| | اريد وضع الصورة الشخصية للعضو في قالب overall_header |  |
|
+5assemDz SaLEm Hen!CHE dztimes MSCFC عبدو حسن 9 مشترك |
|
| كاتب الموضوع | رسالة |
|---|
عبدو حسن



عدد المساهمات : 995
معدل النشاط : 7456
السُمعة : 3
 |  موضوع: اريد وضع الصورة الشخصية للعضو في قالب overall_header موضوع: اريد وضع الصورة الشخصية للعضو في قالب overall_header  الأربعاء 6 يوليو 2016 - 10:45 الأربعاء 6 يوليو 2016 - 10:45 | |
| السلام عليكم
لو سمحتو كنت محتاج اني احط الصورة الشخصية للعضو في قالب overall_header أنا محتاج التقنية دي جدا لموقعي ياريت احد من الخبراء يفيدني
في رعاية الله و شكرا مقدما .. | |
|
  | |
MSCFC



عدد المساهمات : 74
معدل النشاط : 3279
السُمعة : 4
 |  موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header  الأربعاء 6 يوليو 2016 - 11:21 الأربعاء 6 يوليو 2016 - 11:21 | |
| أخي بحثت عن هذه التقنية ولم أجدها لكن تفضل هذه القائمة : - الكود:
-
الاسم
{USERNAME}
عدد المساهمات
{USERCOUNTPOST}
آخر زيارة
{USERLASTVISIT}
رابط البيانات الشخصية
{USERLINK}
عدد الأعضاء
{FORUMCOUNTUSER}
عدد المساهمات
{FORUMCOUNTPOST}
آخر عضو مسجل
{FORUMLASTUSER} مع التحية
| |
|
  | |
عبدو حسن



عدد المساهمات : 995
معدل النشاط : 7456
السُمعة : 3
 |  موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header  الأربعاء 6 يوليو 2016 - 11:49 الأربعاء 6 يوليو 2016 - 11:49 | |
| شكرا لك لكن هذا ليس طلبي هذا بالاضافة اني جربت استخدام هذه الاكواد ايضا لكن لا تظهر في الموقع لا اعلم هل قوالب التومبيلات تقبلها ام لا
على العموم بانتظار اي طريقة تساعدني على تنفيذ المطلوب | |
|
  | |
dztimes



عدد المساهمات : 165
معدل النشاط : 6504
السُمعة : 4
 |  موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header  الأربعاء 6 يوليو 2016 - 14:10 الأربعاء 6 يوليو 2016 - 14:10 | |
| توجد كمتغير جافاسكريب ما عليك الا استعاؤها بالجافا ... استعمل الهاتف لهدا لا استطيع افادتك كليا الان | |
|
  | |
SaLEm Hen!CHE



عدد المساهمات : 567
معدل النشاط : 7087
السُمعة : 60
 |  موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header  الأربعاء 6 يوليو 2016 - 15:11 الأربعاء 6 يوليو 2016 - 15:11 | |
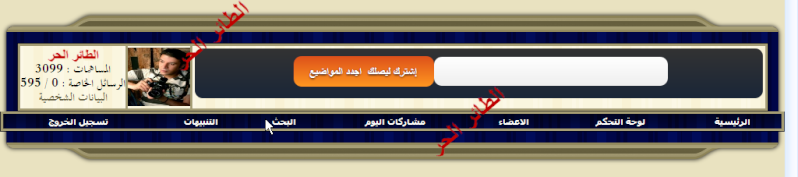
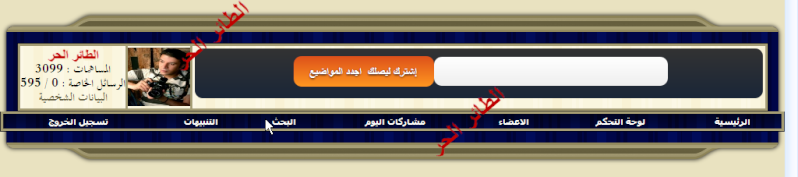
| السلام عليكم، عيد فطر سعيد كل عام وانتم بخير  تفضل ان كنت تريدها ان تظهر في الناف بار - الفارس بحر كتب:
بسم الله الرحمن الرحيم
تومبيلات كود نفار بار مع اظهار صورة العضو
تومبيلات كود نفار بار مع اظهار صورة العضو
كود نفار غاية فى الروعة وبتقنيات جديدة ومنها اظهار صورة العضو
القالب من برمجة الطائر الحر
ودة صورة للكود بعد التركيب

و الان الكود و طريقة تركيبه
اذهب الى
1- لوحة الاداره
2 - مظهر المنتدى
3 - التومبلايتات و القوالب / البوابه
4 - اضغط تعديل على قوالب ( mod_login )
5 - احذف جميع القوالب و ضع هذه القوالب مكانها
القالب خفى ضع رد ليظهر لك القالب
- الكود:
-
<!-- BEGIN switch_login -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catLeft" height="25">
<span class="genmed module-title">{L_LOGIN}</span>
</td>
</tr>
<tr>
<td class="row1">
method="post">
<table width="100%" border="0" cellspacing="1" cellpadding="3">
<tr>
<td align="left" width="55%"><span class="gen">{L_USERNAME}:</span></td>
<td
style="position:relative;padding-right:5px;"><input type="text"
name="username" value="{USERNAME}" size="20" maxlength="40"
style="width:100%;" /></td>
</tr>
<tr>
<td align="left"><span class="gen">{L_PASSWORD}:</span></td>
<td
style="position:relative;padding-right:5px;"><input
type="password" name="password" size="20" maxlength="32"
style="width:100%;"></td>
</tr>
<tr align="center">
<td colspan="2"><span
class="gen">{L_AUTO_LOGIN}: <input type="checkbox"
name="autologin" {AUTOLOGIN_CHECKED}></span></td>
</tr>
<tr align="center">
<td colspan="2"><input
class="mainoption" type="submit" name="login"
value="{L_LOGIN}"></td>
</tr>
<tr align="center">
<td colspan="2">
<span class="gensmall"><a
class="gensmall" href="{U_SEND_PASSWORD}"
rel="nofollow">:: {L_SEND_PASSWORD}</a></span>
</td>
</tr>
</table>
</form>
</td>
</tr>
</table>
<!-- END switch_login -->
<!-- BEGIN switch_login_small -->
<table class="tborder" cellpadding="3" cellspacing="3" border="0"
width="100%" align="center"> <tr> <td class="alt1"
width="100%">
<style>
#mbt-sub-box{background: -webkit-gradient(linear, left top, left bottom, from(#333), to(#1a2638));;border:1px
solid #1A2638;border-radius:10px;
margin-bottom:10px;padding:10px;text-align:center;background:
-moz-linear-gradient(top, #333, #1a2638)}
#mbt-sub-box h1{margin-top:5px;
color:#FFF;font-family:georgia;font-size:25px;margin-bottom:5px;padding:0;text-shadow:0
2px 3px #000;line-height:2px}
#mbt-sub-box input{background: -moz-linear-gradient(center top ,
#FFFFFF, #EFEFEF) repeat scroll 0 0 transparent;border:medium
none;border-radius:10px 10px 10px
10px;font-size:14px;padding:10px;text-shadow:1px 1px 0 #FFF;width:280px;
color:#666; font-family:georgia; margin-bottom:5px;}
#mbt-sub-box .submit{background: -webkit-gradient(linear, left top, left
bottom, from(#DD501A), to(#FF9620));background:
-moz-linear-gradient(center top , #DD501A, #FF9620) repeat scroll 0 0
transparent;color:#FFF;cursor:pointer;font-weight:bold;margin-left:20px;text-shadow:0
1px 2px #000;width:180px; font-family:georgia; margin-left:5px;}
#mbt-sub-box .submit:hover{background: -moz-linear-gradient(center top , #FF9620, #DD501A) repeat scroll 0 0 transparent}
#mbt-sub-box .submit:active{background: -moz-linear-gradient(center top , #FF9620, #DD501A) repeat scroll 0 0 transparent}
</style><div id='mbt-sub-box'><form
action='http://feedburner.google.com/fb/a/mailverify' method='post'
onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=a7la7ekaya;,
'popupwindow',
'scrollbars=yes,width=550,height=520');return true'
target='popupwindow'><center>
<input name='email' onblur='if (this.value == "") {this.value = "أدخل
بريدك الإلكتروني هنا ...";}' onfocus='if (this.value == "أدخل بريدك
الإلكتروني هنا ...") {this.value = ""}' size='30' type='text'
value='أدخل بريدك الإلكتروني هنا ...'/>
hidden' value='a7la7ekaya'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='submit' type='submit' value='إشترك ليصلك اجدد المواضيع'/></center></form></div>
</td> <td class="alt2" nowrap="nowrap" style="padding:0px">
login.forum?redirect=h15-page" method="post" name="form_login">
<script type="text/javascript" src="clientscript/vbulletin_md5.js?v=387"></script>
<table cellpadding="0" cellspacing="3" border="0">
<tr> <td class="smallfont" style="white-space: nowrap;">
<label for="navbar_username">اسم العضو</label></td>
<td><input type="text" class="bginput"
style="font-size: 11px" name="username" id="post" size="10"
accesskey="u" tabindex="101" value="اسم العضو" onfocus="if (this.value
== 'اسم العضو') this.value = '';" /></td>
<td class="smallfont" nowrap="nowrap">
<label for="cb_cookieuser_navbar"><input
type="checkbox" name="autologin" value="1" tabindex="103" id="post"
accesskey="c" />حفظ البيانات؟</label>
</td> </tr>
<tr> <td class="smallfont">
<label for="navbar_password">كلمة المرور</label></td>
<td><input type="password" class="bginput"
style="font-size: 11px" name="password" id="post" size="10"
tabindex="102" /></td>
button"
name="login" value="تسجيل الدخول" tabindex="104" title="ادخل اسم العضو
وكلمة المرور الخاصة بك في الحقول المجاورة لتسجيل الدخول, أو اضغط على
رابط 'التسجيل' لإنشاء حساب خاص بك." accesskey="s" /></td>
</tr> </table> <input type="hidden" name="s"
value="6b3baf58aa63b56a46d223d2a10d3b92" /> <input type="hidden"
name="securitytoken" value="guest" /> <input type="hidden"
name="do" value="login" /> <input type="hidden"
name="vb_login_md5password" /> <input type="hidden"
name="vb_login_md5password_utf" /> </form> </td>
</tr> </table> <div class="tborder" style="padding:3px;
border-top-width:0px"> <table cellpadding="0" cellspacing="0"
border="0" width="100%" align="center">
<tr align="center">
<td id="allptchoptions" class="vbmenu_control"><a
href="/forum"> <span
class="style1">الرئيسية</span></a> <script
type="text/javascript"> vbmenu_register("allptchoptions", false);
</script></td>
register"
rel="nofollow">التسجيل</a></td> <td
class="vbmenu_control"><a rel="help" href="/faq"
accesskey="5">التعليمـــات</a></td>
<td class="vbmenu_control"><a
href="/search?search_id=unanswered">موآضـــيع لم يتم آلرد
عليهآ</a></td>
<td class="vbmenu_control"><a
href="/search?search_id=newposts" accesskey="2">مشاركات
اليوم</a></td>
<td class="vbmenu_control"><a id="navbar_search"
href="/search" accesskey="4" rel="nofollow">البحث</a>
</td>
</tr> </table>
</div>
<!-- END switch_login_small -->
<!-- BEGIN switch_profile -->
<table class="tborder" cellpadding="3" cellspacing="3" border="0"
width="100%" align="center"> <tr> <td class="alt1"
width="100%">
<style>
#mbt-sub-box{background: -webkit-gradient(linear, left top, left bottom, from(#333), to(#1a2638));;border:1px
solid #1A2638;border-radius:10px;
margin-bottom:10px;padding:10px;text-align:center;background:
-moz-linear-gradient(top, #333, #1a2638)}
#mbt-sub-box h1{margin-top:5px;
color:#FFF;font-family:georgia;font-size:25px;margin-bottom:5px;padding:0;text-shadow:0
2px 3px #000;line-height:2px}
#mbt-sub-box input{background: -moz-linear-gradient(center top ,
#FFFFFF, #EFEFEF) repeat scroll 0 0 transparent;border:medium
none;border-radius:10px 10px 10px
10px;font-size:14px;padding:10px;text-shadow:1px 1px 0 #FFF;width:280px;
color:#666; font-family:georgia; margin-bottom:5px;}
