JoryAbdallah



عدد المساهمات : 3029
معدل النشاط : 8415
السُمعة : 295
 |  موضوع: كود css جعل صورة العضو دائري بجوار اخر مساهمة موضوع: كود css جعل صورة العضو دائري بجوار اخر مساهمة  السبت 17 أكتوبر 2015 - 16:17 السبت 17 أكتوبر 2015 - 16:17 | |
| كود css جعل صورة العضو دائري بجوار اخر مساهمة السلام عليكم ورحمة الله وبركاته طبعا الكل يبحث عن شئ جديد واليوم اقدم لكم كود تبحثون عنه منذ وضعه ورؤيته كود جعل صورة العضو باخر مساهمة بشكل دائري تفضلوا الكود ولا تنسوني من دعواتكم - الكود:
-
##fa_popup_content > div.post .postprofile dt > a, #main-content > div.post .postprofile dt > a, #userAvatar, .avatar, .lastpost-avatar, .mod-login-avatar dt, .postprofile dt > img, td.avatar-mini img {
background: rgb(255, 255, 255) none repeat scroll 0 0;
border-radius: 100px;
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.3), 0 -1px 1px rgba(0, 0, 0, 0.3);
display: inline-block;
height: 100px;
margin: 10px 0;
overflow: hidden;
padding: 3px;
width: 100px;
}
#fa_popup_content > div.post .postprofile dt img, #main-content > div.post .postprofile dt img, #userAvatar img, .avatar img, .lastpost-avatar img, .mod-login-avatar dt > img, td.avatar-mini img {
border-radius: 100px;
height: 100px;
width: 100px;
}
.lastpost-avatar, .lastpost-avatar img, td.avatar-mini img {
height: 34px;
width: 34px;
}
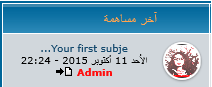
الكود يضاف بورقة css النتيجة صورة  https://i.servimg.com/u/f21/16/46/77/76/uo_ouo28.png https://i.servimg.com/u/f21/16/46/77/76/uo_ouo28.pngدمتم بخير | الألحان المرحة يعجبه هذا الموضوع |
|







