مشكلة في اكواد الواجهة
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 مشكلة في اكواد الواجهة
مشكلة في اكواد الواجهة
السلام عليكم
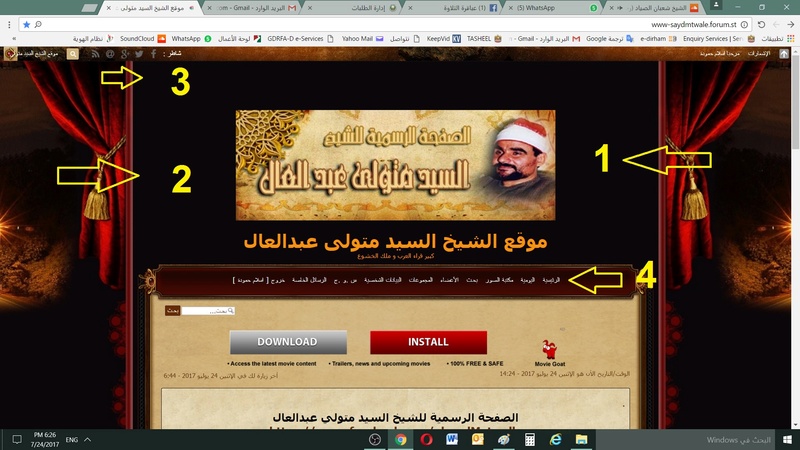
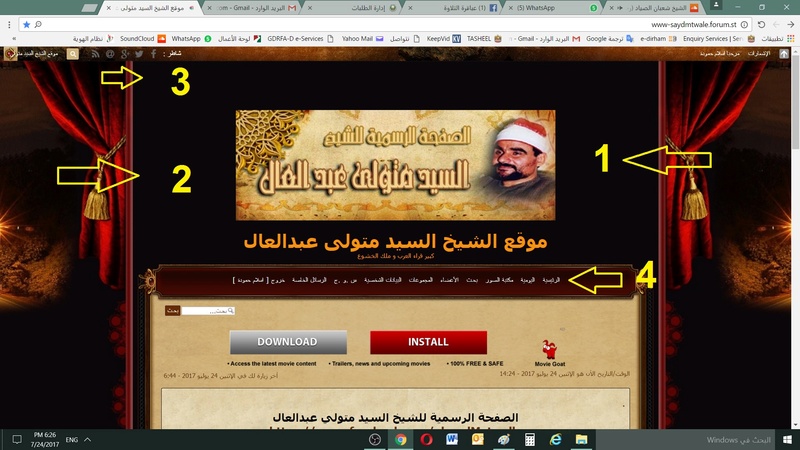
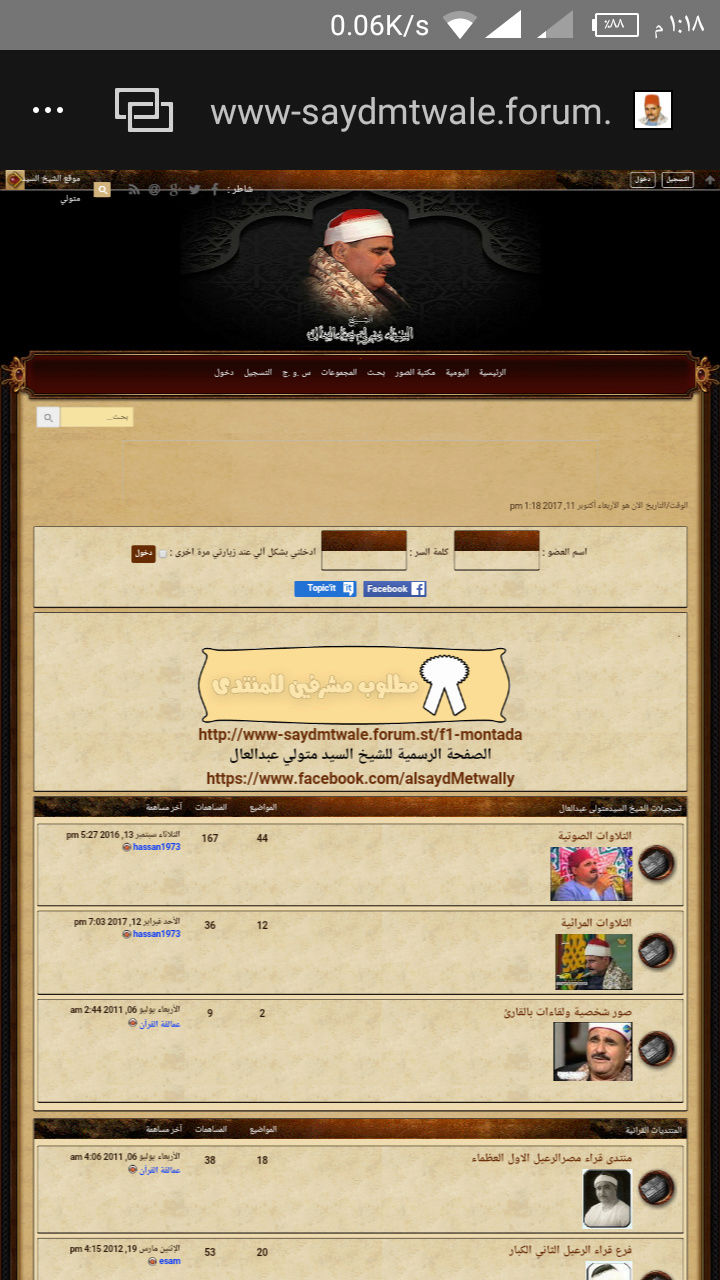
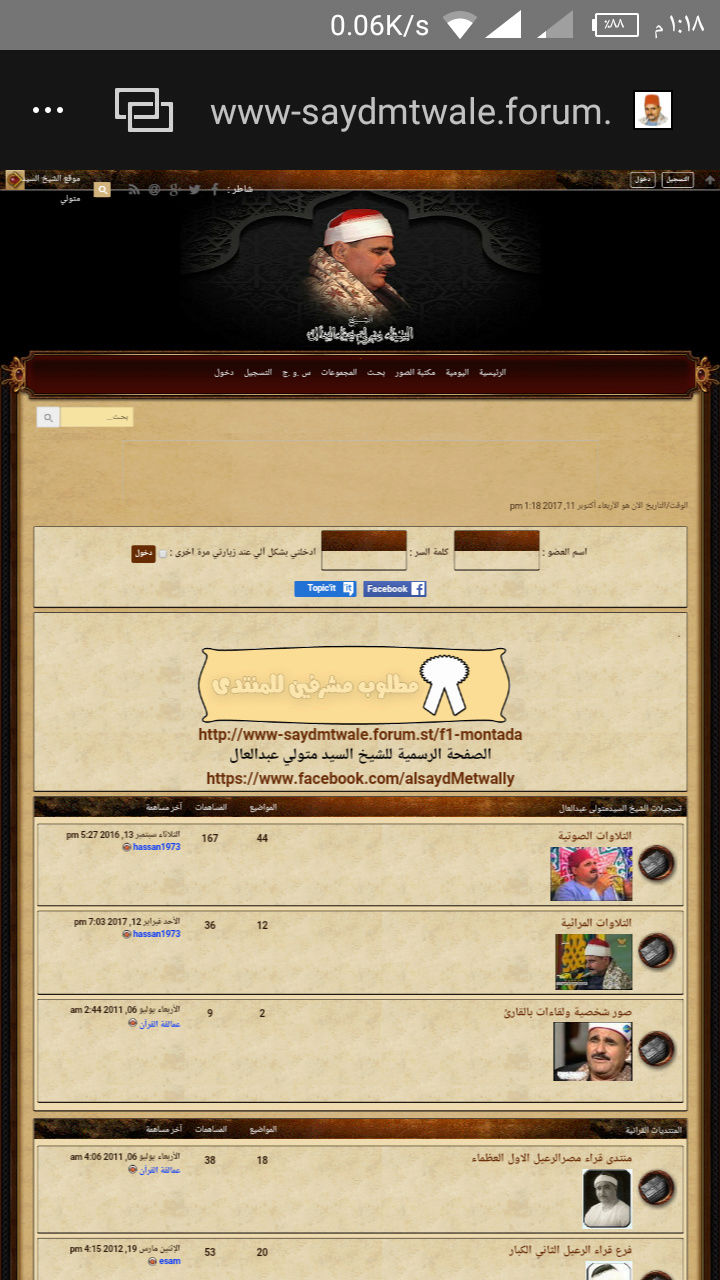
اخوتي منتداي كان كما بالصورة لكن تغيير فاجاة علي ما هو عليه ارجو فتح رابط المنتدي
http://www-saydmtwale.forum.st
المطلوب 1- تركيب الخليفة اللي تحتوي علي الستارة بنفس الشكل 2- تكبير المنطقة اللي فيها صورة المنتدي لانها صغيرة جدا

اخوتي منتداي كان كما بالصورة لكن تغيير فاجاة علي ما هو عليه ارجو فتح رابط المنتدي
http://www-saydmtwale.forum.st
المطلوب 1- تركيب الخليفة اللي تحتوي علي الستارة بنفس الشكل 2- تكبير المنطقة اللي فيها صورة المنتدي لانها صغيرة جدا

 رد: مشكلة في اكواد الواجهة
رد: مشكلة في اكواد الواجهة
مرحبا أخي :
هذه المشكلة تظهر عادة بعد اضافة أكواد الي ورقة التصميم او الي الجافا سكربت
هذه المشكلة تظهر عادة بعد اضافة أكواد الي ورقة التصميم او الي الجافا سكربت
فابحث عن تلكم الاكواد واحذفها مؤقتا وشوف النتيجة .
واذا لم تنتهي المشكلة :
يمكنك ارجاع المنتدي الي تاريخ سابق لظهورها من ادوات الصيانة
وسيعود المنتدي الي وضعه الطبيعي السابق .
 رد: مشكلة في اكواد الواجهة
رد: مشكلة في اكواد الواجهة
Ahd allah كتب:مرحبا أخي :
هذه المشكلة تظهر عادة بعد اضافة أكواد الي ورقة التصميم او الي الجافا سكربتفابحث عن تلكم الاكواد واحذفها مؤقتا وشوف النتيجة .واذا لم تنتهي المشكلة :يمكنك ارجاع المنتدي الي تاريخ سابق لظهورها من ادوات الصيانةوسيعود المنتدي الي وضعه الطبيعي السابق .
اخي ما فهمت الامر بسيط جدا
عايز اضيف الخليفة
وتكبير المسافة الخاصة بالصور
 رد: مشكلة في اكواد الواجهة
رد: مشكلة في اكواد الواجهة
بس يا فندم الشكل اللي ظاهر في المنتدي مختلف عن الصوره اللي حضرتك واضعها فوق

حضرتك ممكن تستخدم ادوات الصيانه وتعمل استعادة تصميم لقبل ظهور المشكله
https://www.ahlamontada.com/utils

حضرتك ممكن تستخدم ادوات الصيانه وتعمل استعادة تصميم لقبل ظهور المشكله
https://www.ahlamontada.com/utils
 رد: مشكلة في اكواد الواجهة
رد: مشكلة في اكواد الواجهة
النجم الذهبى كتب:بس يا فندم الشكل اللي ظاهر في المنتدي مختلف عن الصوره اللي حضرتك واضعها فوق
حضرتك ممكن تستخدم ادوات الصيانه وتعمل استعادة تصميم لقبل ظهور المشكله
https://www.ahlamontada.com/utils
ياخي الفاضل الصورة فقط لتوصيل الفكرة
الكود المستخدم في الصورة الاولي ليس هو الموجود حاليا
 رد: مشكلة في اكواد الواجهة
رد: مشكلة في اكواد الواجهة
حضرتك بالنسبه لخلفية الستاره قم بتركيبها عن طريق
لوحة الاداره
مظهر المنتدي
ادارة الصور
لوحة اداره كامله
الصوره الخلفيه للصفحه : ضع رابط خلفية الستاره ثم سجل
وبالنسبه للوجو المنتدي
يتم تكبيرها عن طريق اقسام الابداع
ورشة تصميم الواجهات
لوحة الاداره
مظهر المنتدي
ادارة الصور
لوحة اداره كامله
الصوره الخلفيه للصفحه : ضع رابط خلفية الستاره ثم سجل
وبالنسبه للوجو المنتدي
يتم تكبيرها عن طريق اقسام الابداع
ورشة تصميم الواجهات
 رد: مشكلة في اكواد الواجهة
رد: مشكلة في اكواد الواجهة
النجم الذهبى كتب:حضرتك بالنسبه لخلفية الستاره قم بتركيبها عن طريق
لوحة الاداره
مظهر المنتدي
ادارة الصور
لوحة اداره كامله
الصوره الخلفيه للصفحه : ضع رابط خلفية الستاره ثم سجل
وبالنسبه للوجو المنتدي
يتم تكبيرها عن طريق اقسام الابداع
ورشة تصميم الواجهات
اخي كل ده ما بيحصل لان كود التصميم فيه كل الاشياء دي
 رد: مشكلة في اكواد الواجهة
رد: مشكلة في اكواد الواجهة
omarpop23 كتب:ضع الكود المستخدم لوضع الستائر و سيتم معالجته
- الكود:
/***كود تحديد طول الفئات والازرار والمستقلة **/
div#page-header div.navbar, #fa_ticker_block .module, #page-footer div.navbar, #content, #content-container div#content {
background: # url() repeat-x center top;padding: 0px;border: 0px solid #;border-radius:0px;-moz-border-radius:0px;margin: 0 auto;width: 1000px;}
/***نهاية**/
#wrap {background: # url() repeat-x center top;padding: 0px;border: 0px solid #;border-radius:0px;-moz-border-radius:0px;margin: 0 auto;width: 1100px;}
/***الاطار الخارجي**/
body {
background: #000000 url("http://store2.up-00.com/2016-12/1482346646591.png") repeat-y fixed center top;
color: #;
font: 10pt tahoma;
margin: 0;
padding: 0;
}
#wrap {
background: url("http://i37.servimg.com/u/f37/18/22/98/96/510.gif") top center no-repeat,
url("") bottom center no-repeat,
url("") center center repeat-y;
padding-top:0px;
padding-bottom: 100px;
padding-right:0px;
padding-left:0px;
}
#page-body, #content-container div#container {
background: url("") top center no-repeat,
url("http://i37.servimg.com/u/f37/18/22/98/96/910.png") bottom center no-repeat,
url("http://i37.servimg.com/u/f37/19/34/83/47/4310.png") center center repeat-y;
padding-top:0px;
padding-bottom: 100px;
padding-right:0px;
padding-left:0px;
}
.headerbar {
min-height: 287px;
}
/***نهاية**/
/**********لرفع الازرار وتلوينها ووضع اطار عند وضع المواس عليها**********/
p.nomargin {
border-bottom: 0px;
font-weight: normal;
text-align: right;
margin-top: 25px;
}
ul.navlinks {
border-bottom: 0px;
font-weight: normal;
text-align: center;
margin-top: -25px;
}
a.mainmenu {
color: #fff;
font-family: Verdana,Arial,Sans-Serif;
font-size: 14px;
text-shadow: 1px 1px 0 #000000;
padding-left: 8px;
padding-right: 8px;
margin-left: -8px;
text-transform: lowercase;
}
a.mainmenu:hover {
color: #E30000;
background-color: rgba(0, 0, 0, 0.5);
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.6) inset, 0 0 0 1px rgba(255, 255, 255, 0.06), 0 1px 0 rgba(255, 255, 255, 0.15);
padding-top: 9px;
padding-bottom: 9px;
padding-left: 8px;
padding-right: 8px;
border-radius: 3px 3px 3px 3px;
}
ul.linklist li a img {
vertical-align: middle;
display: none;
}
/***نهاية**/
/**العناصر المستقلة***/
.module .h3 {
background: url("http://2img.net/s/t/21/05/83/i_back_title.gif") top center repeat-x;
color: #fff;
margin: -5px -10px 10px;
padding: 6px 3px;
text-align: center;
text-transform: none;
}
.module, .panel {
background: #bd9e44 url("http://i37.servimg.com/u/f37/19/34/83/47/m2_def10.png") repeat scroll 0 0;
font-weight: bold;
border: 1px solid #201913!important;
border-bottom-width: 2px!important;
border-radius: 3px;
margin-bottom: 6px;
}
/***نهاية**/
/*** لون عارضة الفئات***/
.forabg .header, .forumbg .header {
background: #FAFAFA url("http://2img.net/s/t/21/05/83/i_back_title.gif") repeat scroll 0 0;
height: 22px;
margin: -5px -5px 10px;
padding: 6px 3px 3px;
font-size:13px;
}
/*** خلفية بيضاء على اطار الفئات***/
.forabg, .forumbg {
background: #EEDBB0;
border: 1px solid #201913;
border-bottom-width: 2px;
border-radius: 3px;
margin-bottom: 10px;
overflow: hidden;
}
/***خلفية الاقسام**/
.forabg .row, .forumbg .row {
background: #bd9e44 url("http://i37.servimg.com/u/f37/19/34/83/47/m2_def10.png") repeat scroll 0 0;
font-weight: bold;
border: 1px solid #201913!important;
border-bottom-width: 2px!important;
border-radius: 3px;
margin-bottom: 6px;
}
/***المواضيع**/
.post {
background-color:#EEDBB0;
background: url("") left top no-repeat,
url("") right top no-repeat,
url(http://2img.net/s/t/21/05/83/i_back_title.gif) center top repeat-x,
url() left bottom no-repeat,
url() right bottom no-repeat,
url() center bottom repeat-x,
url("") left repeat-y,
url("") right repeat-y;
padding: 34px 7px 7px 7px;
border: 1px solid #201913;
border-bottom-width: 2px;
border-radius: 3px;
margin-bottom: 10px;
overflow: hidden;
}
div.post .inner {
background: #bd9e44 url("http://i37.servimg.com/u/f37/19/34/83/47/m2_def10.png") repeat scroll 0 0;
font-weight: bold;
border: 1px solid #201913!important;
border-bottom-width: 2px!important;
border-radius: 3px;
margin-bottom: 6px;
}
/***نهاية**/
/***البينات الشخصية**/
div.post.online .postprofile::before {
content: url("http://i21.servimg.com/u/f21/19/33/86/51/online10.png");
}
div.post .postprofile::before {
content: url("http://i21.servimg.com/u/f21/19/33/86/51/offlin10.png");
left: 0;
position: absolute;
right: 0;
top: 25px;
z-index: 2;
}
div.post.online .postprofile::after {
border-color: #84c754;
}
div.post .postprofile::after {
background: #2e3133 none repeat scroll 0 0;
border-bottom: 4px solid #868686;
content: ".";
font-size: 0;
height: 16px;
left: 0;
position: absolute;
right: 0;
top: 25px;
z-index: 1;
}
.postprofile {
background: #EEDBB0 url("http://2img.net/s/t/21/05/83/i_back_title.gif") repeat-x scroll 0 0;
border: 1px solid #ddd;
border-radius: 3px;
padding: 60px 3px 3px;
position: relative;
text-align: center;
}
.postprofile {
border-color: #201913;
border-left: 1px solid #201913;
color: #555;
display: inline;
float: right;
margin: 5px 0 0;
min-height: 80px;
overflow-wrap: break-word;
position: relative;
width: 22%;
}
.post.admins .inner {
border-color: #F03333;
}
.post.supervisors .inner {
border-color: #68B800;
}
.post.support .inner {
border-color: #F5AE42;
}
table.forumline, table.table1 {
border: 1px solid #DDD;
border-radius: 3px;
border-spacing: 0;
overflow: hidden;
padding: 0;
}
table.forumline tbody td.catHead, table.forumline tr:hover td.catHead, table.table1 tbody th, table.table1 thead {
background: #015281;
}
table.forumline tbody td.catHead, table.table1 tbody th, table.table1 thead th {
border: none!important;
color: #FFF!important;
text-align: right;
}
table.forumline tbody tr, table.table1 tbody tr {
background: #F2F2F2;
}
table.forumline td, table.forumline th, table.table1 td {
background: none;
border-bottom: 1px solid #DDD;
border-right: 1px solid #DDD;
border-top: none!important;
}
.avatar, .lastpost-avatar, td.avatar-mini img {
box-shadow: 0 1px 3px rgba(0,0,0,0.3), 0 -0 1px rgba(0,0,0,0.3);
}
#fa_popup_content > div.post .postprofile dt > a, #main-content > div.post .postprofile dt > a, #userAvatar, .avatar, .lastpost-avatar, .mod-login-avatar dt, .postprofile dt > img, td.avatar-mini img {
background: #FFF;
border-radius: 100px;
box-shadow: 0 2px 3px rgba(0,0,0,0.3), 0 -1px 1px rgba(0,0,0,0.3);
display: inline-block;
height: 100px;
margin: 10px 0;
overflow: hidden;
padding: 3px;
width: 100px;
}
#fa_popup_content > div.post .postprofile dt img, #main-content > div.post .postprofile dt img, #userAvatar img, .avatar img, .lastpost-avatar img, .mod-login-avatar dt > img, td.avatar-mini img {
border-radius: 100px;
height: 100px;
width: 100px;
}
.avatar, .avatar img {
height: 40px;
width: 40px;
}
.friend-block .avatar {
margin: 0 10px;
}
.lastpost-avatar {
margin: 0 5px 0 0;
padding: 2px!important;
}
.lastpost-avatar, .lastpost-avatar img, td.avatar-mini img {
height: 34px;
width: 34px;
}
/***نهاية**/
/***الاكواد والاقتباسات**/
blockquote, dl.codebox {
background: #F6F6F6!important;
border: 1px solid #662B00;
border-bottom-width: 2px;
border-radius: 3px;
margin: 6px 0px 0px 10px;
}
blockquote cite {
margin: -5px -25px 10px;
}
blockquote cite, dl.codebox dt {
background: #662B00;
border: none;
color: #FFF;
font-size: 12px;
padding: 3px;
}
.post .postbody table dl.codebox code {
word-break: break-all;
}
blockquote cite:before {
content: "\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\f10d";
}
.codebox dt:before{
content: "\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\F121";
}
.codebox.spoiler dt::before {
content: "";
}
.codebox dt:before, blockquote cite:before {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
background: #FFF;
border-radius: 100px;
color: #662B00;
display: inline-block;
font-family: FontAwesome;
font-size: 14px;
font-style: normal;
font-variant: normal;
font-weight: normal;
height: 20px;
line-height: 20px!important;
margin-left: 3px;
padding-right: 1px;
text-align: center;
text-rendering: auto;
width: 19px;
}
/***نهاية**/
/*** التوقيع***/
.signature_div {
text-align:center
}
.signature_div img {
max-width:600px;
max-height:500px;
}
/***نهاية**/
/***ارقام الصفحات**/
.pagination span a, .pagination span a:link, .pagination span a:visited, .pagination span strong {
background: #662B00;
border: none;
border-bottom: 2px solid #662B00;
border-radius: 3px;
color: #FFF;
padding: 0px 6px;
transition: 300ms;
}
.pagination span a:hover {
background-color: #662B00;
border-color: #662B00;
}
.pagination span a:active, .pagination span a:focus, .pagination span strong {
background-color: #662B00;
border-color: #662B00;
}
.pagination a.pag-img {
background: none!important;
border: none!important;
padding: 0!important;
}
/***نهاية الكود**/
/***عارضة المنتدى**/
/* كود خلفية لعارضة المنتدى */
#fa_toolbar, #fa_toolbar_hidden {
background-image: url("http://2img.net/s/t/21/05/83/i_back_title.gif");
font-size: 14px !important;
box-shadow: 0px 0px 3px rgb(34, 34, 34);
}
#fa_right #fa_menu #fa_welcome:hover, #fa_right #fa_notifications:hover, #fa_right a.rightHeaderLink:hover, #fa_right.welcome #fa_menu #fa_welcome, #fa_toolbar > #fa_right.notification > #fa_notifications {
background-color: #D0B47D!important;
border-color: #D0B47D!important;
color: #FFF!important;
}
#notif_list li.see_all {
background: #D0B47D!important;
}
#fa_right #notif_list {
background: #FFF!important;
border: 1px solid #DDD!important;
border-radius: 3px;
box-shadow: 0 6px 12px rgba(0,0,0,0.175);
margin-top: 18px!important;
}
#notif_list:before {
content: url('http://i18.servimg.com/u/f18/18/21/41/30/arrow11.png');
position: absolute;
right: 10%;
top: -10px;
}
#fa_menulist {
display: none;
position: absolute;
list-style-type: none;
margin: 0px;
padding: 0px 10px;
background-color: #FFFFFF;
min-width: 175px;
width: auto;
border: 1px solid #333333;
line-height: 32px;
border-top: 0px solid #FFFFFF;
z-index: 999;
}
#fa_menulist, #fa_toolbar #fa_right #notif_list {
background: #FFF!important;
border: 1px solid #DDD!important;
border-radius: 3px;
box-shadow: 0 6px 12px rgba(0,0,0,0.175);
margin-top: 18px!important;
}
#fa_toolbar {
border-bottom: 1px solid #CCC;
}
#fa_menulist:before, #fa_toolbar #fa_right #notif_list:before {
content: url('http://i18.servimg.com/u/f18/18/21/41/30/arrow11.png');
position: absolute;
right: 10%;
top: -10px;
}
#fa_toolbar #live_notif .fa_notification {
background: #FFF!important;
border: 1px solid #DDD;
border-bottom-width: 2px;
border-radius: 3px!important;
box-shadow: 0 3px 12px rgba(0,0,0,0.175);
margin-top: 5px;
opacity: 1!important;
}
#fa_toolbar #live_notif .fa_notification .content {
padding-left: 40px;
display: inline-block;
background-image: url('http://www.illiweb.com/fa/notifications/notifications.png');
background-repeat: no-repeat;
height: 32px;
font-size: 11px;
color: #fff;
overflow: hidden;
}
#fa_toolbar #live_notif .fa_notification .content {
background-image: url(http://i18.servimg.com/u/f18/16/89/96/68/notifi10.png)!important;
color: #555!important;
}
#fa_toolbar :link, #fa_toolbar :visited {
color: #88BB55;
}
#fa_hide, #fa_show {
background: url(http://i21.servimg.com/u/f21/19/34/58/13/untitl12.png) no-repeat 0 0 transparent!important;
}
#fa_right #fa_hide {
background-color: transparent!important;
border: none!important;
margin-top: 0!important;
padding: 0!important;
transition: none!important;
}
#fa_hide:hover {
background-position: -30px 0!important;
}
#fa_show {
background-position: -60px 0!important;
}
#fa_show:hover {
background-position: -90px 0!important;
}
#fa_right #fa_menu #fa_welcome, #fa_right #fa_notifications, #fa_right a.rightHeaderLink {
background-color: transparent!important;
border: 1px solid #FFF!important;
border-radius: 3px!important;
color: #FFF!important;
font-size: 11px!important;
font-weight: 700!important;
line-height: 22px!important;
margin-top: 3px!important;
padding: 0 6px!important;
text-decoration: none!important;
transition: 200ms;
}
/* search bar */
#fa_search { position:relative }
#fa_search #fa_magnifier {
background:url('http://i21.servimg.com/u/f21/18/21/41/30/search10.png') no-repeat 50% 50% #1860DB !important;
border:1px solid #D0B47D;
border-left:none;
border-radius:0 3px 3px 0;
height:22px !important;
width:22px !important;
top:3px;
right:0px;
}
#fa_search #fa_textarea {
background: #D0B47D!important;
border: 1px solid #D0B47D!important;
border-radius: 3px 0 0 3px!important;
color: #D0B47D!important;
cursor: text;
font-size: 12px!important;
height: 16px!important;
line-height: 12px!important;
margin-right: 23px!important;
padding: 3px 0 3px 1px !important;
transition: 300ms;
width: 0!important;
}
#fa_search:hover #fa_textarea, #fa_search #fa_textarea:hover, #fa_search #fa_textarea:focus {
color:#FFF !important;
background: #FFF!important
width:150px !important;
padding:3px !important;
outline:none;
}
#fa_search #fa_magnifier {
background: url(http://i21.servimg.com/u/f21/18/21/41/30/search10.png) no-repeat 50% 50% #D0B47D!important;
border: 1px solid #D0B47D;
border-left: none;
border-radius: 0 3px 3px 0;
height: 22px!important;
right: 0;
top: 3px;
width: 22px!important;
}
#fa_share a {
background: url(http://i21.servimg.com/u/f21/18/21/41/30/fa_sha10.png) no-repeat 0 0 transparent!important;
border-radius: 25px;
height: 25px!important;
margin: -2px 3px 0!important;
width: 25px!important;
}
a#fa_fb {
background-position: -50px 0!important;
}
a#fa_fb:hover {
background-position: -75px 0!important;
}
a#fa_twitter {
background-position: 0 0!important;
}
a#fa_twitter:hover {
background-position: -25px 0!important;
}
a#fa_gp {
background-position: -98px 0!important;
}
a#fa_gp:hover {
background-position: -123px 0!important;
}
a#fa_mail {
background-position: -150px 0!important;
}
a#fa_mail:hover {
background-position: -175px 0!important;
}
a#fa_rss {
background-position: -199px 0!important;
}
a#fa_rss:hover {
background-position: -224px 0!important;
}
#fa_share a:hover:after {
background: #D0B47D;
height: 25px;
margin-left: 0;
margin-top: 0;
width: 25px;
}
#fa_share a:after {
background: transparent;
border-radius: 30px;
content: ".";
display: block;
font-size: 0;
height: 35px;
margin-left: -5px;
margin-top: -5px;
position: absolute;
transition: 250ms;
width: 35px;
z-index: -1;
}
/***نهاية الكود**/
/***خانه البحث**/
#search-box #keywords, #search-box-yahoo #keywords {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background: #F3E2A2 none repeat scroll 0 0;
border-color: #ccc -moz-use-text-color #ccc #ccc;
border-image: none;
border-radius: 3px 0 0 3px;
border-style: solid none solid solid;
border-width: 1px 0 1px 1px;
font-size: 12px;
height: 14px;
padding: 8px;
transition: all 500ms ease 0s;
}
#forum-search .button2, #search-box .button2 {
background: #eee url("http://i38.servimg.com/u/f38/18/21/41/30/seomap12.gif") no-repeat scroll center 0;
border: 1px solid #ccc;
border-radius: 0 3px 3px 0;
font-size: 0;
height: 32px;
margin: 0;
padding: 15px;
width: 36px !important;
}
/***نهاية الكود**/
/***الازرار **/
#profile-advanced-add a, a.button1, a.button2, button.button2, input.button, input.button1, input.button2 {
background: #662B00;
border: none;
border-bottom: 2px solid #662B00;
border-radius: 3px;
color: #FFF!important;
display: inline-block;
line-height: normal!important;
margin: 2px;
padding: 3px 5px!important;
transition: 300ms;
}
/***نهاية الكود**/
/* كود حل مشاكل صندوق الرد */
.sceditor-dropdown {
bottom: 15%!important;
left: 15%!important;
overflow: auto;
position: fixed!important;
right: 15%!important;
top: 15%!important;
}
.sceditor-dropdown iframe {
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
height:100% !important;
width:100% !important;
}
div.sceditor-dropdown input, div.sceditor-dropdown textarea {
width: 90%;
}
div.sceditor-dropdown input#height, input#width {
width: 15%;
}
a.sceditor-color-option {
float: right;
}
/* كود حل مشاكل صدوق الرد */
.postbody .content h3, .postbody .content h2 {
counter-increment: chapter;
counter-reset: subpart;
}
.postbody .content h3:before {
background-color: #015281;
border-radius: 50%;
box-sizing: border-box;
color: #FFF;
content: counter(chapter,decimal);
display: inline-block;
margin-left: 5px;
text-align: center;
width: 3.5%;
}
.postbody .content h2:before {
background-color: #015281;
border-radius: 50%;
box-sizing: border-box;
color: #FFF;
content: counter(chapter,decimal);
display: inline-block;
margin-left: 5px;
text-align: center;
width: 6%;
}
/***لحذف اسطر الاستعراض**/
a[href="/search?search_id=newposts"]
,a[href="/search?search_id=egosearch"]
,a[href="/search?search_id=unanswered"]
,a[href="/search?search_id=activetopics"]
,a[href="/memberlist?mode=today_posters"]
,a[href="/memberlist?mode=overall_posters"]
,a[href="/?mode=delete_cookies"]
,a[href="/?mark=forums"]
,a[href="/privmsg?folder=savebox"]
{display:none;}
/*كود حقوق خطية للمصممي الاستايلات اسفل او اعلى الحقوق احلى منتدى )-----------*/
div#page-footer:after {
display: center;
float: left;
font-family: Trebuchet MS,Tahoma,Arial;
font-style: bold;
font-weight: normal;
margin-left:490px;
font-size: 12px;
content: "تصميم الاستايل msrooor.com";}
/***تكبير الخط**/
.postbody{
font-size: 18px;
font-weight: bold;
line-height: 2.0em;
}
/*----- أحجام الصور بالمواضيع -----*/
.postbody img {
max-width:400px;
}
/*** اخر تعديل بواسطة ..باللون الاحمر ***/
tr.post span.gensmall { color: #FF0000; }
/*-----كود حذف حقوق احلى منتدى من العارضة-----*/
#fa_left {
margin-left: -135px;
}
#fa_left:after {
text-align:right;
text-align: right;
margin-left: 29px;
content: "موقع الشيخ السيد متولي";
background-image: url("http://i37.servimg.com/u/f37/18/22/98/96/collap10.gif");
background-repeat: no-repeat;
background-size: 30px auto;
display: inline-block !important;
height: 30px;
visibility: visible !important;
width: 115px;
}
/*** خلية لعنوان الدردشة***/
.chatbox-title, .chatbox-title a.chat-title {
font-size: 20;
}
#chatbox_header {
background: #FAFAFA url("http://2img.net/s/t/21/05/83/i_back_title.gif") repeat scroll 0 0;
height: 22px;
font-size:13px;
color: #fff;
margin: -5px -10px 10px;
padding: 6px 3px;
text-align: center;
text-transform: none;
}
body.chatbox {
background: #bd9e44 url("http://i37.servimg.com/u/f37/19/34/83/47/m2_def10.png") repeat scroll 0 0;
background-color : #;
border : 2px dotted #;
}
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني

