طلب كود سلايد شو ثلاثي
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
 طلب كود سلايد شو ثلاثي
طلب كود سلايد شو ثلاثي
اريد كود سلايد شو ثلاثي يكون شغال

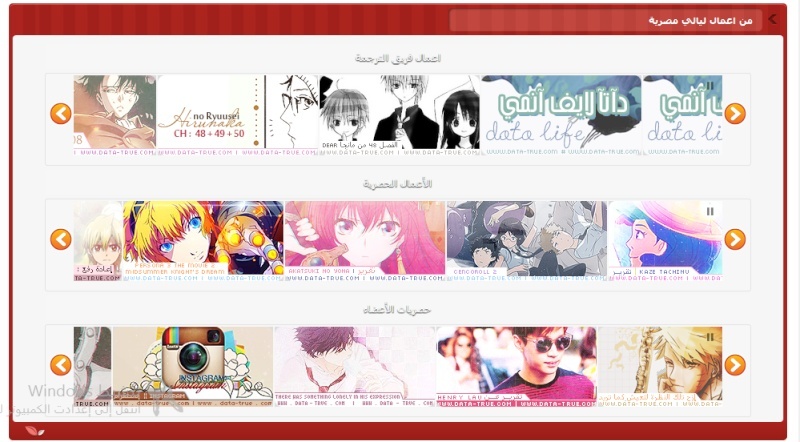
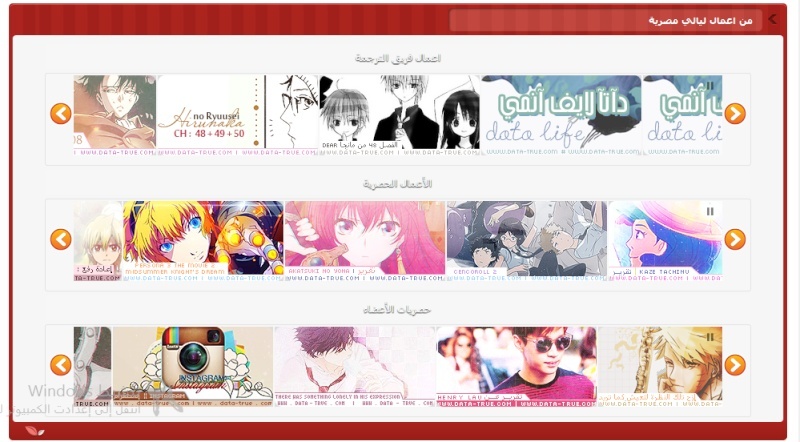
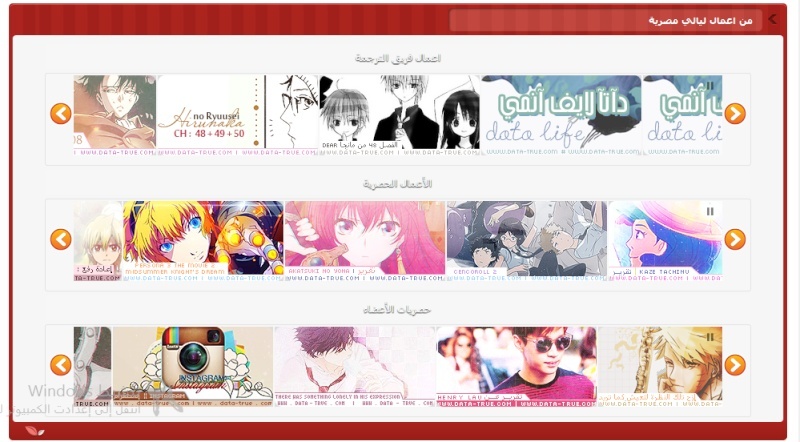
عندما استخدمت هذا كود ظهر لي بهذا الشكل في منتدى
- الكود:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1256" />
</head>
<head>
<meta charset="utf-8">
<base target="_parent" />
<title>Bounce slider by weblanca.com</title>
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://www.data-true.com/vb/wb_bounce_slider/jquery.infinitecarousel3.min.js"></script>
<script type="text/javascript" src="http://www.data-true.com/vb/wb_bounce_slider/easing.js"></script>
<script type="text/javascript">
$(function(){
$(".carousel").infiniteCarousel({
imagePath: "http://www.data-true.com/vb/wb_bounce_slider/images/",
transitionSpeed:600,
displayTime: 4000,
internalThumbnails: false,
thumbnailType: "count",
customClass: "myCarousel",
progressRingColorOpacity: "0,0,0,.9",
progressRingBackgroundOn: false,
margin: 2,
easeLeft: "easeOutBounce",
easeRight:"easeOutBounce",
inView: 4,
advance: 2,
autoPilot: true,
prevNextInternal: false,
autoHideCaptions: false
});
$(".carousel2").infiniteCarousel({
imagePath: "http://www.data-true.com/vb/wb_bounce_slider/images/",
transitionSpeed:600,
displayTime: 4000,
internalThumbnails: false,
thumbnailType: "count",
customClass: "myCarousel",
progressRingColorOpacity: "0,0,0,.9",
progressRingBackgroundOn: false,
margin: 2,
easeLeft: "easeOutBounce",
easeRight:"easeOutBounce",
inView: 4,
advance: 2,
autoPilot: true,
prevNextInternal: false,
autoHideCaptions: false
});
$(".carousel3").infiniteCarousel({
imagePath: "http://www.data-true.com/vb/wb_bounce_slider/images/",
transitionSpeed:600,
displayTime: 4000,
internalThumbnails: false,
thumbnailType: "count",
customClass: "myCarousel",
progressRingColorOpacity: "0,0,0,.9",
progressRingBackgroundOn: false,
margin: 2,
easeLeft: "easeOutBounce",
easeRight:"easeOutBounce",
inView: 4,
advance: 2,
autoPilot: true,
prevNextInternal: false,
autoHideCaptions: false
});
});
</script>
<style type="text/css">
body{
padding: 0;
margin: 0;
}
.ic_thumbnails {
display:none
}
div.ic_myCarousel {
clear:right;
}
div.wbBorderRad{
width: 880px;
background: #f7f7f7;
border: 1px solid #e4e4e4;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
div.bar{
margin: 5px 0;
border: 0;
width: 880px;
}
div.baritem{
display: block;
padding: 7px;
font-size: 10pt;
color: #ffffff;
font-family: tahoma;
text-shadow: 0px 1px 1px rgba(0, 0, 0, 1);
background: url('wb_bounce_slider/button_bg.png');
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
text-decoration: none;
}
div.baritem a:hover{
margin-top: 7px;
background: #fab650;
}
</style>
<!-- بداية اطار علوي -->
<!-- Start Cat -->
<div class="Cat">
<!-- Start Cat Top -->
<div class="CatTop">
<div class="CatTop_Right">
<h1> من اعمال ليالي مصرية</h1>
</div>
<div class="CatTop_Left">
</div>
</div>
<!-- Start Cat Center -->
<div class="CatCenter_Right">
<div class="CatCenter_Left">
<!-- Start Cat Body -->
<div class="CatBody">
<!-- / نهاية اطار علوي --><div align="center">
<div class="wbBorderRad bar">
<div class="baritem">اعمال فريق الترجمة</div>
</div><div dir="ltr" class="wbBorderRad"><ul class="carousel">
<li><a href="http://www.layalyeg.com/">
<img src="http://ar-medifire.com/out.php?i=15563_a-1576-a-1606-a-1585-1.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://ar-medifire.com/out.php?i=15429_a-1575-a-1604-a-1576-a-1606-a-1585-.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://im70.gulfup.com/vqzYNU.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://im52.gulfup.com/Cju9VG.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://im52.gulfup.com/Cju9VG.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://ar-medifire.com/out.php?i=15578_a-1576-a-1606-a-1585-2.png" height="100" width="200" /></a></li></ul></div>
<div class="wbBorderRad bar">
<div class="baritem">الأعمال الحصرية</div>
</div><div dir="ltr" class="wbBorderRad"><ul class="carousel2">
<li><a href="http://www.layalyeg.com/">
<img src="http://im68.gulfup.com/lLcEVI.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://im64.gulfup.com/mkJsCc.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://ar-medifire.com/out.php?i=16870_10.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://im50.gulfup.com/5u8qW6.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://ar-medifire.com/out.php?i=16868_8.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://ar-medifire.com/out.php?i=16832_3.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://ar-medifire.com/out.php?i=13424_a-1575-a-1604-a-1576-a-1606-a-1585-.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://im57.gulfup.com/uLQD2P.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://im68.gulfup.com/skUNO6.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://ar-medifire.com/out.php?i=15580_a-1576-a-1606-a-1585-3.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://ar-medifire.com/out.php?i=15324_01201.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://ar-medifire.com/out.php?i=12797_a-1575-a-1604-a-1576-a-1606-a-1585-data-tru111e.png" height="100" width="200" /></a></li></ul></div>
<div class="wbBorderRad bar">
<div class="baritem">حصريات الأعضاء</div>
</div><div dir="ltr" class="wbBorderRad"><ul class="carousel3">
<li><a href="http://www.layalyeg.com/">
<img src="http://ar-medifire.com/out.php?i=16813_3.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://im53.gulfup.com/LSQewQ.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://ar-medifire.com/out.php?i=16853_data-true.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://ar-medifire.com/out.php?i=16814_4.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://im73.gulfup.com/WPUnPJ.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://ar-medifire.com/out.php?i=16831_2.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://ar-medifire.com/out.php?i=16811_1.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://ar-medifire.com/out.php?i=16810_3.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://im51.gulfup.com/gSYLiC.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://ar-medifire.com/out.php?i=16809_2.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://ar-medifire.com/out.php?i=16812_2.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://ar-medifire.com/out.php?i=16573_0222.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://ar-medifire.com/out.php?i=16801_i2gb1n.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://ar-medifire.com/out.php?i=16575_0044.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://ar-medifire.com/out.php?i=16808_1.png" height="100" width="200" /></a></li>
<li><a href="http://www.layalyeg.com/">
<img src="http://im73.gulfup.com/WpWXVW.png" height="100" width="200" /></a></li></ul></div>
</div>
<!-- بداية اطار سفلي -->
</div>
</div>
</div>
<!-- Start Cat Bottom -->
<div class="CatBottom">
<div class="CatBottom_Right">
</div>
<div class="CatBottom_Left">
</div>
</div>
</div>
<!-- / نهاية اطار سفلي -->[size=13][/size]

زائر- زائر
 رد: طلب كود سلايد شو ثلاثي
رد: طلب كود سلايد شو ثلاثي
شكرا في واحد منهم اشتغل معي بس اريد على طريقة الي في صورة يكون ثلاثي



زائر- زائر
 رد: طلب كود سلايد شو ثلاثي
رد: طلب كود سلايد شو ثلاثي
مرحبا,
للاسف هذا الرمز غير متوفر حاليا يمكنك الاستعانة ببعض الشروحات التى تم تقديمها مسبقا من الفريق او يمكنك مشاهدة هذا السلايد شو
 مواضيع مماثلة
مواضيع مماثلة» هل ترغب في دومين ثلاثي مميز
» هيدر مقطع تقطيع ثلاثي
» طلب سلايد شو
» ابوكسي ثلاثي الابعاد بجدة
» طلب كود شو سلايد
» هيدر مقطع تقطيع ثلاثي
» طلب سلايد شو
» ابوكسي ثلاثي الابعاد بجدة
» طلب كود شو سلايد
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف زائر السبت 24 فبراير 2018 - 15:03
من طرف زائر السبت 24 فبراير 2018 - 15:03








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