#mbt-sub-box .submit{background: -webkit-gradient(linear, left top, left
bottom, from(#DD501A), to(#FF9620));background:
-moz-linear-gradient(center top , #DD501A, #FF9620) repeat scroll 0 0
transparent;color:#FFF;cursor:pointer;font-weight:bold;margin-left:20px;text-shadow:0
1px 2px #000;width:180px; font-family:georgia; margin-left:5px;}
#mbt-sub-box .submit:hover{background: -moz-linear-gradient(center top , #FF9620, #DD501A) repeat scroll 0 0 transparent}
#mbt-sub-box .submit:active{background: -moz-linear-gradient(center top , #FF9620, #DD501A) repeat scroll 0 0 transparent}
</style><div id='mbt-sub-box'><form
action='http://feedburner.google.com/fb/a/mailverify' method='post'
onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=a7la7ekaya;,
'popupwindow',
'scrollbars=yes,width=550,height=520');return true'
target='popupwindow'><center>
<input name='email' onblur='if (this.value == "") {this.value = "أدخل
بريدك الإلكتروني هنا ...";}' onfocus='if (this.value == "أدخل بريدك
الإلكتروني هنا ...") {this.value = ""}' size='30' type='text'
value='أدخل بريدك الإلكتروني هنا ...'/>
<input name='uri' type='hidden' value='a7la7ekaya'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='submit' type='submit' value='إشترك ليصلك اجدد المواضيع'/></center></form></div>
</td>
<td class="alt2" nowrap="nowrap" style="padding:0px">
<div class="a7la img">
{USERNAME_AVATAR}
</div>
</td>
<td class="alt2" nowrap="nowrap" style="padding:0px" align="center">
<div class="a7la postbody">
<strong>{USERNAME}</strong><br />
<div>{L_MESSAGES} : <strong>{NB_MESSAGES}</strong></div>
<div><span id="notifications"> {L_PM} :
<strong>{NB_PM_UNREAD} /
{NB_PM_READ}</strong></span></div>
<div> <a href="{U_PROFILE}">{L_MY_PROFILE}</a></div>
</div>
</td>
</tr> </table> <input type="hidden" name="s"
value="6b3baf58aa63b56a46d223d2a10d3b92" /> <input type="hidden"
name="securitytoken" value="guest" /> <input type="hidden"
name="do" value="login" /> <input type="hidden"
name="vb_login_md5password" /> <input type="hidden"
name="vb_login_md5password_utf" /> </form> </td>
</tr> </table> <div class="tborder" style="padding:3px;
border-top-width:0px"> <table cellpadding="0" cellspacing="0"
border="0" width="100%" align="center">
<tr align="center">
<td id="allptchoptions" class="vbmenu_control"><a
href="/forum"> <span
class="style1">الرئيسية</span></a> <script
type="text/javascript"> vbmenu_register("allptchoptions", false);
</script></td>
<td class="vbmenu_control"><a
href="/profile?mode=editprofile" rel="nofollow">لوحة
التحكم</a></td>
<td class="vbmenu_control"><a rel="help" href="/memberlist" accesskey="5">الاعضاء</a></td>
<td class="vbmenu_control"><a
href="/search?search_id=newposts" accesskey="2">مشاركات
اليوم</a></td>
<td class="vbmenu_control"><a id="navbar_search"
href="/search" accesskey="4" rel="nofollow">البحث</a>
</td>
<td class="vbmenu_control"><a href="/privmsg">التنبيهات</a></td>
<td class="vbmenu_control"><a href="/login?logout">تسجيل الخروج</a></td>
</tr> </table>
</div>
<br />
<!-- END switch_profile -->
6 - نشط التعديل
و بعد ذلك اذهب الى
لوحة الاداره / مظهر المنتدى / الصور و الالوان / الوان / ورقة تصميم الـ css
ضع هذا الكود
وسجل
ثم نذهب الى
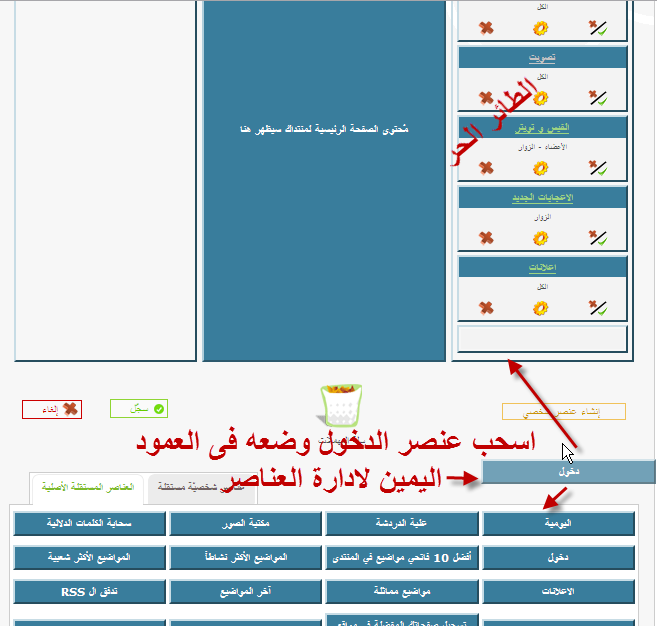
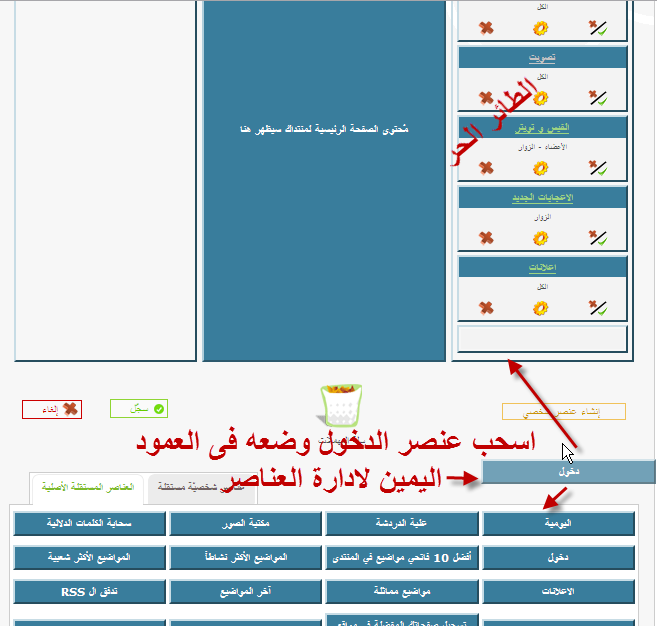
لوحة الاداره / العناصر الاضافة / إدارة العناصر المستقلة على المنتدى
اسحب عنصر الدخول وضعه فى العمود اليمين لادارة العناصر
ثم اضغط سجل
و تابع الصوره التاليه

+ - dztimes كتب:
- توجد كمتغير جافاسكريب ما عليك الا استعاؤها بالجافا ... استعمل الهاتف لهدا لا استطيع افادتك كليا الان
يمككننا فعل هذا كما قال صديقي dztimes... لكن عليك ان تتخبرنا عن الموضع الذي تريدها ان تظهر فيه على الهيدر ... وسنرى ما ذا يمكننا فعله  | |
|
  | |
عبدو حسن



عدد المساهمات : 995
معدل النشاط : 7456
السُمعة : 3
 |  موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header  الخميس 7 يوليو 2016 - 12:52 الخميس 7 يوليو 2016 - 12:52 | |
| نعم احبتي شكرا لكم على الاجابات ، بارك الله فيكم
و بالنسبة للاخ سالم انا اريد وضع الصورة الشخصية في هيدر الموقع المتحرك لدي في الموقع | |
|
  | |
assemDz



عدد المساهمات : 159
معدل النشاط : 5761
السُمعة : 15
 |  موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header  الخميس 7 يوليو 2016 - 13:23 الخميس 7 يوليو 2016 - 13:23 | |
| اهلا اخي ..
اعطيني قالب الهيدر الخاص بك وساركب لك الكود + رابط منتداك للمعاينة | |
|
  | |
عبدو حسن



عدد المساهمات : 995
معدل النشاط : 7456
السُمعة : 3
 |  موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header  الخميس 7 يوليو 2016 - 14:02 الخميس 7 يوليو 2016 - 14:02 | |
| بارك الله فيك اخي assemDz لكن لا توجد مشكلة في التركيب
انا فقط احتاج الطريقة و الكود و اكون شاكر لك | |
|
  | |
SaLEm Hen!CHE



عدد المساهمات : 567
معدل النشاط : 7087
السُمعة : 60
 |  موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header  الخميس 7 يوليو 2016 - 15:49 الخميس 7 يوليو 2016 - 15:49 | |
| - عبدو حسن كتب:
- بارك الله فيك اخي assemDz لكن لا توجد مشكلة في التركيب
انا فقط احتاج الطريقة و الكود و اكون شاكر لك وفيك بارك الله .... تفضل بحمد الله تم عمل كود لهذا الغرض : 1. إبحث عن الوسم </head> في قالب الهيدر وضع قبله مباشرة هذا الكود : - الكود:
-
<script>
$(function(){
$.each(_userdata, function(key, value){
$(".Ahla-" + key).html(value);
})
});
</script> !! كما يمكنك وضعه في :اكواد Javascript بعد نزع الوسم <script> ولكن في الهيدر أفضل طيب ، بعد ذلك ضع هذا الكود في الموضع الذي تريد أن تظهر به صورة العضو (أي مكان يقبل Html) : - الكود:
-
<span class="Ahla-avatar"></span> تتحكم في الصورة بكود الـcss التالي : - الكود:
-
.Ahla-avatar img {
border: #7f2e2e solid;
width: 45px;
} جرب الان وعد لنا بالنتيجة.... بإنتظارك | |
|
  | |
عبدو حسن



عدد المساهمات : 995
معدل النشاط : 7456
السُمعة : 3
 |  موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header  السبت 9 يوليو 2016 - 13:58 السبت 9 يوليو 2016 - 13:58 | |
| - SaLEm Hen!CHE كتب:
- عبدو حسن كتب:
- بارك الله فيك اخي assemDz لكن لا توجد مشكلة في التركيب
انا فقط احتاج الطريقة و الكود و اكون شاكر لك وفيك بارك الله ....
تفضل
بحمد الله تم عمل كود لهذا الغرض :
1. إبحث عن الوسم </head> في قالب الهيدر وضع قبله مباشرة هذا الكود :
- الكود:
-
<script>
$(function(){
$.each(_userdata, function(key, value){
$(".Ahla-" + key).html(value);
})
});
</script>
!! كما يمكنك وضعه في :اكواد Javascript بعد نزع الوسم <script> ولكن في الهيدر أفضل
طيب ، بعد ذلك ضع هذا الكود في الموضع الذي تريد أن تظهر به صورة العضو (أي مكان يقبل Html) :
- الكود:
-
<span class="Ahla-avatar"></span>
تتحكم في الصورة بكود الـcss التالي :
- الكود:
-
.Ahla-avatar img {
border: #7f2e2e solid;
width: 45px;
}
جرب الان وعد لنا بالنتيجة.... بإنتظارك ما شاء الله عليك الطريقة شغالة تمام شكرا لك اخي الحبيب . . .  انا فقط كنت احتاج اظهار اسم العضو في الهيدر وايضا كنت احتاج كنت احتاج عمل رابط لحسابه في اي عنصر اللي هوhttps://help.ahlamontada.com/u12 مثلا شكرا لك مرة اخرى اخ سالم | |
|
  | |
شاعر زمانه



عدد المساهمات : 1445
معدل النشاط : 6319
السُمعة : 56
 |  موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header  السبت 9 يوليو 2016 - 14:58 السبت 9 يوليو 2016 - 14:58 | |
| وعليكم السلام ياهلا هذه جميع اكود تخص العضو بلجافا المتغيرات الصورة الشخصية _userdata.avatar رقم الايدي مثال u12 بس هو يعطيك الرقم فقط _userdata.user_id الاسم _userdata.username عدد المساهمات _userdata.user_posts موجود غير موجود 0 غير موجود 1 موجود _userdata.session_logged_in موجودين خبراء الجافا هنا اطلب منهم يدمجو الرموز او المتغيرات مع الجافا لما تريد - شاعر زمانه كتب:
- لا تحاول تشبع العالم حضورر
للغياب احيان نكهه ( ممتعه ) !! | |
|
  | |
عبدو حسن



عدد المساهمات : 995
معدل النشاط : 7456
السُمعة : 3
 |  موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header  السبت 9 يوليو 2016 - 17:32 السبت 9 يوليو 2016 - 17:32 | |
| - شاعر زمانه كتب:
- وعليكم السلام ياهلا
هذه جميع اكود تخص العضو بلجافا
المتغيرات
الصورة الشخصية
_userdata.avatar
رقم الايدي مثال u12 بس هو يعطيك الرقم فقط
_userdata.user_id
الاسم
_userdata.username
عدد المساهمات
_userdata.user_posts
موجود غير موجود 0 غير موجود 1 موجود
_userdata.session_logged_in
موجودين خبراء الجافا هنا اطلب منهم يدمجو الرموز او المتغيرات مع الجافا لما تريد
- شاعر زمانه كتب:
- لا تحاول تشبع العالم حضورر
للغياب احيان نكهه ( ممتعه ) !! بارك الله فيك اخي الكريم تم حل موضوع اسم العضو بنجاح ينقصني فقط كيفية عمل رابط يوجه للملف الشخصية للعضو - اقتباس :
- <li><a href="u">ملف شخصي</a></li>
| |
|
  | |
وهبة الساحر



عدد المساهمات : 9060
معدل النشاط : 14827
السُمعة : 135
 |  موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header  السبت 9 يوليو 2016 - 18:09 السبت 9 يوليو 2016 - 18:09 | |
| - عبدو حسن كتب:
- SaLEm Hen!CHE كتب:
- عبدو حسن كتب:
- بارك الله فيك اخي assemDz لكن لا توجد مشكلة في التركيب
انا فقط احتاج الطريقة و الكود و اكون شاكر لك وفيك بارك الله ....
تفضل
بحمد الله تم عمل كود لهذا الغرض :
1. إبحث عن الوسم </head> في قالب الهيدر وضع قبله مباشرة هذا الكود :
- الكود:
-
<script>
$(function(){
$.each(_userdata, function(key, value){
$(".Ahla-" + key).html(value);
})
});
</script>
!! كما يمكنك وضعه في :اكواد Javascript بعد نزع الوسم <script> ولكن في الهيدر أفضل
طيب ، بعد ذلك ضع هذا الكود في الموضع الذي تريد أن تظهر به صورة العضو (أي مكان يقبل Html) :
- الكود:
-
<span class="Ahla-avatar"></span>
تتحكم في الصورة بكود الـcss التالي :
- الكود:
-
.Ahla-avatar img {
border: #7f2e2e solid;
width: 45px;
}
جرب الان وعد لنا بالنتيجة.... بإنتظارك
ما شاء الله عليك الطريقة شغالة تمام شكرا لك اخي الحبيب . . . 
انا فقط كنت احتاج اظهار اسم العضو في الهيدر
وايضا كنت احتاج كنت احتاج عمل رابط لحسابه في اي عنصر اللي هوhttps://help.ahlamontada.com/u12 مثلا
شكرا لك مرة اخرى اخ سالم تفضل - الكود:
-
<span href="/profile?mode=editprofile" class="Ahla-avatar">البيانات الشخصية</span>
بدون نص - الكود:
-
<span href="/profile?mode=editprofile" class="Ahla-avatar"></span> | |
|
  | |
عبدو حسن



عدد المساهمات : 995
معدل النشاط : 7456
السُمعة : 3
 |  موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header  الأحد 10 يوليو 2016 - 3:20 الأحد 10 يوليو 2016 - 3:20 | |
| هذا ليس طلبي اخي !!!
انا طلبي معاينة الحساب الشخصي للعضو
شكرا لك | |
|
  | |
JoryAbdallah



عدد المساهمات : 3029
معدل النشاط : 8415
السُمعة : 295
 |  موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header  الأحد 10 يوليو 2016 - 6:58 الأحد 10 يوليو 2016 - 6:58 | |
| اهلا وسهلا بك تفضل اخي العزيز الكود الاتي - الكود:
-
<div class="genmed center"><b>{USERNAME}</b></div> | |
|
  | |
شاعر زمانه



عدد المساهمات : 1445
معدل النشاط : 6319
السُمعة : 56
 |  موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header  الأحد 10 يوليو 2016 - 12:33 الأحد 10 يوليو 2016 - 12:33 | |
| كل شي سهل ولا يحتاج لتفكير
بس انت اشرح كيف تبيه وين محله بضبط
وان لم اكن موجود هنا يالغالي ذكرني
تم الحذف من عـذاآب | |
|
  | |
عبدو حسن



عدد المساهمات : 995
معدل النشاط : 7456
السُمعة : 3
 |  موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header  الأحد 10 يوليو 2016 - 17:22 الأحد 10 يوليو 2016 - 17:22 | |
| - JAR7 كتب:
- اهلا وسهلا بك
تفضل اخي العزيز الكود الاتي
- الكود:
-
<div class="genmed center"><b>{USERNAME}</b></div> شكرا لك اختي جرح لكن هذه الرموز على ما اعتقد لا تعمل في التومبيلات على العموم انا اضفتها للقالب و لم تعمل  | |
|
  | |
عبدو حسن



عدد المساهمات : 995
معدل النشاط : 7456
السُمعة : 3
 |  موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header  الأحد 10 يوليو 2016 - 17:30 الأحد 10 يوليو 2016 - 17:30 | |
| - شاعر زمانه كتب:
- كل شي سهل ولا يحتاج لتفكير
بس انت اشرح كيف تبيه وين محله بضبط
وان لم اكن موجود هنا يالغالي ذكرني
تم الحذف من عـذاآب شكرا لك اخي لكن انا في مساهماتي موضح اني اريد لينك معاينة الملف الشخصي للعضو مثل هذا : معاينة بياناتي الشخصيةو كنت ذكرت اني اريد استخدام هذه الاكواد في قالب overall_header و المكان بالتحديد بداخل هيدر الموقع  | |
|
  | |
{عذب}



عدد المساهمات : 3028
معدل النشاط : 9978
السُمعة : 294
 |  موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header  الأحد 10 يوليو 2016 - 18:43 الأحد 10 يوليو 2016 - 18:43 | |
| - شاعر زمانه كتب:
- كل شي سهل ولا يحتاج لتفكير
بس انت اشرح كيف تبيه وين محله بضبط
وان لم اكن موجود هنا يالغالي ذكرني
تم الحذف من عـذاآب يمنع وضع حسابات خارجية ومواقع وغيرها في المساهمات ان كان لديك شيء تريد ايصاله للعضو فضعه في مساهمه غيرها لا تضع روابط خارجية ابداً | |
|
  | |
عبدو حسن



عدد المساهمات : 995
معدل النشاط : 7456
السُمعة : 3
 |  موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header  الإثنين 11 يوليو 2016 - 1:26 الإثنين 11 يوليو 2016 - 1:26 | |
| | |
|
  | |
شاعر زمانه



عدد المساهمات : 1445
معدل النشاط : 6319
السُمعة : 56
 |  موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header  الإثنين 11 يوليو 2016 - 5:02 الإثنين 11 يوليو 2016 - 5:02 | |
| @{عذآب} انت شارب شي ؟ ما حطيت رابط او مواقع خارجي ولاهم يحزنون ويا ابو حسن انا استخدم الجوال حاليا ارجعل للبيت وبساعدك باذن الله استغفر الله العظيم واتوب إليه سبحان الله وبحمده سبحان الله العظيم | |
|
  | |
عبدو حسن



عدد المساهمات : 995
معدل النشاط : 7456
السُمعة : 3
 |  موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header  الإثنين 11 يوليو 2016 - 5:36 الإثنين 11 يوليو 2016 - 5:36 | |
| - شاعر زمانه كتب:
- @{عذآب} انت شارب شي ؟
ما حطيت رابط او مواقع خارجي ولاهم يحزنون
ويا ابو حسن
انا استخدم الجوال حاليا ارجعل للبيت
وبساعدك باذن الله
استغفر الله العظيم واتوب إليه
سبحان الله وبحمده سبحان الله العظيم حصل خير يا حبيبنا هو يمكن يقصد حسابك بتويتر و لا يهمك يا غالي مستنيك | |
|
  | |
شاعر زمانه



عدد المساهمات : 1445
معدل النشاط : 6319
السُمعة : 56
 |  موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header  الإثنين 11 يوليو 2016 - 15:13 الإثنين 11 يوليو 2016 - 15:13 | |
| والله ان كلامك يا ابوحسن يسعد القلب الكود الاول يا ابوحسن حطه او ضعه في المكان الي تبيه القوالب او الصفحات الي تبي - الكود:
-
<div class="usernameqjin"></div> طبعاً تقدر او تستطيع ان تغير الصيغه ال div بspan او p والكود الثاني بلجافا وعاد انت تحكم بصلاحياته يعني جميع الصفحات إلخ.. - الكود:
-
$(document).ready(function () {
$('.usernameqjin').html('<a href="/u'+ _userdata.user_id +'">'+ _userdata.username +'</a>');
}); او html - الكود:
-
<script>
$(document).ready(function () {
$('.usernameqjin').html('<a href="/u'+ _userdata.user_id +'">'+ _userdata.username +'</a>');
});
</script> واذا مكان كذا وضح لي زمان عن المنتديات  | |
|
  | |
MSCFC



عدد المساهمات : 74
معدل النشاط : 3279
السُمعة : 4
 |  موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header  الإثنين 11 يوليو 2016 - 16:11 الإثنين 11 يوليو 2016 - 16:11 | |
| أخي ضع هذا الكود في أي مكان تريده وسيعمل 100% إن شاء الله - الكود:
-
<script>
document.writeln('<a href="u' + _userdata.user_id + '"> ' + _userdata.username + '</a> <br />');
document.writeln(_userdata.avatar + "<br />");
document.writeln("عدد المساهمات :" + _userdata.user_posts);
</script> وبإمكانك تعديل الHTML وسط الكود
وشكرًا لانتظارك المتطوع MSCFC
| |
|
  | |
شاعر زمانه



عدد المساهمات : 1445
معدل النشاط : 6319
السُمعة : 56
 |  موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header موضوع: رد: اريد وضع الصورة الشخصية للعضو في قالب overall_header  الإثنين 11 يوليو 2016 - 16:19 الإثنين 11 يوليو 2016 - 16:19 | |
| طريقته نفس طريقتي مضبوطه هذا جافا وذاك كويري | |
|
  | |
| | اريد وضع الصورة الشخصية للعضو في قالب overall_header |  |
|












































































































 Facebook
Facebook Twitter
Twitter Youtube
Youtube
