| | صورة خلفيات |  |
|
|
| كاتب الموضوع | رسالة |
|---|
الساعي



عدد المساهمات : 1867
معدل النشاط : 7957
السُمعة : 45
 |  موضوع: صورة خلفيات موضوع: صورة خلفيات  الأربعاء 21 أكتوبر 2015 - 14:29 الأربعاء 21 أكتوبر 2015 - 14:29 | |
| الأخوة الأفاضل الكرام هل يوجد كود صورة خلفية لأسماء الأعضاء ( المتواجدين حاليآ ) عدا المدير العام و ( الأعضاء الذين تواجدوا خلال 99 ساعة الماضية ) .. في إحصائيات المنتدى .. لا أحتاج خلفيات المدير العام والأعضاء في البيانات الشخصية أو المجموعات رجاءآ . مع تحياتي وتقديري للجميع . | |
|
  | |
Yassine Bablil



عدد المساهمات : 7315
معدل النشاط : 12311
السُمعة : 167
 |  موضوع: رد: صورة خلفيات موضوع: رد: صورة خلفيات  الأربعاء 21 أكتوبر 2015 - 16:45 الأربعاء 21 أكتوبر 2015 - 16:45 | |
| | |
|
  | |
الساعي



عدد المساهمات : 1867
معدل النشاط : 7957
السُمعة : 45
 |  موضوع: رد: صورة خلفيات موضوع: رد: صورة خلفيات  الأربعاء 21 أكتوبر 2015 - 17:08 الأربعاء 21 أكتوبر 2015 - 17:08 | |
| - Yassine Bablil كتب:
- تفضل
شكرآ أخي على الرد ولكن لا يعمل هذا الكود على الأسماء المطلوبة في مساهمتي حيث طلبت أن تكون صورة الخلفية لأسماء الأعضاء ( المتواجدين حاليآ ) عدا المدير العام و ( الأعضاء الذين تواجدوا خلال 99 ساعة الماضية ) .. في إحصائيات المنتدى .. تقبل شكري وتقديري . | |
|
  | |
Mohamed
احلى إدارة



عدد المساهمات : 11354
معدل النشاط : 16000
السُمعة : 454
 |  موضوع: رد: صورة خلفيات موضوع: رد: صورة خلفيات  الأربعاء 21 أكتوبر 2015 - 17:11 الأربعاء 21 أكتوبر 2015 - 17:11 | |
| | |
|
  | |
الساعي



عدد المساهمات : 1867
معدل النشاط : 7957
السُمعة : 45
 |  موضوع: رد: صورة خلفيات موضوع: رد: صورة خلفيات  الأربعاء 21 أكتوبر 2015 - 17:15 الأربعاء 21 أكتوبر 2015 - 17:15 | |
| - Mohamed Nsr كتب:
- هل تقصد كودcss لجعل خلفية لاسماء الاعضاء يعمل مع جميع النسخ ؟
أستاذي العزيز وأخي الفاضل هذا الكود جربته كذلك لا يعمل على المتواجدين حاليآ والمتواجدين خلال 99 ساعة الماضيه . أشكر لك تعاونك ومجهودك معي بارك الله فيك وسدد على طريق الخير خطاك تقبل تحياتي وتقديري | |
|
  | |
Mohamed
احلى إدارة



عدد المساهمات : 11354
معدل النشاط : 16000
السُمعة : 454
 |  موضوع: رد: صورة خلفيات موضوع: رد: صورة خلفيات  الأربعاء 21 أكتوبر 2015 - 17:22 الأربعاء 21 أكتوبر 2015 - 17:22 | |
| | |
|
  | |
الساعي



عدد المساهمات : 1867
معدل النشاط : 7957
السُمعة : 45
 |  موضوع: رد: صورة خلفيات موضوع: رد: صورة خلفيات  الأربعاء 21 أكتوبر 2015 - 17:26 الأربعاء 21 أكتوبر 2015 - 17:26 | |
| - Mohamed Nsr كتب:
- هل جربت الاكواد الموجوده في نفس الموضوع ولكن في الردود فمثلا هنا كود ايطار حول أسماء الأعضاء بشكل جميل فهو يعمل معي دون مشكله
 عزيزي الغالي أتعبتك معي عذرآ لا أريد الإطار ولكن كما أخبرتك أريد صورة خلفية وهي نفس صورة المدير والمجموعات في منتداي . وقد حاولت مع هذا الكود ولم ينفع مع فائق شكري وتقديري . | |
|
  | |
Mohamed
احلى إدارة



عدد المساهمات : 11354
معدل النشاط : 16000
السُمعة : 454
 |  موضوع: رد: صورة خلفيات موضوع: رد: صورة خلفيات  الأربعاء 21 أكتوبر 2015 - 17:33 الأربعاء 21 أكتوبر 2015 - 17:33 | |
| مفيش تعب يا غالي,,يعني قصدك ان عاوز كل الاعضاء يبقى الاسم الخاص بيهم ليه خلفية كل اعضاء المنتدى؟ وياريت لو مثال لما تريد يبقى افضل شكرا بالتوفيق  | |
|
  | |
الساعي



عدد المساهمات : 1867
معدل النشاط : 7957
السُمعة : 45
 |  موضوع: رد: صورة خلفيات موضوع: رد: صورة خلفيات  الأربعاء 21 أكتوبر 2015 - 17:42 الأربعاء 21 أكتوبر 2015 - 17:42 | |
| - Mohamed Nsr كتب:
- مفيش تعب يا غالي,,يعني قصدك ان عاوز كل الاعضاء يبقى الاسم الخاص بيهم ليه خلفية كل اعضاء المنتدى؟ وياريت لو مثال لما تريد يبقى افضل
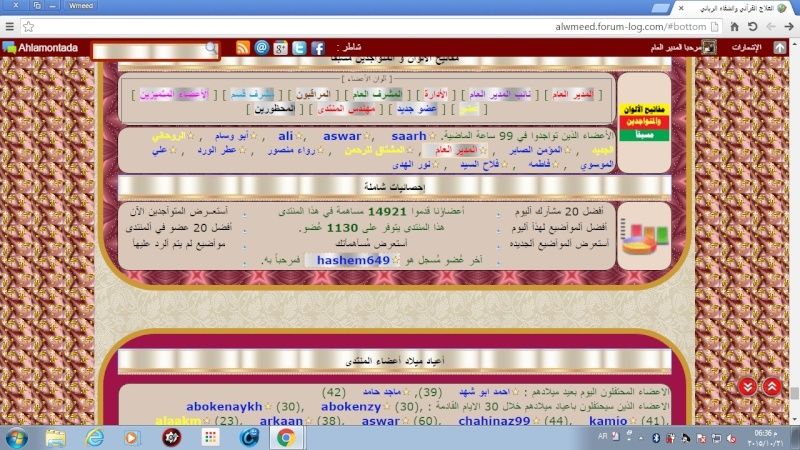
شكرا بالتوفيق  أخي العزيز وأستاذي الفاضل أريد نفس هذه الخلفية لبقية الأعضاء الذين لا توجد لأسمائهم خلفيات للمتواجدين الآن والذين تواجدوا خلال 99 ساعة الماضية وللأعضاء الذين سيحتفلون بأعياد ميلادهم وإليك الصورة :ـ | |
|
  | |
الساعي



عدد المساهمات : 1867
معدل النشاط : 7957
السُمعة : 45
 |  موضوع: رد: صورة خلفيات موضوع: رد: صورة خلفيات  الأربعاء 21 أكتوبر 2015 - 21:56 الأربعاء 21 أكتوبر 2015 - 21:56 | |
| أخواني الأفاضل الكرام هل من جواب ؟؟؟ مع التقدير | |
|
  | |
JoryAbdallah



عدد المساهمات : 3029
معدل النشاط : 8414
السُمعة : 295
 |  موضوع: رد: صورة خلفيات موضوع: رد: صورة خلفيات  الأربعاء 21 أكتوبر 2015 - 22:13 الأربعاء 21 أكتوبر 2015 - 22:13 | |
| السلام عليكم ورحمة الله وبركاته
كيفكم ان شاء الله بأفضل حال وصحة واعتذر لتأخري لعدم أظافة مواضيع جديده
وبأذن الله في هذا الشهر سوف أمتعكم يأحلى المواضيع الجديده واعتبروا هذا الموضوع أول الغيث
لاأطيل المقدمة عليكم واترككم في صلب الموضوع موضوعي اليوم أفكار اقتبستها من منتديات vb وأظن أن بعض منتديات أحلى منتدى
قامت بأقتباس نفس الفكرة لكن يبدوا انها لم تكن للمستوى المطلوب فاحببت أن أعمل عليها حتى تصل للمستوى المطلوب
وهو خلفية لأسماء المجموعات والأعضاء ولكل مجموعه خلفية خاصة بها
عملت على 6 أشكال واتمنى ان تنال رضاكم واستحسانكم
وإليكم الشكل الأول
مثال |في لوحة المتواجدون الآن|


مثال |في المواضيع|

الكود وشرح تركيبة
التركيب يتكون من خطوتين أساسيتين والكود لن يعمل إلا بهما أولا من لوحة الأدارة    نقوم بالتعديل على ألوان المجموعات التي نريدها  نغير كود اللون لكل مجموعه لون خاص وهذي أكواد الألوان الخاصة بكل خلفية خلفية برتقالية كود اللون : #fefefeخلفية رمادية كود اللون : #fbfbfbخلفية زرقاء كود اللون : #fffffcخلفية خضراء كود اللون : #fffffbخلفية وردية كود اللون : #fffffdخلفية موفية كود اللون : #fffffeخلفية سماوية كود اللون : #fafafaخلفية حمراء كود اللون : #ffffffخلفية عنابية كود اللون : #ffffffaثانيا من لوحة الأدارة     وهذا هو الكود - الكود:
-
/* أكـــــواد ألوان المجموعات والأعضاء */
/*---------- [url=http://www.haya-m.net/][color=#f562ba]www[/color][color=#f562ba].[/color][color=#f562ba]haya[/color][color=#f562ba]-[/color][color=#f562ba]m[/color][color=#f562ba].[/color][color=#f562ba]net[/color][/url] ----------- */
/* برتقالي */
a[href="/g203-group"] ,a span[style="color:#fefefe"] strong {
background-color:#ffb400;
color:#fff;
width:95px;
height:14px;
cursor: pointer;
overflow:hidden;
white-space:nowrap;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
display:inline-block;
}
/* رمادي */
a[href="/g278-group"] ,a span[style="color:#fbfbfb"] strong {
background-color:#bdbdbd;
color:#fff;
width:95px;
height:14px;
cursor: pointer;
overflow:hidden;
white-space:nowrap;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
display:inline-block;
}
/* أزرق */
a[href="/g7-group"] ,a span[style="color:#fffffc"] strong {
background-color:#0042ff;
color:#fff;
width:95px;
height:14px;
cursor: pointer;
overflow:hidden;
white-space:nowrap;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
display:inline-block;
}
/* أخضر */
a[href="/g34-group"] ,a span[style="color:#fffffb"] strong {
background-color:#78dd00;
color:#fff;
width:95px;
height:14px;
cursor: pointer;
overflow:hidden;
white-space:nowrap;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
display:inline-block;
}
/* الوردي */
a[href="/g236-group"] ,a span[style="color:#fffffd"] strong {
background-color:#ff1594;
color:#fff;
width:95px;
height:14px;
cursor: pointer;
overflow:hidden;
white-space:nowrap;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
display:inline-block;
}
/* بنفسج */
a[href="/g237-group"] ,a span[style="color:#fffffe"] strong {
background-color:#cb15ff;
color:#fff;
width:95px;
height:14px;
cursor: pointer;
overflow:hidden;
white-space:nowrap;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
display:inline-block;
}
/* أحمر */
a[href="/g258-group"] ,a span[style="color:#ffffff"] strong {
background-color:#ff1515;
color:#fff;
width:95px;
height:14px;
cursor: pointer;
overflow:hidden;
white-space:nowrap;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
display:inline-block;
}
/* سماوي */
a[href="/g297-group"] ,a span[style="color:#fafafa"] strong {
background-color:#00d2ff;
color:#fff;
width:95px;
height:14px;
cursor: pointer;
overflow:hidden;
white-space:nowrap;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
display:inline-block;
}
/* العنابي */
a[href="/g310-group"] ,a span[style="color:#fffffa"] strong {
background-color:#de0a2d;
color:#fff;
width:95px;
height:14px;
cursor: pointer;
overflow:hidden;
white-space:nowrap;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
display:inline-block;
}
ملاحظة مهمة جدآأإ : يرجى التعديل على كل كود[href="/g310-group"] ووضع رقم المجموعه ( كيف أعرف رقم المجموعه )
عند الدخول إلى مجموعه الأدارة مثلا نجد في الرابط
haya-m.net/g1-group
هذا هو رقم المجموعه يوضع في كود الخلفية التي نريدها
الشكل الثانيمثال |في لوحة المتواجدون الآن|  مثال |في المواضيع|  الكود وشرح تركيبة يرجى الظغط هنا : التركيب يتكون من خطوتين أساسيتين والكود لن يعمل إلا بهما أولا من لوحة الأدارة    نقوم بالتعديل على ألوان المجموعات التي نريدها  نغير كود اللون لكل مجموعه لون خاص وهذي أكواد الألوان الخاصة بكل خلفية شكل الخلفية كود اللون : #00ad00شكل الخلفية كود اللون : #cc33ffشكل الخلفية كود اللون : #0686C2شكل الخلفية كود اللون : #e40e0eشكل الخلفية كود اللون : #D977CEشكل الخلفية كود اللون : #ffb400شكل الخلفية كود اللون : #ff0000شكل الخلفية كود اللون : #00deffشكل الخلفية كود اللون : #FFFFFFثانيا من لوحة الأدارة     وهذا هو الكود - الكود:
-
[color=#0bdb1c][size=18]/* أكـــــواد ألوان المجموعات والأعضاء */
[/size][/color]
[color=#0bdb1c][size=18]/*---------- [url=http://www.haya-m.net/][color=#f562ba]www[/color][color=#f562ba].[/color][color=#f562ba]haya[/color][color=#f562ba]-[/color][color=#f562ba]m[/color][color=#f562ba].[/color][color=#f562ba]net[/color][/url] ----------- */
[/size][/color]
[color=#0bdb1c][size=18]/* للمتميزين */
[/size][/color]
[color=#0bdb1c][size=18]a[href="/g203-group"] ,a span[style="color:#00ad00"] strong {
[/size][/color]
[color=#0bdb1c][size=18]background:url('[url=http://i57.servimg.com/u/f57/11/54/61/22/qtr2310.gif][color=#f562ba]http[/color][color=#f562ba]://[/color][color=#f562ba]i57[/color][color=#f562ba].[/color][color=#f562ba]servimg[/color][color=#f562ba].[/color][color=#f562ba]com[/color][color=#f562ba]/[/color][color=#f562ba]u[/color][color=#f562ba]/[/color][color=#f562ba]f57[/color][color=#f562ba]/[/color][color=#f562ba]11[/color][color=#f562ba]/[/color][color=#f562ba]54[/color][color=#f562ba]/[/color][color=#f562ba]61[/color][color=#f562ba]/[/color][color=#f562ba]22[/color][color=#f562ba]/[/color][color=#f562ba]qtr2310[/color][color=#f562ba].[/color][color=#f562ba]gif[/color][/url]') repeat ;
[/size][/color]
[color=#0bdb1c][size=18]color:#00ad00;
[/size][/color]
[color=#0bdb1c][size=18]width:95px;
[/size][/color]
[color=#0bdb1c][size=18]height:14px;
[/size][/color]
[color=#0bdb1c][size=18]border: 1px solid #00ad00;
[/size][/color]
[color=#0bdb1c][size=18]cursor: pointer;
[/size][/color]
[color=#0bdb1c][size=18]border-style:dotted;
[/size][/color]
[color=#0bdb1c][size=18]background-position: right center;
[/size][/color]
[color=#0bdb1c][size=18]overflow:hidden;
[/size][/color]
[color=#0bdb1c][size=18]white-space:nowrap;
[/size][/color]
[color=#0bdb1c][size=18]text-align:center;
[/size][/color]
[color=#0bdb1c][size=18]font-weight:bold;
[/size][/color]
[color=#0bdb1c][size=18]font-family:Tahoma;
[/size][/color]
[color=#0bdb1c][size=18]font-size: 11px;
[/size][/color]
[color=#0bdb1c][size=18]display:inline-block;
[/size][/color]
[color=#0bdb1c][size=18]}
[/size][/color]
[color=#0bdb1c][size=18]/* بنفسج */
[/size][/color]
[color=#0bdb1c][size=18]a[href="/g278-group"] ,a span[style="color:#cc33ff"] strong {
[/size][/color]
[color=#0bdb1c][size=18]border: 1px solid #cc33ff;
[/size][/color]
[color=#0bdb1c][size=18]cursor: pointer;
[/size][/color]
[color=#0bdb1c][size=18]border-style:dotted;
[/size][/color]
[color=#0bdb1c][size=18]background-color:#fff;
[/size][/color]
[color=#0bdb1c][size=18]background-position: right center;
[/size][/color]
[color=#0bdb1c][size=18]overflow:hidden;
[/size][/color]
[color=#0bdb1c][size=18]white-space:nowrap;
[/size][/color]
[color=#0bdb1c][size=18]color:#cc33ff;
[/size][/color]
[color=#0bdb1c][size=18]width:95px;
[/size][/color]
[color=#0bdb1c][size=18]height:14px;
[/size][/color]
[color=#0bdb1c][size=18]text-align:center;
[/size][/color]
[color=#0bdb1c][size=18]font-weight:bold;
[/size][/color]
[color=#0bdb1c][size=18]font-family:Tahoma;
[/size][/color]
[color=#0bdb1c][size=18]font-size: 11px;
[/size][/color]
[color=#0bdb1c][size=18]display:inline-block;
[/size][/color]
[color=#0bdb1c][size=18]}
[/size][/color]
[color=#0bdb1c][size=18]/* أزرق */
[/size][/color]
[color=#0bdb1c][size=18]a[href="/g7-group"] ,a span[style="color:#0686C2"] strong {
[/size][/color]
[color=#0bdb1c][size=18]background:url('[url=http://i57.servimg.com/u/f57/11/54/61/22/blue10.gif][color=#f562ba]http[/color][color=#f562ba]://[/color][color=#f562ba]i57[/color][color=#f562ba].[/color][color=#f562ba]servimg[/color][color=#f562ba].[/color][color=#f562ba]com[/color][color=#f562ba]/[/color][color=#f562ba]u[/color][color=#f562ba]/[/color][color=#f562ba]f57[/color][color=#f562ba]/[/color][color=#f562ba]11[/color][color=#f562ba]/[/color][color=#f562ba]54[/color][color=#f562ba]/[/color][color=#f562ba]61[/color][color=#f562ba]/[/color][color=#f562ba]22[/color][color=#f562ba]/[/color][color=#f562ba]blue10[/color][color=#f562ba].[/color][color=#f562ba]gif[/color][/url]') repeat ;
[/size][/color]
[color=#0bdb1c][size=18]color:#0686C2;
[/size][/color]
[color=#0bdb1c][size=18]width:95px;
[/size][/color]
[color=#0bdb1c][size=18]height:14px;
[/size][/color]
[color=#0bdb1c][size=18]border: 1px solid #0686C2;
[/size][/color]
[color=#0bdb1c][size=18]cursor: pointer;
[/size][/color]
[color=#0bdb1c][size=18]border-style:dotted;
[/size][/color]
[color=#0bdb1c][size=18]background-color:#ECEEF0;
[/size][/color]
[color=#0bdb1c][size=18]background-position: right center;
[/size][/color]
[color=#0bdb1c][size=18]overflow:hidden;
[/size][/color]
[color=#0bdb1c][size=18]white-space:nowrap;
[/size][/color]
[color=#0bdb1c][size=18]text-align:center;
[/size][/color]
[color=#0bdb1c][size=18]font-weight:bold;
[/size][/color]
[color=#0bdb1c][size=18]font-family:Tahoma;
[/size][/color]
[color=#0bdb1c][size=18]font-size: 11px;
[/size][/color]
[color=#0bdb1c][size=18]display:inline-block;
[/size][/color]
[color=#0bdb1c][size=18]}
[/size][/color]
[color=#0bdb1c][size=18]/* أحمر */
[/size][/color]
[color=#0bdb1c][size=18]a[href="/g34-group"] ,a span[style="color:#e40e0e"] strong {
[/size][/color]
[color=#0bdb1c][size=18]background:url('[url=http://i57.servimg.com/u/f57/11/54/61/22/red10.gif][color=#f562ba]http[/color][color=#f562ba]://[/color][color=#f562ba]i57[/color][color=#f562ba].[/color][color=#f562ba]servimg[/color][color=#f562ba].[/color][color=#f562ba]com[/color][color=#f562ba]/[/color][color=#f562ba]u[/color][color=#f562ba]/[/color][color=#f562ba]f57[/color][color=#f562ba]/[/color][color=#f562ba]11[/color][color=#f562ba]/[/color][color=#f562ba]54[/color][color=#f562ba]/[/color][color=#f562ba]61[/color][color=#f562ba]/[/color][color=#f562ba]22[/color][color=#f562ba]/[/color][color=#f562ba]red10[/color][color=#f562ba].[/color][color=#f562ba]gif[/color][/url]')repeat ;
[/size][/color]
[color=#0bdb1c][size=18] border: 1px solid #e40e0e;
[/size][/color]
[color=#0bdb1c][size=18]cursor: pointer;
[/size][/color]
[color=#0bdb1c][size=18]border-style:dotted;
[/size][/color]
[color=#0bdb1c][size=18]background-color:#ECEEF0;
[/size][/color]
[color=#0bdb1c][size=18]background-position: right center;
[/size][/color]
[color=#0bdb1c][size=18]overflow:hidden;
[/size][/color]
[color=#0bdb1c][size=18]white-space:nowrap;
[/size][/color]
[color=#0bdb1c][size=18]color:#e40e0e;
[/size][/color]
[color=#0bdb1c][size=18]width:95px;
[/size][/color]
[color=#0bdb1c][size=18]height:14px;
[/size][/color]
[color=#0bdb1c][size=18]text-align:center;
[/size][/color]
[color=#0bdb1c][size=18]font-weight:bold;
[/size][/color]
[color=#0bdb1c][size=18]font-family:Tahoma;
[/size][/color]
[color=#0bdb1c][size=18]font-size: 11px;
[/size][/color]
[color=#0bdb1c][size=18]display:inline-block;
[/size][/color]
[color=#0bdb1c][size=18]}
[/size][/color]
[color=#0bdb1c][size=18]/* الوردي */
[/size][/color]
[color=#0bdb1c][size=18]a[href="/g236-group"] ,a span[style="color:#D977CE"] strong {
[/size][/color]
[color=#0bdb1c][size=18]background:url('[url=http://i57.servimg.com/u/f57/11/54/61/22/46010.gif][color=#f562ba]http[/color][color=#f562ba]://[/color][color=#f562ba]i57[/color][color=#f562ba].[/color][color=#f562ba]servimg[/color][color=#f562ba].[/color][color=#f562ba]com[/color][color=#f562ba]/[/color][color=#f562ba]u[/color][color=#f562ba]/[/color][color=#f562ba]f57[/color][color=#f562ba]/[/color][color=#f562ba]11[/color][color=#f562ba]/[/color][color=#f562ba]54[/color][color=#f562ba]/[/color][color=#f562ba]61[/color][color=#f562ba]/[/color][color=#f562ba]22[/color][color=#f562ba]/[/color][color=#f562ba]46010[/color][color=#f562ba].[/color][color=#f562ba]gif[/color][/url]') repeat;
[/size][/color]
[color=#0bdb1c][size=18] border: 1px solid #D977CE;
[/size][/color]
[color=#0bdb1c][size=18]cursor: pointer;
[/size][/color]
[color=#0bdb1c][size=18]border-style:dotted;
[/size][/color]
[color=#0bdb1c][size=18]background-color:#ECEEF0;
[/size][/color]
[color=#0bdb1c][size=18]background-position: right center;
[/size][/color]
[color=#0bdb1c][size=18]overflow:hidden;
[/size][/color]
[color=#0bdb1c][size=18]white-space:nowrap;
[/size][/color]
[color=#0bdb1c][size=18]color:#D977CE;
[/size][/color]
[color=#0bdb1c][size=18]width:95px;
[/size][/color]
[color=#0bdb1c][size=18]height:14px;
[/size][/color]
[color=#0bdb1c][size=18]text-align:center;
[/size][/color]
[color=#0bdb1c][size=18]font-weight:bold;
[/size][/color]
[color=#0bdb1c][size=18]font-family:Tahoma;
[/size][/color]
[color=#0bdb1c][size=18]font-size: 11px;
[/size][/color]
[color=#0bdb1c][size=18]display:inline-block;
[/size][/color]
[color=#0bdb1c][size=18]}
[/size][/color]
[color=#0bdb1c][size=18]/* البرتقالي */
[/size][/color]
[color=#0bdb1c][size=18]a[href="/g237-group"] ,a span[style="color:#ffb400"] strong {
[/size][/color]
[color=#0bdb1c][size=18] border: 1px solid #ffb400;
[/size][/color]
[color=#0bdb1c][size=18]cursor: pointer;
[/size][/color]
[color=#0bdb1c][size=18]border-style:dotted;
[/size][/color]
[color=#0bdb1c][size=18]background-color:#fff;
[/size][/color]
[color=#0bdb1c][size=18]background-position: right center;
[/size][/color]
[color=#0bdb1c][size=18]overflow:hidden;
[/size][/color]
[color=#0bdb1c][size=18]white-space:nowrap;
[/size][/color]
[color=#0bdb1c][size=18]color:#ffb400;
[/size][/color]
[color=#0bdb1c][size=18]width:95px;
[/size][/color]
[color=#0bdb1c][size=18]height:14px;
[/size][/color]
[color=#0bdb1c][size=18]text-align:center;
[/size][/color]
[color=#0bdb1c][size=18]font-weight:bold;
[/size][/color]
[color=#0bdb1c][size=18]font-family:Tahoma;
[/size][/color]
[color=#0bdb1c][size=18]font-size: 11px;
[/size][/color]
[color=#0bdb1c][size=18]display:inline-block;
[/size][/color]
[color=#0bdb1c][size=18]}
[/size][/color]
[color=#0bdb1c][size=18]/* قلوب متطايرة */
[/size][/color]
[color=#0bdb1c][size=18]a[href="/g258-group"] ,a span[style="color:#ff0000"] strong {
[/size][/color]
[color=#0bdb1c][size=18]background:url('[url=http://i57.servimg.com/u/f57/11/54/61/22/45810.gif][color=#f562ba]http[/color][color=#f562ba]://[/color][color=#f562ba]i57[/color][color=#f562ba].[/color][color=#f562ba]servimg[/color][color=#f562ba].[/color][color=#f562ba]com[/color][color=#f562ba]/[/color][color=#f562ba]u[/color][color=#f562ba]/[/color][color=#f562ba]f57[/color][color=#f562ba]/[/color][color=#f562ba]11[/color][color=#f562ba]/[/color][color=#f562ba]54[/color][color=#f562ba]/[/color][color=#f562ba]61[/color][color=#f562ba]/[/color][color=#f562ba]22[/color][color=#f562ba]/[/color][color=#f562ba]45810[/color][color=#f562ba].[/color][color=#f562ba]gif[/color][/url]') repeat;
[/size][/color]
[color=#0bdb1c][size=18] border: 1px solid #ff0000;
[/size][/color]
[color=#0bdb1c][size=18]cursor: pointer;
[/size][/color]
[color=#0bdb1c][size=18]border-style:dotted;
[/size][/color]
[color=#0bdb1c][size=18]background-color:#fff;
[/size][/color]
[color=#0bdb1c][size=18]background-position: right center;
[/size][/color]
[color=#0bdb1c][size=18]overflow:hidden;
[/size][/color]
[color=#0bdb1c][size=18]white-space:nowrap;
[/size][/color]
[color=#0bdb1c][size=18]color:#ff0000;
[/size][/color]
[color=#0bdb1c][size=18]width:95px;
[/size][/color]
[color=#0bdb1c][size=18]height:14px;
[/size][/color]
[color=#0bdb1c][size=18]text-align:center;
[/size][/color]
[color=#0bdb1c][size=18]font-weight:bold;
[/size][/color]
[color=#0bdb1c][size=18]font-family:Tahoma;
[/size][/color]
[color=#0bdb1c][size=18]font-size: 11px;
[/size][/color]
[color=#0bdb1c][size=18]display:inline-block;
[/size][/color]
[color=#0bdb1c][size=18]}
[/size][/color]
[color=#0bdb1c][size=18]/* سماوي */
[/size][/color]
[color=#0bdb1c][size=18]a[href="/g297-group"] ,a span[style="color:#00deff"] strong {
[/size][/color]
[color=#0bdb1c][size=18]color:#00deff;
[/size][/color]
[color=#0bdb1c][size=18]width:95px;
[/size][/color]
[color=#0bdb1c][size=18]height:14px;
[/size][/color]
[color=#0bdb1c][size=18]border: 1px solid #00deff;
[/size][/color]
[color=#0bdb1c][size=18]cursor: pointer;
[/size][/color]
[color=#0bdb1c][size=18]border-style:dotted;
[/size][/color]
[color=#0bdb1c][size=18]background-color:#fff;
[/size][/color]
[color=#0bdb1c][size=18]background-position: right center;
[/size][/color]
[color=#0bdb1c][size=18]overflow:hidden;
[/size][/color]
[color=#0bdb1c][size=18]white-space:nowrap;
[/size][/color]
[color=#0bdb1c][size=18]text-align:center;
[/size][/color]
[color=#0bdb1c][size=18]font-weight:bold;
[/size][/color]
[color=#0bdb1c][size=18]font-family:Tahoma;
[/size][/color]
[color=#0bdb1c][size=18]font-size: 11px;
[/size][/color]
[color=#0bdb1c][size=18]display:inline-block;
[/size][/color]
[color=#0bdb1c][size=18]}
[/size][/color]
[color=#0bdb1c][size=18]/* العنابي */
[/size][/color]
[color=#0bdb1c][size=18]a[href="/g310-group"] ,a span[style="color:#FFFFFF"] strong {
[/size][/color]
[color=#0bdb1c][size=18]background:url('[url=http://i57.servimg.com/u/f57/11/54/61/22/45910.gif][color=#f562ba]http[/color][color=#f562ba]://[/color][color=#f562ba]i57[/color][color=#f562ba].[/color][color=#f562ba]servimg[/color][color=#f562ba].[/color][color=#f562ba]com[/color][color=#f562ba]/[/color][color=#f562ba]u[/color][color=#f562ba]/[/color][color=#f562ba]f57[/color][color=#f562ba]/[/color][color=#f562ba]11[/color][color=#f562ba]/[/color][color=#f562ba]54[/color][color=#f562ba]/[/color][color=#f562ba]61[/color][color=#f562ba]/[/color][color=#f562ba]22[/color][color=#f562ba]/[/color][color=#f562ba]45910[/color][color=#f562ba].[/color][color=#f562ba]gif[/color][/url]')repeat;
[/size][/color]
[color=#0bdb1c][size=18]color:#FFFFFF;
[/size][/color]
[color=#0bdb1c][size=18]width:95px;
[/size][/color]
[color=#0bdb1c][size=18]height:14px;
[/size][/color]
[color=#0bdb1c][size=18]border: 1px solid #FFFFFF;
[/size][/color]
[color=#0bdb1c][size=18]cursor: pointer;
[/size][/color]
[color=#0bdb1c][size=18]border-style:dotted;
[/size][/color]
[color=#0bdb1c][size=18]background-position: right center;
[/size][/color]
[color=#0bdb1c][size=18]overflow:hidden;
[/size][/color]
[color=#0bdb1c][size=18]white-space:nowrap;
[/size][/color]
[color=#0bdb1c][size=18]text-align:center;
[/size][/color]
[color=#0bdb1c][size=18]font-weight:bold;
[/size][/color]
[color=#0bdb1c][size=18]font-family:Tahoma;
[/size][/color]
[color=#0bdb1c][size=18]font-size: 11px;
[/size][/color]
[color=#0bdb1c][size=18]display:inline-block;
[/size][/color]
[color=#0bdb1c][size=18]}
[/size][/color]
[*] ملاحظة مهمة جدآأإ : يرجى التعديل على كل كود [list=linenums] [*][href="/g310-group"] [/list]
ووضع رقم المجموعه ( كيف أعرف رقم المجموعه )
عند الدخول إلى مجموعه الأدارة مثلا نجد في الرابط
haya-m.net/g1-group
هذا هو رقم المجموعه يوضع في كود الخلفية التي نريدها
الشكل الثالث
مثال |في لوحة المتواجدون الآن|


مثال |في المواضيع|

الكود وشرح تركيبة
التركيب يتكون من خطوتين أساسيتين والكود لن يعمل إلا بهما
أولا
من لوحة الأدارة



نقوم بالتعديل على ألوان المجموعات التي نريدها

نغير كود اللون لكل مجموعه لون خاص وهذي أكواد الألوان الخاصة بكل خلفية
شكل الخلفية كود اللون : #FFFFFF شكل الخلفية كود اللون : #696969 شكل الخلفية كود اللون : #262E80 شكل الخلفية كود اللون : #001129 شكل الخلفية كود اللون : #4b002a شكل الخلفية كود اللون : #FaFFFF شكل الخلفية كود اللون : #fefefe شكل الخلفية كود اللون : #474303 شكل الخلفية كود اللون : #00a9be شكل الخلفية كود اللون : #633605 شكل الخلفية كود اللون : #858585 ثانيا من لوحة الأدارة     وهذا هو الكود - الكود:
-
/* أكـــــواد ألوان المجموعات والأعضاء */
/*---------- [url=http://www.haya-m.net/][color=#f562ba]www[/color][color=#f562ba].[/color][color=#f562ba]haya[/color][color=#f562ba]-[/color][color=#f562ba]m[/color][color=#f562ba].[/color][color=#f562ba]net[/color][/url] ----------- */
/* السماوي */
a[href="/g203-group"] ,a span[style="color:#FFFFFF"] strong {
background:url('[url=http://i57.servimg.com/u/f57/11/54/61/22/css_110.png][color=#f562ba]http[/color][color=#f562ba]://[/color][color=#f562ba]i57[/color][color=#f562ba].[/color][color=#f562ba]servimg[/color][color=#f562ba].[/color][color=#f562ba]com[/color][color=#f562ba]/[/color][color=#f562ba]u[/color][color=#f562ba]/[/color][color=#f562ba]f57[/color][color=#f562ba]/[/color][color=#f562ba]11[/color][color=#f562ba]/[/color][color=#f562ba]54[/color][color=#f562ba]/[/color][color=#f562ba]61[/color][color=#f562ba]/[/color][color=#f562ba]22[/color][color=#f562ba]/[/color][color=#f562ba]css[/color][color=#f562ba]_[/color][color=#f562ba]110[/color][color=#f562ba].[/color][color=#f562ba]png[/color][/url]') no-repeat;
color:#fff;
width:110px;
height:25px;
border:0px;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
padding-top:5px;
display:inline-block;
cursor: pointer;
white-space:nowrap;
}
/* الرمادي */
a[href="/g278-group"] ,a span[style="color:#696969"] strong {
background:url('[url=http://i57.servimg.com/u/f57/11/54/61/22/css_210.png][color=#f562ba]http[/color][color=#f562ba]://[/color][color=#f562ba]i57[/color][color=#f562ba].[/color][color=#f562ba]servimg[/color][color=#f562ba].[/color][color=#f562ba]com[/color][color=#f562ba]/[/color][color=#f562ba]u[/color][color=#f562ba]/[/color][color=#f562ba]f57[/color][color=#f562ba]/[/color][color=#f562ba]11[/color][color=#f562ba]/[/color][color=#f562ba]54[/color][color=#f562ba]/[/color][color=#f562ba]61[/color][color=#f562ba]/[/color][color=#f562ba]22[/color][color=#f562ba]/[/color][color=#f562ba]css[/color][color=#f562ba]_[/color][color=#f562ba]210[/color][color=#f562ba].[/color][color=#f562ba]png[/color][/url]') no-repeat;
color:#696969;
width:110px;
height:25px;
border:0px;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
padding-top:5px;
display:inline-block;
cursor: pointer;
white-space:nowrap;
}
/* الأزرق */
a[href="/g7-group"] ,a span[style="color:#262E80"] strong {
background:url('[url=http://i57.servimg.com/u/f57/11/54/61/22/css_310.png][color=#f562ba]http[/color][color=#f562ba]://[/color][color=#f562ba]i57[/color][color=#f562ba].[/color][color=#f562ba]servimg[/color][color=#f562ba].[/color][color=#f562ba]com[/color][color=#f562ba]/[/color][color=#f562ba]u[/color][color=#f562ba]/[/color][color=#f562ba]f57[/color][color=#f562ba]/[/color][color=#f562ba]11[/color][color=#f562ba]/[/color][color=#f562ba]54[/color][color=#f562ba]/[/color][color=#f562ba]61[/color][color=#f562ba]/[/color][color=#f562ba]22[/color][color=#f562ba]/[/color][color=#f562ba]css[/color][color=#f562ba]_[/color][color=#f562ba]310[/color][color=#f562ba].[/color][color=#f562ba]png[/color][/url]') no-repeat;
color:#001129;
width:110px;
height:25px;
border:0px;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
padding-top:5px;
display:inline-block;
cursor: pointer;
white-space:nowrap;
}
/* الأخضر */
a[href="/g34-group"] ,a span[style="color:#001129"] strong {
background:url('[url=http://i57.servimg.com/u/f57/11/54/61/22/css_410.png][color=#f562ba]http[/color][color=#f562ba]://[/color][color=#f562ba]i57[/color][color=#f562ba].[/color][color=#f562ba]servimg[/color][color=#f562ba].[/color][color=#f562ba]com[/color][color=#f562ba]/[/color][color=#f562ba]u[/color][color=#f562ba]/[/color][color=#f562ba]f57[/color][color=#f562ba]/[/color][color=#f562ba]11[/color][color=#f562ba]/[/color][color=#f562ba]54[/color][color=#f562ba]/[/color][color=#f562ba]61[/color][color=#f562ba]/[/color][color=#f562ba]22[/color][color=#f562ba]/[/color][color=#f562ba]css[/color][color=#f562ba]_[/color][color=#f562ba]410[/color][color=#f562ba].[/color][color=#f562ba]png[/color][/url]') no-repeat;
color:#001129;
width:110px;
height:25px;
border:0px;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
padding-top:5px;
display:inline-block;
cursor: pointer;
white-space:nowrap;
}
/* الوردي */
a[href="/g236-group"] ,a span[style="color:#4b002a"] strong {
background:url('[url=http://i57.servimg.com/u/f57/11/54/61/22/css_510.png][color=#f562ba]http[/color][color=#f562ba]://[/color][color=#f562ba]i57[/color][color=#f562ba].[/color][color=#f562ba]servimg[/color][color=#f562ba].[/color][color=#f562ba]com[/color][color=#f562ba]/[/color][color=#f562ba]u[/color][color=#f562ba]/[/color][color=#f562ba]f57[/color][color=#f562ba]/[/color][color=#f562ba]11[/color][color=#f562ba]/[/color][color=#f562ba]54[/color][color=#f562ba]/[/color][color=#f562ba]61[/color][color=#f562ba]/[/color][color=#f562ba]22[/color][color=#f562ba]/[/color][color=#f562ba]css[/color][color=#f562ba]_[/color][color=#f562ba]510[/color][color=#f562ba].[/color][color=#f562ba]png[/color][/url]') no-repeat;
color:#4b002a;
width:110px;
height:25px;
border:0px;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
padding-top:5px;
display:inline-block;
cursor: pointer;
white-space:nowrap;
}
/* البنفسج */
a[href="/g237-group"] ,a span[style="color:#FaFFFF"] strong {
background:url('[url=http://i57.servimg.com/u/f57/11/54/61/22/css_610.png][color=#f562ba]http[/color][color=#f562ba]://[/color][color=#f562ba]i57[/color][color=#f562ba].[/color][color=#f562ba]servimg[/color][color=#f562ba].[/color][color=#f562ba]com[/color][color=#f562ba]/[/color][color=#f562ba]u[/color][color=#f562ba]/[/color][color=#f562ba]f57[/color][color=#f562ba]/[/color][color=#f562ba]11[/color][color=#f562ba]/[/color][color=#f562ba]54[/color][color=#f562ba]/[/color][color=#f562ba]61[/color][color=#f562ba]/[/color][color=#f562ba]22[/color][color=#f562ba]/[/color][color=#f562ba]css[/color][color=#f562ba]_[/color][color=#f562ba]610[/color][color=#f562ba].[/color][color=#f562ba]png[/color][/url]') no-repeat;
color:#faffff;
width:110px;
height:25px;
border:0px;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
padding-top:5px;
display:inline-block;
cursor: pointer;
white-space:nowrap;
}
/* الأحمر */
a[href="/g258-group"] ,a span[style="color:#fefefe"] strong {
background:url('[url=http://i57.servimg.com/u/f57/11/54/61/22/css_710.png][color=#f562ba]http[/color][color=#f562ba]://[/color][color=#f562ba]i57[/color][color=#f562ba].[/color][color=#f562ba]servimg[/color][color=#f562ba].[/color][color=#f562ba]com[/color][color=#f562ba]/[/color][color=#f562ba]u[/color][color=#f562ba]/[/color][color=#f562ba]f57[/color][color=#f562ba]/[/color][color=#f562ba]11[/color][color=#f562ba]/[/color][color=#f562ba]54[/color][color=#f562ba]/[/color][color=#f562ba]61[/color][color=#f562ba]/[/color][color=#f562ba]22[/color][color=#f562ba]/[/color][color=#f562ba]css[/color][color=#f562ba]_[/color][color=#f562ba]710[/color][color=#f562ba].[/color][color=#f562ba]png[/color][/url]') no-repeat;
color:#fefefe;
width:110px;
height:25px;
border:0px;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
padding-top:5px;
display:inline-block;
cursor: pointer;
white-space:nowrap;
}
/* الأصفر " التميز */
a[href="/g297-group"] ,a span[style="color:#474303"] strong {
background:url('[url=http://i57.servimg.com/u/f57/11/54/61/22/css_810.png][color=#f562ba]http[/color][color=#f562ba]://[/color][color=#f562ba]i57[/color][color=#f562ba].[/color][color=#f562ba]servimg[/color][color=#f562ba].[/color][color=#f562ba]com[/color][color=#f562ba]/[/color][color=#f562ba]u[/color][color=#f562ba]/[/color][color=#f562ba]f57[/color][color=#f562ba]/[/color][color=#f562ba]11[/color][color=#f562ba]/[/color][color=#f562ba]54[/color][color=#f562ba]/[/color][color=#f562ba]61[/color][color=#f562ba]/[/color][color=#f562ba]22[/color][color=#f562ba]/[/color][color=#f562ba]css[/color][color=#f562ba]_[/color][color=#f562ba]810[/color][color=#f562ba].[/color][color=#f562ba]png[/color][/url]') no-repeat;
color:#474303;
width:110px;
height:25px;
border:0px;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
padding-top:5px;
display:inline-block;
cursor: pointer;
white-space:nowrap;
}
/* الأبيض */
a[href="/g310-group"] ,a span[style="color:#00a9be"] strong {
background:url('[url=http://i57.servimg.com/u/f57/11/54/61/22/css_1010.png][color=#f562ba]http[/color][color=#f562ba]://[/color][color=#f562ba]i57[/color][color=#f562ba].[/color][color=#f562ba]servimg[/color][color=#f562ba].[/color][color=#f562ba]com[/color][color=#f562ba]/[/color][color=#f562ba]u[/color][color=#f562ba]/[/color][color=#f562ba]f57[/color][color=#f562ba]/[/color][color=#f562ba]11[/color][color=#f562ba]/[/color][color=#f562ba]54[/color][color=#f562ba]/[/color][color=#f562ba]61[/color][color=#f562ba]/[/color][color=#f562ba]22[/color][color=#f562ba]/[/color][color=#f562ba]css[/color][color=#f562ba]_[/color][color=#f562ba]1010[/color][color=#f562ba].[/color][color=#f562ba]png[/color][/url]') no-repeat;
color:#00a9be;
width:110px;
height:25px;
border:0px;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
padding-top:5px;
display:inline-block;
cursor: pointer;
white-space:nowrap;
}
/* البني الذهبي " التاجر */
a[href="/g4-group"] ,a span[style="color:#633605"] strong {
background:url('[url=http://i57.servimg.com/u/f57/11/54/61/22/css_910.png][color=#f562ba]http[/color][color=#f562ba]://[/color][color=#f562ba]i57[/color][color=#f562ba].[/color][color=#f562ba]servimg[/color][color=#f562ba].[/color][color=#f562ba]com[/color][color=#f562ba]/[/color][color=#f562ba]u[/color][color=#f562ba]/[/color][color=#f562ba]f57[/color][color=#f562ba]/[/color][color=#f562ba]11[/color][color=#f562ba]/[/color][color=#f562ba]54[/color][color=#f562ba]/[/color][color=#f562ba]61[/color][color=#f562ba]/[/color][color=#f562ba]22[/color][color=#f562ba]/[/color][color=#f562ba]css[/color][color=#f562ba]_[/color][color=#f562ba]910[/color][color=#f562ba].[/color][color=#f562ba]png[/color][/url]') no-repeat;
color:#633605;
width:110px;
height:25px;
border:0px;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
padding-top:5px;
display:inline-block;
cursor: pointer;
white-space:nowrap;
}
/* الأسود " المطرود */
a[href="/g3-group"] ,a span[style="color:#858585"] strong {
background:url('[url=http://i57.servimg.com/u/f57/11/54/61/22/css_1110.png][color=#f562ba]http[/color][color=#f562ba]://[/color][color=#f562ba]i57[/color][color=#f562ba].[/color][color=#f562ba]servimg[/color][color=#f562ba].[/color][color=#f562ba]com[/color][color=#f562ba]/[/color][color=#f562ba]u[/color][color=#f562ba]/[/color][color=#f562ba]f57[/color][color=#f562ba]/[/color][color=#f562ba]11[/color][color=#f562ba]/[/color][color=#f562ba]54[/color][color=#f562ba]/[/color][color=#f562ba]61[/color][color=#f562ba]/[/color][color=#f562ba]22[/color][color=#f562ba]/[/color][color=#f562ba]css[/color][color=#f562ba]_[/color][color=#f562ba]1110[/color][color=#f562ba].[/color][color=#f562ba]png[/color][/url]') no-repeat;
color:#858585;
width:110px;
height:25px;
border:0px;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
padding-top:5px;
display:inline-block;
cursor: pointer;
white-space:nowrap;
}
ملاحظة مهمة جدآأإ : يرجى التعديل على كل كود [href="/g310-group"] ووضع رقم المجموعه ( كيف أعرف رقم المجموعه )
عند الدخول إلى مجموعه الأدارة مثلا نجد في الرابط
haya-m.net/g1-group
هذا هو رقم المجموعه يوضع في كود الخلفية التي نريدها | |
|
  | |
الساعي



عدد المساهمات : 1867
معدل النشاط : 7957
السُمعة : 45
 |  موضوع: رد: صورة خلفيات موضوع: رد: صورة خلفيات  الأربعاء 21 أكتوبر 2015 - 22:54 الأربعاء 21 أكتوبر 2015 - 22:54 | |
| الأخت الكريمة الفاضلة JAR7 المحترمة أسعدت مساءآ وطاب يومك تحية وتقدير :ـ لا يسعني وأنا أرى هذا الجهد المتميز الكبير والرائع إلا أن أتقدم لك بخالص الشكر ووافر الإمتنان وخالص الدعاء لله سبحانه وتعالى أن يحفظك ويرعاك ويسدد على طريق الخير خطاك .. أختي في الله .. نظرآ لتشعب الموضوع وكثرة الإجراءات سأحاول التجربة وسأعلمك بالنتائج لاحقآ .. إلى ذلك الحين أقول تصبحين على ألف ألف خير وفي أمان الله وحفظه ورعايته والشكر موصول إلى كافة الأخوة الذين تابعوا موضوعي وأجابوا بجهود إستثنائية وأخص بالذكر الأخ العزيز Mohamed Nsr .. تقبلوا تحياتي وتقدير وإحترامي . والسلام عليكم ورحمة الله وبركاته . | |
|
  | |
الساعي



عدد المساهمات : 1867
معدل النشاط : 7957
السُمعة : 45
 |  موضوع: رد: صورة خلفيات موضوع: رد: صورة خلفيات  الخميس 22 أكتوبر 2015 - 6:48 الخميس 22 أكتوبر 2015 - 6:48 | |
| الأخت الكريمة الفاضلة JAR7 المحترمة
صباح الخير والأنوار رغم المحاولات العديدة لم تفلح أي منها للتفضل بالعلم .. مع التقدير | |
|
  | |
stones



عدد المساهمات : 7462
معدل النشاط : 16425
السُمعة : 414
 |  موضوع: رد: صورة خلفيات موضوع: رد: صورة خلفيات  الخميس 22 أكتوبر 2015 - 7:42 الخميس 22 أكتوبر 2015 - 7:42 | |
| بعد اذن الاخوه اعلاه -------------- جرب الشرح هذا مرحبااليكم كود تغير لون اسماء الاعضاء يجب انشاءمجموعات مع وضع لها الوان لتضع الون في الكود للمجموعة التي تريد التغيراتعلى الاسمائان كان لون او ايطار او خلفية وهذا الكود - الكود:
-
a span[style="color:#1460E3"] strong {
border:2px dashed #FFA34F;
background:#FFA34F;
color:#222222;
}
الون هذا لون المجموعه غيره بلون المجموعه الي في منتداك - الكود:
-
#1460E3 الون هذا لون الخط - الكود:
-
#222222 الون هذا لون الايطار - الكود:
-
#FFA34F - الكود:
-
يمكنك اضافه لها اشياء اخرى حسب رغبتك ومعرفتك الكود يوضع في ورقة css:lol!: | |
|
  | |
الساعي



عدد المساهمات : 1867
معدل النشاط : 7957
السُمعة : 45
 |  موضوع: رد: صورة خلفيات موضوع: رد: صورة خلفيات  الخميس 22 أكتوبر 2015 - 8:49 الخميس 22 أكتوبر 2015 - 8:49 | |
| - stones كتب:
- بعد اذن الاخوه اعلاه
--------------
جرب الشرح هذا
مرحبا
اليكم كود تغير لون اسماء الاعضاء يجب انشاء
مجموعات مع وضع لها الوان لتضع الون في الكود للمجموعة التي تريد التغيرات
على الاسمائ
ان كان لون او ايطار او خلفية وهذا الكود
- الكود:
-
a span[style="color:#1460E3"] strong {
border:2px dashed #FFA34F;
background:#FFA34F;
color:#222222;
}
الون هذا لون المجموعه غيره بلون المجموعه الي في منتداك
- الكود:
-
#1460E3
الون هذا لون الخط
- الكود:
-
#222222
الون هذا لون الايطار
- الكود:
-
#FFA34F
- الكود:
-
يمكنك اضافه لها اشياء اخرى حسب رغبتك ومعرفتك
الكود يوضع في ورقةcss
:lol!: أخي العزيز .. صباح الخير والأنوار أسعدت صباحآ وطاب يومك عزيزي أنا أريد صورة واحدة لخلفية كافة أعضاء المنتدى وليس تغيير لون الخلفية بمعنى أريد صورة وليس لون .. تكون خلفية لكل من المدير العام وحتى آخر عضو مسجل وكافة المجموعات والمتواجدين حاليآ والمتواجدين خلال 99 ساعة الماضية أضافة إلى أسماء الأعضاء الذين سيحتفلون بأعياد ميلادهم وقد شرحت للأخوة الأفاضل الكرام طلبي ورجائي والصورة هي متحركة وتقبل كافة ألوان المجموعات .. مع العلم بأن هذه الصورة تظهر حاليآ على كافة الأعضاء في المساهمات ولا تظهر في الإحصائيات الشاملة وبالإمكان معاينة منتداي . للتفضل بالإطلاع .. مع فائق شكري وأجل إحترامي . | |
|
  | |
الساعي



عدد المساهمات : 1867
معدل النشاط : 7957
السُمعة : 45
 |  موضوع: رد: صورة خلفيات موضوع: رد: صورة خلفيات  الخميس 22 أكتوبر 2015 - 10:42 الخميس 22 أكتوبر 2015 - 10:42 | |
| أخواني الأعزاء في الوقت الحالي أشاهد كافة المواضيع الأخيرة في أحلى منتدى وفيها ردود الأخوة المشرفين والمساعدين بإستثناء موضوعي فهل موضوعي ليس له حل ؟؟؟؟؟؟؟ أنا لا أنسى محاولات الأخوة مع التقدير .
عدل سابقا من قبل الساعي55 في الخميس 22 أكتوبر 2015 - 13:06 عدل 1 مرات | |
|
  | |
stones



عدد المساهمات : 7462
معدل النشاط : 16425
السُمعة : 414
 |  موضوع: رد: صورة خلفيات موضوع: رد: صورة خلفيات  الخميس 22 أكتوبر 2015 - 10:50 الخميس 22 أكتوبر 2015 - 10:50 | |
| من خلال الكود المعطى لك يمكنك وضع صور خلفية لكل مجموعه - الكود:
-
a span[style="color:#1460E3"] strong {
border:2px dashed #FFA34F;
background-image:url(http://r18.imgfast.net/users/1811/68/54/94/avatars/90439-99.jpg);
color:#222222;
} | |
|
  | |
الساعي



عدد المساهمات : 1867
معدل النشاط : 7957
السُمعة : 45
 |  موضوع: رد: صورة خلفيات موضوع: رد: صورة خلفيات  الخميس 22 أكتوبر 2015 - 10:57 الخميس 22 أكتوبر 2015 - 10:57 | |
| - stones كتب:
- من خلال الكود المعطى لك يمكنك وضع صور
خلفية لكل مجموعه
- الكود:
-
a span[style="color:#1460E3"] strong {
border:2px dashed #FFA34F;
background-image:url(http://r18.imgfast.net/users/1811/68/54/94/avatars/90439-99.jpg);
color:#222222;
} شكرآ أخي العزيز تم إجراء هذه الطريقة ولم يتغير شيء يرجى غلق الموضوع أقدم شكري لكافة الأخوان الذين ساهموا بالرد وعذرآ كوني أتعبتكم معي تقبلوا فائق شكري وأجل إحترامي | |
|
  | |
stones



عدد المساهمات : 7462
معدل النشاط : 16425
السُمعة : 414
 |  موضوع: رد: صورة خلفيات موضوع: رد: صورة خلفيات  الخميس 22 أكتوبر 2015 - 11:09 الخميس 22 أكتوبر 2015 - 11:09 | |
| الطريقة هي تغير لو اختر لون المجموعة التي تريد لها خلفية
مثل شرح الالوان اعلاه | |
|
  | |
الساعي



عدد المساهمات : 1867
معدل النشاط : 7957
السُمعة : 45
 |  موضوع: رد: صورة خلفيات موضوع: رد: صورة خلفيات  الخميس 22 أكتوبر 2015 - 12:44 الخميس 22 أكتوبر 2015 - 12:44 | |
| - stones كتب:
- الطريقة هي تغير لو اختر لون المجموعة التي تريد لها خلفية
مثل شرح الالوان اعلاه أخي الفاضل الكريم المشكلة تكمن في عدم إمكانية وضع صورة الخلفية في أسماء الأعضاء المتواجدين الآن والمتواجدين خلال 99 ساعة الماضية وأسماء الأعضاء الذين سيحتفلون بأعياد ميلادهم وكل هؤلاء في ( جدول الإحصائيات الشاملة ) أسفل المنتدى وكذلك في قائمة الأعضاء . أما في الرئيسية والمساهمات فلا توجد عندي أية مشكلة حيث إن الخلفية موجودة لجميع الأسماء . أشكرك أخي العزيز على متابعتك المستمرة والمتميزة يرجى التفضل بغلق الموضوع .. مع تحياتي وتقديري . | |
|
  | |
stones



عدد المساهمات : 7462
معدل النشاط : 16425
السُمعة : 414
 |  موضوع: رد: صورة خلفيات موضوع: رد: صورة خلفيات  الجمعة 23 أكتوبر 2015 - 8:25 الجمعة 23 أكتوبر 2015 - 8:25 | |
| حتى وان كانو في اعياد الميلاد وقد تم وضع كود الون
راح يظهر ملون | |
|
  | |
| | صورة خلفيات |  |
|













































































































 Facebook
Facebook Twitter
Twitter Youtube
Youtube
