طلب كود آخر المواضيع للنسخة الثانية
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 طلب كود آخر المواضيع للنسخة الثانية
طلب كود آخر المواضيع للنسخة الثانية
طلب كود آخر المواضيع للنسخة الثانية
وجدت كود اخر المواضيع وافضل الاعضاء الذي طرحته الأخت جوري المشرفه العامه
للنسخة ModernBBBETA
ممكن نفسه تماما للنسخة الثانية وهل يتناسب الحالي للنسخة الثانية لكي اضعه
موضوع الكود للاخت جوري https://help.ahlamontada.com/t1088247-topic
وجدت كود اخر المواضيع وافضل الاعضاء الذي طرحته الأخت جوري المشرفه العامه
للنسخة ModernBBBETA
ممكن نفسه تماما للنسخة الثانية وهل يتناسب الحالي للنسخة الثانية لكي اضعه
موضوع الكود للاخت جوري https://help.ahlamontada.com/t1088247-topic
 رد: طلب كود آخر المواضيع للنسخة الثانية
رد: طلب كود آخر المواضيع للنسخة الثانية
كُتب على القسم دعم مشاكل التومبلايت و الأكواد
ولم يُكتب دعم وصناعة التومبيلايت والأكواد
فإن كان لديك مشكلة سنعالجها بإذن الواحد الأحد , اما اذا كنت تطلب صنع اكواد فأبحث عن منتديات تقدم هذه الخدمة فنحن لا نصنع بل نعدل على بعض الاكواد البسيطة ونحل اخطاء الاكواد , ايضًا انظر لهذا الكود فقد يكون هو المطلوب : رد: طلب اخر مواضيع مع افضل مشاركين
ولم يُكتب دعم وصناعة التومبيلايت والأكواد
فإن كان لديك مشكلة سنعالجها بإذن الواحد الأحد , اما اذا كنت تطلب صنع اكواد فأبحث عن منتديات تقدم هذه الخدمة فنحن لا نصنع بل نعدل على بعض الاكواد البسيطة ونحل اخطاء الاكواد , ايضًا انظر لهذا الكود فقد يكون هو المطلوب : رد: طلب اخر مواضيع مع افضل مشاركين
 رد: طلب كود آخر المواضيع للنسخة الثانية
رد: طلب كود آخر المواضيع للنسخة الثانية
لو سمحت بالموضوع اكثر من قالبwalid dz كتب:طلبي واضح اريد تعديل ذلك الكود ليشتغل على نسخة ثانية
حدد ماهي العناصر التي تريدها
وسيتم عمل علما اتمنى عدم طلب شئ معقد فالخبرة ﻻ تسمح ^_^
 رد: طلب كود آخر المواضيع للنسخة الثانية
رد: طلب كود آخر المواضيع للنسخة الثانية
طلب قالب لأفضل 4 الاعضاء في هذا المنتدى
طلب قالب لأفضل 4 الاعضاء في هذا الشهر
لأضيفه لقالب اخر المواضيع لمنتداي ويتناسب معه لاني اريد ان أجعل ذلك المنتدى جميل وفخر لمنتديات أحلى منتدى
طلب قالب لأفضل 4 الاعضاء في هذا الشهر
لأضيفه لقالب اخر المواضيع لمنتداي ويتناسب معه لاني اريد ان أجعل ذلك المنتدى جميل وفخر لمنتديات أحلى منتدى
 رد: طلب كود آخر المواضيع للنسخة الثانية
رد: طلب كود آخر المواضيع للنسخة الثانية
شكرا لك انا في انتظاركJoryAbdallah كتب:سيتم عمل اخي العزيز نعتذر عن تاخير
 رد: طلب كود آخر المواضيع للنسخة الثانية
رد: طلب كود آخر المواضيع للنسخة الثانية
تومبلايت احصائيات المنتدى للنسخة الثانية لافضل 4 احصائيات
السلام عليكم ورحمة الله وبركاته
بالبداية شكل الاحصلئيات

https://i.servimg.com/u/f11/19/61/68/63/screen20.png
طريقة التركيب
اذهب إلى. لوحة الادارة. مظهر المنتدى. قوالب التومبلايت. ادارة عامة. قالب overall_header
واحذف من القالب الاتي
الان نذهب لقالب indox_body
ونبحث عن
الان من قوالب التومبلايت . البوابة . ونختار قوالب الاتي نحذفة ونضع الاتي ..
mod_most_active_topics
ثم نذهب إلى. لوحة الادارة. مظهر المنتدى. صور والوان. الوان. ورقة css وضع الكود الاتي
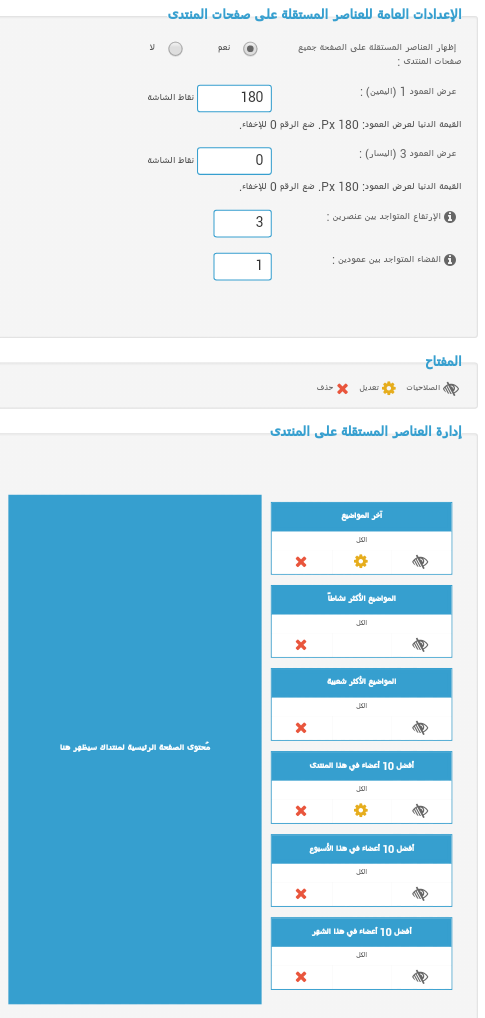
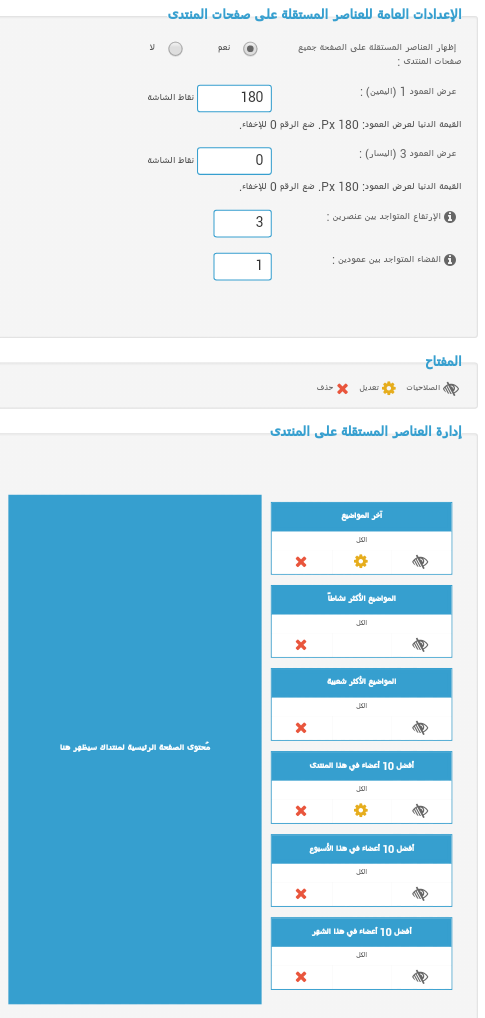
عناصر اضافية . إدارة العناصر المستقلة على المنتدى
واجعل عناصر والاعدادات كما في صورة

https://i.servimg.com/u/f11/19/61/68/63/screen21.png
وسجل انتهينا ^_^
السلام عليكم ورحمة الله وبركاته
بالبداية شكل الاحصلئيات

https://i.servimg.com/u/f11/19/61/68/63/screen20.png
طريقة التركيب
اذهب إلى. لوحة الادارة. مظهر المنتدى. قوالب التومبلايت. ادارة عامة. قالب overall_header
واحذف من القالب الاتي
- الكود:
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
الان نذهب لقالب indox_body
ونبحث عن
- الكود:
{CHATBOX_TOP}
- الكود:
<table cellpadding="0" cellspacing="0" width="100%" class="three-ol">
<tbody>
<tr>
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- END giefmod_index1 -->
</div>
</tr>
</tbody>
</table>
الان من قوالب التومبلايت . البوابة . ونختار قوالب الاتي نحذفة ونضع الاتي ..
mod_most_active_topics
- الكود:
<td valign="top" width="33%">
<table summary="{L_MOST_ACTIVE_TOPICS}" width="100%" style="table-layout:fixed;overflow:hidden;">
<!-- BEGIN TOPIC -->
<tr class="jory">
<td class="{TOPIC.ROW_CLASS} genmed"><a href="{TOPIC.LINK}" title="{TOPIC.TITLE}">{TOPIC.NAME}</a></td>
</tr>
<!-- END TOPIC -->
</table>
</td>
- الكود:
<td valign="top" width="33%">
<table summary="{L_MOST_VIEWED_TOPICS}" width="100%" style="table-layout:fixed;overflow:hidden;">
<!-- BEGIN TOPIC -->
<tr class="jory">
<td class="{TOPIC.ROW_CLASS} genmed"><a href="{TOPIC.LINK}" title="{TOPIC.TITLE}">{TOPIC.NAME}</a></td>
</tr>
<!-- END TOPIC -->
</table>
</td>
- الكود:
<!-- BEGIN scrolling_row -->
{MARQUEE_JS_SRC}
<table class="forumline genmed" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catLeft" height="25">
<span class="genmed module-title">{L_RECENT_TOPICS}</span>
</td>
</tr>
<tr>
<td class="row1" style="height:{SCROLL_HEIGHT}px;">
<div class="marquee" align="left" data-direction='{SCROLL_WAY}' data-duration='{SCROLL_DELAY}' data-pauseOnHover="true" style="overflow:hidden;height:{SCROLL_HEIGHT}px;">
<!-- BEGIN recent_topic_row -->
» <a href="{scrolling_row.recent_topic_row.U_TITLE}" title="{scrolling_row.recent_topic_row.L_TITLE}">{scrolling_row.recent_topic_row.L_TITLE}</a><br />
<img src="{ICON_TIME}" alt="" />{scrolling_row.recent_topic_row.S_POSTTIME} {BY}
<!-- BEGIN switch_poster -->
<a href="{scrolling_row.recent_topic_row.switch_poster.U_POSTER}">{scrolling_row.recent_topic_row.switch_poster.S_POSTER}</a><br /><br />
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{scrolling_row.recent_topic_row.switch_poster_guest.S_POSTER}<br /><br />
<!-- END switch_poster_guest -->
<!-- END recent_topic_row -->
</div>
</td>
</tr>
</table>
<script>
$(".marquee").marquee();
</script>
<!-- END scrolling_row -->
<tr> <th style="width:33%">
اخر المواضيع
</th>
<th style="width:33%">
المواضيع النشيطة
</th>
<th style="width:33%">
المواضيع الشعبية
</th>
</tr>
<!-- BEGIN classical_row -->
<td valign="top" width="33%" >
<table summary="{L_MOST_ACTIVE_TOPICS}" width="100%" style="table-layout:fixed;overflow:hidden;">
<!-- BEGIN recent_topic_row -->
<tr class="jory">
<td class="row2 genmed"><a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a></td>
</tr>
<!-- END recent_topic_row -->
</table>
<!-- END classical_row -->
- الكود:
<td valign="top" width="33%">
<table summary="{L_TOP_POST_USERS_MONTH}" width="100%">
<!-- BEGIN POSTER -->
<tr class="jory">
<td class="{POSTER.ROW_CLASS} genmed" width="30%">{POSTER.NAME}</td>
</tr>
<!-- END POSTER -->
</table>
</td>
- الكود:
<td valign="top" width="33%">
<table summary="{L_TOP_POST_USERS_WEEK}" width="100%">
<!-- BEGIN POSTER -->
<tr class="jory">
<td class="{POSTER.ROW_CLASS} genmed" width="30%">{POSTER.NAME}</td>
</tr>
<!-- END POSTER -->
</table>
</td>
- الكود:
<tr> <th style="width:33%">
افضل الاعضاء بالمنتدى
</th>
<th style="width:33%">
انشط الاعضاء بالاسبوع
</th>
<th style="width:33%">
انشط الاعضاء بالشهر
</th>
</tr>
<td valign="top" width="33%">
<table summary="{L_TOP_POSTERS}" width="100%">
<!-- BEGIN POSTER -->
<tr class="jory">
<td class="{POSTER.ROW_CLASS} genmed" width="1%">{POSTER.NAME}</td>
</tr>
<!-- END POSTER -->
</table>
</td>
ثم نذهب إلى. لوحة الادارة. مظهر المنتدى. صور والوان. الوان. ورقة css وضع الكود الاتي
- الكود:
.jory:nth-child(1), .jory:nth-child(2), .jory:nth-child(3), .jory:nth-child(4){
display: table-row;
width: 100%;
}
.jory {
display: none;
}
.three-ol {
background: #fff none repeat scroll 0 0;
border: 1px dotted #3989c7;
margin: 10px auto;
}
.jory a:hover {
margin-right: 5px;
}
.jory td {
border: 1px solid #3989c7;
text-align:center;
display: inline-block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
width: 99%;
}
عناصر اضافية . إدارة العناصر المستقلة على المنتدى
واجعل عناصر والاعدادات كما في صورة

https://i.servimg.com/u/f11/19/61/68/63/screen21.png
وسجل انتهينا ^_^
 رد: طلب كود آخر المواضيع للنسخة الثانية
رد: طلب كود آخر المواضيع للنسخة الثانية
انتي مبدعة اختي بحثت عنه في عدة منتديات واكثر من عام بدون جدوى فشكرا جزيلا لكي
صورة له

ممكن طلب اخير اين اعدل اللون حسب المشار اليه في الصورة من الازرق الى الاخصر حسب المنتدى ليكون هنالك تناسق في الالوان واسف ان اتعبتك مرة ثانية
صورة له

ممكن طلب اخير اين اعدل اللون حسب المشار اليه في الصورة من الازرق الى الاخصر حسب المنتدى ليكون هنالك تناسق في الالوان واسف ان اتعبتك مرة ثانية
 رد: طلب كود آخر المواضيع للنسخة الثانية
رد: طلب كود آخر المواضيع للنسخة الثانية
- الكود:
th
{
background-img:none;
background-color:#333;
}
 رد: طلب كود آخر المواضيع للنسخة الثانية
رد: طلب كود آخر المواضيع للنسخة الثانية
وضعته وغيرت 333 الى #4BB409
لم يتغير شيء
هذا الكود وضعته في css
لم يتغير شيء
هذا الكود وضعته في css
- الكود:
th
{
background-img:none;
background-color:#4BB409;
}
 رد: طلب كود آخر المواضيع للنسخة الثانية
رد: طلب كود آخر المواضيع للنسخة الثانية
اها عذرا اخي انت تقصد الخلفية الزرقاء؟
هذه تغيرها من مظهر المنتدى >> الصور والالوان >> الصور >> لوحة إدارة كاملة
ومن ثم تبحث عن الخلفية وتغيرها
وهناك طريقة اخرى , تضع هذا الكود بورقة css :
هذه تغيرها من مظهر المنتدى >> الصور والالوان >> الصور >> لوحة إدارة كاملة
ومن ثم تبحث عن الخلفية وتغيرها
وهناك طريقة اخرى , تضع هذا الكود بورقة css :
- الكود:
th {
background-img:url('ضع هنا رابط الخلفية') !important;
}
 مواضيع مماثلة
مواضيع مماثلة» طلب مساعدة من الخبراء التكويد
» مساعدة من خبراء التكويد
» كود المواضيع المثبتة مثل كود اخر المواضيع
» طلب شريط اخر المواضيع للنسخة ModernBBBETA
» مشكلة في كود تومبلات آخر المواضيع
» مساعدة من خبراء التكويد
» كود المواضيع المثبتة مثل كود اخر المواضيع
» طلب شريط اخر المواضيع للنسخة ModernBBBETA
» مشكلة في كود تومبلات آخر المواضيع
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني

