| | كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية |  |
|
|
|
| كاتب الموضوع | رسالة |
|---|
brave-haert90



عدد المساهمات : 68
معدل النشاط : 3790
السُمعة : 0
 |  موضوع: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية موضوع: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية  الأحد 24 يناير 2016 - 12:42 الأحد 24 يناير 2016 - 12:42 | |
| :: السلام عليكم و رحمة الله و بركاته ::
:: أهلين و سهلين و مرحبتين بيك ::
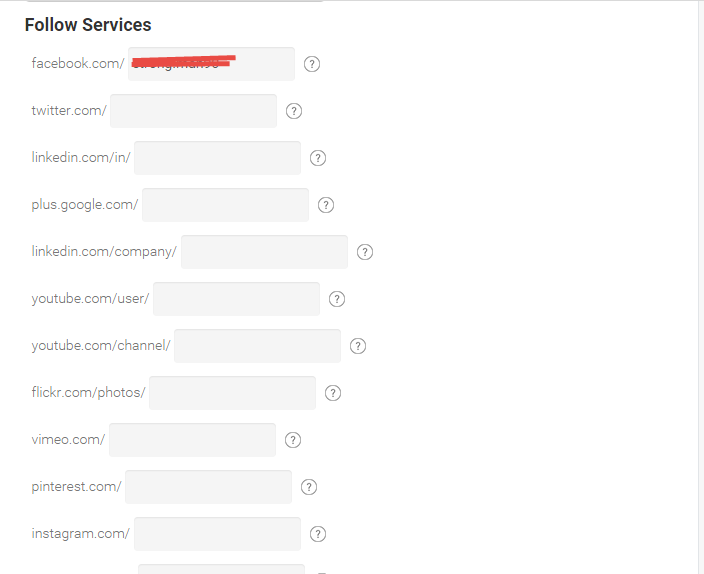
:: مساكم عسل و سكر و ربي يفتحلكم كل باب مصكر:: كيف أقوم بعمل مثل ما موجود في الصورة التالية : يعني عندما أجيب مؤشر الفأرة على أيقونة الفيس يصبح لونها أزرق و أيقونة تويتر سماوي و هكذا مع العلم لا أريد أن تخرج لي صورة فوق الأيقونات ،، أريد الأيقونات فقط وشكرا لكم مقدما يا أعزائي الغوالي | |
|
  | |
stones



عدد المساهمات : 7462
معدل النشاط : 16426
السُمعة : 414
 |  موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية  الأحد 24 يناير 2016 - 13:13 الأحد 24 يناير 2016 - 13:13 | |
| وعليكم من السلام يوجد الموقع هذا يقدم اكواد المواقع الاجتماعية بجميع انواعها سجل به وانشيء كود بماتريد http://www.addthis.com/ | |
|
  | |
brave-haert90



عدد المساهمات : 68
معدل النشاط : 3790
السُمعة : 0
 |  موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية  الأحد 24 يناير 2016 - 13:57 الأحد 24 يناير 2016 - 13:57 | |
| - stones كتب:
- وعليكم من السلام
يوجد الموقع هذا يقدم اكواد المواقع الاجتماعية
بجميع انواعها سجل به وانشيء كود بماتريد
http://www.addthis.com/ أخي الغالي و العزيز ممكن تشرح لي الطريقة لأني قمت بالتسجيل و أخذت الكود ولكن لم يشتغل الرجاء منك أن توضح لي من فضلك و شكرا لك مقدما | |
|
  | |
brave-haert90



عدد المساهمات : 68
معدل النشاط : 3790
السُمعة : 0
 |  موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية  الأحد 24 يناير 2016 - 14:00 الأحد 24 يناير 2016 - 14:00 | |
| أنا أريد وضعها كعناصر إضافية على الجانب الأيسر و أريد أن تظهر لي كما قلت لكم في بداية الموضوع و شكرا لكم  | |
|
  | |
brave-haert90



عدد المساهمات : 68
معدل النشاط : 3790
السُمعة : 0
 |  موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية  الإثنين 25 يناير 2016 - 0:44 الإثنين 25 يناير 2016 - 0:44 | |
| أعزائي المساعدين أين أنتم | |
|
  | |
زائر
زائر

 |  موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية  الإثنين 25 يناير 2016 - 1:14 الإثنين 25 يناير 2016 - 1:14 | |
| ضع الكود التالي بالهتمل - الكود:
-
<a class="social-button fb-but" href="https://ar-ar.facebook.com/ramicatey" target="_blank" title="Facebook"></a> <a class="social-button tw-but" href="http://www.facebook.com/sharer.php?u=http://anime.digimon.tv/" target="_blank" title="Twitter"></a> <a class="social-button gp-but" href="https://plus.google.com/share?url=http://anime.digimon.tv/" target="_blank" title="Google+"></a> <a class="social-button yt-but" href="https://www.youtube.com/channel/UCzc-6Up33OwE4gu1_nu4BXg" target="_blank" title="Youtube"></a> <a class="social-button rs-but" href="/feed/" target="_blank" title="Update Feed"></a> ثم ضع الكود التالي بالcss - الكود:
-
.social-button {
background:no-repeat 50% 50% #BBB;
background-color:rgba(0,0,0, 0.3);
border-radius:3px;
display:inline-block;
height:32px;
width:32px;
margin:10px 3px 3px 3px;
-webkit-transition:300ms;
-moz-transition:300ms;
-o-transition:300ms;
transition:300ms;
}
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.tw-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/tw10.png) }
.social-button.tw-but:hover { background-color:#5EA9DD }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.tw-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/tw10.png) }
.social-button.tw-but:hover { background-color:#5EA9DD }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
|
|
  | |
المساعد الفوري



عدد المساهمات : 734
معدل النشاط : 5600
السُمعة : 9
 |  موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية  الإثنين 25 يناير 2016 - 3:35 الإثنين 25 يناير 2016 - 3:35 | |
| - brave-haert90 كتب:
- أنا أريد وضعها كعناصر إضافية على الجانب الأيسر و أريد أن تظهر لي كما قلت لكم في بداية الموضوع و شكرا لكم
 مرحباً بك ... لتجعلها تظهر على يسار المنتدى يجب ان تفعل العناصر المستقلة كالتالي :- لوحة التحكم >> عناصر إضافية >> إدارة العناصر المستقلة على المنتدى تم ... إظهار العناصر المستقلة على الصفحة جميع صفحات المنتدى : تضع نعم بعدها عليك انشاء عنصر جديد تنزل الى اسفل الصفحة ستجد " إنشاء عنصر شخصي " تضع الكود المراد وتضغط سجل وتسحبه إلى الجهة اليسرى بالعناصر المستقلة حيث تريد أن يظهر بالتوفيق  | |
|
  | |
stones



عدد المساهمات : 7462
معدل النشاط : 16426
السُمعة : 414
 |  موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية  الإثنين 25 يناير 2016 - 8:12 الإثنين 25 يناير 2016 - 8:12 | |
| لكل حساب في الموقع هذا خاص لصاحبه فقط عليك انشاء كود وضعه هناء لنختبره لك ثم توجيهك اين تضعه  | |
|
  | |
brave-haert90



عدد المساهمات : 68
معدل النشاط : 3790
السُمعة : 0
 |  موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية  الإثنين 25 يناير 2016 - 21:19 الإثنين 25 يناير 2016 - 21:19 | |
| | |
|
  | |
زائر
زائر

 |  موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية  الإثنين 25 يناير 2016 - 21:25 الإثنين 25 يناير 2016 - 21:25 | |
| انت تبي كود نفس الي بالصوره http://www10.0zz0.com/2016/01/24/13/448535326.pngاذا كان نعم هذا الاكودا ؟ ضع كود الهتمل بالعناصر المستقله - رامي كاتي كتب:
- ضع الكود التالي بالهتمل
- الكود:
-
<a class="social-button fb-but" href="https://ar-ar.facebook.com/ramicatey" target="_blank" title="Facebook"></a> <a class="social-button tw-but" href="http://www.facebook.com/sharer.php?u=http://anime.digimon.tv/" target="_blank" title="Twitter"></a> <a class="social-button gp-but" href="https://plus.google.com/share?url=http://anime.digimon.tv/" target="_blank" title="Google+"></a> <a class="social-button yt-but" href="https://www.youtube.com/channel/UCzc-6Up33OwE4gu1_nu4BXg" target="_blank" title="Youtube"></a> <a class="social-button rs-but" href="/feed/" target="_blank" title="Update Feed"></a>
ثم ضع الكود التالي بالcss
- الكود:
-
.social-button {
background:no-repeat 50% 50% #BBB;
background-color:rgba(0,0,0, 0.3);
border-radius:3px;
display:inline-block;
height:32px;
width:32px;
margin:10px 3px 3px 3px;
-webkit-transition:300ms;
-moz-transition:300ms;
-o-transition:300ms;
transition:300ms;
}
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.tw-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/tw10.png) }
.social-button.tw-but:hover { background-color:#5EA9DD }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.tw-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/tw10.png) }
.social-button.tw-but:hover { background-color:#5EA9DD }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
|
|
  | |
brave-haert90



عدد المساهمات : 68
معدل النشاط : 3790
السُمعة : 0
 |  موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية  الإثنين 25 يناير 2016 - 23:27 الإثنين 25 يناير 2016 - 23:27 | |
| - رامي كاتي كتب:
- انت تبي كود نفس الي بالصوره
http://www10.0zz0.com/2016/01/24/13/448535326.png
اذا كان نعم
هذا الاكودا ؟ ضع كود الهتمل بالعناصر المستقله
- رامي كاتي كتب:
- ضع الكود التالي بالهتمل
- الكود:
-
<a class="social-button fb-but" href="https://ar-ar.facebook.com/ramicatey" target="_blank" title="Facebook"></a> <a class="social-button tw-but" href="http://www.facebook.com/sharer.php?u=http://anime.digimon.tv/" target="_blank" title="Twitter"></a> <a class="social-button gp-but" href="https://plus.google.com/share?url=http://anime.digimon.tv/" target="_blank" title="Google+"></a> <a class="social-button yt-but" href="https://www.youtube.com/channel/UCzc-6Up33OwE4gu1_nu4BXg" target="_blank" title="Youtube"></a> <a class="social-button rs-but" href="/feed/" target="_blank" title="Update Feed"></a>
ثم ضع الكود التالي بالcss
- الكود:
-
.social-button {
background:no-repeat 50% 50% #BBB;
background-color:rgba(0,0,0, 0.3);
border-radius:3px;
display:inline-block;
height:32px;
width:32px;
margin:10px 3px 3px 3px;
-webkit-transition:300ms;
-moz-transition:300ms;
-o-transition:300ms;
transition:300ms;
}
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.tw-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/tw10.png) }
.social-button.tw-but:hover { background-color:#5EA9DD }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.tw-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/tw10.png) }
.social-button.tw-but:hover { background-color:#5EA9DD }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
بارك الله فيك و الله يحميك و شكرا جزبلا لكي ولكن ياريت لو تضوحين لي ماهو الذي أقوم بتغييره في الأكواد أنا في إنتظاركم | |
|
  | |
JoryAbdallah



عدد المساهمات : 3029
معدل النشاط : 8415
السُمعة : 295
 |  موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية  الثلاثاء 26 يناير 2016 - 4:07 الثلاثاء 26 يناير 2016 - 4:07 | |
| | |
|
  | |
brave-haert90



عدد المساهمات : 68
معدل النشاط : 3790
السُمعة : 0
 |  موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية  الثلاثاء 26 يناير 2016 - 20:52 الثلاثاء 26 يناير 2016 - 20:52 | |
| أنا أريد عملهم مثل ما عملتهم الأخت رامي كاتي في منتدها هي :مثل الصورة التالية :كيف أقوم بفعل ذلك ؟ بمعنى أين أضع الكود الاول و الكود الثاني أيضا حتى يخرج لي مثل الأخت رامي كاتي | |
|
  | |
{عذب}



عدد المساهمات : 3028
معدل النشاط : 9978
السُمعة : 294
 |  موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية  الثلاثاء 26 يناير 2016 - 21:54 الثلاثاء 26 يناير 2016 - 21:54 | |
| - رامي كاتي كتب:
- ضع الكود التالي بالهتمل
- الكود:
-
<a class="social-button fb-but" href="https://ar-ar.facebook.com/ramicatey" target="_blank" title="Facebook"></a> <a class="social-button tw-but" href="http://www.facebook.com/sharer.php?u=http://anime.digimon.tv/" target="_blank" title="Twitter"></a> <a class="social-button gp-but" href="https://plus.google.com/share?url=http://anime.digimon.tv/" target="_blank" title="Google+"></a> <a class="social-button yt-but" href="https://www.youtube.com/channel/UCzc-6Up33OwE4gu1_nu4BXg" target="_blank" title="Youtube"></a> <a class="social-button rs-but" href="/feed/" target="_blank" title="Update Feed"></a>
ثم ضع الكود التالي بالcss
- الكود:
-
.social-button {
background:no-repeat 50% 50% #BBB;
background-color:rgba(0,0,0, 0.3);
border-radius:3px;
display:inline-block;
height:32px;
width:32px;
margin:10px 3px 3px 3px;
-webkit-transition:300ms;
-moz-transition:300ms;
-o-transition:300ms;
transition:300ms;
}
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.tw-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/tw10.png) }
.social-button.tw-but:hover { background-color:#5EA9DD }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.tw-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/tw10.png) }
.social-button.tw-but:hover { background-color:#5EA9DD }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
اعطاك الاخ رامي الكود لكن ان لا ادري لماذا تقوم باخذ استايل منتدى الدعم والمساعدة ثم تنشئ موضوع وتطالب به حقوقك ؟ عن اي حقوق تتكلم وانت انتهكت استايل الدعم الرسمي | |
|
  | |
brave-haert90



عدد المساهمات : 68
معدل النشاط : 3790
السُمعة : 0
 |  موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية  الأربعاء 27 يناير 2016 - 19:26 الأربعاء 27 يناير 2016 - 19:26 | |
| - AbuIdris كتب:
- رامي كاتي كتب:
- ضع الكود التالي بالهتمل
- الكود:
-
<a class="social-button fb-but" href="https://ar-ar.facebook.com/ramicatey" target="_blank" title="Facebook"></a> <a class="social-button tw-but" href="http://www.facebook.com/sharer.php?u=http://anime.digimon.tv/" target="_blank" title="Twitter"></a> <a class="social-button gp-but" href="https://plus.google.com/share?url=http://anime.digimon.tv/" target="_blank" title="Google+"></a> <a class="social-button yt-but" href="https://www.youtube.com/channel/UCzc-6Up33OwE4gu1_nu4BXg" target="_blank" title="Youtube"></a> <a class="social-button rs-but" href="/feed/" target="_blank" title="Update Feed"></a>
ثم ضع الكود التالي بالcss
- الكود:
-
.social-button {
background:no-repeat 50% 50% #BBB;
background-color:rgba(0,0,0, 0.3);
border-radius:3px;
display:inline-block;
height:32px;
width:32px;
margin:10px 3px 3px 3px;
-webkit-transition:300ms;
-moz-transition:300ms;
-o-transition:300ms;
transition:300ms;
}
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.tw-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/tw10.png) }
.social-button.tw-but:hover { background-color:#5EA9DD }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.tw-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/tw10.png) }
.social-button.tw-but:hover { background-color:#5EA9DD }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
اعطاك الاخ رامي الكود
لكن ان لا ادري لماذا تقوم باخذ استايل منتدى الدعم والمساعدة
ثم تنشئ موضوع وتطالب به حقوقك ؟
عن اي حقوق تتكلم وانت انتهكت استايل الدعم الرسمي أنا أسف و أعتذر و سامحني و لكن أنا لم أنتهك أي حقوق و أنا أريد أن أعمل مثل ماهو موجود في الصورة هذه بالضبط  فهل الأكواد التي قامت الأخ رامي كاتي بإعطائها لي تعطيني مثل ما أنا أريد | |
|
  | |
brave-haert90



عدد المساهمات : 68
معدل النشاط : 3790
السُمعة : 0
 |  موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية  الأربعاء 27 يناير 2016 - 21:02 الأربعاء 27 يناير 2016 - 21:02 | |
| | |
|
  | |
brave-haert90



عدد المساهمات : 68
معدل النشاط : 3790
السُمعة : 0
 |  موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية  الأربعاء 27 يناير 2016 - 23:11 الأربعاء 27 يناير 2016 - 23:11 | |
| | |
|
  | |
{عذب}



عدد المساهمات : 3028
معدل النشاط : 9978
السُمعة : 294
 |  موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية  الخميس 28 يناير 2016 - 0:01 الخميس 28 يناير 2016 - 0:01 | |
| تفضل اخي ضع هذا الكود في عنصر مستقل - الكود:
-
<a class="social-button fb-but" href="https://www.facebook.com/colleges.CCTT" target="_blank" title="Facebook"></a><a class="social-button tw-but" href="http://www.facebook.com/sharer.php?u=http://anime.digimon.tv/" target="_blank" title="Twitter"></a><a class="social-button gp-but" href="https://plus.google.com/u/0/communities/113928726668715495729" target="_blank" title="Google+"></a><a class="social-button rs-but" href="/feed/" target="_blank" title="Update Feed"></a> <style>
.social-button {
background:no-repeat 50% 50% #BBB;
background-color:rgba(0,0,0, 0.3);
border-radius:3px;
display:inline-block;
height:32px;
width:32px;
margin:10px 3px 3px 3px;
-webkit-transition:300ms;
-moz-transition:300ms;
-o-transition:300ms;
transition:300ms;
}
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.tw-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/tw10.png) }
.social-button.tw-but:hover { background-color:#5EA9DD }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
</style> ونعتذر على التأخر وللعلم غير ممنوع ان تضع روابطك لنعدل عليها لكن الممنوع ان تتعمد في نشرها , وانا لا اقصدك اخي الحبيب فأنت لم تنتهك الحقوق لكن الاخ رامي كاتي هداه الله انتهك حقوق الاستايل الاجنبي للدعم والمساعدة اتمنى ان يتضح لك الآن  | |
|
  | |
brave-haert90



عدد المساهمات : 68
معدل النشاط : 3790
السُمعة : 0
 |  موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية  الخميس 28 يناير 2016 - 12:32 الخميس 28 يناير 2016 - 12:32 | |
| - AbuIdris كتب:
- تفضل اخي ضع هذا الكود في عنصر مستقل
- الكود:
-
<a class="social-button fb-but" href="https://www.facebook.com/colleges.CCTT" target="_blank" title="Facebook"></a><a class="social-button tw-but" href="http://www.facebook.com/sharer.php?u=http://anime.digimon.tv/" target="_blank" title="Twitter"></a><a class="social-button gp-but" href="https://plus.google.com/u/0/communities/113928726668715495729" target="_blank" title="Google+"></a><a class="social-button rs-but" href="/feed/" target="_blank" title="Update Feed"></a> <style>
.social-button {
background:no-repeat 50% 50% #BBB;
background-color:rgba(0,0,0, 0.3);
border-radius:3px;
display:inline-block;
height:32px;
width:32px;
margin:10px 3px 3px 3px;
-webkit-transition:300ms;
-moz-transition:300ms;
-o-transition:300ms;
transition:300ms;
}
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.tw-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/tw10.png) }
.social-button.tw-but:hover { background-color:#5EA9DD }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
</style> ونعتذر على التأخر وللعلم غير ممنوع ان تضع روابطك لنعدل عليها لكن الممنوع ان تتعمد في نشرها , وانا لا اقصدك اخي الحبيب فأنت لم تنتهك الحقوق لكن الاخ رامي كاتي هداه الله انتهك حقوق الاستايل الاجنبي للدعم والمساعدة اتمنى ان يتضح لك الآن  شكرا لك و بارك الله فيك و لكن يا اخي الغالي و العزيز الكود بحاجة إلى التعديل أنظر إلى التالي :  | |
|
  | |
brave-haert90



عدد المساهمات : 68
معدل النشاط : 3790
السُمعة : 0
 |  موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية  الخميس 28 يناير 2016 - 12:54 الخميس 28 يناير 2016 - 12:54 | |
| الكود لم يشتغل معي ( أنظر كيف خرج لي ):  | |
|
  | |
{عذب}



عدد المساهمات : 3028
معدل النشاط : 9978
السُمعة : 294
 |  موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية  الخميس 28 يناير 2016 - 13:32 الخميس 28 يناير 2016 - 13:32 | |
| اعتذر حقاً عن الخطأ ففي الحقيقة اصبحت في الفترة الأخيرة انسى كثيرا ولم اعد اركز تم التعديل عليه تفضل : - الكود:
-
<a class="social-button fb-but" href="https://www.facebook.com/colleges.CCTT" target="_blank" title="Facebook"></a><a class="social-button gp-but" href="https://plus.google.com/u/0/communities/113928726668715495729" target="_blank" title="Google+"></a><a class="social-button rs-but" href="/feed/" target="_blank" title="Update Feed"></a> <style>
.social-button {
background:no-repeat 50% 50% #BBB;
background-color:rgba(0,0,0, 0.3);
border-radius:3px;
display:inline-block;
height:32px;
width:32px;
margin:10px 3px 3px 3px;
-webkit-transition:300ms;
-moz-transition:300ms;
-o-transition:300ms;
transition:300ms;
}
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
</style> ضعه في عنصر مستقل لحاله وتأكد عندما تضع الكود يكون هناك كلمة <br/> | |
|
  | |
brave-haert90



عدد المساهمات : 68
معدل النشاط : 3790
السُمعة : 0
 |  موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية  الخميس 28 يناير 2016 - 13:39 الخميس 28 يناير 2016 - 13:39 | |
| - AbuIdris كتب:
- اعتذر حقاً عن الخطأ ففي الحقيقة اصبحت في الفترة الأخيرة انسى كثيرا ولم اعد اركز تم التعديل عليه تفضل :
- الكود:
-
<a class="social-button fb-but" href="https://www.facebook.com/colleges.CCTT" target="_blank" title="Facebook"></a><a class="social-button gp-but" href="https://plus.google.com/u/0/communities/113928726668715495729" target="_blank" title="Google+"></a><a class="social-button rs-but" href="/feed/" target="_blank" title="Update Feed"></a> <style>
.social-button {
background:no-repeat 50% 50% #BBB;
background-color:rgba(0,0,0, 0.3);
border-radius:3px;
display:inline-block;
height:32px;
width:32px;
margin:10px 3px 3px 3px;
-webkit-transition:300ms;
-moz-transition:300ms;
-o-transition:300ms;
transition:300ms;
}
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
</style>
ضعه في عنصر مستقل لحاله وتأكد عندما تضع الكود يكون هناك كلمة <br/> أوكي كل شيء تمام و بارك الله فيك و في والديك و يجعل مثواك الجنة يا رب و يارب يحفظك و يحميك..أنظر كيف خرج لي :
أريد أن أزيل المربع البرتقالي من الكود و أبقي الفيس و قوقلو أريد أن يكونا الرمزين في المنتصف لانه كما ترى العناصر متجه نحوى اليسارممكن تساعدني | |
|
  | |
{عذب}



عدد المساهمات : 3028
معدل النشاط : 9978
السُمعة : 294
 |  موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية  الخميس 28 يناير 2016 - 13:49 الخميس 28 يناير 2016 - 13:49 | |
| اكيد كما تريد الكود : - الكود:
-
<div align="center">
<a class="social-button fb-but" href="https://www.facebook.com/colleges.CCTT" target="_blank" title="Facebook"></a><a class="social-button gp-but" href="https://plus.google.com/u/0/communities/113928726668715495729" target="_blank" title="Google+"></a><style>
.social-button {
background:no-repeat 50% 50% #BBB;
background-color:rgba(0,0,0, 0.3);
border-radius:3px;
display:inline-block;
height:32px;
width:32px;
margin:10px 3px 3px 3px;
-webkit-transition:300ms;
-moz-transition:300ms;
-o-transition:300ms;
transition:300ms;
}
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
</style>
</div> | |
|
  | |
brave-haert90



عدد المساهمات : 68
معدل النشاط : 3790
السُمعة : 0
 |  موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية  الخميس 28 يناير 2016 - 13:57 الخميس 28 يناير 2016 - 13:57 | |
| - AbuIdris كتب:
- اكيد كما تريد الكود :
- الكود:
-
<div align="center">
<a class="social-button fb-but" href="https://www.facebook.com/colleges.CCTT" target="_blank" title="Facebook"></a><a class="social-button gp-but" href="https://plus.google.com/u/0/communities/113928726668715495729" target="_blank" title="Google+"></a><style>
.social-button {
background:no-repeat 50% 50% #BBB;
background-color:rgba(0,0,0, 0.3);
border-radius:3px;
display:inline-block;
height:32px;
width:32px;
margin:10px 3px 3px 3px;
-webkit-transition:300ms;
-moz-transition:300ms;
-o-transition:300ms;
transition:300ms;
}
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
</style>
</div> الله يجزيك كل خير و بارك الله فيك والله يرحم والديك و إن شاء الله وين ماتمشي تجدها مفتوحة و ربي يحفظك و الله يخليك و يباعد الشر عليك و علي عائلتك.. بس إستفسار بسيط هل أستطيع التحكم في صغر المستطيل :  يوجد فراغ فوق العناصر يعني هل أستطيع التحكم في حجم المستطيل الأزرق أو لا ؟ و هل أستطيع إزالة الفراغ الموجود فوق العناصر ؟ | |
|
  | |
{عذب}



عدد المساهمات : 3028
معدل النشاط : 9978
السُمعة : 294
 |  موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية موضوع: رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية  الخميس 28 يناير 2016 - 14:12 الخميس 28 يناير 2016 - 14:12 | |
| في الحقيقة يمكن ذلك بطريقتين اما ان تصغرها بأكواد css وستتصغر كل العناصر او اما ان تخفي الجدول وتنشئ كود جديد , لكن الآن لتعديل الفرآغ الي فوق الكود عدل على العنصر الي به هذه الاكواد , <br></br> وابحث في اول السطر عن وقم بحذفها ليس شرط ان تكون هكذا لكن اي وسم اسمه br قم بحذفه مع حذف <> الخاصة بها | |
|
  | |
| | كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية |  |
|



















































































































 Facebook
Facebook Twitter
Twitter Youtube
Youtube
