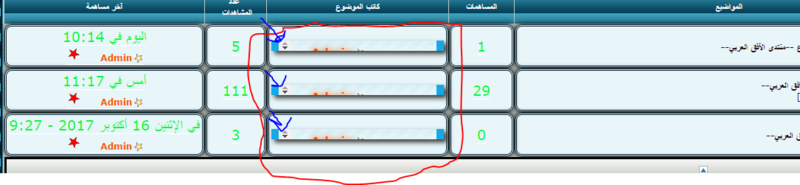
ظهور قوائم تمرير في اسماء الاعضاء
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 رد: ظهور قوائم تمرير في اسماء الاعضاء
رد: ظهور قوائم تمرير في اسماء الاعضاء
وعليكم السلام
مرحباك بك اخي في منتدي الدعم والمساعده

ضع لنا اكواد الcss لو سمحت
مرحباك بك اخي في منتدي الدعم والمساعده

ضع لنا اكواد الcss لو سمحت
 رد: ظهور قوائم تمرير في اسماء الاعضاء
رد: ظهور قوائم تمرير في اسماء الاعضاء
- الكود:
tr.post td {
text-align: center;
}
.postbody{
font-size: 17px;
text-align: center;
font-weight: bold;
line-height: 2.0em;
}
#chatbox .user-msg {
font-size:20px;
font=Farsi Simple Bold: bold;
}
row1, .row2, .row3, td.row3Right, td.spaceRow {
background-image : url();
border: 6px groove #DED3D3;
}
#fa_toolbar {
background-image:
url("http://i21.servimg.com/u/f21/16/46/77/76/top_114.gif");
padding:
3px 3px 3px 3px;
}
td.row3.over span.gensmall{
background: url(http://i21.servimg.com/u/f21/16/46/77/76/top_213.gif) ;
-khtml-box-shadow: 0px 0px 10px #000;
padding: 15px 0px 15px 0px;
-moz-border-radius: 10px;
font-size: 14px;
font-weight: bold;
display: block;
essa_elgn ;
overflow: auto;
padding: 7px;
}
.mainmenu {
background-image: url('http://i25.servimg.com/u/f25/15/95/28/21/backgr11.png');
background-repeat: repeat-x;
padding-right: 16px;
padding-left: 17px;
margin-left: -13px;
color: #ffffff;
font-size: 13px;
font-weight : bold;
}
a.mainmenu{
text-decoration: none;
color : #ffffff;
}
#right{
position: absolute;
top: 5px;right: 5px;
width: 18%;
float: right;
}
tr.post td {
text-align: center;
}
/*-- كود نجمة جنب الاسماء --*/
a strong {
background :
url(http://i86.servimg.com/u/f86/12/36/92/31/star310.gif) no-repeat
right;
padding : 0 15px 0 20px;
}
/*----- أحجام الصور بالمواضيع -----*/
.postbody img {
max-width:625px;
}
/****************************
***** FORUM ICON LEGEND *****
****************************/
ul#picture_legend {
background-position: center;
background-repeat: no-repeat;
background-image: url(\'http://i34.tinypic.com/b80g87.png\');
text-align: center;
padding: 24px 0;
}
/* phpBB2
--------------------------------------------------------------
Style name: X-Treme Green
Original author: subBlue & Jimaniac PhpBB3
Modified by: Smejker-Macedonia
copyright - 2013 Yugo.Forum.st
--------------------------------------------------------------*/
.bodylinewidth {
width: 99%;
max-width: 1440px;
background-position: c;}
#i_logo {
background: url(http://i21.servimg.com/u/f21/16/46/77/76/alfate31.jpg) top left no-repeat,
url(http://i21.servimg.com/u/f21/16/46/77/76/alfate43.jpg) top right no-repeat,
url(http://i21.servimg.com/u/f21/16/46/77/76/alfate30.jpg) top center repeat-x;
width: 100%;
height: 360px;
}
.cat .hierarchy .cattitle{
text-align: center !important;
}
input.post,textarea.post,select,#text_editor_iframe,textarea.inputbox{
background-color:#fff;}
body.chatbox {
background-color:#fff;}
.module-advert, #main-content iframe{
display:none !important;
}
#chatbox > p span.user > span strong {
display: none;
}
#chatbox .user-msg {-webkit-transition: -webkit-transform .15s linear;
-webkit-box-shadow: 0 3px 6px rgba(0,0,0,.25);
-moz-box-shadow: 0 3px 6px rgba(0,0,0,.25);
padding: 5px 5px 5px 5px;
-webkit-transform: rotate( 2deg);
-moz-transform: rotate( 2deg);
}
#chatbox .user-msg {
font-size:20px;
font-weight: bold;
}
#page-footer{
height: 50px;
background: url(http://i21.servimg.com/u/f21/16/46/77/76/alfate34.jpg) left top no-repeat,
url(http://i21.servimg.com/u/f21/16/46/77/76/alfate32.jpg) right top no-repeat,
url(http://i21.servimg.com/u/f21/16/46/77/76/alfate33.jpg) center top repeat-x;
margin-right: -0px;
color: #fff;}
#gfooter a {
background-color: transparent;
background-image: url(\\\\\\\'http://upload-your-life.com/files/tiomy569t3tkw9ws7kp1.gif\\\\\\\') !important;
}
.forumline {
background: url("http://i21.servimg.com/u/f21/16/46/77/76/120.jpg") left top no-repeat,
url("http://i21.servimg.com/u/f21/16/46/77/76/217.jpg") right top no-repeat,
url(http://i21.servimg.com/u/f21/16/46/77/76/alfate37.jpg) center top repeat-x,
url(http://i21.servimg.com/u/f21/16/46/77/76/alfate11.png) left bottom no-repeat,
url(http://i21.servimg.com/u/f21/16/46/77/76/alfate10.png) right bottom no-repeat,
url(http://i21.servimg.com/u/f21/16/46/77/76/alfate40.jpg) center bottom repeat-x,
url("http://i21.servimg.com/u/f21/16/46/77/76/alfate42.jpg") left repeat-y,
url("http://i21.servimg.com/u/f21/16/46/77/76/alfate41.jpg") right repeat-y;
padding: 50px 20px 50px 20px;}
th {
background-image: url("http://i21.servimg.com/u/f21/16/46/77/76/top_115.gif");
color: #fff;
font-size: 12px;
font-weight: 700;
text-transform: uppercase;
height: 5px;
padding: 7px 19px;
}
td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides {
background-image: url("http://i21.servimg.com/u/f21/16/46/77/76/top_214.gif");
border: medium solid #000000;
}
td > a.mainmenu{
position:relative !important;
bottom:80px;
border: 10px solid #;
}
/***Yugo-Forum Profil***/
.name{
width:200px;
font-size: 16px;
text-align: center;
display: block;
overflow: auto;
padding: 7px;
}
.poster-profile{
background: url(http://i56.servimg.com/u/f56/14/08/16/69/profil15.png) ;
-moz-border-radius:15px;
border-left:10px solid #114902;
border-right:10px solid #114902;
-webkit-box-shadow: 4px 4px 10px #000;
-moz-box-shadow: 4px 4px 10px #000;
box-shadow: 4px 4px 10px #000;
width:200px;
font-size: 14px;
text-align: center;
display: block;
overflow: auto;
padding: 7px;
border:3px solid #444;
}
.postdetails.poster-profile a img {
color: #000000;
width: 150px;
height: 150px;
-moz-box-shadow : 0 0 2px #666;
-webkit-box-shadow : 0 0 2px #666;
box-shadow : 0 0 6px #666;
background-image: url('http://i21.servimg.com/u/f21/16/46/77/76/314.jpg');
background-repeat: repeat;
border: 2px solid #444;
}
tr.post td {
background: #C0C7C0 url("صوره عراضه الموضوع") center top repeat-x;
text-align: left;
font-family: Georgia;
font-size: 15px;
color: #000000;
padding: 5px 0px 0px 20px;
}
.postdetails {
color:#0AF639;
font-size: 19px;
border-bottom: 1px solid #ffffff;
}
#search_menu input.post{
background:#fff!important;
color: #fff;
}
.quote {
background: url("http://i49.servimg.com/u/f49/16/89/40/74/quote_10.png") no-repeat scroll 6px 6px #FFF;
border-radius: 7px 7px 7px 7px;
border: 2px solid #ffffff;
box-shadow: 0px 0px 7px 4px #E8E8E8 inset;
overflow: hidden;
}
#page-footer .gen a {
font-size: 10px;
color: #fff !important;
}
/*-----كود البينات الشخصية المطورة-----*/
.name{
background-image: url(http://i88.servimg.com/u/f88/11/88/59/12/2iscw010.png);
-moz-border-radius:15px;
background-color: #f7f7f7;
border-left:10px solid #15A9E8;
border-right:10px solid #15A9E8;
-webkit-box-shadow: 4px 4px 10px #333;
-moz-box-shadow: 4px 4px 10px #333;
box-shadow: 4px 4px 10px #333;
font-size: 16px;
font-weight: bold;
display: block;
overflow: auto;
padding: 7px;
}
.poster-profile{
background-image: url(http://i88.servimg.com/u/f88/11/88/59/12/2iscw010.png);
-moz-border-radius:15px;
background-color: #f7f7f7;
border-left:10px solid #15A9E8;
border-right:10px solid #15A9E8;
-webkit-box-shadow: 4px 4px 10px #fff;
-moz-box-shadow: 4px 4px 10px #fff;
box-shadow: 4px 4px 10px #fff;
font-size: 16px;
font-weight: bold;
display: block;
overflow: auto;
padding: 7px;
}
.postdetails.poster-profile a img {
max-width:700px;
max-height:600px;
-moz-box-shadow : 0 0 2px #666;
-webkit-box-shadow : 0 0 2px #666;
box-shadow : 0 0 6px #666;
background-color: #feffc4 ;
background-image: url(\\\'http://r11.imgfast.net/users/1114/51/96/65/smiles/46441.gif\\\');
background-repeat: repeat;
border: 5px solid #FFFFFF;
}
- See more at: http://iraqaonlaen.0wn0.com/t122-topic#sthash.MagCvkqR.dpuf
/*----- زووم لصور المواضيع -----*/
.postbody img{
-webkit-transition-duration: 0.5s; /*Webkit: Animation duration*/
-moz-transition-duration: 0.5s; /*Mozilla duration version*/
}
.postbody img:hover{
-moz-transform:scale(1.1); /*Mozilla scale version*/
-moz-box-shadow:0px 0px 0px gray; /*Mozilla shadow version*/
opacity: 1;
}
/*------------------------------ الجداول وإطارات المواضيع والبيانات ------------------------------*/
/*-----البيانات-----*/
.poster-profile, .eshary{
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
background-image:url(http://www.anwar-design.com/vb2/Alaaad-2-free-by-anwar-design/images/anwar-design/anwar.png);
border : 1px dotted #AF6303;
border-top: medium solid #AF6303;
border-bottom: medium solid #AF6303;
font-size: 11px;
font-weight: bold;
padding: 3px; margin: 3px;
display: block;
padding: 7px;
border-radius: 10px;
}
/*-----كود البيانات الشخصية-----*/
name,jro7 alzmn{
background-image: url(http://i32.servimg.com/u/f32/17/32/98/55/2012-025.jpg);
-moz-border-radius:15px;
jro7 alzmn,jro7 alzmn;
background-color: #f7f7f7;
border-left:10px solid #AF6303;
border-right:10px solid #AF6303;
-webkit-box-shadow: 4px 4px 10px #333;
-moz-box-shadow: 4px 4px 10px #333;
jro7 alzmn,jro7 alzmn;
box-shadow: 4px 4px 10px #333;
font-size: 11px;
font-weight: bold;
display: block;
overflow: auto;
padding: 7px;
}
/*-----Programming code by jro7 alzmn-----*/
.poster-profile,jro7 alzmn{
background-image: url();
-moz-border-radius:15px;
jro7 alzmn,jro7 alzmn;
background-color: #f7f7f7;
border-left:10px solid #4E082D;
border-right:10px solid #4E082D;
-webkit-box-shadow: 4px 4px 10px #333;
-moz-box-shadow: 4px 4px 10px #333;
jro7 alzmn,jro7 alzmn;
box-shadow: 4px 4px 10px #333;
font-size: 11px;
font-weight: bold;
display: block;
overflow: auto;
padding: 7px;
}
/***خلفية الاقسام**/
.row1 {
background-image : url();
border : 3px double #011E2C;
sam_hameed;
border-radius: 10px;
-moz-box-shadow: 0px 0px 10px #000;
box-shadow: 0px 0px 10px #000;
-webkit-box-shadow: 0px 0px 10px #000;
-khtml-box-shadow: 0px 0px 10px #000;
}
.row2 {
background-image : url();
border : 3px double #011E2C;
sam_hameed;
border-radius: 10px;
-moz-box-shadow: 0px 0px 10px #000;
box-shadow: 0px 0px 10px #000;
-webkit-box-shadow: 0px 0px 10px #000;
-khtml-box-shadow: 0px 0px 10px #000;
}
.row3 {
background-image : url();
border : 3px double #011E2C;
sam_hameed;
border-radius: 10px;
-moz-box-shadow: 0px 0px 10px #000;
box-shadow: 0px 0px 10px #000;
-webkit-box-shadow: 0px 0px 10px #000;
-khtml-box-shadow: 0px 0px 10px #000;
}
td.row3Right,td.spaceRow {
background-image : url();
border :3px double #011E2C;
sam_hameed;
border-radius: 10px;
-moz-box-shadow: 0px 0px 10px #000;
box-shadow: 0px 0px 10px #000;
-webkit-box-shadow: 0px 0px 10px #000;
-khtml-box-shadow: 0px 0px 10px #000;
}
/*----ايطار صورة العضو -----*/
.postdetails.poster-profile a img {
background-image: url(\\\\\\\\\\\\\\\'http://store2.up-00.com/Jun10/mTI67251.bmp\\\\\\\\\\\\\\\');
-moz-border-radius-topright: 15px;
-webkit-border-radius-topright: 15px;
-moz-border-radius-bottomleft: 15px;
-webkit-border-radius-bottomleft: 15px;
border-radius-topright: 15px;
border-radius-bottomleft: 15px;
border:5px solid #AF6303;
essa_elgn;
}
/*----- خلفية للاقتباسات -----*/
.quote{
background-image: url(http://i21.servimg.com/u/f21/16/46/77/76/314.jpg);
border: medium double #4A2B03;
}
/*------------------------------ الجداول الاطار الكبير ت ------------------------------*/
td.row1.over:hover{
background:#fff url() repeat-x top;
}
/*----- إطار وخلفية لعنوان الموضوع -----*/
h1.cattitle{
color:#000;
overflow : auto;
background-image: url("http://i21.servimg.com/u/f21/16/46/77/76/314.jpg");
border : 1px solid #000000;
max-width : 840px;
max-height : 290px;
essa_elgn;
mido x love;
padding : 6px;
text-align : justify;
border: 5px solid #4A2B03;
-moz-border-radius-topright: 15px;
-webkit-border-radius-topright: 15px;
-moz-border-radius-bottomleft: 15px;
-webkit-border-radius-bottomleft: 15px;
border-radius-topright: 15px;
border-radius-bottomleft: 15px;
border-radius: 10px;
;
}
.poster-profile.postdetails img{
background:#fff;
border:2px solid;
font-weight:lighter;
padding:5px;
border-radius:100px;
box-shadow:0 0px 4px rgba(0,0,0,.3),0 -1px 1px rgba(0,0,0,.3);
display:inline-block;
height:100px;
overflow:hidden;
margin:10px 0;
width:100px;
text-align:center
}
fieldset {
-moz-border-radius-bottomleft:7px;
-moz-border-radius-bottomright:7px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:7px;
border-radius: 3px;
width:90%;
border : 2px dotted #A12534;
background-color:#CFCFD0
background-imahttp://www1.koora.biz/admin/index.forum?part=themes⊂=logos&mode=css&extended_admin=1&sid=059b412688c003ac2bf69e4781b5e2d5ge
:
url(http://i67.servimg.com/u/f67/15/17/73/61/2d0kjl10.gif);
}
span.postdetails
{
text-align:center;
}
fieldset.genmed
{
width:400px;
}
#forum_rules .logo {
background-image : url('http://i65.servimg.com/u/f65/14/95/73/10/222.png');
border : 1px solid #0058AB;
border-left : medium solid #00AA00;
border-right : medium solid #00AA00;
-moz-border-radius: 10px;
padding: 3px; margin: 3px;
font-weight:bold;
}
#forum_rules td {
text-align : right;
text-shadow:0px 1px 0px #FFFFFF;
background-image : url('http://i65.servimg.com/u/f65/14/95/73/10/222.png');
border : 1px solid #0058AB;
border-left : medium solid #00AA00;
border-right : medium solid #00AA00;
-moz-border-radius: 10px;
padding: 3px; margin: 3px;
nasimcodec;
font-weight:bold;
}
.signature_div {
-moz-border-radius-bottomleft:8px;
-moz-border-radius-bottomright:8px;
-moz-border-radius-topleft:8px;
-moz-border-radius-topright:8px;
border:2px solid #000000;
background:
url(http://i68.servimg.com/u/f68/14/58/09/35/signat11.gif);
background-color: #F0FFF0 ;
background-position:top;
background-repeat: no-repeat;
display: block;
overflow: auto;
padding:15px;);
}
.signature_div img{
max-width: 500px !important;
max-height: 200px !important;
}
/*-----اسم المنتدى أو رابطة فى عنوان
الموضوع-----*/
a.topictitle:after{
content: " --منتدى الأفق العربي--
";
}
.addthis_button{
background:
url('http://i17.servimg.com/u/f17/14/57/22/94/paylas11.gif') no-repeat;
background-position: center right;
padding: 75px;
font-size: 0px ;
}
\\--------alngmgold ------\\
div.pagination {
padding: 3px;
margin: 3px;
text-align:center;
font-family:Tahoma,Helvetica,sans-serif;
font-size:.85em;
}
.pagination a {
border: 1px solid #ccdbe4;
margin-right:3px;
padding:2px 8px;
background-position:bottom;
text-decoration: none;
color: #0061de;
}
.pagination a:hover, div.pagination a:active {
border: 1px solid #2b55af;
background-image:none;
background-color:#3666d4;
color: #fff;
}
.pagination span.current {
margin-right:3px;
padding:2px 6px;
font-weight: bold;
color: #000;
}
.pagination span.disabled {
display:none;
}
.pagination a.next{
border:2px solid #ccdbe4;
margin:0 0 0 10px;
}
.pagination a.next:hover{
border:2px solid #2b55af;
}
.pagination a.prev{
border:2px solid #ccdbe4;
margin:0 10px 0 0;
}
.pagination a.prev:hover{
border:2px solid #2b55af;
}
/*a7medvirus Tutorial*/
.code{
max-height: 200px;
overflow: auto;
direction: ltr;
display: block;
}
/*by: Traid web*/
tr.post span.gensmall { color: #FF0000; }
.renklibar {
color : #000000;
background : #E8EDF0
url(http://i45.tinypic.com/14nfrjs.jpg) no-repeat 0 5px;
border : 1px
solid #000000;
margin : 1px;
padding : 10px 5px 10px 40px;
font-size
: x-small;
line-height : 1.4em;
}
.resize_process
.resizebox {
display : none;
margin-left : 15px;
}
.resizebox
div {
font-weight : normal;
font-style : normal;
margin : 0;
}
.resizebox.enlarged
a.enlarge {
display : none;
}
.resizebox.enlarged a.resize {
display
: inline-block;
}
.resizebox a.resize {
display : none;
}
.resizebox
{
background : #FFF9BF url("
http://i49.servimg.com/u/f49/15/29/54/79/wol_er10.gif")
no-repeat 7px 4px;
max-width : 100%;
line-height : 1.1em;
cursor
: default;
font-weight : normal;
font-style : normal;
margin :
0;
text-align : center;
display : inline-block;
}
.resizebox
.resize_border {
border : 1px solid #BDBDBD;
display : block;
}
.eklentiler {
color : #000000;
background : #ffffff;
border
: 1px solid #000000;
margin : 1px;
padding : 10px 5px 10px 40px;
font-size
: x-small;
line-height : 1.4em;
}
.post-options img {
background-image : url('http://i14.servimg.com/u/f14/13/64/37/51/158.png');
border : 1px dotted #808080;
border-left : medium solid #808080;
border-right : medium solid #808080;
-moz-border-radius: 10px;
padding : 10px;
font-weight:bold;
}
fieldset {
-moz-border-radius-bottomleft:7px;
-moz-border-radius-bottomright:7px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:7px;
border-radius: 3px;
width:90%;
border : 3px double #37b0df;
background-color:#ffffff;
background-image : url(http://i37.tinypic.com/2d0kjly.gif);
}
span.postdetails
{
text-align:center;
}
fieldset.genmed
{
width:400px;
}
/*في الرد السريع*/
form#quick_reply:Before{
content: "لرجاء عدم كتابة اي مواضيع مخالفة للقواعد و الأنظمة و في حالة وجود اية شكاوي او اقتراحات الرجاء التواصل معنا على منتدى الشكاوي و الاقتراحات متمنين لجميع الأعضاء المحبة و التوفيق";
text-align: center;
text-decoration: blink;
text_editor_textarea
text-align: center;
padding: 4px;
font-size: 11px;
font-family: Tahoma;
background: none repeat scroll 0 0 #FFFFFF;
border: 1px dotted #ff0000;
line-height: 25px;
}
/*عند اضافة موضوع جديد*/
#format-buttons:After{
content: "الرجاء عدم كتابة اي مواضيع مخالفة للقواعد و الأنظمة و في حالة وجود اية شكاوي او اقتراحات الرجاء التواصل معنا على منتدى الشكاوي و الاقتراحات متمنين لجميع الأعضاء المحبة و التوفيق";
text-align: center;
text-decoration: blink;
text_editor_textarea
text-align: center;
padding: 4px;
font-size: 11px;
font-family: Tahoma;
background: none repeat scroll 0 0 #FFFFFF;
border: 1px dotted #ff0000;
line-height: 25px;
}
/*a7medvirus and new.moon*/
/*----- essa_elgn -----*/
button.button2, input.button2 {
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
border : 0px dashed #ffeade;
font-size : 0.7em;
border-width : 1px
border-color : #fc9f0c;
width : auto !important ;
padding : 2px 2px;
font-family : Verdana, Arial, Helvetica, sans-serif;
color : #000000;
background-repeat : repeat;
background-color : #FF0000;
background-image : url();
background-position : top;
overflow : visible;
vertical-align : middle;
}
/*--------------الاية الكريمة ---------------*/
form#quick_reply{
background:url(http://i12.servimg.com/u/f12/14/62/10/11/uousuu11.gif) no-repeat right ;
padding:30px 10px 10px 10px;
background-position: top center;
}
/*----------------Ahmed M!Do
------------*/
/* --------لوضع خلفيه لازرار علببه الدردشه ------------ */
.fontbutton {
background-image: url("http://2img.net/i/fa/pbucket.gif");
color: #870511;
border: 1px solid #ffec86;
}
/* --------AhmedMido ----------- */
#profile-advanced-details .stats-field {
border:1px dashed #ff0000;
}
/*-----essa_elgn -----*/
.postdetails.poster-profile a img
{
filter:alpha(opacity=100);
-moz-opacity: 1.0;
essa_elgn;
opacity: 1.0;
}
.postdetails.poster-profile a img:hover
{
filter:alpha(opacity=70);
-moz-opacity: 0.65;
opacity: 0.65;
}
input,input.liteoption,input.mainoption
{
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright:
8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright:
8px;
background-image :
url('http://i14.servimg.com/u/f14/13/64/37/51/158.png');
border:1px solid
#858585;
}
/* كود وضع لوحة الادارة فى المتصفح */
a[href*="admin/index"] {
bottom: 0px !important;
position: fixed !important;
background: #ebfae6 url(http://i49.servimg.com/u/f49/16/89/74/34/untitl53.png) no-repeat;
border: 1px solid #A3A3A3 !important;
color: white !important;
width: 150px !important;
height: 18px !important;
padding-top: 5px;
border-radius: 5px 5px 0px 0px !important;
text-align: center !important;
font-size: 12px !important;
line-height: 12px !important;
z-index: 1000 !important;
}
/*----- ahlamontada -----*/
.name {
height:0px;
text-align:left;
text-shadow:0
0 15px;
}
a.mainmenu {
height:0px;
text-align:left;
text-shadow:0
0 15px;
}
a.nav {
height:0px;
text-align:left;
text-shadow:0
0 15px;
}
fieldset, .quote, .code, td.gensmall, .postdetails.poster-profile a img, .esharydetails {
background-image : url('http://i65.servimg.com/u/f65/14/95/73/10/144.png');
border : 1px solid #0058AB;
border-left : medium solid #00AA00;
border-right : medium solid #00AA00;
-moz-border-radius: 10px;
padding: 3px; margin: 3px;
font-weight:bold;
}
/*كود حقوق خطية للمصممي الاستايلات اسفل او اعلى الحقوق احلى منتدى )-----------*/
div#page-footer:after {
display: center;
float: left;
font-family: Trebuchet MS,Tahoma,Arial;
font-style: bold;
font-weight: normal;
margin-left:490px;
font-size: 12px;
content: "جميع الحقوق محفوظة لمنتديات الأفق العربي";}
/*------------لوضع خلفيه للتشكيلات العامه-------------------*/
div.gensmall{
background: #cced24 url(http://i64.servimg.com/u/f64/12/94/12/03/swww110.gif) repeat;
border: 3px double #A4C100;
}
/*-------------Ahmed M!Do ----------------------*/
input {
background: url(http://i80.servimg.com/u/f80/14/20/95/39/butt1110.gif);
font: 11px georgia !important;
border-color : #74DBC1 !important;
border-width:1px !important;
border-style:solid !important;
-moz-border-radius: 9px !important;
}
#pwd_bad {
background-image: url('http://i39.servimg.com/u/f39/18/93/00/45/mohame11.png') !important;
color: transparent !important;
}
#pwd_middle {
background-image: url('http://i39.servimg.com/u/f39/18/93/00/45/mohame13.png') !important;
color: transparent !important;
}
#pwd_good {
background-image: url('http://i39.servimg.com/u/f39/18/93/00/45/mohame12.png') !important;
color: transparent !important;
}
div.topictitle:hover
{
color:#FF0000;
}
div.topictitle
{
color:#FF0000;
font-size: 14px;
}
.Yassine-bablil {
background-color: #ece0e0;
padding: 0;}
.Yassine-bablil-1 {
background-color: #f9f6f6;
border: 0 solid #ffffff;
font-family: Arial,Times New Roman;
font-size: 15px;
font-weight: bold;
padding: 10px;}
/* --- Yassine Bablil --- */
#menu ul {
padding:0;
margin:0;
list-style:none;
position:relative; //مهمة
}
#menu > ul > li {
float:right;
padding:0;
margin:0;
}
#menu > ul > li > a {
display:block; //مهمة
font:normal bold 14px tahoma;
background:#3f4040;
min-width:100px;
text-align:center;
padding:10px 15px 10px 15px;
text-decoration:none;
color:#FFF;
border-top:4px solid #FFF;
border-bottom:4px solid #00B4FF;
transition:background 500ms,color 500ms,border-color 500ms;
}
#menu > ul > li > a:hover {
background:#666;
border-top-color:#00B4FF;
color:#00B4FF;
}
#menu > ul > li > ul {
position:absolute;
top:45px; //إرتفاع القائمة
right:0;
display:none;
}
#menu > ul > li > ul > li > a {
background:#666;
display:block; //مهمة
font:normal normal 12px tahoma;
padding:5px 10px 5px 10px;
text-decoration:none;
color:#FFF;
border-bottom:1px solid #FFF;
min-width:130px;
}
#menu > ul > li > ul > li > a:hover {
background:#777;
}
#page-wrap td.row1 {
background-color: transparent;
padding: 0;
margin: 0;
}
.button {
float: right;
cursor: pointer;
}
#nwcontent {
background-color: #F5FFFA;
border: 1px solid #DDF7C6;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
margin: 0 3px 3px;
padding: 5px;
}
#pw1 {
display: block;
}
#pw2, #pw3, #pw4 {
display: none;
}
#pw1, #pw2, #pw3, #pw4 {
padding: 3px;
text-align: right;
font-size: 10px;
}
#pw1 a:hover, #pw2 a:hover, #pw3 a:hover, #pw4 a:hover {
text-decoration: none !important;
}
#pw1-button, #pw2-button, #pw3-button, #pw4-button {
display: block;
width: 150px;
height: 30px;
margin: 2px 2px 0 0;
text-align: center;
line-height: 30px;
background: transparent url("http://i44.servimg.com/u/f44/16/54/26/99/snap0011.png") center top no-repeat;
color: #fff;
text-shadow: 1px 1px #688E23;
font-size: 13px;
font-weight: bolder;
}
#pw1-button {
background: transparent url("http://i44.servimg.com/u/f44/16/54/26/99/snap0011.png") center -40px no-repeat;
margin-right: 15px;
}
تفضل اخي
 رد: ظهور قوائم تمرير في اسماء الاعضاء
رد: ظهور قوائم تمرير في اسماء الاعضاء
بعد اذن نجمنا المتألق .
تفضل أخي :
استبدل ورقة التصميم
تفضل أخي :
استبدل ورقة التصميم
- الكود:
tr.post td {
text-align: center;
}
.postbody{
font-size: 17px;
text-align: center;
font-weight: bold;
line-height: 2.0em;
}
#chatbox .user-msg {
font-size:20px;
font=Farsi Simple Bold: bold;
}
row1, .row2, .row3, td.row3Right, td.spaceRow {
background-image : url();
border: 6px groove #DED3D3;
}
#fa_toolbar {
background-image:
url("http://i21.servimg.com/u/f21/16/46/77/76/top_114.gif");
padding:
3px 3px 3px 3px;
}
td.row3.over span.gensmall{
background: url(http://i21.servimg.com/u/f21/16/46/77/76/top_213.gif) ;
-khtml-box-shadow: 0px 0px 10px #000;
padding: 15px 0px 15px 0px;
-moz-border-radius: 10px;
font-size: 14px;
font-weight: bold;
display: block;
essa_elgn ;
overflow: auto;
padding: 7px;
}
.mainmenu {
background-image: url('http://i25.servimg.com/u/f25/15/95/28/21/backgr11.png');
background-repeat: repeat-x;
padding-right: 16px;
padding-left: 17px;
margin-left: -13px;
color: #ffffff;
font-size: 13px;
font-weight : bold;
}
a.mainmenu{
text-decoration: none;
color : #ffffff;
}
#right{
position: absolute;
top: 5px;right: 5px;
width: 18%;
float: right;
}
tr.post td {
text-align: center;
}
/*-- كود نجمة جنب الاسماء --*/
a strong {
background :
url(http://i86.servimg.com/u/f86/12/36/92/31/star310.gif) no-repeat
right;
padding : 0 15px 0 20px;
}
/*----- أحجام الصور بالمواضيع -----*/
.postbody img {
max-width:625px;
}
/****************************
***** FORUM ICON LEGEND *****
****************************/
ul#picture_legend {
background-position: center;
background-repeat: no-repeat;
background-image: url(\'http://i34.tinypic.com/b80g87.png\');
text-align: center;
padding: 24px 0;
}
/* phpBB2
--------------------------------------------------------------
Style name: X-Treme Green
Original author: subBlue & Jimaniac PhpBB3
Modified by: Smejker-Macedonia
copyright - 2013 Yugo.Forum.st
--------------------------------------------------------------*/
.bodylinewidth {
width: 99%;
max-width: 1440px;
background-position: c;}
#i_logo {
background: url(http://i21.servimg.com/u/f21/16/46/77/76/alfate31.jpg) top left no-repeat,
url(http://i21.servimg.com/u/f21/16/46/77/76/alfate43.jpg) top right no-repeat,
url(http://i21.servimg.com/u/f21/16/46/77/76/alfate30.jpg) top center repeat-x;
width: 100%;
height: 360px;
}
.cat .hierarchy .cattitle{
text-align: center !important;
}
input.post,textarea.post,select,#text_editor_iframe,textarea.inputbox{
background-color:#fff;}
body.chatbox {
background-color:#fff;}
.module-advert, #main-content iframe{
display:none !important;
}
#chatbox > p span.user > span strong {
display: none;
}
#chatbox .user-msg {-webkit-transition: -webkit-transform .15s linear;
-webkit-box-shadow: 0 3px 6px rgba(0,0,0,.25);
-moz-box-shadow: 0 3px 6px rgba(0,0,0,.25);
padding: 5px 5px 5px 5px;
-webkit-transform: rotate( 2deg);
-moz-transform: rotate( 2deg);
}
#chatbox .user-msg {
font-size:20px;
font-weight: bold;
}
#page-footer{
height: 50px;
background: url(http://i21.servimg.com/u/f21/16/46/77/76/alfate34.jpg) left top no-repeat,
url(http://i21.servimg.com/u/f21/16/46/77/76/alfate32.jpg) right top no-repeat,
url(http://i21.servimg.com/u/f21/16/46/77/76/alfate33.jpg) center top repeat-x;
margin-right: -0px;
color: #fff;}
#gfooter a {
background-color: transparent;
background-image: url(\\\\\\\'http://upload-your-life.com/files/tiomy569t3tkw9ws7kp1.gif\\\\\\\') !important;
}
.forumline {
background: url("http://i21.servimg.com/u/f21/16/46/77/76/120.jpg") left top no-repeat,
url("http://i21.servimg.com/u/f21/16/46/77/76/217.jpg") right top no-repeat,
url(http://i21.servimg.com/u/f21/16/46/77/76/alfate37.jpg) center top repeat-x,
url(http://i21.servimg.com/u/f21/16/46/77/76/alfate11.png) left bottom no-repeat,
url(http://i21.servimg.com/u/f21/16/46/77/76/alfate10.png) right bottom no-repeat,
url(http://i21.servimg.com/u/f21/16/46/77/76/alfate40.jpg) center bottom repeat-x,
url("http://i21.servimg.com/u/f21/16/46/77/76/alfate42.jpg") left repeat-y,
url("http://i21.servimg.com/u/f21/16/46/77/76/alfate41.jpg") right repeat-y;
padding: 50px 20px 50px 20px;}
th {
background-image: url("http://i21.servimg.com/u/f21/16/46/77/76/top_115.gif");
color: #fff;
font-size: 12px;
font-weight: 700;
text-transform: uppercase;
height: 5px;
padding: 7px 19px;
}
td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides {
background-image: url("http://i21.servimg.com/u/f21/16/46/77/76/top_214.gif");
border: medium solid #000000;
}
td > a.mainmenu{
position:relative !important;
bottom:80px;
border: 10px solid #;
}
/***Yugo-Forum Profil***/
.name{
width:200px;
font-size: 16px;
text-align: center;
display: block;
overflow: auto;
padding: 7px;
}
.poster-profile{
background: url(http://i56.servimg.com/u/f56/14/08/16/69/profil15.png) ;
-moz-border-radius:15px;
border-left:10px solid #114902;
border-right:10px solid #114902;
-webkit-box-shadow: 4px 4px 10px #000;
-moz-box-shadow: 4px 4px 10px #000;
box-shadow: 4px 4px 10px #000;
width:200px;
font-size: 14px;
text-align: center;
display: block;
overflow: auto;
padding: 7px;
border:3px solid #444;
}
.postdetails.poster-profile a img {
color: #000000;
width: 150px;
height: 150px;
-moz-box-shadow : 0 0 2px #666;
-webkit-box-shadow : 0 0 2px #666;
box-shadow : 0 0 6px #666;
background-image: url('http://i21.servimg.com/u/f21/16/46/77/76/314.jpg');
background-repeat: repeat;
border: 2px solid #444;
}
tr.post td {
background: #C0C7C0 url("صوره عراضه الموضوع") center top repeat-x;
text-align: left;
font-family: Georgia;
font-size: 15px;
color: #000000;
padding: 5px 0px 0px 20px;
}
.postdetails {
color:#0AF639;
font-size: 19px;
border-bottom: 1px solid #ffffff;
}
#search_menu input.post{
background:#fff!important;
color: #fff;
}
.quote {
background: url("http://i49.servimg.com/u/f49/16/89/40/74/quote_10.png") no-repeat scroll 6px 6px #FFF;
border-radius: 7px 7px 7px 7px;
border: 2px solid #ffffff;
box-shadow: 0px 0px 7px 4px #E8E8E8 inset;
overflow: hidden;
}
#page-footer .gen a {
font-size: 10px;
color: #fff !important;
}
/*-----كود البينات الشخصية المطورة-----*/
.name{
background-image: url(http://i88.servimg.com/u/f88/11/88/59/12/2iscw010.png);
-moz-border-radius:15px;
background-color: #f7f7f7;
border-left:10px solid #15A9E8;
border-right:10px solid #15A9E8;
-webkit-box-shadow: 4px 4px 30px #333;
-moz-box-shadow: 4px 4px 30px #333;
box-shadow: 4px 4px 30px #333;
font-size: 16px;
font-weight: bold;
display: block;
overflow: auto;
padding: 7px;
}
.poster-profile{
background-image: url(http://i88.servimg.com/u/f88/11/88/59/12/2iscw010.png);
-moz-border-radius:15px;
background-color: #f7f7f7;
border-left:10px solid #15A9E8;
border-right:10px solid #15A9E8;
-webkit-box-shadow: 4px 4px 30px #fff;
-moz-box-shadow: 4px 4px 30px #fff;
box-shadow: 4px 4px 30px #fff;
font-size: 16px;
font-weight: bold;
display: block;
overflow: auto;
padding: 7px;
}
.postdetails.poster-profile a img {
max-width:700px;
max-height:600px;
-moz-box-shadow : 0 0 2px #666;
-webkit-box-shadow : 0 0 2px #666;
box-shadow : 0 0 6px #666;
background-color: #feffc4 ;
background-image: url(\\\'http://r11.imgfast.net/users/1114/51/96/65/smiles/46441.gif\\\');
background-repeat: repeat;
border: 5px solid #FFFFFF;
}
- See more at: http://iraqaonlaen.0wn0.com/t122-topic#sthash.MagCvkqR.dpuf
/*----- زووم لصور المواضيع -----*/
.postbody img{
-webkit-transition-duration: 0.5s; /*Webkit: Animation duration*/
-moz-transition-duration: 0.5s; /*Mozilla duration version*/
}
.postbody img:hover{
-moz-transform:scale(1.1); /*Mozilla scale version*/
-moz-box-shadow:0px 0px 0px gray; /*Mozilla shadow version*/
opacity: 1;
}
/*------------------------------ الجداول وإطارات المواضيع والبيانات ------------------------------*/
/*-----البيانات-----*/
.poster-profile, .eshary{
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
background-image:url(http://www.anwar-design.com/vb2/Alaaad-2-free-by-anwar-design/images/anwar-design/anwar.png);
border : 1px dotted #AF6303;
border-top: medium solid #AF6303;
border-bottom: medium solid #AF6303;
font-size: 11px;
font-weight: bold;
padding: 3px; margin: 3px;
display: block;
padding: 7px;
border-radius: 10px;
}
/*-----كود البيانات الشخصية-----*/
name,jro7 alzmn{
background-image: url(http://i32.servimg.com/u/f32/17/32/98/55/2012-025.jpg);
-moz-border-radius:15px;
jro7 alzmn,jro7 alzmn;
background-color: #f7f7f7;
border-left:10px solid #AF6303;
border-right:10px solid #AF6303;
-webkit-box-shadow: 4px 4px 10px #333;
-moz-box-shadow: 4px 4px 10px #333;
jro7 alzmn,jro7 alzmn;
box-shadow: 4px 4px 10px #333;
font-size: 11px;
font-weight: bold;
display: block;
overflow: auto;
padding: 7px;
}
/*-----Programming code by jro7 alzmn-----*/
.poster-profile,jro7 alzmn{
background-image: url();
-moz-border-radius:15px;
jro7 alzmn,jro7 alzmn;
background-color: #f7f7f7;
border-left:10px solid #4E082D;
border-right:10px solid #4E082D;
-webkit-box-shadow: 4px 4px 10px #333;
-moz-box-shadow: 4px 4px 10px #333;
jro7 alzmn,jro7 alzmn;
box-shadow: 4px 4px 10px #333;
font-size: 11px;
font-weight: bold;
display: block;
overflow: auto;
padding: 7px;
}
/***خلفية الاقسام**/
.row1 {
background-image : url();
border : 3px double #011E2C;
sam_hameed;
border-radius: 10px;
-moz-box-shadow: 0px 0px 10px #000;
box-shadow: 0px 0px 10px #000;
-webkit-box-shadow: 0px 0px 10px #000;
-khtml-box-shadow: 0px 0px 10px #000;
}
.row2 {
background-image : url();
border : 3px double #011E2C;
sam_hameed;
border-radius: 10px;
-moz-box-shadow: 0px 0px 10px #000;
box-shadow: 0px 0px 10px #000;
-webkit-box-shadow: 0px 0px 10px #000;
-khtml-box-shadow: 0px 0px 10px #000;
}
.row3 {
background-image : url();
border : 3px double #011E2C;
sam_hameed;
border-radius: 10px;
-moz-box-shadow: 0px 0px 10px #000;
box-shadow: 0px 0px 10px #000;
-webkit-box-shadow: 0px 0px 10px #000;
-khtml-box-shadow: 0px 0px 10px #000;
}
td.row3Right,td.spaceRow {
background-image : url();
border :3px double #011E2C;
sam_hameed;
border-radius: 10px;
-moz-box-shadow: 0px 0px 10px #000;
box-shadow: 0px 0px 10px #000;
-webkit-box-shadow: 0px 0px 10px #000;
-khtml-box-shadow: 0px 0px 10px #000;
}
/*----ايطار صورة العضو -----*/
.postdetails.poster-profile a img {
background-image: url(\\\\\\\\\\\\\\\'http://store2.up-00.com/Jun10/mTI67251.bmp\\\\\\\\\\\\\\\');
-moz-border-radius-topright: 15px;
-webkit-border-radius-topright: 15px;
-moz-border-radius-bottomleft: 15px;
-webkit-border-radius-bottomleft: 15px;
border-radius-topright: 15px;
border-radius-bottomleft: 15px;
border:5px solid #AF6303;
essa_elgn;
}
/*----- خلفية للاقتباسات -----*/
.quote{
background-image: url(http://i21.servimg.com/u/f21/16/46/77/76/314.jpg);
border: medium double #4A2B03;
}
/*------------------------------ الجداول الاطار الكبير ت ------------------------------*/
td.row1.over:hover{
background:#fff url() repeat-x top;
}
/*----- إطار وخلفية لعنوان الموضوع -----*/
h1.cattitle{
color:#000;
overflow : auto;
background-image: url("http://i21.servimg.com/u/f21/16/46/77/76/314.jpg");
border : 1px solid #000000;
max-width : 840px;
max-height : 290px;
essa_elgn;
mido x love;
padding : 6px;
text-align : justify;
border: 5px solid #4A2B03;
-moz-border-radius-topright: 15px;
-webkit-border-radius-topright: 15px;
-moz-border-radius-bottomleft: 15px;
-webkit-border-radius-bottomleft: 15px;
border-radius-topright: 15px;
border-radius-bottomleft: 15px;
border-radius: 10px;
;
}
.poster-profile.postdetails img{
background:#fff;
border:2px solid;
font-weight:lighter;
padding:5px;
border-radius:100px;
box-shadow:0 0px 4px rgba(0,0,0,.3),0 -1px 1px rgba(0,0,0,.3);
display:inline-block;
height:100px;
overflow:hidden;
margin:10px 0;
width:100px;
text-align:center
}
fieldset {
-moz-border-radius-bottomleft:7px;
-moz-border-radius-bottomright:7px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:7px;
border-radius: 3px;
width:90%;
border : 2px dotted #A12534;
background-color:#CFCFD0
background-imahttp://www1.koora.biz/admin/index.forum?part=themes⊂=logos&mode=css&extended_admin=1&sid=059b412688c003ac2bf69e4781b5e2d5ge
:
url(http://i67.servimg.com/u/f67/15/17/73/61/2d0kjl10.gif);
}
span.postdetails
{
text-align:center;
}
fieldset.genmed
{
width:400px;
}
#forum_rules .logo {
background-image : url('http://i65.servimg.com/u/f65/14/95/73/10/222.png');
border : 1px solid #0058AB;
border-left : medium solid #00AA00;
border-right : medium solid #00AA00;
-moz-border-radius: 10px;
padding: 3px; margin: 3px;
font-weight:bold;
}
#forum_rules td {
text-align : right;
text-shadow:0px 1px 0px #FFFFFF;
background-image : url('http://i65.servimg.com/u/f65/14/95/73/10/222.png');
border : 1px solid #0058AB;
border-left : medium solid #00AA00;
border-right : medium solid #00AA00;
-moz-border-radius: 10px;
padding: 3px; margin: 3px;
nasimcodec;
font-weight:bold;
}
.signature_div {
-moz-border-radius-bottomleft:8px;
-moz-border-radius-bottomright:8px;
-moz-border-radius-topleft:8px;
-moz-border-radius-topright:8px;
border:2px solid #000000;
background:
url(http://i68.servimg.com/u/f68/14/58/09/35/signat11.gif);
background-color: #F0FFF0 ;
background-position:top;
background-repeat: no-repeat;
display: block;
overflow: auto;
padding:15px;);
}
.signature_div img{
max-width: 500px !important;
max-height: 200px !important;
}
/*كود حقوق خطية للمصممي الاستايلات اسفل او اعلى الحقوق احلى منتدى )-----------*/
div#page-footer:after {
display: center;
float: left;
font-family: Trebuchet MS,Tahoma,Arial;
font-style: bold;
font-weight: normal;
margin-left:490px;
font-size: 12px;
content: "جميع الحقوق محفوظة لمنتديات الأفق العربي";}
/*-----اسم المنتدى أو رابطة فى عنوان
الموضوع-----*/
a.topictitle:after{
content: " --منتدى الأفق العربي--
";
}
.addthis_button{
background:
url('http://i17.servimg.com/u/f17/14/57/22/94/paylas11.gif') no-repeat;
background-position: center right;
padding: 75px;
font-size: 0px ;
}
\\--------alngmgold ------\\
div.pagination {
padding: 3px;
margin: 3px;
text-align:center;
font-family:Tahoma,Helvetica,sans-serif;
font-size:.85em;
}
.pagination a {
border: 1px solid #ccdbe4;
margin-right:3px;
padding:2px 8px;
background-position:bottom;
text-decoration: none;
color: #0061de;
}
.pagination a:hover, div.pagination a:active {
border: 1px solid #2b55af;
background-image:none;
background-color:#3666d4;
color: #fff;
}
.pagination span.current {
margin-right:3px;
padding:2px 6px;
font-weight: bold;
color: #000;
}
.pagination span.disabled {
display:none;
}
.pagination a.next{
border:2px solid #ccdbe4;
margin:0 0 0 10px;
}
.pagination a.next:hover{
border:2px solid #2b55af;
}
.pagination a.prev{
border:2px solid #ccdbe4;
margin:0 10px 0 0;
}
.pagination a.prev:hover{
border:2px solid #2b55af;
}
/*a7medvirus Tutorial*/
.code{
max-height: 200px;
overflow: auto;
direction: ltr;
display: block;
}
/*by: Traid web*/
tr.post span.gensmall { color: #FF0000; }
.renklibar {
color : #000000;
background : #E8EDF0
url(http://i45.tinypic.com/14nfrjs.jpg) no-repeat 0 5px;
border : 1px
solid #000000;
margin : 1px;
padding : 10px 5px 10px 40px;
font-size
: x-small;
line-height : 1.4em;
}
.resize_process
.resizebox {
display : none;
margin-left : 15px;
}
.resizebox
div {
font-weight : normal;
font-style : normal;
margin : 0;
}
.resizebox.enlarged
a.enlarge {
display : none;
}
.resizebox.enlarged a.resize {
display
: inline-block;
}
.resizebox a.resize {
display : none;
}
.resizebox
{
background : #FFF9BF url("
http://i49.servimg.com/u/f49/15/29/54/79/wol_er10.gif")
no-repeat 7px 4px;
max-width : 100%;
line-height : 1.1em;
cursor
: default;
font-weight : normal;
font-style : normal;
margin :
0;
text-align : center;
display : inline-block;
}
.resizebox
.resize_border {
border : 1px solid #BDBDBD;
display : block;
}
.eklentiler {
color : #000000;
background : #ffffff;
border
: 1px solid #000000;
margin : 1px;
padding : 10px 5px 10px 40px;
font-size
: x-small;
line-height : 1.4em;
}
.post-options img {
background-image : url('http://i14.servimg.com/u/f14/13/64/37/51/158.png');
border : 1px dotted #808080;
border-left : medium solid #808080;
border-right : medium solid #808080;
-moz-border-radius: 10px;
padding : 10px;
font-weight:bold;
}
fieldset {
-moz-border-radius-bottomleft:7px;
-moz-border-radius-bottomright:7px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:7px;
border-radius: 3px;
width:90%;
border : 3px double #37b0df;
background-color:#ffffff;
background-image : url(http://i37.tinypic.com/2d0kjly.gif);
}
span.postdetails
{
text-align:center;
}
fieldset.genmed
{
width:400px;
}
/*في الرد السريع*/
form#quick_reply:Before{
content: "لرجاء عدم كتابة اي مواضيع مخالفة للقواعد و الأنظمة و في حالة وجود اية شكاوي او اقتراحات الرجاء التواصل معنا على منتدى الشكاوي و الاقتراحات متمنين لجميع الأعضاء المحبة و التوفيق";
text-align: center;
text-decoration: blink;
text_editor_textarea
text-align: center;
padding: 4px;
font-size: 11px;
font-family: Tahoma;
background: none repeat scroll 0 0 #FFFFFF;
border: 1px dotted #ff0000;
line-height: 25px;
}
/*عند اضافة موضوع جديد*/
#format-buttons:After{
content: "الرجاء عدم كتابة اي مواضيع مخالفة للقواعد و الأنظمة و في حالة وجود اية شكاوي او اقتراحات الرجاء التواصل معنا على منتدى الشكاوي و الاقتراحات متمنين لجميع الأعضاء المحبة و التوفيق";
text-align: center;
text-decoration: blink;
text_editor_textarea
text-align: center;
padding: 4px;
font-size: 11px;
font-family: Tahoma;
background: none repeat scroll 0 0 #FFFFFF;
border: 1px dotted #ff0000;
line-height: 25px;
}
/*a7medvirus and new.moon*/
/*----- essa_elgn -----*/
button.button2, input.button2 {
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
border : 0px dashed #ffeade;
font-size : 0.7em;
border-width : 1px
border-color : #fc9f0c;
width : auto !important ;
padding : 2px 2px;
font-family : Verdana, Arial, Helvetica, sans-serif;
color : #000000;
background-repeat : repeat;
background-color : #FF0000;
background-image : url();
background-position : top;
overflow : visible;
vertical-align : middle;
}
/*--------------الاية الكريمة ---------------*/
form#quick_reply{
background:url(http://i12.servimg.com/u/f12/14/62/10/11/uousuu11.gif) no-repeat right ;
padding:30px 10px 10px 10px;
background-position: top center;
}
/*----------------Ahmed M!Do
------------*/
/* --------لوضع خلفيه لازرار علببه الدردشه ------------ */
.fontbutton {
background-image: url("http://2img.net/i/fa/pbucket.gif");
color: #870511;
border: 1px solid #ffec86;
}
/* --------AhmedMido ----------- */
#profile-advanced-details .stats-field {
border:1px dashed #ff0000;
}
/*-----essa_elgn -----*/
.postdetails.poster-profile a img
{
filter:alpha(opacity=100);
-moz-opacity: 1.0;
essa_elgn;
opacity: 1.0;
}
.postdetails.poster-profile a img:hover
{
filter:alpha(opacity=70);
-moz-opacity: 0.65;
opacity: 0.65;
}
input,input.liteoption,input.mainoption
{
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright:
8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright:
8px;
background-image :
url('http://i14.servimg.com/u/f14/13/64/37/51/158.png');
border:1px solid
#858585;
}
/* كود وضع لوحة الادارة فى المتصفح */
a[href*="admin/index"] {
bottom: 0px !important;
position: fixed !important;
background: #ebfae6 url(http://i49.servimg.com/u/f49/16/89/74/34/untitl53.png) no-repeat;
border: 1px solid #A3A3A3 !important;
color: white !important;
width: 150px !important;
height: 18px !important;
padding-top: 5px;
border-radius: 5px 5px 0px 0px !important;
text-align: center !important;
font-size: 12px !important;
line-height: 12px !important;
z-index: 1000 !important;
}
/*------------لوضع خلفيه للتشكيلات العامه-------------------*/
div.gensmall{
background: #cced24 url(http://i64.servimg.com/u/f64/12/94/12/03/swww110.gif) repeat;
border: 3px double #A4C100;
}
/*-------------Ahmed M!Do ----------------------*/
input {
background: url(http://i80.servimg.com/u/f80/14/20/95/39/butt1110.gif);
font: 11px georgia !important;
border-color : #74DBC1 !important;
border-width:1px !important;
border-style:solid !important;
-moz-border-radius: 9px !important;
}
#pwd_bad {
background-image: url('http://i39.servimg.com/u/f39/18/93/00/45/mohame11.png') !important;
color: transparent !important;
}
#pwd_middle {
background-image: url('http://i39.servimg.com/u/f39/18/93/00/45/mohame13.png') !important;
color: transparent !important;
}
#pwd_good {
background-image: url('http://i39.servimg.com/u/f39/18/93/00/45/mohame12.png') !important;
color: transparent !important;
}
div.topictitle:hover
{
color:#FF0000;
}
div.topictitle
{
color:#FF0000;
font-size: 14px;
}
.Yassine-bablil {
background-color: #ece0e0;
padding: 0;}
.Yassine-bablil-1 {
background-color: #f9f6f6;
border: 0 solid #ffffff;
font-family: Arial,Times New Roman;
font-size: 15px;
font-weight: bold;
padding: 10px;}
/* --- Yassine Bablil --- */
#menu ul {
padding:0;
margin:0;
list-style:none;
position:relative; //مهمة
}
#menu > ul > li {
float:right;
padding:0;
margin:0;
}
#menu > ul > li > a {
display:block; //مهمة
font:normal bold 14px tahoma;
background:#3f4040;
min-width:100px;
text-align:center;
padding:10px 15px 10px 15px;
text-decoration:none;
color:#FFF;
border-top:4px solid #FFF;
border-bottom:4px solid #00B4FF;
transition:background 500ms,color 500ms,border-color 500ms;
}
#menu > ul > li > a:hover {
background:#666;
border-top-color:#00B4FF;
color:#00B4FF;
}
#menu > ul > li > ul {
position:absolute;
top:45px; //إرتفاع القائمة
right:0;
display:none;
}
#menu > ul > li > ul > li > a {
background:#666;
display:block; //مهمة
font:normal normal 12px tahoma;
padding:5px 10px 5px 10px;
text-decoration:none;
color:#FFF;
border-bottom:1px solid #FFF;
min-width:130px;
}
#menu > ul > li > ul > li > a:hover {
background:#777;
}
#page-wrap td.row1 {
background-color: transparent;
padding: 0;
margin: 0;
}
.button {
float: right;
cursor: pointer;
}
#nwcontent {
background-color: #F5FFFA;
border: 1px solid #DDF7C6;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
margin: 0 3px 3px;
padding: 5px;
}
#pw1 {
display: block;
}
#pw2, #pw3, #pw4 {
display: none;
}
#pw1, #pw2, #pw3, #pw4 {
padding: 3px;
text-align: right;
font-size: 10px;
}
#pw1 a:hover, #pw2 a:hover, #pw3 a:hover, #pw4 a:hover {
text-decoration: none !important;
}
#pw1-button, #pw2-button, #pw3-button, #pw4-button {
display: block;
width: 150px;
height: 30px;
margin: 2px 2px 0 0;
text-align: center;
line-height: 30px;
background: transparent url("http://i44.servimg.com/u/f44/16/54/26/99/snap0011.png") center top no-repeat;
color: #fff;
text-shadow: 1px 1px #688E23;
font-size: 13px;
font-weight: bolder;
}
#pw1-button {
background: transparent url("http://i44.servimg.com/u/f44/16/54/26/99/snap0011.png") center -40px no-repeat;
margin-right: 15px;
}
 رد: ظهور قوائم تمرير في اسماء الاعضاء
رد: ظهور قوائم تمرير في اسماء الاعضاء
تم استبدال الورقة و حدث تغييرات طفيفة غير مؤثرة مشكور اخ Ahd allah تم حل المشكلة
 رد: ظهور قوائم تمرير في اسماء الاعضاء
رد: ظهور قوائم تمرير في اسماء الاعضاء
نعم حبيبي
فنظرا لبعض التعديلات التي تمت في الورقة لحل تلكم المشكله
لابد أن يحدث بالتالي بعض التغييرات الطفيفة في المظهر العام للمنتدي
موفق اخي
يغلق وللارشيف
فنظرا لبعض التعديلات التي تمت في الورقة لحل تلكم المشكله
لابد أن يحدث بالتالي بعض التغييرات الطفيفة في المظهر العام للمنتدي
موفق اخي
يغلق وللارشيف
 مواضيع مماثلة
مواضيع مماثلة» مشكله في تصميم موقعي ارجو المساعده
» اسم المنتدى يضهر فوق اللوجو فى الواجه
» لماذا كود ادسنس حجم تلقائي لا يظهر ؟
» بخصوص موقع كل رسائل تتحول الى فيديو!
» ظهور الاعلانات اعلي واسفل المنتدي
» اسم المنتدى يضهر فوق اللوجو فى الواجه
» لماذا كود ادسنس حجم تلقائي لا يظهر ؟
» بخصوص موقع كل رسائل تتحول الى فيديو!
» ظهور الاعلانات اعلي واسفل المنتدي
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني