JoryAbdallah



عدد المساهمات : 3029
معدل النشاط : 8415
السُمعة : 295
 |  موضوع: كود البحث المميز بتقنية css احترافي موضوع: كود البحث المميز بتقنية css احترافي  الثلاثاء 26 يناير 2016 - 3:58 الثلاثاء 26 يناير 2016 - 3:58 | |
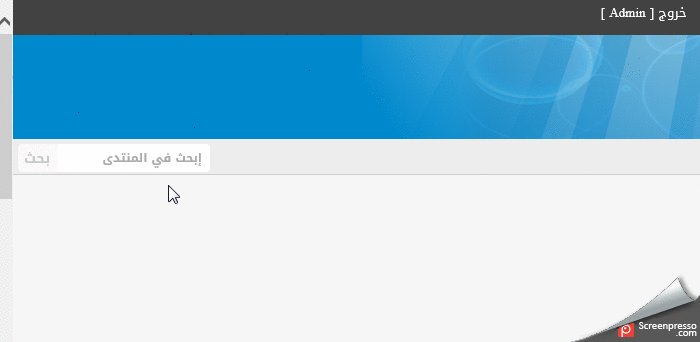
| قالب البحث المميز بتقنية css احترافي القالب يحمل مساحة زووم ويزيد من عرض صندوق البحث بالاضافة يعمل البحث بصفحة جديدة بدلا من نفس الصفحة صورة للكود  https://i.servimg.com/u/f68/16/46/77/76/1437-011.gif https://i.servimg.com/u/f68/16/46/77/76/1437-011.gifطريقة التركيب يتم اضافة كود css الاتي فوق كلمة </head> يقالب overall_header - الكود:
-
<style>
body
{
margin: 0px 0px 0px 0px;
padding: 0px;
}
.nn2{
background-color:#EDEDED;
background-repeat:repeat;
height:35px;
width:100%;
border-bottom: 1px solid rgb(206, 204, 204);
}
.LeftTopHeaderSearch {
float: left;
padding: 5px;
margin: 0px;
}
.LeftTopHeaderSearchinput {
background-color: #FFF;
color: #AAAAAA;
padding: 0px 6px;
margin: 0px;
border: none;
border-radius: 0px 4px 4px 0px;
-webkit-border-radius: 0px 4px 4px 0px;
-moz-border-radius: 0px 4px 4px 0px;
font-family: "Droid Arabic Kufi", Tahoma, Calibri, Verdana, Geneva, sans-serif;
font-size: 12px;
font-weight: bold;
-moz-transition: width 0.5s ease-out;
-webkit-transition: width 0.5s ease-out;
transition: width 0.5s ease-out;
height: 28px;
width: 140px;
}
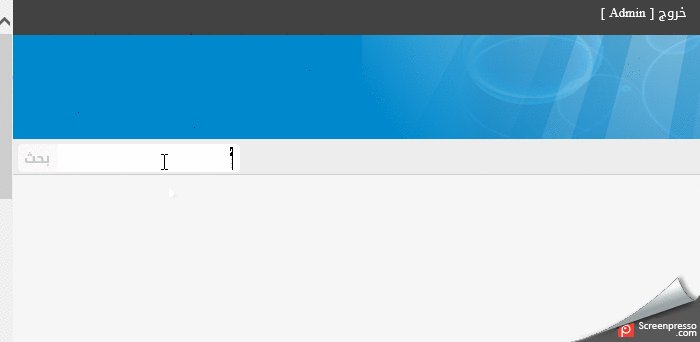
.LeftTopHeaderSearchinput:focus {
-moz-transition: width 0.5s ease-out;
-webkit-transition: width 0.5s ease-out;
transition: width 0.5s ease-out;
width: 170px;
}
.LeftTopHeaderSearchbutton {
float: left;
background-color: #FAFAFA !important;
color: #C9C9C9 !important;
padding: 0px 3px !important;
margin: 0px !important;
border: none !important;
border-radius: 4px 0px 0px 4px !important;
-webkit-border-radius: 4px 0px 0px 4px !important;
-moz-border-radius: 4px 0px 0px 4px !important;
font-family: "Droid Arabic Kufi", Tahoma, Calibri, Verdana, Geneva, sans-serif !important;
font-size: 14px !important;
font-weight: bold !important;
width:40px !important;
height: 28px !important;
}
</style>
ونبحث عن {JAVASCRIPT} ونضيف تحته مباشرتا الكود الاتي - الكود:
-
<div class="nn2">
<div class="LeftTopHeaderSearch">
<form action="search" target="_blank">
<input type="hidden" name="ie" value="Windows-1256" >
<input type="hidden" name="sitesearch" value="" >
<input type="hidden" name="hl" value="fr" />
<input class="LeftTopHeaderSearchinput" type="text" placeholder="إبحث في المنتدى" name="search_keywords" size="30" >
<input class="LeftTopHeaderSearchbutton" type="submit" name="go" value="بحث" >
</form>
</div></div>
علما سيكون البحث بهذه الطريقة اعلى الواجهه اذا تريدة اسفل الواجهه تضيف الكود هنا اسفل الكود الاتي - الكود:
-
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
| |
|







