مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
السلام عليكم
اخواني كان لدي مشكلة و هي اني عندما اضع الاكواد الخاصة بمعلومات العضو في نسخة المحمول مثل قيمة اظهار الصورة الشخصية او اسم العضو ..الخ فانها لا تظهر في نسخة المحمول
القيم اللي انا اقصدها موجودة في هذا الاستفسار
كنت اريد حل لاني محتاج هذه الطريقة جدا في نسخة الموبايل و حاولت كتير
و شكرا مقدما . . .
اخواني كان لدي مشكلة و هي اني عندما اضع الاكواد الخاصة بمعلومات العضو في نسخة المحمول مثل قيمة اظهار الصورة الشخصية او اسم العضو ..الخ فانها لا تظهر في نسخة المحمول
القيم اللي انا اقصدها موجودة في هذا الاستفسار
اريد وضع الصورة الشخصية للعضو في قالب overall_header
كنت اريد حل لاني محتاج هذه الطريقة جدا في نسخة الموبايل و حاولت كتير
و شكرا مقدما . . .

 رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
انت تبي اظهار الصوره الشخصيه في نسخة الجوال على الرئيسيه
مثل الصوره
https://i.servimg.com/u/f35/18/83/80/78/ramica10.png
مثل الصوره
https://i.servimg.com/u/f35/18/83/80/78/ramica10.png

زائر- زائر
 رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
نعم اخي الحبيب انا احتاج اضافة 3 عناصر في قالب الهيدر الخاص بالموبايل و هم :-
1- الصورة الشخصية للعضو
2-اسم العضو
3-الملف الشخصي للعضو
و انا قمت باضافتهم بنجاح في قالب الهيدر العادي لكن عند استخدامي نفس الطريقة و الاكواد لا تظهر في نسخة الموبايل
1- الصورة الشخصية للعضو
2-اسم العضو
3-الملف الشخصي للعضو
و انا قمت باضافتهم بنجاح في قالب الهيدر العادي لكن عند استخدامي نفس الطريقة و الاكواد لا تظهر في نسخة الموبايل
 رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
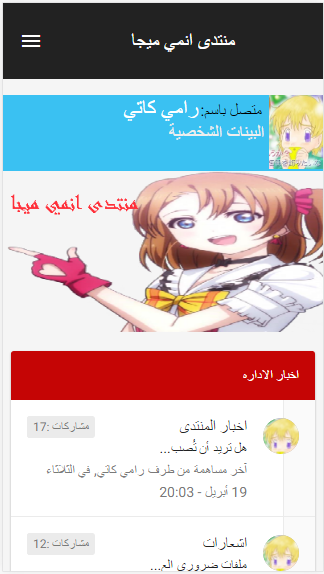
يعني مثل هذا
هذه الصوره
https://i.servimg.com/u/f35/19/45/26/19/uo_ouo12.png

تظهر في الجوال
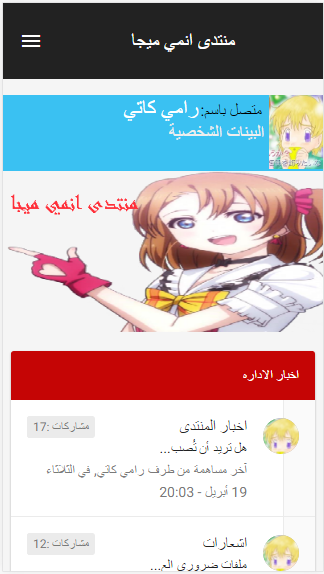
يظهر عندي هكذا
https://i.servimg.com/u/f35/19/45/26/19/uo_ouo13.png

هذه الصوره
https://i.servimg.com/u/f35/19/45/26/19/uo_ouo12.png

تظهر في الجوال
يظهر عندي هكذا
https://i.servimg.com/u/f35/19/45/26/19/uo_ouo13.png


زائر- زائر
 رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
السلام عليكم ورحمة الله وبركاته
كود اظهار الصوره الشخصيه + اظهار اسم العضو + البينات + واجهه في نسخة الجوال
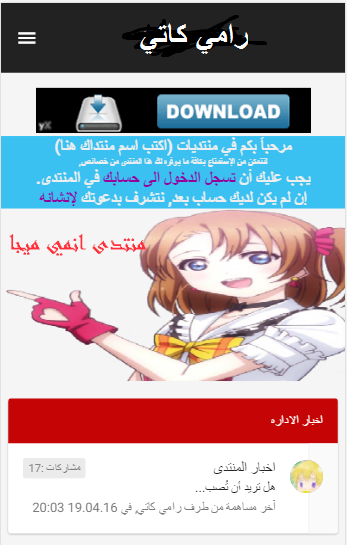
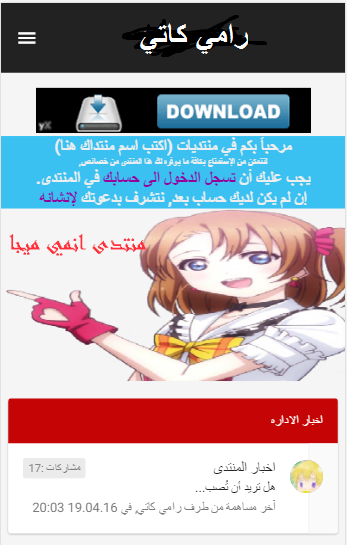
صوره قبل تسجيل الدخول

https://i.servimg.com/u/f35/19/45/26/19/uo_ouo14.png
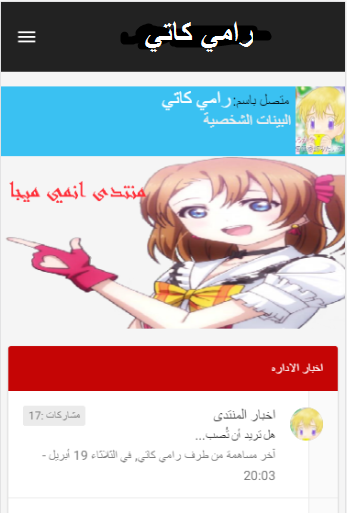
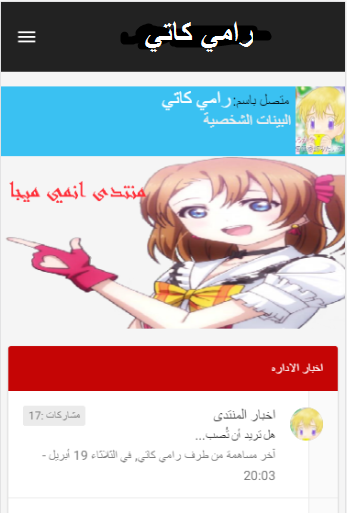
صوره بعد الدخول

https://i.servimg.com/u/f35/19/45/26/19/uo_ouo15.png
طرقية التركيب
لوحة الادارة - مظهر المنتدى - التومبلايتات و القوالب
نسخة الجوال - قالب index_box
واستبدل الكود بالكامل بالكود التالي
ثم ضع الكود التالي بورقة ال CSS
صنع عند رامي كاتي
كود اظهار الصوره الشخصيه + اظهار اسم العضو + البينات + واجهه في نسخة الجوال
صوره قبل تسجيل الدخول

https://i.servimg.com/u/f35/19/45/26/19/uo_ouo14.png
صوره بعد الدخول

https://i.servimg.com/u/f35/19/45/26/19/uo_ouo15.png
طرقية التركيب
لوحة الادارة - مظهر المنتدى - التومبلايتات و القوالب
نسخة الجوال - قالب index_box
واستبدل الكود بالكامل بالكود التالي
- الكود:
<!-- BEGIN switch_user_logged_in -->
<div id="trap"><span class="Ahla-avatar"></span> <span style="font-size: 16px;"><span style="color: #000000;">متصل باسم:</span></span> <span class="usernameqjin"></span>
<div align="right"><p>
<a href="/profile?mode=editprofile"><span style="color: rgb(238, 238, 238); font-size: 18px;">البينات الشخصية</span></a><br />
</p></div>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="rrap"> <p>
</p>
<div style="text-align: center;">
<strong style="color: rgb(238, 238, 238); font-size: large;">مرحباَ بكم في منتديات (اكتب اسم منتداك هنا)</strong>
</div>
<span style="font-size: 18px;"></span>
<div style="text-align: center;">
<strong style="color: rgb(238, 238, 238);">لتتمكن من الإستمتاع بكافة ما يوفره لك هذا المنتدى من خصائص,</strong>
</div><span style="font-size: 18px;"></span>
<p>
</p>
<p style="text-align: center;">
<span style="font-size: 18px;"><strong><span style="color: rgb(238, 238, 238);">يجب عليك أن </span><a href="/login"><span style="color: rgb(153, 0, 153);">تسجل الدخول الى حسابك</span></a><span style="color: rgb(238, 238, 238);"> في المنتدى.</span></strong></span>
</p>
<p style="text-align: center;">
<strong><span style="font-size: 18px;"><span style="color: rgb(238, 238, 238);"> إن لم يكن لديك حساب بعد, نتشرف بدعوتك </span><a href="/register"><span style="color: rgb(153, 0, 153);">لإنشائه</span></a></span></strong><br />
</p>
</div>
<!-- END switch_user_logged_out -->
<div align="center"><img width="33" height="55" src="http://i35.servimg.com/u/f35/19/45/26/19/loveli10.png" /></div>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forum">
<h2>{catrow.tablehead.L_FORUM}</h2>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<a href="{catrow.forumrow.U_VIEWFORUM}" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" class="{catrow.forumrow.FOLDER_CLASSNAME} forum-section">
<div class="forum-icon"><i class="material-icons"></i><!-- BEGIN avatar --><div class="forum-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div><!-- END avatar --></div>
<div class="forum-content">
<h3>{catrow.forumrow.FORUM_NAME}<br /><div class="forum-statistics">المواضيع :{catrow.forumrow.TOPICS}</div><div class="forum-statistics">مشاركات :{catrow.forumrow.POSTS}</div></h3>
<div class="forum-lastpost">{catrow.forumrow.LATEST_TOPIC_NAME}</div>
<div class="forum-lastpost-time">{catrow.forumrow.L_LATEST_POST_FROM_THE}</div>
</div>
</a>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<script>
$(document).ready(function () {
$('.usernameqjin').html('<a href="/u'+ _userdata.user_id +'">'+ _userdata.username +'</a>');
});
</script>
<script>
$(function(){
$.each(_userdata, function(key, value){
$(".Ahla-" + key).html(value);
})
});
</script>
ثم ضع الكود التالي بورقة ال CSS
- الكود:
.usernameqjin {
font-size: 22px;
color: #ffffff;
}
span.Ahla-avatar img {
float: right;
height: 74px;
width: 54px;
}
div#trap {
height: 76px;
background: #3ac1f2;
}
div#rrap {
background: #3ac1f2;
}
صنع عند رامي كاتي

زائر- زائر
 رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
و عليكم السلام و رحمة الله و بركاته
شكرا لك اخي لكن الطريقة لم تعمل معي مثل الطريقة السابقة و لا يوجد تغيير
شكرا لك اخي لكن الطريقة لم تعمل معي مثل الطريقة السابقة و لا يوجد تغيير
 رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
انا يشتغل عندي تمام
ممم
تأكد من..
1- إلغاء تأثير التومبيلات الشخصية : اختر لا
2- انك ركبت الاكواد التومبيلات وال CSS جيدا
3- انك ضغطت على نشر التومبيلات
وضعها على منتدى تجريبي اولا
ممم
تأكد من..
1- إلغاء تأثير التومبيلات الشخصية : اختر لا
2- انك ركبت الاكواد التومبيلات وال CSS جيدا
3- انك ضغطت على نشر التومبيلات

وضعها على منتدى تجريبي اولا

زائر- زائر
 رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
السلام عليكم
حاولت كتير جدا و واضح ان فيه تعارض في كود الجافا مع كود اخر و لا اعلم السبب مع انه يعمل بشكل جيد في النسخة الاصلية

يا ريت حل للمشكلة
حاولت كتير جدا و واضح ان فيه تعارض في كود الجافا مع كود اخر و لا اعلم السبب مع انه يعمل بشكل جيد في النسخة الاصلية

يا ريت حل للمشكلة
 رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
وعليكم السلام.. اخي ممكن رابط منتداك للمعاينة؟
 رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
قم بوضع قالب الindex_body الخاص بنسخة الجوال
 رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
لا يوجد قالب للمحمول اسمه index_body !!!
على العموم اذا كنت تقصد قالب index_box دا القالب
على العموم اذا كنت تقصد قالب index_box دا القالب
- الكود:
<script>
$(function(){$.each(_userdata,function(a,b){$(".Ahla-"+a).html(b)})}),$(function(){$.each(_userdata,function(a,b){$(".Ahla-"+a).html(b)})}),$(document).ready(function(){$(".ksuserlink").html('<a href="/u'+_userdata.user_id+'"><i class="fa fa-user ulfa" aria-hidden="true"></i> الملف الشخصي </a>')});
</script>
<span class="Ahla-avatar"></span> <span class="Ahla-username"></span>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forum">
<h2>{catrow.tablehead.L_FORUM}</h2>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<a href="{catrow.forumrow.U_VIEWFORUM}" class="{catrow.forumrow.FOLDER_CLASSNAME} forum-section">
<div class="forum-icon"><i class="material-icons"></i>
<!-- <!-- BEGIN avatar -->
<div class="forum-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div>
<!-- END avatar --> -->
</div>
<div class="forum-content">
<h3>{catrow.forumrow.FORUM_NAME}</h3>
</div>
</a>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div>
<!-- END tablefoot -->
<!-- END catrow -->
 رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
نعم اعتذر , قالب الindex_box , على العموم تفضل جرب القالب هذا:
وايضا اضافة اكواد الcss لدى العضو @رامي كاتي
- الكود:
<script>
$(document).ready(function () {
$('.usernameqjin').html('<a href="/u'+ _userdata.user_id +'">'+ _userdata.username +'</a>');
});
</script>
<script>
$(function(){
$.each(_userdata, function(key, value){
$(".Ahla-" + key).html(value);
})
});
</script>
<!-- BEGIN switch_user_logged_in -->
<div id="trap"><span class="Ahla-avatar"></span> <span style="font-size: 16px;"><span style="color: #000000;">متصل باسم:</span></span> <span class="usernameqjin"></span>
<div align="right"><p>
<a href="/profile?mode=editprofile"><span style="color: rgb(238, 238, 238); font-size: 18px;">البينات الشخصية</span></a><br />
</p></div>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="rrap"> <p>
</p>
<div style="text-align: center;">
<strong style="color: rgb(238, 238, 238); font-size: large;">مرحباَ بكم في منتديات (اكتب اسم منتداك هنا)</strong>
</div>
<span style="font-size: 18px;"></span>
<div style="text-align: center;">
<strong style="color: rgb(238, 238, 238);">لتتمكن من الإستمتاع بكافة ما يوفره لك هذا المنتدى من خصائص,</strong>
</div><span style="font-size: 18px;"></span>
<p>
</p>
<p style="text-align: center;">
<span style="font-size: 18px;"><strong><span style="color: rgb(238, 238, 238);">يجب عليك أن </span><a href="/login"><span style="color: rgb(153, 0, 153);">تسجل الدخول الى حسابك</span></a><span style="color: rgb(238, 238, 238);"> في المنتدى.</span></strong></span>
</p>
<p style="text-align: center;">
<strong><span style="font-size: 18px;"><span style="color: rgb(238, 238, 238);"> إن لم يكن لديك حساب بعد, نتشرف بدعوتك </span><a href="/register"><span style="color: rgb(153, 0, 153);">لإنشائه</span></a></span></strong><br />
</p>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forum">
<h2>{catrow.tablehead.L_FORUM}</h2>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<a href="{catrow.forumrow.U_VIEWFORUM}" class="{catrow.forumrow.FOLDER_CLASSNAME} forum-section">
<div class="forum-icon"><i class="material-icons"></i>
<!-- <!-- BEGIN avatar -->
<div class="forum-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div>
<!-- END avatar --> -->
</div>
<div class="forum-content">
<h3>{catrow.forumrow.FORUM_NAME}</h3>
</div>
</a>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div>
<!-- END tablefoot -->
<!-- END catrow -->
وايضا اضافة اكواد الcss لدى العضو @رامي كاتي
رامي كاتي كتب:
- الكود:
.usernameqjin {
font-size: 22px;
color: #ffffff;
}
span.Ahla-avatar img {
float: right;
height: 74px;
width: 54px;
}
div#trap {
height: 76px;
background: #3ac1f2;
}
div#rrap {
background: #3ac1f2;
}
 رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
اخي مع احترامي لك انت لم تقم بعمل اي شيء نهائيا سوى انك نقلت الاكواد التي ارفقها رامي كاتي لتضعها في مساهمتك و غير ذلك انا قمت باضافة رد على اكواد رامي كاتي بان القالب لا يعمل بسبب تعارض في اكواد الجافا سكريبت و مع ذلك لم تقرأ المساهمة و ارفقت نفس الاكواد !!!
 رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
رد: مشكلة بخصوص نسخة المحمول لا تقبل اضافة قيم عرض معلومات الاعضاء
كالعادة كنت اتمنى الاقي حد بيقدم مساعدة فعلية و دقيقة بخصوص المشكلة 
على العموم تم حل المشكلة بفضل الله
-_-

على العموم تم حل المشكلة بفضل الله
-_-
 مواضيع مماثلة
مواضيع مماثلة» اقتراح لابد من دراسته الان بخصوص التركيز في تطوير نسخة المحمول
» مشكلة في كود قائمة الموبايل لا يعمل في نسخة المحمول
» مشكلة في تجديدات نسخة المحمول رجاء المساعده
» طلب المساعدة في نسخة المحمول
» طلب كود الغاء نسخة المحمول
» مشكلة في كود قائمة الموبايل لا يعمل في نسخة المحمول
» مشكلة في تجديدات نسخة المحمول رجاء المساعده
» طلب المساعدة في نسخة المحمول
» طلب كود الغاء نسخة المحمول
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني
