هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
طلب تكويد احصائيات المنتدى المتقدمه
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 رد: طلب تكويد احصائيات المنتدى المتقدمه
رد: طلب تكويد احصائيات المنتدى المتقدمه
لا ليس هدا الكود هو المطلوب وانا مثل الصوره اللي انا واضعهاالساعي كتب:الحل في هذه الصفحةمع تحياتي وتقديريرابط الصفحة :ـ
وهو من منتديات الفي بي
 رد: طلب تكويد احصائيات المنتدى المتقدمه
رد: طلب تكويد احصائيات المنتدى المتقدمه
وعليكم السلام ورحمة الله وبركاته
اخى الحبيب بكل بساطة الشكل المطلوب غير متوفر لدينا ولن تشاهده بعد ولكن يمكننى مساعدتك فى هذا الامر ..
سأعطيك مشابه به جدا مع اختلاف الاسماء والطول والعرض .. مما قد يعرض الشكل غير المثال مشكل نظرى وغير منطقي ,
ادخل الى رابط المنتدى الخاص بى فى البيانات الشخصية وانظر الى اخر المواضيع المركب فى المنتدى هو شبيه بالمثال اذا اردت ساعود احضر لك شرح حول تركيبه بمنتداك ,
 رد: طلب تكويد احصائيات المنتدى المتقدمه
رد: طلب تكويد احصائيات المنتدى المتقدمه
نعم انه شبيه بهوهبة الساحر كتب:وعليكم السلام ورحمة الله وبركاتهاخى الحبيب بكل بساطة الشكل المطلوب غير متوفر لدينا ولن تشاهده بعد ولكن يمكننى مساعدتك فى هذا الامر ..سأعطيك مشابه به جدا مع اختلاف الاسماء والطول والعرض .. مما قد يعرض الشكل غير المثال مشكل نظرى وغير منطقي ,ادخل الى رابط المنتدى الخاص بى فى البيانات الشخصية وانظر الى اخر المواضيع المركب فى المنتدى هو شبيه بالمثال اذا اردت ساعود احضر لك شرح حول تركيبه بمنتداك ,
ولكن هل يمكن التعديل عليه بتعديل المسميات و الرواط ليصبح مثل الكود اللي انا طالبه
 رد: طلب تكويد احصائيات المنتدى المتقدمه
رد: طلب تكويد احصائيات المنتدى المتقدمه
مرحبا من جديد
وعذرا لعدم النظر الى الرد ؟
ممكن رابط المنتدى ؟ وايضا نسخة المنتدى
بالاضافة هل انت من تقوم بتركيبه او تريد انا من يقوم بتركيبه ؟
 رد: طلب تكويد احصائيات المنتدى المتقدمه
رد: طلب تكويد احصائيات المنتدى المتقدمه
http://7adotamasrya.ahlamontada.com/وهبة الساحر كتب:مرحبا من جديدوعذرا لعدم النظر الى الرد ؟ممكن رابط المنتدى ؟ وايضا نسخة المنتدىبالاضافة هل انت من تقوم بتركيبه او تريد انا من يقوم بتركيبه ؟
النسخة الثانيه
لو سهل التركيب مافي مشكله بركبه انا
 رد: طلب تكويد احصائيات المنتدى المتقدمه
رد: طلب تكويد احصائيات المنتدى المتقدمه
هذا الرمز ما يسمى الـ 5 احضائيات التى من شأنها اظهار اخر الموضيع بكل تفاصيلها
مما قد يسهل على زوار او اعضاء منتداك بالدخول الى المواضيع بشكل اسرع
مع تنسيق ووصف الروابط بشكل رائع .. تابع
الخطوة الاساسيه الاولى 1
التعديل على قالب Overall_header
جد الكود التالى وقم بحذفه ثم سجل وانشر
التعديل على قالب Overall_header
جد الكود التالى وقم بحذفه ثم سجل وانشر
- الكود:
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
2التعديل بقالب Index_body
اسفل كلمة
اسفل كلمة
- الكود:
{CHATBOX_TOP}
اضف الكود التالى
- الكود:
<div id="{ID_LEFT}" class="main">
<div class="main-head">
<div class="page-title">
</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- END giefmod_index1 -->
</tbody>
</table>
</div>
<script type="text/javascript">
//<![CDATA[
var versionMinor = parseFloat(navigator.appVersion),
versionMajor = parseInt(versionMinor),
IE = document.all && !window.opera && 7 > versionMajor,
IE7 = document.all && !window.opera && 7 <= versionMajor,
OP = window.opera,
FF = document.getElementById,
NS = document.layers;
function get_item(a, c) {
if (IE) return c ? window.opener.document.all[a] : document.all[a];
if (FF) return c ? window.opener.document.getElementById(a) : document.getElementById(a);
if (NS) return c ? window.opener.document.layers[a] : document.layers[a]
}
var current_tooltip;
function show_tooltip(a, c) {
var b = get_item("tooltip");
b || (b = document.createElement("div"), b.setAttribute("id", "tooltip"), document.body.appendChild(b));
b.style.zIndex = 1000;
b.style.position = "absolute";
b.innerHTML = "<p>" + c + "</p>";
b.style.visibility = "visible";
a.onmousemove = move_tooltip;
a.onmouseout = function() {
b.style.visibility = "hidden"
};
a.title = ""
}
var offsetxpoint = -60,
offsetypoint = 20,
real_body = document.compatMode && "BackCompat" !=
document.compatMode ? document.documentElement : document.body,
real_body = document.documentElement ? document.documentElement : document.body;
function move_tooltip(a) {
var c = !IE ? a.pageX : event.clientX + real_body.scrollLeft,
d = !IE ? a.pageY : event.clientY + real_body.scrollTop,
b = IE && !window.opera ? real_body.clientWidth -
event.clientX - offsetxpoint : window.innerWidth - a.clientX -
offsetxpoint - 200,
e = IE && !window.opera ? real_body.clientHeight
- event.clientY - offsetypoint : window.innerHeight - a.clientY -
offsetypoint - 20,
f = 0 > offsetxpoint ? -1 * offsetxpoint : -1E3;
current_tooltip = get_item("tooltip");
current_tooltip.style.left = b <
current_tooltip.offsetWidth ? IE ? real_body.scrollLeft + event.clientX -
current_tooltip.offsetWidth + "px" : window.pageXOffset + a.clientX -
current_tooltip.offsetWidth + "px" : c < f ? "5px" : c + offsetxpoint
+ "px";
current_tooltip.style.top = e <
current_tooltip.offsetHeight ? IE ? real_body.scrollTop + event.clientY -
current_tooltip.offsetHeight - offsetypoint + "px" : window.pageYOffset
+ a.clientY - current_tooltip.offsetHeight - offsetypoint + "px" : d +
offsetypoint + "px"
}
$("#recent_topics li a:first-child").mouseover(function() {
show_tooltip(this, $(this).next().html())
});
$("#active_topics a, #viewed_topics a").mouseover(function() {
show_tooltip(this, $(this).prev().text().replace(/(.*)\s-\s\d+.+/, "$1"));
}).after(function() {
return '<span class="lastRight">' + this.title.replace(/.*\s-\s(\d+.+)/, "$1") + '</span>'
});
$(".changeLast").change(function() {
$(".half.group_" + $(this).data("group")).hide();
$("#" + this.value).show();
});
//]]>
</script>
</div>
3 التعديل بقالب mod_recent_topic
استبد كامل القالب بالكود التالى
استبد كامل القالب بالكود التالى
- الكود:
<!-- BEGIN classical_row -->
<tr>
<th class="double">
<h2><a href="https://micsoft.gq">اخر المشاركات</a>
<span class="right">اخر رد</span>
</h2>
</th>
<th>
<select class="changeLast" data-group="post">
<option value="top_posters">افضل المشاركين</option>
<option value="active_starters">الاكثر نشاطا</option>
</select>
</th>
<th>
<select class="changeLast" data-group="time">
<option value="users_week">الاعضاء الاكثر نشاطا لهذا الاسبوع</option>
<option value="users_month">الاعضاء الاكثر نشاطا لهذا الشهر</option>
</select>
</th>
</tr>
<td class="double" rowspan="3">
<ul id="recent_topics">
<!-- BEGIN recent_topic_row -->
<li>
<a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a>
<div class="tooltip_data" style="display:none">
<p>
<span style="color:red">الموضوع</span>: {classical_row.recent_topic_row.L_TITLE}
</p>
<p>
<span style="color:blue">وقت الانشاء</span>: {classical_row.recent_topic_row.S_POSTTIME}
</p>
</div>
<!-- BEGIN switch_poster -->
<a class="lastRight" href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
<span class="lastRight">
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
</span>
<!-- END switch_poster_guest -->
</li>
<!-- END recent_topic_row -->
</ul>
</td>
<!-- </tr> -->
<!-- END classical_row -->
4 استبدل قالب mod_most_active_topics بالتالى
- الكود:
<tr>
<th class="topicLast">
<h2>الاكثر ردودا</h2>
</th>
<th class="topicLast">
<h2>الاكثر مشاهدات</h2>
</th>
</tr>
<tr>
<td>
<ul id="active_topics" class="half">
<!-- BEGIN TOPIC -->
<li>
<span style="display:none">{TOPIC.TITLE}</span>
<a href="{TOPIC.LINK}" title="{TOPIC.TITLE}">{TOPIC.NAME}</a>
</li>
<!-- END TOPIC -->
</ul>
</td>
<!--</tr>-->
- الكود:
<!--<tr>-->
<td>
<ul id="viewed_topics" class="half">
<!-- BEGIN TOPIC -->
<li>
<span style="display:none">{TOPIC.TITLE}</span>
<a href="{TOPIC.LINK}" title="{TOPIC.TITLE}">{TOPIC.NAME}</a>
</li>
<!-- END TOPIC -->
</ul>
</td>
</tr>
6 استبدل القالب mod_most_active_starters بالتالى
- الكود:
<!--<td>-->
<ul id="active_starters" class="half group_post">
<!-- BEGIN POSTER -->
<li>
{POSTER.NAME}
<span class="lastRight">
{POSTER.NB_TOPICS}
</span>
</li>
<!-- END POSTER -->
</ul>
</td>
7 استبدل القالب mod_top_post_users_month بالتالى
- الكود:
<!--<tr>-->
<!--<td>-->
<ul id="users_month" class="half group_time">
<!-- BEGIN POSTER -->
<li>
{POSTER.NAME}
<span class="lastRight">
{POSTER.NB_POSTS}
</span>
</li>
<!-- END POSTER -->
</ul>
</td>
</tr>
8 استبدل القالب mod_top_post_users_week بالتالى
- الكود:
<td>
<ul id="users_week" class="half group_time">
<!-- BEGIN POSTER -->
<li>
{POSTER.NAME}
<span class="lastRight">
{POSTER.NB_POSTS}
</span>
</li>
<!-- END POSTER -->
</ul>
<!--</td>-->
9 استبدل القالب mod_top_posters بالتالى
- الكود:
<td>
<ul id="top_posters" class="half group_post">
<!-- BEGIN POSTER -->
<li>
{POSTER.NAME}
<span class="lastRight">
{POSTER.NB_POSTS}
</span>
</li>
<!-- END POSTER -->
</ul>
<!--</td>-->
الخطوة الثانيه الاساسيه ,اضف الكود التالى بورقة التصميم CSS
- الكود:
#content-container div#main{margin-bottom:0}
*+ html #content-container div#main{margin-right:0;margin-left:10}
#content-container div#left{float:left;width:100%}
#left{margin:15px 0}
#left,#left *,#left li:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
#left table.table{border-collapse:collapse;empty-cells:show;table-layout:fixed;width:100%}
#left a{text-decoration:bold}
#left td{width:25%;vertical-align:top;border-width:0 1px}
#left .double{border-left:0;width:50%}
#left li{position:relative;width:100%; list-style-type:none;height:22px;line-height:24px;border-bottom:1px dashed #000000!important;counter-increment:Zzindex}
#left li:before{content:counter(Zzindex);display:block;height:16px;background:#000;position:absolute;right:-23px;font-size:11px;top:5px;border-radius:2px;text-align:center;width:18px;color:#FFF;line-height:16px}
#left li:after{content:"";background:#74F3FF;display:block;width:6px;height:6px;position:absolute;top:10px;right:-8px;transform:rotate(45deg);-ms-transform:rotate(45deg);-webkit-transform:rotate(45deg)}
#left li:nth-child(1):before,#left li:nth-child(1):after{background:red}
#left li:nth-child(2):before,#left li:nth-child(2):after{background:#FF9300}
#left li:nth-child(3):before,#left li:nth-child(3):after{background:#FFC700}
#left li:nth-child(4):before,#left li:nth-child(4):after{background:#FFF100}
#left li:nth-child(5):before,#left li:nth-child(5):after{background:#E9FE01}
#left li:nth-child(6):before,#left li:nth-child(6):after{background:#BBFF00}
#left li:nth-child(7):before,#left li:nth-child(7):after{background:#75FF00}
#left li:nth-child(8):before,#left li:nth-child(8):after{background:#0DFA05}
#left li:nth-child(9):before,#left li:nth-child(9):after{background:#03FC8E}
#left li:nth-child(10):before,#left li:nth-child(10):after{background:#01FEC4}
#left li:nth-child(11):before,#left li:nth-child(11):after{background:#01F8FE}
#left li:nth-child(12):before,#left li:nth-child(12):after{background:#01C9FE}
#left li:nth-child(13):before,#left li:nth-child(13):after{background:#0084FF}
#left li:nth-child(15):before,#left li:nth-child(15):after{background:#001AFF}
#left li:nth-child(16):before,#left li:nth-child(16):after{background:#7E00FF}
#left li:nth-child(17):before,#left li:nth-child(17):after{background:#C200FF}
#left li:nth-child(18):before,#left li:nth-child(18):after{background:#C200FF}
#left li:nth-child(19):before,#left li:nth-child(19):after{background:#E51ADA}
#left li:nth-child(20):before,#left li:nth-child(20):after{background:#9A40BF}
#left a{overflow:hidden;white-space:nowrap;text-overflow:ellipsis;display:block;width:60%;height:inherit}
#active_topics a,#viewed_topics a{width:70%}
#left #recent_topics a{width:80%}
#left .lastRight{left:0;text-align:right;position:absolute;top:0;white-space:nowrap;text-overflow:ellipsis;overflow:hidden;right:auto}
#left ul,#left th{padding-left:0px;padding-right:25px;margin:0}
#left ul{height:114px}
#left .changeLast{border:0 none!important;background:inherit;margin-top:0!important;margin-bottom:-1px;padding:0!important}
#left .changeLast,#left th h2{color:#FFFFFF}
#left th{width:30%;vertical-align:right}
th.topicLast{border-top:1px solid #FFFFFF!important}
th.double{text-align:right}
#recent_topics li{margin:.0px 0}
#left #recent_topics .lastRight{width:20%!important}
.half li:nth-child(6),.half li:nth-child(7),.half li:nth-child(8),.half li:nth-child(9),.half li:nth-child(10),#active_starters,#users_month{display:none}
/* Tooltip */
#tooltip{background-color:#FFF;border:2px solid #333;color:#131313;max-width:550px;padding:10px}
الخطوة الثالثة الاساسيه
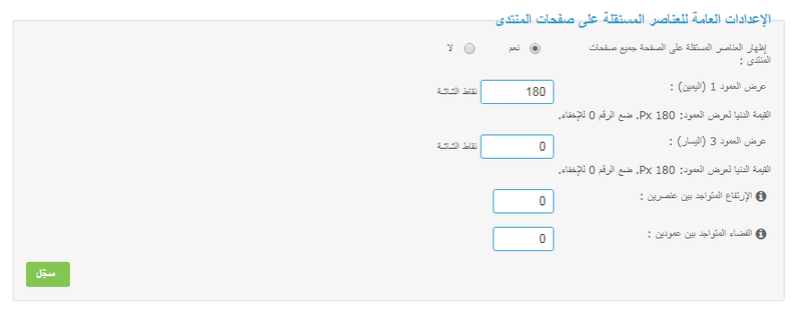
قم بضبط اعدادات عنصر اخر المواضيع كالتالى
عدد المواضيع 12 الحركة لا الباقى لا تغيير ثم حفظ
قم بضبط اعدادات عنصر اخر المواضيع كالتالى
عدد المواضيع 12 الحركة لا الباقى لا تغيير ثم حفظ
انظر كما فى الصورة

الخطوة الرابعة الاساسية
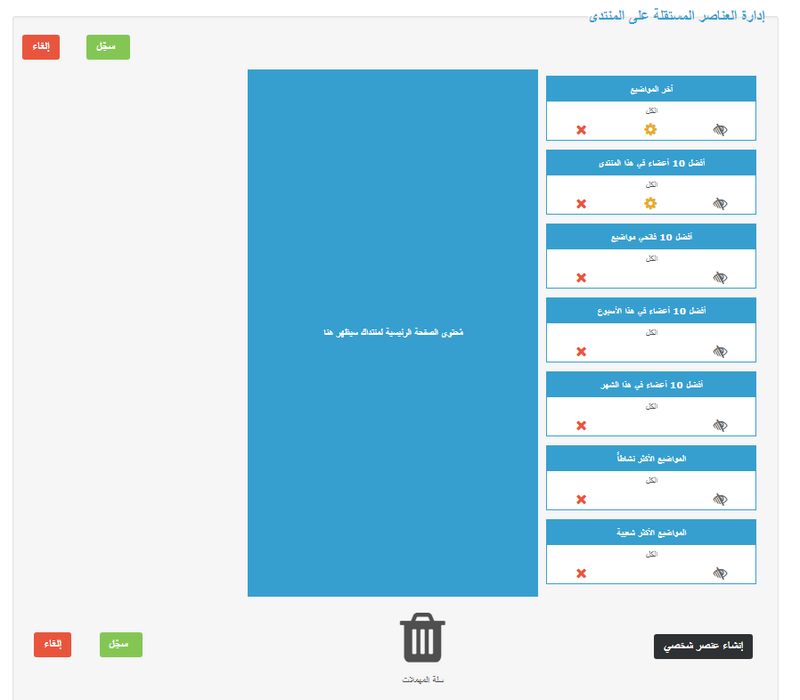
وضع جميع العناصر بالترتيب فى العامود الايمن
اخر المواضيع - افضل 10 اعضاء فى هذا المنتدى - افضل 10 فاتحى مواضيع فى هذا المنتدى - افضل 10 اعضاء فى هذا الاسبوع - افضل 10 اعضاء فى هذا الشهر - المواضيع الاكثر نشاطا - المواضيع الاكثر شعبية
كما بالصورة التاليه
وضع جميع العناصر بالترتيب فى العامود الايمن
اخر المواضيع - افضل 10 اعضاء فى هذا المنتدى - افضل 10 فاتحى مواضيع فى هذا المنتدى - افضل 10 اعضاء فى هذا الاسبوع - افضل 10 اعضاء فى هذا الشهر - المواضيع الاكثر نشاطا - المواضيع الاكثر شعبية
كما بالصورة التاليه

بالتوفيق 

 رد: طلب تكويد احصائيات المنتدى المتقدمه
رد: طلب تكويد احصائيات المنتدى المتقدمه
شكرا لك اخي وهبه
ولكن عندي استفسار هل يمكن وضعه في نهاية المنتدى بدلا من اعلاه
ولكن عندي استفسار هل يمكن وضعه في نهاية المنتدى بدلا من اعلاه
 رد: طلب تكويد احصائيات المنتدى المتقدمه
رد: طلب تكويد احصائيات المنتدى المتقدمه
اعلى احصائيات المنتدى مباشرةوهبة الساحر كتب:بتأكيد , ولكن عليك تحديد مكان تواجده فى المنتدى بضبط ؟
 رد: طلب تكويد احصائيات المنتدى المتقدمه
رد: طلب تكويد احصائيات المنتدى المتقدمه
سيتم عمل ذلك فى الخطوة رقم (2) وهى فى قالب Index_body بدلا من وضعه فى الرمز المذكور اعلاه ضعه اعلى هذا الرمز
- الكود:
<!-- BEGIN disable_viewonline -->

 رد: طلب تكويد احصائيات المنتدى المتقدمه
رد: طلب تكويد احصائيات المنتدى المتقدمه

مر على الموضوع اسبوع تقريباً , هذه يعني ان الموضوع تم حلة او أهملت من صاحب المشكلة رجاء في حال كانت لديك المشكلة مستمر او اي استفسار اخر قم بفتح موضوع جديد سيتم غلق الموضوع & يرسل الى الأرشيف
|
 مواضيع مماثلة
مواضيع مماثلة» أريد تكويد مدخل هل من خبراء تكويد المداخل ؟
» 1)كيف بدي اظهر احصائيات المنتدى على الصفحة الرئيسية1)كيف بدي اظهر احصائيات المنتدى على الصفحة الرئيسية
» كيفية وضع اقسام المنتدى تحت احصائيات المنتدى؟
» طلب كود احصائيات المنتدى
» احصائيات المنتدى
» 1)كيف بدي اظهر احصائيات المنتدى على الصفحة الرئيسية1)كيف بدي اظهر احصائيات المنتدى على الصفحة الرئيسية
» كيفية وضع اقسام المنتدى تحت احصائيات المنتدى؟
» طلب كود احصائيات المنتدى
» احصائيات المنتدى
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني





