هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
مطلوب حذف الجزء
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 مطلوب حذف الجزء
مطلوب حذف الجزء
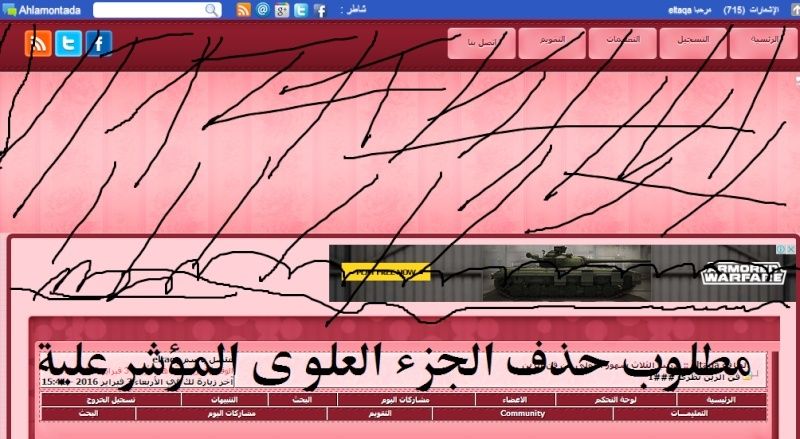
مطلوب حذف الجزء العلوى من المنتدى
الصورة

رابط الموقع
رابط ملف الهيدر للتحميل
https://drive.google.com/file/d/0ByyFas7hoJNYR0tMbUdoNWlmcDA/view?usp=sharing
حيث يخبرنى ان رسالتك تعدى الطول المسموح
www.eltaqa.com
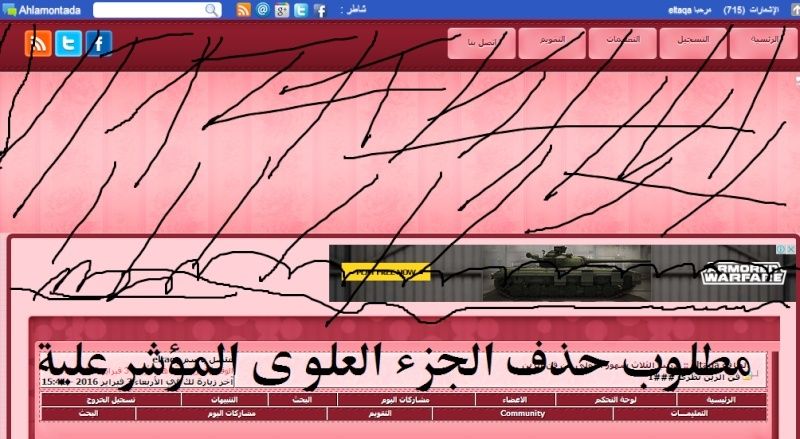
الصورة

رابط الموقع
رابط ملف الهيدر للتحميل
https://drive.google.com/file/d/0ByyFas7hoJNYR0tMbUdoNWlmcDA/view?usp=sharing
حيث يخبرنى ان رسالتك تعدى الطول المسموح
www.eltaqa.com
عدل سابقا من قبل chi kong في الخميس 4 فبراير 2016 - 15:48 عدل 1 مرات
 رد: مطلوب حذف الجزء
رد: مطلوب حذف الجزء
stones كتب:مرحبا
الجزء العلوي خاص بدخول الاعضاء
غير مكان الدخول تزول الفراغ
اولا شكرا
ثانيا موافق احذفوا كود الدخول الاحترافى حيث انة متوفر فى مربع الايقونات بالهيدر ومتوفر فى اسفل المنتدى
بارك الله فيكم
 رد: مطلوب حذف الجزء
رد: مطلوب حذف الجزء
تم الحذف تفضل
- الكود:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="rtl" lang="ar">
<head>
<!-- no cache headers -->
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="-1" />
<meta http-equiv="Cache-Control" content="no-cache" />
<!-- end no cache headers -->
<meta http-equiv="Content-Type" content="text/html; charset=windows-1256" />
<meta name="generator" content="vBulletin 3.8.7" />
<meta name="keywords" content="vbulletin,vBulletin Solutions,forum,bbs,discussion,bulletin board" />
<meta name="description" content="This is a discussion forum powered by vBulletin. To find out about vBulletin, go to http://www.vbulletin.com/ ." />
<!-- CSS Stylesheet -->
<style type="text/css" id="http://volen-web.com/vb/vbulletin_css">
/**
* vBulletin 3.8.7 CSS
* Style: 'ملتقى الطلبة العرب'; Style ID: 59
*/
body
{
background: #E1E1E2;
color: #000000;
font: 10pt tahoma;
margin: 0px 0px 0px 0px;
padding: 0px;
text-shadow:0px 1px 1px #FFFFFF;
}
a:link, body_alink
{
color: #62101a;
text-decoration: none;
}
a:visited, body_avisited
{
color: #62101a;
text-decoration: none;
}
a:hover, a:active, body_ahover
{
color: #FF4400;
text-decoration: none;
}
.page
{
background: #ffd1d7;
color: #000000;
font-family: tahoma;
}
.page a:link, .page_alink
{
text-decoration: none;
}
.page a:visited, .page_avisited
{
text-decoration: none;
}
.page a:hover, .page a:active, .page_ahover
{
text-decoration: none;
}
td, th, p, li
{
font: 10pt tahoma;
}
.tborder
{
background: transparent;
color: #000000;
font-family: tahoma;
border:dashed 1px #b2374a;
text-shadow:0px 1px 1px #FFFFFF;
}
.tcat
{
background: #801b29 url(http://volen-web.com/vb/farha/images/bg11.png) repeat-x top left;
color: #FFFFFF;
font: bold 10pt tahoma;
border-color: #FFFFFF #000000 #000000 #FFFFFF;
border-style: solid;
border-width: 1px;
text-shadow:1px 1px 0px #000000;
}
.tcat a:link, .tcat_alink
{
color: #ffffff;
text-decoration: none;
}
.tcat a:visited, .tcat_avisited
{
color: #ffffff;
text-decoration: none;
}
.tcat a:hover, .tcat a:active, .tcat_ahover
{
color: #FFFF66;
text-decoration: none;
}
.thead
{
background: #faa42a url(http://volen-web.com/vb/farha/images/bg22.png) repeat-x top left;
color: #660000;
font: bold 11px tahoma;
border-color: #FFFFFF #000000 #000000 #FFFFFF;
border-style: solid;
border-width: 1px;
text-shadow:1px 1px 0px #FFFFFF;
}
.thead a:link, .thead_alink
{
color: #660000;
text-decoration: none;
}
.thead a:visited, .thead_avisited
{
color: #660000;
text-decoration: none;
}
.thead a:hover, .thead a:active, .thead_ahover
{
color: #660000;
text-decoration: none;
}
.tfoot
{
background: #801b29 url(http://volen-web.com/vb/farha/images/bg11.png) repeat-x top left;
color: #FFFFFF;
font-family: tahoma;
border-color: #FFFFFF #000000 #000000 #FFFFFF;
border-style: solid;
border-width: 1px;
text-shadow:1px 1px 0px #000000;
}
.tfoot a:link, .tfoot_alink
{
color: #FFFFFF;
text-decoration: none;
}
.tfoot a:visited, .tfoot_avisited
{
color: #FFFFFF;
text-decoration: none;
}
.tfoot a:hover, .tfoot a:active, .tfoot_ahover
{
color: #FFFF66;
text-decoration: none;
}
.alt1, .alt1Active
{
background: url(http://volen-web.com/vb/farha/images/bg33.png) repeat;
color: #000000;
border-color: #FFFFFF #000000 #000000 #FFFFFF;
border-style: solid;
border-width: 1px;
box-shadow:inset 0px 0px 5px #FFFFFF;
text-shadow:0px 1px 1px #FFFFFF;
}
.alt1 a:link, .alt1_alink, .alt1Active a:link, .alt1Active_alink
{
text-decoration: none;
}
.alt1 a:visited, .alt1_avisited, .alt1Active a:visited, .alt1Active_avisited
{
text-decoration: none;
}
.alt1 a:hover, .alt1 a:active, .alt1_ahover, .alt1Active a:hover, .alt1Active a:active, .alt1Active_ahover
{
text-decoration: none;
}
.alt2, .alt2Active
{
background: url(http://volen-web.com/vb/farha/images/bg33.png) repeat;
color: #000000;
font-family: tahoma;
border-color: #FFFFFF #000000 #000000 #FFFFFF;
border-style: solid;
border-width: 1px;
box-shadow:inset 0px 0px 5px #FFFFFF;
text-shadow:0px 1px 1px #FFFFFF;
}
.alt2 a:link, .alt2_alink, .alt2Active a:link, .alt2Active_alink
{
text-decoration: none;
}
.alt2 a:visited, .alt2_avisited, .alt2Active a:visited, .alt2Active_avisited
{
text-decoration: none;
}
.alt2 a:hover, .alt2 a:active, .alt2_ahover, .alt2Active a:hover, .alt2Active a:active, .alt2Active_ahover
{
text-decoration: none;
}
.inlinemod
{
background: #FFFFCC;
color: #000000;
}
.inlinemod a:link, .inlinemod_alink
{
text-decoration: none;
}
.inlinemod a:visited, .inlinemod_avisited
{
text-decoration: none;
}
.inlinemod a:hover, .inlinemod a:active, .inlinemod_ahover
{
text-decoration: none;
}
.wysiwyg
{
background: url(http://volen-web.com/vb/farha/images/bg33.png) repeat;
color: #000000;
font: 10pt tahoma;
margin: 5px 10px 10px 10px;
padding: 0px;
}
.wysiwyg a:link, .wysiwyg_alink
{
color: #62101a;
text-decoration: none;
}
.wysiwyg a:visited, .wysiwyg_avisited
{
color: #62101a;
text-decoration: none;
}
.wysiwyg a:hover, .wysiwyg a:active, .wysiwyg_ahover
{
color: #FF4400;
text-decoration: none;
}
textarea, .bginput
{
font: 10pt tahoma;
}
.bginput option, .bginput optgroup
{
font-size: 10pt;
font-family: tahoma;
}
.button
{
font: 11px tahoma;
}
select
{
font: 11px tahoma;
}
option, optgroup
{
font-size: 11px;
font-family: tahoma;
}
.smallfont
{
font: 11px tahoma;
}
.time
{
color: #FF0000;
}
.navbar
{
font: 11px tahoma;
}
.navbar a:link, .navbar_alink
{
text-decoration: none;
}
.navbar a:visited, .navbar_avisited
{
text-decoration: none;
}
.navbar a:hover, .navbar a:active, .navbar_ahover
{
text-decoration: none;
}
.highlight
{
color: #FF0000;
font-family: tahoma;
font-weight: bold;
}
.fjsel
{
background: #3E5C92;
color: #E0E0F6;
}
.fjdpth0
{
background: #F7F7F7;
color: #000000;
}
.panel
{
background: url(http://volen-web.com/vb/farha/images/bg33.png) repeat;
color: #000000;
font-family: tahoma;
padding: 10px;
border: 2px outset;
border-color: #FFFFFF #000000 #000000 #FFFFFF;
border-style: solid;
border-width: 1px;
}
.panel a:link, .panel_alink
{
text-decoration: none;
}
.panel a:visited, .panel_avisited
{
text-decoration: none;
}
.panel a:hover, .panel a:active, .panel_ahover
{
text-decoration: none;
}
.panelsurround
{
background: url(http://volen-web.com/vb/farha/images/bg33.png) repeat;
color: #000000;
font-family: tahoma;
border-color: #FFFFFF #000000 #000000 #FFFFFF;
border-style: solid;
border-width: 1px;
}
legend
{
color: #22229C;
font: 11px tahoma;
}
.vbmenu_control
{
background: #801b29 url(http://volen-web.com/vb/farha/images/bg11.png) repeat-x top left;
color: #FFFFFF;
font: bold 11px tahoma;
padding: 3px 6px 3px 6px;
white-space: nowrap;
border-color: #FFFFFF #000000 #000000 #FFFFFF;
border-style: solid;
border-width: 1px;
text-shadow:1px 1px 0px #000000;
}
.vbmenu_control a:link, .vbmenu_control_alink
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_control a:visited, .vbmenu_control_avisited
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_control a:hover, .vbmenu_control a:active, .vbmenu_control_ahover
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_popup
{
background: #faa42a url(http://volen-web.com/vb/farha/images/bg22.png) repeat-x top left;
color: #000000;
font-family: tahoma;
border: 1px solid #0B198C;
}
.vbmenu_option
{
background: #801b29 url(http://volen-web.com/vb/farha/images/bg11.png) repeat-x top left;
color: #000000;
font: 11px tahoma;
white-space: nowrap;
cursor: pointer;
border-color: #FFFFFF #000000 #000000 #FFFFFF;
border-style: solid;
border-width: 1px;
text-shadow:1px 1px 0px #000000;
}
.vbmenu_option a:link, .vbmenu_option_alink
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_option a:visited, .vbmenu_option_avisited
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_option a:hover, .vbmenu_option a:active, .vbmenu_option_ahover
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_hilite
{
background: #faa42a url(http://volen-web.com/vb/farha/images/bg22.png) repeat-x top left;
color: #FFFFFF;
font: 11px tahoma;
white-space: nowrap;
cursor: pointer;
}
.vbmenu_hilite a:link, .vbmenu_hilite_alink
{
color: #660000;
text-decoration: none;
}
.vbmenu_hilite a:visited, .vbmenu_hilite_avisited
{
color: #660000;
text-decoration: none;
}
.vbmenu_hilite a:hover, .vbmenu_hilite a:active, .vbmenu_hilite_ahover
{
color: #660000;
text-decoration: none;
}
/* ***** styling for 'big' usernames on postbit etc. ***** */
.bigusername { font-size: 14pt; }
/* ***** small padding on 'thead' elements ***** */
td.thead, th.thead, div.thead { padding: 4px; }
/* ***** basic styles for multi-page nav elements */
.pagenav a { text-decoration: none; }
.pagenav td { padding: 2px 4px 2px 4px; }
/* ***** de-emphasized text */
.shade, a.shade:link, a.shade:visited { color: #777777; text-decoration: none; }
a.shade:active, a.shade:hover { color: #FF4400; text-decoration: underline; }
.tcat .shade, .thead .shade, .tfoot .shade { color: #DDDDDD; }
/* ***** define margin and font-size for elements inside panels ***** */
.fieldset { margin-bottom: 6px; }
.fieldset, .fieldset td, .fieldset p, .fieldset li { font-size: 11px; }
body{
background-color:#ffd1d7;
background-image:url('http://volen-web.com/vb/farha/images/bg-body_02.gif');
background-repeat:repeat;
margin:0px auto;
}
#all{
width:100%;
height:100%;
}
.header{
height:336px;
background-image:url('http://volen-web.com/vb/farha/images/bg-header_02.gif');
background-repeat:repeat-x;
}
.buten-h{
width:550px;
height:55px;
float:right;
margin-top:14px;
margin-right:10px;
}
.buten-h a{
float:right;
width:105px;
height:50px;
background-image:url('http://volen-web.com/vb/farha/images/linkes-h_10.png');
background-repeat:no-repeat;
font-family:Tahoma;
font-size:13px;
font-weight:bold;
color:#811a28;
text-decoration:none;
text-align:center;
margin-right:5px;
line-height:45px;
}
.buten-h a:hover{
background-image:url('http://volen-web.com/vb/farha/images/linkes-h_05.png');
background-repeat:no-repeat;
margin-top:5px;
}
.face{
width:145px;
height:45px;
float:left;
margin-top:17px;
margin-left:35px;
}
img{
border:0px;
}
.logo{
width:365px;
height:250px;
float:right;
margin-top:16px;
}
.r-h{
width:566px;
height:336px;
float:right;
}
.l-h{
float:left;
width:428px;
height:333px;
}
.login{
width:404px;
height:242px;
float:left;
}
.footer{
width:100%;
height:270px;
background-image:url('http://volen-web.com/vb/farha/images/bg-footer_06.png');
background-repeat:repeat-x;
}
.r-f{
float:right;
height:270px;
width:462px;
}
.r-f p{
float:right;
font-family:Tahoma;
font-size:16px;
color:#ffdadf;
margin-top:30px;
margin-right:50px;
text-decoration:none;
}
.linke-f{
width:409px;
height:102px;
float:right;
margin-top:55px;
margin-right:15px;
}
.linke-f ul{
float: right;
font-family: Tahoma;
font-weight: bold;
list-style: none inside none;
width: 100%;
}
.linke-f ul li{
display: inline;
float: right;
text-align: center;
width: 100px;
margin-right:36px;
}
.linke-f ul li a{
color: #8d1d2c;
font-family: tahoma;
font-size: 12px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin-right: 5px;
text-decoration: none;
}
.linke-f ul li a:hover{
margin-left:5px;
}
.l-f{
width:462px;
height:272px;
float:left;
}
.logo-volen{
width:167px;
height:46px;
margin-left:50px;
margin-top:17px;
}
.logo-volen:hover{
margin-left:60px;
}
.Administration{
float:left;
width:492px;
height:130px;
background-image:url('http://volen-web.com/vb/farha/images/Administration.png');
background-repeat:no-repeat;
margin-top:50px;
margin-left:25px;
}
.Administration p{
width:406px;
height:78px;
font-family:Tahoma;
font-size:12px;
font-weight:bold;
color:#942634;
text-align: right;
margin-top:36px;
margin-left:5px;
}
.Administration p a{
text-decoration:none;
color:#5c101a;
}
.all-main{
background-color:#ffd1d7;
border:8px #8c2531 solid;
border-radius:10px;
}
.main{
padding:0px 10px 0px 10px;
}
.up-main{
height:300px;
width:100%;
}
.r-u-m{
height:250px;
width:630px;
float:right;
margin-top:30px;
margin-right:20px;
}
.l-u-m{
height:250px;
width:320px;
float:left;
margin-top:30px;
margin-left:20px;
}
.totale{
width:627px;
height:268px;
margin-top:30px;
margin-right:20px;
}
.s-g{
height:55px;
width:633px;
float:right;
}
.search-1{
width:306px;
height:55px;
float:right;
}
.sr2{
background-image:url('http://volen-web.com/vb/farha/images/s1.png');
background-repeat:no-repeat;
width:221px;
height:55px;
float:right;
border:0px black solid;
text-align:center;
border: 0 none;
direction: rtl;
font-family: Tahoma;
font-size: 12px;
line-height: 36px;
}
.sr1{
background-image:url('http://volen-web.com/vb/farha/images/s2.png');
background-repeat:no-repeat;
width:85px;
height:55px;
float:right;
border:0px black solid;
}
.qoogle{ width:306px;
height:55px;
float:right;
margin-right:10px;
}
.g2{
background-image:url('http://volen-web.com/vb/farha/images/g1.png');
background-repeat:no-repeat;
width:221px;
height:55px;
float:right;
border:0px black solid;
text-align:center;
border: 0 none;
direction: rtl;
font-family: Tahoma;
font-size: 12px;
line-height: 36px;
}
.g1{
background-image:url('http://volen-web.com/vb/farha/images/g2.png');
background-repeat:no-repeat;
width:85px;
height:55px;
float:right;
border:0px black solid;
}
.google-b{
background-image:url('http://volen-web.com/vb/farha/images/b-g.png');
background-repeat:no-repeat;
float:right;
width:300px;
height:248px;
}
.baner{
width:622px;
height:187px;
float:right;
}
.login form{
background-image:url('http://volen-web.com/vb/farha/images/login_02.png');
background-repeat:no-repeat;
width:404px;
height:242px;
float:left;
margin-top:21px;
}
.input_uenter{
background: none repeat scroll 0 0 transparent;
border: 0 none;
direction: rtl;
float: right;
font-family: Tahoma;
font-size: 12px;
height: 27px;
margin-right: 41px;
margin-top: 20px;
width: 133px;
}
.input_upass{
background: none repeat scroll 0 0 transparent;
border: 0 none;
direction: rtl;
float: right;
font-family: Tahoma;
font-size: 12px;
height: 26px;
line-height: 26px;
margin-right: 44px;
margin-top: 5px;
width: 133px;
}
.input_uenter{
background: none repeat scroll 0 0 transparent;
border: 0 none;
color: #FFFFFF;
direction: rtl;
float: left;
font-family: Tahoma;
font-size: 12px;
font-weight: bold;
height: 39px;
text-align: center;
width: 76px;
}
#navbar_password{
float:right;
margin-top:17px;
margin-right:96px;
}
#navbar_username{
float:right;
margin-top:100px;
margin-right:96px;
}
#cb_cookieuser_navbar{
float:right;
margin-top:3px;
margin-right:4px;
}
.in{
float:left;
margin-top:12px;
margin-left:83px;
}
.blooks{
width:100%;
height:100%;
margin-top:20px;
margin-bottom:25px;
}
.Top-b{
height:58px;
background-image:url('http://volen-web.com/vb/farha/images/table_05.png');
background-repeat:repeat-x;
}
.r-t{
background-image:url('http://im41.gulfup.com/AW1Ip.png');
background-repeat:no-repeat;
width:329px;
height:58px;
float:right;
}
.l-t{
background-image:url('http://volen-web.com/vb/farha/images/table_03.png');
background-repeat:no-repeat;
float:left;
width:70px;
height:58px;
}
.Center-b{ background: none repeat scroll 0 0 #faaab2;
text-align: justify;
}
.r-c{
background-image:url('http://volen-web.com/vb/farha/images/table_08.png');
background-position: left top;
background-repeat: repeat-y;
padding-left: 19px;}
.l-c{
background-image:url('http://volen-web.com/vb/farha/images/table_10.png');
background-position: right top;
background-repeat: repeat-y;
padding-right: 19px;
}
.Down-b{
height:42px;
background-image:url('http://volen-web.com/vb/farha/images/table_13.png');
background-repeat:repeat-x;
}
.r-d{
background-image:url('http://volen-web.com/vb/farha/images/table_15.png');
background-repeat:no-repeat;
float:right;
width:55px;
height:42px;
}
.l-d{
background-image:url('http://volen-web.com/vb/farha/images/vb_16.png');
background-repeat:no-repeat;
float:left;
height:42px;
width:70px;
}
*{
margin:0px auto;
}
#login_box {
width:365px;
height:250px;
margin:10px auto 0px auto;
overflow:hidden;
}
#login_out {
width:365px;
height:250px;
float:left;
background-image:url('http://volen-web.com/vb/farha/images/login_02.png');
margin-top: 21px;
}
.input_user {
width:120px;
float:left;
margin-top:101px;
height:27px;
margin-left: 169px;
overflow:hidden;
}
.input_user input {
width:120px;
float:right;
height:27px;
background-color:transparent;
border:0px;
direction:rtl;
font-family:Tahoma, "times New Roman", serif, sans-serif;
font-size:12px;
color:#5E162B;
}
#login_button {
float: left;
height: 30px;
margin-left: 95px;
margin-top: -24px;
overflow: hidden;
width: 65px;
}
#login_button input{
height: 34px;
width: 69px;
float:left;
border:0px;
background-color:transparent;
font-family:Tahoma, "times New Roman", serif, sans-serif;
font-size:12px;
font-weight:bold;
cursor:pointer;
color:#5E162B;
}
.remem {
float:right;
width:86%;
direction:rtl;
color:#811a28;
font-family:Tahoma, "times New Roman", serif, sans-serif;
font-size:12px;
margin-right: 45px;
margin-top: 10px;
}
.remem input {
float:right;
}
.remem label {
margin-right: 10px;}
html
{
scrollbar-base-color: #8d1d2c;
scrollbar-arrow-color: #FFFFFF;
scrollbar-track-color: #8d1d2c;
}
.face a {
float: right;
margin-right: 5px;
}
#login_in {
width:406px;
height:252px;
float:left;
background-image:url('http://volen-web.com/vb/farha/images/logn-off.png');
margin-top: 22px;
}
#right_log {
width:231px;
height:84px;
float:right;
margin-right: 87px;
margin-top: 120px;
direction:rtl;
color:#9b2032;
}
.linke-f ul {
padding:0px;
}
</style>
<link rel="stylesheet" type="text/css" href="http://volen-web.com/vb/clientscript/vbulletin_important.css?v=387" />
<!-- / CSS Stylesheet -->
 رد: مطلوب حذف الجزء
رد: مطلوب حذف الجزء
تكملة الكود
- الكود:
<script type="text/javascript" src="http://volen-web.com/vb/clientscript/yui/yahoo-dom-event/yahoo-dom-event.js?v=387"></script>
<script type="text/javascript" src="http://volen-web.com/vb/clientscript/yui/connection/connection-min.js?v=387"></script>
<script type="text/javascript">
<!--
var SESSIONURL = "";
var SECURITYTOKEN = "guest";
var IMGDIR_MISC = "images/misc";
var vb_disable_ajax = parseInt("0", 10);
// -->
</script>
<script type="text/javascript" src="http://volen-web.com/vb/clientscript/vbulletin_global.js?v=387"></script>
<script type="text/javascript" src="http://volen-web.com/vb/clientscript/vbulletin_menu.js?v=387"></script>
<script type="text/javascript" src="http://volen-web.com/vb/farha/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="http://volen-web.com/vb/farha/easing.js"></script>
<script type="text/javascript" src="http://volen-web.com/vb/farha/scrip2.js"></script>
</head>
<body>
<div id="all">
<div class="main">
<div class="all-main">
<div class="up-main" style="height:10px;">
</div>
<!-- بوابة منتديات طاقة الحياة --><script type="text/javascript" src="//pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
<!-- open content container -->
<div align="center">
<div class="page" style="width:100%; text-align:right">
<div style="padding:0px 25px 0px 25px" align="right">
<div class="blooks">
<div class="Top-b">
<div class="r-t"></div>
<div class="l-t"></div>
</div>
<div class="Center-b">
<div class="l-c">
<div class="r-c">
<!-- breadcrumb, login, pm info -->
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" align="center">
<tr>
<td class="alt1" width="100%">
<div class="navbar" style="font-size:10pt">
<a href="" accesskey="1">
<img class="inlineimg" src="mrsavb_2012/mrsavb/misc/navbits_start.gif" alt="" border="0" /></a>
<strong><a class="nav" href="{U_INDEX}">
<div class="nav">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/uuoo12.png" class="inlineimg" alt="" border="0" height="15" width="15" /> {L_INDEX}
</a>{NAV_CAT_DESC}</div><font face="Tahoma">
<span style="font-size: 10pt"<font-weight="bold">
<img src="http://i23.servimg.com/u/f23/16/43/22/50/navbit11.gif" height="15" width="30" /> {PAGE_TITLE}</span></font></strong></div>
</td>
<td class="alt2" nowrap="nowrap" style="padding:0px">
<!-- BEGIN switch_user_logged_out -->
<form action="/login.forum?redirect=h15-page" method="post" name="form_login">
<script type="text/javascript" src="clientscript/vbulletin_md5.js?v=387"></script>
<table cellpadding="0" cellspacing="3" border="0">
<tr>
<td class="smallfont" style="white-space: nowrap;">
<label for="navbar_username">اسم العضو</label></td>
<td>
<input type="text" class="bginput" style="font-size: 11px" name="username" id="post" size="10" accesskey="u" tabindex="101" value="اسم العضو" onfocus="if (this.value == 'اسم العضو') this.value = '';" /></td>
<td class="smallfont" nowrap="nowrap">
<label for="cb_cookieuser_navbar">
<input type="checkbox" name="autologin" value="1" tabindex="103" id="post" accesskey="c" />حفظ البيانات؟</label>
</td>
</tr>
<tr>
<td class="smallfont">
<label for="navbar_password">كلمة المرور</label></td>
<td>
<input type="password" class="bginput" style="font-size: 11px" name="password" id="post" size="10" tabindex="102" /></td>
<td>
<input type="submit" class="button" name="login" value="تسجيل الدخول" tabindex="104" title="ادخل اسم العضو وكلمة المرور الخاصة بك في الحقول المجاورة لتسجيل الدخول, أو اضغط على رابط 'التسجيل' لإنشاء حساب خاص بك." accesskey="s" /></td>
</tr>
</table>
<input type="hidden" name="s" value="6b3baf58aa63b56a46d223d2a10d3b92" />
<input type="hidden" name="securitytoken" value="guest" />
<input type="hidden" name="do" value="login" />
<input type="hidden" name="vb_login_md5password" />
<input type="hidden" name="vb_login_md5password_utf" />
</form>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<strong>{LOGGED_AS}</strong><br />
<span class="time">{CURRENT_TIME}</span>
<div><span id="notifications"><strong>{LAST_VISIT_DATE}</strong></span></div>
<!-- END switch_user_logged_in -->
</td>
</tr>
</table>
<!-- / breadcrumb, login, pm info -->
<!-- nav buttons bar -->
<div class="tborder" style="padding:1px; border-top-width:0px">
<table cellpadding="0" cellspacing="0" border="0" width="100%" align="center">
<tr align="center">
<!-- BEGIN switch_user_logged_out -->
<td id="allptchoptions" class="vbmenu_control">
<a href="/forum"><span class="style1">الرئيسية</span></a> <script type="text/javascript"> vbmenu_register("allptchoptions", false); </script>
</td>
<td class="vbmenu_control">
<a href="/register" rel="nofollow">التسجيل</a></td>
<td class="vbmenu_control">
<a rel="help" href="/faq" accesskey="5">التعليمـــات</a></td>
<td class="vbmenu_control">
<a href="/search?search_id=unanswered">موآضـــيع لم يتم آلرد عليهآ</a></td>
<td class="vbmenu_control">
<a href="/search?search_id=newposts" accesskey="2">مشاركات اليوم</a></td>
<td class="vbmenu_control">
<a id="navbar_search" href="/search" accesskey="4" rel="nofollow">البحث</a>
</td>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<td id="allptchoptions" class="vbmenu_control">
<a href="/forum"><span class="style1">الرئيسية</span></a> <script type="text/javascript"> vbmenu_register("allptchoptions", false); </script>
</td>
<td class="vbmenu_control">
<a href="/profile?mode=editprofile" rel="nofollow">لوحة التحكم</a></td>
<td class="vbmenu_control">
<a rel="help" href="/memberlist" accesskey="5">الاعضاء</a></td>
<td class="vbmenu_control">
<a href="/search?search_id=newposts" accesskey="2">مشاركات اليوم</a></td>
<td class="vbmenu_control">
<a id="navbar_search" href="/search" accesskey="4" rel="nofollow">البحث</a>
</td>
<td class="vbmenu_control"><a href="/privmsg">التنبيهات</a></td>
<td class="vbmenu_control">
<a href="/login?logout">تسجيل الخروج</a></td>
<!-- END switch_user_logged_in -->
<!-- nav buttons bar -->
<div class="tborder" style="padding:1px; border-top-width:0px">
<table cellpadding="0" cellspacing="0" border="0" width="100%" align="center">
<tr align="center">
<table cellpadding="0" cellspacing="0" border="0" width="100%" align="center">
<tr align="center">
<td class="vbmenu_control">
<a rel="help" href="/faq" accesskey="5">التعليمـــات</a></td>
<td class="vbmenu_control">
<a id="community" href="/vb/index.php?styleid=59&nojs=1#community" rel="nofollow" accesskey="6">Community</a> <script type="text/javascript"> vbmenu_register("community"); </script>
</td>
<td class="vbmenu_control"><a href="/calendar">التقويم</a></td>
<td class="vbmenu_control">
<a href="/search?search_id=newposts" accesskey="2">مشاركات اليوم</a></td>
<td class="vbmenu_control">
<a id="navbar_search" href="/search" accesskey="4" rel="nofollow">البحث</a>
</td>
</tr>
</table></div>
<!-- / nav buttons bar -->
</div></div></div>
<div class="Down-b">
<div class="r-d"></div>
<div class="l-d"></div></div>
</div><br />
<!-- NAVBAR POPUP MENUS -->
<!-- community link menu -->
<div class="vbmenu_popup" id="community_menu" style="display:none;margin-top:3px" align="right">
<table cellpadding="4" cellspacing="1" border="0">
<tr>
<td class="thead">Community Links</td>
</tr>
<tr>
<td class="vbmenu_option"><a href="/memberlist">قائمة الأعضاء</a></td>
</tr>
</table></div>
<!-- / community link menu -->
<!-- header quick search form -->
<div class="vbmenu_popup" id="navbar_search_menu" style="display:none;margin-top:3px" align="right">
<table cellpadding="4" cellspacing="1" border="0">
<tr>
<td class="thead">البحث في المنتدى</td>
</tr>
<tr>
<td class="vbmenu_option" title="nohilite">
<form action="/search" method="post">
<input type="hidden" name="do" value="process" />
<input type="hidden" name="quicksearch" value="1" />
<input type="hidden" name="childforums" value="1" />
<input type="hidden" name="exactname" value="1" />
<input type="hidden" name="s" value="" />
<input type="hidden" name="securitytoken" value="guest" />
<div>
<input type="text" class="bginput" name="query" size="25" tabindex="1001" /><input type="submit" class="button" value="إذهب" tabindex="1004" /></div>
<div style="margin-top:6px"><label for="rb_nb_sp0">
<input type="radio" name="showposts" value="0" id="rb_nb_sp0" tabindex="1002" checked="checked" />عرض
المواضيع</label>
<label for="rb_nb_sp1">
<input type="radio" name="showposts" value="1" id="rb_nb_sp1" tabindex="1003" />عرض
المشاركات</label> </div>
</form></td>
</tr>
<tr>
<td class="vbmenu_option">
<a href="/search" accesskey="4" rel="nofollow">البحث المتقدم</a></td>
</tr>
</table></div>
<!-- / header quick search form -->
<!-- / NAVBAR POPUP MENUS -->
<!-- PAGENAV POPUP -->
<div class="vbmenu_popup" id="pagenav_menu" style="display:none">
<table cellpadding="4" cellspacing="1" border="0">
<tr>
<td class="thead" nowrap="nowrap">الذهاب إلى الصفحة...</td>
</tr>
<tr>
<td class="vbmenu_option" title="nohilite">
<form action="index.php" method="get" onsubmit="return this.gotopage()" id="pagenav_form">
<input type="text" class="bginput" id="pagenav_itxt" style="font-size:11px" size="4" />
<input type="button" class="button" id="pagenav_ibtn" value="إذهب" />
</form></td>
</tr>
</table></div>
<!-- / PAGENAV POPUP -->
<!-- BEGIN switch_user_logged_out -->
<!-- guest welcome message -->
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" align="center">
<tr>
<td class="tcat">أهلا وسهلا بك فى :: ملتقى الابداع والتميز
::.</td>
</tr>
<tr>
<td class="alt1">أهلا وسهلا بك زائرنا الكريم، إذا كانت هذه زيارتك الأولى للمنتدى، فيرجى
التكرم بزيارة صفحة التعليمـــات،<a href="/faq"><strong> بالضغط هنا</strong></a>.
كما يشرفنا أن تقوم <a href="/register"><strong>بالتسجيل بالضغط هنا</strong></a>
إذا رغبت بالمشاركة في المنتدى، أما إذا رغبت بقراءة المواضيع والإطلاع
فتفضل بزيارة القسم الذي ترغب أدناه.
</td>
</tr>
</table>
<!-- / guest welcome message -->
<!-- END switch_user_logged_out -->
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul></div></td>
</tr>
</table></div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div></div></div></td>
</tr>
</table></div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="100%">
<div id="center">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div></td>
</tr>
<tr>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table></div></div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
 مواضيع مماثلة
مواضيع مماثلة» شرح ارشفه منتديات احلى منتدى بالتفصيل الممل
» رؤية الجزء المخفي
» هل يمكن حذف التاريخ فى هذا الجزء ؟
» مشكلة مش عارفة الون هذا الجزء
» كيف اقوم بعمل مجله او معرض صور تقف على الصورة يكبر الجزء اللى تحت الماوس مثل العدسه
» رؤية الجزء المخفي
» هل يمكن حذف التاريخ فى هذا الجزء ؟
» مشكلة مش عارفة الون هذا الجزء
» كيف اقوم بعمل مجله او معرض صور تقف على الصورة يكبر الجزء اللى تحت الماوس مثل العدسه
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني
