مشكلة في استعراض المواضيع
+2
{Lone~Wolf}
walid dz
6 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 2 من اصل 2
صفحة 2 من اصل 2 •  1, 2
1, 2
 مشكلة في استعراض المواضيع
مشكلة في استعراض المواضيع
تذكير بمساهمة فاتح الموضوع :
مشكلة في استعراض المواضيع عندما اضيف موضوع جديد واضع فيه الصور
وعندما اشاهده الصور كبيرة وزووم الصور لا تعمل ولا الحقوق على الصور
وعندما اضغط تعديل الموضوع واضغط زر معاينة الموضوع ارى الصور تعمل عادي بالحجم المناسب وزووم الصور تعمل والحقوق على الصور تعمل
والمواضيع القديمة بعضها تشتغل عليها الاكواد عادي اما البعض الاخر لا
اين تكمن المشكلة
مشكلة في استعراض المواضيع عندما اضيف موضوع جديد واضع فيه الصور
وعندما اشاهده الصور كبيرة وزووم الصور لا تعمل ولا الحقوق على الصور
وعندما اضغط تعديل الموضوع واضغط زر معاينة الموضوع ارى الصور تعمل عادي بالحجم المناسب وزووم الصور تعمل والحقوق على الصور تعمل
والمواضيع القديمة بعضها تشتغل عليها الاكواد عادي اما البعض الاخر لا
اين تكمن المشكلة
 رد: مشكلة في استعراض المواضيع
رد: مشكلة في استعراض المواضيع
المشكلة تم تغير
معلومات محتوى القوالب الخاصه بك
واذا اريد معرفة المصدر منتداك
واضع منع النسخ
تاكد من انه لايوجد لديك اكواد اخرى مشابها للكواد التي وضعتها
لانه اذا توفرت تعمل سوء فهم للعمل الاكواد
معلومات محتوى القوالب الخاصه بك
واذا اريد معرفة المصدر منتداك
واضع منع النسخ
تاكد من انه لايوجد لديك اكواد اخرى مشابها للكواد التي وضعتها
لانه اذا توفرت تعمل سوء فهم للعمل الاكواد
 رد: مشكلة في استعراض المواضيع
رد: مشكلة في استعراض المواضيع
تكرار وسم الاكواد في الورقة لاتعمل بشكل صحيح
هذه الاكواد تم تغير وسم المصدر
وهذا خاص ب المدير لم اعير شي عليه
هذه الاكواد تم تغير وسم المصدر
- الكود:
/* كود التحكم بحجم المواضيع والمشاركات */
.post-masge {
font-size: 22px;
font-weight: bold;
font-family:
Traditional Arabic;
}
/* كود جعل الصور داخل الموضوع بحجم واحد*/
.post-masge img{
max-width: 600px;
max-height: 600px;
}
/*كود لتكبير الصور وتصغيرها */
[color=#000000]
.postbody img {
-webkit-transform:scale(0.9);
-moz-transform:scale(0.9);
-o-transform:scale(0.9);
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
-o-transition-duration: 0.5s;
opacity: 0.9;
margin: 0 10px 5px 0;
}
.postbody img:hover {
-webkit-transform:scale(1.1);
-moz-transform:scale(1.1);
-o-transform:scale(1.1); box-shadow:0px 0px 30px gray;
-webkit-box-shadow:0px 0px "AQUI EL TAMA?O EN PIXELES DEL SHADOW" px "AQUI COLOR HEXADECIMAL DE PREFERENCIA";
-moz-box-shadow:0px 0px "AQUI EL TAMA?O EN PIXELES DEL SHADOW"px "AQUI COLOR HEXADECIMAL DE PREFERENCIA";
opacity: 1;
}
.post-masge img{
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright:
8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright:
8px;
border:1px solid
#ffffff;
}
.post-masge img{
max-width:600px;
}
/*--------------كود الاسطر المتقاربة يالمساهمات وحجم الخط والتوسيط ---------------*/
.post-masge {
font-size: 18px;
text-align: center;
font-weight: bold;
line-height: 2.0em;
}
/*----- حقوق منتدياتكم على الصور فى المواضييع -----*/
.post-masge {
background: url(http://im54.gulfup.com/DgGvr3.png) no-repeat;
padding:14px;
background-position: top;
}
وهذا خاص ب المدير لم اعير شي عليه
- الكود:
/*تاج للمدير*/
.name strong a[href="/u1"]{
padding-left: 16px;
background: url(http://2img.net/i/fa/admin/couronne.png) no-repeat left;}
#repu {
margin:3px 0;
width:80px;
}
 رد: مشكلة في استعراض المواضيع
رد: مشكلة في استعراض المواضيع
شكرا لم يبقى الا هذه التي لا تعمل الان
/*كود لتكبير الصور وتصغيرها *
حقوق منتدياتكم على الصور فى المواضييع
/*تاج للمدير*/
/*كود لتكبير الصور وتصغيرها *
حقوق منتدياتكم على الصور فى المواضييع
/*تاج للمدير*/
 رد: مشكلة في استعراض المواضيع
رد: مشكلة في استعراض المواضيع
بنسبه للحقوق غير الصورة فقط لانه موقع الخليج معطل
---------
هذا كود تكبير الصور
وهذا تاج المدير
---------
هذا كود تكبير الصور
- الكود:
.post-masge img{
width: 600px;
height: 600px;
}
وهذا تاج المدير
- الكود:
/*تاج للمدير*/
.name strong a[href="/u1"]{
padding-left: 16px;
background: url(http://2img.net/i/fa/admin/couronne.png) no-repeat left;
}
 رد: مشكلة في استعراض المواضيع
رد: مشكلة في استعراض المواضيع
تاج المدير لا يعمل لا علينا منه حذفته نهائيا ليس ضروري
زووم الصور الذي وضعته الان لا يعمل على الصور كبر التقييم فقط ممكن كود اخر لزووم الصور
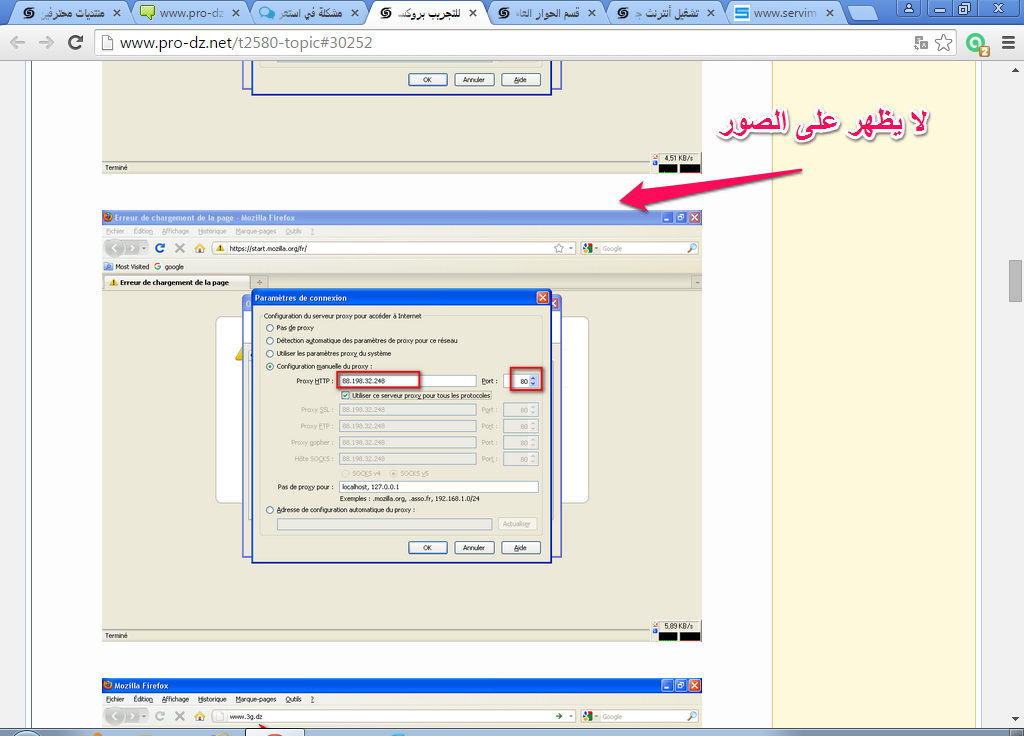
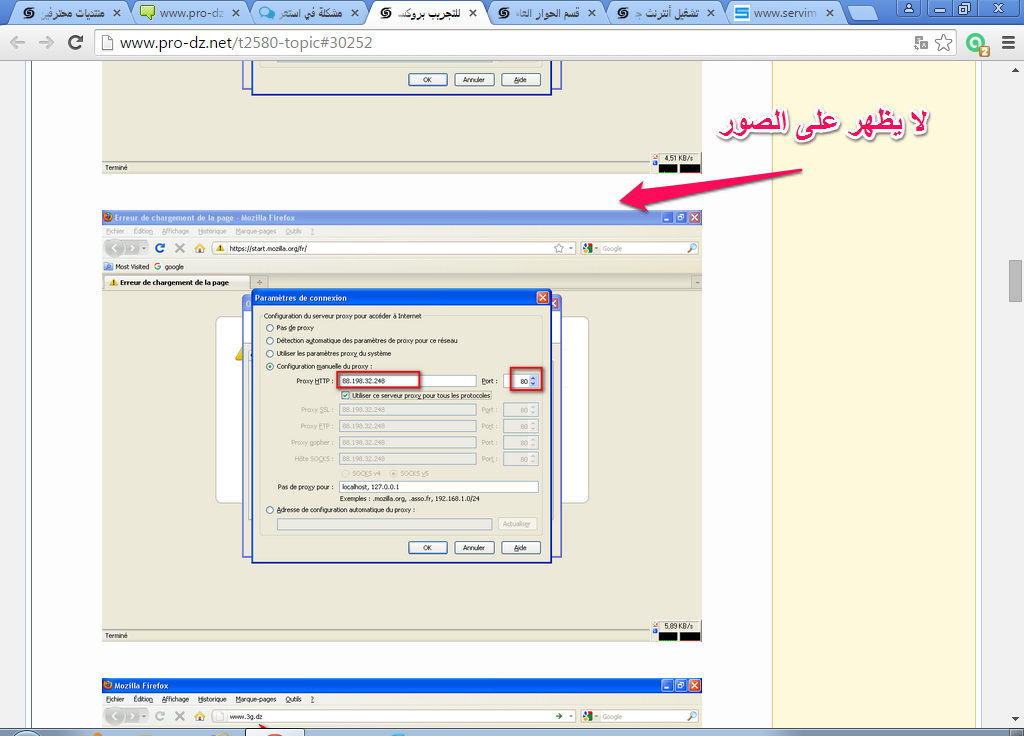
والحقوق على الصور عندما وضعت المعدل من طرفك لا يظهر على الصور بل في بداية الموضوع فقط ونهايته
صورة للمشكلة

انظر يظهر اسفله فقط

زووم الصور الذي وضعته الان لا يعمل على الصور كبر التقييم فقط ممكن كود اخر لزووم الصور
والحقوق على الصور عندما وضعت المعدل من طرفك لا يظهر على الصور بل في بداية الموضوع فقط ونهايته
صورة للمشكلة

انظر يظهر اسفله فقط

 رد: مشكلة في استعراض المواضيع
رد: مشكلة في استعراض المواضيع
هذا كود الحقوق غير الصورة فقط
للعلم يعمل عندي على منتدى تجريبي
- الكود:
/*----- حقوق منتدياتكم على الصور فى المواضييع -----*/
.post-masge img {
background: url(http://im54.gulfup.com/DgGvr3.png) no-repeat;
padding:14px;
background-position: top;
}
للعلم يعمل عندي على منتدى تجريبي
 رد: مشكلة في استعراض المواضيع
رد: مشكلة في استعراض المواضيع
حقوق على الصور وضعته وحملت صورة على موقع اخر لان الخليج معطل والحمد لله شغال تمام شكرا لك اخي
لم يبقى الا هذا
زووم للصور وجدت هذا شغال عندي لكن على المنتدى ككل ممكن جعله لصور المواضيع فقط
لم يبقى الا هذا
زووم للصور وجدت هذا شغال عندي لكن على المنتدى ككل ممكن جعله لصور المواضيع فقط
- الكود:
body img:hover {-webkit-transform:scale(0.8); /*Webkit: Scale down image to 0.8x original size*/-moz-transform:scale(0.8); /*Mozilla scale version*/-o-transform:scale(0.8); /*Opera scale version*/-webkit-transition-duration: 0.5s; /*Webkit: Animation duration*/-moz-transition-duration: 0.5s; /*Mozilla duration version*/-o-transition-duration: 0.5s; /*Opera duration version*/opacity: 0.7; /*initial opacity of images*/margin: 0 10px 5px 0; /*margin between images*/} body img:hover {-webkit-transform:scale(1.1); /*Webkit: Scale up image to 1.2x original size*/-moz-transform:scale(1.1); /*Mozilla scale version*/-o-transform:scale(1.1); /*Opera scale version*/box-shadow:0px 0px 30px gray; /*CSS3 shadow: 30px blurred shadow all around image*/-webkit-box-shadow:0px 0px 30px gray; /*Safari shadow version*/-moz-box-shadow:0px 0px 30px gray; /*Mozilla shadow version*/opacity: 1;}
 رد: مشكلة في استعراض المواضيع
رد: مشكلة في استعراض المواضيع
جربه الان
للمواضيع
لصور
- الكود:
.post-masge:hover {
-webkit-transform:scale(0.8);
-moz-transform:scale(0.8);
-o-transform:scale(0.8);
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
-o-transition-duration: 0.5s;
opacity: 0.7;
margin: 0 10px 5px 0;
}
.post-masge:hover {
-webkit-transform:scale(1.1);
-moz-transform:scale(1.1);
-o-transform:scale(1.1);
box-shadow:0px 0px 30px gray;
-webkit-box-shadow:0px 0px 30px gray;
-moz-box-shadow:0px 0px 30px gray;
opacity: 1;}
للمواضيع
لصور
- الكود:
.post-masge img:hover {
-webkit-transform:scale(0.8);
-moz-transform:scale(0.8);
-o-transform:scale(0.8);
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
-o-transition-duration: 0.5s;
opacity: 0.7;
margin: 0 10px 5px 0;
}
.post-masge img:hover {
-webkit-transform:scale(1.1);
-moz-transform:scale(1.1);
-o-transform:scale(1.1);
box-shadow:0px 0px 30px gray;
-webkit-box-shadow:0px 0px 30px gray;
-moz-box-shadow:0px 0px 30px gray;
opacity: 1;}
 رد: مشكلة في استعراض المواضيع
رد: مشكلة في استعراض المواضيع
الكود ثاني هو الذي اشتغل زووم للصور في المواضيع
شكرا لك اخي لانني اتعبتك معي انت الوحيد الذي تابع موضوعي بعدما عجز الاخرون
جزاك الله خيرا وجعله في ميزان حسناتك
عيدكم مبروك وكل عام وانت بالف خيرا
اغلق الموضوع
شكرا لك اخي لانني اتعبتك معي انت الوحيد الذي تابع موضوعي بعدما عجز الاخرون
جزاك الله خيرا وجعله في ميزان حسناتك
عيدكم مبروك وكل عام وانت بالف خيرا
اغلق الموضوع
صفحة 2 من اصل 2 •  1, 2
1, 2
 مواضيع مماثلة
مواضيع مماثلة» مشكلة في استعرض المواضيع الجديدة منذ آخر زيارة لي • استعرض مُساهماتك • استعراض المواضيع التي لم يتم الرد عليها
» مشكلة في استعرض المواضيع الجديدة منذ آخر زيارة لي • استعرض مُساهماتك • استعراض المواضيع التي لم يتم الرد عليها
» استعراض المواضيع الجديدة منذ أخر زيارة
» ممكن كود اخر المواضيع او كود استعراض المساهمات منذ اخر زيارة لك
» اخواني عندي مشكلة عندما يدخل زائر الي منتدي يجد المواضيع المموائلة وهذا يسبب مشاكل عندي كيف احذف المواضيع الممئلة
» مشكلة في استعرض المواضيع الجديدة منذ آخر زيارة لي • استعرض مُساهماتك • استعراض المواضيع التي لم يتم الرد عليها
» استعراض المواضيع الجديدة منذ أخر زيارة
» ممكن كود اخر المواضيع او كود استعراض المساهمات منذ اخر زيارة لك
» اخواني عندي مشكلة عندما يدخل زائر الي منتدي يجد المواضيع المموائلة وهذا يسبب مشاكل عندي كيف احذف المواضيع الممئلة
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 2 من اصل 2
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني
