هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
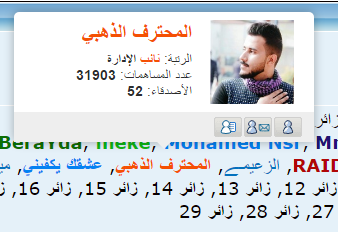
كود معاينه الاعضاء بعد وضع الماوس
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 كود معاينه الاعضاء بعد وضع الماوس
كود معاينه الاعضاء بعد وضع الماوس
السلام عليكم ورحمة الله وبركاته
انا لدى اكواد مهمة فى الاكواد واحتجاها ايضا
index_box
رابط الصورة :

اريد التعديل من الخبراء ع القالب بالخاص بى الاصلى بمنتدايا
تفضلوا قالب index_box
- الكود:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
<th nowrap="nowrap" width="150"><div style="width:150px;">المشرفون</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<ul id="topMenu"><li class="" onmouseover="this.className = 'over';" onmouseout="this.className = '';"></li><li class="" onmouseover="this.className = 'over';" onmouseout="this.className = '';"><img src="http://i23.servimg.com/u/f23/16/43/22/50/modera10.gif" alt="المشرفون"><ul style="width: 200px; top: 10px; left: 20px;" -3px;="" 25px;="" 50%="" top:="" 26px;="" left:="" 10px;=""><li><table class="forumline" width="100%" border="0" cellpadding="0" cellspacing="0"><tbody><tr><td class="row1" onmouseover='this.className="row2"' onmouseout='this.className="row1"' width="100%"><span class="mod text"> <!-- BEGIN switch_moderators_links -->
<font size="2">الإشراف:{catrow.forumrow.switch_moderators_links.MODERATORS}</font>
<!-- END switch_moderators_links --></span></a></td></tr></tbody></table></li></ul></li></ul><table dir="ltr" border="0" cellpadding="0" cellspacing="0"><style>#topMenu{padding: 0;margin: 0;list-style: none;}#topMenu li{float: left;list-style:none;position: relative;}#topMenu li ul{display: none;position: absolute;left: 0;padding: 0;margin: 0;}#topMenu li:hover ul, #topMenu li.over ul{display: block;}</style></table>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
 رد: كود معاينه الاعضاء بعد وضع الماوس
رد: كود معاينه الاعضاء بعد وضع الماوس
وعليكم السلام ورحمة الله وبركاته,
لوحة الأدارة >>عناصر إضافية>> HTML و JAVASCRIPT >> أضافة كود جافاسكربت
أضف هذا الكود واجعله لكل الصفحات :
أبحث على :
استبدله بالتالي
لوحة الأدارة >>عناصر إضافية>> HTML و JAVASCRIPT >> أضافة كود جافاسكربت
أضف هذا الكود واجعله لكل الصفحات :
- الكود:
$(document).ready(function(){
$('.my-tooltip').tooltipster(); });
أبحث على :
- الكود:
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br /> <!-- END switch_topic_title -->
استبدله بالتالي
- الكود:
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" class="my-tooltip" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br /> <!-- END switch_topic_title -->

SaLEm Hen!CHE-

-

عدد المساهمات : 567
معدل النشاط : 7098
السُمعة : 60
 رد: كود معاينه الاعضاء بعد وضع الماوس
رد: كود معاينه الاعضاء بعد وضع الماوس
طريقة أفضل :
0marp0p23 كتب:اولا:
لوحة الأدارة >> ادارة عامة >> الرسائل و الإيميلات >> تشكيل
تفعيل نافذة معاينة بيانات الأعضاء الموسومين : نعم
السماح بوسم أسماء الأعضاء : جميع الاعضاء
ثانياً:
اذهب الي اكواد الجافا
انشأ صفحة جديدة
العنوان: اي شيئ
المكان: جميع الصفحات
- الكود:
$(function(){
// general options for editing the tooltip
// see more : http://iamceege.github.io/tooltipster/#options
var options = {
animation : 'fade',
arrow : true,
speed : 300,
delay : 300,
onlyOne : true,
theme : 'tooltipster-default'
},
// delay execution by placing the function into another queue
// helps with applying to other JS created elements such as the editor
queue = true,
titles,
parse = function() {
titles = $('[title]');
titles.tooltipster && titles.not('[title=""], .mentiontag, .tooltipstered').tooltipster(options);
};
queue ? $(parse) : parse();
});
قم بأضافة كود الـ CSS التالي
- الكود:
/* Being tooltip CSS code */
.tooltipster-default {
border-radius: 5px;
background: #fff;
box-shadow: 0px 0px 14px rgba(0,0,0,0.3);
color: #8d8d8d;
}
.tooltipster-default .tooltipster-content {
font-family: tahoma, Arial, sans-serif !important;
font-size: 12px !important;
}
/* End tooltip CSS code */

SaLEm Hen!CHE-

-

عدد المساهمات : 567
معدل النشاط : 7098
السُمعة : 60
 رد: كود معاينه الاعضاء بعد وضع الماوس
رد: كود معاينه الاعضاء بعد وضع الماوس
طلب لمعاينه الاعضاء وهذا هو الكود
JAR7 كتب:كود جافا سكربت نافدة معاينة الاعضاء بعد وضع الماوس
جافا سكربت كود جعل المنتدى متعدد الالوان - احلى منتدىالسلام عليكم ورحمة الله وبركاتهاليوم اتيت اليكم بكود جميل جدا الا وهوهده الخاصية تعمل ايضا بشكل تلقائي فور وضع الماوس او فأرة الحاسوب على عضو بالمنتدى تظهر نافدة تعريف للعضو تحمل عدة معلومات وكدالك ازرار لمراسلته و التواصل معه
مثال وصورة توضيحية للخاصية
https://i.servimg.com/u/f86/18/04/55/46/sans_t16.png
ناتي لطريقة وضع الكود:لوحة الاداره>>عناصر إضافية>>HTML و JAVASCRIPT>>إدارة أكواد Javascript>>تفعيل نظام إدارة أكواد Javascript :نعمانشاء كود جديدالعنوان * :حسب ما تريد
أضف الكود الى :جميع الصفحاتكود Javascript * :
- الكود:
$(function() {
var links = $('a[href^="/u"]'),
usersinfo = {};
links.tooltipster && links.not('.mentiontag, .tooltipstered').tooltipster({
animation : 'fade',
interactive : true,
contentAsHTML : true,
minWidth : 300,
maxWidth : 300,
delay : 500,
arrowColor : "#EEE",
autoClose : true,
content : 'Loading...',
functionBefore: function(origin, continueTooltip) {
continueTooltip();
var userid = $(this).attr('href').replace(/.*?\/u(\d+).*/, '$1');
if (origin.data('ajax') !== 'cached') {
if (usersinfo[userid] != undefined) {
origin.tooltipster('content', usersinfo[userid]).data('ajax', 'cached');
} else {
$.ajax({
type: 'GET',
url: "/ajax/index.php",
dataType: "html",
data: {
f: "m",
user_id: userid
},
success: function(html) {
usersinfo[userid] = html;
origin.tooltipster('content', html).data('ajax', 'cached');
}
});
}
}
}
});
});
دمتم بخير
 رد: كود معاينه الاعضاء بعد وضع الماوس
رد: كود معاينه الاعضاء بعد وضع الماوس
حاولت الكثير اخى
وحاولت الكثير ي غاليه
ارسل لكم البيانات الكاملة للمنتدى
لكى تعملوها بنفسكم
وجزائكم الله كل خيرا
لم اجد الحل لحتى الان
حاولت الكثير

 رد: كود معاينه الاعضاء بعد وضع الماوس
رد: كود معاينه الاعضاء بعد وضع الماوس
أسامة المبدع كتب:حاولت الكثير اخىوحاولت الكثير ي غاليهارسل لكم البيانات الكاملة للمنتدىلكى تعملوها بنفسكموجزائكم الله كل خيرالم اجد الحل لحتى الانحاولت الكثير
الاكواد تعمل بشكل جيد !

راسلنا ببيانات عضوية لها صلاحيات الادارة ليتم تركيبه...

SaLEm Hen!CHE-

-

عدد المساهمات : 567
معدل النشاط : 7098
السُمعة : 60
 رد: كود معاينه الاعضاء بعد وضع الماوس
رد: كود معاينه الاعضاء بعد وضع الماوس
مرحباً ، هل المنتدى المطلوب تركيب الاكواد عليه هو الذي في بياناتك ام آخر..؟

SaLEm Hen!CHE-

-

عدد المساهمات : 567
معدل النشاط : 7098
السُمعة : 60
 رد: كود معاينه الاعضاء بعد وضع الماوس
رد: كود معاينه الاعضاء بعد وضع الماوس
SaLEm Hen!CHE كتب:مرحباً ، هل المنتدى المطلوب تركيب الاكواد عليه هو الذي في بياناتك ام آخر..؟
بالنسبة لجوابك :
نعم اخى بياناتى
بانتظار تركيب الكود .....
 رد: كود معاينه الاعضاء بعد وضع الماوس
رد: كود معاينه الاعضاء بعد وضع الماوس
أسامة المبدع كتب:SaLEm Hen!CHE كتب:مرحباً ، هل المنتدى المطلوب تركيب الاكواد عليه هو الذي في بياناتك ام آخر..؟بالنسبة لجوابك :نعم اخى بياناتىبانتظار تركيب الكود .....
أنا لم اكن اقصد البيانات بل اقصد الرابط الموجود في بياناتك الشخصية الذي هنا http://sm3na-agani.roo7.biz/
عموماً وجدت رابط المنتدى المقصود في موضوع أخر ، وتم حل المشكلة والحمد لله


SaLEm Hen!CHE-

-

عدد المساهمات : 567
معدل النشاط : 7098
السُمعة : 60
 رد: كود معاينه الاعضاء بعد وضع الماوس
رد: كود معاينه الاعضاء بعد وضع الماوس
أسامة المبدع كتب:لم يتم الحل اخىاتمنى التاكد جيدا ي احلى مساعد
عزيزي مرر الماوس فوق الاسم وببساطة ستظهر المعاينة
اليك صورة من منتداك :
http://b.top4top.net/p_18832jj1.png


SaLEm Hen!CHE-

-

عدد المساهمات : 567
معدل النشاط : 7098
السُمعة : 60
 رد: كود معاينه الاعضاء بعد وضع الماوس
رد: كود معاينه الاعضاء بعد وضع الماوس
اخى انا كنت اريد
مرور الماوس كنت اريدها عبر الموضوع
كتابة المواضيع
+
وليس للبيانات
اشكرك ع اهتمامك بموضوعى
وتركيب بيانات
+
بالنسبة لفتح موضوعى
مرور الماوس عبر المواضيع والمشاركات
بانتظارك ......
 رد: كود معاينه الاعضاء بعد وضع الماوس
رد: كود معاينه الاعضاء بعد وضع الماوس
أسامة المبدع كتب:اخى انا كنت اريدمرور الماوس كنت اريدها عبر الموضوعكتابة المواضيع+وليس للبياناتاشكرك ع اهتمامك بموضوعىوتركيب بيانات+بالنسبة لفتح موضوعىمرور الماوس عبر المواضيع والمشاركاتبانتظارك ......
المعذرة يا عزيزي ، جاري تركيب الكود الذي في ردي اعلاه وآسف ....


SaLEm Hen!CHE-

-

عدد المساهمات : 567
معدل النشاط : 7098
السُمعة : 60
 رد: كود معاينه الاعضاء بعد وضع الماوس
رد: كود معاينه الاعضاء بعد وضع الماوس
تم التركيب ... عاين منتداك الان وأخبرنا بالنتيجة 


SaLEm Hen!CHE-

-

عدد المساهمات : 567
معدل النشاط : 7098
السُمعة : 60
 رد: كود معاينه الاعضاء بعد وضع الماوس
رد: كود معاينه الاعضاء بعد وضع الماوس
SaLEm Hen!CHE كتب:تم التركيب ... عاين منتداك الان وأخبرنا بالنتيجة
وَآآآوَ بججدً روعَه
شكرا أستاذي الفاضل وأخويا الغالي
كل عام وأنت بألف خير
بالنسبة للعذر لا يوجد اى شئ منك أنت صديقى وأخويا
SaLEm Hen!CHE
+
دائماً لمساتك في القمة بها الابداع
دائماً لأطروحاتك فلك خاص
يضم المبدعين بين جنباته
ويضم السحر بين اكفه
فهنا اجتمع فن الانتقاء وفن روعة العقليه
+
وكتب الله لك اجر هذه المساعدة
كجبل احد حسنات
وجعله المولى شاهداً لك لا عليك
لاعدمنا روعتك
+
بوركت جهودك وجزاك الله خيرا الجزاء
وبارك الله فيك
وجعلها في موازين حسناتك
وأثابك الله الجنه أن شاء الله
+
ما شاء الله كما عهدنا منكِ دوماً وما سنبقى نراه أيضا
مساعدتك لجميع الأعضاء وغيرهم المنتشرة في جميع أرجاء المنتدى
فأنتِ شمعة مضيئة لا ينقطع عطائها ما شاء الله
+
بارك الله فيك ع المجهود ومساعدة الآخرين بحل مشكلاتهم
نتمنى لك التوفيق والنجاح
فى عملك وجهدك البارز
حماك الله ورعاك اخي الفاضل


شكرا أستاذي الفاضل وأخويا الغالي
كل عام وأنت بألف خير
بالنسبة للعذر لا يوجد اى شئ منك أنت صديقى وأخويا
SaLEm Hen!CHE
+
دائماً لمساتك في القمة بها الابداع
دائماً لأطروحاتك فلك خاص
يضم المبدعين بين جنباته
ويضم السحر بين اكفه
فهنا اجتمع فن الانتقاء وفن روعة العقليه
+
وكتب الله لك اجر هذه المساعدة
كجبل احد حسنات
وجعله المولى شاهداً لك لا عليك
لاعدمنا روعتك
+
بوركت جهودك وجزاك الله خيرا الجزاء
وبارك الله فيك
وجعلها في موازين حسناتك
وأثابك الله الجنه أن شاء الله
+
ما شاء الله كما عهدنا منكِ دوماً وما سنبقى نراه أيضا
مساعدتك لجميع الأعضاء وغيرهم المنتشرة في جميع أرجاء المنتدى
فأنتِ شمعة مضيئة لا ينقطع عطائها ما شاء الله
+
بارك الله فيك ع المجهود ومساعدة الآخرين بحل مشكلاتهم
نتمنى لك التوفيق والنجاح
فى عملك وجهدك البارز
حماك الله ورعاك اخي الفاضل


 مواضيع مماثلة
مواضيع مماثلة» معاينه بيانات الاعضاء
» اريد اكواد تغير لون الماوس لكى اغير اون الماوس فى المنتدى
» معاينه منتداى
» خطأ فى معاينه التوقيع
» بدي كود لما احط الماوس عالرابط يصير الماوس ينبض زى القلب
» اريد اكواد تغير لون الماوس لكى اغير اون الماوس فى المنتدى
» معاينه منتداى
» خطأ فى معاينه التوقيع
» بدي كود لما احط الماوس عالرابط يصير الماوس ينبض زى القلب
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني