هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
طلب هنا
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 رد: طلب هنا
رد: طلب هنا
لست متأكد منه
ولكنى ساحاول التاكد منه
تحياتى
- الكود:
<div id="chatbox_ret_cont" class="chatbox_derecha"> <div onclick="(document.getElementById('chatbox_ret').style.display=='block')?my_setcookie('chatbox_ret','0',0,0):my_setcookie('chatbox_ret','1',1,0); jQuery('#chatbox_ret').toggle('normal');"> <span id="chatbox_ret_online"> <img title="الدعم الفني" src="http://i45.servimg.com/u/f45/17/45/19/77/chat10.png"> </span> <span id="chatbox_ret_offline"></span> </div> <iframe style="display: none;" src="/chatbox" id="chatbox_ret" name="chatbox_ret" scrolling="no" marginwidth="0" marginheight="1px" onload="if(cb_new){cb_start();cb_new=0;}" frameborder="0"> </iframe></div>
ولكنى ساحاول التاكد منه
تحياتى
 رد: طلب هنا
رد: طلب هنا
تفضل كود جافا سكريبت :
- الكود:
var imagen_chatbox_desplegable="http://i45.servimg.com/u/f45/17/45/19/77/chat10.png";var posicion_chatbox_desplegable="derecha";document.write("<div id=\"chatbox_ret_cont\" class=\"chatbox_"+posicion_chatbox_desplegable+"\">");document.write(" <div onclick=\"(document.getElementById('chatbox_ret').style.display=='block')?my_setcookie('chatbox_ret','0',0,0):my_setcookie('chatbox_ret','1',1,0); jQuery('#chatbox_ret').toggle('normal');\">");document.write(" <span id=\"chatbox_ret_online\">");document.write(" <img title=\"ط§ظ„ط¯ط¹ظ… ط§ظ„ظپظ†ظ?\" src=\""+imagen_chatbox_desplegable+"\">");document.write(" <\/span>");document.write(" <span id=\"chatbox_ret_offline\"><\/span>");document.write(" <\/div>");document.write(" <iframe src=\"\/chatbox\" id=\"chatbox_ret\" name=\"chatbox_ret\" ");document.write(" scrolling=\"no\" frameborder=\"0\" marginwidth=\"0\" marginheight=\"1px\"");document.write(" onload=\"if(cb_new){cb_start();cb_new=0;}\">");document.write(" <\/iframe>");document.write("<\/div>");
 رد: طلب هنا
رد: طلب هنا
واضح انه عنصر مستقل
تفضل الكود فى اى مكان يقبل الهتمل
تحياتى
مايكل سوفت
تفضل الكود فى اى مكان يقبل الهتمل
- الكود:
<div id="chatbox_ret_cont" class="chatbox_derecha">
<div onclick="(document.getElementById('chatbox_ret').style.display=='block')?my_setcookie('chatbox_ret','0',0,0):my_setcookie('chatbox_ret','1',1,0); jQuery('#chatbox_ret').toggle('normal');">
<span id="chatbox_ret_online"> <img title="الدعم الفني" src="http://i45.servimg.com/u/f45/17/45/19/77/chat10.png" /> </span> <span id="chatbox_ret_offline"></span>
</div>
<iframe src="/chatbox" id="chatbox_ret" name="chatbox_ret" scrolling="no" marginwidth="0" marginheight="1px" onload="if(cb_new){cb_start();cb_new=0;}" frameborder="0"> </iframe>
</div><style>
#chatbox_ret_cont{
z-index: 999;
background-color: transparent;
position: fixed;
bottom: 0;
}
#chatbox_ret_cont.chatbox_derecha{
left: 0;
}
#chatbox_ret_cont.chatbox_izquierda{
left: 0;
}
#chatbox_ret_cont div{
cursor: pointer;
}
#chatbox_ret_cont iframe#chatbox_ret{
background-color: white;
border: 2px solid grey;
display: none;
height: 350px;
margin-bottom: 0;
width: 700px;
}
</style>
تحياتى
مايكل سوفت
 رد: طلب هنا
رد: طلب هنا
مرحبا
بعد اذن الاخوة
تفضل اخى الحبيب
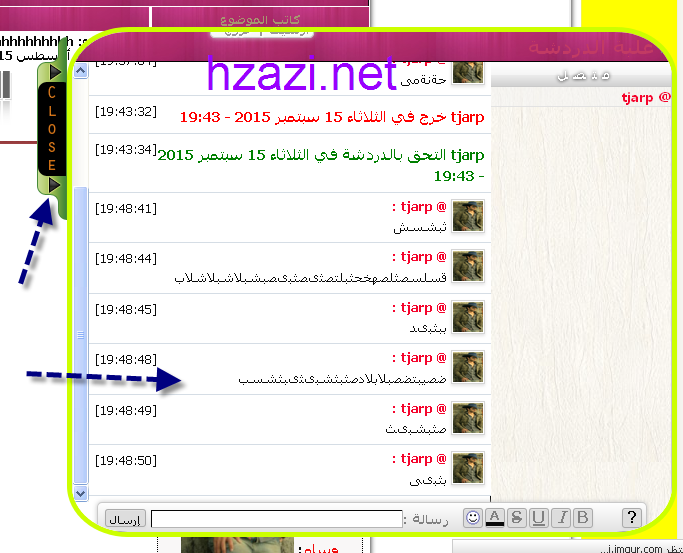
اليكم كود علبة الدردشة على جانب المنتدى
يمكنك تغير كلمة right الى left
من اليمين الى اليسار الكود يوضع في عناصر
مستقله يظهر على جميع الصفحات او
تشكيلات عامه يظهر في الصفحة الاولى فقط
وهذه صورة من الدردشة
وهذا الكود
- الكود:
<span style="color: violet;">َ</span>
<div style="overflow: visible; position: fixed; bottom: 30px;height: 500px; right: 0px; z-index: 1000;">
<iframe
src="/chatbox/index.forum?page=front&" id="chatboxpop"
scrolling="yes" style="overflow: visible; width: 600px;
height:
500px;border:solid 2px ; display: none;border-radius: 10%;border:solid
5px #CCFF00; float:right;" marginwidth="0" marginheight="0"
frameborder="0"> </iframe>
<div onclick="jQuery('#chatboxpop').animate({width:'toggle'},1200);
jQuery('#chatboxopen,#chatboxclose').toggle();" style="margin-top:
10px; cursor :pointer; float:left">
<img src="[url=http://i34.servimg.com/u/f34/16/04/51/75/open10.png]http://i34.servimg.com/u/f34/16/04/51/75/open10.png[/url]" id="chatboxopen" /><img src="[url=http://i34.servimg.com/u/f34/16/04/51/75/close10.png]http://i34.servimg.com/u/f34/16/04/51/75/close10.png[/url]" id="chatboxclose" style="cursor :pointer;
display:none;" />
</div>
</div><span style="color: violet;">'); } );َ</span>
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني