هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
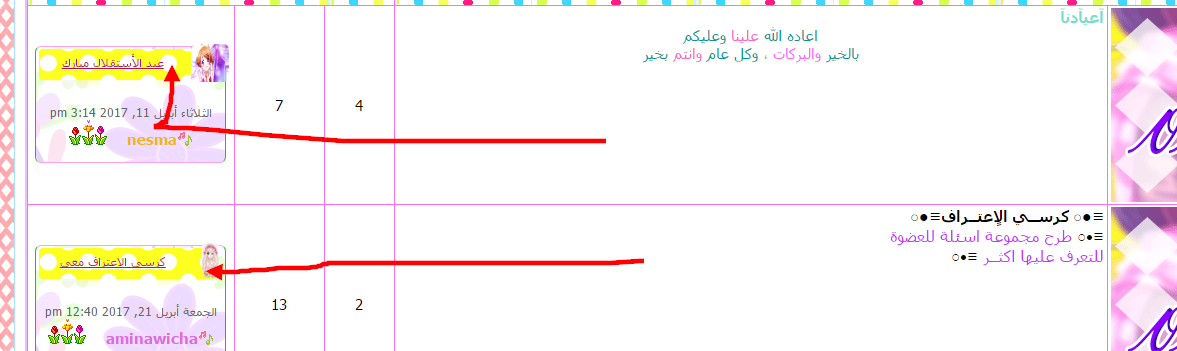
اريد كود تنسيق الاقسام
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
 رد: اريد كود تنسيق الاقسام
رد: اريد كود تنسيق الاقسام
تفضلي الكود
- الكود:
td.row3.over span.gensmall > span {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-image: url("http://e.top4top.net/p_3887kf5t3.png");
border-color: #ffa2ea #1fc30e;
border-image: none;
border-radius: 6px;
border-style: solid;
border-width: 1px;
color: #666;
display: block;
font-family: Tahoma,Verdana;
font-size: 12px;
margin: 4px;
padding: 0 4px 14px;
width: 181px;
}
td.row3.over span.gensmall > span > a:first-child {
background: rgba(0, 0, 0, 0) url("http://d.top4top.net/p_388p3ve92.png") no-repeat scroll center top;
color: #c30e4e;
display: block;
font-size: 12px;
height: 44px;
line-height: 30px;
text-shadow: 1px 1px 0 #fff;
width: 184px;
}
td.row3.over span.gensmall > span > a:first-child:hover {
background-image: url("http://c.top4top.net/p_388ex7mc1.png");
font-weight: 700;
line-height: 33px;
text-shadow: 1px 1px 0 #ffa2ea;
}
 رد: اريد كود تنسيق الاقسام
رد: اريد كود تنسيق الاقسام
JoryAbdallah كتب:تفضلي الكود
- الكود:
td.row3.over span.gensmall > span {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-image: url("http://e.top4top.net/p_3887kf5t3.png");
border-color: #ffa2ea #1fc30e;
border-image: none;
border-radius: 6px;
border-style: solid;
border-width: 1px;
color: #666;
display: block;
font-family: Tahoma,Verdana;
font-size: 12px;
margin: 4px;
padding: 0 4px 14px;
width: 181px;
}
td.row3.over span.gensmall > span > a:first-child {
background: rgba(0, 0, 0, 0) url("http://d.top4top.net/p_388p3ve92.png") no-repeat scroll center top;
color: #c30e4e;
display: block;
font-size: 12px;
height: 44px;
line-height: 30px;
text-shadow: 1px 1px 0 #fff;
width: 184px;
}
td.row3.over span.gensmall > span > a:first-child:hover {
background-image: url("http://c.top4top.net/p_388ex7mc1.png");
font-weight: 700;
line-height: 33px;
text-shadow: 1px 1px 0 #ffa2ea;
}
تم الحل بارك الله فيك
يغلق

زائر- زائر
 مواضيع مماثلة
مواضيع مماثلة» طلب حل المشكلة تنسيق الاقسام
» مشكلة في تنسيق الاقسام
» كيف يتم تنسيق الاقسام داخل المنتدى
» اريد كود تنسيق شكل بجانب الموضوع
» اريد كود فاصل منقط بين الاقسام وعناوين الاقسام
» مشكلة في تنسيق الاقسام
» كيف يتم تنسيق الاقسام داخل المنتدى
» اريد كود تنسيق شكل بجانب الموضوع
» اريد كود فاصل منقط بين الاقسام وعناوين الاقسام
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني