| | طلب اخر مواضيع مع افضل مشاركين |  |
|
|
| كاتب الموضوع | رسالة |
|---|
Khalid Mallah



عدد المساهمات : 37
معدل النشاط : 2894
السُمعة : 0
 |  موضوع: طلب اخر مواضيع مع افضل مشاركين موضوع: طلب اخر مواضيع مع افضل مشاركين  الثلاثاء 27 يونيو 2017 - 0:34 الثلاثاء 27 يونيو 2017 - 0:34 | |
| السلام عليكم ازاي اعمل دا  | |
|
  | |
{عذب}



عدد المساهمات : 3028
معدل النشاط : 9978
السُمعة : 294
 |  موضوع: رد: طلب اخر مواضيع مع افضل مشاركين موضوع: رد: طلب اخر مواضيع مع افضل مشاركين  الثلاثاء 27 يونيو 2017 - 0:41 الثلاثاء 27 يونيو 2017 - 0:41 | |
| | |
|
  | |
Khalid Mallah



عدد المساهمات : 37
معدل النشاط : 2894
السُمعة : 0
 |  موضوع: رد: طلب اخر مواضيع مع افضل مشاركين موضوع: رد: طلب اخر مواضيع مع افضل مشاركين  الثلاثاء 27 يونيو 2017 - 0:50 الثلاثاء 27 يونيو 2017 - 0:50 | |
| | |
|
  | |
Kimo Mimo



عدد المساهمات : 6840
معدل النشاط : 20126
السُمعة : 728
 |  موضوع: رد: طلب اخر مواضيع مع افضل مشاركين موضوع: رد: طلب اخر مواضيع مع افضل مشاركين  الثلاثاء 27 يونيو 2017 - 8:13 الثلاثاء 27 يونيو 2017 - 8:13 | |
| مرحباً بك أخي بعد إذن المساعد  بالفعل عزيزي لأبد لتطبيق ذلك التعديل علي التومبيلات، ولا أجد مشكله في ذلك فالأن أصبح التعديل عليها بالمجان وليس كالسابق بمقابل الإعتمادات  أما إذا كنت لا تريد التعديل علي التومبيلات لأي سبباً كان، فلن تحصل علي نفس الشكل المطلوب بالضبط، ما يمكنك في هذه الحاله فقط تفعيل العناصر المستقله، وإضافت هذه العناصر وستظهر بشكلها العادي أخي وذلك ما يمكن بدون التعديل علي التومبيلات  | |
|
  | |
Khalid Mallah



عدد المساهمات : 37
معدل النشاط : 2894
السُمعة : 0
 |  موضوع: رد: طلب اخر مواضيع مع افضل مشاركين موضوع: رد: طلب اخر مواضيع مع افضل مشاركين  الإثنين 3 يوليو 2017 - 9:49 الإثنين 3 يوليو 2017 - 9:49 | |
| طيب كود افضل اعضاء في هذا الشهر وافضل اعضاء في الاسبوع
نسخة منتداي
ModernBBBETA | |
|
  | |
Kimo Mimo



عدد المساهمات : 6840
معدل النشاط : 20126
السُمعة : 728
 |  موضوع: رد: طلب اخر مواضيع مع افضل مشاركين موضوع: رد: طلب اخر مواضيع مع افضل مشاركين  الإثنين 3 يوليو 2017 - 15:21 الإثنين 3 يوليو 2017 - 15:21 | |
| مرحباً بك أخي لقد سبق وأن طرحت الأخت جرح المشرفه العامه ذلك الكود، فتفضل عزيزي: - اقتباس :
- تومبلايت اخر المواضيع للنسخة ModernBBBETA حصريا
تومبلايت اخر المواضيع للنسخة ModernBBBETA حصريا
السلام عليكم ورحمة الله وبركاته
اقدم قالب اخر مواضيع للنسخة ModernBBBETA حصريا مع المواضيع الاكثر مشاهدة وشعبية
صورة للقالب ..

https://i.servimg.com/u/f11/19/61/68/63/screen11.png
الان طريقة التركيب
اذهب إلى. لوحة الادارة. مظهر المنتدى. قوالب التومبلايت. ادارة عامة. قالب overall_header
وابحث عن
- الكود:
-
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
واحذفه وسجل ثم انشر
ثم اذهب الى قالب indox_body وابحث عن
- الكود:
-
{CHATBOX_TOP} وضع اعلاه اي اعلى منه او فوقه ^_^ الكود دة
- الكود:
-
<div id="{ID_LEFT}" class="main">
<div class="main-head">
<div class="page-title">
</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<tr>
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- END giefmod_index1 -->
</tr>
</tbody>
</table>
</div>
<script type="text/javascript">
//<![CDATA[
$("#active_topics a, #viewed_topics a").after(function() {
return '<span class="lastRight">' + $(this).attr("alt").replace(/.*\s-\s(\d+.+)/, "$1") + '</span>'
}); //]]>
</script>
</div>
ومن ثم سجل وانشر
الان اذهب إلى مظهر المنتدى. قوالب التومبلايت. البوابة. قالب mod_recent_topics
واحذف كل مافي القالب وضع الاتي
- الكود:
-
<!-- BEGIN classical_row -->
<!-- <tr> -->
<th class="forabg">
<h2>المشاركات الجديدة</h2>
</th>
<th class="forabg">
<h2>المواضيع الاكثر نشاط</h2>
</th>
<th class="forabg">
<h2>المواضيع الاكثر شعبية</h2>
</th>
</tr>
<tr>
<td class="double">
<ul id="recent_topics">
<!-- BEGIN recent_topic_row -->
<li>
<a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a>
</li>
<!-- END recent_topic_row -->
</ul>
</td>
<!-- </tr> -->
<!-- END classical_row -->
وسجل ثم انشر القالب
وقالب mod_most_active_topics
وتحذف القالب كله وتضع الاتي
- الكود:
-
<td>
<ul id="active_topics" class="half">
<!-- BEGIN TOPIC -->
<li>
<a href="{TOPIC.LINK}" alt="{TOPIC.TITLE}">{TOPIC.NAME}</a>
</li>
<!-- END TOPIC -->
</ul>
</td>
وسجل ثم انشر
ثم قالب mod_most_viewed_topics
واحذف ماهو موجود وضف الاتي
- الكود:
-
<!--<tr>-->
<td>
<ul id="viewed_topics" class="half">
<!-- BEGIN TOPIC -->
<li>
<a href="{TOPIC.LINK}" alt="{TOPIC.TITLE}">{TOPIC.NAME}</a>
</li>
<!-- END TOPIC -->
</ul>
</td>
</tr>
وسجل ثم انشر
ثم اذهب الى لوحة الادارة. مظهر المنتدى. صور والوان. الوان. ورقة css وضع الكود الاتي
- الكود:
-
#left,#left *{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
#content-container div#container{float:none}
#content-container div#main{margin-bottom:0}
*+ html #content-container div#main{margin-left:0;margin-right:0}
#content-container div#left{float:none;width:100%}
#left{margin:30px 0}
#left td {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-color: #ccc;
border-image: none;
border-style: solid;
border-width: 0 1px;
vertical-align: top;
}
#left th{vertical-align:middle}
#left .double{border-left:0}
#left ul,#left th{padding:10px 10px 10px 30px;margin:0}
#left ul {
max-height: 210px;
overflow: auto;
}
.forabg > h2 {
color: #fff;
font-size: 13px;
}
.main-content .table {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background: #fff none repeat scroll 0 0;
border-color: currentcolor #333 #333;
border-image: none;
border-radius: 5px;
border-style: none dashed dashed;
border-width: medium 1px 1px;
width: 100%;
}
#left li {
border-bottom: 1px dashed #ccc;
counter-increment: Zzindex;
height: 19px;
line-height: 19px;
list-style-type: none;
padding-bottom: 20px;
position: relative;
width: 100%;
}
#left li::before {
background: #ebebeb none repeat scroll 0 0;
border-radius: 2px;
color: #fff;
content: counter(Zzindex, decimal);
display: block;
font-size: 11px;
height: 17px;
line-height: 16px;
position: absolute;
right: -5px;
text-align: center;
top: 1px;
width: 16px;
z-index: 10;
}
#left li::after {
background: #ebebeb none repeat scroll 0 0;
content: " ";
display: block;
height: 6px;
position: absolute;
right: 8px;
top: 6px;
transform: rotate(45deg);
width: 6px;
}
#left li:nth-child(1):before,#left li:nth-child(1):after{background:red}
#left li:nth-child(2):before,#left li:nth-child(2):after{background:#FD5405}
#left li:nth-child(3):before,#left li:nth-child(3):after{background:#FDB55A}
#left li:nth-child(3) ~ li:before,#left li:nth-child(3) ~ li:after{color:#EC4403;text-shadow:0 0 2px #FFF,0 0 2px #FFF,0 0 2px #FFF,0 0 2px #FFF}
#left a{overflow:hidden;white-space:nowrap;text-overflow:ellipsis;position:absolute;display:block;width:60%;left:0;top:0}
#active_topics a,#viewed_topics a{width:50%}
#left #recent_topics a {
width: 90%;
}
#left .lastRight {
left: auto;
position: absolute;
right: 20px;
text-align: right;
top: 0;}
#content-container #container {
margin-right: 0 !important ;
}
وسجل ثم اذهب الى عناصر اضافية. إدارة العناصر المستقلة على المنتدى
واعمل ترتيب العناصر والاوامر كما في الصورة

https://i.servimg.com/u/f11/19/61/68/63/screen12.png
وسجل ومبروك عليك اخر المواضيع ^_^
الحقوق JoryAbdallah
ومجاني للجميع :) بالتوفيق لك  | |
|
  | |
Khalid Mallah



عدد المساهمات : 37
معدل النشاط : 2894
السُمعة : 0
 |  موضوع: رد: طلب اخر مواضيع مع افضل مشاركين موضوع: رد: طلب اخر مواضيع مع افضل مشاركين  الإثنين 3 يوليو 2017 - 15:48 الإثنين 3 يوليو 2017 - 15:48 | |
| ده كود المواضيع انا بقولك عاوز كود افضل اعضاء في هذا الشهر وافضل اعضاء في الاسبوع | |
|
  | |
Kimo Mimo



عدد المساهمات : 6840
معدل النشاط : 20126
السُمعة : 728
 |  موضوع: رد: طلب اخر مواضيع مع افضل مشاركين موضوع: رد: طلب اخر مواضيع مع افضل مشاركين  الإثنين 3 يوليو 2017 - 16:27 الإثنين 3 يوليو 2017 - 16:27 | |
| أعتذر جداً لك أخي، علي الخطأ فلم أنتبه  تفضل عزيزي: - اقتباس :
- اخر المواضيع + افضل 10 اعضاء بالشهر + افضل 10 اعضاء بالاسبوع
قالب اخر المواضيع mod_recent_topics و قالب mod_top_post_users_month وقالب mod_top_post_users_week
صورة للقالب

https://i.servimg.com/u/f58/19/61/68/63/screen46.png
طريقة التركيب اذهب إلى
.لوحة الادارة. مظهر المنتدى. قوالب التومبلايت. ادارة عامة. قالب overall_header
ونبحث عن القالب الاتي
- الكود:
-
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
ونستبدله بدة
- الكود:
-
<tr valign="top" width="100%">
<td>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</tr>
</table>
</td>
</tr>
<tr>
ثم سجل وانشر
ثم اذهب الى لوحة الادارة. مظهر المنتدى. قوالب التومبلايت. البوابة. قالب mod_recent_topics ونحذف القالب كله
ونضع بداله هالقالب
- الكود:
-
<td width="60%" align="center" valign="top" margin="0">
<!-- BEGIN classical_row -->
<table class="" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" height="25" width="70%"><span class="genmed"><b><center>{L_RECENT_TOPICS}</center></b></span></td>
<td class="catHead" height="25" width="30%"><span class="genmed"><b><center>اسم العضو</center></b></span></td>
</tr>
<!-- BEGIN recent_topic_row -->
<tr>
<td class="row1" align="right"><span class="gensmall">
» <a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a>
</span> </td>
<td class="row1" align="center"><span class="gensmall">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
</span></td></tr>
<!--
<a href="{classical_row.recent_topic_row.U_POSTER}">{classical_row.recent_topic_row.S_POSTER}</a> {ON} {classical_row.recent_topic_row.S_POSTTIME}<br /><br />
-->
<!-- END recent_topic_row -->
</table>
<!-- END classical_row -->
</td>
ثم سجل وانشر
ثم قالب mod_top_post_users_month
نحذف جميع القالب ونضع بالداله دة
- الكود:
-
<td width="20%" align="center" valign="top">
<table class="" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" height="25"><span class="genmed module-title">{L_TOP_POST_USERS_MONTH}</span></td>
</tr>
<!-- BEGIN POSTER -->
<tr><td class="row1" align="center"><span class="gensmall">{POSTER.NAME}</span></td></tr>
<!-- END POSTER -->
</table>
</td>
وسجل وانشر
ونذهب لقالب mod_top_post_users_week
ونحذف القالب كله ونضع دة القالب
- الكود:
-
<td width="20%" align="center" valign="top">
<table class="" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" height="25"><span class="genmed module-title">{L_TOP_POST_USERS_WEEK}</span></td>
</tr>
<!-- BEGIN POSTER -->
<tr><td class="row1" align="center"><span class="gensmall">{POSTER.NAME}</span></td></tr>
<!-- END POSTER -->
</table>
</td>
</tr>
</table>
ثم سجل وانشر
الخطوة الاخيرة
اذهب الى لوحة الادارة. عناصر اضافية . إدارة العناصر المستقلة على المنتدى
تفعيل عناصر مستقله على الرئيسية نعم
وتعمل كدة كما بالصورة

https://i.servimg.com/u/f58/19/61/68/63/screen47.png
دمتم بخير ويمكنك إضافتها من خلال العناصر المستقله بسهوله:
كود أفضل 10 أعضاء + السيل الرجعي للمنتدى
كيفية وضع عناصر البوابة على الرئيسيةبالتوفيق لك  | |
|
  | |
Khalid Mallah



عدد المساهمات : 37
معدل النشاط : 2894
السُمعة : 0
 |  موضوع: رد: طلب اخر مواضيع مع افضل مشاركين موضوع: رد: طلب اخر مواضيع مع افضل مشاركين  الثلاثاء 4 يوليو 2017 - 7:59 الثلاثاء 4 يوليو 2017 - 7:59 | |
| .لوحة الادارة. مظهر المنتدى. قوالب التومبلايت. ادارة عامة. قالب overall_header
ونبحث عن القالب الاتي الكود ده غير موجود عندي - الكود:
-
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
| |
|
  | |
Khalid Mallah



عدد المساهمات : 37
معدل النشاط : 2894
السُمعة : 0
 |  موضوع: رد: طلب اخر مواضيع مع افضل مشاركين موضوع: رد: طلب اخر مواضيع مع افضل مشاركين  الثلاثاء 4 يوليو 2017 - 7:59 الثلاثاء 4 يوليو 2017 - 7:59 | |
| القالب كامل - الكود:
-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
<!-- END google_analytics_code_bis -->
ga('send', 'pageview');
<!-- BEGIN google_analytics_code_bis -->
ga('bis.send', 'pageview');
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div id="headerbar-top">
<div class="wrap">
<a href="{U_INDEX}" id="logo"><img src="{LOGO}" alt="{L_INDEX}" /></a>
<ul class="navbar navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
<div class="wrap">
<div id="site-desc">
<!-- BEGIN switch_h1 -->
<div id="site-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content"> | |
|
  | |
Khalid Mallah



عدد المساهمات : 37
معدل النشاط : 2894
السُمعة : 0
 |  موضوع: رد: طلب اخر مواضيع مع افضل مشاركين موضوع: رد: طلب اخر مواضيع مع افضل مشاركين  الأربعاء 5 يوليو 2017 - 16:02 الأربعاء 5 يوليو 2017 - 16:02 | |
| | |
|
  | |
Kimo Mimo



عدد المساهمات : 6840
معدل النشاط : 20126
السُمعة : 728
 |  موضوع: رد: طلب اخر مواضيع مع افضل مشاركين موضوع: رد: طلب اخر مواضيع مع افضل مشاركين  الأربعاء 5 يوليو 2017 - 17:08 الأربعاء 5 يوليو 2017 - 17:08 | |
| عزيزي ذلك لأن نسخه منتداك الحديثه وذلك الكود الذي وضعته لك لا يناسب نسخه منتداك، ولذلك وضعت لك بأخر الرد طرق لا تحتاج فيها لأكواد
فالنسخه لا تزال حديثه ولا يوجد الكثير من الأكواد الخاصه بها عزيزي مع الأسف | |
|
  | |
Khalid Mallah



عدد المساهمات : 37
معدل النشاط : 2894
السُمعة : 0
 |  موضوع: رد: طلب اخر مواضيع مع افضل مشاركين موضوع: رد: طلب اخر مواضيع مع افضل مشاركين  الأربعاء 5 يوليو 2017 - 17:37 الأربعاء 5 يوليو 2017 - 17:37 | |
| انت اللي كاتب الكود: ---------تضليل المحتوى - الكود:
-
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
ونستبدله بدة الكود: ---------تضليل المحتوى - الكود:
-
<tr valign="top" width="100%">
<td>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</tr>
</table>
</td>
</tr>
<tr>
ثم سجل وانشر ثم اذهب الى لوحة الادارة. مظهر المنتدى. قوالب التومبلايت. البوابة. قالب mod_recent_topics ونحذف القالب كله ونضع بداله هالقالب الكود: ---------تضليل المحتوى - الكود:
-
<td width="60%" align="center" valign="top" margin="0">
<!-- BEGIN classical_row -->
<table class="" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td
class="catHead" height="25" width="70%"><span
class="genmed"><b><center>{L_RECENT_TOPICS}</center></b></span></td>
<td
class="catHead" height="25" width="30%"><span
class="genmed"><b><center>اسم
العضو</center></b></span></td>
</tr>
<!-- BEGIN recent_topic_row -->
<tr>
<td class="row1" align="right"><span class="gensmall">
» <a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a>
</span> </td>
<td class="row1" align="center"><span class="gensmall">
<!-- BEGIN switch_poster -->
<a
href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
</span></td></tr>
<!--
<a
href="{classical_row.recent_topic_row.U_POSTER}">{classical_row.recent_topic_row.S_POSTER}</a>
{ON} {classical_row.recent_topic_row.S_POSTTIME}<br /><br
/>
-->
<!-- END recent_topic_row -->
</table>
<!-- END classical_row -->
</td>
ثم سجل وانشر ثم قالب mod_top_post_users_month نحذف جميع القالب ونضع بالداله دة الكود: ---------تضليل المحتوى - الكود:
-
<td width="20%" align="center" valign="top">
<table class="" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" height="25"><span class="genmed module-title">{L_TOP_POST_USERS_MONTH}</span></td>
</tr>
<!-- BEGIN POSTER -->
<tr><td class="row1" align="center"><span class="gensmall">{POSTER.NAME}</span></td></tr>
<!-- END POSTER -->
</table>
</td>
وسجل وانشر ونذهب لقالب mod_top_post_users_week ونحذف القالب كله ونضع دة القالب الكود: ---------تضليل المحتوى - الكود:
-
<td width="20%" align="center" valign="top">
<table class="" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" height="25"><span class="genmed module-title">{L_TOP_POST_USERS_WEEK}</span></td>
</tr>
<!-- BEGIN POSTER -->
<tr><td class="row1" align="center"><span class="gensmall">{POSTER.NAME}</span></td></tr>
<!-- END POSTER -->
</table>
</td>
</tr>
</table>
ثم سجل وانشر الخطوة الاخيرة اذهب الى لوحة الادارة. عناصر اضافية . إدارة العناصر المستقلة على المنتدى تفعيل عناصر مستقله على الرئيسية نعم وتعمل كدة كما بالصورة تكبير الصورة معاينة الأبعاد الأصلية. https://i.servimg.com/u/f58/19/61/68/63/screen47.png https://i.servimg.com/u/f58/19/61/68/63/screen47.png | |
|
  | |
Kimo Mimo



عدد المساهمات : 6840
معدل النشاط : 20126
السُمعة : 728
 |  موضوع: رد: طلب اخر مواضيع مع افضل مشاركين موضوع: رد: طلب اخر مواضيع مع افضل مشاركين  الأربعاء 5 يوليو 2017 - 18:44 الأربعاء 5 يوليو 2017 - 18:44 | |
| يا عزيزي أعلم أني من كتبت ذلك، وأخبرتك بالرد السابق أن ذلك لا يتناسب مع نسخه منتداك
فقط يمكنك أتباع الشروحات التي بأخر الرد فقط | |
|
  | |
JoryAbdallah



عدد المساهمات : 3029
معدل النشاط : 8415
السُمعة : 295
 |  موضوع: رد: طلب اخر مواضيع مع افضل مشاركين موضوع: رد: طلب اخر مواضيع مع افضل مشاركين  الأربعاء 5 يوليو 2017 - 18:47 الأربعاء 5 يوليو 2017 - 18:47 | |
| عذرا ينقل للقسم مناسب
+ تم تعديل العنوان ليناسب مطلوب
عدل سابقا من قبل JoryAbdallah في الأربعاء 5 يوليو 2017 - 18:50 عدل 1 مرات | |
|
  | |
JoryAbdallah



عدد المساهمات : 3029
معدل النشاط : 8415
السُمعة : 295
 |  موضوع: رد: طلب اخر مواضيع مع افضل مشاركين موضوع: رد: طلب اخر مواضيع مع افضل مشاركين  الأربعاء 5 يوليو 2017 - 18:48 الأربعاء 5 يوليو 2017 - 18:48 | |
| - Khalid Mallah كتب:
طيب كود افضل اعضاء في هذا الشهر وافضل اعضاء في الاسبوع
نسخة منتداي
ModernBBBETA جاري عمل الاكواد المطلوبه ^_^ | |
|
  | |
Khalid Mallah



عدد المساهمات : 37
معدل النشاط : 2894
السُمعة : 0
 |  موضوع: رد: طلب اخر مواضيع مع افضل مشاركين موضوع: رد: طلب اخر مواضيع مع افضل مشاركين  الأربعاء 5 يوليو 2017 - 18:49 الأربعاء 5 يوليو 2017 - 18:49 | |
| طيب منا اتبعت الرد وبقولك الكود ده مش موجود عندي في القالب الاصلي
طريقة التركيب اذهب إلى
.لوحة الادارة. مظهر المنتدى. قوالب التومبلايت. ادارة عامة. قالب overall_header
ونبحث عن القالب الاتيالكود: ---------تضليل المحتوى
الكود: ---------تضليل المحتوى - الكود:
-
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
| |
|
  | |
JoryAbdallah



عدد المساهمات : 3029
معدل النشاط : 8415
السُمعة : 295
 |  موضوع: رد: طلب اخر مواضيع مع افضل مشاركين موضوع: رد: طلب اخر مواضيع مع افضل مشاركين  الجمعة 7 يوليو 2017 - 12:54 الجمعة 7 يوليو 2017 - 12:54 | |
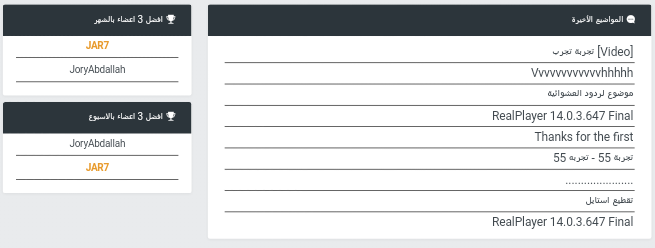
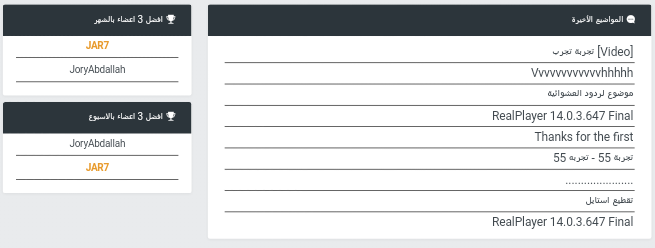
| اخر مواضيع وافضل المشاركين بالاسبوع والشهر للنسخة ModernBBBETA اخر مواضيع وافضل المشاركين بالاسبوع والشهر للنسخة ModernBBBETA  https://i.servimg.com/u/f11/19/61/68/63/screen16.png https://i.servimg.com/u/f11/19/61/68/63/screen16.pngطريقه التركيب اوﻻ كود css اذهب إلى لوحة الإدارة. مظهر المنتدى. صور والوان. الوان. ورقة css وضع الكود الاتي - الكود:
-
#content-container #container {
margin-right: 0 !important ;
}
#content-container div#main{margin-left:0;margin-right:0}
#content-container div#left{float:none;width:100%}
.linklist.top {
border-width: 0 0 1px;
display: block;
float: right;
padding-bottom: 6px;
}
.mod-top-row:nth-child(1), .mod-top-row:nth-child(2), .mod-top-row:nth-child(3){
display: block;;
width: 100%;
}
.mod-top-row {
display: none;
}
.mod-top-row:first-child {
padding: 0 18px 3px !important;
}
.mod-recent-title {
font-size: 16px;
padding: 2px;
}
.mod-top-name:last-child {
border-bottom: medium none;
}
.mod-recent-title:last-child {
border-bottom: medium none !important;
}
.mod-recent-row {
margin: -10px 5px;
}
.mod-top-name {
line-height: 21px;
padding: 4px 0;
}
الان عناصر المستقله اذهب إلى عناصر اضافية . إدارة العناصر المستقلة على المنتدى . واجعل ترتيب العناصر والاعدادات كالاتي علما يتم وضع عدد مواضيع اخر المواضيع 9 فقط  https://i.servimg.com/u/f11/19/61/68/63/screen17.png https://i.servimg.com/u/f11/19/61/68/63/screen17.pngوسجل الان قوالب اذهب الى مظهر المنتدى. قوالب التومبلايت. ادارة عامة. قالب overall_header احذف الاتي - الكود:
-
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
ثم سجل ومن امام القالب يوجد علامة صح اضغط عليه لنشر القالب ثم بقالب index_body ابحث عن - الكود:
-
{CHATBOX_TOP}
وضع اعلى منه القالب الاتي - الكود:
-
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- END giefmod_index1 -->
</div>
ثم سجل ومن ثم تضغط على علامة صح لنشر القالب الان قوالب البوابة .. احذف القوالب الاصليه وضع هذة القوالب .. قالب mod_recent_topics - الكود:
-
<div class="module" style="float: right; width: 68%; margin: 0px 5px;">
<div class="h3"><i class="ion-chatbubble-working"></i>{L_RECENT_TOPICS}</div>
<!-- BEGIN scrolling_row -->
{MARQUEE_JS_SRC}
<div id="comments_scroll_div">
<div class="marquee" data-direction='{SCROLL_WAY}' data-duration='{SCROLL_DELAY}' data-pauseOnHover="true" style="overflow:hidden;height:{SCROLL_HEIGHT}px;">
<!-- BEGIN recent_topic_row -->
<div class="mod-recent-row">
<a href="{scrolling_row.recent_topic_row.U_TITLE}" title="{scrolling_row.recent_topic_row.L_TITLE}" class="mod-recent-title">{scrolling_row.recent_topic_row.L_TOPIC_TITLE}</a>
<span class="mod-recent-info">
<span class="mod-recent-time">
<i class="ion-clock"></i>{scrolling_row.recent_topic_row.S_POSTTIME}
</span>
<span class="mod-recent-author">
<i class="ion-ios-person"></i>
<!-- BEGIN switch_poster -->
<a href="{scrolling_row.recent_topic_row.switch_poster.U_POSTER}">{scrolling_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{scrolling_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
</span>
</span>
</div>
<!-- END recent_topic_row -->
</div>
</div>
<script>
$(".marquee").marquee();
</script>
<!-- END scrolling_row -->
<!-- BEGIN classical_row -->
<div class="mod-recent-row" style="">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}" style="width:100%; display:block; border-bottom:1px solid #2d2d2d; " class="mod-recent-title">{classical_row.recent_topic_row.L_TITLE}</a>
<!--
<a href="{classical_row.recent_topic_row.U_POSTER}">{classical_row.recent_topic_row.S_POSTER}</a> {ON} {classical_row.recent_topic_row.S_POSTTIME}<br /><br />
-->
<!-- END recent_topic_row -->
</div>
<!-- END classical_row -->
</div>
قالب mod_top_post_users_month - الكود:
-
<div class="module" style="width:29%; float:left;">
<div class="h3"><i class="ion-trophy"></i>افضل 3 اعضاء بالشهر</div>
<div class="mod-top">
<!-- BEGIN POSTER -->
<div class="mod-top-row">
<div class="mod-top-name" style="width: 100%; border-bottom: 1px solid rgb(45, 45, 45);">{POSTER.NAME}</div>
</div>
<!-- END POSTER -->
</div>
</div>
قالب mod_top_post_users_week - الكود:
-
<div class="module" style="width: 29%; float: left; margin-top: -15px; ">
<div class="h3"><i class="ion-trophy"></i>افضل 3 اعضاء بالاسبوع</div>
<div class="mod-top">
<!-- BEGIN POSTER -->
<div class="mod-top-row">
<div class="mod-top-name" style="width: 100%; border-bottom: 1px solid rgb(45, 45, 45);">{POSTER.NAME}</div>
</div>
<!-- END POSTER -->
</div>
</div>
وﻻ تنسى سجل ثم ضغط على علامة صح لنشر القالب انتهينا دمتم بخير | |
|
  | |
Khalid Mallah



عدد المساهمات : 37
معدل النشاط : 2894
السُمعة : 0
 |  موضوع: رد: طلب اخر مواضيع مع افضل مشاركين موضوع: رد: طلب اخر مواضيع مع افضل مشاركين  الجمعة 7 يوليو 2017 - 13:56 الجمعة 7 يوليو 2017 - 13:56 | |
| | |
|
  | |
JoryAbdallah



عدد المساهمات : 3029
معدل النشاط : 8415
السُمعة : 295
 |  موضوع: رد: طلب اخر مواضيع مع افضل مشاركين موضوع: رد: طلب اخر مواضيع مع افضل مشاركين  الجمعة 7 يوليو 2017 - 15:21 الجمعة 7 يوليو 2017 - 15:21 | |
| اهلا اذهب إلى لوحة الإدارة .عناصر اضافية. إدارة العناصر المستقلة على المنتدى واضغط على ايقونة تروس  ثم ضع الاعدادات هكذا  | |
|
  | |
Khalid Mallah



عدد المساهمات : 37
معدل النشاط : 2894
السُمعة : 0
 |  موضوع: رد: طلب اخر مواضيع مع افضل مشاركين موضوع: رد: طلب اخر مواضيع مع افضل مشاركين  الجمعة 7 يوليو 2017 - 16:16 الجمعة 7 يوليو 2017 - 16:16 | |
| اتلخبطت اكتر  | |
|
  | |
JoryAbdallah



عدد المساهمات : 3029
معدل النشاط : 8415
السُمعة : 295
 |  موضوع: رد: طلب اخر مواضيع مع افضل مشاركين موضوع: رد: طلب اخر مواضيع مع افضل مشاركين  الجمعة 7 يوليو 2017 - 16:31 الجمعة 7 يوليو 2017 - 16:31 | |
| هناك خطا بتركيب ارجوا مراجعه ماتم وضعه
وايضا اكواد css
تاكد انها غير مكررة بالقالب عندك | |
|
  | |
Khalid Mallah



عدد المساهمات : 37
معدل النشاط : 2894
السُمعة : 0
 |  موضوع: رد: طلب اخر مواضيع مع افضل مشاركين موضوع: رد: طلب اخر مواضيع مع افضل مشاركين  الجمعة 7 يوليو 2017 - 20:19 الجمعة 7 يوليو 2017 - 20:19 | |
| | |
|
  | |
| | طلب اخر مواضيع مع افضل مشاركين |  |
|

















































































































 Facebook
Facebook Twitter
Twitter Youtube
Youtube
