| | مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء |  |
|
|
| كاتب الموضوع | رسالة |
|---|
عبدو حسن



عدد المساهمات : 995
معدل النشاط : 7455
السُمعة : 3
 |  موضوع: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء موضوع: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء  الأحد 31 يوليو 2016 - 15:53 الأحد 31 يوليو 2016 - 15:53 | |
| السلام عليكم اخواني كان لدي مشكلة و هي اني عندما اضع الاكواد الخاصة بمعلومات العضو في نسخة المحمول مثل قيمة اظهار الصورة الشخصية او اسم العضو ..الخ فانها لا تظهر في نسخة المحمول القيم اللي انا اقصدها موجودة في هذا الاستفسار كنت اريد حل لاني محتاج هذه الطريقة جدا في نسخة الموبايل و حاولت كتير و شكرا مقدما . . .  | |
|
  | |
زائر
زائر

 |  موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء  الأحد 31 يوليو 2016 - 16:47 الأحد 31 يوليو 2016 - 16:47 | |
| |
|
  | |
عبدو حسن



عدد المساهمات : 995
معدل النشاط : 7455
السُمعة : 3
 |  موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء  الأحد 31 يوليو 2016 - 17:26 الأحد 31 يوليو 2016 - 17:26 | |
| نعم اخي الحبيب انا احتاج اضافة 3 عناصر في قالب الهيدر الخاص بالموبايل و هم :- 1- الصورة الشخصية للعضو 2-اسم العضو 3- الملف الشخصي للعضو و انا قمت باضافتهم بنجاح في قالب الهيدر العادي لكن عند استخدامي نفس الطريقة و الاكواد لا تظهر في نسخة الموبايل | |
|
  | |
زائر
زائر

 |  موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء  الأحد 31 يوليو 2016 - 20:28 الأحد 31 يوليو 2016 - 20:28 | |
| |
|
  | |
عبدو حسن



عدد المساهمات : 995
معدل النشاط : 7455
السُمعة : 3
 |  موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء  الإثنين 1 أغسطس 2016 - 0:12 الإثنين 1 أغسطس 2016 - 0:12 | |
| نعم اخي هذا بالضبط ما احتاجه | |
|
  | |
زائر
زائر

 |  موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء  الإثنين 1 أغسطس 2016 - 2:01 الإثنين 1 أغسطس 2016 - 2:01 | |
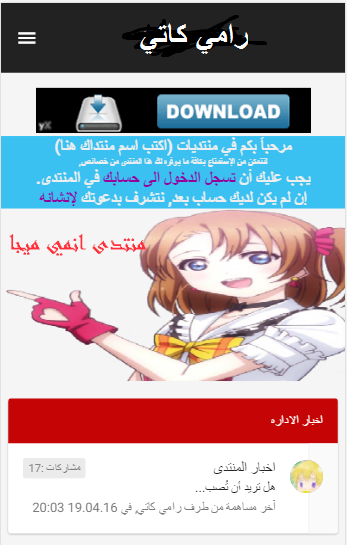
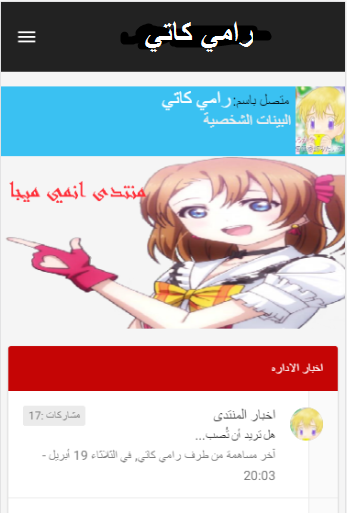
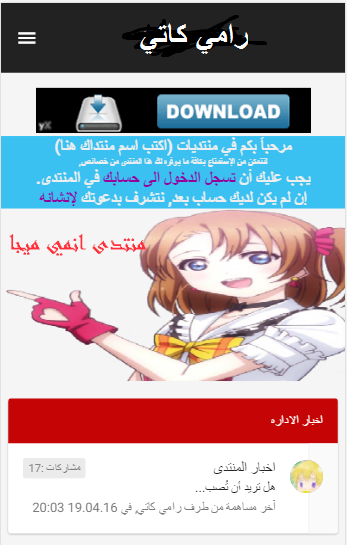
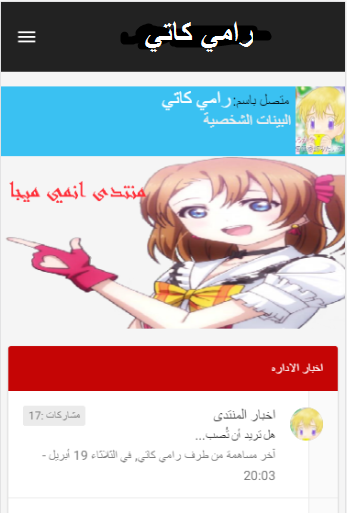
| السلام عليكم ورحمة الله وبركاته كود اظهار الصوره الشخصيه + اظهار اسم العضو + البينات + واجهه في نسخة الجوال صوره قبل تسجيل الدخول  https://i.servimg.com/u/f35/19/45/26/19/uo_ouo14.png https://i.servimg.com/u/f35/19/45/26/19/uo_ouo14.pngصوره بعد الدخول  https://i.servimg.com/u/f35/19/45/26/19/uo_ouo15.png https://i.servimg.com/u/f35/19/45/26/19/uo_ouo15.pngطرقية التركيب لوحة الادارة - مظهر المنتدى - التومبلايتات و القوالب نسخة الجوال - قالب index_box واستبدل الكود بالكامل بالكود التالي - الكود:
-
<!-- BEGIN switch_user_logged_in -->
<div id="trap"><span class="Ahla-avatar"></span> <span style="font-size: 16px;"><span style="color: #000000;">متصل باسم:</span></span> <span class="usernameqjin"></span>
<div align="right"><p>
<a href="/profile?mode=editprofile"><span style="color: rgb(238, 238, 238); font-size: 18px;">البينات الشخصية</span></a><br />
</p></div>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="rrap"> <p>
</p>
<div style="text-align: center;">
<strong style="color: rgb(238, 238, 238); font-size: large;">مرحباَ بكم في منتديات (اكتب اسم منتداك هنا)</strong>
</div>
<span style="font-size: 18px;"></span>
<div style="text-align: center;">
<strong style="color: rgb(238, 238, 238);">لتتمكن من الإستمتاع بكافة ما يوفره لك هذا المنتدى من خصائص,</strong>
</div><span style="font-size: 18px;"></span>
<p>
</p>
<p style="text-align: center;">
<span style="font-size: 18px;"><strong><span style="color: rgb(238, 238, 238);">يجب عليك أن </span><a href="/login"><span style="color: rgb(153, 0, 153);">تسجل الدخول الى حسابك</span></a><span style="color: rgb(238, 238, 238);"> في المنتدى.</span></strong></span>
</p>
<p style="text-align: center;">
<strong><span style="font-size: 18px;"><span style="color: rgb(238, 238, 238);"> إن لم يكن لديك حساب بعد, نتشرف بدعوتك </span><a href="/register"><span style="color: rgb(153, 0, 153);">لإنشائه</span></a></span></strong><br />
</p>
</div>
<!-- END switch_user_logged_out -->
<div align="center"><img width="33" height="55" src="http://i35.servimg.com/u/f35/19/45/26/19/loveli10.png" /></div>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forum">
<h2>{catrow.tablehead.L_FORUM}</h2>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<a href="{catrow.forumrow.U_VIEWFORUM}" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" class="{catrow.forumrow.FOLDER_CLASSNAME} forum-section">
<div class="forum-icon"><i class="material-icons"></i><!-- BEGIN avatar --><div class="forum-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div><!-- END avatar --></div>
<div class="forum-content">
<h3>{catrow.forumrow.FORUM_NAME}<br /><div class="forum-statistics">المواضيع :{catrow.forumrow.TOPICS}</div><div class="forum-statistics">مشاركات :{catrow.forumrow.POSTS}</div></h3>
<div class="forum-lastpost">{catrow.forumrow.LATEST_TOPIC_NAME}</div>
<div class="forum-lastpost-time">{catrow.forumrow.L_LATEST_POST_FROM_THE}</div>
</div>
</a>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<script>
$(document).ready(function () {
$('.usernameqjin').html('<a href="/u'+ _userdata.user_id +'">'+ _userdata.username +'</a>');
});
</script>
<script>
$(function(){
$.each(_userdata, function(key, value){
$(".Ahla-" + key).html(value);
})
});
</script>
ثم ضع الكود التالي بورقة ال CSS - الكود:
-
.usernameqjin {
font-size: 22px;
color: #ffffff;
}
span.Ahla-avatar img {
float: right;
height: 74px;
width: 54px;
}
div#trap {
height: 76px;
background: #3ac1f2;
}
div#rrap {
background: #3ac1f2;
}
صنع عند رامي كاتي |
|
  | |
عبدو حسن



عدد المساهمات : 995
معدل النشاط : 7455
السُمعة : 3
 |  موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء  الإثنين 1 أغسطس 2016 - 5:24 الإثنين 1 أغسطس 2016 - 5:24 | |
| و عليكم السلام و رحمة الله و بركاته
شكرا لك اخي لكن الطريقة لم تعمل معي مثل الطريقة السابقة و لا يوجد تغيير | |
|
  | |
زائر
زائر

 |  موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء  الإثنين 1 أغسطس 2016 - 12:15 الإثنين 1 أغسطس 2016 - 12:15 | |
| انا يشتغل عندي تمام ممم تأكد من.. 1- إلغاء تأثير التومبيلات الشخصية : اختر لا 2- انك ركبت الاكواد التومبيلات وال CSS جيدا 3- انك ضغطت على نشر التومبيلات  وضعها على منتدى تجريبي اولا |
|
  | |
عبدو حسن



عدد المساهمات : 995
معدل النشاط : 7455
السُمعة : 3
 |  موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء  الثلاثاء 2 أغسطس 2016 - 7:52 الثلاثاء 2 أغسطس 2016 - 7:52 | |
| ححاول باذن الله و اعود بالنتيجة | |
|
  | |
عبدو حسن



عدد المساهمات : 995
معدل النشاط : 7455
السُمعة : 3
 |  موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء  الثلاثاء 2 أغسطس 2016 - 10:10 الثلاثاء 2 أغسطس 2016 - 10:10 | |
| السلام عليكم حاولت كتير جدا و واضح ان فيه تعارض في كود الجافا مع كود اخر و لا اعلم السبب مع انه يعمل بشكل جيد في النسخة الاصلية  يا ريت حل للمشكلة | |
|
  | |
DeLeTe



عدد المساهمات : 2752
معدل النشاط : 9564
السُمعة : 75
 |  موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء  الثلاثاء 2 أغسطس 2016 - 11:03 الثلاثاء 2 أغسطس 2016 - 11:03 | |
| وعليكم السلام.. اخي ممكن رابط منتداك للمعاينة؟ | |
|
  | |
عبدو حسن



عدد المساهمات : 995
معدل النشاط : 7455
السُمعة : 3
 |  موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء  الثلاثاء 2 أغسطس 2016 - 11:28 الثلاثاء 2 أغسطس 2016 - 11:28 | |
| | |
|
  | |
عبدو حسن



عدد المساهمات : 995
معدل النشاط : 7455
السُمعة : 3
 |  موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء  الثلاثاء 2 أغسطس 2016 - 23:13 الثلاثاء 2 أغسطس 2016 - 23:13 | |
| | |
|
  | |
DeLeTe



عدد المساهمات : 2752
معدل النشاط : 9564
السُمعة : 75
 |  موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء  الثلاثاء 2 أغسطس 2016 - 23:34 الثلاثاء 2 أغسطس 2016 - 23:34 | |
| قم بوضع قالب الindex_body الخاص بنسخة الجوال | |
|
  | |
عبدو حسن



عدد المساهمات : 995
معدل النشاط : 7455
السُمعة : 3
 |  موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء  الأربعاء 3 أغسطس 2016 - 2:11 الأربعاء 3 أغسطس 2016 - 2:11 | |
| لا يوجد قالب للمحمول اسمه index_body !!! على العموم اذا كنت تقصد قالب index_box دا القالب - الكود:
-
<script>
$(function(){$.each(_userdata,function(a,b){$(".Ahla-"+a).html(b)})}),$(function(){$.each(_userdata,function(a,b){$(".Ahla-"+a).html(b)})}),$(document).ready(function(){$(".ksuserlink").html('<a href="/u'+_userdata.user_id+'"><i class="fa fa-user ulfa" aria-hidden="true"></i> الملف الشخصي </a>')});
</script>
<span class="Ahla-avatar"></span> <span class="Ahla-username"></span>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forum">
<h2>{catrow.tablehead.L_FORUM}</h2>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<a href="{catrow.forumrow.U_VIEWFORUM}" class="{catrow.forumrow.FOLDER_CLASSNAME} forum-section">
<div class="forum-icon"><i class="material-icons"></i>
<!-- <!-- BEGIN avatar -->
<div class="forum-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div>
<!-- END avatar --> -->
</div>
<div class="forum-content">
<h3>{catrow.forumrow.FORUM_NAME}</h3>
</div>
</a>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div>
<!-- END tablefoot -->
<!-- END catrow --> | |
|
  | |
DeLeTe



عدد المساهمات : 2752
معدل النشاط : 9564
السُمعة : 75
 |  موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء  الأربعاء 3 أغسطس 2016 - 2:37 الأربعاء 3 أغسطس 2016 - 2:37 | |
| نعم اعتذر , قالب الindex_box , على العموم تفضل جرب القالب هذا: - الكود:
-
<script>
$(document).ready(function () {
$('.usernameqjin').html('<a href="/u'+ _userdata.user_id +'">'+ _userdata.username +'</a>');
});
</script>
<script>
$(function(){
$.each(_userdata, function(key, value){
$(".Ahla-" + key).html(value);
})
});
</script>
<!-- BEGIN switch_user_logged_in -->
<div id="trap"><span class="Ahla-avatar"></span> <span style="font-size: 16px;"><span style="color: #000000;">متصل باسم:</span></span> <span class="usernameqjin"></span>
<div align="right"><p>
<a href="/profile?mode=editprofile"><span style="color: rgb(238, 238, 238); font-size: 18px;">البينات الشخصية</span></a><br />
</p></div>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="rrap"> <p>
</p>
<div style="text-align: center;">
<strong style="color: rgb(238, 238, 238); font-size: large;">مرحباَ بكم في منتديات (اكتب اسم منتداك هنا)</strong>
</div>
<span style="font-size: 18px;"></span>
<div style="text-align: center;">
<strong style="color: rgb(238, 238, 238);">لتتمكن من الإستمتاع بكافة ما يوفره لك هذا المنتدى من خصائص,</strong>
</div><span style="font-size: 18px;"></span>
<p>
</p>
<p style="text-align: center;">
<span style="font-size: 18px;"><strong><span style="color: rgb(238, 238, 238);">يجب عليك أن </span><a href="/login"><span style="color: rgb(153, 0, 153);">تسجل الدخول الى حسابك</span></a><span style="color: rgb(238, 238, 238);"> في المنتدى.</span></strong></span>
</p>
<p style="text-align: center;">
<strong><span style="font-size: 18px;"><span style="color: rgb(238, 238, 238);"> إن لم يكن لديك حساب بعد, نتشرف بدعوتك </span><a href="/register"><span style="color: rgb(153, 0, 153);">لإنشائه</span></a></span></strong><br />
</p>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forum">
<h2>{catrow.tablehead.L_FORUM}</h2>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<a href="{catrow.forumrow.U_VIEWFORUM}" class="{catrow.forumrow.FOLDER_CLASSNAME} forum-section">
<div class="forum-icon"><i class="material-icons"></i>
<!-- <!-- BEGIN avatar -->
<div class="forum-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div>
<!-- END avatar --> -->
</div>
<div class="forum-content">
<h3>{catrow.forumrow.FORUM_NAME}</h3>
</div>
</a>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div>
<!-- END tablefoot -->
<!-- END catrow --> وايضا اضافة اكواد الcss لدى العضو @رامي كاتي - رامي كاتي كتب:
-
- الكود:
-
.usernameqjin {
font-size: 22px;
color: #ffffff;
}
span.Ahla-avatar img {
float: right;
height: 74px;
width: 54px;
}
div#trap {
height: 76px;
background: #3ac1f2;
}
div#rrap {
background: #3ac1f2;
}
| |
|
  | |
عبدو حسن



عدد المساهمات : 995
معدل النشاط : 7455
السُمعة : 3
 |  موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء  الأربعاء 3 أغسطس 2016 - 2:46 الأربعاء 3 أغسطس 2016 - 2:46 | |
| اخي مع احترامي لك انت لم تقم بعمل اي شيء نهائيا سوى انك نقلت الاكواد التي ارفقها رامي كاتي لتضعها في مساهمتك و غير ذلك انا قمت باضافة رد على اكواد رامي كاتي بان القالب لا يعمل بسبب تعارض في اكواد الجافا سكريبت و مع ذلك لم تقرأ المساهمة و ارفقت نفس الاكواد !!! | |
|
  | |
عبدو حسن



عدد المساهمات : 995
معدل النشاط : 7455
السُمعة : 3
 |  موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء موضوع: رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء  الأربعاء 3 أغسطس 2016 - 5:20 الأربعاء 3 أغسطس 2016 - 5:20 | |
| كالعادة كنت اتمنى الاقي حد بيقدم مساعدة فعلية و دقيقة بخصوص المشكلة  على العموم تم حل المشكلة بفضل الله -_- | |
|
  | |
| | مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء |  |
|














































































 Facebook
Facebook Twitter
Twitter Youtube
Youtube
