هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
خاصية الاختصارات
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
 خاصية الاختصارات
خاصية الاختصارات
لقد شاهدت في مواقع سابقة خاصية الاختصارات وهي لائحة توجد بصندوق الردود والمواضيع تحوي على البسملة والتحية والشكر تستعمل في الردود السريعة فهل توجد هاته الخاصية في منتديات احلى منتدى 



 رد: خاصية الاختصارات
رد: خاصية الاختصارات
اهلاص بكى اختى الفاضلة ,نبضات النور كتب:لقد شاهدت في مواقع سابقة خاصية الاختصارات وهي لائحة توجد بصندوق الردود والمواضيع تحوي على البسملة والتحية والشكر تستعمل في الردود السريعة فهل توجد هاته الخاصية في منتديات احلى منتدى

موجوده يمكنكى اضافتها للوجوه الضاحكة :-شرح وضع الوجوه الضاحكه
 رد: خاصية الاختصارات
رد: خاصية الاختصارات
هل قصدك الردود السريعه ؟نبضات النور كتب:لقد شاهدت في مواقع سابقة خاصية الاختصارات وهي لائحة توجد بصندوق الردود والمواضيع تحوي على البسملة والتحية والشكر تستعمل في الردود السريعة فهل توجد هاته الخاصية في منتديات احلى منتدى




 أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة
أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة--------------------------------------------------
 تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد!
تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد! لا يتم المساعدة على الخاص!
لا يتم المساعدة على الخاص! 
Mohamed- احلى إدارة

-

عدد المساهمات : 11354
معدل النشاط : 16001
السُمعة : 454
 رد: خاصية الاختصارات
رد: خاصية الاختصارات
لا لم تفهموني
لهذا احضرت الصور


شكرا لكم على كل حال واتمنى ان تكون هذه الخاصية متوفرة
لهذا احضرت الصور


شكرا لكم على كل حال واتمنى ان تكون هذه الخاصية متوفرة
 رد: خاصية الاختصارات
رد: خاصية الاختصارات
نعم لدي كود شبيه ليه رأبته سابقا
عموما جاري انتظريني
عموما جاري انتظريني


 أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة
أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة--------------------------------------------------
 تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد!
تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد! لا يتم المساعدة على الخاص!
لا يتم المساعدة على الخاص! 
Mohamed- احلى إدارة

-

عدد المساهمات : 11354
معدل النشاط : 16001
السُمعة : 454
 رد: خاصية الاختصارات
رد: خاصية الاختصارات
اولا:
لوحة الاداره>>عناصر اضافيه>>HTML و JAVASCRIPT>>إدارة أكواد Javascript>>انشاء كود جديد
العنوان * : اختصارات او الرد السريع او كما تحبي
أضف الكود الى : المواضيع
كود Javascript * :
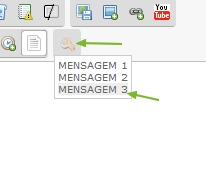
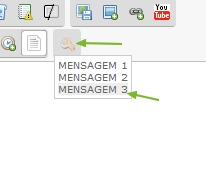
ستجدي في نهاية الكود MENSAGEM 1 و MENSAGEM 2 و MENSAGEM 3 يمكنك تغييرهم بالردود التي تريديها ويمكنك البحث عنهم بسهوله في الكود عن طريق الضغط على
ctrl+f والبحث
الكود في النهايه سيظهر بالشكل التالي

بالتوفيق
ملحوظه الكود من صديقي البرازيلي Shek
لوحة الاداره>>عناصر اضافيه>>HTML و JAVASCRIPT>>إدارة أكواد Javascript>>انشاء كود جديد
العنوان * : اختصارات او الرد السريع او كما تحبي
أضف الكود الى : المواضيع
كود Javascript * :
- الكود:
$(window).load(function() {
var settings = {
img : 'http://2img.net/i/fa/admin/icones/small_ico/configuration.png',
title : 'Moderaçمo'
};
if (_userdata["user_level"] == '1' || _userdata["user_level"] == "2") {
$('.sceditor-group:last').after('<div class="sceditor-group"><a class="sceditor-button sceditor-button-message" title="'+settings["title"]+'"><div style="background:url('+settings["img"]+') no-repeat;"></div></a></div>');
$('body').append('<div id="messageList" style="z-index:15;display:none;position:absolute;background:#fff;border:1px solid #ccc;padding:3px;"><div id="itens_fa" class="listItem" style="cursor:pointer;">MENSAGEM 1</div><div id="M2" class="listItem" style="cursor:pointer;">MENSAGEM 2</div><div id="M3" class="listItem" style="cursor:pointer;">MENSAGEM 3</div></div>');
$('.sceditor-button-message').click(function() {
var display = $('#messageList').css('display');
if (display == 'none') {
var Y = $(this).offset().top;
var X = $(this).offset().left;
$('#messageList').show().offset({top:Y + 25,left:X});
}
else { $('#messageList').hide(); }
});
$('#itens_fa').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('MENSAGEM 1',''); });
$('#itens_fa').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('MENSAGEM 2',''); });
$('#itens_fa').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('MENSAGEM 3',''); });
$('#M2').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('MENSAGEM 4',''); });
$('#M3').click(function() { $('#text_editor_textarea').sceditor('instance').insertText('MENSAGEM 5',''); });
$('.listItem').click(function() { $(this).parent().hide(); });
}
});
ستجدي في نهاية الكود MENSAGEM 1 و MENSAGEM 2 و MENSAGEM 3 يمكنك تغييرهم بالردود التي تريديها ويمكنك البحث عنهم بسهوله في الكود عن طريق الضغط على
ctrl+f والبحث
الكود في النهايه سيظهر بالشكل التالي

بالتوفيق
ملحوظه الكود من صديقي البرازيلي Shek


 أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة
أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة--------------------------------------------------
 تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد!
تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد! لا يتم المساعدة على الخاص!
لا يتم المساعدة على الخاص! 
Mohamed- احلى إدارة

-

عدد المساهمات : 11354
معدل النشاط : 16001
السُمعة : 454
 رد: خاصية الاختصارات
رد: خاصية الاختصارات
شكرا اخي اخيرا ظهر كود يعمل الف الف شكر جزاك الله خيرا و جعلها في ميزان حسناتك واسفة لاسئلتي المتكررة 



 رد: خاصية الاختصارات
رد: خاصية الاختصارات
لا شكر على واجب اختي العزيزه,,ولا داعي للتأسف اختي اسئلي كما تشائي ونحن هنا للاجابهنبضات النور كتب:شكرا اخي اخيرا ظهر كود يعمل الف الف شكر جزاك الله خيرا و جعلها في ميزان حسناتك واسفة لاسئلتي المتكررة
شكرا ويغلق لاتمام الحل



 أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة
أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة--------------------------------------------------
 تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد!
تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد! لا يتم المساعدة على الخاص!
لا يتم المساعدة على الخاص! 
Mohamed- احلى إدارة

-

عدد المساهمات : 11354
معدل النشاط : 16001
السُمعة : 454
 مواضيع مماثلة
مواضيع مماثلة» خاصية SMS
» اقتراح الاختصارات بعلبة الدردشة
» طريقة وضع شريط الاختصارات اسفل الرائيسية
» [Javascript] عمل خاصية تغيير موقع البيانات الشخصية يمين او شمال خاصية جديدة
» خاصية حجز الموضوع .. خاصية جديد و مميزة
» اقتراح الاختصارات بعلبة الدردشة
» طريقة وضع شريط الاختصارات اسفل الرائيسية
» [Javascript] عمل خاصية تغيير موقع البيانات الشخصية يمين او شمال خاصية جديدة
» خاصية حجز الموضوع .. خاصية جديد و مميزة
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني

