هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
مشكلة في المواضيع هام!!
5 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 مشكلة في المواضيع هام!!
مشكلة في المواضيع هام!!
السلام عليكم
عندي في نسخة ModernPP
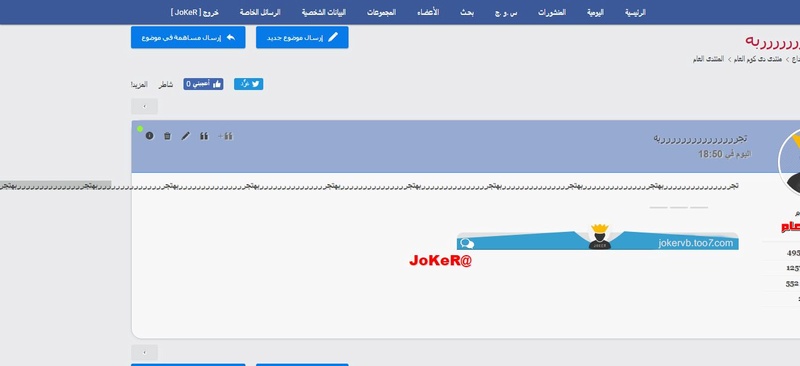
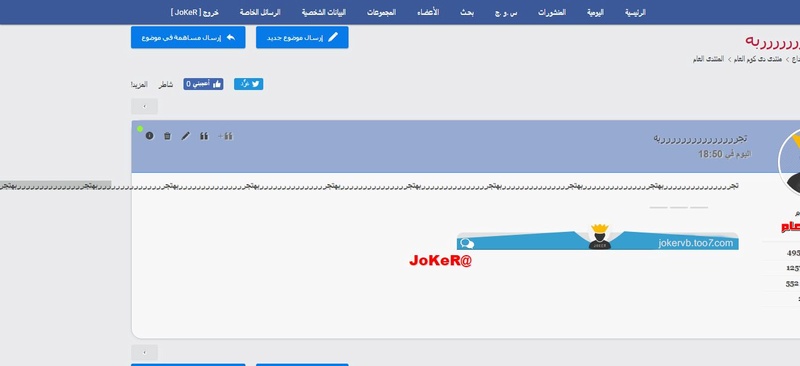
لما اضع كلام كتير في الموضوع الجديدة او في المشاركات الكلام يخرج عن مكانه ليصنفع فراغ كبير جداً
صورة توضح ما اقصد

عندي في نسخة ModernPP
لما اضع كلام كتير في الموضوع الجديدة او في المشاركات الكلام يخرج عن مكانه ليصنفع فراغ كبير جداً
صورة توضح ما اقصد

عدل سابقا من قبل heemastar12 في الأربعاء 7 يونيو 2017 - 9:34 عدل 1 مرات
 رد: مشكلة في المواضيع هام!!
رد: مشكلة في المواضيع هام!!
هل هذه المشكلة هي نفسها التي عرضتها في هذا الموضوع
https://help.ahlamontada.com/t1088045-topic#4934635
أم أنها مختلفة ؟
فالصورة لا تظهر عندي
https://help.ahlamontada.com/t1088045-topic#4934635
أم أنها مختلفة ؟
فالصورة لا تظهر عندي
 رد: مشكلة في المواضيع هام!!
رد: مشكلة في المواضيع هام!!
لا مشكلة مختلفه
المشكلة هذة عبارة عن ان كل ما كبر عدد الكلمات في الموضوع ازداد الموضوع في اخذ فراغ خارج اطار المشاركه ! صورة اخري
https://i.servimg.com/u/f58/17/29/89/65/510.jpg
المشكلة هذة عبارة عن ان كل ما كبر عدد الكلمات في الموضوع ازداد الموضوع في اخذ فراغ خارج اطار المشاركه ! صورة اخري
https://i.servimg.com/u/f58/17/29/89/65/510.jpg
 رد: مشكلة في المواضيع هام!!
رد: مشكلة في المواضيع هام!!
تأكد أخي أولا من قيمة عرض المنتدي
عرض المنتدى اذا كان أقل من 90 % فاجعله 90%
اذهب الي . لوحة الادارة . ادارة عامة . تشكيل .بنية عرض المنتدي
اجعله 90% وشوف النتيجة
عرض المنتدى اذا كان أقل من 90 % فاجعله 90%
اذهب الي . لوحة الادارة . ادارة عامة . تشكيل .بنية عرض المنتدي
اجعله 90% وشوف النتيجة
 رد: مشكلة في المواضيع هام!!
رد: مشكلة في المواضيع هام!!
لا يوجد حل بعد؟ يمكنك الدخول الي الموقع لتجربه هذة المشكلة اذا اردت لكي توجد حل لها ؟ يرجي الرد اذا كان يوجد حل ام لا؟
 رد: مشكلة في المواضيع هام!!
رد: مشكلة في المواضيع هام!!
اذهب الى css ابحث عن :
- الكود:
.postbody .content {
width: 70%;
text-align:center;
}
غير 70 بما يناسبك من مساحة
 رد: مشكلة في المواضيع هام!!
رد: مشكلة في المواضيع هام!!
تم وضع الكود و لم يتغير شئ تم تعديل النسبه ال 100% و لم يتغير شئ!OuSsaMa BeDdAi كتب:اذهب الى css ابحث عن :
- الكود:
.postbody .content {
width: 70%;
text-align:center;
}
غير 70 بما يناسبك من مساحة
رابط للمعاينه ##
 رد: مشكلة في المواضيع هام!!
رد: مشكلة في المواضيع هام!!
تم ارسال محتوايات الادمن لك في رسالة خاصةOuSsaMa BeDdAi كتب:ممكن ترسلي بيانات الادمن بلخاصبشوف المشكلة
 رد: مشكلة في المواضيع هام!!
رد: مشكلة في المواضيع هام!!
اذاً هي مشكلة لا حل لها ؟؟؟؟ كل عالم احلي منتدي لا يستطيع حل مشكلة ؟؟؟؟؟؟ ما هذا!!!
هذة مشكلة كبيرة للغاية انا لا استطيع اضافة مواضيع او مشاركات لانها تفسد شكل المنتدي !!! يرجي الرد اذا كان في حل
لو مفيش حل نحذف المنتدي؟
هذة مشكلة كبيرة للغاية انا لا استطيع اضافة مواضيع او مشاركات لانها تفسد شكل المنتدي !!! يرجي الرد اذا كان في حل
لو مفيش حل نحذف المنتدي؟
 رد: مشكلة في المواضيع هام!!
رد: مشكلة في المواضيع هام!!
- الكود:
.headerbar {
background-image: url("https://i58.servimg.com/u/f58/17/29/89/65/110.png");
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
padding: 0;
overflow: hidden;
margin: 0;
height: 65px;
position: relative;
background-color: #3b5998;
}
.is-sticky#headerbar-top {
background-color: #3b5998;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.9);
height: auto;
right: 0;
padding: 6px 0;
position: fixed;
left: 0;
top: 0;
z-index: 1000 !important;
}
.statistics {
background-color: #4e6cab;
color: #FFF;
font-size: 1.3rem;
overflow: hidden;
padding: 24px 0;
}
.statistics strong {
font-weight: 400;
}
.statistics-item {
float: right;
text-align: center;
width: 33.3333%;
}
.statistics-item > strong {
font-size: 2.4rem;
font-weight: 400;
line-height: 29px;
vertical-align: -3px;
}
.statistics-item a {
color: #FFF;
}
.statistics-item a:link, .statistics-item a:visited {
color: #FFF;
}
.statistics-item a:hover, .statistics-item a:active {
color: #D31141;
}
#page-footer {
background-color: #345291;
}
.footerbar-system,.footerbar-user {
color: #FFF;
clear: both;
display: block;
font-size: 1.3rem;
overflow: hidden;
}
.footerbar-system a,.footerbar-user a {
color: #FFF;
}
.footerbar-system li,.footerbar-user li {
float: right;
}
.footerbar-system .rightside,.footerbar-user .rightside {
float: left;
}
.footerbar-system {
padding: 5px 0 0;
/* Inline separators are there */
}
.footerbar-system li {
margin: 0 18px 0 0;
}
.footerbar-system .rightside {
margin: 0;
}
.footerbar-user {
padding: 18px 0 0;
}
.footerbar-user li {
margin: 0 18px 0 0;
}
.footerbar-user .rightside {
margin: 0 0 0 18px;
}
.copyright {
color: #FFF;
font-size: 1.3rem;
text-align: center;
}
.copyright a {
color: #FFF;
}
.copyright-body {
border-color: #1D262C;
border-style: solid;
border-width: 1px 0 0;
margin: 5px 0 0;
padding: 5px 0 0;
}
blockquote, dl.codebox {
background: #F3F3F3!important;
border: 1px solid #3b5998;
border-bottom-width: 2px;
border-radius: 3px;
margin: 6px 0px 0px 10px;
}
blockquote cite {
margin: -5px -25px 10px;
}
blockquote cite, dl.codebox dt {
background: #3b5998;
border: none;
color: #FFF;
font-size: 12px;
padding: 3px;
}
blockquote:before {
content: "f347";
color: rgba(151, 170,210,69);
font-size: 3.6rem;
position: absolute;
left: 9px;
top: 6px;
display: inline-block;
font-family: "Ionicons";
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
text-rendering: auto;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/* جعل المشاركات دائرية*/
.row2 {
background: url("https://i58.servimg.com/u/f58/15/34/86/24/30710.png")[/url] no-repeat scroll right top #F4F4F4;
border: 1px solid #C7C7C7;
border-radius: 18px 18px 18px 18px;
color: #707070;
font-family: arial,helvetica,verdana;
font-size: 16px;
font-style: normal;
font-variant: normal;
font-weight: bold;
text-shadow: 2px 1px 1px #CECECE;
}
.row1 {
background: url("https://i58.servimg.com/u/f58/15/34/86/24/30710.png")[/url] no-repeat scroll right top #F4F4F4;
border: 1px solid #C7C7C7;
border-radius: 18px 18px 18px 18px;
color: #707070;
font-family: arial,helvetica,verdana;
font-size: 16px;
font-style: normal;
font-variant: normal;
font-weight: bold;
text-shadow: 2px 1px 1px #CECECE;
}
/* من شركة انكور التطويرية inkor.ibda3.info*/
.post-head {
background-color: rgba(151, 170,210,69);
border-color: #3793FF;
border-radius: 3px 3px 0 0;
border-style: solid;
border-width: 0 0 1px;
padding: 18px;
}
.post-head .topic-title {
color: #ffffff;
display: inline-white;
font-family: 'GE MB Fares', sans-serif;
font-size: 1.8rem;
margin: -3px 0 3px;
padding: 0;
text-transform: none;
font-weight: 400;
}
p#pun-desc {
color: rgba(224, 18, 18, 0);
padding: .3em 0 0 5px;
}
/*حصريا كود جعل البيانات الشخصية اكثر احترافية
*/
/*perfil*/
.postprofile {
background-color: none;
float: right;
font-family: Habibi, Georgia;
font-size: 12px;
margin-right: -3px;
padding-top: 10px;
text-align: center;
width: none;
}
#content-container div#right .module .h3 {
visibility: hidden;
}
/*كود وضع نجمة علي المجموعات
*/
a strong {
background : url(http://i86.servimg.com/u/f86/12/36/92/31/star310.gif) no-repeat right;
padding : 0 15px 0 20px;
/*كود جعل الكلام محفور في المواضيع
*/
}
.postbody {
width:{vb:stylevar doc_width};
min-width:{vb:stylevar doc_minWidth};
max-width:{vb:stylevar doc_maxWidth};
margin: {vb:stylevar doc_margin};
font-size:{vb:stylevar font.fontSize}px;
text-shadow: 1px 1px 1px #ccc;
color:{vb:stylevar body_color};
line-height:{vb:stylevar line_height};
}
.postbody {
text-align:center;
}
body {
text-align:center;
}
.postbody .content {
width: 100%;
text-align:center;
}
 رد: مشكلة في المواضيع هام!!
رد: مشكلة في المواضيع هام!!
قم بالتجربة الان لاني حاولت التجربة فلم افلح لضعف النت جدا ولم يفتح هذه النسخة
tr.post td{
text-align: center;
}
.headerbar {
background-image: url("https://i.servimg.com/u/f58/17/29/89/65/110.png");
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
padding: 0;
overflow: hidden;
margin: 0;
height: 65px;
position: relative;
background-color: #3b5998;
}
.is-sticky#headerbar-top {
background-color: #3b5998;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.9);
height: auto;
right: 0;
padding: 6px 0;
position: fixed;
left: 0;
top: 0;
z-index: 1000 !important;
}
.statistics {
background-color: #4e6cab;
color: #FFF;
font-size: 1.3rem;
overflow: hidden;
padding: 24px 0;
}
.statistics strong {
font-weight: 400;
}
.statistics-item {
float: right;
text-align: center;
width: 33.3333%;
}
.statistics-item > strong {
font-size: 2.4rem;
font-weight: 400;
line-height: 29px;
vertical-align: -3px;
}
.statistics-item a {
color: #FFF;
}
.statistics-item a:link, .statistics-item a:visited {
color: #FFF;
}
.statistics-item a:hover, .statistics-item a:active {
color: #D31141;
}
#page-footer {
background-color: #345291;
}
.footerbar-system,.footerbar-user {
color: #FFF;
clear: both;
display: block;
font-size: 1.3rem;
overflow: hidden;
}
.footerbar-system a,.footerbar-user a {
color: #FFF;
}
.footerbar-system li,.footerbar-user li {
float: right;
}
.footerbar-system .rightside,.footerbar-user .rightside {
float: left;
}
.footerbar-system {
padding: 5px 0 0;
/* Inline separators are there */
}
.footerbar-system li {
margin: 0 18px 0 0;
}
.footerbar-system .rightside {
margin: 0;
}
.footerbar-user {
padding: 18px 0 0;
}
.footerbar-user li {
margin: 0 18px 0 0;
}
.footerbar-user .rightside {
margin: 0 0 0 18px;
}
.copyright {
color: #FFF;
font-size: 1.3rem;
text-align: center;
}
.copyright a {
color: #FFF;
}
.copyright-body {
border-color: #1D262C;
border-style: solid;
border-width: 1px 0 0;
margin: 5px 0 0;
padding: 5px 0 0;
}
blockquote, dl.codebox {
background: #F3F3F3!important;
border: 1px solid #3b5998;
border-bottom-width: 2px;
border-radius: 3px;
margin: 6px 0px 0px 10px;
}
blockquote cite {
margin: -5px -25px 10px;
}
blockquote cite, dl.codebox dt {
background: #3b5998;
border: none;
color: #FFF;
font-size: 12px;
padding: 3px;
}
blockquote:before {
content: "f347";
color: rgba(151, 170,210,69);
font-size: 3.6rem;
position: absolute;
left: 9px;
top: 6px;
display: inline-block;
font-family: "Ionicons";
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
text-rendering: auto;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/* جعل المشاركات دائرية*/
.row2 {
background: url("https://i.servimg.com/u/f58/15/34/86/24/30710.png")[/url] no-repeat scroll right top #F4F4F4;
border: 1px solid #C7C7C7;
border-radius: 18px 18px 18px 18px;
color: #707070;
font-family: arial,helvetica,verdana;
font-size: 16px;
font-style: normal;
font-variant: normal;
font-weight: bold;
text-shadow: 2px 1px 1px #CECECE;
}
.row1 {
background: url("https://i.servimg.com/u/f58/15/34/86/24/30710.png")[/url] no-repeat scroll right top #F4F4F4;
border: 1px solid #C7C7C7;
border-radius: 18px 18px 18px 18px;
color: #707070;
font-family: arial,helvetica,verdana;
font-size: 16px;
font-style: normal;
font-variant: normal;
font-weight: bold;
text-shadow: 2px 1px 1px #CECECE;
}
/* من شركة انكور التطويرية inkor.ibda3.info*/
.post-head {
background-color: rgba(151, 170,210,69);
border-color: #3793FF;
border-radius: 3px 3px 0 0;
border-style: solid;
border-width: 0 0 1px;
padding: 18px;
}
.post-head .topic-title {
color: #ffffff;
display: inline-white;
font-family: 'GE MB Fares', sans-serif;
font-size: 1.8rem;
margin: -3px 0 3px;
padding: 0;
text-transform: none;
font-weight: 400;
}
p#pun-desc {
color: rgba(224, 18, 18, 0);
padding: .3em 0 0 5px;
}
/*حصريا كود جعل البيانات الشخصية اكثر احترافية
*/
/*perfil*/
.postprofile {
background-color: none;
float: right;
font-family: Habibi, Georgia;
font-size: 12px;
margin-right: -3px;
padding-top: 10px;
text-align: center;
width: none;
}
#content-container div#right .module .h3 {
visibility: hidden;
}
/*كود وضع نجمة علي المجموعات
*/
a strong {
background : url(https://i.servimg.com/u/f86/12/36/92/31/star310.gif) no-repeat right;
padding : 0 15px 0 20px;
/*كود جعل الكلام محفور في المواضيع
*/
}
.postbody {
text-align:center;
}
body {
text-align:center;
}
tr.post td{
text-align: center;
}
.headerbar {
background-image: url("https://i.servimg.com/u/f58/17/29/89/65/110.png");
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
padding: 0;
overflow: hidden;
margin: 0;
height: 65px;
position: relative;
background-color: #3b5998;
}
.is-sticky#headerbar-top {
background-color: #3b5998;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.9);
height: auto;
right: 0;
padding: 6px 0;
position: fixed;
left: 0;
top: 0;
z-index: 1000 !important;
}
.statistics {
background-color: #4e6cab;
color: #FFF;
font-size: 1.3rem;
overflow: hidden;
padding: 24px 0;
}
.statistics strong {
font-weight: 400;
}
.statistics-item {
float: right;
text-align: center;
width: 33.3333%;
}
.statistics-item > strong {
font-size: 2.4rem;
font-weight: 400;
line-height: 29px;
vertical-align: -3px;
}
.statistics-item a {
color: #FFF;
}
.statistics-item a:link, .statistics-item a:visited {
color: #FFF;
}
.statistics-item a:hover, .statistics-item a:active {
color: #D31141;
}
#page-footer {
background-color: #345291;
}
.footerbar-system,.footerbar-user {
color: #FFF;
clear: both;
display: block;
font-size: 1.3rem;
overflow: hidden;
}
.footerbar-system a,.footerbar-user a {
color: #FFF;
}
.footerbar-system li,.footerbar-user li {
float: right;
}
.footerbar-system .rightside,.footerbar-user .rightside {
float: left;
}
.footerbar-system {
padding: 5px 0 0;
/* Inline separators are there */
}
.footerbar-system li {
margin: 0 18px 0 0;
}
.footerbar-system .rightside {
margin: 0;
}
.footerbar-user {
padding: 18px 0 0;
}
.footerbar-user li {
margin: 0 18px 0 0;
}
.footerbar-user .rightside {
margin: 0 0 0 18px;
}
.copyright {
color: #FFF;
font-size: 1.3rem;
text-align: center;
}
.copyright a {
color: #FFF;
}
.copyright-body {
border-color: #1D262C;
border-style: solid;
border-width: 1px 0 0;
margin: 5px 0 0;
padding: 5px 0 0;
}
blockquote, dl.codebox {
background: #F3F3F3!important;
border: 1px solid #3b5998;
border-bottom-width: 2px;
border-radius: 3px;
margin: 6px 0px 0px 10px;
}
blockquote cite {
margin: -5px -25px 10px;
}
blockquote cite, dl.codebox dt {
background: #3b5998;
border: none;
color: #FFF;
font-size: 12px;
padding: 3px;
}
blockquote:before {
content: "f347";
color: rgba(151, 170,210,69);
font-size: 3.6rem;
position: absolute;
left: 9px;
top: 6px;
display: inline-block;
font-family: "Ionicons";
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
text-rendering: auto;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/* جعل المشاركات دائرية*/
.row2 {
background: url("https://i.servimg.com/u/f58/15/34/86/24/30710.png")[/url] no-repeat scroll right top #F4F4F4;
border: 1px solid #C7C7C7;
border-radius: 18px 18px 18px 18px;
color: #707070;
font-family: arial,helvetica,verdana;
font-size: 16px;
font-style: normal;
font-variant: normal;
font-weight: bold;
text-shadow: 2px 1px 1px #CECECE;
}
.row1 {
background: url("https://i.servimg.com/u/f58/15/34/86/24/30710.png")[/url] no-repeat scroll right top #F4F4F4;
border: 1px solid #C7C7C7;
border-radius: 18px 18px 18px 18px;
color: #707070;
font-family: arial,helvetica,verdana;
font-size: 16px;
font-style: normal;
font-variant: normal;
font-weight: bold;
text-shadow: 2px 1px 1px #CECECE;
}
/* من شركة انكور التطويرية inkor.ibda3.info*/
.post-head {
background-color: rgba(151, 170,210,69);
border-color: #3793FF;
border-radius: 3px 3px 0 0;
border-style: solid;
border-width: 0 0 1px;
padding: 18px;
}
.post-head .topic-title {
color: #ffffff;
display: inline-white;
font-family: 'GE MB Fares', sans-serif;
font-size: 1.8rem;
margin: -3px 0 3px;
padding: 0;
text-transform: none;
font-weight: 400;
}
p#pun-desc {
color: rgba(224, 18, 18, 0);
padding: .3em 0 0 5px;
}
/*حصريا كود جعل البيانات الشخصية اكثر احترافية
*/
/*perfil*/
.postprofile {
background-color: none;
float: right;
font-family: Habibi, Georgia;
font-size: 12px;
margin-right: -3px;
padding-top: 10px;
text-align: center;
width: none;
}
#content-container div#right .module .h3 {
visibility: hidden;
}
/*كود وضع نجمة علي المجموعات
*/
a strong {
background : url(https://i.servimg.com/u/f86/12/36/92/31/star310.gif) no-repeat right;
padding : 0 15px 0 20px;
/*كود جعل الكلام محفور في المواضيع
*/
}
.postbody {
text-align:center;
}
body {
text-align:center;
}
 رد: مشكلة في المواضيع هام!!
رد: مشكلة في المواضيع هام!!
نعم أخي تم التحقق من ذلك
واتضح لي ان ورقة التصميم ليس لها علاقة بهذا الخطأ
وهناك احتمال ان يكون هذا الخطأ من التصميم نفسه
وسيتم الرفع للادارة
واتضح لي ان ورقة التصميم ليس لها علاقة بهذا الخطأ
وهناك احتمال ان يكون هذا الخطأ من التصميم نفسه
وسيتم الرفع للادارة
 رد: مشكلة في المواضيع هام!!
رد: مشكلة في المواضيع هام!!
ﻻ تعطي بيانات الادمن للاعضاء او ﻻي شخص يطلب منك
انت بهذا تسلمة للمنتدى بكل بساطة فارجوا الانتباه !!
ايضا ﻻ اقصد بطعن بحق الاخ اسامة بل هو له كل ثقه ولكن ممنوع ارسال كلمات سر ﻻحد
حتى ﻻ يتعرض الشخص ﻻي خطا بالمظهر يضع اللوم بالعضو اللي حاب يساعد
تفضل اخي كود ورقه css
انت بهذا تسلمة للمنتدى بكل بساطة فارجوا الانتباه !!
ايضا ﻻ اقصد بطعن بحق الاخ اسامة بل هو له كل ثقه ولكن ممنوع ارسال كلمات سر ﻻحد
حتى ﻻ يتعرض الشخص ﻻي خطا بالمظهر يضع اللوم بالعضو اللي حاب يساعد
تفضل اخي كود ورقه css
- الكود:
.postbody .content {
width: 80% !important;
text-align:center;
margin:auto;
}
.headerbar {
background-image: url("https://i58.servimg.com/u/f58/17/29/89/65/110.png");
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
padding: 0;
overflow: hidden;
margin: 0;
height: 65px;
position: relative;
background-color: #3b5998;
}
.is-sticky#headerbar-top {
background-color: #3b5998;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.9);
height: auto;
right: 0;
padding: 6px 0;
position: fixed;
left: 0;
top: 0;
z-index: 1000 !important;
}
.statistics {
background-color: #4e6cab;
color: #FFF;
font-size: 1.3rem;
overflow: hidden;
padding: 24px 0;
}
.statistics strong {
font-weight: 400;
}
.statistics-item {
float: right;
text-align: center;
width: 33.3333%;
}
.statistics-item > strong {
font-size: 2.4rem;
font-weight: 400;
line-height: 29px;
vertical-align: -3px;
}
.statistics-item a {
color: #FFF;
}
.statistics-item a:link, .statistics-item a:visited {
color: #FFF;
}
.statistics-item a:hover, .statistics-item a:active {
color: #D31141;
}
#page-footer {
background-color: #345291;
}
.footerbar-system,.footerbar-user {
color: #FFF;
clear: both;
display: block;
font-size: 1.3rem;
overflow: hidden;
}
.footerbar-system a,.footerbar-user a {
color: #FFF;
}
.footerbar-system li,.footerbar-user li {
float: right;
}
.footerbar-system .rightside,.footerbar-user .rightside {
float: left;
}
.footerbar-system {
padding: 5px 0 0;
/* Inline separators are there */
}
.footerbar-system li {
margin: 0 18px 0 0;
}
.footerbar-system .rightside {
margin: 0;
}
.footerbar-user {
padding: 18px 0 0;
}
.footerbar-user li {
margin: 0 18px 0 0;
}
.footerbar-user .rightside {
margin: 0 0 0 18px;
}
.copyright {
color: #FFF;
font-size: 1.3rem;
text-align: center;
}
.copyright a {
color: #FFF;
}
.copyright-body {
border-color: #1D262C;
border-style: solid;
border-width: 1px 0 0;
margin: 5px 0 0;
padding: 5px 0 0;
}
blockquote, dl.codebox {
background: #F3F3F3!important;
border: 1px solid #3b5998;
border-bottom-width: 2px;
border-radius: 3px;
margin: 6px 0px 0px 10px;
}
blockquote cite {
margin: -5px -25px 10px;
}
blockquote cite, dl.codebox dt {
background: #3b5998;
border: none;
color: #FFF;
font-size: 12px;
padding: 3px;
}
blockquote:before {
content: "f347";
color: rgba(151, 170,210,69);
font-size: 3.6rem;
position: absolute;
left: 9px;
top: 6px;
display: inline-block;
font-family: "Ionicons";
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
text-rendering: auto;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/* جعل المشاركات دائرية*/
.row2 {
background: url("https://i58.servimg.com/u/f58/15/34/86/24/30710.png")[/url] no-repeat scroll right top #F4F4F4;
border: 1px solid #C7C7C7;
border-radius: 18px 18px 18px 18px;
color: #707070;
font-family: arial,helvetica,verdana;
font-size: 16px;
font-style: normal;
font-variant: normal;
font-weight: bold;
text-shadow: 2px 1px 1px #CECECE;
}
.row1 {
background: url("https://i58.servimg.com/u/f58/15/34/86/24/30710.png")[/url] no-repeat scroll right top #F4F4F4;
border: 1px solid #C7C7C7;
border-radius: 18px 18px 18px 18px;
color: #707070;
font-family: arial,helvetica,verdana;
font-size: 16px;
font-style: normal;
font-variant: normal;
font-weight: bold;
text-shadow: 2px 1px 1px #CECECE;
}
/* من شركة انكور التطويرية inkor.ibda3.info*/
.post-head {
background-color: rgba(151, 170,210,69);
border-color: #3793FF;
border-radius: 3px 3px 0 0;
border-style: solid;
border-width: 0 0 1px;
padding: 18px;
}
.post-head .topic-title {
color: #ffffff;
display: inline-white;
font-family: 'GE MB Fares', sans-serif;
font-size: 1.8rem;
margin: -3px 0 3px;
padding: 0;
text-transform: none;
font-weight: 400;
}
p#pun-desc {
color: rgba(224, 18, 18, 0);
padding: .3em 0 0 5px;
}
/*حصريا كود جعل البيانات الشخصية اكثر احترافية
*/
/*perfil*/
.postprofile {
background-color: none;
float: right;
font-family: Habibi, Georgia;
font-size: 12px;
margin-right: -3px;
padding-top: 10px;
text-align: center;
width: none;
}
#content-container div#right .module .h3 {
visibility: hidden;
}
/*كود وضع نجمة علي المجموعات
*/
a strong {
background : url(http://i86.servimg.com/u/f86/12/36/92/31/star310.gif) no-repeat right;
padding : 0 15px 0 20px;
}
.postbody {
text-align:center;
}
body {
text-align:center;
}
 رد: مشكلة في المواضيع هام!!
رد: مشكلة في المواضيع هام!!
مع كل الاحترام و لكن ايضاً لم يتغير شئ!!!JoryAbdallah كتب:ﻻ تعطي بيانات الادمن للاعضاء او ﻻي شخص يطلب منك
انت بهذا تسلمة للمنتدى بكل بساطة فارجوا الانتباه !!
ايضا ﻻ اقصد بطعن بحق الاخ اسامة بل هو له كل ثقه ولكن ممنوع ارسال كلمات سر ﻻحد
حتى ﻻ يتعرض الشخص ﻻي خطا بالمظهر يضع اللوم بالعضو اللي حاب يساعد
تفضل اخي كود ورقه css
- الكود:
.postbody .content {
width: 80% !important;
text-align:center;
margin:auto;
}
.headerbar {
background-image: url("https://i58.servimg.com/u/f58/17/29/89/65/110.png");
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
padding: 0;
overflow: hidden;
margin: 0;
height: 65px;
position: relative;
background-color: #3b5998;
}
.is-sticky#headerbar-top {
background-color: #3b5998;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.9);
height: auto;
right: 0;
padding: 6px 0;
position: fixed;
left: 0;
top: 0;
z-index: 1000 !important;
}
.statistics {
background-color: #4e6cab;
color: #FFF;
font-size: 1.3rem;
overflow: hidden;
padding: 24px 0;
}
.statistics strong {
font-weight: 400;
}
.statistics-item {
float: right;
text-align: center;
width: 33.3333%;
}
.statistics-item > strong {
font-size: 2.4rem;
font-weight: 400;
line-height: 29px;
vertical-align: -3px;
}
.statistics-item a {
color: #FFF;
}
.statistics-item a:link, .statistics-item a:visited {
color: #FFF;
}
.statistics-item a:hover, .statistics-item a:active {
color: #D31141;
}
#page-footer {
background-color: #345291;
}
.footerbar-system,.footerbar-user {
color: #FFF;
clear: both;
display: block;
font-size: 1.3rem;
overflow: hidden;
}
.footerbar-system a,.footerbar-user a {
color: #FFF;
}
.footerbar-system li,.footerbar-user li {
float: right;
}
.footerbar-system .rightside,.footerbar-user .rightside {
float: left;
}
.footerbar-system {
padding: 5px 0 0;
/* Inline separators are there */
}
.footerbar-system li {
margin: 0 18px 0 0;
}
.footerbar-system .rightside {
margin: 0;
}
.footerbar-user {
padding: 18px 0 0;
}
.footerbar-user li {
margin: 0 18px 0 0;
}
.footerbar-user .rightside {
margin: 0 0 0 18px;
}
.copyright {
color: #FFF;
font-size: 1.3rem;
text-align: center;
}
.copyright a {
color: #FFF;
}
.copyright-body {
border-color: #1D262C;
border-style: solid;
border-width: 1px 0 0;
margin: 5px 0 0;
padding: 5px 0 0;
}
blockquote, dl.codebox {
background: #F3F3F3!important;
border: 1px solid #3b5998;
border-bottom-width: 2px;
border-radius: 3px;
margin: 6px 0px 0px 10px;
}
blockquote cite {
margin: -5px -25px 10px;
}
blockquote cite, dl.codebox dt {
background: #3b5998;
border: none;
color: #FFF;
font-size: 12px;
padding: 3px;
}
blockquote:before {
content: "f347";
color: rgba(151, 170,210,69);
font-size: 3.6rem;
position: absolute;
left: 9px;
top: 6px;
display: inline-block;
font-family: "Ionicons";
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
text-rendering: auto;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/* جعل المشاركات دائرية*/
.row2 {
background: url("https://i58.servimg.com/u/f58/15/34/86/24/30710.png")[/url] no-repeat scroll right top #F4F4F4;
border: 1px solid #C7C7C7;
border-radius: 18px 18px 18px 18px;
color: #707070;
font-family: arial,helvetica,verdana;
font-size: 16px;
font-style: normal;
font-variant: normal;
font-weight: bold;
text-shadow: 2px 1px 1px #CECECE;
}
.row1 {
background: url("https://i58.servimg.com/u/f58/15/34/86/24/30710.png")[/url] no-repeat scroll right top #F4F4F4;
border: 1px solid #C7C7C7;
border-radius: 18px 18px 18px 18px;
color: #707070;
font-family: arial,helvetica,verdana;
font-size: 16px;
font-style: normal;
font-variant: normal;
font-weight: bold;
text-shadow: 2px 1px 1px #CECECE;
}
/* من شركة انكور التطويرية inkor.ibda3.info*/
.post-head {
background-color: rgba(151, 170,210,69);
border-color: #3793FF;
border-radius: 3px 3px 0 0;
border-style: solid;
border-width: 0 0 1px;
padding: 18px;
}
.post-head .topic-title {
color: #ffffff;
display: inline-white;
font-family: 'GE MB Fares', sans-serif;
font-size: 1.8rem;
margin: -3px 0 3px;
padding: 0;
text-transform: none;
font-weight: 400;
}
p#pun-desc {
color: rgba(224, 18, 18, 0);
padding: .3em 0 0 5px;
}
/*حصريا كود جعل البيانات الشخصية اكثر احترافية
*/
/*perfil*/
.postprofile {
background-color: none;
float: right;
font-family: Habibi, Georgia;
font-size: 12px;
margin-right: -3px;
padding-top: 10px;
text-align: center;
width: none;
}
#content-container div#right .module .h3 {
visibility: hidden;
}
/*كود وضع نجمة علي المجموعات
*/
a strong {
background : url(http://i86.servimg.com/u/f86/12/36/92/31/star310.gif) no-repeat right;
padding : 0 15px 0 20px;
}
.postbody {
text-align:center;
}
body {
text-align:center;
}
 رد: مشكلة في المواضيع هام!!
رد: مشكلة في المواضيع هام!!
السلام عليكم ورحمة الله وبركاته .. اهلا بك
ممكن تجرب تضع الكود التالي في ورقة التصميم CSS
ممكن تجرب تضع الكود التالي في ورقة التصميم CSS
- الكود:
.content { overflow: hidden; }
 رد: مشكلة في المواضيع هام!!
رد: مشكلة في المواضيع هام!!
تسلم يديك اخي انت الافضل شكراً جزيلاً تم حل المشكلة !!DeLeTe كتب:السلام عليكم ورحمة الله وبركاته .. اهلا بك
ممكن تجرب تضع الكود التالي في ورقة التصميم CSS
- الكود:
.content { overflow: hidden; }
 مواضيع مماثلة
مواضيع مماثلة» هل يمكن تفعيل الضومين بعد شراء شهادة الssl
» مشكلة في لائحة اخر 10 مواضيع
» مشكلة في أفضل 10 أعضاء في هذا الشهر
» مشكله فى ظهور خط المواضيع
» كود المواضيع المشابهة
» مشكلة في لائحة اخر 10 مواضيع
» مشكلة في أفضل 10 أعضاء في هذا الشهر
» مشكله فى ظهور خط المواضيع
» كود المواضيع المشابهة
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني



