امير صغير



عدد المساهمات : 627
معدل النشاط : 5166
السُمعة : 13
 |  موضوع: كود تومبلايت لافضل اعشر اعضاء واخر المواضيع موضوع: كود تومبلايت لافضل اعشر اعضاء واخر المواضيع  الأحد 3 يوليو 2016 - 10:59 الأحد 3 يوليو 2016 - 10:59 | |
| هلا كيفكم احتاج كود تومبلايت لافضل 10 الاعضاء في الشهر واخر المواضيع ويكونوا جنب بعض فوق المنتدى شكرا | |
|
MSCFC



عدد المساهمات : 74
معدل النشاط : 3279
السُمعة : 4
 |  موضوع: رد: كود تومبلايت لافضل اعشر اعضاء واخر المواضيع موضوع: رد: كود تومبلايت لافضل اعشر اعضاء واخر المواضيع  الأحد 3 يوليو 2016 - 19:56 الأحد 3 يوليو 2016 - 19:56 | |
| أرجو من أحد المساعدين الحضور فأنا أقوم بتنبيهكم فقط وأحيانا المساعدة | |
|
JoryAbdallah



عدد المساهمات : 3029
معدل النشاط : 8415
السُمعة : 295
 |  موضوع: رد: كود تومبلايت لافضل اعشر اعضاء واخر المواضيع موضوع: رد: كود تومبلايت لافضل اعشر اعضاء واخر المواضيع  الجمعة 8 يوليو 2016 - 9:29 الجمعة 8 يوليو 2016 - 9:29 | |
| السلام عليكم ورحمة الله وبركاته اهلا بك تفضل - msrooor كتب:
- كود تومبيلات اخر المشاركات + افضل الاعضاء هذا الشهر
+ انشط المواضيع
مصمم الكود مسرووور وحقوق النشر محفوظة لمنتديات مسرووور

طريقة تركيب الكود
الخطوة الاولى اذهب الى
لوحة الادارة +مظهر المنتدى + التومبيلات والقوالب + ادارة عامة
واضغط على تعديل قالب overall_header
وابحث عن هذا الكود ستجدة في أخر القالب وحذفة
- الكود:
-
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
وضع مكانة هذا الكود- لمشاهدة الكود أضغط هنا:
:z66zx: - الكود:
-
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" align="center">
<thead>
<tr valign="top">
<td class="tcat" align="right" colspan="2">
<span id="cybstatsoptions_o"> إحصائيات المنتدى </span>
</td>
</tr>
</thead>
<tbody id="collapseobj_cyb_fh_stats" style="">
<tr align="center">
<td class="thead" width="25%">أفضل الاعضاء هذا الشهر</td>
<td class="thead" width="50%"><div align="center">أخر المشاركات</div></td>
</tr>
<tr valign="top">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</tr>
</tbody>
</table>
<br />
</div>
</td></tr> <tr>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
الخطوة الثانية اذهب الى
لوحة الادارة +مظهر المنتدى + التومبيلات والقوالب + البوابة
واضغط على تعديل قالب أخر المواضيع mod_recent_topics
وحذف جميع مافي قالب وضع مكانة هذا القالب- لمشاهدة قالب mod_recent_topicsأضغط هنا:
:z66zx: - الكود:
-
<td class="alt2" width="50%" id="cybstats_lpdiv" style="padding:0px;margin:0px;border-width:0px;" rowspan="3">
<!-- BEGIN classical_row -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="20"> </td>
<td width="80%"></td>
<td width="20%"></td>
</tr> <tr>
<td colspan="1" style="border-top: 0px none; padding: 0px; background: transparent url(http://i337.photobucket.com/albums/n395/kalenv1/4r/ads/list.gif) no-repeat scroll center top; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:continuous;" width="0">
<img src="http://2img.net/i/fa/empty.gif" border="0" width="24"></td>
<td style="line-height:18px; background: transparent url(http://i337.photobucket.com/albums/n395/kalenv1/4r/ads/listbg.gif) repeat" width="80%" valign="top" colspan="2" >
<div id="RefreshVDS_Main"><div id="RefreshVDS">
<!-- BEGIN recent_topic_row -->
<table class="c3zonee" width="100%" border="0" cellspacing="0" cellpadding="0" style="height:20px">
<td width="85%" nowrap="none">
<div style="font-size:11px;font-weight:bold">
<span class="ktrf"><a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}&</span>
</div>
</td>
<td width="15%" align="right" nowrap="none">
<div style="font-size:11px;font-weight:bold">
<!-- BEGIN switch_poster -->
<a onmouseover="showtip('<b></b>');" onmouseout="hidetip();" href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}&
<!-- END switch_poster --><!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
</div></td>
</div></div>
</table>
<!-- END recent_topic_row -->
<!-- END classical_row -->
</td>
</tr>
وضغط على تعديل قالب افضل الاعضاء هذا الشهر mod_top_post_users_month
وحذفة وضع هذا القالب مكانة- لمشاهدة قالب mod_top_post_users_month أضغط هنا:
:z66zx: - الكود:
-
<td class="alt2" width="25%" id="cybstats_udiv" style="padding:0px;margin:0px;border-width:0px;">
<table cellpadding="2" cellspacing="0" border="0" width="100%" align="center">
<tr>
<!-- Code By Sam Hameed-->
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat
scroll 0% 0%; -moz-background-clip: border; -moz-background-origin:
padding; -moz-background-inline-policy: continuous;" width="100%">
<table colspan="1" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
</td></tr><!-- Code By Sam Hameed--><tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; background: transparent url(http://i337.photobucket.com/albums/n395/kalenv1/4r/ads/list.gif) no-repeat scroll center top; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:
continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" border="0" width="24"></td>
<!-- Code By Sam Hameed--><td style="border-top: 0px none;
padding: 0px; line-height: 20px; background-repeat: repeat;" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="98%" align="right">
<!-- Code By Sam Hameed-->
<!-- BEGIN POSTER -->
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr>
<td style="text-align: right;">
<div class="poster.name">{POSTER.NAME}</div>
</td>
<td style="text-align: left;">
<div class="poster.nb_posts">{POSTER.NB_POSTS}</div>
</td>
</tr>
</tbody></table>
<!-- END POSTER -->
<!-- Code By Sam Hameed--></td></tr></table>
</td></tr>
<!-- Code By Sam Hameed-->
</tr><tr></tr><tr>
</tr></table></td>
وضغط على تعديل قالب المواضيع الأكثر نشاطاً mod_most_active_topics
وحذفة وضع هذا القالب مكانة- لمشاهدة قالب mod_top_post_users_month أضغط هنا:
:z66zx: - الكود:
-
<table class="tborder" cellpadding="0" cellspacing="0" border="0" width="100%" align="center">
<!-- Code Sam Hameed -->
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" class="cover_top_r" align="center">
<thead>
<tr valign="top">
<td class="thead" align="right" width="25%">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr><td style="text-align: right;">
<span style="font-weight: bold;">المواضيع الأكثر نشاطا</span><br>
</td><td style="vertical-align: top; text-align: left;">
<!-- sharet alahda2at by sam hameed & audai mousa -->
</tr></tbody></table></span></td></tr><tr>
<td class="alt2" style="padding-top:0px">
<marquee direction="right">
<!-- BEGIN TOPIC -->
<img src="http://i70.servimg.com/u/f70/15/40/41/93/33333311.png" alt="a7medvirus" />
<a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{TOPIC.LINK}" title="{TOPIC.TITLE}">{TOPIC.TITLE}&
<!-- END TOPIC -->
الخطوة الثالثة اذهب الى
لوحة الادارة +عناصر اضافية + ادارة العناصر المستقلة في المنتدى
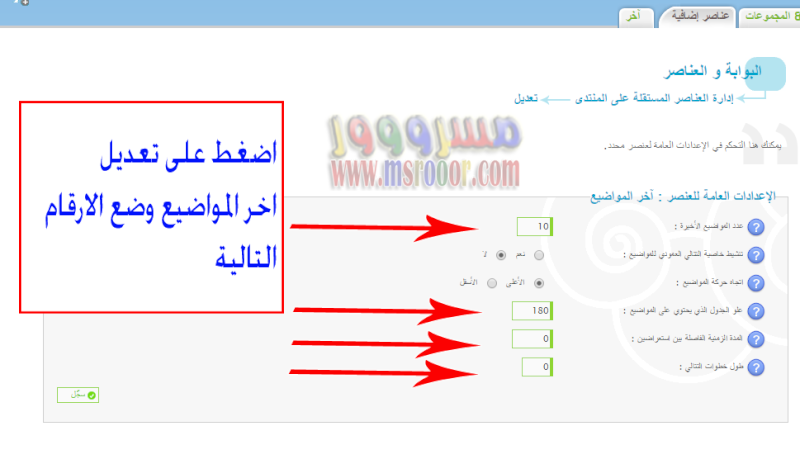
وضع العناصر وسجل الارقام كما في الصورة ثم سجل

واخيراً اضغط على تعديل صندوق اخر المواضيع وسجل الارقام كما في الصورة التالية

تم الشـــــــــــــــــــــرح
وجميع حقوق النشر محفوظة لمصمم الكود مسرووور
ولا نسمح بنقلة او نسخة لمنتدى اخر ابداااااااااااااااااااا
والله يشهد عليكم
ومبروك عليكم الكود وبالتوفيق للجميع
لا تحرموني من صالح الدعاء
مع فائق الاحترام والتقدير
مسرووور
 وهنا لوضع عناصر اعلى صفحة الرئيسية help.ahlamontada.com/t453781-topic | |
|
امير صغير



عدد المساهمات : 627
معدل النشاط : 5166
السُمعة : 13
 |  موضوع: رد: كود تومبلايت لافضل اعشر اعضاء واخر المواضيع موضوع: رد: كود تومبلايت لافضل اعشر اعضاء واخر المواضيع  السبت 9 يوليو 2016 - 11:43 السبت 9 يوليو 2016 - 11:43 | |
| اختي جرح احم
الكود الي اريده فيه جزئين وبس
افضل اعضاء االشهر
اخر المواضيع | |
|
امير صغير



عدد المساهمات : 627
معدل النشاط : 5166
السُمعة : 13
 |  موضوع: رد: كود تومبلايت لافضل اعشر اعضاء واخر المواضيع موضوع: رد: كود تومبلايت لافضل اعشر اعضاء واخر المواضيع  الثلاثاء 12 يوليو 2016 - 11:59 الثلاثاء 12 يوليو 2016 - 11:59 | |
| | |
|
محور التطوير



عدد المساهمات : 149
معدل النشاط : 4441
السُمعة : 5
 |  موضوع: رد: كود تومبلايت لافضل اعشر اعضاء واخر المواضيع موضوع: رد: كود تومبلايت لافضل اعشر اعضاء واخر المواضيع  الثلاثاء 12 يوليو 2016 - 12:11 الثلاثاء 12 يوليو 2016 - 12:11 | |
| احذف العنصر الزائد الذي لاتريده من ادارة العناصر المستقلة | |
|
Mahmoud Eslam



عدد المساهمات : 2367
معدل النشاط : 8064
السُمعة : 53
 |  موضوع: رد: كود تومبلايت لافضل اعشر اعضاء واخر المواضيع موضوع: رد: كود تومبلايت لافضل اعشر اعضاء واخر المواضيع  الثلاثاء 12 يوليو 2016 - 12:24 الثلاثاء 12 يوليو 2016 - 12:24 | |
| - امير صغير كتب:
هلا كيفكم
احتاج كود تومبلايت لافضل 10 الاعضاء في الشهر واخر المواضيع ويكونوا جنب بعض فوق المنتدى
شكرا اهلاا بك ,
تفضل صديقى

- Michael_vx كتب:
- تم اخيرا انهاء التعديلات والتنسيقات المطلوبة بعد سهر ليالى ومحاولات لم اتوقع انها سوف تنجح معى
صورة الشكل النهائى والذى استطعت التوصل اليه

والان مع الخطوات
الخطوة الاساسيه الاولى
1
التعديل على قالب Overall_header
جد الكود التالى وقم بحذفه
- الكود:
-
<div id="{ID_LEFT}"> <!-- BEGIN giefmod_index1 --> {giefmod_index1.MODVAR} <!-- BEGIN saut --> <div style="height:{SPACE_ROW}px"></div> <!-- END saut --> <!-- END giefmod_index1 --> </div> 2
التعديل بقالب Index_body
اسفل كلمة
- الكود:
-
{CHATBOX_TOP} اضف الكود التالى
- الكود:
-
<div id="{ID_LEFT}" class="main">
<div class="main-head">
<div class="page-title">
<h2><a href="http://msoft.olympe.in">مايكل سوفت</a><br /></h2>
</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- END giefmod_index1 -->
</tbody>
</table>
</div>
<script type="text/javascript">
//<![CDATA[
var versionMinor = parseFloat(navigator.appVersion),
versionMajor = parseInt(versionMinor),
IE = document.all && !window.opera && 7 > versionMajor,
IE7 = document.all && !window.opera && 7 <= versionMajor,
OP = window.opera,
FF = document.getElementById,
NS = document.layers;
function get_item(a, c) {
if (IE) return c ? window.opener.document.all[a] : document.all[a];
if (FF) return c ? window.opener.document.getElementById(a) : document.getElementById(a);
if (NS) return c ? window.opener.document.layers[a] : document.layers[a]
}
var current_tooltip;
function show_tooltip(a, c) {
var b = get_item("tooltip");
b || (b = document.createElement("div"), b.setAttribute("id", "tooltip"), document.body.appendChild(b));
b.style.zIndex = 1000;
b.style.position = "absolute";
b.innerHTML = "<p>" + c + "</p>";
b.style.visibility = "visible";
a.onmousemove = move_tooltip;
a.onmouseout = function() {
b.style.visibility = "hidden"
};
a.title = ""
}
var offsetxpoint = -60,
offsetypoint = 20,
real_body = document.compatMode && "BackCompat" !=
document.compatMode ? document.documentElement : document.body,
real_body = document.documentElement ? document.documentElement : document.body;
function move_tooltip(a) {
var c = !IE ? a.pageX : event.clientX + real_body.scrollLeft,
d = !IE ? a.pageY : event.clientY + real_body.scrollTop,
b = IE && !window.opera ? real_body.clientWidth -
event.clientX - offsetxpoint : window.innerWidth - a.clientX -
offsetxpoint - 200,
e = IE && !window.opera ? real_body.clientHeight
- event.clientY - offsetypoint : window.innerHeight - a.clientY -
offsetypoint - 20,
f = 0 > offsetxpoint ? -1 * offsetxpoint : -1E3;
current_tooltip = get_item("tooltip");
current_tooltip.style.left = b <
current_tooltip.offsetWidth ? IE ? real_body.scrollLeft + event.clientX -
current_tooltip.offsetWidth + "px" : window.pageXOffset + a.clientX -
current_tooltip.offsetWidth + "px" : c < f ? "5px" : c + offsetxpoint
+ "px";
current_tooltip.style.top = e <
current_tooltip.offsetHeight ? IE ? real_body.scrollTop + event.clientY -
current_tooltip.offsetHeight - offsetypoint + "px" : window.pageYOffset
+ a.clientY - current_tooltip.offsetHeight - offsetypoint + "px" : d +
offsetypoint + "px"
}
$("#recent_topics li a:first-child").mouseover(function() {
show_tooltip(this, $(this).next().html())
});
$("#active_topics a, #viewed_topics a").mouseover(function() {
show_tooltip(this, $(this).prev().text().replace(/(.*)\s-\s\d+.+/, "$1"));
}).after(function() {
return '<span class="lastRight">' + this.title.replace(/.*\s-\s(\d+.+)/, "$1") + '</span>'
});
$(".changeLast").change(function() {
$(".half.group_" + $(this).data("group")).hide();
$("#" + this.value).show();
});
//]]>
</script>
</div> 3
التعديل بقالب mod_recent_topic
استبد كامل القالب بالكود التالى
- الكود:
-
<!-- BEGIN classical_row --> <tr> <th class="double"> <h2>اجدد المواضيع <span class="right">اخر رد</span> </h2> </th> <th> <select class="changeLast" data-group="post"> <option value="top_posters">افضل المشاركين</option> <option value="active_starters">الاكثر نشاطا</option> </select> </th> <th> <select class="changeLast" data-group="time"> <option value="users_week">الاعضاء الاكثر نشاطا لهذا الاسبوع</option> <option value="users_month">الاعضاء الاكثر نشاطا لهذا الشهر</option> </select> </th> </tr> <td class="double" rowspan="3"> <ul id="recent_topics"> <!-- BEGIN recent_topic_row --> <li> <a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a> <div class="tooltip_data" style="display:none"> <p> <span style="color:red">الموضوع</span>: {classical_row.recent_topic_row.L_TITLE} </p> <p> <span style="color:blue">وقت الانشاء</span>: {classical_row.recent_topic_row.S_POSTTIME} </p> </div> <!-- BEGIN switch_poster --> <a class="lastRight" href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a> <!-- END switch_poster --> <!-- BEGIN switch_poster_guest --> <span class="lastRight"> {classical_row.recent_topic_row.switch_poster_guest.S_POSTER} </span> <!-- END switch_poster_guest --> </li> <!-- END recent_topic_row --> </ul> </td> <!-- </tr> --> <!-- END classical_row --> 4
استبدل قالب mod_most_active_topics بالتالى
- الكود:
-
<tr> <th class="topicLast"> <h2>الاكثر ردودا</h2> </th> <th class="topicLast"> <h2>الاكثر مشاهدات</h2> </th> </tr> <tr> <td> <ul id="active_topics" class="half"> <!-- BEGIN TOPIC --> <li> <span style="display:none">{TOPIC.TITLE}</span> <a href="{TOPIC.LINK}" title="{TOPIC.TITLE}">{TOPIC.NAME}</a> </li> <!-- END TOPIC --> </ul> </td> <!--</tr>--> 5
اسبدل القالب mod_most_viewed_topics بالتالى
- الكود:
-
<!--<tr>--> <td> <ul id="viewed_topics" class="half"> <!-- BEGIN TOPIC --> <li> <span style="display:none">{TOPIC.TITLE}</span> <a href="{TOPIC.LINK}" title="{TOPIC.TITLE}">{TOPIC.NAME}</a> </li> <!-- END TOPIC --> </ul> </td> </tr> 6
استبدل القالب mod_most_active_starters بالتالى
- الكود:
-
<!--<td>--> <ul id="active_starters" class="half group_post"> <!-- BEGIN POSTER --> <li> {POSTER.NAME} <span class="lastRight"> {POSTER.NB_TOPICS} </span> </li> <!-- END POSTER --> </ul> </td> 7
استبدل القالب mod_top_post_users_month بالتالى
- الكود:
-
<!--<tr>--> <!--<td>--> <ul id="users_month" class="half group_time"> <!-- BEGIN POSTER --> <li> {POSTER.NAME} <span class="lastRight"> {POSTER.NB_POSTS} </span> </li> <!-- END POSTER --> </ul> </td> </tr> 8
استبدل القالب mod_top_post_users_week بالتالى
- الكود:
-
<td> <ul id="users_week" class="half group_time"> <!-- BEGIN POSTER --> <li> {POSTER.NAME} <span class="lastRight"> {POSTER.NB_POSTS} </span> </li> <!-- END POSTER --> </ul> <!--</td>--> 9
استبدل القالب mod_top_posters بالتالى
- الكود:
-
<td> <ul id="top_posters" class="half group_post"> <!-- BEGIN POSTER --> <li> {POSTER.NAME} <span class="lastRight"> {POSTER.NB_POSTS} </span> </li> <!-- END POSTER --> </ul> <!--</td>--> الخطوة الثانيه الاساسيه
اضف الكود التالى بورقة التصميم CSS
- الكود:
-
/* مايكل سوفت */
#content-container div#main{margin-bottom:0}
*+ html #content-container div#main{margin-right:0;margin-left:10}
#content-container div#left{float:left;width:100%}
#left{margin:15px 0}
#left,#left *,#left li:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
#left table.table{border-collapse:collapse;empty-cells:show;table-layout:fixed;width:100%}
#left a{text-decoration:bold}
#left td{width:25%;vertical-align:top;border-width:0 1px}
#left .double{border-left:0;width:50%}
#left li{position:relative;width:100%; list-style-type:none;height:22px;line-height:24px;border-bottom:1px dashed #000000!important;counter-increment:Zzindex}
#left li:before{content:counter(Zzindex);display:block;height:16px;background:#000;position:absolute;right:-23px;font-size:11px;top:5px;border-radius:2px;text-align:center;width:18px;color:#FFF;line-height:16px}
#left li:after{content:"";background:#74F3FF;display:block;width:6px;height:6px;position:absolute;top:10px;right:-8px;transform:rotate(45deg);-ms-transform:rotate(45deg);-webkit-transform:rotate(45deg)}
#left li:nth-child(1):before,#left li:nth-child(1):after{background:red}
#left li:nth-child(2):before,#left li:nth-child(2):after{background:#FF9300}
#left li:nth-child(3):before,#left li:nth-child(3):after{background:#FFC700}
#left li:nth-child(4):before,#left li:nth-child(4):after{background:#FFF100}
#left li:nth-child(5):before,#left li:nth-child(5):after{background:#E9FE01}
#left li:nth-child(6):before,#left li:nth-child(6):after{background:#BBFF00}
#left li:nth-child(7):before,#left li:nth-child(7):after{background:#75FF00}
#left li:nth-child(8):before,#left li:nth-child(8):after{background:#0DFA05}
#left li:nth-child(9):before,#left li:nth-child(9):after{background:#03FC8E}
#left li:nth-child(10):before,#left li:nth-child(10):after{background:#01FEC4}
#left li:nth-child(11):before,#left li:nth-child(11):after{background:#01F8FE}
#left li:nth-child(12):before,#left li:nth-child(12):after{background:#01C9FE}
#left li:nth-child(13):before,#left li:nth-child(13):after{background:#0084FF}
#left li:nth-child(15):before,#left li:nth-child(15):after{background:#001AFF}
#left li:nth-child(16):before,#left li:nth-child(16):after{background:#7E00FF}
#left li:nth-child(17):before,#left li:nth-child(17):after{background:#C200FF}
#left li:nth-child(18):before,#left li:nth-child(18):after{background:#C200FF}
#left li:nth-child(19):before,#left li:nth-child(19):after{background:#E51ADA}
#left li:nth-child(20):before,#left li:nth-child(20):after{background:#9A40BF}
#left a{overflow:hidden;white-space:nowrap;text-overflow:ellipsis;display:block;width:60%;height:inherit}
#active_topics a,#viewed_topics a{width:70%}
#left #recent_topics a{width:80%}
#left .lastRight{left:0;text-align:right;position:absolute;top:0;white-space:nowrap;text-overflow:ellipsis;overflow:hidden;right:auto}
#left ul,#left th{padding-left:0px;padding-right:25px;margin:0}
#left ul{height:114px}
#left .changeLast{border:0 none!important;background:inherit;margin-top:0!important;margin-bottom:-1px;padding:0!important}
#left .changeLast,#left th h2{color:#FFFFFF}
#left th{width:30%;vertical-align:right}
th.topicLast{border-top:1px solid #FFFFFF!important}
th.double{text-align:right}
#recent_topics li{margin:.0px 0}
#left #recent_topics .lastRight{width:20%!important}
.half li:nth-child(6),.half li:nth-child(7),.half li:nth-child(8),.half li:nth-child(9),.half li:nth-child(10),#active_starters,#users_month{display:none}
/* Tooltip */
#tooltip{background-color:#FFF;border:2px solid #333;color:#131313;max-width:550px;padding:10px}
/* مايكل سوفت */ الخطوة الثالثة الاساسيه
قم بضبط اعدادات عنصر اخر المواضيع كالتالى
عدد المواضيع 12
الحركة لا
الباقى لا تغيير
ثم حفظ
الخطوة الرابعة الاساسية
وضع جميع العناصر بالترتيب فى العامود الايمن كما بالصورة التالية

واخيرا
لن اسمح مطلقا بالعبث او ازالة حقوق الملكية والمجهود الذى قمت به فى هذا الاسكربت وغير مسموح بتاتا مهما كانت الاسباب ان يتم حذف اسمى الموجود باعلى الصندوق الخاص بالاحصائيات واكرر مهما كان السبب ممنوع ازالة الحقوق
لعنة الله على من يحذف الحقوق لانه الاسكربت هذا استغرق منى اكثر من 10 ايام لاعادة هيكلته وتنسيقة ليتناسب مع احلى منتدى العربية  | |
|
امير صغير



عدد المساهمات : 627
معدل النشاط : 5166
السُمعة : 13
 |  موضوع: رد: كود تومبلايت لافضل اعشر اعضاء واخر المواضيع موضوع: رد: كود تومبلايت لافضل اعشر اعضاء واخر المواضيع  الأربعاء 13 يوليو 2016 - 12:25 الأربعاء 13 يوليو 2016 - 12:25 | |
| افهموني ياعالم ارجوكم
احم احم
الكود الي بدي ياه فيه جزئين وبس يعني جزء وجزء
الجزء الاول : كود افضاء اعضاء الشهر
الكود الثاني : كود اخر الموضيع | |
|