مشكلة في كود السلايد شو ,,
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
 مشكلة في كود السلايد شو ,,
مشكلة في كود السلايد شو ,,
بسم الله الرحمان الرحيم ,,
السلام عليكم ورحمة الله تعالى وبركاته ,,
----------------------------------
اولا رمضان كريم ,,
ثانيا ,, : اذ كان الموضوع في غير فسمه المطلوب اتمنى ان ينقلوه اخواني المشرفين
اولا رمضان كريم ,,
ثانيا ,, : اذ كان الموضوع في غير فسمه المطلوب اتمنى ان ينقلوه اخواني المشرفين
مشكلتي هي في كود السلايد شو .. الذي حصلت عليه من هذا الموضوع من هنا ركبته باتباع خطوات المذكورة في الموضوع
المشكلة هي ان السلايد شو لا يتحرك ومن المفروض عند التاشير عليه بالفارة يظهر سهمين للرجوع والتقدم ,, لكن لا يظهر شيئ
انا مركب الكود على المنتدى ولفهم المشكلة ومعاينتها اكثر رح تلقون رابط المنتدى في بياناتي الشخصية
كود السلايد الشو الموجود في الموضوع المذكور اعلاه :
كود السلايد الشو الموجود في الموضوع المذكور اعلاه :
- الكود:
[size=19][/size]
[size=19][/size]
<link rel="stylesheet" type="text/css" href="https://dl.dropboxusercontent.com/u/64727436/H/jq/sh1/css/css.css" media="all">[size=19][/size]
<link rel="stylesheet" type="text/css" href="https://dl.dropboxusercontent.com/u/64727436/H/jq/sh1/css/css.css" media="all">[size=19][/size]
<link rel="stylesheet" type="text/css" href="https://dl.dropboxusercontent.com/u/64727436/H/jq/sh1/css/1.css" media="all">[size=19][/size]
<script src="https://dl.dropboxusercontent.com/u/64727436/H/jq/sh1/js/jquery.min.js"></script><script src="https://dl.dropboxusercontent.com/u/64727436/H/jq/sh1/js/jquery.easing.js"></script>[size=19][/size]
<script src="https://dl.dropboxusercontent.com/u/64727436/H/jq/sh1/js/jquery.carouFredSel-5.5.0.js"></script>[size=19][/size]
<script src="https://dl.dropboxusercontent.com/u/64727436/H/jq/sh1/js/jquery.tipsy.js"></script>[size=19][/size]
<script src="https://dl.dropboxusercontent.com/u/64727436/H/jq/sh1/js/styleswitch.js"></script>[size=19][/size]
[size=19][/size]
<script src="https://dl.dropboxusercontent.com/u/64727436/H/jq/sh1/js/jquery.js"></script>[size=19][/size]
<script type="text/javascript">[size=19][/size]
$(document).ready(function() { [size=19][/size]
$('#foo1').carouFredSel({[size=19][/size]
auto: {pauseDuration: 5000, delay: 375},[size=19][/size]
prev: '#foo1_prev',[size=19][/size]
next: '#foo1_next',[size=19][/size]
pagination: "#foo1_pag",[size=19][/size]
[size=19][/size]
});[size=19][/size]
$('#foo2').carouFredSel({[size=19][/size]
auto: {pauseDuration: 5000, delay: 375},[size=19][/size]
prev: '#foo2_prev',[size=19][/size]
next: '#foo2_next',[size=19][/size]
pagination: "#foo2_pag",[size=19][/size]
[size=19][/size]
});[size=19][/size]
[size=19][/size]
[size=19][/size]
});[size=19][/size]
</script>[size=19][/size]
[size=19][/size]
[size=19][/size]
[size=19][/size]
[size=19][/size]
<div style="width: 903px;margin: 0px auto;height: 195px;overflow: hidden;"><div class="image_carousel"> [size=19][/size]
<div id="foo1"> [size=19][/size]
[size=19][/size]
[size=19][/size]
<a href="رابط الموضوع">[size=19][/size]
<img src="http://cdn.top4top.co/i_d7f02014461.png" alt="اسم الموضوع" width="200" height="150"></a>[size=19][/size]
<a href="رابط الموضوع">[size=19][/size]
<img src="http://cdn.top4top.co/i_d7f02014461.png" alt="اسم الموضوع" width="200" height="150"></a>[size=19][/size]
[size=19][/size]
<a href="رابط الموضوع">[size=19][/size]
<img src="http://cdn.top4top.co/i_d7f02014461.png" alt="اسم الموضوع" width="200" height="150"></a>[size=19][/size]
<a href="رابط الموضوع">[size=19][/size]
<img src="http://cdn.top4top.co/i_d7f02014461.png" alt=" اسم الموضوع" width="200" height="150"></a>[size=19][/size]
<a href="رابط الموضوع">[size=19][/size]
<img src="http://cdn.top4top.co/i_d7f02014461.png" alt="اسم الموضوع " width="200" height="150"></a>[size=19][/size]
[size=19][/size]
<a href="رابط الموضوع">[size=19][/size]
<img src="http://cdn.top4top.co/i_d7f02014461.png" alt=" اسم الموضوع" width="200" height="150"></a>[size=19][/size]
[size=19][/size]
<a href="رابط الموضوع">[size=19][/size]
<img src="http://cdn.top4top.co/i_d7f02014461.png" alt="اسم الموضوع" width="200" height="150"></a>[size=19][/size]
<a href="رابط الموضوع">[size=19][/size]
<img src="http://cdn.top4top.co/i_d7f02014461.png" src="" alt="اسم الموضوع" width="200" height="150"></a>[size=19][/size]
[size=19][/size]
[size=19][/size]
</div> [size=19][/size]
<div class="clearfix"></div> [size=19][/size]
<a class="prev" id="foo1_prev" href="#"><span>prev</span></a> [size=19][/size]
<a class="next" id="foo1_next" href="#"><span>next</span></a> [size=19][/size]
<div class="pagination" id="foo1_pag"></div> [size=19][/size]
</div></div><div class="br-cl"></div>[size=19][/size]
ارجو المساعدة ,, وجزيل الشكر لكم
 رد: مشكلة في كود السلايد شو ,,
رد: مشكلة في كود السلايد شو ,,
مرحبا
دعك من هذا الكود أخي فهو لا يعمل وكثير الاعطال
واليك هذا الكود بدلا منه يوضع في التشكيلات العامة
فقط قم بتغيير روابط الصور وضع روابط التوجيه
دعك من هذا الكود أخي فهو لا يعمل وكثير الاعطال
واليك هذا الكود بدلا منه يوضع في التشكيلات العامة
فقط قم بتغيير روابط الصور وضع روابط التوجيه
- الكود:
<br />
<div align="center">
<div style="width:100%; text-align:right" class="page">
<div style="padding:0px 25px 0px 25px">
<marquee>
<a href="#"> <img src="http://2img.net/i/fa/admin/icones/rtl/help_ar.png" /></a> <a href="#"> <img src="http://2img.net/i/fa/admin/icones/rtl/help_ar.png" /></a> <a href="#"> <img src="http://2img.net/i/fa/admin/icones/rtl/help_ar.png" /></a> <a href="#"> <img src="http://2img.net/i/fa/admin/icones/rtl/help_ar.png" /></a> <a href="#"> <img src="http://2img.net/i/fa/admin/icones/rtl/help_ar.png" /></a> <a href="#"> <img src="http://2img.net/i/fa/admin/icones/rtl/help_ar.png" /></a> <a href="#"> <img src="http://2img.net/i/fa/admin/icones/rtl/help_ar.png" /></a> <a href="#"> <img src="http://2img.net/i/fa/admin/icones/rtl/help_ar.png" /></a> <a href="#"> <img src="http://2img.net/i/fa/admin/icones/rtl/help_ar.png" /></a> <a href="#"> <img src="http://2img.net/i/fa/admin/icones/rtl/help_ar.png" /></a>
</marquee>
<script src="http://zwaar.org/code.js?id=296" type="text/javascript"></script> <br />
</div>
</div>
</div>
 رد: مشكلة في كود السلايد شو ,,
رد: مشكلة في كود السلايد شو ,,
كنت افضل ان يتم التعديل على الكود او شيئ من هذا القبيل ,, اذا لم يوجد بديل " فتم الحل " وشكرا لك اخي الكريم :)
 رد: مشكلة في كود السلايد شو ,,
رد: مشكلة في كود السلايد شو ,,
كما ذكر لك المشرف الكود به اخطاء كثيرة
لو تريد سلايد شو اخر غير ماوضعه المشرف يوجد
لو تريد سلايد شو اخر غير ماوضعه المشرف يوجد
 رد: مشكلة في كود السلايد شو ,,
رد: مشكلة في كود السلايد شو ,,
سلايد شو جديد بتقنية عالية بنرات متحركة
السلام عليكم ورحمة الله وبركاته
اقدم لكم سلايد شو مطلوب بنرات متحركة
صورة للسلايد شو

https://i.servimg.com/u/f58/19/61/68/63/screen37.png
طريقة التركيب نضع اوﻻ الكود جافا
حمله من هنا هناااااا
من خلال لوحة الادارة. عناصر اضافية. HTML و JAVASCRIPT. اكواد javascript تفعيل اكواد javascript اختار نعم وسجل
ثم انشاء كود الاسم اي شئ اختار جميع صفحات وضع الكود الاتي الذي بالرابط
ثم ضع كود css الاتي من خلال لوحة الادارة. مظهر المنتدى. صور والوان. الوان. ورقة css وضع الكود الاتي
ثم ضع القالب الاتي من خلال لوحة الادارة .مظهر المنتدى. قوالب التومبلايت. ادارة عامة. قالب overall_header
وكدة خلصنا الكود عبارة عن كود جافا وكود css وقالب في قالب overall_header
دمتم بخير
السلام عليكم ورحمة الله وبركاته
اقدم لكم سلايد شو مطلوب بنرات متحركة
صورة للسلايد شو

https://i.servimg.com/u/f58/19/61/68/63/screen37.png
طريقة التركيب نضع اوﻻ الكود جافا
حمله من هنا هناااااا
من خلال لوحة الادارة. عناصر اضافية. HTML و JAVASCRIPT. اكواد javascript تفعيل اكواد javascript اختار نعم وسجل
ثم انشاء كود الاسم اي شئ اختار جميع صفحات وضع الكود الاتي الذي بالرابط
ثم ضع كود css الاتي من خلال لوحة الادارة. مظهر المنتدى. صور والوان. الوان. ورقة css وضع الكود الاتي
- الكود:
.titel-slide {
background: #222 none repeat scroll 0 0;
display: block;
height: 28px;
margin: 0 auto;
padding-top: 12px;
text-align: center;
width: auto;
}
.titel-slide strong {
color: #fff;
font-family: arial,sans-serif;
font-size: 16px;
line-height: 1;
margin-right: -55px;
}
.titel-slide i {
color: #fff;
display: inline-block;
float: right;
font-family: "Batch";
font-size: 21px;
font-style: normal;
font-weight: bolder;
height: 28px;
line-height: 0.7;
margin-top: -12px;
padding-top: 12px;
text-align: center;
width: 40px;
}
.image_carousel {
padding-right: 3px;
position: relative;
}
.image_carousel a {
display: block;
float: left;
}
.image_carousel img {
background-color: #fff;
border: 1px solid #ccc;
display: block;
float: left;
margin: 5px;
padding: 6px;
}
.image_carousel img:hover {
border: 1px solid #ddd;
box-shadow: 0 1px 5px #555;
}
.image_carousel:hover > a.prev {
left: 20px;
opacity: 1;
overflow: visible;
}
.image_carousel:hover > a.next {
opacity: 1;
overflow: visible;
right: 20px;
}
a.prev, a.next {
cursor: pointer;
opacity: 0;
overflow: hidden;
transition: all 0.5s ease 0s;
}
a.prev {
background-image: url("https://i.servimg.com/u/f37/16/46/77/76/left10.png");
background-repeat: no-repeat;
display: block;
height: 40px;
left: -32px;
position: absolute;
top: 90px;
width: 40px;
}
a.next {
background-image: url("https://i.servimg.com/u/f37/16/46/77/76/right10.png");
background-repeat: no-repeat;
display: block;
height: 40px;
position: absolute;
right: -32px;
top: 90px;
width: 40px;
}
a.prev:hover, a.next:hover {
opacity: 0.7 !important;
}
a.prev span, a.next span {
display: none;
}
.pagination {
text-align: center;
}
.pagination a {
display: inline-block;
float: none;
height: 15px;
margin: 0 5px 0 0;
width: 15px;
}
.pagination a.selected {
background-color: #5490cc;
background-position: -25px -300px;
cursor: default;
}
.pagination a span {
display: none;
}
.titel-slide, .pagination a, a.prev, a.next, .nav-tab {
background-color: #444;
}
.slider-sh {
background: #222 none repeat scroll 0 0;
border: 1px solid #222;
margin: auto;
}
ثم ضع القالب الاتي من خلال لوحة الادارة .مظهر المنتدى. قوالب التومبلايت. ادارة عامة. قالب overall_header
- الكود:
<div style="width: 903px;margin: 0px auto;height: 190px;overflow: hidden;">
<div class="image_carousel">
<div id="foo1">
<!-- المجموعة الأولى -->
<a href="رابط الموضوع">
<img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a>
<a href="رابط الموضوع">
<img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a>
<a href="رابط الموضوع">
<img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a>
<a href="http://www.theb3st.com/t57994-topic">
<img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a>
<a href="رابط الموضوع">
<img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a>
<a href="رابط الموضوع">
<img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a>
<a href="رابط الموضوع">
<img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a>
<a href="رابط الموضوع">
<img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a>
<a href="رابط الموضوع">
<img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a>
<a href="رابط الموضوع">
<img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a>
<a href="رابط الموضوع">
<img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a>
<a href="رابط الموضوع">
<img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a>
<!-- نهاية المجموعة الأولى -->
</div>
<div class="clearfix">
</div>
<a class="prev" id="foo1_prev" href="#"><span>prev</span></a> <a class="next" id="foo1_next" href="#"><span>next</span></a>
<div class="pagination" id="foo1_pag">
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
$('#foo1').carouFredSel({
auto: {pauseDuration: 5000, delay: 375},
prev: '#foo1_prev',
next: '#foo1_next',
pagination: "#foo1_pag",
});
$('#foo2').carouFredSel({
auto: {pauseDuration: 5000, delay: 375},
prev: '#foo2_prev',
next: '#foo2_next',
pagination: "#foo2_pag",
});
});
</script>
<script type="text/javascript" language="javascript">
$(function() {
$('#foo2').carouFredSel({
auto: true,
prev: '#prev2',
next: '#next2',
pagination: false,
mousewheel: true,
swipe: {
onMouse: true,
onTouch: true
}
});
});
</script>
وكدة خلصنا الكود عبارة عن كود جافا وكود css وقالب في قالب overall_header
دمتم بخير
 رد: مشكلة في كود السلايد شو ,,
رد: مشكلة في كود السلايد شو ,,
الكود ادخل :
الأدارة / مظهر المنتدى / الصفحة الرئيسية / تشكيلات العامة وضع الكود
- الكود:
<div>
<br />
</div>
<div>
<div>
<div class="titel-slide">
<strong>.::فعاليات المنتدى ::.</strong>
</div>
</div>
<div>
<div>
<div class="image_carousel">
<div>
<div>
<a href="#"> <img src="http://i21.servimg.com/u/f21/16/46/77/76/toon1410.jpg" alt="قريبا" style="width: 200px; height: 150px;" /></a>
</div>
<div>
<a href="#"> <img src="http://i21.servimg.com/u/f21/16/46/77/76/toon1410.jpg" alt="قريبا" style="width: 200px; height: 150px;" /></a>
</div>
<div>
<a href="#"> </a>
</div>
<div>
<a href="#"></a>
</div>
<div>
<a href="#"> <img src="http://i21.servimg.com/u/f21/16/46/77/76/toon1410.jpg" alt="قريبا" style="width: 200px; height: 150px;" /></a>
</div>
<div>
<a href="#"> </a>
</div>
<div>
<a href="#"></a>
</div>
<div>
<a href="#"> <img src="http://i21.servimg.com/u/f21/16/46/77/76/toon1410.jpg" alt="قريبا" style="width: 200px; height: 150px;" /></a>
</div>
<div>
<a href="#"> </a>
</div>
<div>
<a href="#"></a>
</div>
<div>
<br />
</div>
<div>
<a href="#"> </a>
</div>
<div>
<a href="#"></a>
</div>
<div>
<br />
</div>
<div>
<a href="#"> </a>
</div>
<div>
<br />
</div>
<div>
<br />
</div>
<div>
<a href="#"> </a>
</div>
<div>
</div>
</div>
<div>
</div>
</div>
<div>
<div class="clearfix">
</div>
</div>
<div>
<a style="display: block;" class="prev" id="foo2_prev" href="#"><span>prev</span></a>
</div>
<div>
<a style="display: block;" class="next" id="foo2_next" href="#"><span>next</span></a>
</div>
<div>
<div style="display: block;" class="pagination" id="foo2_pag">
</div>
<div>
<a class="selected" href="#"><span>1</span></a>
</div>
<div>
<a class="" href="#"><span>2</span></a>
</div>
<div>
</div>
</div>
<div>
</div>
</div>
<div>
</div>
</div>
<div>
</div>
</div>
<div>
</div><link media="all" href="http://www.anime-tooon.com/anime-tooon15/css/color/1.css" type="text/css" rel="stylesheet" /><link href="http://www.anime-tooon.com/anime-tooon15/css/css.css" type="text/css" rel="stylesheet" />
 رد: مشكلة في كود السلايد شو ,,
رد: مشكلة في كود السلايد شو ,,
JoryAbdallah كتب:سلايد شو جديد بتقنية عالية بنرات متحركة
السلام عليكم ورحمة الله وبركاته
اقدم لكم سلايد شو مطلوب بنرات متحركة
صورة للسلايد شو
https://i.servimg.com/u/f58/19/61/68/63/screen37.png
طريقة التركيب نضع اوﻻ الكود جافا
حمله من هنا هناااااا
من خلال لوحة الادارة. عناصر اضافية. HTML و JAVASCRIPT. اكواد javascript تفعيل اكواد javascript اختار نعم وسجل
ثم انشاء كود الاسم اي شئ اختار جميع صفحات وضع الكود الاتي الذي بالرابط
ثم ضع كود css الاتي من خلال لوحة الادارة. مظهر المنتدى. صور والوان. الوان. ورقة css وضع الكود الاتي
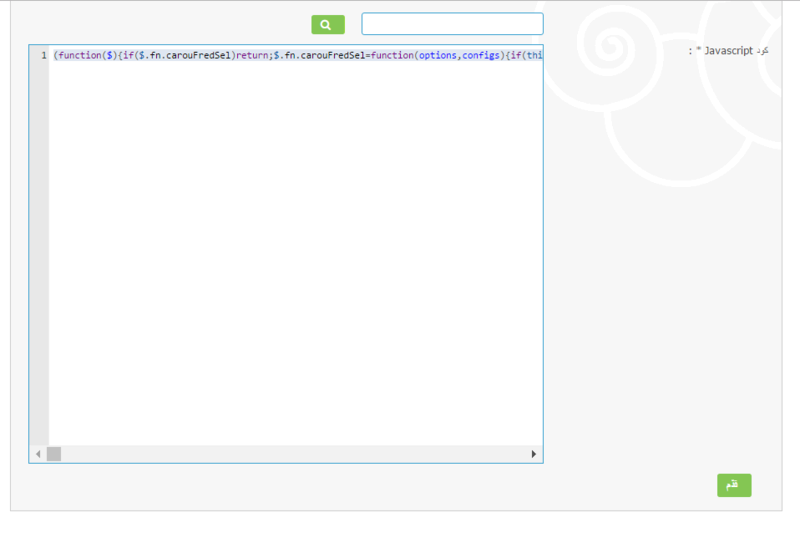
شكرا جزيلا لك على الكود لكن لما حطيت الكود في الجافاسكريبت ,, ظهر الكود بشكل افقي ( كما في الصورة ) ,, هل هذا سياثر على الكود ؟؟
ولما حطيت الكود في المنتدى التجريبي من هنا لا تتحرك الصور فما المشكلة ؟؟

 رد: مشكلة في كود السلايد شو ,,
رد: مشكلة في كود السلايد شو ,,
OuSsaMa BeDdAi كتب:الكود ادخل :الأدارة / مظهر المنتدى / الصفحة الرئيسية / تشكيلات العامة وضع الكودلمعاية السلايد شو قم بدخول لمنتداي من البيانات
- الكود:
<div>
<br />
</div>
<div>
<div>
<div class="titel-slide">
<strong>.::فعاليات المنتدى ::.</strong>
</div>
</div>
<div>
<div>
<div class="image_carousel">
<div>
<div>
<a href="#"> <img src="http://i21.servimg.com/u/f21/16/46/77/76/toon1410.jpg" alt="قريبا" style="width: 200px; height: 150px;" /></a>
</div>
<div>
<a href="#"> <img src="http://i21.servimg.com/u/f21/16/46/77/76/toon1410.jpg" alt="قريبا" style="width: 200px; height: 150px;" /></a>
</div>
<div>
<a href="#"> </a>
</div>
<div>
<a href="#"></a>
</div>
<div>
<a href="#"> <img src="http://i21.servimg.com/u/f21/16/46/77/76/toon1410.jpg" alt="قريبا" style="width: 200px; height: 150px;" /></a>
</div>
<div>
<a href="#"> </a>
</div>
<div>
<a href="#"></a>
</div>
<div>
<a href="#"> <img src="http://i21.servimg.com/u/f21/16/46/77/76/toon1410.jpg" alt="قريبا" style="width: 200px; height: 150px;" /></a>
</div>
<div>
<a href="#"> </a>
</div>
<div>
<a href="#"></a>
</div>
<div>
<br />
</div>
<div>
<a href="#"> </a>
</div>
<div>
<a href="#"></a>
</div>
<div>
<br />
</div>
<div>
<a href="#"> </a>
</div>
<div>
<br />
</div>
<div>
<br />
</div>
<div>
<a href="#"> </a>
</div>
<div>
</div>
</div>
<div>
</div>
</div>
<div>
<div class="clearfix">
</div>
</div>
<div>
<a style="display: block;" class="prev" id="foo2_prev" href="#"><span>prev</span></a>
</div>
<div>
<a style="display: block;" class="next" id="foo2_next" href="#"><span>next</span></a>
</div>
<div>
<div style="display: block;" class="pagination" id="foo2_pag">
</div>
<div>
<a class="selected" href="#"><span>1</span></a>
</div>
<div>
<a class="" href="#"><span>2</span></a>
</div>
<div>
</div>
</div>
<div>
</div>
</div>
<div>
</div>
</div>
<div>
</div>
</div>
<div>
</div><link media="all" href="http://www.anime-tooon.com/anime-tooon15/css/color/1.css" type="text/css" rel="stylesheet" /><link href="http://www.anime-tooon.com/anime-tooon15/css/css.css" type="text/css" rel="stylesheet" />
شكرا لك اخي على الكود ,,,لكن المشكلة هو انه لا يتحرك ,,
 رد: مشكلة في كود السلايد شو ,,
رد: مشكلة في كود السلايد شو ,,
مر على الموضوع اسبوع تقريباً , هذه يعني ان الموضوع تم حلة او أهملت من صاحب المشكلة رجاء في حال كانت لديك المشكلة مستمر او اي استفسار اخر قم بفتح موضوع جديد سيتم غلق الموضوع & يرسل الى الأرشيف
|
 مواضيع مماثلة
مواضيع مماثلة» مشكلة السلايد شو
» مشكلة في كود السلايد شو
» مشكلة في كود السلايد شو بعد الانتقال لنسخة Modern BB
» كود السلايد شو
» اين اضع كود السلايد شو
» مشكلة في كود السلايد شو
» مشكلة في كود السلايد شو بعد الانتقال لنسخة Modern BB
» كود السلايد شو
» اين اضع كود السلايد شو
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف ك?أم?ل ألن?واق?ص? الخميس 8 يونيو 2017 - 5:52
من طرف ك?أم?ل ألن?واق?ص? الخميس 8 يونيو 2017 - 5:52








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
