هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
اريد كود صورة كاتب الموضوع تومبيلات
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 اريد كود صورة كاتب الموضوع تومبيلات
اريد كود صورة كاتب الموضوع تومبيلات
السلام عليكم ورحمة الله وبركاتة
اريد كود صورة كاتب الموضوع مثل هذا

تومبيلات
 رد: اريد كود صورة كاتب الموضوع تومبيلات
رد: اريد كود صورة كاتب الموضوع تومبيلات
تفضل
لوحة التحكم > مظهر المنتدى > الهيكل و التراتب > إظهار الصورة الرمزية للعضو بجوار اسمه في عمود "آخر مساهمة" > نعم
لوحة التحكم > مظهر المنتدى > الهيكل و التراتب > إظهار الصورة الرمزية للعضو بجوار اسمه في عمود "آخر مساهمة" > نعم
 رد: اريد كود صورة كاتب الموضوع تومبيلات
رد: اريد كود صورة كاتب الموضوع تومبيلات
انا محتاج تومبيلات ظهور الصورة الشخصية للعضو لاخر مساهمة فى القسم فى الرئيسية
وعملتها ولم تظهر ارجو الحل
وعملتها ولم تظهر ارجو الحل
 رد: اريد كود صورة كاتب الموضوع تومبيلات
رد: اريد كود صورة كاتب الموضوع تومبيلات
تفضل شرح
JAR7 كتب:تفضل
شرح منقولالادارة كريم كتب:تومبيلات ظهور الصورة الشخصية للعضو لاخر مساهمة فى القسم فى الرئيسية
تومبيلات ظهور الصورة الشخصية للعضو لاخر مساهمة فى القسم فى الرئيسية
تومبيلات ظهور الصورة الشخصية للعضو لاخر مساهمة فى القسم فى الرئيسية
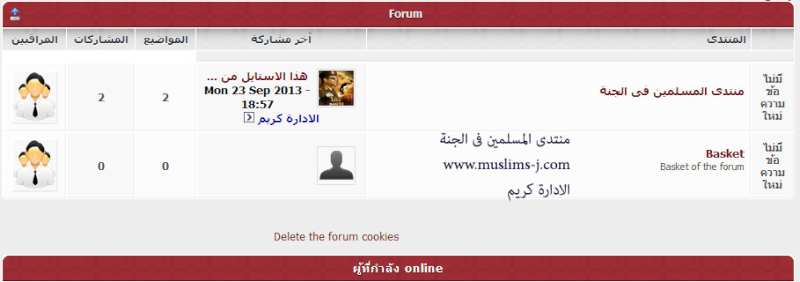
كود جميل جدا يظهر الصورة الشخصية لاخر عضو وضع موضوع او مساهمة فى القسم
ودة صورة للكود بعد التركيب
https://i.servimg.com/u/f58/18/35/66/63/1-2710.png
هذا الكود بالتومبيلات
اولا تدخل على لوحة الادارة / مظهر المنتدى / وعند التومبيلات ادارة عامة
وادخل على قالب الـ index_box
ثم ابجث عن واحد من الاثنين دول الى تلاقيةاو
- الكود:
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>بعدها بتمسح الكود وبتضيف الكود دة مكانة
- الكود:
{catrow.forumrow.LAST_POST}و من ثم نقوم بوضع الكود التالي في بداية القالب الـ index_box
- الكود:
<div class="avatar-last-post">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</div>
- الكود:
<script type="text/javascript">
var CopyrightNotice = 'Avatar in the last post for Ahlamontada
phpBB2 boards. Copyright © 2012 by Sam Hameed. All
Rights Reserved. Use and/or modification of this script is allowed,
provided this entire copyright notice remains in the original
or modified script.';
$(document).on('ready', function() {
$('.avatar-last-post').prepend('<div class="avatar-last-post-by-sam"><div>');
$('.avatar-last-post .avatar-last-post-by-sam').each(function () {
var profileUserName = $(this).parent().children('span').children('span').children('strong').children('a').attr('href');
$(this).html('<a
href="' + profileUserName + '" class="avatar-index-enlace"><img
src="[url=http://i44.servimg.com/u/f44/15/54/04/99/user_610.png]http://i44.servimg.com/u/f44/15/54/04/99/user_610.png[/url]" alt="لا توجد
صورة" /></a>');
$(this).children('a').load(profileUserName + ' .forumline .row1.gensmall[align="center"]:eq(0) img:eq(0)')
;});});
</script>
<style>
div.avatar-last-post-by-sam img {
width: 40px;
height: 40px;
padding: 1px;
border: 1px solid #DDD;
margin: 0 5px;
}
.avatar-last-post-by-sam {
float: right;
}
</style>
وسجل
ولان مبروك عليك
وشكرا
 رد: اريد كود صورة كاتب الموضوع تومبيلات
رد: اريد كود صورة كاتب الموضوع تومبيلات
تفضل تم التعديل
- الكود:
<script type="text/javascript">
var CopyrightNotice = 'Avatar in the last post for Ahlamontada
phpBB2 boards. Copyright © 2012 by Sam Hameed. All
Rights Reserved. Use and/or modification of this script is allowed,
provided this entire copyright notice remains in the original
or modified script.';
$(document).on('ready', function() {
$('.avatar-last-post').prepend('<div class="avatar-last-post-by-sam"><div>');
$('.avatar-last-post .avatar-last-post-by-sam').each(function () {
var profileUserName = $(this).parent().children('span').children('span').children('strong').children('a').attr('href');
$(this).html('<a
href="' + profileUserName + '" class="avatar-index-enlace"><img
src="http://i44.servimg.com/u/f44/15/54/04/99/user_610.png" alt="لا توجد
صورة" /></a>');
$(this).children('a').load(profileUserName + ' .forumline .row1.gensmall[align="center"]:eq(0) img:eq(0)')
;});});
</script>
<style>
div.avatar-last-post-by-sam img {
width: 40px;
height: 40px;
padding: 1px;
border: 1px solid #DDD;
margin: 0 5px;
}
.avatar-last-post-by-sam {
float: right;
}
</style>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div class="top-nav-td">
<div class="top-nav-right"></div>
<div class="top-nav-left"></div>
<div class="top-nav-title"><span><a class="name-form-text" colspan="{catrow.tablehead.INC_SPAN}">{catrow.tablehead.L_FORUM} </a></span></div>
</div>
<div class="nav-right">
<div class="nav-left">
<div class="nav-bg">
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" align="center">
<tbody>
<tbody id="collapseobj_forumbit_26" style="">
<tr align="center">
<td class="thead" style="width:1%"> </td>
<td class="thead" align="right" style="width:45%">المنتدى</td>
<td class="thead" style="width:25%">آخر مشاركة</td>
</tr>
<tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- BEGIN inc -->
<tr align="center">
<td style="padding:0;">
<div class="img">
<div class="top"></div>
<div class="med"{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" /></div>
<!-- END inc -->
<div class="down"{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="center"> </td>
</tr>
</div>
</div>
</td>
<tbody id="collapseobj_forumbit_5" style="">
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr align="center">
<td class="alt2" width="100">
<img src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="" border="0" id="forum_statusicon_27" />
</td>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}"/></td>
<!-- END inc -->
<td class="alt1" align="right" id="f27">
<div>
<a href="{catrow.forumrow.U_VIEWFORUM}"><strong class="forum-titel">{catrow.forumrow.FORUM_NAME}</strong></a>
</div>
<div class="smallfont">{catrow.forumrow.FORUM_DESC}</div>
<br/>
<div class="disc-hit">
</div>
<div class="f-info">
<div class="malek-sub"><i class="icon-file-text"></i>المواضيع : {catrow.forumrow.TOPICS}</div>
<div class="malek-post"><i class="icon-file-text-alt"></i>المشاركات : {catrow.forumrow.POSTS}</div>
<div class="malek-onlinne"><i class="icons-user"></i><!-- BEGIN switch_moderators_links -->
:المشرف{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links --></div>
</div>
</td>
<td class="alt2" width="250" nowrap="nowrap"><div class="avatar-last-post">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
</div>
</div>
<div class="bottom-nav-td">
<div class="bottom-nav-right"></div>
<div class="bottom-nav-left"></div>
</div>
<!--bdayh-->
<img src="{SPACER}" alt="" height="5" width="1" />
<!-- END tablefoot --><!-- END catrow -->
<br>
 مواضيع مماثلة
مواضيع مماثلة» ممكن كود يخلي صورة الشخصية تبع كاتب الموضوع تظهر امام الموضوع؟؟
» اريد كود صفحه الموضوع كالفي بي تماما كاتب الموضوع في الاعلى و من يرد على الموضوع بشكل العادي
» مشكلة تلاصق اسم كاتب الموضوع مع عنوان الموضوع في شريط اخر المواضيع
» اريد كود بدون تومبيلات لوضع صورة كخلفية للاقسام للنسخة الثانية
» كيف اجعل معلومات كاتب الموضوع اعلى الموضوع داخل الموضوع ؟؟
» اريد كود صفحه الموضوع كالفي بي تماما كاتب الموضوع في الاعلى و من يرد على الموضوع بشكل العادي
» مشكلة تلاصق اسم كاتب الموضوع مع عنوان الموضوع في شريط اخر المواضيع
» اريد كود بدون تومبيلات لوضع صورة كخلفية للاقسام للنسخة الثانية
» كيف اجعل معلومات كاتب الموضوع اعلى الموضوع داخل الموضوع ؟؟
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني