هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
اظهار الموضوع من الرابط
5 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 رد: اظهار الموضوع من الرابط
رد: اظهار الموضوع من الرابط
مرحبا
من لوحة التحكم=ادارة عامه
تحت
تشكيل ثم تشغيل كل الخيارات
من ضمنهاWYSIWIG
من لوحة التحكم=ادارة عامه
تحت
تشكيل ثم تشغيل كل الخيارات
من ضمنهاWYSIWIG
 رد: اظهار الموضوع من الرابط
رد: اظهار الموضوع من الرابط
السلام عليكم
تفضل تابع هذا الموضوع اخى العزيز
(JAVASCRIPT)كود معاينة المواضيع قبل الدخول الى الموضوع***Mohamed Nsr
بالتوفيق لك
تفضل تابع هذا الموضوع اخى العزيز
(JAVASCRIPT)كود معاينة المواضيع قبل الدخول الى الموضوع***Mohamed Nsr
بالتوفيق لك
 رد: اظهار الموضوع من الرابط
رد: اظهار الموضوع من الرابط
تفضل يابطل
عبقرينو كتب:تذكير بمساهمة فاتح الموضوع :
كود تومبلايت وجافا سكربت لوضع تلميح او تايتل وصف على الصور والازرار والايقونات والعناوين واي شئ له وصف بالمنتدى
كود جديد تومبلايت دعونا نتعرف علية الان
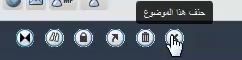
الكود يظهر وصف الايقونات والازرار واخر مساهمة وحذف وتعديل وقفل المواضيع وبعض الاماكن والخ.. مثل الفيس بوك
إضافة تلميح تأثير في المنتدى تقريبا أي (الصور والأزرار والأيقونات، والعناوين، الخ ...).
صور للمعاينه من اكثر من مكان على المنتدى
بعد ما شوفنا صور عمل الكود ندخل على وضعه فى المنتدى
لوحة الاداره>>مظهر المنتدى>>التومبلايتات و القوالب>>إدارة عامة>>overall_header>>اضغط على تعديل
قوم بالبحث عن الكود التالي:
- الكود:
</head>
ونضع الكود التالي فوقة
- الكود:
<link rel="stylesheet" href="http://static.tumblr.com/yiol0h8/AXWn3atj3/tipsy.css" type="text/css" />
<script type="text/javascript" src="http://static.tumblr.com/yiol0h8/GOsn3atjv/jquery.tipsy.js"></script>
<script type='text/javascript'>
$(function() {
$('.tool-tip').tipsy({fade: true, gravity: 's'});
});
</script>
بعد ذلك نتوجه الى
لوحة الاداره>>عناصر إضافية>>HTML و JAVASCRIPT>>إدارة أكواد Javascript>>انشاء كود جديد
العنوان : (حسب ما تريد)
أضف الكود الى :جميع الصفحات
كود Javascript :
- الكود:
jQuery(document).ready(function(){
jQuery('a, img, strong a, strong img').addClass('tool-tip');
});
 رد: اظهار الموضوع من الرابط
رد: اظهار الموضوع من الرابط
انا جربت كله ما فيش فايدة بتظهر فقط في اخر مساهمة لكن في المواضيع العادية والمثبتة لاتظهر
ممكن تكون مش موجودة في منتدى الدعم
ممكن تكون مش موجودة في منتدى الدعم
 رد: اظهار الموضوع من الرابط
رد: اظهار الموضوع من الرابط
yobhy كتب:انا جربت كله ما فيش فايدة بتظهر فقط في اخر مساهمة لكن في المواضيع العادية والمثبتة لاتظهر
ممكن تكون مش موجودة في منتدى الدعم
بالفعل اخى العزيز يتواجد بعض المشاكل فى الكود للنخسة الثانية
يمكنك استعمال هذا الكود او استعمال كود النسخة phpBB وسيعمل بدون مشاكل
- الكود:
if (/\/?f\d+.*/.test(window.location.pathname)) {
$(function () {
$('a.topictitle').after('<a href="#" style="margin-left: 5px;" class="preview_topic"><img src="http://i.imgur.com/gdvRoFW.png"/></a>');
$('.preview_topic').click(function () {
var url = this.previousSibling.href;
$('body').prepend('<div style="width: 100%; height: 100%; position: fixed; top: 0px; left: 0px; z-index: 10000; opacity: 0.4; background-color: #3E3E3E;" class="modal" id="document_modal"></div><div id="topic_popup" class="popupWrapper" style="z-index: 10001;"></div>');
$('#topic_popup').load(url + ' .postbody:first', function () {
$('#document_modal').click(function () {
$('#document_modal, #topic_popup').remove();
});
});
return false;
});
});
}
document.write("<style>.popupWrapper {background-color: rgba(70, 70, 70, 0.6);border-radius: 4px 4px 4px 4px;box-shadow: 0 12px 25px rgba(0, 0, 0, 0.7);left: 300px;margin: 0 auto !important;max-height: 400px;max-width: 700px;overflow: auto;padding: 4px;position: fixed !important;top: 200px;}</style>");
 رد: اظهار الموضوع من الرابط
رد: اظهار الموضوع من الرابط

وعندما اقول حصريا اعنى انه حصريا كود يسمح لك بمشاهدة المشاركة الاولى للموضوع دون فتح الموضوع اى امكانية ليست متوفرة حتى بالمنتديات المدفوعة
طريقة عمل الاسكربت
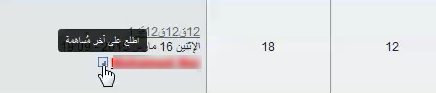
يقوم بوضع ايقونة بجوار عنوان الموضوع عند الضغط عليها تظهر نافذة منبثقة تحتوى على الموضوع المشاركة الاولى فقط للموضوع
بشكل رائع وجميل جدا
اولا الجافا على جميع الصفحات
- الكود:
$(function() {
// The preview image added after a topic title
$('a.topictitle').after(' <img id="topicPreview" src="http://hitskin.com/themes/20/23/90/i_icon_latest_reply.png" title="عرض فورى للموضوع" alt="Preview" style="cursor:pointer;" />');
// Once the preview image is clicked
// we appened the HTML below to the document
$('img#topicPreview').click(function() {
$('body').append(
'<div id="preview-filter" style="position:fixed;left:0;right:0;top:0;bottom:0;background:rgba(0,0,0, 0.5);cursor:pointer;z-index:10;"></div>'+
'<div id="topicPreview-container" style="top:20%;left:15%;right:15%;padding:4px;position:fixed;z-index:50;background:#D1D1D1;border-radius:5px;box-shadow:0px 0px 2px rgba(0,0,0, 0.5) inset;">'+
'<style>'+
'#closeButton {color:#fff;font-size:10px;font-weight:bold;background:rgba(0,0,0,0.6);box-shadow:0px 0px 2px rgba(0,0,0,1) inset;text-shadow:0px 0px 1px #000;display:inline-block;border-radius:30px;padding:3px 6px;cursor:pointer;position:absolute;top:-8px;right:-8px;}'+
'#closeButton:hover {background:#D56262;}'+
'</style>'+
'<div id="closeButton">اغلاق الصفحة</div>'+
'<div id="topicPreviewing" style="max-height:600px;overflow-y:auto;">'+
'<center>'+
'<span class="topicPreview-loading" style="font-weight:bold;font-size:18px;">'+
'انتظر من فضلك'+
'</span>'+
'</center>'+
'</div>'+
'</div>'
);
// Load the first post of a topic
$('#topicPreviewing').load(jQuery(this).siblings('a.topictitle').attr('href')+' .post:eq(0)');
// Remove preview on click of the filter
$('div#preview-filter, #closeButton').click(function() {
$('#preview-filter, #topicPreview-container').remove();
});
});
});
- الكود:
#topicPreview-container {
left:2% !important;
right:2% !important;
top:7% !important;
}
 مواضيع مماثلة
مواضيع مماثلة» اظهار اسم العضوبجانب الموضوع الذي تصفح الموضوع على منتداي
» اظهار الرابط
» كيف اظهار صوره كاتب الموضوع
» اظهار ايقونة الموضوع عند قراءة الموضوع مثل الفى بى
» مشكلة في اظهار مساهمة فاتح الموضوع
» اظهار الرابط
» كيف اظهار صوره كاتب الموضوع
» اظهار ايقونة الموضوع عند قراءة الموضوع مثل الفى بى
» مشكلة في اظهار مساهمة فاتح الموضوع
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني