هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
ممكن طريقة تلوين كل فئة بلون لنسخة ModernBB
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
 ممكن طريقة تلوين كل فئة بلون لنسخة ModernBB
ممكن طريقة تلوين كل فئة بلون لنسخة ModernBB
السلام عليكم
انا احتاج مساعدة
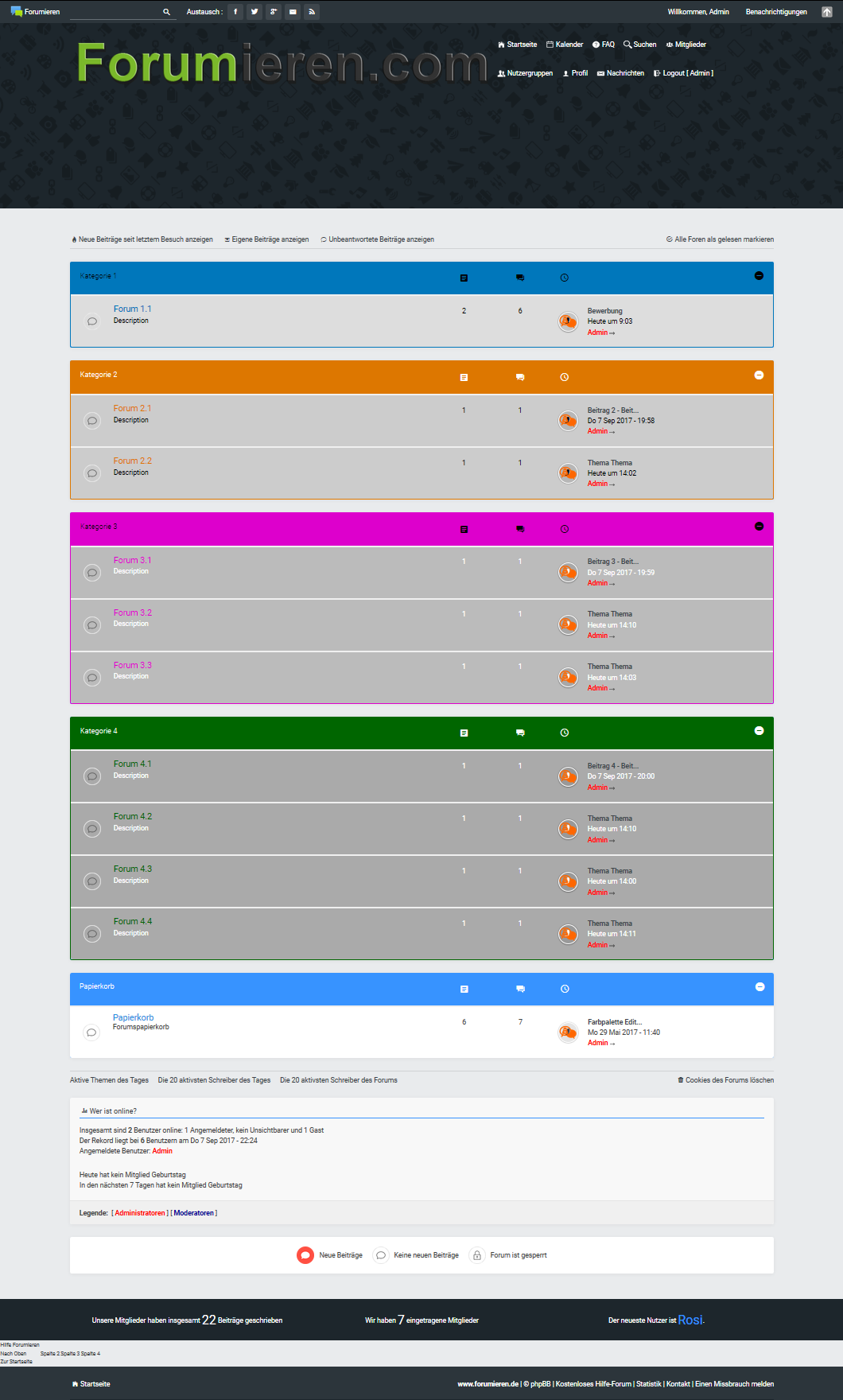
اطلب منكم كود او طريقة تلوين كل فئة بلون اد ممكن مثل هده صورة
مع عبم انو متداي من نسخة
ModernBB

 رد: ممكن طريقة تلوين كل فئة بلون لنسخة ModernBB
رد: ممكن طريقة تلوين كل فئة بلون لنسخة ModernBB
JoryAbdallah كتب:السلام عليكم ورحمة الله وبركاته
طريقة تلوين الفئات كل فئة بلون معين لنسخة MODERNBB و PHPBB3
اولا الذهاب إلى لوحة الادارة . ادارة عامة . الفئات والمنتديات
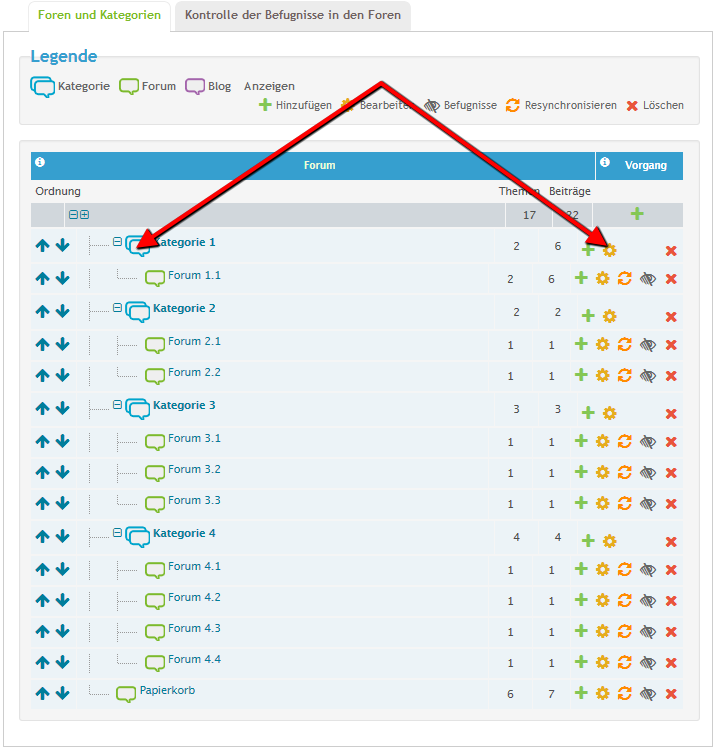
تدخل على اسم الفئة كالصورة الموضحة
https://i.servimg.com/u/f11/18/46/78/72/variou12.png
تضغط تعديل وتضيف اسم الفئة في الكود الاتينغير كلمة "اسم الفئة الاولى" الى اسم الفئة التي تريدها
- الكود:
اسم الفئة الاولى<img src="https://2img.net/i/fa/empty.gif" title="cat1" />
ونكرر نفس الكود مرة اخرى بكل فئة مع تغيير باسم الفئة
وتغيير بالكلاس وهو cat1 نضعه ب cat2 و واللي بعدة نغيرة الى cat3 وهكذا الى ان ننتهي كل الفئات التي تريد تلوينها
الان الخطوة الثانية نذهب الى عناصر اضافية . اكواد JavaScript و html
اضافه عنصر جديد .. اختار الصفحة الرئيسية
الكود للنسخة PHPBB3 و MODERNBB
- الكود:
/* الفئة 1 */
$(function(){$(".forabg:has(img[title*='cat1'])").addClass("cat1")});
/* الفئة 2 */
$(function(){$(".forabg:has(img[title*='cat2'])").addClass("cat2")});
/* الفئة 3 */
$(function(){$(".forabg:has(img[title*='cat3'])").addClass("cat3")});
/* الفئة 4*/
$(function(){$(".forabg:has(img[title*='cat4'])").addClass("cat4")});
كما تلاحظون وضعت 4 فئات وممكن تكررون كما تحبون مع تغيير كو جافا المتكرر cat1 لرقم اخر
الان كود Css
نذهب لمظهر المنتدى . صور والوان . الوان . ورقه css
للنسخة PHPBB3
- الكود:
/*Beginn - Aussehen der Kategorien auf dem Index - phpBB3*/
/*Entfernt die stِrende Rahmenlinie Links & Hover*/
li.row dd.dterm, li.row dd.dterm:hover {
border-color: rgba(0, 0, 0, 0) !important;
}
/*--Kategorie 1--*/
/*Hintergrund bzw. Rahmen & Rahmenfarbe*/
.forabg.cat1 {
background: #fff none repeat scroll 0 0;
border-color: #07b;
}
/*Hintergrund Header*/
.cat1 li.header {
background: #07b;
}
/*Kategoriename & Themen etc.*/
.cat1 .table-title h2, .cat1 li.header dd {
color: #000;
}
/*Hintergrund der Foren & Hover|Rahmenfarbe der Foren oben & Unten|Schriftfarbe*/
.cat1 ul.forums li.row, .cat1 ul.forums li.row:hover {
background: #ddd none repeat scroll 0 0;
border-color: #d70;
color: #000;
}
/*Rahmenlinien Themen etc. & Hover*/
.cat1 ul.forums dd, .cat1 ul.forums dd:hover {
border-color: #07b;
}
/*Forenlink*/
.cat1 a.forumtitle {
color: #07b;
}
/*Forenlink:Hover*/
.cat1 a.forumtitle:hover {
color: #d70;
}
/*--Kategorie 2--*/
/*Hintergrund bzw. Rahmen & Rahmenfarbe*/
.forabg.cat2 {
background: #fff none repeat scroll 0 0;
border-color: #d70;
}
/*Hintergrund Header*/
.cat2 li.header {
background: #d70;
}
/*Kategoriename & Themen etc.*/
.cat2 .table-title h2, .cat2 li.header dd {
color: #fff;
}
/*Hintergrund der Foren & Hover|Rahmenfarbe der Foren oben & Unten|Schriftfarbe*/
.cat2 ul.forums li.row, .cat2 ul.forums li.row:hover {
background: #ccc none repeat scroll 0 0;
border-color: #07b;
color: #000;
}
/*Rahmenlinien Themen etc. & Hover*/
.cat2 ul.forums dd, .cat2 ul.forums dd:hover {
border-color: #d70;
}
/*Forenlink*/
.cat2 a.forumtitle {
color: #d70;
}
/*Forenlink:Hover*/
.cat2 a.forumtitle:hover {
color: #07b;
}
/*--Kategorie 3--*/
/*Hintergrund bzw. Rahmen & Rahmenfarbe*/
.forabg.cat3 {
background: #fff none repeat scroll 0 0;
border-color: #d0c;
}
/*Hintergrund Header*/
.cat3 li.header {
background: #d0c;
}
/*Kategoriename & Themen etc.*/
.cat3 .table-title h2, .cat3 li.header dd {
color: #000;
}
/*Hintergrund der Foren & Hover|Rahmenfarbe der Foren oben & Unten|Schriftfarbe*/
.cat3 ul.forums li.row, .cat3 ul.forums li.row:hover {
background: #bbb none repeat scroll 0 0;
border-color: #060;
color: #fff;
}
/*Rahmenlinien Themen etc. & Hover*/
.cat3 ul.forums dd, .cat3 ul.forums dd:hover {
border-color: #d0c;
}
/*Forenlink*/
.cat3 a.forumtitle {
color: #d0c;
}
/*Forenlink:Hover*/
.cat3 a.forumtitle:hover {
color: #d70;
}
/*--Kategorie 4--*/
/*Hintergrund bzw. Rahmen & Rahmenfarbe*/
.forabg.cat4 {
background: #fff none repeat scroll 0 0;
border-color: #060;
}
/*Hintergrund Header*/
.cat4 li.header {
background: #060;
}
/*Kategoriename & Themen etc.*/
.cat4 .table-title h2, .cat4 li.header dd {
color: #fff;
}
/*Hintergrund der Foren & Hover|Rahmenfarbe der Foren oben & Unten|Schriftfarbe*/
.cat4 ul.forums li.row, .cat4 ul.forums li.row:hover {
background: #aaa none repeat scroll 0 0;
border-color: #d70;
color: #fff;
}
/*Rahmenlinien Themen etc. & Hover*/
.cat4 ul.forums dd, .cat4 ul.forums dd:hover {
border-color: #060;
}
/*Forenlink*/
.cat4 a.forumtitle {
color: #060;
}
/*Forenlink:Hover*/
.cat4 a.forumtitle:hover {
color: #d70;
}
/*Ende - Aussehen der Kategorien auf dem Index - phpBB3*/
للنسخة MODERNBBالنتيجة !!!
- الكود:
/*Beginn - Aussehen der Kategorien auf dem Index - ModernBB*/
/*--Kategorie 1--*/
/*Rahmen um die Kategorie*/
.cat1 {
border: 1px solid #07b;
}
/*Kategorieheader*/
.cat1 .header {
background: #07b;
}
/*Kategoriename, Themen, Beitrنge etc. und Schalter*/
.cat1 h2, .cat1 li.header dd, .cat1 li.header dt, .cat1 .ion-android-remove-circle:before, .cat1 .ion-android-add-circle:before {
color: #000;
}
/*Hintergrund der Foren und Schriftfarbe im Forum*/
.cat1 li.row {
background: #ddd;
color:#000;
}
/*Forenlink*/
.cat1 a.forumtitle {
color: #07b;
}
/*Forenlink:Hover*/
.cat1 a.forumtitle:hover {
color: #d70;
}
/*--Kategorie 2--*/
/*Rahmen um die Kategorie*/
.cat2 {
border: 1px solid #d70;
}
/*Kategorieheader*/
.cat2 .header {
background: #d70;
}
/*Kategoriename, Themen, Beitrنge etc. und Schalter*/
.cat2 h2, .cat2 li.header dd, .cat2 li.header dt, .cat2 .ion-android-remove-circle:before, .cat2 .ion-android-add-circle:before {
color: #fff;
}
/*Hintergrund der Foren und Schriftfarbe im Forum*/
.cat2 li.row {
background: #ccc;
color:#000;
}
/*Forenlink*/
.cat2 a.forumtitle {
color: #d70;
}
/*Forenlink:Hover*/
.cat2 a.forumtitle:hover {
color: #07b;
}
/*--Kategorie 3--*/
/*Rahmen um die Kategorie*/
.cat3 {
border: 1px solid #d0c;
}
/*Kategorieheader*/
.cat3 .header {
background: #d0c;
}
/*Kategoriename, Themen, Beitrنge etc. und Schalter*/
.cat3 h2, .cat3 li.header dd, .cat3 li.header dt, .cat3 .ion-android-remove-circle:before, .cat3 .ion-android-add-circle:before {
color: #000;
}
/*Hintergrund der Foren und Schriftfarbe im Forum*/
.cat3 li.row {
background: #bbb;
color:#fff;
}
/*Forenlink*/
.cat3 a.forumtitle {
color: #d0c;
}
/*Forenlink:Hover*/
.cat3 a.forumtitle:hover {
color: #d70;
}
/*--Kategorie 4--*/
/*Rahmen um die Kategorie*/
.cat4 {
border: 1px solid #060;
}
/*Kategorieheader*/
.cat4 .header {
background: #060;
}
/*Kategoriename, Themen, Beitrنge etc. und Schalter*/
.cat4 h2, .cat4 li.header dd, .cat4 li.header dt, .cat4 .ion-android-remove-circle:before, .cat4 .ion-android-add-circle:before {
color: #fff;
}
/*Hintergrund der Foren und Schriftfarbe im Forum*/
.cat4 li.row {
background: #aaa;
color:#fff;
}
/*Forenlink*/
.cat4 a.forumtitle {
color: #060;
}
/*Forenlink:Hover*/
.cat4 a.forumtitle:hover {
color: #d70;
}
/*Ende - Aussehen der Kategorien auf dem Index - ModernBB*/
دمتم بخير وسعادة
 رد: ممكن طريقة تلوين كل فئة بلون لنسخة ModernBB
رد: ممكن طريقة تلوين كل فئة بلون لنسخة ModernBB
مر على الموضوع اسبوع تقريباً , هذه يعني ان الموضوع تم حلة او أهملت من صاحب المشكلة رجاء في حال كانت لديك المشكلة مستمر او اي استفسار اخر قم بفتح موضوع جديد سيتم غلق الموضوع & يرسل الى الأرشيف
|
 مواضيع مماثلة
مواضيع مماثلة» أيقونات موقع fontawesome على النافبار الرئيسية
» تغيير الالوان و خط الكتابة في المنشور
» كيف اقوم بتغيير لون خلفية المنتدى
» تسجيل الدخول عن طريق الفيس بوك
» بخصوص موقع كل رسائل تتحول الى فيديو!
» تغيير الالوان و خط الكتابة في المنشور
» كيف اقوم بتغيير لون خلفية المنتدى
» تسجيل الدخول عن طريق الفيس بوك
» بخصوص موقع كل رسائل تتحول الى فيديو!
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني