Nouna



عدد المساهمات : 335
معدل النشاط : 6368
السُمعة : 0
 |  موضوع: كود لمشاكل ازرار البيانات الشخصية موضوع: كود لمشاكل ازرار البيانات الشخصية  الأحد 9 يوليو 2017 - 16:17 الأحد 9 يوليو 2017 - 16:17 | |
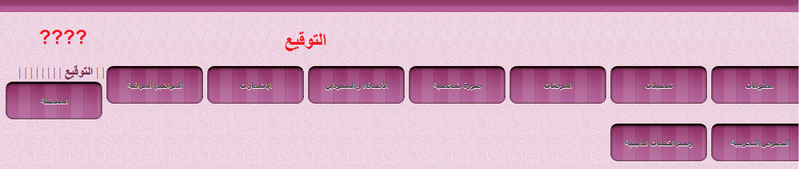
| السلام عليكم ورحمه الله وبركاته انا الاستايل الجديد فيه مشاكل بعتذر لتعبكم معايا دلوقتي لما بضغط علي البيانات او التوقيع اوي زرار منهم مفضلة او غيره بيظهرلي كلمه البيانات مثلا انا عايزة احذف الكلام ده وكمان الزرار مش بمكانه الصحيح هبين ليكم ب الصور اتفضلوا    وده كود css - الكود:
-
.maintitle, .maintitle h1 {
-moz-transition-duration: 500ms;
-o-transition-duration: 500ms;
-webkit-transition-duration: 500ms;
transition-duration: 500ms;
color: white;
font-size: 15px;
outline: none;
text-shadow: 1px 1px 2px black;
}
.mainmenu {
margin: 7px 0 0 0;
}
.mainmenu {
float:right;
margin: 0 0 0 7px;
}
.mainmenu {
margin: 0;
}
.mainmenu {
display:inline;
background-image:url(http://www.dreams.com.sa/vb/3tronoth101/images/3ttran_04.png);
width:120px;
height:35px;
border-radius:4px;
border-bottom:1px solid #FFFFFF;
text-align:center;
font: bold 11px/33px Tahoma, Geneva, sans-serif;
color: #FFFFFF;
text-shadow:0 1px #FFFFFF;
}
.mainmenu {
color: #FFFFFF;
background-color:#FFFFFF;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.6) inset, 0 0 0 1px rgba(255, 255, 255, 0.06), 0 1px 0 rgba(255, 255, 255, 0.15);
padding-top: 3px;
padding-bottom: 3px;
padding-left: 8px;
padding-right: 8px;
border-radius: 0px 0px 0px 0px;
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
background-image:url(http://www.dreams.com.sa/vb/3tronoth101/images/3ttran_04.png);
border: 1px solid #000;
font-size: 100%;
padding: 0.2em 0.5em;
text-align: right;
border : 1px dotted #1A0401;
border-top: medium solid #1A0401;
border-bottom: medium solid #D1A0401B0409;
font-size: 10px;
text-align: center;
font-weight: bold;
padding: 3px; margin: 3px;
padding: 7px;
border-radius: 10px;
}
/*---- كود واجه المنتدى الثلاثية صمم صورة شفافة لشعا منتداك وضعها في الاسفل ----*/
.bodyline{
background: url("https://i.servimg.com/u/f11/19/72/52/10/eq5wmo10.jpg") center top no-repeat,
url("رابط صوره شعار منتداك ىهنا") center top no-repeat,
url() left top no-repeat,
url(http://www.dreams.com.sa/vb/3tronoth101/images/3ttran_04.png) center top repeat-x,
/* كود صور اسفل المنتدى */
url(https://d.top4top.net/p_5491l5hi1.png) center bottom no-repeat,
url() left bottom no-repeat,
url() right bottom no-repeat,
url(http://www.dreams.com.sa/vb/3tronoth101/images/3ttran_21.png) center bottom repeat-x,
url("") left repeat-y,
url("") right repeat-y;
padding: 300px 50px 205px 50px;}
/***اطار الفئات**/
.forumline {
background: url("http://www.dreams.com.sa/vb/3tronoth101/images/3ttran_10.png") left top no-repeat,
url("https://c.top4top.net/p_5490aqp71.png") right top no-repeat,
url() center top no-repeat,
url(http://www.dreams.com.sa/vb/3tronoth101/images/3ttran_11.png) center top repeat-x,
url(https://f.top4top.net/p_549s4g841.png) left bottom no-repeat,
url(http://www.dreams.com.sa/vb/3tronoth101/images/3ttran_19.png) right bottom no-repeat,
url() center bottom no-repeat,
url(http://www.dreams.com.sa/vb/3tronoth101/images/3ttran_18.png) center bottom repeat-x,
url("http://www.dreams.com.sa/vb/3tronoth101/images/ri_11.png") left repeat-y,
url("http://www.dreams.com.sa/vb/3tronoth101/images/le_12.png") right repeat-y;
padding: 87px 13px 72px 13px;}
/***لحذف اسطر الاستعراض**/
a[href="/search?search_id=newposts"]
,a[href="/search?search_id=egosearch"]
,a[href="/search?search_id=unanswered"]
,a[href="/search?search_id=activetopics"]
,a[href="/memberlist?mode=today_posters"]
,a[href="/memberlist?mode=overall_posters"]
,a[href="/?mode=delete_cookies"]
,a[href="/?mark=forums"]
,a[href="/privmsg?folder=savebox"]
{display:none;}
/* كود خلفية لعارضة المنتدى */
#fa_toolbar, #fa_toolbar_hidden {
background-image : url(http://www.dreams.com.sa/vb/3tronoth101/images/3ttran_06.jpg);
font-size: 14px !important;
box-shadow: 0px 0px 3px rgb(34, 34, 34);
}
/***خلفية الاقسام**/
.row1 {
background-image : url(http://www.dreams.com.sa/vb/3tronoth101/images/3ttran_06.jpg);
border : 1px double #CBCBCB;
sam_hameed;
}
.row2 {
background-image : url(http://www.dreams.com.sa/vb/3tronoth101/images/3ttran_06.jpg);
border : 1px double #CBCBCB;
sam_hameed;
}
.row3 {
background: #EED5E3 url("http://www.dreams.com.sa/vb/3tronoth101/albar1.png") center top repeat-x;
border : 1px double #CBCBCB;
sam_hameed;
}
td.row3Right,td.spaceRow {
background: #EED5E3 url("http://www.dreams.com.sa/vb/3tronoth101/albar1.png") center top repeat-x;
border : 1px double #CBCBCB;
sam_hameed;
}
/*---- گود تعريض وتصغير صورة آسم آلآقسآم-hamsa-haq ----*/
th {
background: #EED5E3 url("http://www.dreams.com.sa/vb/3tronoth101/albar1.png") repeat scroll 0 0;
color: #494647;
font: bold 12pt tahoma,verdana,geneva,lucida,"lucida grande",arial,helvetica,sans-serif;
font-size: 12px;
}
.secondarytitle h2 {
font-size: 12px;
}
/*كود حقوق خطية للمصممي الاستايلات اسفل او اعلى الحقوق احلى منتدى )-----------*/
div#page-footer:after {
display: center;
float: left;
font-family: Trebuchet MS,Tahoma,Arial;
font-style: bold;
font-weight: normal;
margin-left:490px;
font-size: 12px;
content: "تصميم الاستايل msrooor.com";}
/***تكبير الخط**/
.postbody{
font-size: 22px;
text-align: center;
font-weight: bold;
line-height: 2.0em;
}
/*----- خلفية للاقتباسات -----*/
.quote{
border: medium double #610B18;
}
/*-----اطار مع ظلال للاكواد----*/
.code {
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
-moz-box-shadow : 0 0 2px #666;
-webkit-box-shadow : 0 0 2px #666;
box-shadow : 0 0 6px #666;
background-color: #502131 ;
background-repeat: repeat;
border : 1px dotted #502131;
color : #000000;
display: block;
max-width: 800px;
overflow: auto;
padding: 7px;
}
/*** اخر تعديل بواسطة ..باللون الاحمر ***/
tr.post span.gensmall { color: #FF0000; }
/*لظغط الكود*/
.code{
max-height: 200px;
overflow: auto;
direction: ltr;
display: block;
}
/*-----لجعل المزجة والاعلام بشكل افقي -----*/
.profile_field_list li {
display: inline;
}
/* كـــود البيانات الشخصية المطور */
/*-----البيانات-----*/
.poster-profile, .eshary{
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
background: #EED5E3 url("http://www.dreams.com.sa/vb/3tronoth101/albar1.png") center top repeat-x;
border : 1px dotted #CBCBCB;
border-top: medium solid #CBCBCB;
border-bottom: medium solid #CBCBCB;
font-size: 11px;
font-weight: bold;
padding: 3px; margin: 3px;
display: block;
padding: 7px;
border-radius: 10px;
}
/*-----mytet1-----*/
.postdetails.poster-profile a img {
background: #EED5E3 url("http://www.dreams.com.sa/vb/3tronoth101/albar1.png") center top repeat-x;
border : 1px dotted #CBCBCB;
border-top: medium solid #CBCBCB;
border-bottom: medium solid #CBCBCB;
width: 150px;
height: 200px;
background-position: center center;
background-repeat: no-repeat;
padding: 5px;
}
tr.post td {
text-align: center;
}
/*----- أحجام الصور بالمواضيع -----*/
.postbody img {
max-width:400px;
}
/*----- طول الاسطر بالمواضيع -----*/
.blog_message {
max-width:600px;
}
/*----- أحجام الصور بالمواضيع -----*/
img {
max-width:400px;
}
.js-marquee {
width: 120px;
}
div.mainmenu
{
min-width: 850px;
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
background-image: url(http://www.dreams.com.sa/vb/3tronoth101/images/3ttran_06.jpg);
background-repeat: repeat;
border : 0px dotted #502131;
}
/*** كود وضع البسمله بدون خطوط ***/
.hr {
background: url(http://i63.servimg.com/u/f63/11/53/34/85/f3al_c10.png) no-repeat;
background-position: top;
text-align: center;
vertical-align: text-bottom;
padding: 0px 325px 80px;
line-height: normal;
}
/*** Ahmed M!Do ***/
بتمني الحل وشكرا لكم | |
|
{عذب}



عدد المساهمات : 3028
معدل النشاط : 9977
السُمعة : 294
 |  موضوع: رد: كود لمشاكل ازرار البيانات الشخصية موضوع: رد: كود لمشاكل ازرار البيانات الشخصية  الأحد 9 يوليو 2017 - 23:14 الأحد 9 يوليو 2017 - 23:14 | |
| وعليكم السلام ورحمة الله وبركاته من فضلك عطلي تومبيلاتات البيانات الشخصية وذلك من خلال الذهاب للوحة الإدارة >> مظهر المنتدى >> التومبيلاتات والقوالب >> البيانات الشخصية >> إلغاء تأثير التومبلايتات الشخصية : اختاري نعم وطبعا هذا التعطيل مؤقت لنرى مصدر المشكلة , لأن اكواد css سليمة ولا يوجد بها اي خلل كما ان لغة css لا تقوم بإنشاء نصوص قابلة للنسخ هذه معلومة بسيطة  | |
|
Nouna



عدد المساهمات : 335
معدل النشاط : 6368
السُمعة : 0
 |  موضوع: رد: كود لمشاكل ازرار البيانات الشخصية موضوع: رد: كود لمشاكل ازرار البيانات الشخصية  الإثنين 10 يوليو 2017 - 22:12 الإثنين 10 يوليو 2017 - 22:12 | |
| عملت كده بس نفس الموضوع يبقي المشكلة من ايه | |
|
JoryAbdallah



عدد المساهمات : 3029
معدل النشاط : 8414
السُمعة : 295
 |  موضوع: رد: كود لمشاكل ازرار البيانات الشخصية موضوع: رد: كود لمشاكل ازرار البيانات الشخصية  الثلاثاء 11 يوليو 2017 - 18:53 الثلاثاء 11 يوليو 2017 - 18:53 | |
| وعليكم السلام ورحمة الله وبركاته احذف الكود الاتي من ورقه css - الكود:
-
div.mainmenu
{
min-width: 850px;
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
background-image: url(http://www.dreams.com.sa/vb/3tronoth101/images/3ttran_06.jpg);
background-repeat: repeat;
border : 0px dotted #502131;
}
| |
|
Nouna



عدد المساهمات : 335
معدل النشاط : 6368
السُمعة : 0
 |  موضوع: رد: كود لمشاكل ازرار البيانات الشخصية موضوع: رد: كود لمشاكل ازرار البيانات الشخصية  الثلاثاء 11 يوليو 2017 - 23:50 الثلاثاء 11 يوليو 2017 - 23:50 | |
| | |
|
YasirAyad



عدد المساهمات : 10114
معدل النشاط : 15495
السُمعة : 297
 |  موضوع: رد: كود لمشاكل ازرار البيانات الشخصية موضوع: رد: كود لمشاكل ازرار البيانات الشخصية  الخميس 13 يوليو 2017 - 16:20 الخميس 13 يوليو 2017 - 16:20 | |
| مرحباً أختي بعد اذن المشرفين ابحثي على الكود التالي في ورقة CSS المنتدى - الكود:
-
.mainmenu {
display:inline;
background-image:url(http://www.dreams.com.sa/vb/3tronoth101/images/3ttran_04.png);
width:120px;
height:35px;
border-radius:4px;
border-bottom:1px solid #FFFFFF;
text-align:center;
font: bold 11px/33px Tahoma, Geneva, sans-serif;
color: #FFFFFF;
text-shadow:0 1px #FFFFFF;
} استبدليه بالكود التالي - الكود:
-
.mainmenu {
display:inline;
background-image:url(http://www.dreams.com.sa/vb/3tronoth101/images/3ttran_04.png);
width:75px;
height:35px;
border-radius:4px;
border-bottom:1px solid #FFFFFF;
text-align:center;
font: bold 11px/33px Tahoma, Geneva, sans-serif;
color: #FFFFFF;
text-shadow:0 1px #FFFFFF;
} سجلي وانشر وستلاحظين اختلاف العرض بالنسبة للأزرار وللعلم سبب المشكلة هو حجم الأزرار  | |
|
Nouna



عدد المساهمات : 335
معدل النشاط : 6368
السُمعة : 0
 |  موضوع: رد: كود لمشاكل ازرار البيانات الشخصية موضوع: رد: كود لمشاكل ازرار البيانات الشخصية  السبت 15 يوليو 2017 - 22:46 السبت 15 يوليو 2017 - 22:46 | |
| شكرا ليك كده اتحلت مشكلة ازارا الرئيسية لكن التانيه اللي فالبيانات الشخصية اتحلت الي حد ما بس بردوا كده افضل عن الاول شكرا ليك | |
|
Nouna



عدد المساهمات : 335
معدل النشاط : 6368
السُمعة : 0
 |  موضوع: رد: كود لمشاكل ازرار البيانات الشخصية موضوع: رد: كود لمشاكل ازرار البيانات الشخصية  الأحد 16 يوليو 2017 - 22:20 الأحد 16 يوليو 2017 - 22:20 | |
| - YasirAyad كتب:
- مرحباً أختي بعد اذن المشرفين
ابحثي على الكود التالي في ورقة CSS المنتدى
- الكود:
-
.mainmenu {
display:inline;
background-image:url(http://www.dreams.com.sa/vb/3tronoth101/images/3ttran_04.png);
width:120px;
height:35px;
border-radius:4px;
border-bottom:1px solid #FFFFFF;
text-align:center;
font: bold 11px/33px Tahoma, Geneva, sans-serif;
color: #FFFFFF;
text-shadow:0 1px #FFFFFF;
}
استبدليه بالكود التالي
- الكود:
-
.mainmenu {
display:inline;
background-image:url(http://www.dreams.com.sa/vb/3tronoth101/images/3ttran_04.png);
width:75px;
height:35px;
border-radius:4px;
border-bottom:1px solid #FFFFFF;
text-align:center;
font: bold 11px/33px Tahoma, Geneva, sans-serif;
color: #FFFFFF;
text-shadow:0 1px #FFFFFF;
}
سجلي وانشر وستلاحظين اختلاف العرض بالنسبة للأزرار وللعلم سبب المشكلة هو حجم الأزرار  تمام اتحلت جزء منها بس انا عايزة الكتابه فالنص لانها مايلة عالشمال شويا ممكن كود يخلي كتابة الازرار فالنص | |
|
{عذب}



عدد المساهمات : 3028
معدل النشاط : 9977
السُمعة : 294
 |  موضوع: رد: كود لمشاكل ازرار البيانات الشخصية موضوع: رد: كود لمشاكل ازرار البيانات الشخصية  الأحد 16 يوليو 2017 - 22:58 الأحد 16 يوليو 2017 - 22:58 | |
| نعم يمكن جعلها في الوسط تماما , ضعي هذا الكود بورقة css : - الكود:
-
a.mainmenu img {
display: none;
} | |
|
{عذب}



عدد المساهمات : 3028
معدل النشاط : 9977
السُمعة : 294
 |  موضوع: رد: كود لمشاكل ازرار البيانات الشخصية موضوع: رد: كود لمشاكل ازرار البيانات الشخصية  الثلاثاء 25 يوليو 2017 - 20:04 الثلاثاء 25 يوليو 2017 - 20:04 | |
| مضى على الموضوع اسبوع تقريباً ولا يوجد استجابة من صاحب الموضوع ينقل للارشيف  | |
|