اريد كود نافذة ترحيب للزوار مثل هذه
5 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 رد: اريد كود نافذة ترحيب للزوار مثل هذه
رد: اريد كود نافذة ترحيب للزوار مثل هذه
مرحبا بك =) هل تقصد مثل هذه؟

اذا تقصد هذه اذهب الى عناصر مستقلة انشىء عنصر واكتب ماتريد سجل وبعدها اضفه الى القائمة بعدها سجل بعدها ضع الصلاحيات للزائر =)
 رد: اريد كود نافذة ترحيب للزوار مثل هذه
رد: اريد كود نافذة ترحيب للزوار مثل هذه
لا اقصد اللي بالصورة اللي انا حطيتهاamjedamir12345 كتب:مرحبا بك =) هل تقصد مثل هذه؟
اذا تقصد هذه اذهب الى عناصر مستقلة انشىء عنصر واكتب ماتريد سجل وبعدها اضفه الى القائمة بعدها سجل بعدها ضع الصلاحيات للزائر =)
 رد: اريد كود نافذة ترحيب للزوار مثل هذه
رد: اريد كود نافذة ترحيب للزوار مثل هذه
اهلا وسهلا بكة اختى الغالية
لدى شىء من تصميمى الخاص كنت اود طرحى لكى اذا يعجبك ممكن اعطيكى الاكواد الخاصة به لذلك سيقون القرار لكى وانشاء الله متفائل
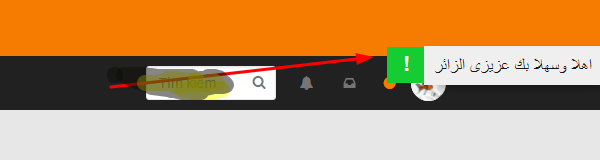
دي صورة للمعاينه عبر عن رسالة تظهر فى خضون ثوانى قليلة للاختفاء كـ رسالة تنبيه مثلا

 رد: اريد كود نافذة ترحيب للزوار مثل هذه
رد: اريد كود نافذة ترحيب للزوار مثل هذه
جميلة الفكرة ،، ضع الكود لو سمحتوهبة الساحر كتب:اهلا وسهلا بكة اختى الغاليةلدى شىء من تصميمى الخاص كنت اود طرحى لكى اذا يعجبك ممكن اعطيكى الاكواد الخاصة به لذلك سيقون القرار لكى وانشاء الله متفائلدي صورة للمعاينه عبر عن رسالة تظهر فى خضون ثوانى قليلة للاختفاء كـ رسالة تنبيه مثلا
 رد: اريد كود نافذة ترحيب للزوار مثل هذه
رد: اريد كود نافذة ترحيب للزوار مثل هذه
تفضل ضع الكود التالي في اكواد الجافا
- الكود:
$(document).ready(function() {
if (!_userdata.session_logged_in) {
$('.bodylinewidth').prepend('<div id="Notification"><b>! </b><span>اهلا وسهلا بك عزيزى الزائر</span></div>');
$('head').append('<style>#Notification{display:block;position:fixed;top:20%;left:-50%;margin:0;z-index:999}#Notification b{position:relative;top:-5px;padding-top:6px;padding-left:16px;padding-right:8px;padding-bottom:8px;color:#efefef;font-family:"Open Sans",sans-serif;font-size:1.5em;background-color:#16CC33}#Notification span{padding:10px;vertical-align:top;color:#171717;font-family:"Open Sans",sans-serif;font-size:1.2em;background-color:#efefef;box-shadow:8px 5px 20px -5px rgba(0,0,0,.5)}</style>');
$("#Notification").delay(500).animate({
"left": "0"
});
$("#Notification").delay(8000).animate({
"left": "-50%"
})
}
});
 رد: اريد كود نافذة ترحيب للزوار مثل هذه
رد: اريد كود نافذة ترحيب للزوار مثل هذه
شكرا , بس كيف اتحكم في الوقت ؟omarpop23 كتب:تفضل ضع الكود التالي في اكواد الجافا
- الكود:
$(document).ready(function() {
if (!_userdata.session_logged_in) {
$('.bodylinewidth').prepend('<div id="Notification"><b>! </b><span>اهلا وسهلا بك عزيزى الزائر</span></div>');
$('head').append('<style>#Notification{display:block;position:fixed;top:20%;left:-50%;margin:0;z-index:999}#Notification b{position:relative;top:-5px;padding-top:6px;padding-left:16px;padding-right:8px;padding-bottom:8px;color:#efefef;font-family:"Open Sans",sans-serif;font-size:1.5em;background-color:#16CC33}#Notification span{padding:10px;vertical-align:top;color:#171717;font-family:"Open Sans",sans-serif;font-size:1.2em;background-color:#efefef;box-shadow:8px 5px 20px -5px rgba(0,0,0,.5)}</style>');
$("#Notification").delay(500).animate({
"left": "0"
});
$("#Notification").delay(8000).animate({
"left": "-50%"
})
}
});
 رد: اريد كود نافذة ترحيب للزوار مثل هذه
رد: اريد كود نافذة ترحيب للزوار مثل هذه
- الكود:
delay(8000)
عدل سابقا من قبل omarpop23 في السبت 9 ديسمبر 2017 - 15:19 عدل 1 مرات
 رد: اريد كود نافذة ترحيب للزوار مثل هذه
رد: اريد كود نافذة ترحيب للزوار مثل هذه
ههههه الله لايبلاني بمنتدى
تم الإرسال من خلال التطبيق Topic'it
تم الإرسال من خلال التطبيق Topic'it

Rqeed00
- عدد المساهمات : 2
معدل النشاط : 2539
السُمعة : 0
 رد: اريد كود نافذة ترحيب للزوار مثل هذه
رد: اريد كود نافذة ترحيب للزوار مثل هذه
تم حل المشكلة & ينقل للأرشيف.
|
 مواضيع مماثلة
مواضيع مماثلة» معي كود جوجل لمحرك البحث لا اعرف مكان تثبيه
» مشكلة ظهور الاكواد في صندوق الكتابة
» مساعدة في حذف ركن كاتب الموضووع
» كيف ازيل الفراغ بين الهيدر وباقي المنتدى
» اريد كود المسافة بين الواجهه و الازرار
» مشكلة ظهور الاكواد في صندوق الكتابة
» مساعدة في حذف ركن كاتب الموضووع
» كيف ازيل الفراغ بين الهيدر وباقي المنتدى
» اريد كود المسافة بين الواجهه و الازرار
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني



