| | كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط |  |
|
|
| كاتب الموضوع | رسالة |
|---|
لؤي03



عدد المساهمات : 321
معدل النشاط : 3860
السُمعة : 3
 |  موضوع: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط موضوع: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط  السبت 30 يناير 2016 - 18:01 السبت 30 يناير 2016 - 18:01 | |
| | |
|
  | |
YasirAyad



عدد المساهمات : 10114
معدل النشاط : 15496
السُمعة : 297
 |  موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط  الأحد 31 يناير 2016 - 2:27 الأحد 31 يناير 2016 - 2:27 | |
| مرحباً بك تفضل الكود التالي كود - الكود:
-
<div id="some-div">
<p>
مرر الماوس لظهور الكتابة
</p>
<span id="some-element">
مرحباً بك
</span>
</div> كود css - الكود:
-
#some-element {
border: 1px solid #ccc;
display: none;
font-size: 10px;
margin-top: 10px;
padding: 5px;
text-transform: uppercase;
}
#some-div:hover #some-element {
display: block;
}
| |
|
  | |
JoryAbdallah



عدد المساهمات : 3029
معدل النشاط : 8415
السُمعة : 295
 |  موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط  الأحد 31 يناير 2016 - 5:39 الأحد 31 يناير 2016 - 5:39 | |
| اخي العزيز دة قالب وتحويل يعني وسم واكواد css
انت قول وحدد شو اللي تريدة لاخفائة وجعله يظهر كما اشرت | |
|
  | |
لؤي03



عدد المساهمات : 321
معدل النشاط : 3860
السُمعة : 3
 |  موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط  الأحد 31 يناير 2016 - 12:52 الأحد 31 يناير 2016 - 12:52 | |
| | |
|
  | |
{عذب}



عدد المساهمات : 3028
معدل النشاط : 9978
السُمعة : 294
 |  موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط  الأحد 31 يناير 2016 - 14:23 الأحد 31 يناير 2016 - 14:23 | |
| هذا كود جافا سكربت وحالياً غير متوفر في منتدى الدعم بإمكانك البحث عنه في جوجل  | |
|
  | |
لؤي03



عدد المساهمات : 321
معدل النشاط : 3860
السُمعة : 3
 |  موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط  الأحد 31 يناير 2016 - 14:38 الأحد 31 يناير 2016 - 14:38 | |
| | |
|
  | |
JoryAbdallah



عدد المساهمات : 3029
معدل النشاط : 8415
السُمعة : 295
 |  موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط  الأحد 31 يناير 2016 - 15:19 الأحد 31 يناير 2016 - 15:19 | |
| مافهمت شو اللي فيه
تريد الكود للوصف كل قسم يعني | |
|
  | |
لؤي03



عدد المساهمات : 321
معدل النشاط : 3860
السُمعة : 3
 |  موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط  الأحد 31 يناير 2016 - 15:21 الأحد 31 يناير 2016 - 15:21 | |
| | |
|
  | |
JoryAbdallah



عدد المساهمات : 3029
معدل النشاط : 8415
السُمعة : 295
 |  موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط  الأحد 31 يناير 2016 - 16:37 الأحد 31 يناير 2016 - 16:37 | |
| | |
|
  | |
لؤي03



عدد المساهمات : 321
معدل النشاط : 3860
السُمعة : 3
 |  موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط  الأحد 31 يناير 2016 - 19:54 الأحد 31 يناير 2016 - 19:54 | |
| - الكود:
-
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="150"><div style="width:150px;">المشاركة الاخيرة</div></th>
<th nowrap="nowrap" width="100">إحصائيات</th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<div style="width: 136px; height: 18px; margin-top: 3px" id="A7medvirus">
<font face="Tahoma"><span style="font-size: 8pt">المواضيع : {catrow.forumrow.TOPICS}</span></font>
</div>
<div style="width: 136px; height: 18px; margin-top: 3px" id="HiMa-ElMaSrY">
<font face="Tahoma"><span style="font-size: 8pt">المشاركات : {catrow.forumrow.POSTS}</span></font>
</div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow --> | |
|
  | |
brave-haert90



عدد المساهمات : 68
معدل النشاط : 3790
السُمعة : 0
 | |
  | |
JoryAbdallah



عدد المساهمات : 3029
معدل النشاط : 8415
السُمعة : 295
 |  موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط  الأربعاء 3 فبراير 2016 - 8:56 الأربعاء 3 فبراير 2016 - 8:56 | |
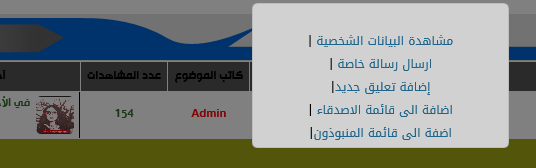
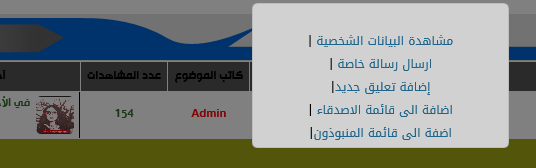
| عملت كود لاسم العضو تفضل وجاري للاقسام والوصف - JAR7 كتب:
- (JAVASCRIPT) نافذة مختصرة عند الضغط على اسم العضو
السلام عليكم ورحمة الله وبركاته
تم ايجاد كود (JAVASCRIPT) يقوم باضافة روابط هامه عند الضغط على اسم العضو على الاقسام فقط
صورة للكود

https://i.servimg.com/u/f68/16/46/77/76/uo_ouo84.png
مشاهدة البيانات الشخصية |
ارسال رسالة خاصة |
إضافة تعليق جديد|
اضافة الى قائمة الاصدقاء |
اضفة الى قائمة المنبوذون|
والكود اختصار للوقت والجهد من الذهاب الى البيانات لعمل رساله او اضافته للاصدقاء
الان طريقة التركيب
لوحة الاداره>>عناصر إضافية>>HTML و JAVASCRIPT>>إدارة أكواد Javascript>>
تفعيل نظام إدارة أكواد Javascript :نعم
انشاء كود جديد
العنوان * :حسب ما تريد
أضف الكود الى :جميع الصفحات
كود Javascript * :
- الكود:
-
jQuery(function () {
jQuery('li.row a[href*="/u"], .img-whois+p a[href*="/u"], .page-bottom a[href*="/u"], .postprofile a[href*="/u"], p.author a[href*="/u"], form:has(.vf_jumpbox)~a[href*="/u"], .tcr a[href*="/u"], #stats a[href*="/u"], #onlinelist a[href*="/u"], .tcl.tdtopics a[href*="/u"], .pun .user a[href*="/u"], .ipbtable .row1 a[href*="/u"], #fo_stat a[href*="/u"], .activeusers-box a[href*="/u"], td.row3.over a[href*="/u"], .forumline:has(#i_whosonline) a[href*="/u"], span.name a[href*="/u"], span.postdetails a[href*="/u"], #info_open a[href*="/u"]').attr('id', 'profilePopup').click(function(){return false});
jQuery('a[href*="/u"]:has(img)').removeAttr('id').click( function(){window.open(jQuery(this).attr('href'),'_self');});
jQuery('a#profilePopup').click(function(){
var UID = jQuery(this).attr('href');
var UNM = jQuery(this).text();
jQuery('body').append('<div id="profilefilter" style="position:fixed;top:0px;left:0px;right:0px;bottom:0px;background:rgba(0,0,0, 0.5);cursor:pointer;z-index:10;"></div><div id="profcont-container" style="background:#D1D1D1;top:2%;left:40%;right:40%;padding:4px;position:fixed;font-size:12px;border-radius:5px;box-shadow:0px 0px 2px rgba(0,0,0, 0.5) inset;z-index:50;"><center><span id="profileLinks"><br><a href="'+UID+'">مشاهدة البيانات الشخصية</a><span id="interactionLinks"> |<br> <a href="/privmsg?mode=post&u='+UID.replace('/u', '')+'">ارسال رسالة خاصة</a> |<br> <a href="/privmsg?mode=post_profile&u='+UID.replace('/u', '')+'">إضافة تعليق جديد</a>|<br><span"><a href="/profile?friend='+UNM.replace(/ /, "+")+'&mode=editprofile&page_profil=friendsfoes">اضافة الى قائمة الاصدقاء</a> |<br> <a href="/profile?foe='+UNM.replace(/ /, '+')+'&mode=editprofile&page_profil=friendsfoes">اضفة الى قائمة المنبوذون</a>|</span></span></div>');
jQuery('#userprofile').load(UID + '#cp-main .panel, .forumline:has(#profile-advanced-details), .clear + #profile-advanced-details');
if (!document.getElementById('logout')){jQuery('#interactionLinks').remove();}
jQuery('#profilefilter').click(function () {jQuery('#profilefilter, #profcont-container').remove();});
});
});
| |
|
  | |
JoryAbdallah



عدد المساهمات : 3029
معدل النشاط : 8415
السُمعة : 295
 |  موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط  الأربعاء 3 فبراير 2016 - 10:19 الأربعاء 3 فبراير 2016 - 10:19 | |
| تفضل قالب اندوكس بوكس تم تعديله فقط الغي ايقونات التي بجانب الاقسام - الكود:
-
<style>
.tip, .tipClick {
display: inline-block;
position: relative !important;
}
.tip > .tooltipL, .tip > .tooltipR, .tipClick > .tooltipL, .tipClick > .tooltipR {
display: none;
}
.tip:hover > .tooltipL, .tip:hover > .tooltipR, .tipClick > a:focus + .tooltipL, .tipClick > a:focus + .tooltipR {
display: block;
}
.tooltipL, .tooltipR {
background: rgba(0, 0, 0, 0.6) none repeat scroll 0 0;
border-radius: 5px;
color: rgb(255, 255, 255);
cursor: default;
font-family: Droid Arabic Kufi;
font-size: 11px;
font-weight: lighter;
line-height: 1.8em;
padding: 6px 10px;
white-space: nowrap;
z-index: 15000;
}
.tooltipL::before, .tooltipR::before {
border-style: solid;
border-width: 6px;
content: "";
height: 0;
position: absolute;
width: 0;
}
.tooltipL {
margin-right: 12px;
margin-top: -23px;
position: absolute;
right: 100%;
text-align: right;
white-space: normal;
width: 350px;
}
.tooltipL::before {
border-color: rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) rgba(0, 0, 0, 0.6);
right: -12px;
top: 9px;
}
.tooltipR {
left: 100%;
margin-left: 12px;
margin-top: -25px;
padding: 4px 8px;
position: absolute;
text-align: center;
}
.tooltipR::before {
border-color: rgba(0, 0, 0, 0) rgba(0, 0, 0, 0.6) rgba(0, 0, 0, 0) rgba(0, 0, 0, 0);
left: -12px;
top: 8px;
}
</style>
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="150"><div style="width:150px;">المشاركة الاخيرة</div></th>
<th nowrap="nowrap" width="100">إحصائيات</th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<div class="tip">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
<br />
<blockquote class="tooltipL">{catrow.forumrow.FORUM_DESC}</blockquote>
</div>
</h{catrow.forumrow.LEVEL}>
<span class="genmed"></span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<br />
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<div style="width: 136px; height: 18px; margin-top: 3px" id="A7medvirus">
<font face="Tahoma"><span style="font-size: 8pt">المواضيع : {catrow.forumrow.TOPICS}</span></font>
</div>
<div style="width: 136px; height: 18px; margin-top: 3px" id="HiMa-ElMaSrY">
<font face="Tahoma"><span style="font-size: 8pt">المشاركات : {catrow.forumrow.POSTS}</span></font>
</div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow --> | |
|
  | |
لؤي03



عدد المساهمات : 321
معدل النشاط : 3860
السُمعة : 3
 |  موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط  الأربعاء 3 فبراير 2016 - 11:37 الأربعاء 3 فبراير 2016 - 11:37 | |
| جزاك الله كل خير
القالب يعمل بنجاح لكن فيه خلل بسييط وهو ان كلمة المشرفون ملتصقة جداً بعنوان القسم لدرجة حتى انه لا توجد مسافة بينهم
للمعاينة : http://bank.ahlamontada.com | |
|
  | |
brave-haert90



عدد المساهمات : 68
معدل النشاط : 3790
السُمعة : 0
 |  موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط  الأربعاء 3 فبراير 2016 - 14:35 الأربعاء 3 فبراير 2016 - 14:35 | |
| ياريت حتى أنا تصممون لي هذا الكود الذي صممتوه لي العضو لؤي03
الخاص بالأقسام عند وضع مؤشر الفأرة على القسم يخرج لي وصف القسم | |
|
  | |
لؤي03



عدد المساهمات : 321
معدل النشاط : 3860
السُمعة : 3
 |  موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط  الأربعاء 3 فبراير 2016 - 16:51 الأربعاء 3 فبراير 2016 - 16:51 | |
| - لؤي03 كتب:
- جزاك الله كل خير
القالب يعمل بنجاح لكن فيه خلل بسييط وهو ان كلمة المشرفون ملتصقة جداً بعنوان القسم لدرجة حتى انه لا توجد مسافة بينهم
للمعاينة : http://bank.ahlamontada.com | |
|
  | |
brave-haert90



عدد المساهمات : 68
معدل النشاط : 3790
السُمعة : 0
 |  موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط  الأربعاء 3 فبراير 2016 - 21:05 الأربعاء 3 فبراير 2016 - 21:05 | |
| حتى أنا أريد نفس الكود أعزائي ما حبيت أقوم بإنشاء موضوع جديد بمعني أريد مثل هذا المؤشر عليه بالدائرة الحمراء و السهم الأصفر :  | |
|
  | |
JoryAbdallah



عدد المساهمات : 3029
معدل النشاط : 8415
السُمعة : 295
 |  موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط  الخميس 4 فبراير 2016 - 13:01 الخميس 4 فبراير 2016 - 13:01 | |
| اللي يريد اعمله زي كدة القالب لازم يضيف قالب اندوكس بوكس علشان اعدل موضوع جديد + تفضل تم عمل مسافه - الكود:
-
<style>
.tip, .tipClick {
display: inline-block;
position: relative !important;
}
.tip > .tooltipL, .tip > .tooltipR, .tipClick > .tooltipL, .tipClick > .tooltipR {
display: none;
}
.tip:hover > .tooltipL, .tip:hover > .tooltipR, .tipClick > a:focus + .tooltipL, .tipClick > a:focus + .tooltipR {
display: block;
}
.tooltipL, .tooltipR {
background: rgba(0, 0, 0, 0.6) none repeat scroll 0 0;
border-radius: 5px;
color: rgb(255, 255, 255);
cursor: default;
font-family: Droid Arabic Kufi;
font-size: 11px;
font-weight: lighter;
line-height: 1.8em;
padding: 6px 10px;
white-space: nowrap;
z-index: 15000;
}
.tooltipL::before, .tooltipR::before {
border-style: solid;
border-width: 6px;
content: "";
height: 0;
position: absolute;
width: 0;
}
.tooltipL {
margin-right: 12px;
margin-top: -23px;
position: absolute;
right: 100%;
text-align: right;
white-space: normal;
width: 350px;
}
.tooltipL::before {
border-color: rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) rgba(0, 0, 0, 0.6);
right: -12px;
top: 9px;
}
.tooltipR {
left: 100%;
margin-left: 12px;
margin-top: -25px;
padding: 4px 8px;
position: absolute;
text-align: center;
}
.tooltipR::before {
border-color: rgba(0, 0, 0, 0) rgba(0, 0, 0, 0.6) rgba(0, 0, 0, 0) rgba(0, 0, 0, 0);
left: -12px;
top: 8px;
}
</style>
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="150"><div style="width:150px;">المشاركة الاخيرة</div></th>
<th nowrap="nowrap" width="100">إحصائيات</th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<div class="tip">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
<br />
<blockquote class="tooltipL">{catrow.forumrow.FORUM_DESC}</blockquote>
</div>
<br>
<br>
</h{catrow.forumrow.LEVEL}>
<span class="genmed"></span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<br />
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<div style="width: 136px; height: 18px; margin-top: 3px" id="A7medvirus">
<font face="Tahoma"><span style="font-size: 8pt">المواضيع : {catrow.forumrow.TOPICS}</span></font>
</div>
<div style="width: 136px; height: 18px; margin-top: 3px" id="HiMa-ElMaSrY">
<font face="Tahoma"><span style="font-size: 8pt">المشاركات : {catrow.forumrow.POSTS}</span></font>
</div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
| |
|
  | |
brave-haert90



عدد المساهمات : 68
معدل النشاط : 3790
السُمعة : 0
 |  موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط  الخميس 4 فبراير 2016 - 15:12 الخميس 4 فبراير 2016 - 15:12 | |
| - JAR7 كتب:
- اللي يريد اعمله زي كدة القالب
لازم يضيف قالب اندوكس بوكس علشان اعدل
موضوع جديد
+
تفضل تم عمل مسافه
- الكود:
-
<style>
.tip, .tipClick {
display: inline-block;
position: relative !important;
}
.tip > .tooltipL, .tip > .tooltipR, .tipClick > .tooltipL, .tipClick > .tooltipR {
display: none;
}
.tip:hover > .tooltipL, .tip:hover > .tooltipR, .tipClick > a:focus + .tooltipL, .tipClick > a:focus + .tooltipR {
display: block;
}
.tooltipL, .tooltipR {
background: rgba(0, 0, 0, 0.6) none repeat scroll 0 0;
border-radius: 5px;
color: rgb(255, 255, 255);
cursor: default;
font-family: Droid Arabic Kufi;
font-size: 11px;
font-weight: lighter;
line-height: 1.8em;
padding: 6px 10px;
white-space: nowrap;
z-index: 15000;
}
.tooltipL::before, .tooltipR::before {
border-style: solid;
border-width: 6px;
content: "";
height: 0;
position: absolute;
width: 0;
}
.tooltipL {
margin-right: 12px;
margin-top: -23px;
position: absolute;
right: 100%;
text-align: right;
white-space: normal;
width: 350px;
}
.tooltipL::before {
border-color: rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) rgba(0, 0, 0, 0.6);
right: -12px;
top: 9px;
}
.tooltipR {
left: 100%;
margin-left: 12px;
margin-top: -25px;
padding: 4px 8px;
position: absolute;
text-align: center;
}
.tooltipR::before {
border-color: rgba(0, 0, 0, 0) rgba(0, 0, 0, 0.6) rgba(0, 0, 0, 0) rgba(0, 0, 0, 0);
left: -12px;
top: 8px;
}
</style>
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="150"><div style="width:150px;">المشاركة الاخيرة</div></th>
<th nowrap="nowrap" width="100">إحصائيات</th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<div class="tip">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
<br />
<blockquote class="tooltipL">{catrow.forumrow.FORUM_DESC}</blockquote>
</div>
<br>
<br>
</h{catrow.forumrow.LEVEL}>
<span class="genmed"></span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<br />
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<div style="width: 136px; height: 18px; margin-top: 3px" id="A7medvirus">
<font face="Tahoma"><span style="font-size: 8pt">المواضيع : {catrow.forumrow.TOPICS}</span></font>
</div>
<div style="width: 136px; height: 18px; margin-top: 3px" id="HiMa-ElMaSrY">
<font face="Tahoma"><span style="font-size: 8pt">المشاركات : {catrow.forumrow.POSTS}</span></font>
</div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
تفضلي أختي هذا هو كود index_box الخاص بي : - الكود:
-
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow --> أنا في إنتظارك أختي | |
|
  | |
brave-haert90



عدد المساهمات : 68
معدل النشاط : 3790
السُمعة : 0
 |  موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط  الخميس 4 فبراير 2016 - 19:41 الخميس 4 فبراير 2016 - 19:41 | |
| | |
|
  | |
brave-haert90



عدد المساهمات : 68
معدل النشاط : 3790
السُمعة : 0
 |  موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط  الجمعة 5 فبراير 2016 - 14:06 الجمعة 5 فبراير 2016 - 14:06 | |
| | |
|
  | |
brave-haert90



عدد المساهمات : 68
معدل النشاط : 3790
السُمعة : 0
 |  موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط  الجمعة 5 فبراير 2016 - 20:02 الجمعة 5 فبراير 2016 - 20:02 | |
| الرجاء المساعدة أعزائي لو سمحتم من فضلكم | |
|
  | |
JoryAbdallah



عدد المساهمات : 3029
معدل النشاط : 8415
السُمعة : 295
 |  موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط  السبت 6 فبراير 2016 - 9:04 السبت 6 فبراير 2016 - 9:04 | |
| ضع استفسارك بموضوع جديد وليس بموضوع العضو
+
اخ لؤي هل تم الحل | |
|
  | |
لؤي03



عدد المساهمات : 321
معدل النشاط : 3860
السُمعة : 3
 |  موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط موضوع: رد: كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط  السبت 6 فبراير 2016 - 9:44 السبت 6 فبراير 2016 - 9:44 | |
| | |
|
  | |
| | كود ظهور نافذة توضيحية عند مرور الماوس على الزر أو الرابط |  |
|







































































































 Facebook
Facebook Twitter
Twitter Youtube
Youtube
