عايز اعمل خلفيه لي اسم الأقسام
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 عايز اعمل خلفيه لي اسم الأقسام
عايز اعمل خلفيه لي اسم الأقسام
السلام عليكم
عايز اغير شكل الخط اسم الأقسام
واعمل خلفيه لي اسم القسم بس
عشان يكون مختلف عن الوصف وبارز عنه
كما مشار في الصوره
ربط المنتدي
http://kattouf.yoo7.com

عايز اغير شكل الخط اسم الأقسام
واعمل خلفيه لي اسم القسم بس
عشان يكون مختلف عن الوصف وبارز عنه
كما مشار في الصوره
ربط المنتدي
http://kattouf.yoo7.com

 رد: عايز اعمل خلفيه لي اسم الأقسام
رد: عايز اعمل خلفيه لي اسم الأقسام
وعليكم السلام
تفضل حصري على أحلى المنتديات : إمكانية إنشاء أقسام إعلانية مجانية أو مدفوعة
قم بتعديل الخصائص كما تريد
تفضل حصري على أحلى المنتديات : إمكانية إنشاء أقسام إعلانية مجانية أو مدفوعة
قم بتعديل الخصائص كما تريد
 رد: عايز اعمل خلفيه لي اسم الأقسام
رد: عايز اعمل خلفيه لي اسم الأقسام
عليكم السلام اخي عذاب
انا اقصد خلفيه خلف اسم القاسم
انا مش هعمل اعلان
بقول خلفيه وتغير لون اسم القسم كما مشار
انا اقصد خلفيه خلف اسم القاسم
انا مش هعمل اعلان
بقول خلفيه وتغير لون اسم القسم كما مشار
 رد: عايز اعمل خلفيه لي اسم الأقسام
رد: عايز اعمل خلفيه لي اسم الأقسام
اسف اعتذر حصل خطأ في لصق الموضوع
تفضل من جديد الكود يضع اسم الاقسام بطريقه جميله مقتبسه من الفى بى -طبعاً الكود لن يعمل في حالة قمت بتغيير اكواد التومبيلات- وليعمل ارفق لنا قالب index_box ليتم تعديله
وياليت صورة للشكل الذي تريده لكي نعدل لك الكود كما تحب

تفضل من جديد الكود يضع اسم الاقسام بطريقه جميله مقتبسه من الفى بى -طبعاً الكود لن يعمل في حالة قمت بتغيير اكواد التومبيلات- وليعمل ارفق لنا قالب index_box ليتم تعديله
وياليت صورة للشكل الذي تريده لكي نعدل لك الكود كما تحب

 رد: عايز اعمل خلفيه لي اسم الأقسام
رد: عايز اعمل خلفيه لي اسم الأقسام
ولا يهمك اخي جزك الله كل الخير
القالب

القالب

- الكود:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<style type="text/css">
#stats {
background-repeat:no-repeat;
background-position:right;
border-top: 1px solid #2f96ca;
border:1px solid #2f96ca;
border-left:2px solid #2f96ca;
border-right:2px solid #2f96ca;
-moz-border-radius: 15px;
border-radius: 15px;
width: 20%;
margin: 0 auto;
padding-top: 1px;
padding-bottom: 1px
}
#stats p {
text-align: right;
color: #FFF;
font-size:medium;
font-weight: bold
}
</style>
<div class="t1">
<div class="t2"></div>
<div class="t3"></div>
<div class="t9"></div>
</div>
<div class="body-bg">
<div class="t4">
<div class="t5">
<table class="tborder" width="100%" cellspacing="1" cellpadding="6" border="0" align="center">
<tbody>
<tr>
<td class="tcat" colspan="6">
<center><a>{catrow.tablehead.L_FORUM}</a> </center></td></tr>
</tbody>
<tbody id="collapseobj_forumbit_1" style="">
<tr align="center">
<td class="thead" width="5%"> </td>
<td class="thead" width="45%" align="right">المنتدى</td>
<td class="thead" width="20%">آخر مشاركة</td>
<td class="thead" width="7%">المواضيع</td>
<td class="thead" width="7%">المشاركات</td>
<td class="thead" width="10%">المراقبين</td>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<tr align="center">
<td class="alt2"><a>
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /></a>
</td>
<td class="alt1Active" id="f2" align="right">
<div>
<strong>
<a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a> </strong>
</div>
<form method="POST" action="--WEBBOT-SELF--">
<fieldset style="padding: 2">
<legend align="right">وصف القسم</legend>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
</fieldset>
<span class="genmed">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span>
</form>
</td>
<td class="alt2">
<div class="smallfont" align="right">
<div>
<span style="white-space:nowrap">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<a style="white-space:nowrap"><strong>{catrow.forumrow.LAST_POST}</strong></a></span>
</div>
</div>
</td>
<td class="alt1">{catrow.forumrow.TOPICS}</td>
<td class="alt2">{catrow.forumrow.POSTS}</td>
<td class="alt1"><div class="smallfont"> </div></td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
</tbody>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table>
</div>
</div>
</div>
<div class="t6">
<div class="t7"></div>
<div class="t8"></div>
<div class="t10"></div>
</div>
<br />
<img src="{SPACER}" alt="" height="5" width="1" />
<!-- END tablefoot --><!-- END catrow -->
 رد: عايز اعمل خلفيه لي اسم الأقسام
رد: عايز اعمل خلفيه لي اسم الأقسام
تفضل استخدم هذا القالب :
واي تعديل قول وسيتم بإذن الله العمل عليه
- الكود:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<style type="text/css">
#stats {
background-repeat:no-repeat;
background-position:right;
border-top: 1px solid #2f96ca;
border:1px solid #2f96ca;
border-left:2px solid #2f96ca;
border-right:2px solid #2f96ca;
-moz-border-radius: 15px;
border-radius: 15px;
width: 20%;
margin: 0 auto;
padding-top: 1px;
padding-bottom: 1px
}
#stats p {
text-align: right;
color: #FFF;
font-size:medium;
font-weight: bold
}
</style>
<div class="t1">
<div class="t2"></div>
<div class="t3"></div>
<div class="t9"></div>
</div>
<div class="body-bg">
<div class="t4">
<div class="t5">
<table class="tborder" width="100%" cellspacing="1" cellpadding="6" border="0" align="center">
<tbody>
<tr>
<td class="tcat" colspan="6">
<center><a>{catrow.tablehead.L_FORUM}</a> </center></td></tr>
</tbody>
<tbody id="collapseobj_forumbit_1" style="">
<tr align="center">
<td class="thead" width="5%"> </td>
<td class="thead" width="45%" align="right">المنتدى</td>
<td class="thead" width="20%">آخر مشاركة</td>
<td class="thead" width="7%">المواضيع</td>
<td class="thead" width="7%">المشاركات</td>
<td class="thead" width="10%">المراقبين</td>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<tr align="center">
<td class="alt2"><a>
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /></a>
</td>
<td class="alt1Active" id="f2" align="right">
<div>
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
</div>
<form method="POST" action="--WEBBOT-SELF--">
<fieldset style="padding: 2">
<legend align="right">وصف القسم</legend>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
</fieldset>
<span class="genmed">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span>
</form>
</td>
<td class="alt2">
<div class="smallfont" align="right">
<div>
<span style="white-space:nowrap">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<a style="white-space:nowrap"><strong>{catrow.forumrow.LAST_POST}</strong></a></span>
</div>
</div>
</td>
<td class="alt1">{catrow.forumrow.TOPICS}</td>
<td class="alt2">{catrow.forumrow.POSTS}</td>
<td class="alt1"><div class="smallfont"> </div></td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
</tbody>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table>
</div>
</div>
</div>
<div class="t6">
<div class="t7"></div>
<div class="t8"></div>
<div class="t10"></div>
</div>
<br />
<img src="{SPACER}" alt="" height="5" width="1" />
<!-- END tablefoot --><!-- END catrow -->
واي تعديل قول وسيتم بإذن الله العمل عليه
 رد: عايز اعمل خلفيه لي اسم الأقسام
رد: عايز اعمل خلفيه لي اسم الأقسام
جميل أرى الآن انك ركبت القالب وذلك بتغير الاوسمة في الـhtml
الآن استعمل هذا الكود خلفية واطار بشكل احترافى على عناوين الاقسام
الي بالرد الثاني
الآن استعمل هذا الكود خلفية واطار بشكل احترافى على عناوين الاقسام
الي بالرد الثاني

 رد: عايز اعمل خلفيه لي اسم الأقسام
رد: عايز اعمل خلفيه لي اسم الأقسام
اشكرك اخي عذاب
دلوقتي ضفة الكود
وتمام لكن عايز الصوره تكون محتويه عنون القسم
تكون دائريه عليه
ولون اسم القسم كده عايز اغيره عشان يبق ظهر
من الصوره
أكواد ال
CSS
دلوقتي ضفة الكود
وتمام لكن عايز الصوره تكون محتويه عنون القسم
تكون دائريه عليه
ولون اسم القسم كده عايز اغيره عشان يبق ظهر
من الصوره
أكواد ال
CSS
- الكود:
/**
* vBulletin 3.8.7 CSS
* Style: 'استايل ريم المجيد لمسة دفء2013'; Style ID: 37
*/
body {
background: #cebf94 none repeat scroll 0 0;
color: #46470d;
font: 12px tahoma,verdana,geneva,lucida,"lucida grande",arial,helvetica,sans-serif;
margin: 0;
padding: 0;
}
.tcat a h2 {
color: #fff !important;
font-size: 15px;
margin: 0;
}
a:link, body_alink {
color: #46470d;
text-decoration: none;
}
a:visited, body_avisited {
color: #46470d;
text-decoration: none;
}
a:hover, a:active, body_ahover {
color: #46470d;
text-decoration: none;
}
.page {
background: #cebf94 none repeat scroll 0 0;
color: #46470d;
font-family: tahoma,verdana,geneva,lucida,"lucida grande",arial,helvetica,sans-serif;
}
.page a:link, .page_alink {
text-decoration: none;
}
.page a:visited, .page_avisited {
text-decoration: none;
}
.page a:hover, .page a:active, .page_ahover {
text-decoration: none;
}
td, th, p, li {
font: bold 11pt arial;
}
.tborder {
background: #3a3705 none repeat scroll 0 0;
border: 1px solid #3a3705;
color: #000000;
}
.tcat {
background: #0a6462 url("https://i37.servimg.com/u/f37/16/46/77/76/g10.jpg") repeat-x scroll left center;
color: #ffffff;
font: bold 14pt arial;
}
.tcat a:link, .tcat_alink {
color: #ffffff;
text-decoration: none;
}
.tcat a:visited, .tcat_avisited {
color: #ffffff;
text-decoration: none;
}
.tcat a:hover, .tcat a:active, .tcat_ahover {
color: #ffffff;
text-decoration: none;
}
.thead {
background-color: #D9D879;
background: -webkit-gradient(linear, left top, left bottom, from(#D9D879), to(#3A3B12));
background: -moz-linear-gradient(top, #D9D879, #3A3B12);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#D9D879', endColorstr='#3A3B12');
border-color: #c1b061 #9b8937 #9b8937 #c1b061;
border-style: solid solid dashed;
border-width: 1px;
color: #ffffff;
font: bold 11pt arial;
}
.thead a:link, .thead_alink {
color: #ffffff;
text-decoration: none;
}
.thead a:visited, .thead_avisited {
color: #ffffff;
text-decoration: none;
}
.thead a:hover, .thead a:active, .thead_ahover {
color: #ffff00;
text-decoration: none;
}
.tfoot {
background: #0a6462 url("https://i37.servimg.com/u/f37/16/46/77/76/g110.jpg") repeat-x scroll left center;
border-color: #c1b061 #9b8937 #9b8937 #c1b061;
border-style: solid solid dashed;
border-width: 1px;
color: #ffffff;
font: 8pt tahoma;
}
.tfoot a:link, .tfoot_alink {
color: #ffffff;
text-decoration: none;
}
.tfoot a:visited, .tfoot_avisited {
color: #ffffff;
text-decoration: none;
}
.tfoot a:hover, .tfoot a:active, .tfoot_ahover {
color: #ffffff;
text-decoration: none;
}
.alt1, .alt1Active {
background-color: #d5cea6;
background: -webkit-gradient(linear, left top, left bottom, from(#d5cea6), to(#b5ad84));
background: -moz-linear-gradient(top, #d5cea6, #b5ad84);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#d5cea6', endColorstr='#b5ad84');
border-radius: 9px;
color: #46470d;
font: bold 12pt arial;
}
.alt1 a:link, .alt1_alink, .alt1Active a:link, .alt1Active_alink {
color: #46470d;
text-decoration: none;
}
.alt1 a:visited, .alt1_avisited, .alt1Active a:visited, .alt1Active_avisited {
color: #46470d;
text-decoration: none;
}
.alt1 a:hover, .alt1 a:active, .alt1_ahover, .alt1Active a:hover, .alt1Active a:active, .alt1Active_ahover {
color: #46470d;
text-decoration: none;
}
.alt2, .alt2Active {
background-color: #d5cea6;
background: -webkit-gradient(linear, left top, left bottom, from(#d5cea6), to(#b5ad84));
background: -moz-linear-gradient(top, #d5cea6, #b5ad84);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#d5cea6', endColorstr='#b5ad84');
border-radius: 9px;
color: #46470d;
font: bold 12pt arial;
}
.alt2 a:link, .alt2_alink, .alt2Active a:link, .alt2Active_alink {
color: #46470d;
text-decoration: none;
}
.alt2 a:visited, .alt2_avisited, .alt2Active a:visited, .alt2Active_avisited {
color: #46470d;
text-decoration: none;
}
.alt2 a:hover, .alt2 a:active, .alt2_ahover, .alt2Active a:hover, .alt2Active a:active, .alt2Active_ahover {
color: #46470d;
text-decoration: none;
}
.inlinemod {
background: #ffffcc none repeat scroll 0 0;
color: #46470d;
}
.inlinemod a:link, .inlinemod_alink {
text-decoration: none;
}
.inlinemod a:visited, .inlinemod_avisited {
text-decoration: none;
}
.inlinemod a:hover, .inlinemod a:active, .inlinemod_ahover {
text-decoration: none;
}
.wysiwyg {
background-color: #d5cea6;
background: -webkit-gradient(linear, left top, left bottom, from(#d5cea6), to(#b5ad84));
background: -moz-linear-gradient(top, #d5cea6, #b5ad84);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#d5cea6', endColorstr='#b5ad84');
color: #46470d;
font: bold 13pt arial;
margin: 5px 10px 10px;
padding: 0;
}
.wysiwyg a:link, .wysiwyg_alink {
color: #46470d;
text-decoration: none;
}
.wysiwyg a:visited, .wysiwyg_avisited {
color: #46470d;
text-decoration: none;
}
.wysiwyg a:hover, .wysiwyg a:active, .wysiwyg_ahover {
color: #46470d;
text-decoration: none;
}
textarea, .bginput {
font: bold 12pt arial;
}
.bginput option, .bginput optgroup {
font-family: arial;
font-size: 12pt;
}
.button {
background: #0a6462 url("https://i37.servimg.com/u/f37/16/46/77/76/g110.jpg") repeat-x scroll left center;
color: #ffffff;
font: bold 12pt arial;
}
select {
background: #cebf94 none repeat scroll 0 0;
color: #46470d;
font: 8pt tahoma;
}
option, optgroup {
font-family: tahoma;
font-size: 8pt;
}
.smallfont {
color: #46470d;
font: 8pt tahoma;
}
.time {
color: #46470d;
}
.navbar {
color: #46470d;
font: bold 12px tahoma,verdana,geneva,lucida,"lucida grande",arial,helvetica,sans-serif;
}
.navbar a:link, .navbar_alink {
text-decoration: none;
}
.navbar a:visited, .navbar_avisited {
text-decoration: none;
}
.navbar a:hover, .navbar a:active, .navbar_ahover {
text-decoration: none;
}
.highlight {
color: #ff0000;
font-weight: bold;
}
.fjsel {
background: #cebf94 none repeat scroll 0 0;
color: #46470d;
}
.fjdpth0 {
background: #f7f7f7 none repeat scroll 0 0;
color: #46470d;
}
.panel {
background: #cebf94 none repeat scroll 0 0;
border: 2px outset;
color: #46470d;
padding: 10px;
}
.panel a:link, .panel_alink {
text-decoration: none;
}
.panel a:visited, .panel_avisited {
text-decoration: none;
}
.panel a:hover, .panel a:active, .panel_ahover {
text-decoration: none;
}
.panelsurround {
background: #cebf94 none repeat scroll 0 0;
color: #46470d;
}
legend {
color: #46470d;
font: 8pt tahoma;
}
.vbmenu_control {
background: #0a6462 url("https://i37.servimg.com/u/f37/16/46/77/76/g110.jpg") repeat-x scroll left center;
color: #ffffff;
font: bold 11pt arial;
padding: 3px 6px;
white-space: nowrap;
}
.vbmenu_control a:link, .vbmenu_control_alink {
color: #ffffff;
text-decoration: none;
}
.vbmenu_control a:visited, .vbmenu_control_avisited {
color: #ffffff;
text-decoration: none;
}
.vbmenu_control a:hover, .vbmenu_control a:active, .vbmenu_control_ahover {
color: #ffffff;
text-decoration: none;
}
.vbmenu_popup {
background: #cebf94 none repeat scroll 0 0;
border: 1px solid #0b198c;
color: #46470d;
}
.vbmenu_option {
background: #cebf94 none repeat scroll 0 0;
color: #46470d;
cursor: pointer;
font: bold 11pt arial;
white-space: nowrap;
}
.vbmenu_option a:link, .vbmenu_option_alink {
color: #46470d;
text-decoration: none;
}
.vbmenu_option a:visited, .vbmenu_option_avisited {
color: #46470d;
text-decoration: none;
}
.vbmenu_option a:hover, .vbmenu_option a:active, .vbmenu_option_ahover {
color: #46470d;
text-decoration: none;
}
.vbmenu_hilite {
background: #0a6462 url("https://i37.servimg.com/u/f37/16/46/77/76/g110.jpg") repeat-x scroll left center;
color: #ffffff;
cursor: pointer;
font: bold 11pt arial;
white-space: nowrap;
}
.vbmenu_hilite a:link, .vbmenu_hilite_alink {
color: #ffffff;
text-decoration: none;
}
.vbmenu_hilite a:visited, .vbmenu_hilite_avisited {
color: #ffffff;
text-decoration: none;
}
.vbmenu_hilite a:hover, .vbmenu_hilite a:active, .vbmenu_hilite_ahover {
color: #ffffff;
text-decoration: none;
}
* {
font-family: "Droid Arabic Kufi" !important;
}
.bigusername {
font-size: 14pt;
}
td.thead, th.thead, div.thead {
padding: 4px;
}
.pagenav a {
text-decoration: none;
}
.pagenav td {
padding: 2px 4px;
}
.shade, a.shade:link, a.shade:visited {
color: #777777;
text-decoration: none;
}
a.shade:active, a.shade:hover {
color: #ff4400;
text-decoration: underline;
}
.tcat .shade, .thead .shade, .tfoot .shade {
color: #dddddd;
}
.fieldset {
margin-bottom: 6px;
}
.fieldset, .fieldset td, .fieldset p, .fieldset li {
font-size: 11px;
}
.infouser {
background-color: #fff;
border: 1px dotted #6a581c;
color: #000;
font: 11px "MS Sans Serif",Tahoma;
letter-spacing: 0;
margin: 0 0 2px;
padding: 1px 4px;
vertical-align: middle;
}
.avataruser img {
border: 1px dotted #6a581c;
margin: 10px auto 0;
padding: 5px;
}
#tags {
font-family: Arial,Tahoma,Verdana;
text-align: center;
}
#tags h1 {
color: black;
font-size: 16px;
font-weight: bold;
}
#tags h2 {
color: black;
font-size: 14px;
font-weight: bold;
}
.h1 {
background-image: url("https://i37.servimg.com/u/f37/16/46/77/76/h_0110.jpg");
background-repeat: repeat-x;
height: 600px;
}
.h2 {
background-image: url("http://a.top4top.net/p_4238drp71.gif");
background-repeat: no-repeat;
height: 600px;
margin: auto;
width: 900px;
}
.f1 {
background-image: url("https://i37.servimg.com/u/f37/16/46/77/76/f_0310.jpg");
background-repeat: repeat-x;
height: 600px;
}
.f2 {
background-image: url("https://i37.servimg.com/u/f37/16/46/77/76/f_0410.jpg");
background-repeat: no-repeat;
height: 600px;
margin: auto;
position: relative;
width: 876px;
}
.l1 {
height: 150px;
left: 400px;
position: absolute;
top: 350px;
width: 230px;
}
.t1 {
background-image: url("https://i37.servimg.com/u/f37/16/46/77/76/t_0510.jpg");
background-repeat: repeat-x;
height: 74px;
}
.t2 {
background-image: url("https://i37.servimg.com/u/f37/16/46/77/76/t_0610.jpg");
background-repeat: no-repeat;
float: right;
height: 74px;
width: 106px;
}
.t3 {
background-image: url("https://i37.servimg.com/u/f37/16/46/77/76/t_0310.jpg");
background-repeat: no-repeat;
float: left;
height: 74px;
width: 108px;
}
.t9 {
background-image: url("https://i37.servimg.com/u/f37/16/46/77/76/t_0410.jpg");
background-repeat: no-repeat;
height: 74px;
margin: auto;
width: 464px;
}
.body-bg {
color: #ffffff;
text-align: justify;
}
.t4 {
background-image: url("https://i37.servimg.com/u/f37/16/46/77/76/t_0810.jpg");
background-position: left center;
background-repeat: repeat-y;
padding-left: 34px;
}
.t5 {
background-image: url("https://i37.servimg.com/u/f37/16/46/77/76/t_1010.jpg");
background-position: right center;
background-repeat: repeat-y;
padding-right: 28px;
}
.t6 {
background-image: url("https://i37.servimg.com/u/f37/16/46/77/76/t_1410.jpg");
background-repeat: repeat-x;
height: 37px;
}
.t7 {
background-image: url("https://i37.servimg.com/u/f37/16/46/77/76/t_1610.jpg");
background-repeat: no-repeat;
float: right;
height: 37px;
width: 55px;
}
.t8 {
background-image: url("https://i37.servimg.com/u/f37/16/46/77/76/t_1310.jpg");
background-repeat: no-repeat;
float: left;
height: 37px;
width: 59px;
}
* {
font-family: "Droid Arabic Kufi" !important;
}
/** الاكواد سحب***/
/*a7medvirus Tutorial*/
.code{
max-height: 200px;
overflow: auto;
direction: ltr;
display: block;
}
/* خلفية واطار بشكل احترافى على عناوين الاقسام .. */
.hierarchy {
display: block;
width: 400px;
Ali Nani;
height: 23px;
vertical-align: middle;
text-align: center;
Ali Nani;
background-image: url('http://i279.photobucket.com/albums/kk127/alfars_01/9d7canq462.jpg');
background-color: transparent;
margin-top: -5px;
Ali Nani;
margin-left: auto;
margin-right: auto;
Ali Nani;
border: 0;
}
/*تم التصميم بوسطة {وهبة الساحر}؛*/
 رد: عايز اعمل خلفيه لي اسم الأقسام
رد: عايز اعمل خلفيه لي اسم الأقسام
بالنسبة للون الخط فتفضل ضع الكود بورقة css :
لكن بالنسبة للصورة والحواف الدائرية فاتجه لقسم طلبات التصميم , وضع له هذه الصورة

واطلب منه ان يغير اللون الازرق لأي لون او صورة تريد
وبعد ان تُصمم لك لا تنسى استبدال رابط الصورة التي وضعتها بالكود
اذا لم يكن قصدك هكذا فأتمنى تصميم شكل بالرسام بسيط يوضح ماذا تريد
- الكود:
.forumlink {
color: #ffffff !important;
}
لكن بالنسبة للصورة والحواف الدائرية فاتجه لقسم طلبات التصميم , وضع له هذه الصورة

واطلب منه ان يغير اللون الازرق لأي لون او صورة تريد
وبعد ان تُصمم لك لا تنسى استبدال رابط الصورة التي وضعتها بالكود
- الكود:
http://i279.photobucket.com/albums/kk127/alfars_01/9d7canq462.jpg
اذا لم يكن قصدك هكذا فأتمنى تصميم شكل بالرسام بسيط يوضح ماذا تريد

 رد: عايز اعمل خلفيه لي اسم الأقسام
رد: عايز اعمل خلفيه لي اسم الأقسام
لا هو ده اللي بالظبط اقصده
لكن الكود ده
.forumlink {
color: #ffffff !important;
}
هضعه اسفل وخلاص مش في مكان محدد ؟؟
لكن الكود ده
.forumlink {
color: #ffffff !important;
}
هضعه اسفل وخلاص مش في مكان محدد ؟؟
 رد: عايز اعمل خلفيه لي اسم الأقسام
رد: عايز اعمل خلفيه لي اسم الأقسام
تمام اخي عذا ب تسلم ايديك
تم عمل الخلفيه والآ لوان
بس لقت الصوره اتكررت
علي وصف بعض الأ قسام
http://kattouf.yoo7.com/
شاهدة وقولي كده
تم عمل الخلفيه والآ لوان
بس لقت الصوره اتكررت
علي وصف بعض الأ قسام
http://kattouf.yoo7.com/
شاهدة وقولي كده
 رد: عايز اعمل خلفيه لي اسم الأقسام
رد: عايز اعمل خلفيه لي اسم الأقسام
جميل
اذا تكرر في الوصف فعدل على هذا الوصف الذي تكرر فيه وابحث في اكواده ,عن
اذا تكرر في الوصف فعدل على هذا الوصف الذي تكرر فيه وابحث في اكواده ,عن
- الكود:
class="hierarchy"
 رد: عايز اعمل خلفيه لي اسم الأقسام
رد: عايز اعمل خلفيه لي اسم الأقسام
ملقتش
في ورقة ال
CSS
هوالتكرر لو اتكرمت وشوفته
موضوجود علي 4 اقسام في المنتدي
- الكود:
class="hierarchy"
في ورقة ال
CSS
هوالتكرر لو اتكرمت وشوفته
موضوجود علي 4 اقسام في المنتدي
 رد: عايز اعمل خلفيه لي اسم الأقسام
رد: عايز اعمل خلفيه لي اسم الأقسام
الا موجود اخي لأسهل عليك ذلك
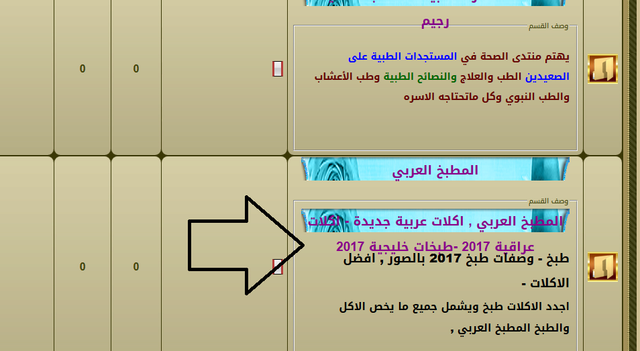
عدل على وصف هذا القسم : المطبخ العربي
وانسخ الوصف بأكواد html والصقه هنا
عدل على وصف هذا القسم : المطبخ العربي
وانسخ الوصف بأكواد html والصقه هنا

 رد: عايز اعمل خلفيه لي اسم الأقسام
رد: عايز اعمل خلفيه لي اسم الأقسام
[url=https://servimg.com/view/12882030/3]
[/url]
[url=https://servimg.com/view/12882030/3]شو شوف التكرير كما موضح في الصوره اللي انا بقصده اخي
[/url]
[url=https://servimg.com/view/12882030/3]
[/url]
[url=https://servimg.com/view/12882030/3]
[/url]
[url=https://servimg.com/view/12882030/3]
[/url]
[url=https://servimg.com/view/12882030/3]
[/url]
[url=https://servimg.com/view/12882030/3]

 [/url]
[/url] رد: عايز اعمل خلفيه لي اسم الأقسام
رد: عايز اعمل خلفيه لي اسم الأقسام
رأيت ذلك يا اخي
وانا اطلب منك التالي :
وانا اطلب منك التالي :
عدل على وصف هذا القسم : المطبخ العربي -او اي قسم يظهر به التكرار-
وانسخ الوصف بأكواده الـ html والصقها هنا
 رد: عايز اعمل خلفيه لي اسم الأقسام
رد: عايز اعمل خلفيه لي اسم الأقسام
اوك اخي
اخبار الفن , اخبار الفنانين اخبار رياضية 2017
- اخبار اوربية 2017- اخبار العالمية 2017
للأخبار العربية والعالمية والاحداث المثيره والغريبة
- الكود:
<h3 class="hierarchy">
<span style="font-size: 18px;"><span style="color: rgb(0, 0, 255); font-size: 16px;"><span class="forumlink">اخبار الفن , اخبار الفنانين </span>اخبار رياضية 2017</span></span>
</h3><span style="font-size: 18px;"><strong></strong></span>
<div>
<span style="font-size: 18px;"><strong> <span style="color: rgb(255, 0, 0);"><span class="forumlink"><span style="font-size: 16px;"></span></span> </span> </strong></span>
<h3 class="hierarchy">
<span style="font-size: 18px;"><span style="color: rgb(255, 0, 0);"><span class="forumlink">- اخبار اوربية 2017- اخبار العالمية 2017</span> </span></span>
</h3><span style="font-size: 18px;"><strong><span style="color: rgb(255, 0, 0);"><span class="forumlink"><span style="font-size: 16px;"></span></span> </span> </strong></span>
<div>
<span style="font-size: 18px;"><strong> <span style="color: rgb(0, 102, 0); font-size: 16px;"> للأخبار العربية والعالمية والاحداث المثيره والغريبة</span></strong></span>
</div><span class="forumlink"><strong><span style="color: rgb(0, 0, 255); font-size: 16px;"></span></strong></span>
</div>
قصص وذكر ومدح والاناشيد الدينية
يخص كافة الاناشيد الاسلامية- الكود:
<h2 class="hierarchy">
<span style="font-size: 16px;"><span class="cattitle"><span class="cattitle">قصص وذكر ومدح والاناشيد الدينية</span></span></span>
</h2>
<p>
<span style="font-size: 16px;"><strong><span class="genmed"><span style="color: rgb(0, 0, 255);">يخص كافة الاناشيد الاسلامية <br /></span></span></strong></span>
</p>
<p>
<span style="font-size: 16px;"><strong><span class="genmed"><span style="color: rgb(255, 0, 0);">وذكر ومدح الرسول صلى الله</span></span></strong></span>
</p>
<p>
<span style="font-size: 16px;"><strong><span class="genmed"><span style="color: #FF0000;">قصص عميــد المـوال الشعبــى</span></span></strong></span>
</p>
- الكود:
<h3 class="hierarchy">
<span style="font-size: 16px;"><span class="forumlink"><span>المطبخ العربي , اكلات عربية جديدة - اكلات عراقية 2017 -طبخات خليجية 2017</span><br /></span></span>
</h3><strong><span style="font-size: 16px;"><span class="genmed">طبخ - وصفات طبخ 2017 بالصور , افضل الاكلات -</span></span></strong>
<div>
<span class="genmed"><strong><span style="font-size: 16px;"> اجدد الاكلات طبخ ويشمل جميع ما يخص الاكل والطبخ المطبخ العربي ,</span></strong></span><br />
</div>
 رد: عايز اعمل خلفيه لي اسم الأقسام
رد: عايز اعمل خلفيه لي اسم الأقسام
لاحظ اخي بالكود هذا :
وجود ببدايته : class="hierarchy" قم بحذفها وفي الوسط يوجد مثلها ايضاً !! قم بحذفهم
وافعل هكذا لبقية الاوصاف التي بها المشكلة
وجود ببدايته : class="hierarchy" قم بحذفها وفي الوسط يوجد مثلها ايضاً !! قم بحذفهم
- الكود:
<h3 class="hierarchy">
<span style="font-size: 18px;"><span style="color: rgb(0, 0, 255); font-size: 16px;"><span class="forumlink">اخبار الفن , اخبار الفنانين </span>اخبار رياضية 2017</span></span>
</h3><span style="font-size: 18px;"><strong></strong></span>
<div>
<span style="font-size: 18px;"><strong> <span style="color: rgb(255, 0, 0);"><span class="forumlink"><span style="font-size: 16px;"></span></span> </span> </strong></span>
<h3 class="hierarchy">
<span style="font-size: 18px;"><span style="color: rgb(255, 0, 0);"><span class="forumlink">- اخبار اوربية 2017- اخبار العالمية 2017</span> </span></span>
</h3><span style="font-size: 18px;"><strong><span style="color: rgb(255, 0, 0);"><span class="forumlink"><span style="font-size: 16px;"></span></span> </span> </strong></span>
<div>
<span style="font-size: 18px;"><strong> <span style="color: rgb(0, 102, 0); font-size: 16px;"> للأخبار العربية والعالمية والاحداث المثيره والغريبة</span></strong></span>
</div><span class="forumlink"><strong><span style="color: rgb(0, 0, 255); font-size: 16px;"></span></strong></span>
</div>
- الكود:
class="hierarchy"
- الكود:
<h3 class="hierarchy">
- الكود:
<h3>
وافعل هكذا لبقية الاوصاف التي بها المشكلة

 رد: عايز اعمل خلفيه لي اسم الأقسام
رد: عايز اعمل خلفيه لي اسم الأقسام
كل الشكر والتقدير لك اخي {عذآب} واحلي مساعد تم
جزك الله كل خير يا اخي وفقك الله
جزك الله كل خير يا اخي وفقك الله
 مواضيع مماثلة
مواضيع مماثلة» كيف اعمل فوق الأقسام
» كيف اعمل خلفيه للمواضيع
» اريد ان اعمل صورة خلفيه للبيانات الشخصيه باكملها
» عايز اعمل زى الى فى الصوره
» عايز اعمل نفس الحكاية دة
» كيف اعمل خلفيه للمواضيع
» اريد ان اعمل صورة خلفيه للبيانات الشخصيه باكملها
» عايز اعمل زى الى فى الصوره
» عايز اعمل نفس الحكاية دة
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني
