هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
تنسيق مظهر المنتدى
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 تنسيق مظهر المنتدى
تنسيق مظهر المنتدى
السلام عليكم 

واجهت مشكلة
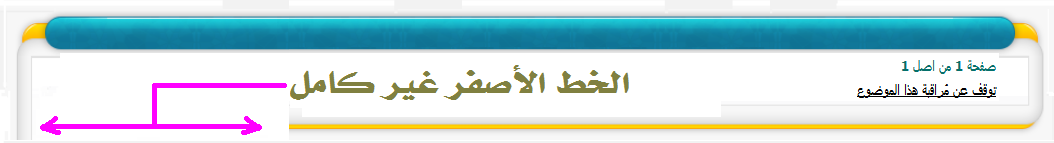
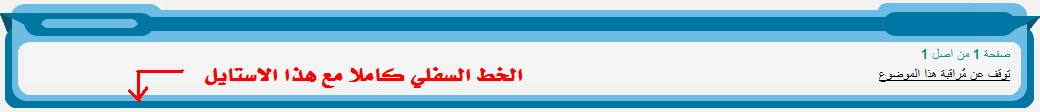
أن الخط الموضح بالصورة
في الأستايل غير كامل
ولذا تظهر الصفحة مشوهة
صورة للتوضيح



واجهت مشكلة
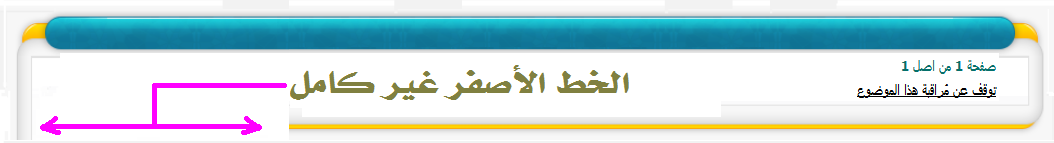
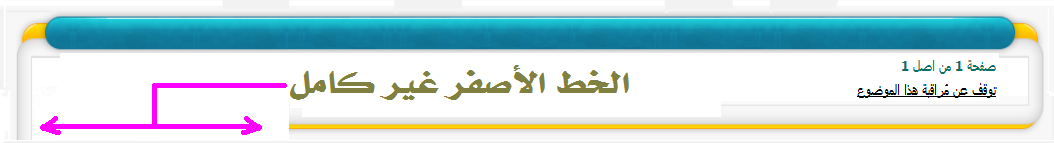
أن الخط الموضح بالصورة
في الأستايل غير كامل
ولذا تظهر الصفحة مشوهة
صورة للتوضيح

 رد: تنسيق مظهر المنتدى
رد: تنسيق مظهر المنتدى
- اخي قم بالدخول لورقه css وعدل على القالب حتا تكتمل الصوره للاطار
- اخي دخلت المنتدى قم بحذف بعض الاكواد التي تؤدي تعطيل عرض كل إطار واذا كنت تعرف بالمواد حاول أن تنشئ بالترتيب من جديد مع حذف الاكواد الغير صحيحه
- ثانيا قم بتعطيل اكواد سكربت والطاقة ربنا منها السبب
 رد: تنسيق مظهر المنتدى
رد: تنسيق مظهر المنتدى
أخي شكرا على الرد 
قمت بالتعديل على القالب و عدلت الأشكال تماما
وواجهة المنتدى لا يوجد بها أي خلل
لكن جزء ترقيم الصفحات في الأسف
ظهر به هذا المشكل
أما بخصوص الاكواد أنني قمت بعملية قص
لجميع الاكواد ثم بدأت بنسخ كل كود على حدة
ولم يتعير شيئ
http://ain-khadra09.ahlamontada.com/

قمت بالتعديل على القالب و عدلت الأشكال تماما
وواجهة المنتدى لا يوجد بها أي خلل
لكن جزء ترقيم الصفحات في الأسف
ظهر به هذا المشكل
أما بخصوص الاكواد أنني قمت بعملية قص
لجميع الاكواد ثم بدأت بنسخ كل كود على حدة
ولم يتعير شيئ
http://ain-khadra09.ahlamontada.com/
 رد: تنسيق مظهر المنتدى
رد: تنسيق مظهر المنتدى
مرحبا,
اخى الحبيب الشكل يظهر لدى كاملا وكمال لله , ولا يوجد به اى مشكلة ..
المرجوا التأكد من انه يظهر بهذا الشكل على جميع المتصفحات او انه يظهر على المتصفح الذى يظهر هذا الشكل .؟
بالاضافة ايضا الى حذف ملفات الكوكيز
 رد: تنسيق مظهر المنتدى
رد: تنسيق مظهر المنتدى
شكرا على الرد 
أخي الكريم جربت المتصفحات
internet explorer
و Google Chrome
و Firefox
نفس الوضعية
مع العلم أن الخلل يوجد في صفحة المواضيع فقط
أي الصفحة الثالثة بعد الرئيسية
افتح موضوعا وجرب بنفسك
أما الرئيسية سليمة 100/100
وعليه هل يمكن الغاء هذا الجزء من لوحة الادارة؟

أخي الكريم جربت المتصفحات
internet explorer
و Google Chrome
و Firefox
نفس الوضعية
مع العلم أن الخلل يوجد في صفحة المواضيع فقط
أي الصفحة الثالثة بعد الرئيسية
افتح موضوعا وجرب بنفسك
أما الرئيسية سليمة 100/100
وعليه هل يمكن الغاء هذا الجزء من لوحة الادارة؟
 رد: تنسيق مظهر المنتدى
رد: تنسيق مظهر المنتدى
اهلا أخي هل يمكنك وضع كود css الذي يبدأ بـ
وينتهي بـ
- الكود:
.post {
background-color: #;
وينتهي بـ
- الكود:
}
 رد: تنسيق مظهر المنتدى
رد: تنسيق مظهر المنتدى
- الكود:
*-----mytet1-----*/
.postbody{font-size:10px;font-weight:400}
.postbody img{max-width:200px}
hr{-moz-border-radius:2px;
background:url(https://e.top4top.net/m_76816ura1.bmp);
border:1px solid #fff;
border-top-width:1px;
height:3px
}
- الكود:
*-----mytet1-----*/
.poster-profile{
-moz-border-radius-bottomleft:8px;
-moz-border-radius-bottomright:8px;
-moz-border-radius-topleft:8px;
-moz-border-radius-topright:8px;
background-image:url(http://i19.servimg.com/u/f19/16/46/77/76/uo_ouo24.png);
border:1px dotted #000000;
border-bottom:medium solid #0076a3;
border-top:medium solid #0076a3;
display:block;font-size:12px;font weight:700;margin:3px;padding:7px}
- الكود:
*-----mytet1-----*/
.postdetails.poster-profile a img {
background-image: url(http://i19.servimg.com/u/f19/16/46/77/76/uo_ouo25.png);
width: 130px;
height: 169px;
background-position: center center;
background-repeat: no-repeat;
padding: 20px;
}
 رد: تنسيق مظهر المنتدى
رد: تنسيق مظهر المنتدى
السلام عليكم 
قمت بحذف الأكواد الثلاثة و المشكل ما زال قائما
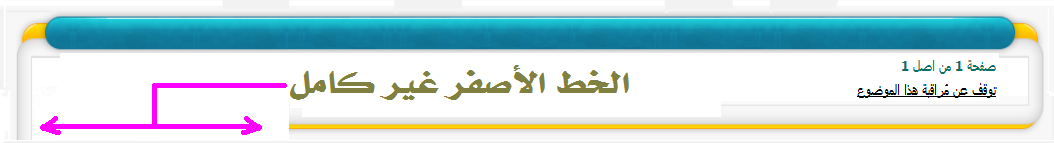
اليكم قالبا قمت بالتعديل عليه و كانت النتيجة
الصورة

وهذا القالب
فيظهر الخلل
الصورة

القالب
أين يكمن الخطأ يا سادة ؟

قمت بحذف الأكواد الثلاثة و المشكل ما زال قائما
اليكم قالبا قمت بالتعديل عليه و كانت النتيجة
الصورة

وهذا القالب
- الكود:
.forumline {
background: url("https://d.top4top.net/m_767yp3ze1.bmp") left top no-repeat,
url("https://b.top4top.net/m_767ii8871.bmp") right top no-repeat,
url(https://c.top4top.net/m_767msinx1.bmp) center top repeat-x,
url(https://a.top4top.net/m_7672b0ze1.bmp) left bottom no-repeat,
url(https://f.top4top.net/m_7671digq1.bmp) right bottom no-repeat,
url(https://b.top4top.net/m_767ciwrc1.bmp) center bottom repeat-x,
url("https://b.top4top.net/m_767ausqu1.bmp") left repeat-y,
url("https://f.top4top.net/m_767og9vk1.bmp") right repeat-y;
padding: 50px 40px 35px 40px;}
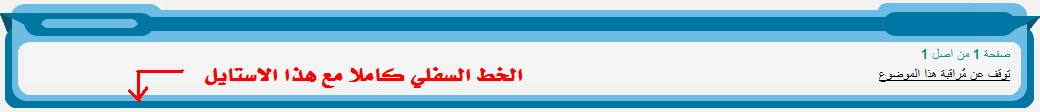
فيظهر الخلل
الصورة

القالب
- الكود:
.forumline {
background: url("https://c.top4top.net/m_786sqz981.bmp") left top no-repeat,
url("https://c.top4top.net/m_786neyze1.bmp") right top no-repeat,
url(https://c.top4top.net/m_786b5t011.bmp) center top repeat-x,
url(https://a.top4top.net/m_786yt7fv1.bmp) left bottom no-repeat,
url(https://b.top4top.net/m_786ownb01.bmp) right bottom no-repeat,
url(https://c.top4top.net/m_786j1kq91.bmp) center bottom repeat-x,
url("https://d.top4top.net/m_7865jhzb1.bmp") left repeat-y,
url("https://f.top4top.net/m_786vdiue1.bmp") right repeat-y;
padding: 50px 40px 35px 40px;}
أين يكمن الخطأ يا سادة ؟
 رد: تنسيق مظهر المنتدى
رد: تنسيق مظهر المنتدى
مرحبا, من جديد 

الخطأ المتواجد لديك ان المنتدى يعتمد على كلاس يتحكم فى اكثر من منطقة ويجب يعمل كل عنصر محدد لذاته اى ان المواضيع يكون لها كلاس خاص بها وغيرها ..الخ
عموما المشكلة فى الكود نفسه , طبعا لا يعمل جيدا فى جميع انحاء المنتدى وانا ايضا مستغرب من طريقة عمله يعتبر طريقة خاطئة 100%
عموما يمكننى حل مشكلة اكتمال الخط الذى اشرت اليه بكل سهولة ولكن يجب عليك تغيير الرمز وتحديد كل شىء بحدة
قوم بحذف المشابه له واضف التالى
- الكود:
.forumline {
background: url(https://c.top4top.net/m_786sqz981.bmp) left top no-repeat, url(https://c.top4top.net/m_786neyze1.bmp) right top no-repeat, url(https://c.top4top.net/m_786b5t011.bmp) center top repeat-x, url(https://a.top4top.net/m_787r4dyg1.bmp) left bottom no-repeat, url(https://b.top4top.net/m_786ownb01.bmp) right bottom no-repeat, url(https://c.top4top.net/m_786j1kq91.bmp) center bottom repeat-x, url(https://b.top4top.net/m_787zy8cb1.bmp) left repeat-y, url(https://f.top4top.net/m_786vdiue1.bmp) right repeat-y;
padding: 100px;
}
 رد: تنسيق مظهر المنتدى
رد: تنسيق مظهر المنتدى
أخي الفاضل السلام عليكم 


لقد اكتشفت الخطأ و بصعوبة اتعبني كثيرا كثيرا وهو
التعديل على القالب لأن الرسومات تحتاج الى دقة أكثر
أثناء التنسيق
شكرا على المساعدة لقد اتعبتك معي كثيرا
تحياتي الخالصات لك
http://ain-khadra09.ahlamontada.com/



لقد اكتشفت الخطأ و بصعوبة اتعبني كثيرا كثيرا وهو
التعديل على القالب لأن الرسومات تحتاج الى دقة أكثر
أثناء التنسيق
شكرا على المساعدة لقد اتعبتك معي كثيرا
تحياتي الخالصات لك
http://ain-khadra09.ahlamontada.com/
 مواضيع مماثلة
مواضيع مماثلة» تنسيق مظهر المنتدى
» تنسيق مظهر المنتدى
» تنسيق مظهر المنتدى
» مشكل في تنسيق مظهر الأقسام
» مشكل في تنسيق مظهر المنتدى
» تنسيق مظهر المنتدى
» تنسيق مظهر المنتدى
» مشكل في تنسيق مظهر الأقسام
» مشكل في تنسيق مظهر المنتدى
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني



