هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
طلب عاجل. كود سلايد شو
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 رد: طلب عاجل. كود سلايد شو
رد: طلب عاجل. كود سلايد شو
تفضل
تم تغيير عنوان الموضوع ونرجوا وضع عنوان مناسب للموضوع مستقبلا
يعبر باختصار عن المضمون
- الكود:
<link rel="stylesheet" type="text/css" href="https://dl.dropboxusercontent.com/u/64727436/H/jq/sh1/css/css.css" media="all">
<link rel="stylesheet" type="text/css" href="https://dl.dropboxusercontent.com/u/64727436/H/jq/sh1/css/css.css" media="all">
<link rel="stylesheet" type="text/css" href="https://dl.dropboxusercontent.com/u/64727436/H/jq/sh1/css/1.css" media="all">
<script src="https://dl.dropboxusercontent.com/u/64727436/H/jq/sh1/js/jquery.min.js"></script><script src="https://dl.dropboxusercontent.com/u/64727436/H/jq/sh1/js/jquery.easing.js"></script>
<script src="https://dl.dropboxusercontent.com/u/64727436/H/jq/sh1/js/jquery.carouFredSel-5.5.0.js"></script>
<script src="https://dl.dropboxusercontent.com/u/64727436/H/jq/sh1/js/jquery.tipsy.js"></script>
<script src="https://dl.dropboxusercontent.com/u/64727436/H/jq/sh1/js/styleswitch.js"></script>
<script src="https://dl.dropboxusercontent.com/u/64727436/H/jq/sh1/js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#foo1').carouFredSel({
auto: {pauseDuration: 5000, delay: 375},
prev: '#foo1_prev',
next: '#foo1_next',
pagination: "#foo1_pag",
});
$('#foo2').carouFredSel({
auto: {pauseDuration: 5000, delay: 375},
prev: '#foo2_prev',
next: '#foo2_next',
pagination: "#foo2_pag",
});
});
</script>
<div style="width: 903px;margin: 0px auto;height: 195px;overflow: hidden;"><div class="image_carousel">
<div id="foo1">
<a href="رابط الموضوع">
<img src="http://cdn.top4top.co/i_d7f02014461.png" alt="اسم الموضوع" width="200" height="150"></a>
<a href="رابط الموضوع">
<img src="http://cdn.top4top.co/i_d7f02014461.png" alt="اسم الموضوع" width="200" height="150"></a>
<a href="رابط الموضوع">
<img src="http://cdn.top4top.co/i_d7f02014461.png" alt="اسم الموضوع" width="200" height="150"></a>
<a href="رابط الموضوع">
<img src="http://cdn.top4top.co/i_d7f02014461.png" alt=" اسم الموضوع" width="200" height="150"></a>
<a href="رابط الموضوع">
<img src="http://cdn.top4top.co/i_d7f02014461.png" alt="اسم الموضوع " width="200" height="150"></a>
<a href="رابط الموضوع">
<img src="http://cdn.top4top.co/i_d7f02014461.png" alt=" اسم الموضوع" width="200" height="150"></a>
<a href="رابط الموضوع">
<img src="http://cdn.top4top.co/i_d7f02014461.png" alt="اسم الموضوع" width="200" height="150"></a>
<a href="رابط الموضوع">
<img src="http://cdn.top4top.co/i_d7f02014461.png" src="" alt="اسم الموضوع" width="200" height="150"></a>
</div>
<div class="clearfix"></div>
<a class="prev" id="foo1_prev" href="#"><span>prev</span></a>
<a class="next" id="foo1_next" href="#"><span>next</span></a>
<div class="pagination" id="foo1_pag"></div>
</div></div><div class="br-cl"></div>
تم تغيير عنوان الموضوع ونرجوا وضع عنوان مناسب للموضوع مستقبلا
يعبر باختصار عن المضمون
 رد: طلب عاجل. كود سلايد شو
رد: طلب عاجل. كود سلايد شو
عندي مشكلة فيه لما أضعه في الاعلانات الخاصة
http://store6.up-00.com/2017-03/148938811926981.png
و لا يتحرك السلايد شو
http://store6.up-00.com/2017-03/148938811926981.png
و لا يتحرك السلايد شو
 رد: طلب عاجل. كود سلايد شو
رد: طلب عاجل. كود سلايد شو
هو كود اعلان متحرك يمكنك ان تضع في إعلانات للمواضيع

https://2img.net/h/oi64.tinypic.com/nfflf8.gif
تفضل الكود
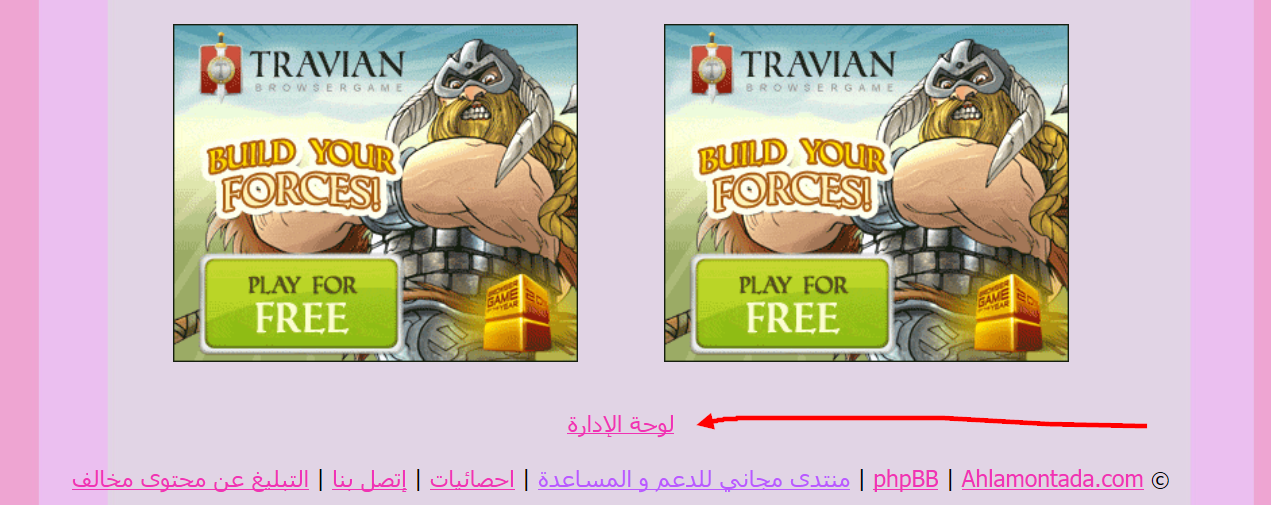
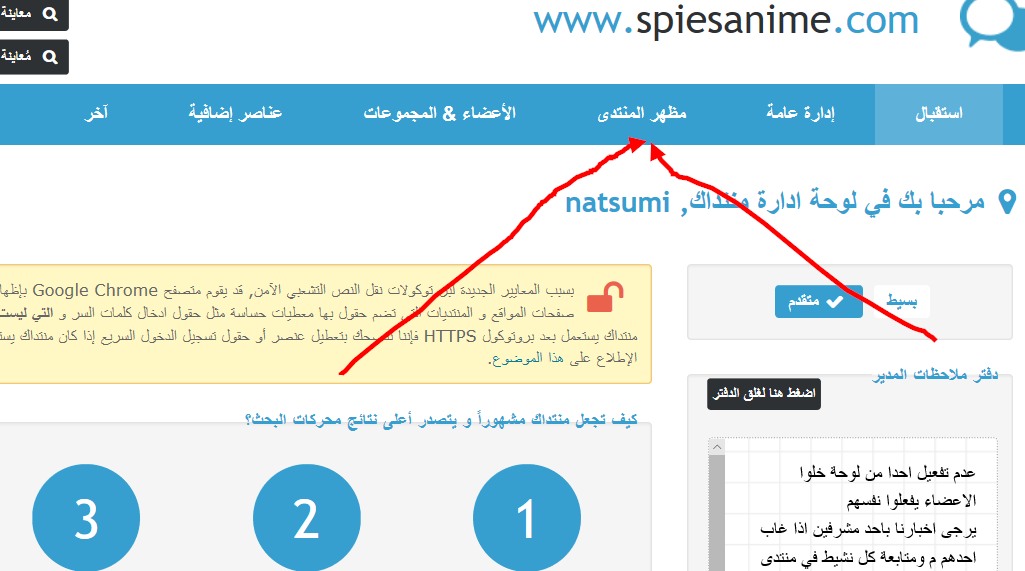
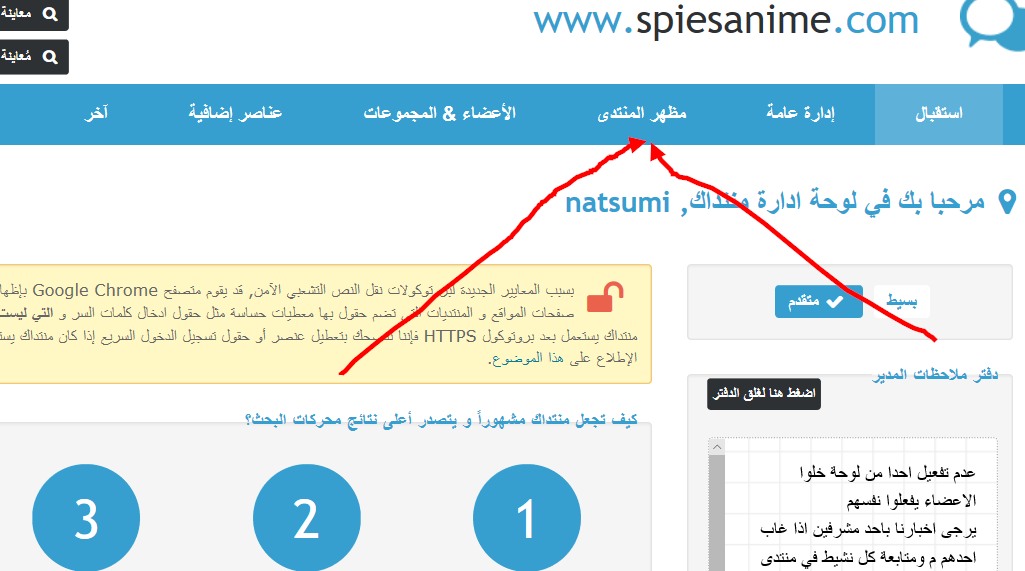
طريقة تركيب اذهب الى لوحة الإدارة من ثم مظهر المنتدى وبعدين تشكيلات عامة

https://e.top4top.net/p_442y9d4q1.png

https://f.top4top.net/p_4422be252.png

https://a.top4top.net/p_442ra5fh3.png

https://f.top4top.net/p_442yrosi1.png
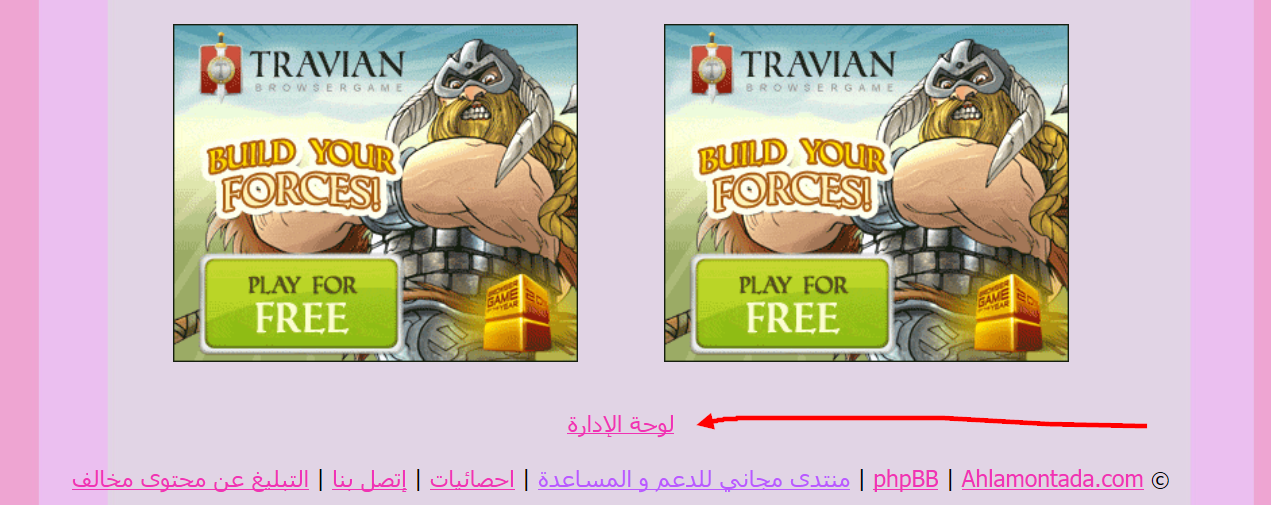
بعدين بيظهر بهذا الشكل

https://c.top4top.net/p_442hn0wi1.png

https://2img.net/h/oi64.tinypic.com/nfflf8.gif
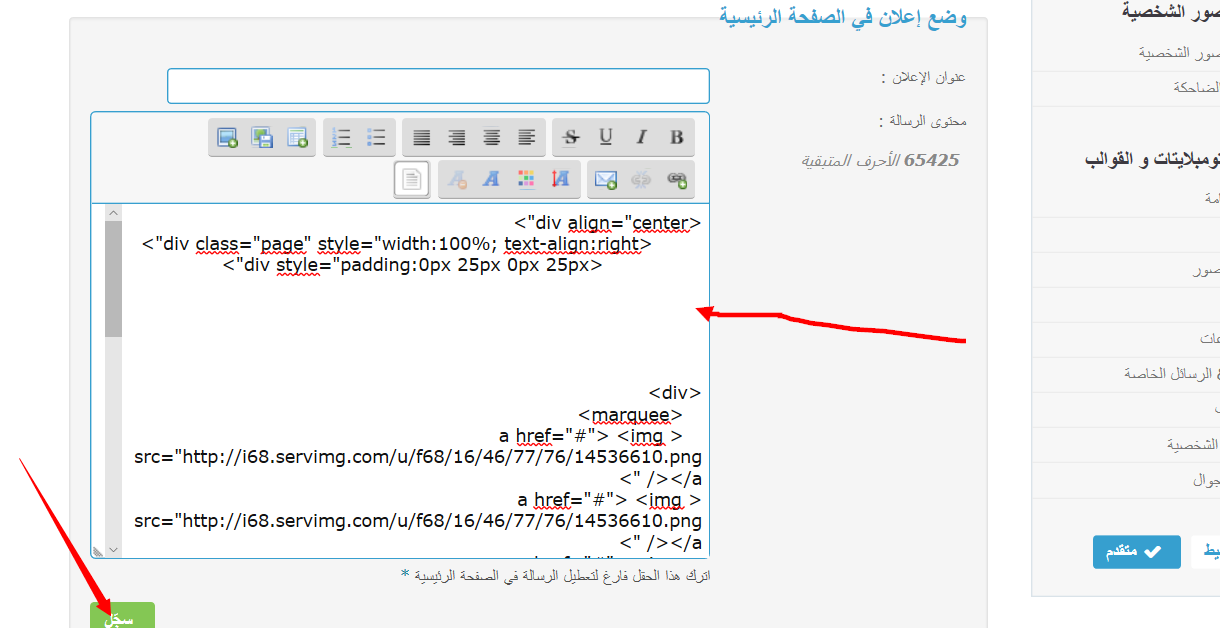
تفضل الكود
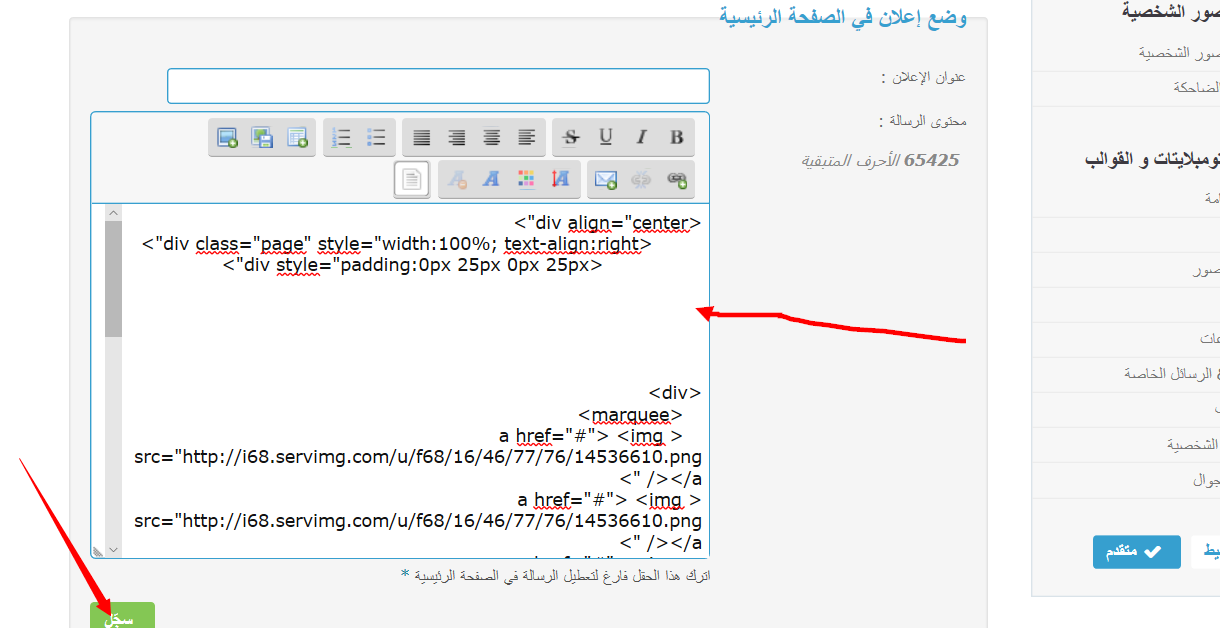
- الكود:
<div align="center">
<div class="page" style="width:100%; text-align:right">
<div style="padding:0px 25px 0px 25px">
<div>
<marquee>
<a href="#"> <img src="http://i68.servimg.com/u/f68/16/46/77/76/14536610.png" /></a>
<a href="#"> <img src="http://i68.servimg.com/u/f68/16/46/77/76/14536610.png" /></a>
<a href="#"> <img src="http://i68.servimg.com/u/f68/16/46/77/76/14536610.png" /></a>
<a href="#"> <img src="http://i68.servimg.com/u/f68/16/46/77/76/14536610.png" /></a>
<a href="#"> <img src="http://i68.servimg.com/u/f68/16/46/77/76/14536610.png" /></a>
<a href="#"> <img src="http://i68.servimg.com/u/f68/16/46/77/76/14536610.png" /></a>
<a href="#"> <img src="http://i68.servimg.com/u/f68/16/46/77/76/14536610.png" /></a>
<a href="#"> <img src="http://i68.servimg.com/u/f68/16/46/77/76/14536610.png" /></a>
<a href="#"> <img src="http://i68.servimg.com/u/f68/16/46/77/76/14536610.png" /></a>
<a href="#"> <img src="http://i68.servimg.com/u/f68/16/46/77/76/14536610.png" /></a>
</marquee>
</div>
<script type="text/javascript" src="http://zwaar.org/code.js?id=296"></script>
<br />
طريقة تركيب اذهب الى لوحة الإدارة من ثم مظهر المنتدى وبعدين تشكيلات عامة

https://e.top4top.net/p_442y9d4q1.png

https://f.top4top.net/p_4422be252.png

https://a.top4top.net/p_442ra5fh3.png

https://f.top4top.net/p_442yrosi1.png
بعدين بيظهر بهذا الشكل

https://c.top4top.net/p_442hn0wi1.png

زائر- زائر
 مواضيع مماثلة
مواضيع مماثلة» ممكن المساعدة عاجل عاجل عاجل
» عاجل عاجل لقد فقدة كلمة السر خاص بادارة المنتداي
» عاجل عاجل اريد الرد
» طلب كود سلايد شو
» طلب كود سلايد شو
» عاجل عاجل لقد فقدة كلمة السر خاص بادارة المنتداي
» عاجل عاجل اريد الرد
» طلب كود سلايد شو
» طلب كود سلايد شو
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني

