طلب تحويل هذا الكود ليعمل على لوحة الكتابة الجديدة
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 طلب تحويل هذا الكود ليعمل على لوحة الكتابة الجديدة
طلب تحويل هذا الكود ليعمل على لوحة الكتابة الجديدة
السلام عليكم ..
هذا الكود الذي لدي يعمل على لوحة الكتابة القديمة
انا اريده ان يعمل على لوحة الكتابة الجديدة
الكود هو بادئة الموضوع يكون مع الأزرار وليس عند العنوان
- الكود:
;function
tagprefixo(){jQuery('input[name=subject]').val(jQuery('select[name=tags4]').val()+jQuery('input[name=subject]').val())};jQuery(document).ready(function(){jQuery('#text_edit').before('<select
name=tags4 onchange=tagprefixo()><option value="">(أختار
البادئة)</option><option
value=[أسلامي]>أسلامي</option><option
value=[مميز]>مميز</option><option
value=[نقاش]>نقاش</option><option
value=[صور]>صور</option><option
value=[حصري]>حصري</option><option
value=[رأي]>رأي</option><option
value=[خبر]>خبر</option><option
value=[شعر]>شعر</option><option
value=[هام]>هام</option><option
value=[فيديو]>فيديو</option><option
value=[برنامج]>برنامج</option><option
value=[منقول]>منقول</option><option
value=[تحميل]>تحميل</option><option
value=[Css]>Css</option><option
value=[jQuery]>jQuery</option><option
value=[Html]>Html</option><option
value=[JavaScript]>JavaScript</option><option
value=[Template]>Template</option></select> <img
src=http://2img.net/i/fa/wysiwyg/separator.png
style=vertical-align:middle> ')});jQuery(document).ready(function(){var
mode=jQuery('input[value=reply]').val();if(mode=='reply'){jQuery('select[name=tags4]').css('display','none')}else
if(mode=='quote'){jQuery('select[name=tags4]').css('display','none')}});
وشكرآ
وارجو اغلاق هذا الموضوع : https://help.ahlamontada.com/t1079916-topic
 رد: طلب تحويل هذا الكود ليعمل على لوحة الكتابة الجديدة
رد: طلب تحويل هذا الكود ليعمل على لوحة الكتابة الجديدة
إذا تكرمت يشرح الكود اولآ لنفهمه او حتى الوصول الى المغزى الذي تُريد صنعه...لهذا تجد ردودنا مُتأخرة الى حين وضوح الطلب 

 رد: طلب تحويل هذا الكود ليعمل على لوحة الكتابة الجديدة
رد: طلب تحويل هذا الكود ليعمل على لوحة الكتابة الجديدة
الكود هذا يضع بادئة الموضوع ويضعها بجانب ازرار لوحة الكتابة
ومع الأسف هو يعمل على لوحة الكتابة السابقة القديمة
اريده ان يعمل على لوحة الادارة الجديدة sceditor
 رد: طلب تحويل هذا الكود ليعمل على لوحة الكتابة الجديدة
رد: طلب تحويل هذا الكود ليعمل على لوحة الكتابة الجديدة
هي هذه النُقطه التي لم تتوضح لي "بادئة موضوع"؟؟ هل لديك أي صورة للمثال من اي منتدى حتى ولو من خارج احلى منتدى.. المهم المثال الذي تود لأرى إن كان بوسعي عمل شيء حيال ذلكcoolkool كتب:الكود هذا يضع بادئة الموضوع ويضعها بجانب ازرار لوحة الكتابةومع الأسف هو يعمل على لوحة الكتابة السابقة القديمةاريده ان يعمل على لوحة الادارة الجديدة sceditor
 رد: طلب تحويل هذا الكود ليعمل على لوحة الكتابة الجديدة
رد: طلب تحويل هذا الكود ليعمل على لوحة الكتابة الجديدة
مرحباً بك عزيزي
بعد اذن المساعد اخبرني بالنتيجه بعد التعديل التالي
بعد اذن المساعد اخبرني بالنتيجه بعد التعديل التالي
- الكود:
;function
tagprefixo(){jQuery('input[name=subject]').val(jQuery('select[name=tags4]').val()+jQuery('input[name=subject]').val())};jQuery(document).ready(function(){jQuery('#text_editor_textarea').before('<select
name=tags4 onchange=tagprefixo()><option value="">(أختار
البادئة)</option><option
value=[أسلامي]>أسلامي</option><option
value=[مميز]>مميز</option><option
value=[نقاش]>نقاش</option><option
value=[صور]>صور</option><option
value=[حصري]>حصري</option><option
value=[رأي]>رأي</option><option
value=[خبر]>خبر</option><option
value=[شعر]>شعر</option><option
value=[هام]>هام</option><option
value=[فيديو]>فيديو</option><option
value=[برنامج]>برنامج</option><option
value=[منقول]>منقول</option><option
value=[تحميل]>تحميل</option><option
value=[Css]>Css</option><option
value=[jQuery]>jQuery</option><option
value=[Html]>Html</option><option
value=[JavaScript]>JavaScript</option><option
value=[Template]>Template</option></select> <img
src=http://2img.net/i/fa/wysiwyg/separator.png
style=vertical-align:middle> ')});jQuery(document).ready(function(){var
mode=jQuery('input[value=reply]').val();if(mode=='reply'){jQuery('select[name=tags4]').css('display','none')}else
if(mode=='quote'){jQuery('select[name=tags4]').css('display','none')}});
 رد: طلب تحويل هذا الكود ليعمل على لوحة الكتابة الجديدة
رد: طلب تحويل هذا الكود ليعمل على لوحة الكتابة الجديدة
اهلآ اخي ياسر .. كودك شغال
لكنه يظهر فوق اللوحة بشكل عام
انا اريده قبل زر الB
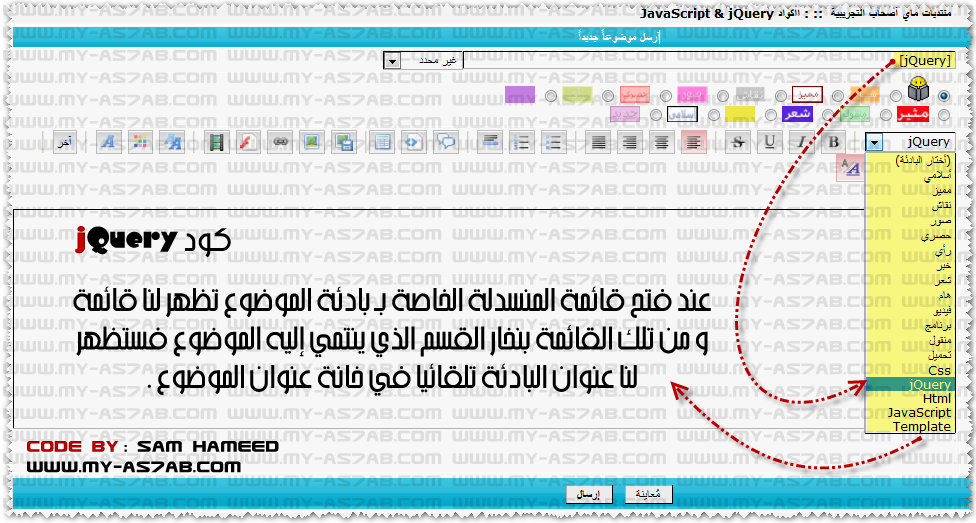
هذا مثال على الشكل :

لو تلاحظ مثل ماقلت انا انه الكود حق الصندوق القديم
وانت ضبطته تمام اخي ياسر بس باقي منطقته تكون مثل الي بالصورة
 مواضيع مماثلة
مواضيع مماثلة» ممكن تعيل على الكود ليعمل معي
» تحويل هذا الكود
» طلب تحويل هذا الكود للنسخه الثانيه
» أريد تحويل هذا الكود أو تعطوني كود
» طلب تعديل الكود ليعمل على المنتدى
» تحويل هذا الكود
» طلب تحويل هذا الكود للنسخه الثانيه
» أريد تحويل هذا الكود أو تعطوني كود
» طلب تعديل الكود ليعمل على المنتدى
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني