هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
كيف استطيع تتغير اللون هذا
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 رد: كيف استطيع تتغير اللون هذا
رد: كيف استطيع تتغير اللون هذا
فقط قوم بتغير اللوان من هنا
توجه الي لوحه الاداره وبعدين مظهر المنتدي وبعدين انزل الي الاوان وبعدين غير دول مثل عندي او باي لوان تريده

توجه الي لوحه الاداره وبعدين مظهر المنتدي وبعدين انزل الي الاوان وبعدين غير دول مثل عندي او باي لوان تريده

 رد: كيف استطيع تتغير اللون هذا
رد: كيف استطيع تتغير اللون هذا
تفضل
- الكود:
/*كود لازالة الفراغ بين الواجهةالمتصف للنسخة3 hamsahaq*/
#wrap { -moz-border-radius:px; -webkit-border-radius 0px; border-radius:0px; padding: 0px;
}
/*كود لازالة الفراغ بين الواجهةالمتصف للنسخة3 hamsahaq*/
#wrap {
border: 1px transparent solid;
}
.postbody img {[size=19][/size]
max-width:400px;[size=19][/size]
max-height: 350px;[size=19][/size]
}
#login_popup {
text-align: center;
border: 8px solid #Dss;
}
#logo-desc p {
color: rgba(255, 255, 255, 0);
margin: 0;
padding: 0;
}
a.mainmenu:hover {
color: #fff;
text-decoration: underline;
background: #D31141 !important;
border-color: #fff !important;
}
a.mainmenu {
border: 1px solid rgba(255, 255, 255, 0.55) !important;
border-radius: 3px !important;
color: #fff;
font-size: 15px;
padding: 0 5px;
text-decoration: none !important;
transition: all 250ms ease 0s;
background: #D31141;
line-height: 55px;
font-family: droid arabic kufi;
}
##fa_popup_content > div.post .postprofile dt > a, #main-content > div.post .postprofile dt > a, #userAvatar, .avatar, .lastpost-avatar, .mod-login-avatar dt, .postprofile dt > img, td.avatar-mini img {
background: rgb(255, 255, 255) none repeat scroll 0 0;
border-radius: 100px;
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.3), 0 -1px 1px rgba(0, 0, 0, 0.3);
display: inline-block;
height: 100px;
margin: 10px 0;
overflow: hidden;
padding: 3px;
width: 100px;
}
#fa_popup_content > div.post .postprofile dt img, #main-content > div.post .postprofile dt img, #userAvatar img, .avatar img, .lastpost-avatar img, .mod-login-avatar dt > img, td.avatar-mini img {
border-radius: 100px;
height: 100px;
width: 100px;
}
.lastpost-avatar, .lastpost-avatar img, td.avatar-mini img {
height: 34px;
width: 34px;
}
.addthis_button{display:NONE}
.lastpost{
font-size:0px !important;
}
.lastpost a{
font-size:13px !important;
}
#to1 {
margin-bottom: 30px;
}
#logo-desc p {
color: rgba(255, 255, 255, 0);
margin: 0;
padding: 0;
}
 رد: كيف استطيع تتغير اللون هذا
رد: كيف استطيع تتغير اللون هذا
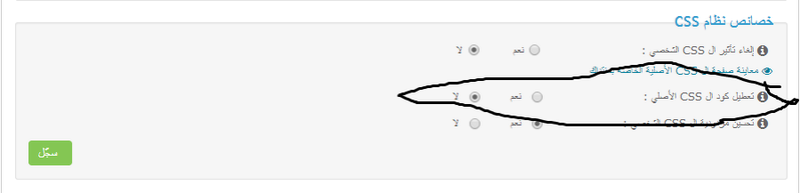
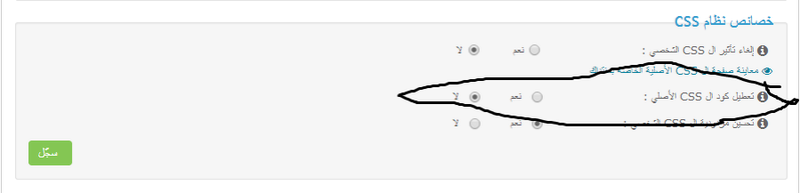
طيب ممكن تواقف تشغيل كود css الاصلي من هنا
1-ادخل لو حه الاداره
2- مظهر المنتدي
3-الاوان وبعدين من الاوان اختار اكواد css
4-اعمل مثل هنا

واختار نعم
وجرب وقولي لو ماظبطش يبقا عندك عيب في كود css
يستحسن تغير الاستايل او css
وهايظبط معاك 100%
ولو تريد استايل اخر انا تحت امرك
1-ادخل لو حه الاداره
2- مظهر المنتدي
3-الاوان وبعدين من الاوان اختار اكواد css
4-اعمل مثل هنا

واختار نعم
وجرب وقولي لو ماظبطش يبقا عندك عيب في كود css
يستحسن تغير الاستايل او css
وهايظبط معاك 100%
ولو تريد استايل اخر انا تحت امرك
 رد: كيف استطيع تتغير اللون هذا
رد: كيف استطيع تتغير اللون هذا
يا اخي انت مش هاتعطل كود الي انت ظايف انت فقط هاتعطل كود css الاصلي وليس الي انت عامله
 رد: كيف استطيع تتغير اللون هذا
رد: كيف استطيع تتغير اللون هذا
الود النجدي كتب:هذا المقصود كما في الصورةالان مضلل عليه لو ماضلل عليه مايبان
مرحبا اخى الحبيب
طلبك بسيط جدا ... تفضل ضع هذا الرمز فى ورقة التصميم css
- الكود:
.module .h3 {
color: black;
}
 رد: كيف استطيع تتغير اللون هذا
رد: كيف استطيع تتغير اللون هذا
حظا موفقا وشكرا للأخ وهبة يغلق وينقل للأرشيف تم الحلالود النجدي كتب:الف شكر اخ وهبة تمام
 مواضيع مماثلة
مواضيع مماثلة» لا استطيع وضع فيسات ووتغير اللون ولخ في الرساله الخاصة !!؟
» كيف استطيع تكبير الخط وتغيير اللون في الملف الشخصي للعضو
» ليش تتغير مقاسات الصور؟
» الواجهة تتغير
» صفحة الردود لا تتغير
» كيف استطيع تكبير الخط وتغيير اللون في الملف الشخصي للعضو
» ليش تتغير مقاسات الصور؟
» الواجهة تتغير
» صفحة الردود لا تتغير
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني






