كيف اخفي زر التسجيل والدخول من قائمة المنتدى
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
 كيف اخفي زر التسجيل والدخول من قائمة المنتدى
كيف اخفي زر التسجيل والدخول من قائمة المنتدى

كيف اخفي زر التسجيل والدخول من قائمة المنتدى - احلى منتدى
السلام عليكم،
طاب يومكم اسرة احلى منتدى

تواجهني بعض المشاكل في تنسيق مظهر المنتدى منها :
اريد اخفاء زر الدخول/الخروج و زر التسجيل بالمنتدى
لان لدي هذان الزران في قالب الهيدر بشكل افضل بالفعل.
لا استطيع تغيير الصلاحيات لاخفائهم.


ارجو افادتي بطريقة إخفاء هذه الازرار من القائمة ان وجدت.
وشكراً

 رد: كيف اخفي زر التسجيل والدخول من قائمة المنتدى
رد: كيف اخفي زر التسجيل والدخول من قائمة المنتدى
مرحبا ،،
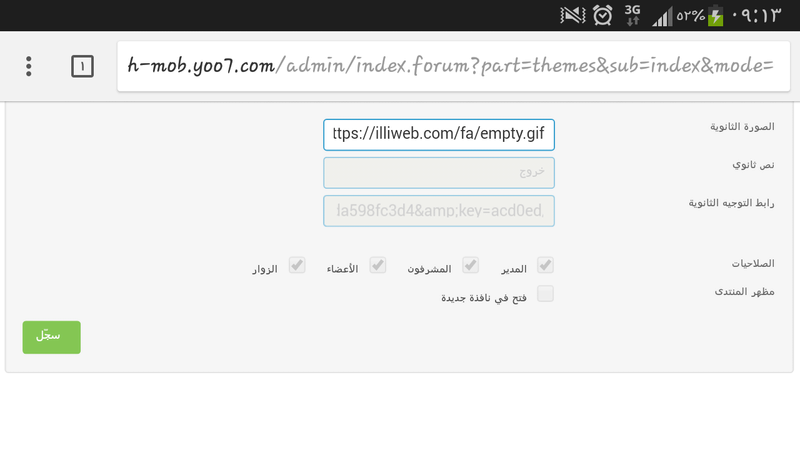
لوحة الادارة > مظهر المنتدى > الصفحة الرئيسية
وازرار التصفح > إظهار الصور فقط في عارضه ازرار المنتدى : نعم .. سجل
ستحذف الازرار التي هي عباره عن نص فقط ..
أما الازرار التي هي عباره عن صور .. لوحة الادارة > مظهر المنتدي > ادارة الصور > لوحة ادارة كاملة > سوف تجد جميع صور الازرار قوم بحذف رابط الصور من أمامهم .. سجل
لوحة الادارة > مظهر المنتدى > الصفحة الرئيسية
وازرار التصفح > إظهار الصور فقط في عارضه ازرار المنتدى : نعم .. سجل
ستحذف الازرار التي هي عباره عن نص فقط ..
أما الازرار التي هي عباره عن صور .. لوحة الادارة > مظهر المنتدي > ادارة الصور > لوحة ادارة كاملة > سوف تجد جميع صور الازرار قوم بحذف رابط الصور من أمامهم .. سجل
 رد: كيف اخفي زر التسجيل والدخول من قائمة المنتدى
رد: كيف اخفي زر التسجيل والدخول من قائمة المنتدى
وعليكم السلام
مرحبا اخى الحبيب .. بكل بساطة يمكنك اخفاء هذان الازرار عن طريق اضافة هذا الرمز فى ورقة التصميم css
- الكود:
.login {
display: none;
}
 رد: كيف اخفي زر التسجيل والدخول من قائمة المنتدى
رد: كيف اخفي زر التسجيل والدخول من قائمة المنتدى
شكراً على المرور :)
اخي إعصار :
ليس لدي اي صور للقوائم في ادارة الصور، استخدم بدلاً عنها كود سي اس اس، لذا اذا اخترت إظهار الصور فقط ستختفي باقي القوائم.
مع العلم نسخة منتداي هي punbb.
اخي إعصار :
ليس لدي اي صور للقوائم في ادارة الصور، استخدم بدلاً عنها كود سي اس اس، لذا اذا اخترت إظهار الصور فقط ستختفي باقي القوائم.
وضعت الكود بورقة سي اس اس لكنه لم يعمل كما يجب بل اخفى الروابط التى وضعتها بالقالب لكنه لم يخفي الروابط من القائمة.وهبة الساحر كتب:وعليكم السلام
مرحبا اخى الحبيب .. بكل بساطة يمكنك اخفاء هذان الازرار عن طريق اضافة هذا الرمز فى ورقة التصميم css
- الكود:
.login {
display: none;
}
مع العلم نسخة منتداي هي punbb.
 رد: كيف اخفي زر التسجيل والدخول من قائمة المنتدى
رد: كيف اخفي زر التسجيل والدخول من قائمة المنتدى
اخى الحبيب الرمز يعمل لدى بنجاحا باهر ..
اذا هناك مشكل من فضلك تأكد من متصفحك وتأكد من حذف الكوكيز اى كان غير ذلك ضع قالب overall_header هنا وسأقوم بحذ المطلوب من جذوره
 رد: كيف اخفي زر التسجيل والدخول من قائمة المنتدى
رد: كيف اخفي زر التسجيل والدخول من قائمة المنتدى
اعتزر لتاخري بالردوهبة الساحر كتب:اخى الحبيب الرمز يعمل لدى بنجاحا باهر ..اذا هناك مشكل من فضلك تأكد من متصفحك وتأكد من حذف الكوكيز اى كان غير ذلك ضع قالب overall_header هنا وسأقوم بحذ المطلوب من جذوره
تفضل اخي قالب الهيدر لترى ان كان به مشكلة تمنع عمل الكود لدي بالشكل المطلوب.
كما استايل خفيف للنسخة punbb قمت برفع استايل المنتدى. على hitskin
- الكود:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href='http://fonts.googleapis.com/css?family=Lato:300,400,700' rel='stylesheet' type='text/css' />
<title>{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<div id="pun-head">
<div id="pun-navlinks">
<ul class="clearfix">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('#fa_ticker_content').css('display','block');
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">
//<![CDATA[
jQuery().ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(window).load(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module main">
<div id="login_popup_title" class="main-head">
<div class="h3">{SITENAME}</div>
</div>
<div class="main-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button2" value="{L_LOGIN}" />
<input type="button" class="button2" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
<div class="minwidth_IE">
<div class="layout_IE">
<div class="container_IE">
<!-- BEGIN switch_user_logged_in -->
<div id="user_navigation" class="not_logged_in"><ul class="ipsList_inline">
<li><a href="/profile?mode=editprofile">
<script>
jQuery(document).ready(function(){
jQuery.get('/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('.frm dl dd img', data).attr('src');
if(link){
jQuery('#avatar').html('<center><img src="'+link+'" alt="" /></center>');
}else{
jQuery('#avatar').html('');
}
});
});
</script>
<div id="avatar"><center></center></div>
<li><a class="profilename" href="/profile?mode=editprofile"><span class="USERNAME"></span></a></li>
<li><a id="inbox_link" href="/privmsg?folder=inbox"><img src="http://i.imgur.com/TeAddws.gif"> </a></li>
<li><a href="/login?logout">تسجيل الخروج</a></li>
</ul></div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div class="login">
<div class="box-hover"><a href="/login"><img src="http://i57.tinypic.com/2gv7bi8.png" class="signin" /> تسجيل الدخول</a></div> <div class="box-hover"><a href="/register"><img src="http://i62.tinypic.com/2jfyr2w.png" class="register" /> إنشاء حساب</a></div></div>
<!-- END switch_user_logged_out -->
<div class="top-navigation">
<div class="top-logo">
<a href="/" class="logo">منتدى الحاسب والجوال العربي</a>
<div id="search" class="attach">
</div>
</div>
</div>
<div class="pun">
<div id="primary_nav" class="clearfix">
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display: none;width: 100%;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div class="pun-crumbs noprint">
<p class="crumbs">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}
</p>
</div>
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
(function(){if(window.ActiveXObject)var b=new ActiveXObject("Microsoft.XMLHTTP");else window.XMLHttpRequest&&(b=new XMLHttpRequest);null!=b&&(b.onreadystatechange=function(){if(4==b.readyState&&"undefined"===typeof var_fa_is_done){var_fa_is_done=1;var d,g="FORUMURL FORUMURLINK FORUMNAME FORUMNAMELINK FORUMDESC FORUMBIRTHDAY FORUMAGE FORUMCOUNTFORUM FORUMCOUNTOPIC FORUMCOUNTPOST FORUMCOUNTUSER FORUMONLINEUSER FORUMONLINEDATE FORUMLASTUSER FORUMLASTUSERLINK USERNAME USERLINK USERBIRTHDAY USERAGE USERREGDATE USERLASTVISIT USERCOUNTPOST NOW NOWWITHTIME".split(" ");
for(d=0;d<g.length;d++){var h=g[d],e=b.responseText.replace(RegExp('^.+<li style="margin-bottom:5px;direction:ltr;text-align:left;"><strong>{'+h+"}</strong> : (.*?) <span style='direction:ltr'>(.*?)</span><br /></li>.+$"),"$1");if(b.responseText!=e){for(var j=document.getElementsByTagName("*")||document.all,c=[],a=-1;++a<j.length;)for(var k=j[a],l=k.className.split(" "),f=0;f<l.length;f++)if(l[f]==h){c.push(k);break}for(a=-1;++a!=c.length;)"INPUT"==c[a].tagName||"TEXTAREA"==
c[a].tagName?c[a].value+=e:c[a].innerHTML+=e}}}},b.open("GET","/popup_help.forum?l=miscvars",!0),b.send(null))})();
</script>
<script type="text/javascript">
$(document).ready(function(){
if (location.pathname == "/forum"){
$('#nav_app_forums').addClass('active');
}
if (location.pathname == "/"){
$('#nav_home').addClass('active');
}
if (location.pathname == "/memberlist"){
$('#nav_app_members').addClass('active');
}
if (location.pathname == "http://h-mob.forum.st/profile?mode=editprofile"){
$('#nav_app_profile').addClass('active');
}
if (location.pathname == "/privmsg?folder=inbox"){
$('#nav_app_mailbox').addClass('active');
}
if (location.pathname == "/privmsg?folder=sentbox"){
$('#nav_app_mailbox').addClass('active');
}
else if (location.pathname == "/privmsg?folder=outbox"){
$('#nav_app_mailbox').addClass('active');
}
});
</script>
<script type="text/javascript">
jQuery(document).ready(function() {
var url=$('.author-img a img').attr('src');
$('.teste').attr('src',url);
var url2=jQuery('.post:first .postmain .postbody .user .user-ident .user-basic-info a').attr('href');
jQuery('.teste2').attr('href',url2);
var url3=jQuery('span.creator').html();
jQuery('span[itemprop="creator"]').html(url3);
var url5=jQuery('span.data-post').html();
jQuery('span[itemprop="data_post"]').html(url5);
});
</script>
</body>
</html>
<!-- END html_validation -->
 رد: كيف اخفي زر التسجيل والدخول من قائمة المنتدى
رد: كيف اخفي زر التسجيل والدخول من قائمة المنتدى
مرحبا,
- الكود:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href='http://fonts.googleapis.com/css?family=Lato:300,400,700' rel='stylesheet' type='text/css' />
<title>{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<div id="pun-head">
<div id="pun-navlinks">
<ul class="clearfix">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('#fa_ticker_content').css('display','block');
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">
//<![CDATA[
jQuery().ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(window).load(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module main">
<div id="login_popup_title" class="main-head">
<div class="h3">{SITENAME}</div>
</div>
<div class="main-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button2" value="{L_LOGIN}" />
<input type="button" class="button2" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
<div class="minwidth_IE">
<div class="layout_IE">
<div class="container_IE">
<!-- BEGIN switch_user_logged_in -->
<div id="user_navigation" class="not_logged_in"><ul class="ipsList_inline">
<li><a href="/profile?mode=editprofile">
<script>
jQuery(document).ready(function(){
jQuery.get('/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('.frm dl dd img', data).attr('src');
if(link){
jQuery('#avatar').html('<center><img src="'+link+'" alt="" /></center>');
}else{
jQuery('#avatar').html('');
}
});
});
</script>
<div id="avatar"><center></center></div>
<li><a class="profilename" href="/profile?mode=editprofile"><span class="USERNAME"></span></a></li>
<li><a id="inbox_link" href="/privmsg?folder=inbox"><img src="http://i.imgur.com/TeAddws.gif"> </a></li>
<li><a href="/login?logout">تسجيل الخروج</a></li>
</ul></div>
<!-- END switch_user_logged_in -->
<div class="top-navigation">
<div class="top-logo">
<a href="/" class="logo">منتدى الحاسب والجوال العربي</a>
<div id="search" class="attach">
</div>
</div>
</div>
<div class="pun">
<div id="primary_nav" class="clearfix">
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display: none;width: 100%;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div class="pun-crumbs noprint">
<p class="crumbs">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}
</p>
</div>
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
(function(){if(window.ActiveXObject)var b=new ActiveXObject("Microsoft.XMLHTTP");else window.XMLHttpRequest&&(b=new XMLHttpRequest);null!=b&&(b.onreadystatechange=function(){if(4==b.readyState&&"undefined"===typeof var_fa_is_done){var_fa_is_done=1;var d,g="FORUMURL FORUMURLINK FORUMNAME FORUMNAMELINK FORUMDESC FORUMBIRTHDAY FORUMAGE FORUMCOUNTFORUM FORUMCOUNTOPIC FORUMCOUNTPOST FORUMCOUNTUSER FORUMONLINEUSER FORUMONLINEDATE FORUMLASTUSER FORUMLASTUSERLINK USERNAME USERLINK USERBIRTHDAY USERAGE USERREGDATE USERLASTVISIT USERCOUNTPOST NOW NOWWITHTIME".split(" ");
for(d=0;d<g.length;d++){var h=g[d],e=b.responseText.replace(RegExp('^.+<li style="margin-bottom:5px;direction:ltr;text-align:left;"><strong>{'+h+"}</strong> : (.*?) <span style='direction:ltr'>(.*?)</span><br /></li>.+$"),"$1");if(b.responseText!=e){for(var j=document.getElementsByTagName("*")||document.all,c=[],a=-1;++a<j.length;)for(var k=j[a],l=k.className.split(" "),f=0;f<l.length;f++)if(l[f]==h){c.push(k);break}for(a=-1;++a!=c.length;)"INPUT"==c[a].tagName||"TEXTAREA"==
c[a].tagName?c[a].value+=e:c[a].innerHTML+=e}}}},b.open("GET","/popup_help.forum?l=miscvars",!0),b.send(null))})();
</script>
<script type="text/javascript">
$(document).ready(function(){
if (location.pathname == "/forum"){
$('#nav_app_forums').addClass('active');
}
if (location.pathname == "/"){
$('#nav_home').addClass('active');
}
if (location.pathname == "/memberlist"){
$('#nav_app_members').addClass('active');
}
if (location.pathname == "http://h-mob.forum.st/profile?mode=editprofile"){
$('#nav_app_profile').addClass('active');
}
if (location.pathname == "/privmsg?folder=inbox"){
$('#nav_app_mailbox').addClass('active');
}
if (location.pathname == "/privmsg?folder=sentbox"){
$('#nav_app_mailbox').addClass('active');
}
else if (location.pathname == "/privmsg?folder=outbox"){
$('#nav_app_mailbox').addClass('active');
}
});
</script>
<script type="text/javascript">
jQuery(document).ready(function() {
var url=$('.author-img a img').attr('src');
$('.teste').attr('src',url);
var url2=jQuery('.post:first .postmain .postbody .user .user-ident .user-basic-info a').attr('href');
jQuery('.teste2').attr('href',url2);
var url3=jQuery('span.creator').html();
jQuery('span[itemprop="creator"]').html(url3);
var url5=jQuery('span.data-post').html();
jQuery('span[itemprop="data_post"]').html(url5);
});
</script>
</body>
</html>
<!-- END html_validation -->
 رد: كيف اخفي زر التسجيل والدخول من قائمة المنتدى
رد: كيف اخفي زر التسجيل والدخول من قائمة المنتدى
مشكور اخي وهبة
بعد تعديل الاكواد ما زالت المشكلة موجودة
تختفي الروابط الموجودة بالهيدر فقط...
بعد تعديل الاكواد ما زالت المشكلة موجودة
تختفي الروابط الموجودة بالهيدر فقط...
 رد: كيف اخفي زر التسجيل والدخول من قائمة المنتدى
رد: كيف اخفي زر التسجيل والدخول من قائمة المنتدى
اى روابط التى تختفى ؟
عندما اعمل اخفاء للعنصر لا يظهر مشاكل جانبية ابدا .. وانا عدلت على القالب حذفت هذه المادة فقط الخاصة بالزرارين فحسب
- الكود:
<!-- BEGIN switch_user_logged_out -->
<div class="login">
<div class="box-hover"><a href="/login"><img src="http://i57.tinypic.com/2gv7bi8.png" class="signin" /> تسجيل الدخول</a></div> <div class="box-hover"><a href="/register"><img src="http://i62.tinypic.com/2jfyr2w.png" class="register" /> إنشاء حساب</a></div></div>
<!-- END switch_user_logged_out -->
 رد: كيف اخفي زر التسجيل والدخول من قائمة المنتدى
رد: كيف اخفي زر التسجيل والدخول من قائمة المنتدى
مر على الموضوع اسبوع تقريباً , هذه يعني ان الموضوع تم حلة او أهملت من صاحب المشكلة رجاء في حال كانت لديك المشكلة مستمر او اي استفسار اخر قم بفتح موضوع جديد سيتم غلق الموضوع & يرسل الى الأرشيف
|

 مواضيع مماثلة
مواضيع مماثلة» إذا بدي حط ضمن قائمة التسجيل بيانات أكثر مثل علم بلد الشخص اللي بدو يسجل كيف
» هل يمكن جعل عملية التسجيل والدخول لمنتداي بدون شرط التفعيل من الايميل
» كيف اخفي رمز الصورة عند التسجيل
» ابغى كود سؤال في الحساب في قوانين المنتدى عند التسجيل وعندما يحل المسئلة حلا صحيح يمكنه التسجيل
» كيف اخفي بياناتي في المنتدى
» هل يمكن جعل عملية التسجيل والدخول لمنتداي بدون شرط التفعيل من الايميل
» كيف اخفي رمز الصورة عند التسجيل
» ابغى كود سؤال في الحساب في قوانين المنتدى عند التسجيل وعندما يحل المسئلة حلا صحيح يمكنه التسجيل
» كيف اخفي بياناتي في المنتدى
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني


