اريد حل
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 اريد حل
اريد حل
اريد حل اريد التعديل علي الكود لازيل اولا الاشياء الشبه الاكواد فوايه التي مكان الاسم التوضيح في الصورة

ثانيااريد ان ازيل الصورة ال تحت الصورة الاصلية التوضيح
في الصورة

ثالثا اريد الكود بالون الموفي وزي الون ده

الان الكود
- الكود:
<!-- BEGIN topics_blog_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_blog_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_blog_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_blog_box.FORMNAME}.elements[i].name == '{topics_blog_box.FIELDNAME}[]{topics_blog_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_blog_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_blog_box.FORMNAME}.all_mark_{topics_blog_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_blog_box.FORMNAME}.length; i++) {
if (document.{topics_blog_box.FORMNAME}.elements[i].name == '{topics_blog_box.FIELDNAME}[]{topics_blog_box.row.header_table.BOX_ID}') {
document.{topics_blog_box.FORMNAME}.elements[i].checked = document.{topics_blog_box.FORMNAME}.all_mark_{topics_blog_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="7" align="center" nowrap="nowrap"> {topics_blog_box.row.L_TITLE} </th>
<!-- BEGIN multi_selection -->
<th align="center" nowrap="nowrap" width="20"><input onclick="check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_blog_box.row.header_table.BOX_ID}" value="0" /></th>
<!-- END multi_selection -->
</tr>
<!-- BEGIN pagination -->
<tr>
<td class="alt1" align="right">{PAGINATION}</td>
</tr>
<!-- END pagination -->
<table id="c" class="ipbtable index-box" cellspacing="0" cellpadding="0">
<!-- BEGIN multi_selection -->
<th align="center" nowrap="nowrap" width="100%"><input onclick="check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_blog_box.row.header_table.BOX_ID}" value="0" /></th>
<!-- END multi_selection -->
</tr>
<!-- BEGIN pagination -->
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<tr>
<td class="row3" colspan="{topics_blog_box.row.COLSPAN}"><span class="gensmall"> <b>{topics_blog_box.row.L_TITLE}</b></span></td>
</tr>
<!-- END header_row -->
<!-- BEGIN topic -->
{topics_blog_box.row.END_TABLE_STICKY}
<tr>
<td class="row8 centered">
<div class="x-qtam">
{topics_blog_box.row.ICON} <br />{topics_blog_box.row.NEWEST_POST_IMG}
</div></div></div>
<td class="" class="{" width="99%" Valign="top" style="padding-left:11px">
<div style="height:86px; width:100%" class="" ><span style="font-size: 14px" >
<b>
<div class="cover_top_b">
<div class="cover_top_l">
<div class="cover_top_r">
<div class="3-qtam">
<span class="postdetails"> <span style="font-size: 11px" ><FONT color="#ffffff">{topics_blog_box.row.PARTICIPATE_POST_IMG}{topics_blog_box.row.TOPIC_TYPE}
<a href="{topics_blog_box.row.U_VIEW_TOPIC}">{topics_blog_box.row.TOPIC_TITLE}</a><div class="postdetails"></strong></span>
</div></div></div>
</div>
</div>
</div>
<td class="row9 centered"> <div align="center"> <div align="center"><a href="{topics_blog_box.row.U_VIEW_TOPIC}"><div style="width:215px; height:160px;" class="Pages" >
<span style="font-size: 0px; line-height: normal" class="AVAVA"> {topics_blog_box.row.FIRST_POST_TEXT}<img src="http://i55.servimg.com/u/f55/18/22/98/96/33333310.jpg">
</span></div><div style="padding: 0 0 10px 0;"></div></a>
<td class="row7 centered">
<span style="font-size: 0px; line-height: normal" class="AVAVA"><div align="center"><div dir="rtl" style="color: rgb text-decoration: none; padding: 0pt; overflow: scroll; font-weight: bold; font-size: 10pt; background-image: none; background-attachment: scroll; background-color: rgb(277, 277, 277); margin: 0pt; width: 215px; font-family: tahoma; height: 102px; text-align: center; background-position: 0% 0%; background-repeat: repeat repeat;">
<span style="font-size: 10px" > <FONT color="#000000"><div align="center"><div class="AVATAR">{topics_blog_box.row.FIRST_POST_TEXT}</div>
<br />
أخر رد {topics_blog_box.row.LAST_POST_AUTHOR}
<br />
<br />
<td class="row4 centered">
<div class="e-qtam">
<div align="center"><FONT color="#000000"><span style="font-size: 9px" >بواسطة: <span style="font-size: 9px" >{topics_blog_box.row.TOPIC_AUTHOR}</span></p>
<td class="row5 centered">
<div class="w-qtam">
<span class="postdetails"> <span style="font-size: 9px" ><FONT color="#ffffff"><div align="center"> {L_COMMENTS}: {topics_blog_box.row.REPLIES} -
<span class="postdetails"> <span style="font-size: 9px" ><FONT color="#ffffff"> {L_VIEWS}: {topics_blog_box.row.VIEWS}
</div></div></div>
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_blog_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
</tr>
<!-- END topic --><!-- BEGIN no_topics -->
<tr>
<td class="row1" colspan="{topics_blog_box.row.COLSPAN}" align="center" valign="middle" height="30"><span class="gen">{topics_blog_box.row.L_NO_TOPICS}</span></td>
</tr>
<!-- END no_topics --><!-- BEGIN bottom -->
<table class="alt2" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="alt2" align="right">{PAGINATION}</td>
<td class="alt2" title="showthread.php?t=3"><a name="PageNav"></a></td>
<!-- END bottom --><!-- BEGIN footer_table -->
</table><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_blog_box -->
<style>.vib-item{width:100%}.itembg{background:#9d8ac7}.tp{color:#fff}.pun .itembg div a{color:#fff}div.tcl{float:left;width:207px}.itembg .tp+div{margin-left:199px;color:#fff}.pun .paged-head.dd {position: absolute;top: 51px;right: 0;left: 130px;padding: 8px 5px;min-height: 31px;border: none;}#main-content div.tcl > div {left: 0;border-radius: 3px 0 0 3px;}#main-content div.itembg {background: white;}#main-content div[style="background-color: #62707D;"] {background: #9d8ac7 !important;}#main-content div.tcl > h2 {left: 149px;width: 207px;position: absolute;}div.paged-foot {display: none;}.sprite-icon_topic_latest {float: right;margin-right: 5px;}</style>
<style type="text/css">.pun a.topictitle{font:15px "Segoe UI",Tahoma,Helvetica,sans-serif;color:#000}#content-container div#main{margin-top:50px}#content-container div#right{width:1px;height:1px}#content-container div#content{margin-right:0}.flatred-box-img{position:absolute;top:0;left:0;right:0;bottom:0;overflow:hidden;background:#000}.flatred-box-img img{width:100%;min-height:100%}.flatred-box:hover .flatred-box-img img{opacity:.3}.flatred-box-info{position:absolute;bottom:0;height:28px;line-height:50px;padding:3px 17px;background: rgba(255,255,255,.97);left:0;right:0;transition:all .3s}.flatred-box:hover .flatred-box-info{height:50px}
img[src*="http://i57.servimg.com/u/f57/15/23/22/46/loadin10.gif"]{width:60px;min-height:60px;height:30px;position:relative;margin-left:-30px;left:50%;margin-top:42px;opacity:.5}nav .a19{background: #333333;border-left: 3px solid #F10331;}nav #group-frumlink a.a19:after{content:" ";border:7px solid transparent!important;border-right-color:#fff!important;position:absolute;right:-1px;top:9px}h2.topic-title{display:block;max-width:100%;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}.quantam {position: absolute;left: 3px;right: 3px;margin: 3px 0;top: 5px;opacity: 0;color: #fff;font-size: 14px;}.e-qtam{background-image: url("http://i39.servimg.com/u/f39/18/22/98/96/88888812.png"); !important;border-radius:4px;overflow:hidden}.flatred-box:hover .quantam{opacity:1}
img[src*="http://i57.servimg.com/u/f57/15/23/22/46/loadin10.gif"]{width:60px;min-height:60px;height:30px;position:relative;margin-left:-30px;left:50%;margin-top:42px;opacity:.5}nav .a19{background: #333333;border-left: 3px solid #F10331;}nav #group-frumlink a.a19:after{content:" ";border:7px solid transparent!important;border-right-color:#fff!important;position:absolute;right:-1px;top:9px}h2.topic-title{display:block;max-width:100%;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}.quantam {position: absolute;left: 3px;right: 3px;margin: 3px 0;top: 5px;opacity: 0;color: #fff;font-size: 14px;}.w-qtam{background-image: url("http://i39.servimg.com/u/f39/18/22/98/96/cover_10.gif"); !important;border-radius:4px;overflow:hidden}.flatred-box:hover .quantam{opacity:1}
img[src*="http://i57.servimg.com/u/f57/15/23/22/46/loadin10.gif"]{width:60px;min-height:60px;height:30px;position:relative;margin-left:-30px;left:50%;margin-top:42px;opacity:.5}nav .a19{background: #333333;border-left: 3px solid #F10331;}nav #group-frumlink a.a19:after{content:" ";border:7px solid transparent!important;border-right-color:#fff!important;position:absolute;right:-1px;top:9px}h2.topic-title{display:block;max-width:100%;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}.quantam {position: absolute;left: 3px;right: 3px;margin: 3px 0;top: 5px;opacity: 0;color: #fff;font-size: 14px;}.x-qtam{background-image: url(""); !important;border-radius:4px;overflow:hidden}.flatred-box:hover .quantam{opacity:1}
img[src*="http://i57.servimg.com/u/f57/15/23/22/46/loadin10.gif"]{width:60px;min-height:60px;height:30px;position:relative;margin-left:-30px;left:50%;margin-top:42px;opacity:.5}nav .a19{background: #333333;border-left: 3px solid #F10331;}nav #group-frumlink a.a19:after{content:" ";border:7px solid transparent!important;border-right-color:#fff!important;position:absolute;right:-1px;top:9px}h2.topic-title{display:block;max-width:100%;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}.quantam {position: absolute;left: 3px;right: 3px;margin: 3px 0;top: 5px;opacity: 0;color: #fff;font-size: 14px;}.s-qtam{background: rgba(255,255,255,.33);border-radius:4px;overflow:hidden}.flatred-box:hover .quantam{opacity:1}
.qtam {
font-size: 4pt;
font-style: italic;
background: rgba(255,44,85,.77);
border-radius: 1px;
}
#lastpost{
border : 2px solid #EEE;
-moz-border-radius : 7px;
-webkit-border-radius : 7px;
border-radius : 7px;
-moz-box-shadow : 0 0 8px #666;
-webkit-box-shadow : 0 0 8px #666;
box-shadow : 0 0 8px #666;}
table.index-box tbody tr:nth-child(4n+4) {margin-right:0}
#c2 tbody tr:nth-child(5){margin:12px 0 0 0}
#c4 tbody tr{height:304px!important}
#c11 tbody tr:nth-child(4){margin-right:-9px}
#c11 tbody tr {
height: 223px;
width: 310px;
margin-right: 3px;
}
#c11 tbody {
margin-left: -3px;
display: block;
}
.formbuttonrow {
background: #fff;padding: 0;padding-top: 8px;border-top: 1px solid #f4f4f4 !important;
}
.maintitle, #qpost {background-color: transparent !important;}
.borderwrap .maintitle h2 {color: #f40;font-size: 24px;position: relative;z-index: 1;
}
table.index-box tbody tr {
width: 223px;float: left;margin-right: 12px;margin-top: 12px;border-radius: 2px;
background:url(http://i39.servimg.com/u/f39/18/22/98/96/6711.png) no-repeat;border:1px solid #DDD;height: 310px;position: relative;
}
table.index-box tbody tr td.row2.icon {padding: 0 !important;height: auto;}
table.index-box tbody tr td.row1.centered, table.index-box tbody tr td.row2.centered {
padding: 7px;line-height: 3px;color: #fff;background-image: url("http://i39.servimg.com/u/f39/17/67/55/57/nnnnnn11.png"); !important;top: 214px;font-weight: bold;
position: absolute;width: 100px;height: auto;text-align: left;
}
table.index-box tbody tr td.row7.centered, table.index-box tbody tr td.row7.centered {
padding: ;line-height: ;color: #fff;background: # !important;top: 205px;font-weight: bold;
position: absolute;width: 223px;height: auto;text-align: left;
}
table.index-box tbody tr td.row8.centered, table.index-box tbody tr td.row8.centered {
padding: ;line-height: ;color: #fff;background: # !important;top: 3px;font-weight: bold;
position: absolute;width: 221px;height: auto;text-align: left;
}
table.index-box tbody tr td.row4.centered, table.index-box tbody tr td.row4.centered {
padding: ;line-height: ;color: #fff;background: # !important;top: 290px;font-weight: bold;
position: absolute;width: 223px;height: auto;text-align: left;
}
table.index-box tbody tr td.row5.centered, table.index-box tbody tr td.row5.centered {
padding: ;line-height: ;color: #fff;background: # !important;top: 300px;font-weight: bold;
position: absolute;width: 223px;height: auto;text-align: left;
}
table.index-box tbody tr td.row9.centered, table.index-box tbody tr td.row9.centered {
padding: ;line-height: ;color: #fff;background: # !important;top: 41px;font-weight: bold;
position: absolute;width: 223px;height: auto;text-align: left;
}
span.avatarcp img{
width:215px;height:160px;
background-color:beige;
border:1px solid #999999;
padding:2px
float:left; overflow:auto}
.quote {
display:none
}
div.TabView div.Pages div.Page{
width:215px;height:160px;
padding: 0px;
border: 0px solid #b4d0f3;
overflow: hidden;
background-color:#fff;
float:left; overflow:auto}
.hinh img{
display:none
}
.avatarcp {
width:215px;height:160px;
font :none
float:left; overflow:auto}
div.phutu_html{
display:none;
float:left; overflow:auto}
.Pages{
width:215px;height:160px;
padding: 0px;
border: 0px solid #b4d0f3;
overflow: hidden;
background-color:#fff
-moz-border-radius : 7px;
-webkit-border-radius : 7px;
border-radius : 7px;
background-color:#fff
}
.cover_top_b {
background: url(http://i33.servimg.com/u/f33/17/83/79/07/cover_10.gif) repeat-x left top;
}
.cover_top_l {
background: url() no-repeat left top;
}
.cover_top_r {
color: #FFF;
font-weight: bold;
text-align: center;
background: url(http://i33.servimg.com/u/f33/17/83/79/07/cover_12.gif) no-repeat right top;
padding: 10px 7px 7px 7px;
text-shadow:1px 1px 0 #005483;
}
.cover_top_r td, .cover_top_r a:link, .cover_top_r a:visited, .cover_top_r a:visited, .cover_top_r a:hover, .cover_top_r a:active {
text-transform: none;
font-weight: bold;
color: #FFF;
}
.cover_top_b2 {
background: url(http://i33.servimg.com/u/f33/17/83/79/07/cover_13.gif) repeat-x left top;
}
.cover_top_l2 {
background: url(http://i33.servimg.com/u/f33/17/83/79/07/cover_14.gif) no-repeat left top;
}
.cover_top_r2 {
color: #FFF;
font-weight: bold;
background: url(http://i33.servimg.com/u/f33/17/83/79/07/cover_15.gif) no-repeat right top;
height: 10px;
}
.AVAVA img {
height: 160px;
width: 215px;
border: 6px solid #1A7FAF;
align: center;
border : 2px solid #EEE;
-moz-border-radius : 7px;
-webkit-border-radius : 7px;
border-radius : 7px;
-moz-box-shadow : 0 0 8px #666;
-webkit-box-shadow : 0 0 8px #666;
box-shadow : 0 0 8px #666;}
.AVATAR img {
height: 50px;
width: 50px;
}</style>
 رد: اريد حل
رد: اريد حل
تفضل القالب

- الكود:
<!-- BEGIN topics_blog_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_blog_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_blog_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_blog_box.FORMNAME}.elements[i].name == '{topics_blog_box.FIELDNAME}[]{topics_blog_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_blog_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_blog_box.FORMNAME}.all_mark_{topics_blog_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_blog_box.FORMNAME}.length; i++) {
if (document.{topics_blog_box.FORMNAME}.elements[i].name == '{topics_blog_box.FIELDNAME}[]{topics_blog_box.row.header_table.BOX_ID}') {
document.{topics_blog_box.FORMNAME}.elements[i].checked = document.{topics_blog_box.FORMNAME}.all_mark_{topics_blog_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="7" align="center" nowrap="nowrap"> {topics_blog_box.row.L_TITLE} </th>
<!-- BEGIN multi_selection -->
<th align="center" nowrap="nowrap" width="20"><input onclick="check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_blog_box.row.header_table.BOX_ID}" value="0" /></th>
<!-- END multi_selection -->
</tr>
<!-- BEGIN pagination -->
<tr>
<td class="alt1" align="right">{PAGINATION}</td>
</tr>
<!-- END pagination -->
<table id="c" class="ipbtable index-box" cellspacing="0" cellpadding="0">
<!-- BEGIN multi_selection -->
<th align="center" nowrap="nowrap" width="100%"><input onclick="check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_blog_box.row.header_table.BOX_ID}" value="0" /></th>
<!-- END multi_selection -->
</tr>
<!-- BEGIN pagination -->
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<tr>
<td class="row3" colspan="{topics_blog_box.row.COLSPAN}"><span class="gensmall"> <b>{topics_blog_box.row.L_TITLE}</b></span></td>
</tr>
<!-- END header_row -->
<!-- BEGIN topic -->
{topics_blog_box.row.END_TABLE_STICKY}
<tr>
<td class="row8 centered">
<div class="x-qtam">
{topics_blog_box.row.ICON} <br />{topics_blog_box.row.NEWEST_POST_IMG}
</div></div></div>
<td class="" class="{" width="99%" Valign="top" style="padding-left:11px">
<div style="height:86px; width:100%" class="" ><span style="font-size: 14px" >
<b>
<div class="cover_top_b">
<div class="cover_top_l">
<div class="cover_top_r">
<div class="3-qtam">
<span class="postdetails"> <span style="font-size: 11px" ><FONT color="#ffffff">{topics_blog_box.row.PARTICIPATE_POST_IMG}{topics_blog_box.row.TOPIC_TYPE}
<a href="{topics_blog_box.row.U_VIEW_TOPIC}">{topics_blog_box.row.TOPIC_TITLE}</a><div class="postdetails"></strong></span>
</div></div></div>
</div>
</div>
</div>
<td class="row9 centered"> <div align="center"> <div align="center"><a href="{topics_blog_box.row.U_VIEW_TOPIC}"><div style="width:215px; height:160px;" class="Pages" >
<span style="font-size: 0px; line-height: normal" class="AVAVA"> {topics_blog_box.row.FIRST_POST_TEXT}<img src="http://i55.servimg.com/u/f55/18/22/98/96/33333310.jpg">
</span></div><div style="padding: 0 0 10px 0;"></div></a>
<td class="row7 centered">
<span style="font-size: 0px; line-height: normal" class="AVAVA"><div align="center"><div dir="rtl" style="color: rgb text-decoration: none; padding: 0pt; overflow: scroll; font-weight: bold; font-size: 10pt; background-image: none; background-attachment: scroll; background-color: rgb(277, 277, 277); margin: 0pt; width: 215px; font-family: tahoma; height: 102px; text-align: center; background-position: 0% 0%; background-repeat: repeat repeat;">
<span style="font-size: 10px" > <FONT color="#000000"><div align="center"><div class="AVATAR">{topics_blog_box.row.FIRST_POST_TEXT}</div>
<br />
أخر رد {topics_blog_box.row.LAST_POST_AUTHOR}
<br />
<br />
<td class="row4 centered">
<div class="e-qtam">
<div align="center"><FONT color="#000000"><span style="font-size: 9px" >بواسطة: <span style="font-size: 9px" >{topics_blog_box.row.TOPIC_AUTHOR}</span></p>
<td class="row5 centered">
<div class="w-qtam">
<span class="postdetails"> <span style="font-size: 9px" ><FONT color="#ffffff"><div align="center"> {L_COMMENTS}: {topics_blog_box.row.REPLIES} -
<span class="postdetails"> <span style="font-size: 9px" ><FONT color="#ffffff"> {L_VIEWS}: {topics_blog_box.row.VIEWS}
</div></div></div>
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_blog_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
</tr>
<!-- END topic --><!-- BEGIN no_topics -->
<tr>
<td class="row1" colspan="{topics_blog_box.row.COLSPAN}" align="center" valign="middle" height="30"><span class="gen">{topics_blog_box.row.L_NO_TOPICS}</span></td>
</tr>
<!-- END no_topics --><!-- BEGIN bottom -->
<table class="alt2" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="alt2" align="right">{PAGINATION}</td>
<td class="alt2" title="showthread.php?t=3"><a name="PageNav"></a></td>
<!-- END bottom --><!-- BEGIN footer_table -->
</table><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_blog_box -->
<style>.vib-item{width:100%}.itembg{background:#9d8ac7}.tp{color:#fff}.pun .itembg div a{color:#fff}div.tcl{float:left;width:207px}.itembg .tp+div{margin-left:199px;color:#fff}.pun .paged-head.dd {position: absolute;top: 51px;right: 0;left: 130px;padding: 8px 5px;min-height: 31px;border: none;}#main-content div.tcl > div {left: 0;border-radius: 3px 0 0 3px;}#main-content div.itembg {background: white;}#main-content div[style="background-color: #62707D;"] {background: #9d8ac7 !important;}#main-content div.tcl > h2 {left: 149px;width: 207px;position: absolute;}div.paged-foot {display: none;}.sprite-icon_topic_latest {float: right;margin-right: 5px;}</style>
<style type="text/css">.pun a.topictitle{font:15px "Segoe UI",Tahoma,Helvetica,sans-serif;color:#000}#content-container div#main{margin-top:50px}#content-container div#right{width:1px;height:1px}#content-container div#content{margin-right:0}.flatred-box-img{position:absolute;top:0;left:0;right:0;bottom:0;overflow:hidden;background:#000}.flatred-box-img img{width:100%;min-height:100%}.flatred-box:hover .flatred-box-img img{opacity:.3}.flatred-box-info{position:absolute;bottom:0;height:28px;line-height:50px;padding:3px 17px;background: rgba(255,255,255,.97);left:0;right:0;transition:all .3s}.flatred-box:hover .flatred-box-info{height:50px}
img[src*="http://i57.servimg.com/u/f57/15/23/22/46/loadin10.gif"]{width:60px;min-height:60px;height:30px;position:relative;margin-left:-30px;left:50%;margin-top:42px;opacity:.5}nav .a19{background: #333333;border-left: 3px solid #F10331;}nav #group-frumlink a.a19:after{content:" ";border:7px solid transparent!important;border-right-color:#fff!important;position:absolute;right:-1px;top:9px}h2.topic-title{display:block;max-width:100%;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}.quantam {position: absolute;left: 3px;right: 3px;margin: 3px 0;top: 5px;opacity: 0;color: #fff;font-size: 14px;}.e-qtam{background-image: url("http://i68.servimg.com/u/f68/18/96/79/94/671112.png"); !important;border-radius:4px;overflow:hidden}.flatred-box:hover .quantam{opacity:1}
img[src*="http://i57.servimg.com/u/f57/15/23/22/46/loadin10.gif"]{width:60px;min-height:60px;height:30px;position:relative;margin-left:-30px;left:50%;margin-top:42px;opacity:.5}nav .a19{background: #333333;border-left: 3px solid #F10331;}nav #group-frumlink a.a19:after{content:" ";border:7px solid transparent!important;border-right-color:#fff!important;position:absolute;right:-1px;top:9px}h2.topic-title{display:block;max-width:100%;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}.quantam {position: absolute;left: 3px;right: 3px;margin: 3px 0;top: 5px;opacity: 0;color: #fff;font-size: 14px;}.w-qtam {
/* background-image: url("http://i39.servimg.com/u/f39/18/22/98/96/cover_10.gif"); */
border-radius: 4px;
background-color: #6500CA;
overflow: hidden;
}
.flatred-box:hover .quantam{opacity:1}
img[src*="http://i57.servimg.com/u/f57/15/23/22/46/loadin10.gif"]{width:60px;min-height:60px;height:30px;position:relative;margin-left:-30px;left:50%;margin-top:42px;opacity:.5}nav .a19{background: #333333;border-left: 3px solid #F10331;}nav #group-frumlink a.a19:after{content:" ";border:7px solid transparent!important;border-right-color:#fff!important;position:absolute;right:-1px;top:9px}h2.topic-title{display:block;max-width:100%;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}.quantam {position: absolute;left: 3px;right: 3px;margin: 3px 0;top: 5px;opacity: 0;color: #fff;font-size: 14px;}.x-qtam{background-image: url(""); !important;border-radius:4px;overflow:hidden}.flatred-box:hover .quantam{opacity:1}
img[src*="http://i57.servimg.com/u/f57/15/23/22/46/loadin10.gif"]{width:60px;min-height:60px;height:30px;position:relative;margin-left:-30px;left:50%;margin-top:42px;opacity:.5}nav .a19{background: #333333;border-left: 3px solid #F10331;}nav #group-frumlink a.a19:after{content:" ";border:7px solid transparent!important;border-right-color:#fff!important;position:absolute;right:-1px;top:9px}h2.topic-title{display:block;max-width:100%;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}.quantam {position: absolute;left: 3px;right: 3px;margin: 3px 0;top: 5px;opacity: 0;color: #fff;font-size: 14px;}.s-qtam{background: rgba(255,255,255,.33);border-radius:4px;overflow:hidden}.flatred-box:hover .quantam{opacity:1}
.qtam {
font-size: 4pt;
font-style: italic;
background: rgba(255,44,85,.77);
border-radius: 1px;
}
#lastpost{
border : 2px solid #EEE;
-moz-border-radius : 7px;
-webkit-border-radius : 7px;
border-radius : 7px;
-moz-box-shadow : 0 0 8px #666;
-webkit-box-shadow : 0 0 8px #666;
box-shadow : 0 0 8px #666;}
table.index-box tbody tr:nth-child(4n+4) {margin-right:0}
#c2 tbody tr:nth-child(5){margin:12px 0 0 0}
#c4 tbody tr{height:304px!important}
#c11 tbody tr:nth-child(4){margin-right:-9px}
#c11 tbody tr {
height: 223px;
width: 310px;
margin-right: 3px;
}
#c11 tbody {
margin-left: -3px;
display: block;
}
.formbuttonrow {
background: #fff;padding: 0;padding-top: 8px;border-top: 1px solid #f4f4f4 !important;
}
.maintitle, #qpost {background-color: transparent !important;}
.borderwrap .maintitle h2 {color: #f40;font-size: 24px;position: relative;z-index: 1;
}
table.index-box tbody tr {
width: 223px;float: left;margin-right: 12px;margin-top: 12px;border-radius: 2px;
background:url(http://i68.servimg.com/u/f68/18/96/79/94/671112.png) no-repeat;border:1px solid #DDD;height: 310px;position: relative;
}
table.index-box tbody tr td.row2.icon {padding: 0 !important;height: auto;}
table.index-box tbody tr td.row1.centered, table.index-box tbody tr td.row2.centered {
padding: 7px;line-height: 3px;color: #fff;background-image: url("http://i39.servimg.com/u/f39/17/67/55/57/nnnnnn11.png"); !important;top: 214px;font-weight: bold;
position: absolute;width: 100px;height: auto;text-align: left;
}
table.index-box tbody tr td.row7.centered, table.index-box tbody tr td.row7.centered {
padding: ;line-height: ;color: #fff;background: # !important;top: 205px;font-weight: bold;
position: absolute;width: 223px;height: auto;text-align: left;
}
table.index-box tbody tr td.row8.centered, table.index-box tbody tr td.row8.centered {
padding: ;line-height: ;color: #fff;background: # !important;top: 3px;font-weight: bold;
position: absolute;width: 221px;height: auto;text-align: left;
}
table.index-box tbody tr td.row4.centered, table.index-box tbody tr td.row4.centered {
padding: ;line-height: ;color: #fff;background: # !important;top: 290px;font-weight: bold;
position: absolute;width: 223px;height: auto;text-align: left;
}
table.index-box tbody tr td.row5.centered, table.index-box tbody tr td.row5.centered {
padding: ;line-height: ;color: #fff;background: # !important;top: 300px;font-weight: bold;
position: absolute;width: 223px;height: auto;text-align: left;
}
table.index-box tbody tr td.row9.centered, table.index-box tbody tr td.row9.centered {
padding: ;line-height: ;color: #fff;background: # !important;top: 41px;font-weight: bold;
position: absolute;width: 223px;height: auto;text-align: left;
}
span.avatarcp img{
width:215px;height:160px;
background-color:beige;
border:1px solid #999999;
padding:2px
float:left; overflow:auto}
.quote {
display:none
}
div.TabView div.Pages div.Page{
width:215px;height:160px;
padding: 0px;
border: 0px solid #b4d0f3;
overflow: hidden;
background-color:#fff;
float:left; overflow:auto}
.hinh img{
display:none
}
.avatarcp {
width:215px;height:160px;
font :none
float:left; overflow:auto}
div.phutu_html{
display:none;
float:left; overflow:auto}
.Pages{
width:215px;height:160px;
padding: 0px;
border: 0px solid #b4d0f3;
overflow: hidden;
background-color:#fff
-moz-border-radius : 7px;
-webkit-border-radius : 7px;
border-radius : 7px;
background-color:#fff
}
.cover_top_r {
color: #FFF;
font-weight: bold;
text-align: center;
padding: 10px 7px 7px 7px;
text-shadow:1px 1px 0 #005483;
}
.cover_top_r td, .cover_top_r a:link, .cover_top_r a:visited, .cover_top_r a:visited, .cover_top_r a:hover, .cover_top_r a:active {
text-transform: none;
font-weight: bold;
color: #FFF;
}
.cover_top_b2 {
background: url(http://i33.servimg.com/u/f33/17/83/79/07/cover_13.gif) repeat-x left top;
}
.cover_top_l2 {
background: url(http://i33.servimg.com/u/f33/17/83/79/07/cover_14.gif) no-repeat left top;
}
.cover_top_r2 {
color: #FFF;
font-weight: bold;
background: url(http://i33.servimg.com/u/f33/17/83/79/07/cover_15.gif) no-repeat right top;
height: 10px;
}
.AVAVA img {
height: 160px;
width: 215px;
border: 6px solid #1A7FAF;
align: center;
border : 2px solid #EEE;
-moz-border-radius : 7px;
-webkit-border-radius : 7px;
border-radius : 7px;
-moz-box-shadow : 0 0 8px #666;
-webkit-box-shadow : 0 0 8px #666;
box-shadow : 0 0 8px #666;}
.AVATAR img {
height: 50px;
width: 50px;
}</style>

 رد: اريد حل
رد: اريد حل
شكرا علي مساعدتك لي اخي انا لايت الحل
ولاكن انا الان اريد التعديل علي الكود الكود يعمل علي اي موضوع في القسم يخدو و يحولو لهذا الشكل ولاكن انا الان اريد اي موضوع في اي قسم ماعدا قسم معين ياوم اخد كل مواضيع الاقسام و يحطها في
ولاكن انا الان اريد التعديل علي الكود الكود يعمل علي اي موضوع في القسم يخدو و يحولو لهذا الشكل ولاكن انا الان اريد اي موضوع في اي قسم ماعدا قسم معين ياوم اخد كل مواضيع الاقسام و يحطها في
 رد: اريد حل
رد: اريد حل
لم افهم عزيزي هي تعمل على المدونات والاقسام تظهر بطبيعتها واذا كان قصدك لديك قسمين مدونه واحد تريده يظهر بهذه الشكل والمدونه الاخرى تعمل بشكل الطبيعي فهذه غير ممكن
 رد: اريد حل
رد: اريد حل
لا انت لم تفهم قصدي انا اريد احزف وحدة وخلي اتنية صفحة رائيسية للمنتدي وخلي اي موضوع يتحط عليها علي طول
 رد: اريد حل
رد: اريد حل
السلام عليكم
مرحبا بك اخي هذا الكود من تصميمي وهو تصميم قديم اتمنا ان تزور منتداي لتجد اخر الاصدرات
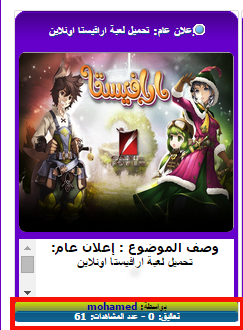
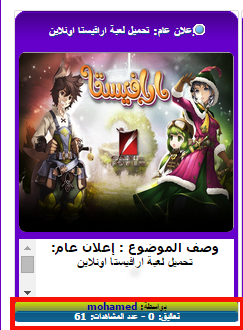
وثانياااا تفضل تم التعديل على الكود وتم تير الخلفية ومحو الصورة في الوصف مع تفعيل خاصية الوصف المباشر حيث تستطيع كتابة وصف الموضوع في خانة الوصف عند انشاء موضوع جديد
او سيقوم الكود بوضع مقدمة الموضوع بشكل تلقائي
تحياتي لك
مرحبا بك اخي هذا الكود من تصميمي وهو تصميم قديم اتمنا ان تزور منتداي لتجد اخر الاصدرات
وثانياااا تفضل تم التعديل على الكود وتم تير الخلفية ومحو الصورة في الوصف مع تفعيل خاصية الوصف المباشر حيث تستطيع كتابة وصف الموضوع في خانة الوصف عند انشاء موضوع جديد
او سيقوم الكود بوضع مقدمة الموضوع بشكل تلقائي
تحياتي لك
- الكود:
<!-- BEGIN topics_blog_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_blog_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_blog_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_blog_box.FORMNAME}.elements[i].name == '{topics_blog_box.FIELDNAME}[]{topics_blog_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_blog_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_blog_box.FORMNAME}.all_mark_{topics_blog_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_blog_box.FORMNAME}.length; i++) {
if (document.{topics_blog_box.FORMNAME}.elements[i].name == '{topics_blog_box.FIELDNAME}[]{topics_blog_box.row.header_table.BOX_ID}') {
document.{topics_blog_box.FORMNAME}.elements[i].checked = document.{topics_blog_box.FORMNAME}.all_mark_{topics_blog_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="7" align="center" nowrap="nowrap"> {topics_blog_box.row.L_TITLE} </th>
<!-- BEGIN multi_selection -->
<th align="center" nowrap="nowrap" width="20"><input onclick="check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_blog_box.row.header_table.BOX_ID}" value="0" /></th>
<!-- END multi_selection -->
</tr>
<!-- BEGIN pagination -->
<tr>
<td class="alt1" align="right">{PAGINATION}</td>
</tr>
<!-- END pagination -->
<table id="c" class="ipbtable index-box" cellspacing="0" cellpadding="0">
<!-- BEGIN multi_selection -->
<th align="center" nowrap="nowrap" width="100%"><input onclick="check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_blog_box.row.header_table.BOX_ID}" value="0" /></th>
<!-- END multi_selection -->
</tr>
<!-- BEGIN pagination -->
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<tr>
<td class="row3" colspan="{topics_blog_box.row.COLSPAN}"><span class="gensmall"> <b>{topics_blog_box.row.L_TITLE}</b></span></td>
</tr>
<!-- END header_row -->
<!-- BEGIN topic -->
{topics_blog_box.row.END_TABLE_STICKY}
<tr>
<td class="row8 centered">
<div class="cover_top_r">
<span class="postdetails"> <span style="font-size: 11px" ><FONT color="#ffffff">{topics_blog_box.row.PARTICIPATE_POST_IMG}{topics_blog_box.row.TOPIC_TYPE}
<a href="{topics_blog_box.row.U_VIEW_TOPIC}">{topics_blog_box.row.TOPIC_TITLE}</a><div class="postdetails"></strong></span>
</div></div></div>
</div>
</div>
</div>
<td class="row9 centered"> <div align="center"> <div align="center"><span style="font-size: 0px;"><a href="{topics_blog_box.row.U_VIEW_TOPIC}"><div style="height:100%px; width:100%px;" class="Pages" >
<span style="font-size: 0px; line-height: normal" class="avatarcp"><span style="font-size: 0px; line-height: normal" class="MAVATAR">{topics_blog_box.row.FIRST_POST_TEXT}
<div class="blog_message1" href="{topics_blog_box.row.U_VIEW_TOPIC}" ></div>
</span></div><div style="padding: 0 0 10px 0;"></div></a>
<td class="row7 centered">
<span style="font-size: 0px; line-height: normal" class="AVAVA"><div align="center"><div dir="rtl" style="color: rgb text-decoration: none; padding: 0pt; overflow: scroll; font-weight: bold; font-size: 10pt; background-image: none; background-attachment: scroll; background-color: rgb(277, 277, 277); margin: 0pt; width: 215px; font-family: tahoma; height: 80px; text-align: center; background-position: 0% 0%; background-repeat: repeat repeat;">
<span"{topics_blog_box.row.U_VIEW_TOPIC}"><FONT color="#000000">وصف الموضوع : {topics_blog_box.row.TOPIC_TYPE}
</h2>
<!-- BEGIN switch_description -->
<span class="genmed">
<span style="font-family: Arial; font-size: 13px;"><div align="center">{topics_blog_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<span style="font-family: Arial; font-size: 13px;"><div align="center"> <div class="AVATAR"><FONT color="#000000"> {topics_blog_box.row.TOPIC_TITLE}{topics_blog_box.row.FIRST_POST_TEXT}</div>
<a href="{topics_blog_box.row.U_VIEW_TOPIC}"> قراءة كامله</a>
<td class="row4 centered">
<div class="e-qtam">
<div align="center"><FONT color="#000000"><span style="font-size: 9px" >بواسطة: <span style="font-size: 9px" >{topics_blog_box.row.TOPIC_AUTHOR}</span></p>
<td class="row5 centered">
<div class="w-qtam">
<span class="postdetails"> <span style="font-size: 9px" ><FONT color="#ffffff"><div align="center"> {L_COMMENTS}: {topics_blog_box.row.REPLIES} -
<span class="postdetails"> <span style="font-size: 9px" ><FONT color="#ffffff"> {L_VIEWS}: {topics_blog_box.row.VIEWS}
</div></div></div>
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_blog_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
</tr>
<!-- END topic --><!-- BEGIN no_topics -->
<tr>
<td class="row1" colspan="{topics_blog_box.row.COLSPAN}" align="center" valign="middle" height="30"><span class="gen">{topics_blog_box.row.L_NO_TOPICS}</span></td>
</tr>
<!-- END no_topics --><!-- BEGIN bottom -->
<table class="alt2" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="alt2" align="right">{PAGINATION}</td>
<td class="alt2" title="showthread.php?t=3"><a name="PageNav"></a></td>
<!-- END bottom --><!-- BEGIN footer_table -->
</table><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_blog_box -->
<table class="alt1" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="alt1" align="right"><div style="text-align: center;"><span style="font-size: 16px;">{PAGINATION}</span></div></td>
<td class="alt1" title="showthread.php?t=3"><a name="PageNav"></a></td>
</tr>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
http://<![CDATA[
$(resize_images({ 'selector' : '.blog_message1', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
http://]]>
</script>
<!-- END switch_image_resize -->
</table>
<script> /*Writen by Tu?n Anh in codeforumotion.forumvi.com*/
$(document).on('ready',function(){$('.blog_message1').each(function(){var url=$(this).attr('href');$(this).prepend('<a onclick="openWin(this.href.replace(\'#\', \'?showpost=\'), 1000, 500);return false" href="'+url+'"><img src="http://i19.servimg.com/u/f19/15/40/41/93/xxxxx10.png"/></a>');$(this).load(url+' div.postbody img:eq(0)')})});</script>
<style>.vib-item{width:100%}.itembg{background:#9d8ac7}.tp{color:#fff}.pun .itembg div a{color:#fff}div.tcl{float:left;width:207px}.itembg .tp+div{margin-left:199px;color:#fff}.pun .paged-head.dd {position: absolute;top: 51px;right: 0;left: 130px;padding: 8px 5px;min-height: 31px;border: none;}#main-content div.tcl > div {left: 0;border-radius: 3px 0 0 3px;}#main-content div.itembg {background: white;}#main-content div[style="background-color: #62707D;"] {background: #9d8ac7 !important;}#main-content div.tcl > h2 {left: 149px;width: 207px;position: absolute;}div.paged-foot {display: none;}.sprite-icon_topic_latest {float: right;margin-right: 5px;}</style>
<style type="text/css">.pun a.topictitle{font:15px "Segoe UI",Tahoma,Helvetica,sans-serif;color:#000}#content-container div#main{margin-top:50px}#content-container div#right{width:1px;height:1px}#content-container div#content{margin-right:0}.flatred-box-img{position:absolute;top:0;left:0;right:0;bottom:0;overflow:hidden;background:#000}.flatred-box-img img{width:100%;min-height:100%}.flatred-box:hover .flatred-box-img img{opacity:.3}.flatred-box-info{position:absolute;bottom:0;height:28px;line-height:50px;padding:3px 17px;background: rgba(255,255,255,.97);left:0;right:0;transition:all .3s}.flatred-box:hover .flatred-box-info{height:50px}
img[src*="http://i57.servimg.com/u/f57/15/23/22/46/loadin10.gif"]{width:60px;min-height:60px;height:30px;position:relative;margin-left:-30px;left:50%;margin-top:42px;opacity:.5}nav .a19{background: #333333;border-left: 3px solid #F10331;}nav #group-frumlink a.a19:after{content:" ";border:7px solid transparent!important;border-right-color:#fff!important;position:absolute;right:-1px;top:9px}h2.topic-title{display:block;max-width:100%;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}.quantam {position: absolute;left: 3px;right: 3px;margin: 3px 0;top: 5px;opacity: 0;color: #fff;font-size: 14px;}.e-qtam{background-image: url("http://i39.servimg.com/u/f39/18/22/98/96/88888812.png"); !important;border-radius:4px;overflow:hidden}.flatred-box:hover .quantam{opacity:1}
img[src*="http://i57.servimg.com/u/f57/15/23/22/46/loadin10.gif"]{width:60px;min-height:60px;height:30px;position:relative;margin-left:-30px;left:50%;margin-top:42px;opacity:.5}nav .a19{background: #333333;border-left: 3px solid #F10331;}nav #group-frumlink a.a19:after{content:" ";border:7px solid transparent!important;border-right-color:#fff!important;position:absolute;right:-1px;top:9px}h2.topic-title{display:block;max-width:100%;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}.quantam {position: absolute;left: 3px;right: 3px;margin: 3px 0;top: 5px;opacity: 0;color: #fff;font-size: 14px;}.w-qtam{background-image: url("http://i39.servimg.com/u/f39/18/22/98/96/cover_10.gif"); !important;border-radius:4px;overflow:hidden}.flatred-box:hover .quantam{opacity:1}
img[src*="http://i57.servimg.com/u/f57/15/23/22/46/loadin10.gif"]{width:60px;min-height:60px;height:30px;position:relative;margin-left:-30px;left:50%;margin-top:42px;opacity:.5}nav .a19{background: #333333;border-left: 3px solid #F10331;}nav #group-frumlink a.a19:after{content:" ";border:7px solid transparent!important;border-right-color:#fff!important;position:absolute;right:-1px;top:9px}h2.topic-title{display:block;max-width:100%;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}.quantam {position: absolute;left: 3px;right: 3px;margin: 3px 0;top: 5px;opacity: 0;color: #fff;font-size: 14px;}.x-qtam{background-image: url(""); !important;border-radius:4px;overflow:hidden}.flatred-box:hover .quantam{opacity:1}
img[src*="http://i57.servimg.com/u/f57/15/23/22/46/loadin10.gif"]{width:60px;min-height:60px;height:30px;position:relative;margin-left:-30px;left:50%;margin-top:42px;opacity:.5}nav .a19{background: #333333;border-left: 3px solid #F10331;}nav #group-frumlink a.a19:after{content:" ";border:7px solid transparent!important;border-right-color:#fff!important;position:absolute;right:-1px;top:9px}h2.topic-title{display:block;max-width:100%;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}.quantam {position: absolute;left: 3px;right: 3px;margin: 3px 0;top: 5px;opacity: 0;color: #fff;font-size: 14px;}.s-qtam{background: rgba(255,255,255,.33);border-radius:4px;overflow:hidden}.flatred-box:hover .quantam{opacity:1}
.qtam {
font-size: 4pt;
font-style: italic;
background: rgba(255,44,85,.77);
border-radius: 1px;
}
#lastpost{
border : 2px solid #EEE;
-moz-border-radius : 7px;
-webkit-border-radius : 7px;
border-radius : 7px;
-moz-box-shadow : 0 0 8px #666;
-webkit-box-shadow : 0 0 8px #666;
box-shadow : 0 0 8px #666;}
table.index-box tbody tr:nth-child(4n+4) {margin-right:0}
#c2 tbody tr:nth-child(5){margin:12px 0 0 0}
#c4 tbody tr{height:304px!important}
#c11 tbody tr:nth-child(4){margin-right:-9px}
#c11 tbody tr {
height: 223px;
width: 310px;
margin-right: 3px;
}
#c11 tbody {
margin-left: -3px;
display: block;
}
.formbuttonrow {
background: #fff;padding: 0;padding-top: 8px;border-top: 1px solid #f4f4f4 !important;
}
.maintitle, #qpost {background-color: transparent !important;}
.borderwrap .maintitle h2 {color: #f40;font-size: 24px;position: relative;z-index: 1;
}
table.index-box tbody tr {
width: 223px;float: left;margin-right: 2px;margin-top: 15px;border-radius: 2px;
background:url(http://i68.servimg.com/u/f68/18/96/79/94/671112.png) no-repeat;border:1px solid #DDD;height: 310px;position: relative;
}
table.index-box tbody tr td.row2.icon {padding: 0 !important;height: auto;}
table.index-box tbody tr td.row1.centered, table.index-box tbody tr td.row2.centered {
padding: 7px;line-height: 3px;color: #fff;background-image: url("http://i39.servimg.com/u/f39/17/67/55/57/nnnnnn11.png"); !important;top: 214px;font-weight: bold;
position: absolute;width: 100px;height: auto;text-align: left;
}
table.index-box tbody tr td.row7.centered, table.index-box tbody tr td.row7.centered {
padding: ;line-height: ;color: #fff;background: # !important;top: 228px;font-weight: bold;
position: absolute;width: 223px;height: auto;text-align: left;
}
table.index-box tbody tr td.row8.centered, table.index-box tbody tr td.row8.centered {
padding: ;line-height: ;color: #fff;background: # !important;top: 3px;font-weight: bold;
position: absolute;width: 221px;height: auto;text-align: left;
}
table.index-box tbody tr td.row4.centered, table.index-box tbody tr td.row4.centered {
padding: ;line-height: ;color: #fff;background: # !important;top: 290px;font-weight: bold;
position: absolute;width: 223px;height: auto;text-align: left;
}
table.index-box tbody tr td.row5.centered, table.index-box tbody tr td.row5.centered {
padding: ;line-height: ;color: #fff;background: # !important;top: 300px;font-weight: bold;
position: absolute;width: 223px;height: auto;text-align: left;
}
table.index-box tbody tr td.row9.centered, table.index-box tbody tr td.row9.centered {
padding: ;line-height: ;color: #fff;background: # !important;top: 41px;font-weight: bold;
position: absolute;width: 223px;height: auto;text-align: left;
}
span.avatarcp img{
width:215px;height:180px;
background-color:beige;
border:1px solid #999999;
padding:2px
float:left; overflow:auto}
.quote {
display:none
}
div.TabView div.Pages div.Page{
width:215px;height:180px;
padding: 0px;
border: 0px solid #b4d0f3;
overflow: hidden;
background-color:#fff;
float:left; overflow:auto}
.hinh img{
display:none
}
.avatarcp {
width:215px;height:180px;
font :none
float:left; overflow:auto}
div.phutu_html{
display:none;
float:left; overflow:auto}
.Pages{
width:215px;height:180px;
padding: 0px;
border: 0px solid #b4d0f3;
overflow: hidden;
background-color:#fff
-moz-border-radius : 7px;
-webkit-border-radius : 7px;
border-radius : 7px;
background-color:#fff
}
.MAVATAR img {
height: 180px;
width: 215px;
}
.cover_top_b {
background: url(http://i33.servimg.com/u/f33/17/83/79/07/cover_10.gif) repeat-x left top;
}
.cover_top_l {
background: url() no-repeat left top;
}
.cover_top_r {
color: #FFF;
font-weight: bold;
text-align: center;
padding: 10px 7px 7px 7px;
text-shadow:1px 1px 0 #005483;
}
.cover_top_r td, .cover_top_r a:link, .cover_top_r a:visited, .cover_top_r a:visited, .cover_top_r a:hover, .cover_top_r a:active {
text-transform: none;
font-weight: bold;
color: #FFF;
}
.cover_top_b2 {
background: url(http://i33.servimg.com/u/f33/17/83/79/07/cover_13.gif) repeat-x left top;
}
.cover_top_l2 {
background: url(http://i33.servimg.com/u/f33/17/83/79/07/cover_14.gif) no-repeat left top;
}
.cover_top_r2 {
color: #FFF;
font-weight: bold;
background: url(http://i33.servimg.com/u/f33/17/83/79/07/cover_15.gif) no-repeat right top;
height: 10px;
}
.AVAVA img {
height: 180px;
width: 215px;
border: 6px solid #1A7FAF;
align: center;
border : 2px solid #EEE;
-moz-border-radius : 7px;
-webkit-border-radius : 7px;
border-radius : 7px;
-moz-box-shadow : 0 0 8px #666;
-webkit-box-shadow : 0 0 8px #666;
box-shadow : 0 0 8px #666;}
.AVATAR img {
height: 0px;
width: 0px;
}</style>
 رد: اريد حل
رد: اريد حل
شكرا لك بس سواءل هل يمكن عمل مثل هذا الكود بسللصفحة الرئيسية و اي موضوع اضعه علي المنتدي ياوم محطوط علي طول ابصورة دي ثانيا ازا امكن اريد التعديل عليه ليكون اربع موضيع جمب بعض مش تلاتة و اريد يكون كله موفي لان في مكان بلون اخضر و موفي


 رد: اريد حل
رد: اريد حل
السلام عليكم
قصدك بصفحة الرئيسية على بوابة المنتدى والجواب نعم
لكن الكود باقي ما خلصتة وقريبا ان شاء الله
ثانيا الكود الي اعطيتك ايها هوه يختلف كلياااا عن الكود المعروض في منتدى الدعم
وهوة كود رباعي بس انت في منتداك حاط موضوعين فقط لو زودة المواضيع ستضهر بشكل رباعي وموزونة 100%
واخيراااا تريدة كلة موفي غير روابط الصور التالية بالخلفية التي تناسبك
رابط الصورة الزرقاء

ورابط الصورة الخضراء هوه

ابحث في القالب عن الروابط السابقة وستبدلهاااا بارك الله فيك
تحياتي لك
قصدك بصفحة الرئيسية على بوابة المنتدى والجواب نعم
لكن الكود باقي ما خلصتة وقريبا ان شاء الله
ثانيا الكود الي اعطيتك ايها هوه يختلف كلياااا عن الكود المعروض في منتدى الدعم
وهوة كود رباعي بس انت في منتداك حاط موضوعين فقط لو زودة المواضيع ستضهر بشكل رباعي وموزونة 100%
واخيراااا تريدة كلة موفي غير روابط الصور التالية بالخلفية التي تناسبك
رابط الصورة الزرقاء

- الكود:
http://i39.servimg.com/u/f39/18/22/98/96/cover_10.gif
ورابط الصورة الخضراء هوه

- الكود:
http://i39.servimg.com/u/f39/18/22/98/96/88888812.png
ابحث في القالب عن الروابط السابقة وستبدلهاااا بارك الله فيك
تحياتي لك
 رد: اريد حل
رد: اريد حل
شكرا لك ولاكن ازا سمحت هل يمكنك اعطائي الكود الزي انت تضعه علي الصفحة الرائيسية بلون الموفي لان شكله جميل جدا واين يوضع وما شروطه عشان يطلع بصورة جيدة مثل ما عندك
 مواضيع مماثلة
مواضيع مماثلة» اريد جعل ازرار المنتدى (التسجيل _ الرئيسية .... الخ ) اريد جعله من الأستايل
» اريد كود لهذآ الكلآم .. >> يعني اريد تبديله بكلام من عندي ق1
» عندما اريد كتابة موضوع جديد اريد ان احذف لغة html
» اريد طريقة او شئ اذا سجل العضو الدخول للمنتدى لا يتم تحويله للرئيسية اريد ان يحوله لصفحة هتمل.......؟
» بالله عليكم اريد شراء دومين ( اريد المساعدة )
» اريد كود لهذآ الكلآم .. >> يعني اريد تبديله بكلام من عندي ق1
» عندما اريد كتابة موضوع جديد اريد ان احذف لغة html
» اريد طريقة او شئ اذا سجل العضو الدخول للمنتدى لا يتم تحويله للرئيسية اريد ان يحوله لصفحة هتمل.......؟
» بالله عليكم اريد شراء دومين ( اريد المساعدة )
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف mohamedms123 الخميس 19 نوفمبر 2015 - 7:51
من طرف mohamedms123 الخميس 19 نوفمبر 2015 - 7:51






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
