السلام عليكم ورحمة الله وبركاته
اعلانات نصية يمكن وضعها بالتشكيلات او بالإعلانات الخاصة
لوضع خاصية اعلانات المنتدى بطريقة جذابة ورائعه
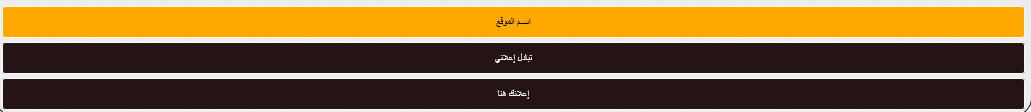
صورة للكود
 https://i.servimg.com/u/f21/16/46/77/76/uo_ouo12.jpg
https://i.servimg.com/u/f21/16/46/77/76/uo_ouo12.jpgالكود
طبعا الالوان تقدر تغيرة من دة اللون
لون اللون الثابت
#241414كود اللون الظاهر عند المؤشر
#ffa800كود لون الكتابة : F8FAF3
- الكود:
-
<div class="widget-content">
<style type="text/css">
#navlist {
margin: 0px auto 0px auto;
padding: 0px;
list-style-type: none;
float: center;
display: block;
}
#navlist a {
font-family: "DroidKufi-Bold";
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background-color:#241414; border: 1px solid #F8FAF3;
font-size: 7pt;
text-decoration: none;
color: #fff;
display: block;
text-align: center;
line-height: 30px;
padding-right: 0px;
margin-right: 0px;
}
#navlist a:hover {
font-family: "DroidKufi-Bold";
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background-color:#ffa800; border:1px solid #ff000;
font-size: 7pt;
text-decoration: none;
color: #000000; display: block;
text-align: center;
line-height: 30px;
padding-right: 0px;
margin-right: 0px;
}
</style>
<ul id="navlist">
<table style="width: 100%;" align="center">
<tbody>
<tr>
<td style="width: 50%;" align="center">
<a rel="nofollow" target="_blank" href="رابط الموقع هنـــا" title="تبادل إعلاني">اســم الموقع</a>
</td>
</tr>
<tr>
<td style="width: 50%;" align="center">
<a rel="nofollow" target="_blank" href="#" title="تبادل إعلاني">تبادل إعلاني</a>
</td>
</tr>
<tr>
<td style="width: 50%;" align="center">
<a rel="nofollow" target="_blank" href="#" title="تبادل إعلاني">إعلانك هنا</a>
</td>
</tr>
</tbody>
</table>
<table style="width: 100%;" align="center">
</table>
</ul>
</div>







