كود css التحكم بحجم الصور الكبيرة واضافة اطار حين مرور الماوس عليها
السلام عليكم ورحمة الله وبركاته
كود جاهز بورقة css
يضاف ليعمل تحكم بقياس الصور الكبيرة دون التاثير بحجم الصور الصغيرة
واضافة اطار او تركيز حول الصورة
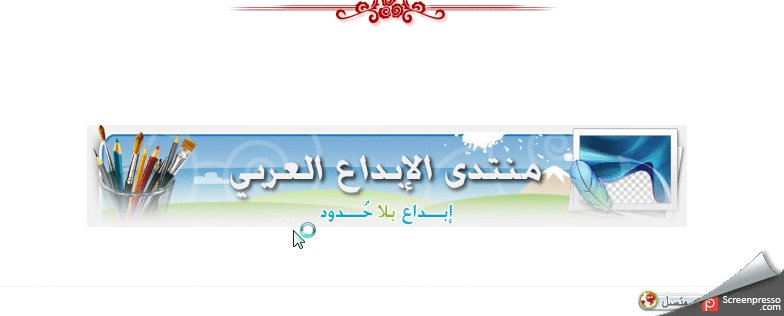
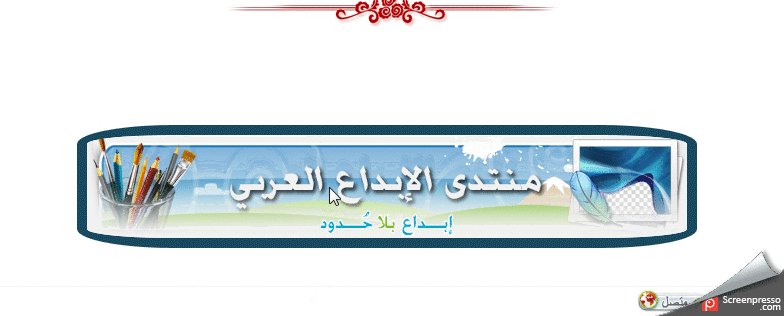
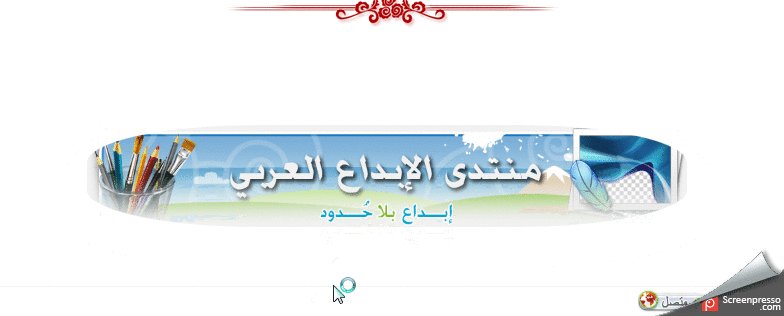
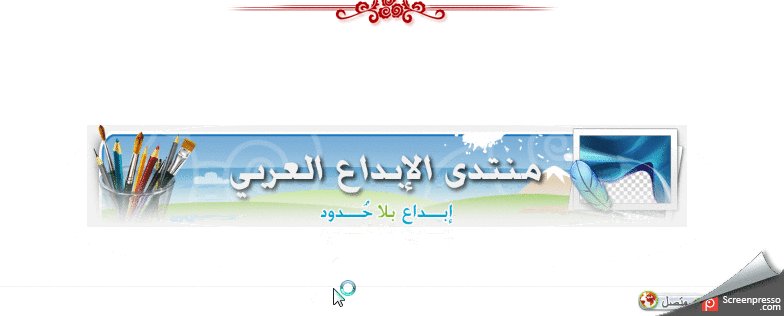
مثال الكود
 https://2img.net/h/oi58.tinypic.com/rmspwy.gif
https://2img.net/h/oi58.tinypic.com/rmspwy.gifالكود
- الكود:
-
.postbody img {
max-width: 600px;
/* Resize the image for IE6 */
width: expression(this.width > 600 ? 600: true);
}
/*FOCUS*/
.postbody img {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.postbody img:hover {
border: 20px solid #000;
border-radius: 30%;
}
دمتم بخير







