YasirAyad



عدد المساهمات : 10114
معدل النشاط : 15495
السُمعة : 297
 |  موضوع: رد: كيف اغير طريقة وضع البيانات الشخصية للمواضيع موضوع: رد: كيف اغير طريقة وضع البيانات الشخصية للمواضيع  الأحد 27 أغسطس 2017 - 16:12 الأحد 27 أغسطس 2017 - 16:12 | |
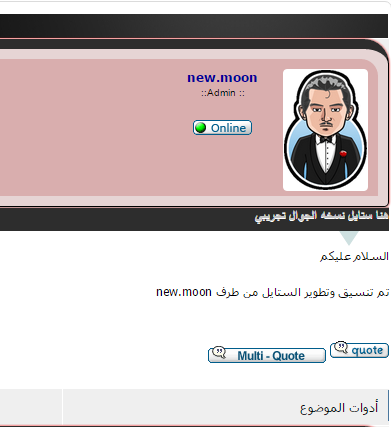
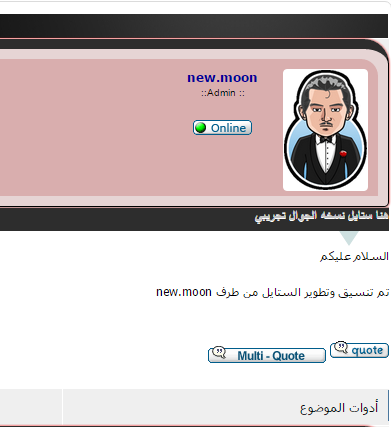
| مرحباً بك اقدم لك التصميم من تطويري شخصياً حصرياً ومجانا قالب المواضيع سهل الأستخدام خطوات سهلة في التركيب وبسيطة تركيب البيانات الشخصية أعلى المواضيع فقط للنسخة الثانية ! البيانات الشخصية حاليا باللون الأحمر واللون الازرق واللون الوردي وسيتم ادراج باقي الألوان والتنسيقات الأخرى في أقرب وقت بأذن الله صورة مثال :  كما توفر تقنية رائعه في اسفل المساهمة أدوات الموضوع وتحتوي على حذف وتعديل ومعاينة الاي بي الــخ من أدوات الموضوع كما توفر تقنية رائعه في اسفل المساهمة أدوات الموضوع وتحتوي على حذف وتعديل ومعاينة الاي بي الــخ من أدوات الموضوع بيانات العضوية على يسار الصفحة وتاريخ المساهمة ايضا في حقل كما ان لها طابع رائع في الصفحة بيانات العضوية على يسار الصفحة وتاريخ المساهمة ايضا في حقل كما ان لها طابع رائع في الصفحة أيضا على يمين الصفحة الصورة الشخصية وجنبها اسم العضوية والرتبة في الأسفل مع صورة الرتبة وأيقونة متصل او غير متصل في اسفل الرتبة بطريقة جذابة ورائعة أيضا على يمين الصفحة الصورة الشخصية وجنبها اسم العضوية والرتبة في الأسفل مع صورة الرتبة وأيقونة متصل او غير متصل في اسفل الرتبة بطريقة جذابة ورائعة هذه كان معرض الصور الخاصة بالقالب بيانات الشخصية أعلى الموضوع----------------------------------لتنفيذ الخطوات :ً،اذهب الى التومبلايت التومبلايتات و القوالبإدارة عامة>> قالب viewtopic_body >><< معاينة الموضوع هذه كان معرض الصور الخاصة بالقالب بيانات الشخصية أعلى الموضوع----------------------------------لتنفيذ الخطوات :ً،اذهب الى التومبلايت التومبلايتات و القوالبإدارة عامة>> قالب viewtopic_body >><< معاينة الموضوع  نقوم بنسخ القالب التالي وأستبدالة بالقالب الكامل في منتداك نقوم بنسخ القالب التالي وأستبدالة بالقالب الكامل في منتداك - الكود:
-
<script>
$(document).ready(function(e) {
$(".setting").hide();
$("#setting").click(function(){
$(".setting").slideToggle();
});
});
</script>
<style>
.setting{
border:1px solid #999;
background-color:#f8f8f8;
width:150px;
}
.setting ul{
list-style:none;
}
.setting a li{
margin-left:-10px;
}
a{
text-decoration:none;
color:#00F;
}
a:hover{
color:#039;
}
</style>
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td class="nav" valign="middle" width="100%">
<span class="nav" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a class="nav" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</span>
</td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div>
<!-- END switch_fb_likebtn -->
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</span>
</td>
</tr>
</table>
<table class="forumline1" width="100%" border="0" cellspacing="1" cellpadding="0" >
<tr align="right">
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thRight" nowrap="nowrap" colspan="2">{TOPIC_TITLE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="3" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
</tr>
<tr>
</tr>
<td colspan="2" class="hr">
<div class="TmpPost vbseo_like_postbit" id="post22156241">
<div class="HeaderPost">
<div class="Right">
<span id="abox_img"> {postrow.displayed.POSTER_AVATAR}</span>
</div>
<div class="Center">
<div class="UserName" id="postmenu_22152677">
<strong>{postrow.displayed.POSTER_NAME}</strong>
<div class="UserTitleName">:: {postrow.displayed.POSTER_RANK}::</div>
<div><div class="ranks fa fa-star">{postrow.displayed.RANK_IMAGE}<br />{postrow.displayed.ONLINE_IMG}</div></div>
</div>
<div class="Left">
<div class="TimePostCount">
<div class="PostTime">
<span class="postdetails1"><img src="{postrow.displayed.MINI_POST_IMG}"><img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}
<!-- / status icon and date -->
</div>
</div>
<div class="ActivityUser">
<div> <span class="postdetails poster-profile">
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span> </div>
<div class="Rating">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
</div>
<hr />
</td>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="IconTitle">
<img class="inlineimg" border="0">
<strong>{TOPIC_TITLE}</strong>
</div>
<div class="postbody1"> <div class="TraiMessage"></div>
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
</div>
<span class="quotee">{postrow.displayed.QUOTE_IMG} {postrow.displayed.MULTIQUOTE_IMG} </span>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
<tr class="post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<ul id="nav-one" class="dropmenu">
<li> <a href="#">أدوات الموضوع</a>
<ul>
<li>{postrow.displayed.THANK_IMG} </li>
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.IP_IMG}</li>
<li>{postrow.displayed.REPORT_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
</ul>
</li>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0" align="left">
<tr>
<td valign="middle"> <td valign="middle">
</td></td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<hr />
<table class="forumline1" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title"><a name="bottomtitle"></a><div class="cattitle">{TOPIC_TITLE}</div></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline1 noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 0 0 1px 0; border-top: 0px;">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline1" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><div class="cattitle"> {PROMOT_TRAFIC_TITLE}</div></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline1" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><div class="cattitle"> {PROMOT_TRAFIC_TITLE}</div></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
» <a style="text-decoration:none" href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</td>
</tr>
</table>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline1" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 1px 0px 1px 0px">
<tbody>
<tr>
<td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<div class="cattitle"> {L_FORUM_RULES}</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="forumline1 noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script> ثم سجل ولا تنسى النشر بالضغط على  ثم نذهب الى لوحة الادارة >> مظهر المنتدى >> أللوان >> ورقة CSS ثم نضع الأكواد التالية في بداية الصفحةال CSS الخاص باللون الأحمر ثم نذهب الى لوحة الادارة >> مظهر المنتدى >> أللوان >> ورقة CSS ثم نضع الأكواد التالية في بداية الصفحةال CSS الخاص باللون الأحمر
- الكود:
-
.forumline1 {
overflow: hidden;
border: 1px solid #DBDBDB;
background: #FFF;
-webkit-border-radius: 7px 7px 7px 7px;
-moz-border-radius: 7px 7px 7px 7px;
-khtml-border-radius: 7px 7px 7px 7px;
border-radius: 7px 7px 7px 7px;
overflow: hidden;
padding: 10px 1px 10px 1px;
}
img.i_icon_quote {
margin-top: 22px;
margin-bottom: 5px;
}
ul.dropmenu {
position: relative;
margin: 0px;
padding: 1px 0px 0px 0px;
background:transparent url(images/navigation.png) repeat-x scroll 0 0;
display:block;
height: 35px;
font-family: Traditional Arabic, Arial;
text-align: center;
font-weight: bold;
font-size: 14px;
}
.dropmenu li {
position: relative;
list-style: none;
float: right;
margin: 0px;
padding: 0px;
}
.dropmenu li a {
border-right: solid 1px #4a779d;
color: #0A0A0A;
cursor: point;
display: block;
height: 22px;
padding: 9px 10px 0 15px;
text-decoration: none;
text-transform: uppercase;
}
.dropmenu li a:hover span {
background:transparent url(images/arrow_hover.png) repeat-x scroll 0 0;
}
.dropmenu li:hover ul, .dropmenu li:hover div {
display: block;
}
.dropmenu ul {
position: absolute;
display: none;
width: 140px;
padding: 0px;
margin: 0px;
border-bottom: 1px solid #ccc;
background: #FFFFFF url(images/gradient.png) repeat-x scroll 0 0;
}
.dropmenu ul li {
border: 0;
float: none;
}
.dropmenu ul a {
border: 1px solid #ccc;
border-bottom: 0;
white-space: nowrap;
display:block;
color: #0657AD;
text-decoration: underline;
text-transform: none;
}
td.row1.over:hover, td.row2 {
background-color: #F3F3F2;
}
.signature_div {
background: none repeat scroll 0 0 #E0CECE;
border-bottom: 1px solid #CC8E8E;
border-top: 1px solid #CC8E8E;
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: .63em;
font-weight: lighter;
padding: 5px 20px;
text-shadow: 0 1px 1px #fff;
}
.postbody1 {
background-color: #fff!important;
padding-bottom: 22px;
}
.TmpPost {
-moz-border-radius: 25px 25px 5px 5px;
-moz-box-shadow: 0 0 3px #e7e7e7;
-webkit-border-radius: 25px 25px 5px 5px;
-webkit-box-shadow: 0 0 3px #e7e7e7;
background: none repeat scroll 0 0 rgba(165, 16, 16, 0.12);
border-color: rgb(45, 45, 45) #D63606 #000000;
border-left: 1px solid #000000;
border-radius: 25px 25px 5px 5px;
border-right: 1px solid #000000;
border-style: solid;
border-width: 10px 1px 1px;
box-shadow: 0 0 3px #E40303;
clear: both;
padding: 10px;
}
.HeaderPost {
-moz-border-radius: 17px 17px 0 0;
-webkit-border-radius: 17px 17px 0 0;
background: none repeat scroll 0 0 rgba(167, 31, 31, 0.21);
border-radius: 17px 17px 0 0;
overflow: hidden;
padding: 10px 10px 5px 2px;
}
.IconTitle {
background: none repeat scroll 0 0 #2D2D2D;
border-top: 1px solid #C09595;
color: #C1C1C1;
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: .99em;
padding-bottom: 8px;
text-shadow: 0 1px 0 #FFF;
}
.TraiMessage {
border-color: #cee0e0 transparent transparent;
border-style: solid;
border-width: 15px 10px 0;
height: 0;
margin-right: 30px;
margin-top: 0px;
width: 0;
}
div#postmenu_22152677 {
float: right;
margin-right: 15px;
padding: 0 10px;
text-align: center;
}
.Center .UserTitleName {
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: 0.69em;
font-weight: lighter;
line-height: 16px;
}
td.row3Right, td.spaceRow {
background-color: #F3F3F2;
border: #FFF;
border-style: solid;
}
td.catBottom, th.thBottom {
background: #F7F7F7!important;
}
th {
background-color: #161F24;
background-image: url(http://wallpaperswa.com/thumbnails/detail/20120316/black%20minimalistic%20background%201920x1080%20wallpaper_www.wallpaperhi.com_50.jpg)!important;
color: #FFFFFF;
font-size: 11px;
font-weight: 700;
height: 25px;
padding: 2px 3px;
width: 70px;
}
.Right {
background: none repeat scroll 0 0 #fff;
border: 1px solid #FFFFFF;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
float: right;
}
.Left {
float: left;
margin-left: 10px;
width: 283px;
}
.TimePostCount {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background: none repeat scroll 0 0 rgba(253, 253, 253, 0.8);
border: 1px solid #C09595;
border-radius: 5px;
color: #C11010;
float: left;
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: 12px;
margin-bottom: 5px;
margin-top: 0;
padding: 5px 7px;
text-shadow: 0 1px 0 #fff;
width: 265px;
}
.PostTime {
float: right;
margin-left: 15px;
margin-top: -3px;
}
.Left .TimePostCount .PostCount {
float: left;
margin-left: 10px;
margin-top: -3px;
}
.ActivityUser {
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background: none repeat scroll 0 0 #fdfdfd !important;
border: 1px solid #d0d0d0;
color: #333 !important;
float: left;
font-size: 0.7em;
font-weight: lighter;
padding: 0 5px;
width: 270px;
}
.postdetails {
color: #000;
font-size: 12px;
}
#abox_img img {
height: 120px;
max-width: 100px;
}
a.forumlink:hover {
color: #dd6900!important;
text-decoration: underline!important;
}
.realTime_alert{
background:#FDFDFD no-repeat 10px center;
-webkit-background-size:50px;
-moz-background-size:50px;
-o-background-size:50px;
background-size:50px;
-webkit-box-shadow:0 0 4px rgba(0,0,0,.6);
-moz-box-shadow:0 0 4px rgba(0,0,0,.6);
box-shadow:0 0 4px rgba(0,0,0,.6);
position:fixed;
top:50px;
right:20px;
min-height:60px;
font-size:13px;
width:200px;
padding:10px 10px 10px 70px;
font-family:Helvetica;
color:#474747;
}
.realTime_alert b{
display:block;
margin-bottom:5px;
font-size:15px;
}
.realTime_alert .close{
position:absolute;
right:10px;
top:5px;
font-size:15px;
-webkit-border-radius:50px;
-moz-border-radius:50px;
border-radius:50px;
height:16px;
width:16px;
text-align:center;
line-height:13px;
cursor:pointer;
}
.realTime_alert .close:hover{
color:#FFF;
background:#666;
}
#ebtzd .tooltip{
opacity:0;
position:relative;
overflow:visible;
z-index:100!important;
display:inline-block;
top:5px;
-webkit-transition-duration:500ms;
-moz-transition-duration:500ms;
-o-transition-duration:500ms;
transition-duration:500ms;
background:rgba(0, 0, 0, .8);
padding:10px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
font-family:Helvetica;
letter-spacing:1px;
font-size:13px;
width:300px;
color:#fff;
}
اللون الأزرق الأعتيادي فقط تستبدل كود css التالي بدل الcss أعلى  الcss الخاص باللون الأزرق التالي - الكود:
-
.forumline1 {
overflow: hidden;
border: 1px solid #DBDBDB;
background: #FFF;
-webkit-border-radius: 7px 7px 7px 7px;
-moz-border-radius: 7px 7px 7px 7px;
-khtml-border-radius: 7px 7px 7px 7px;
border-radius: 7px 7px 7px 7px;
overflow: hidden;
padding: 10px 1px 10px 1px;
}
img.i_icon_quote {
margin-top: 22px;
margin-bottom: 5px;
}
ul.dropmenu {
position: relative;
margin: 0px;
padding: 1px 0px 0px 0px;
background:transparent url(images/navigation.png) repeat-x scroll 0 0;
display:block;
height: 35px;
font-family: Traditional Arabic, Arial;
text-align: center;
font-weight: bold;
font-size: 14px;
}
.dropmenu li {
position: relative;
list-style: none;
float: right;
margin: 0px;
padding: 0px;
}
.dropmenu li a {
border-right: solid 1px #4a779d;
color: #0A0A0A;
cursor: point;
display: block;
height: 22px;
padding: 9px 10px 0 15px;
text-decoration: none;
text-transform: uppercase;
}
.dropmenu li a:hover span {
background:transparent url(images/arrow_hover.png) repeat-x scroll 0 0;
}
.dropmenu li:hover ul, .dropmenu li:hover div {
display: block;
}
.dropmenu ul {
position: absolute;
display: none;
width: 140px;
padding: 0px;
margin: 0px;
border-bottom: 1px solid #ccc;
background: #FFFFFF url(images/gradient.png) repeat-x scroll 0 0;
}
.dropmenu ul li {
border: 0;
float: none;
}
.dropmenu ul a {
border: 1px solid #ccc;
border-bottom: 0;
white-space: nowrap;
display:block;
color: #0657AD;
text-decoration: underline;
text-transform: none;
}
td.row1.over:hover, td.row2 {
background-color: #F3F3F2;
}
.signature_div {
background: none repeat scroll 0 0 #E0CECE;
border-bottom: 1px solid #CC8E8E;
border-top: 1px solid #CC8E8E;
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: .63em;
font-weight: lighter;
padding: 5px 20px;
text-shadow: 0 1px 1px #fff;
}
.postbody1 {
background-color: #fff!important;
padding-bottom: 22px;
}
.TmpPost {
-moz-border-radius: 25px 25px 5px 5px;
-moz-box-shadow: 0 0 3px #e7e7e7;
-webkit-border-radius: 25px 25px 5px 5px;
-webkit-box-shadow: 0 0 3px #e7e7e7;
background: none repeat scroll 0 0 rgb(234, 247, 251);
border-color: rgb(73, 162, 195) #49A2C3 #49A2C3;
border-left: 1px solid #49A2C3;
border-radius: 25px 25px 5px 5px;
border-right: 1px solid #49A2C3;
border-style: solid;
border-width: 10px 1px 1px;
box-shadow: 0 0 3px #FFFFFF;
clear: both;
padding: 10px;
}
.HeaderPost {
-moz-border-radius: 17px 17px 0 0;
-webkit-border-radius: 17px 17px 0 0;
background: none repeat scroll 0 0 rgba(31, 154, 167, 0.21);
border-radius: 17px 17px 0 0;
overflow: hidden;
padding: 10px 10px 5px 2px;
}
.IconTitle {
background: none repeat scroll 0 0 #2E8CAF;
border-top: 1px solid #C09595;
color: #C1C1C1;
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: .99em;
padding-bottom: 8px;
text-shadow: 0 1px 0 #FFF;
}
.TraiMessage {
border-color: #cee0e0 transparent transparent;
border-style: solid;
border-width: 15px 10px 0;
height: 0;
margin-right: 30px;
margin-top: 0px;
width: 0;
}
div#postmenu_22152677 {
float: right;
margin-right: 15px;
padding: 0 10px;
text-align: center;
}
.Center .UserTitleName {
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: 0.69em;
font-weight: lighter;
line-height: 16px;
}
td.row3Right, td.spaceRow {
background-color: #F3F3F2;
border: #FFF;
border-style: solid;
}
td.catBottom, th.thBottom {
background: #F7F7F7!important;
}
th {
background-color: rgba(73, 162, 195, 0.79);
color: #FFFFFF;
font-size: 11px;
font-weight: 700;
height: 25px;
padding: 2px 3px;
width: 70px;
}
.Right {
background: none repeat scroll 0 0 #fff;
border: 1px solid #FFFFFF;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
float: right;
}
.Left {
float: left;
margin-left: 10px;
width: 283px;
}
.TimePostCount {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background: none repeat scroll 0 0 rgba(253, 253, 253, 0.8);
border: 1px solid #49A2C3;
border-radius: 5px;
color: #1086C1;
float: left;
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: 12px;
margin-bottom: 5px;
margin-top: 0;
padding: 5px 7px;
text-shadow: 0 1px 0 #fff;
width: 265px;
}
.PostTime {
float: right;
margin-left: 15px;
margin-top: -3px;
}
.Left .TimePostCount .PostCount {
float: left;
margin-left: 10px;
margin-top: -3px;
}
.ActivityUser {
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background: none repeat scroll 0 0 #fdfdfd !important;
border: 1px solid #d0d0d0;
color: #333 !important;
float: left;
font-size: 0.7em;
font-weight: lighter;
padding: 0 5px;
width: 270px;
}
.postdetails {
color: #000;
font-size: 12px;
}
#abox_img img {
height: 120px;
max-width: 100px;
}
a.forumlink:hover {
color: #dd6900!important;
text-decoration: underline!important;
}
.realTime_alert{
background:#FDFDFD no-repeat 10px center;
-webkit-background-size:50px;
-moz-background-size:50px;
-o-background-size:50px;
background-size:50px;
-webkit-box-shadow:0 0 4px rgba(0,0,0,.6);
-moz-box-shadow:0 0 4px rgba(0,0,0,.6);
box-shadow:0 0 4px rgba(0,0,0,.6);
position:fixed;
top:50px;
right:20px;
min-height:60px;
font-size:13px;
width:200px;
padding:10px 10px 10px 70px;
font-family:Helvetica;
color:#474747;
}
.realTime_alert b{
display:block;
margin-bottom:5px;
font-size:15px;
}
.realTime_alert .close{
position:absolute;
right:10px;
top:5px;
font-size:15px;
-webkit-border-radius:50px;
-moz-border-radius:50px;
border-radius:50px;
height:16px;
width:16px;
text-align:center;
line-height:13px;
cursor:pointer;
}
.realTime_alert .close:hover{
color:#FFF;
background:#666;
}
#ebtzd .tooltip{
opacity:0;
position:relative;
overflow:visible;
z-index:100!important;
display:inline-block;
top:5px;
-webkit-transition-duration:500ms;
-moz-transition-duration:500ms;
-o-transition-duration:500ms;
transition-duration:500ms;
background:rgba(0, 0, 0, .8);
padding:10px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
font-family:Helvetica;
letter-spacing:1px;
font-size:13px;
width:300px;
color:#fff;
}
الcss الخاص باللون الوردي والبنفسي وغالباً مناسب للمنتديات البنات  - الكود:
-
.forumline1 {
overflow: hidden;
border: 1px solid #DBDBDB;
background: #FFF;
-webkit-border-radius: 7px 7px 7px 7px;
-moz-border-radius: 7px 7px 7px 7px;
-khtml-border-radius: 7px 7px 7px 7px;
border-radius: 7px 7px 7px 7px;
overflow: hidden;
padding: 10px 1px 10px 1px;
}
img.i_icon_quote {
margin-top: 22px;
margin-bottom: 5px;
}
ul.dropmenu {
position: relative;
margin: 0px;
padding: 1px 0px 0px 0px;
background:transparent url(images/navigation.png) repeat-x scroll 0 0;
display:block;
height: 35px;
font-family: Traditional Arabic, Arial;
text-align: center;
font-weight: bold;
font-size: 14px;
}
.dropmenu li {
position: relative;
list-style: none;
float: right;
margin: 0px;
padding: 0px;
}
.dropmenu li a {
border-right: solid 1px #4a779d;
color: #0A0A0A;
cursor: point;
display: block;
height: 22px;
padding: 9px 10px 0 15px;
text-decoration: none;
text-transform: uppercase;
}
.dropmenu li a:hover span {
background:transparent url(images/arrow_hover.png) repeat-x scroll 0 0;
}
.dropmenu li:hover ul, .dropmenu li:hover div {
display: block;
}
.dropmenu ul {
position: absolute;
display: none;
width: 140px;
padding: 0px;
margin: 0px;
border-bottom: 1px solid #ccc;
background: #FFFFFF url(images/gradient.png) repeat-x scroll 0 0;
}
.dropmenu ul li {
border: 0;
float: none;
}
.dropmenu ul a {
border: 1px solid #ccc;
border-bottom: 0;
white-space: nowrap;
display:block;
color: #0657AD;
text-decoration: underline;
text-transform: none;
}
td.row1.over:hover, td.row2 {
background-color: #F3F3F2;
}
.signature_div {
background: none repeat scroll 0 0 #E0CECE;
border-bottom: 1px solid #CC8E8E;
border-top: 1px solid #CC8E8E;
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: .63em;
font-weight: lighter;
padding: 5px 20px;
text-shadow: 0 1px 1px #fff;
}
.postbody1 {
background-color: #fff!important;
padding-bottom: 22px;
}
.TmpPost {
-moz-border-radius: 25px 25px 5px 5px;
-moz-box-shadow: 0 0 3px #e7e7e7;
-webkit-border-radius: 25px 25px 5px 5px;
-webkit-box-shadow: 0 0 3px #FFB1EE;
background: none repeat scroll 0 0 rgb(255, 214, 244);
border-color: rgb(195, 73, 163) #C349A3 #C349A3;
border-left: 1px solid #C349A3;
border-radius: 25px 25px 5px 5px;
border-right: 1px solid #C349A3;
border-style: solid;
border-width: 10px 1px 1px;
box-shadow: 0 0 3px #FFFFFF;
clear: both;
padding: 10px;
}
.HeaderPost {
-moz-border-radius: 17px 17px 0 0;
-webkit-border-radius: 17px 17px 0 0;
background: none repeat scroll 0 0 rgba(255, 35, 218, 0.21);
border-radius: 17px 17px 0 0;
overflow: hidden;
padding: 10px 10px 5px 2px;
}
.IconTitle {
background: none repeat scroll 0 0 #CA5CAD;
border-top: 1px solid #FFD6F4;
color: rgba(142, 0, 104, 0);
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: .99em;
padding-bottom: 8px;
text-shadow: 0 1px 0 #FFF;
}
.TraiMessage {
border-color: #CA5CAD transparent transparent;
border-style: solid;
border-width: 15px 10px 0;
height: 0;
margin-right: 30px;
margin-top: 0px;
width: 0;
}
div#postmenu_22152677 {
float: right;
margin-right: 15px;
padding: 0 10px;
text-align: center;
}
.Center .UserTitleName {
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: 0.69em;
font-weight: lighter;
line-height: 16px;
}
td.row3Right, td.spaceRow {
background-color: #F3F3F2;
border: #FFF;
border-style: solid;
}
td.catBottom, th.thBottom {
background: #F7F7F7!important;
}
th {
background-color: rgb(214, 118, 189);
color: #FFFFFF;
font-size: 11px;
font-weight: 700;
height: 25px;
padding: 2px 3px;
width: 70px;
}
.Right {
background: none repeat scroll 0 0 #fff;
border: 1px solid #FFFFFF;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
float: right;
}
.Left {
float: left;
margin-left: 10px;
width: 283px;
}
.TimePostCount {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background: none repeat scroll 0 0 rgba(253, 253, 253, 0.8);
border: 1px solid #49A2C3;
border-radius: 5px;
color: #1086C1;
float: left;
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: 12px;
margin-bottom: 5px;
margin-top: 0;
padding: 5px 7px;
text-shadow: 0 1px 0 #fff;
width: 265px;
}
.PostTime {
float: right;
margin-left: 15px;
margin-top: -3px;
}
.Left .TimePostCount .PostCount {
float: left;
margin-left: 10px;
margin-top: -3px;
}
.ActivityUser {
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background: none repeat scroll 0 0 #fdfdfd !important;
border: 1px solid #d0d0d0;
color: #333 !important;
float: left;
font-size: 0.7em;
font-weight: lighter;
padding: 0 5px;
width: 270px;
}
.postdetails {
color: #000;
font-size: 12px;
}
#abox_img img {
height: 120px;
max-width: 100px;
}
a.forumlink:hover {
color: #dd6900!important;
text-decoration: underline!important;
}
.realTime_alert{
background:#FDFDFD no-repeat 10px center;
-webkit-background-size:50px;
-moz-background-size:50px;
-o-background-size:50px;
background-size:50px;
-webkit-box-shadow:0 0 4px rgba(0,0,0,.6);
-moz-box-shadow:0 0 4px rgba(0,0,0,.6);
box-shadow:0 0 4px rgba(0,0,0,.6);
position:fixed;
top:50px;
right:20px;
min-height:60px;
font-size:13px;
width:200px;
padding:10px 10px 10px 70px;
font-family:Helvetica;
color:#474747;
}
.realTime_alert b{
display:block;
margin-bottom:5px;
font-size:15px;
}
.realTime_alert .close{
position:absolute;
right:10px;
top:5px;
font-size:15px;
-webkit-border-radius:50px;
-moz-border-radius:50px;
border-radius:50px;
height:16px;
width:16px;
text-align:center;
line-height:13px;
cursor:pointer;
}
.realTime_alert .close:hover{
color:#FFF;
background:#666;
}
#ebtzd .tooltip{
opacity:0;
position:relative;
overflow:visible;
z-index:100!important;
display:inline-block;
top:5px;
-webkit-transition-duration:500ms;
-moz-transition-duration:500ms;
-o-transition-duration:500ms;
transition-duration:500ms;
background:rgba(0, 0, 0, .8);
padding:10px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
font-family:Helvetica;
letter-spacing:1px;
font-size:13px;
width:300px;
color:#fff;
}
الأن انتهينا من تركيبة وأصبح جاهز للأستخدام مبروك عليكم القالب وأهديها لكم مجانا | |
|
YasirAyad



عدد المساهمات : 10114
معدل النشاط : 15495
السُمعة : 297
 |  موضوع: رد: كيف اغير طريقة وضع البيانات الشخصية للمواضيع موضوع: رد: كيف اغير طريقة وضع البيانات الشخصية للمواضيع  الأحد 27 أغسطس 2017 - 17:24 الأحد 27 أغسطس 2017 - 17:24 | |
| تم تصميم اللون الابيض تفضل فقط استبدل كود CSS بالتالي - الكود:
-
.forumline1 {
overflow: hidden;
border: 1px solid #DBDBDB;
background: #f1f1f1;
-webkit-border-radius: 7px 7px 7px 7px;
-moz-border-radius: 7px 7px 7px 7px;
-khtml-border-radius: 7px 7px 7px 7px;
border-radius: 7px 7px 7px 7px;
overflow: hidden;
padding: 10px 1px 10px 1px;
}
img.i_icon_quote {
margin-top: 22px;
margin-bottom: 5px;
}
ul.dropmenu {
position: relative;
margin: 0px;
padding: 1px 0px 0px 0px;
background:transparent url(images/navigation.png) repeat-x scroll 0 0;
display:block;
height: 35px;
font-family: Traditional Arabic, Arial;
text-align: center;
font-weight: bold;
font-size: 14px;
}
.dropmenu li {
position: relative;
list-style: none;
float: right;
margin: 0px;
padding: 0px;
}
.dropmenu li a {
border-right: solid 1px #4a779d;
color: #0A0A0A;
cursor: point;
display: block;
height: 22px;
padding: 9px 10px 0 15px;
text-decoration: none;
text-transform: uppercase;
}
.dropmenu li a:hover span {
background:transparent url(images/arrow_hover.png) repeat-x scroll 0 0;
}
.dropmenu li:hover ul, .dropmenu li:hover div {
display: block;
}
.dropmenu ul {
position: absolute;
display: none;
width: 140px;
padding: 0px;
margin: 0px;
border-bottom: 1px solid #ccc;
background: #FFFFFF url(images/gradient.png) repeat-x scroll 0 0;
}
.dropmenu ul li {
border: 0;
float: none;
}
.dropmenu ul a {
border: 1px solid #ccc;
border-bottom: 0;
white-space: nowrap;
display:block;
color: #0657AD;
text-decoration: underline;
text-transform: none;
}
td.row1.over:hover, td.row2 {
background-color: #F3F3F2;
}
.signature_div {
background: none repeat scroll 0 0 #E0CECE;
border-bottom: 1px solid #CC8E8E;
border-top: 1px solid #CC8E8E;
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: .63em;
font-weight: lighter;
padding: 5px 20px;
text-shadow: 0 1px 1px #fff;
}
.postbody1 {
background-color: #fff!important;
padding-bottom: 22px;
}
.TmpPost {
-moz-border-radius: 25px 25px 5px 5px;
-moz-box-shadow: 0 0 3px #e7e7e7;
-webkit-border-radius: 25px 25px 5px 5px;
-webkit-box-shadow: 0 0 3px #ffffff;
background: none repeat scroll 0 0 rgb(241, 241, 241);
border-color: rgb(255, 255, 255) #9e9e9e #d4d4d4;
border-left: 1px solid #ffffff;
border-radius: 25px 25px 5px 5px;
border-right: 1px solid #ffffff;
border-style: solid;
border-width: 10px 1px 1px;
box-shadow: 0 0 3px #ffffff;
clear: both;
padding: 10px;
}
.HeaderPost {
-moz-border-radius: 17px 17px 0 0;
-webkit-border-radius: 17px 17px 0 0;
background: none repeat scroll 0 0 rgb(255, 255, 255);
border-radius: 17px 17px 0 0;
overflow: hidden;
padding: 10px 10px 5px 2px;
}
.IconTitle {
background: none repeat scroll 0 0 #f5f5f5;
border-top: 1px solid #ffffff;
color: #C1C1C1;
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: .99em;
padding-bottom: 8px;
text-shadow: 0 1px 0 #000;
}
.TraiMessage {
border-color: #cee0e0 transparent transparent;
border-style: solid;
border-width: 15px 10px 0;
height: 0;
margin-right: 30px;
margin-top: 0px;
width: 0;
}
div#postmenu_22152677 {
float: right;
margin-right: 15px;
padding: 0 10px;
text-align: center;
}
.Center .UserTitleName {
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: 0.69em;
font-weight: lighter;
line-height: 16px;
}
td.row3Right, td.spaceRow {
background-color: #F3F3F2;
border: #FFF;
border-style: solid;
}
td.catBottom, th.thBottom {
background: #F7F7F7!important;
}
th {
background-color: rgb(241, 241, 241);
color: #717171;
font-size: 11px;
font-weight: 700;
height: 25px;
padding: 2px 3px;
width: 70px;
}
.Right {
background: none repeat scroll 0 0 #fff;
border: 1px solid #FFFFFF;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
float: right;
}
.Left {
float: left;
margin-left: 10px;
width: 283px;
}
.TimePostCount {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background: none repeat scroll 0 0 rgba(253, 253, 253, 0.8);
border: 1px solid #b1b1b1;
border-radius: 5px;
color: #000000;
float: left;
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: 12px;
margin-bottom: 5px;
margin-top: 0;
padding: 5px 7px;
text-shadow: 0 1px 0 #fff;
width: 265px;
}
.PostTime {
float: right;
margin-left: 15px;
margin-top: -3px;
}
.Left .TimePostCount .PostCount {
float: left;
margin-left: 10px;
margin-top: -3px;
}
.ActivityUser {
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background: none repeat scroll 0 0 #fdfdfd !important;
border: 1px solid #d0d0d0;
color: #333 !important;
float: left;
font-size: 0.7em;
font-weight: lighter;
padding: 0 5px;
width: 270px;
}
.postdetails {
color: #000;
font-size: 12px;
}
#abox_img img {
height: 120px;
max-width: 100px;
}
a.forumlink:hover {
color: #dd6900!important;
text-decoration: underline!important;
}
.realTime_alert{
background:#FDFDFD no-repeat 10px center;
-webkit-background-size:50px;
-moz-background-size:50px;
-o-background-size:50px;
background-size:50px;
-webkit-box-shadow:0 0 4px rgba(0,0,0,.6);
-moz-box-shadow:0 0 4px rgba(0,0,0,.6);
box-shadow:0 0 4px rgba(0,0,0,.6);
position:fixed;
top:50px;
right:20px;
min-height:60px;
font-size:13px;
width:200px;
padding:10px 10px 10px 70px;
font-family:Helvetica;
color:#474747;
}
.realTime_alert b{
display:block;
margin-bottom:5px;
font-size:15px;
}
.realTime_alert .close{
position:absolute;
right:10px;
top:5px;
font-size:15px;
-webkit-border-radius:50px;
-moz-border-radius:50px;
border-radius:50px;
height:16px;
width:16px;
text-align:center;
line-height:13px;
cursor:pointer;
}
.realTime_alert .close:hover{
color:#FFF;
background:#666;
}
#ebtzd .tooltip{
opacity:0;
position:relative;
overflow:visible;
z-index:100!important;
display:inline-block;
top:5px;
-webkit-transition-duration:500ms;
-moz-transition-duration:500ms;
-o-transition-duration:500ms;
transition-duration:500ms;
background:rgba(0, 0, 0, .8);
padding:10px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
font-family:Helvetica;
letter-spacing:1px;
font-size:13px;
width:300px;
color:#fff;
} | |
|














































 Facebook
Facebook Twitter
Twitter Youtube
Youtube
