شرح وضع ازرار الرئيسية اعلى الواجهه (تومبيلات) لجميع النسخ
صفحة 1 من اصل 1
 شرح وضع ازرار الرئيسية اعلى الواجهه (تومبيلات) لجميع النسخ
شرح وضع ازرار الرئيسية اعلى الواجهه (تومبيلات) لجميع النسخ
شرح وضع ازرار الرئيسية اعلى الواجهه (تومبيلات) لجميع النسخ |
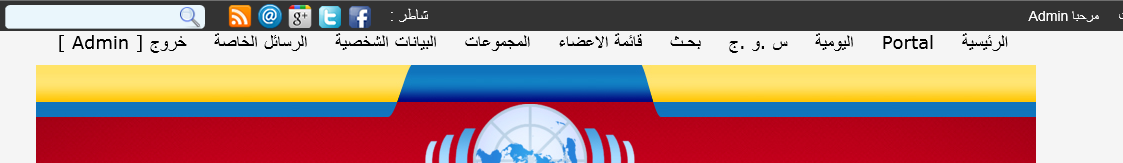
السلام عليكم ورحمة الله وبركاته اسعد الله اوقاتكم بكل خير اليوم نشرح تعديل على قالب overall_header لجعل ازرار الرئيسية اعلى الواجهه صوره للكود:  اولا نبدأ بنسخة PhpBB2 نبحث بالقالب عن الكود الاتي
نقوم بنسخة وحذفة من القالب ثم نبحث عن
------------------- شرح التعديل بالقالب overall_header للنسخة PunBB نبحث عن الكود الاتي
انسخ الكود ثم احذفه ثم ابحثي عن
واضيف اعلاه مباشرتا الكود الذي قمنا بنسخة ثم سجل ثم انشر ---------------- شرح على النسخة InVision نبحث بقالب overall_header عن الكود الاتي ,,
ننسخ الكود ثم نحذفة من القالب ونبحث عن
واضيف اعلاه مباشرتا الكود الذي قمنا بنسخة ----------------- التعديل على قالب overall_header للنسخة PHPBB3 نبحث عن كود الاتي
ننسخة ثم نحذفة من القالب ثم نبحث عن
واضيف اعلاه مباشرتا الكود الذي قمنا بنسخة انتهى الشرح موفقين جميعا |
 مواضيع مماثلة
مواضيع مماثلة» طلب كود ازرار الرئيسية اعلى الواجهه
» كود تومبيلات اطار للتواقيع بشكل احترافي لجميع النسخ
» كود css لتحديد حجم صور المنتديات على الرئيسية لجميع النسخ ( حصرياً لمنتدى الدعم)
» [تومبيلات]كود وضع قائمة ناف بار بروابط مهمة في المنتديات اعلى الواجهه حصريا من Goweto bilobed
» كود CSS لوضع ازرار المنتدى بشكل انيق ورائع وبي اي خلفية ولون تريد لجميع النسخ
» كود تومبيلات اطار للتواقيع بشكل احترافي لجميع النسخ
» كود css لتحديد حجم صور المنتديات على الرئيسية لجميع النسخ ( حصرياً لمنتدى الدعم)
» [تومبيلات]كود وضع قائمة ناف بار بروابط مهمة في المنتديات اعلى الواجهه حصريا من Goweto bilobed
» كود CSS لوضع ازرار المنتدى بشكل انيق ورائع وبي اي خلفية ولون تريد لجميع النسخ
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني