كود css التحكم بحجم الصور الكبيرة واضافة اطار حين مرور الماوس عليها
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
 كود css التحكم بحجم الصور الكبيرة واضافة اطار حين مرور الماوس عليها
كود css التحكم بحجم الصور الكبيرة واضافة اطار حين مرور الماوس عليها
كود css التحكم بحجم الصور الكبيرة واضافة اطار حين مرور الماوس عليها
السلام عليكم ورحمة الله وبركاته
كود جاهز بورقة css
يضاف ليعمل تحكم بقياس الصور الكبيرة دون التاثير بحجم الصور الصغيرة
واضافة اطار او تركيز حول الصورة
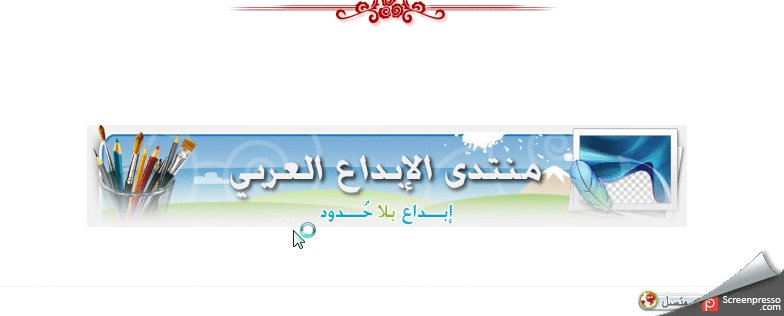
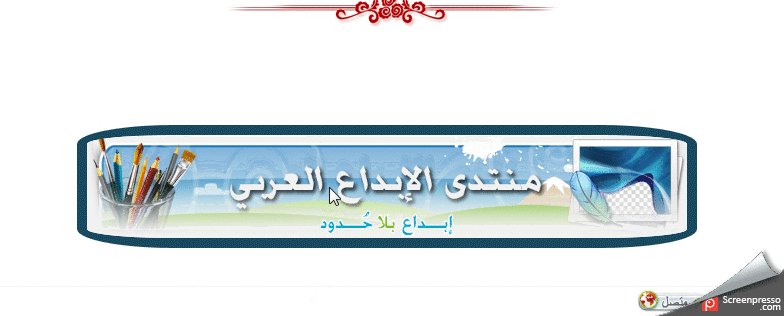
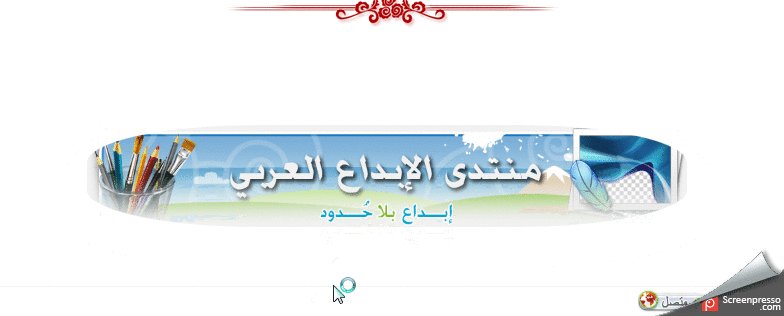
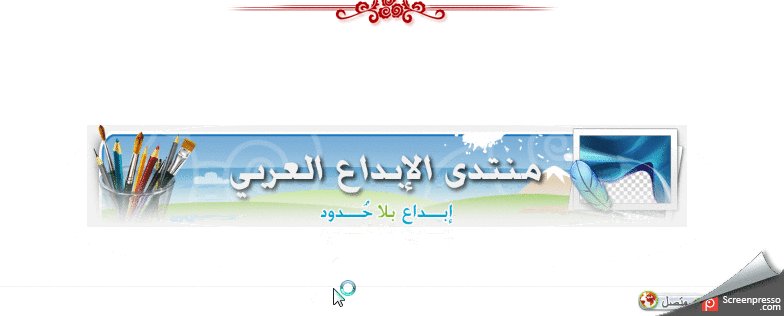
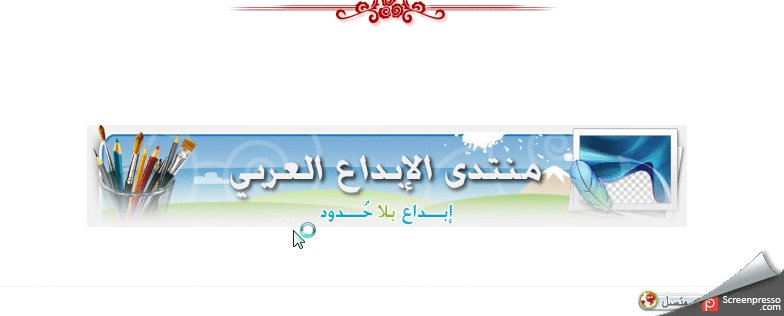
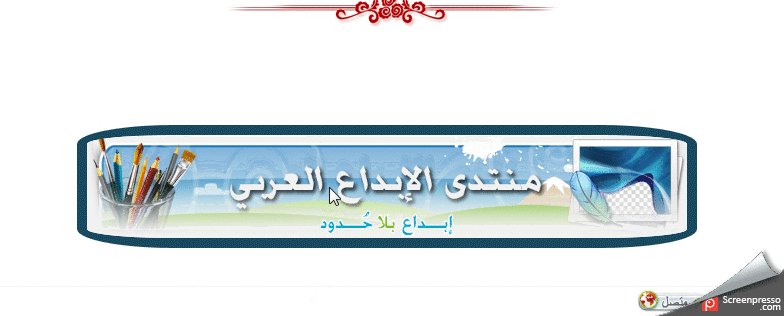
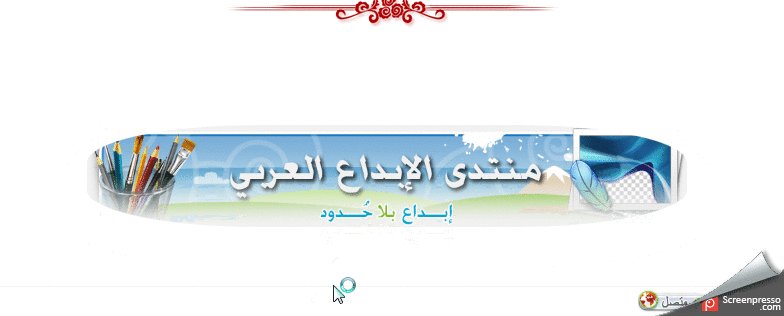
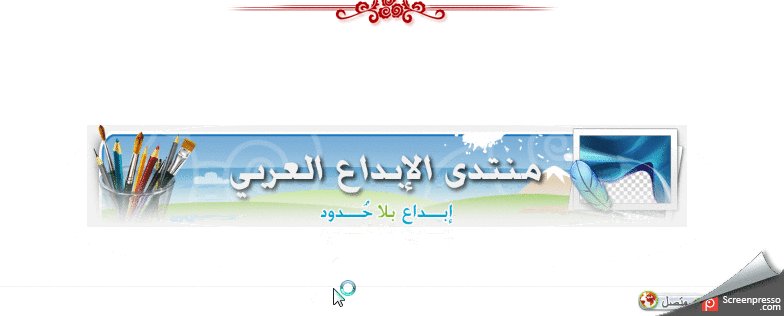
مثال الكود

https://2img.net/h/oi58.tinypic.com/rmspwy.gif
الكود
السلام عليكم ورحمة الله وبركاته
كود جاهز بورقة css
يضاف ليعمل تحكم بقياس الصور الكبيرة دون التاثير بحجم الصور الصغيرة
واضافة اطار او تركيز حول الصورة
مثال الكود

https://2img.net/h/oi58.tinypic.com/rmspwy.gif
الكود
- الكود:
.postbody img {
max-width: 600px;
/* Resize the image for IE6 */
width: expression(this.width > 600 ? 600: true);
}
/*FOCUS*/
.postbody img {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.postbody img:hover {
border: 20px solid #000;
border-radius: 30%;
}
 مواضيع مماثلة
مواضيع مماثلة» كود css التحكم بحجم الصور الكبيرة ,اضافة تاثير الدوران على الصورة
» كود css التحكم بحجم الصور بالمواضيع وعمل تاثير حركة عليها
» كود عمل زوم علي الصور في المساهمات عند مرور الماوس عليها
» طلب كود يخص إضاءة الصور عند مرور الماوس عليها
» اريد جعل الصور عند مرور الماوس عليها مائلة
» كود css التحكم بحجم الصور بالمواضيع وعمل تاثير حركة عليها
» كود عمل زوم علي الصور في المساهمات عند مرور الماوس عليها
» طلب كود يخص إضاءة الصور عند مرور الماوس عليها
» اريد جعل الصور عند مرور الماوس عليها مائلة
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني