شرح نقل ازرار الاشراف من أعلى المساهمات وضعها في أسفل المساهمات
صفحة 1 من اصل 1
 شرح نقل ازرار الاشراف من أعلى المساهمات وضعها في أسفل المساهمات
شرح نقل ازرار الاشراف من أعلى المساهمات وضعها في أسفل المساهمات
السلام عليكم ورحمة الله وبركاتة
اليوم اقدم لكم شرح طريقه نقل ازرار الأشراف من أعلى المساهمات ووضعها في أسفل المساهمات
بالطبع قد كثرت طلبات الاعضاء في الأونه الاخيره حول هذه الطريقه وأقبال الكثير عليها ولهذه قررت ان اقدم
لكم هذه الموضوع وأختصار عليكم البحث والتعب ووضعها لكم في هذه الشرح ليبسط عليكم عملها
نوع النسخه : phpBB2
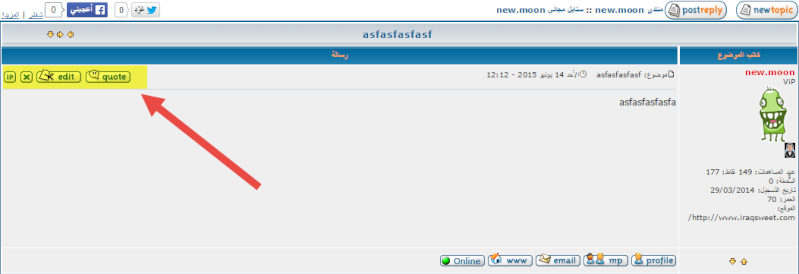
صورة قبل تطبيق

صورة بعد التطبيق

شرح عملها بالتومبلايت خطوات سهلة وبسيطه
اولا ندخل الى التومبلايت >> قالب المواضيع viewtopic_body
نبحث على الأوامر التالية
- الكود:
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
ثم نحبث على
- الكود:
<td valign="middle">
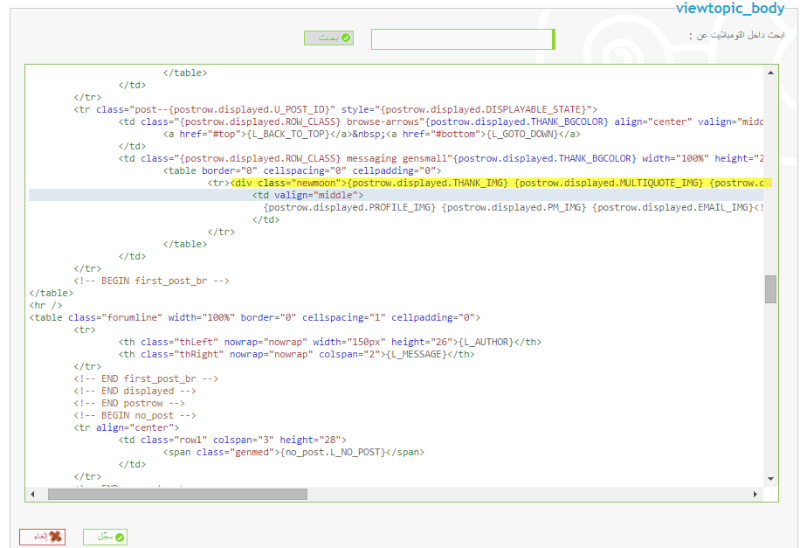
نضع تماماً فوقها الكود التالي
- الكود:
<div class="newmoon">{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}</div>
كما موضح في الصورة التالية

ثم نذهب الى لوحة الادارة >> مظهر المنتدى >> اللوان >> ورقة تصميم=css
نضع الكود التالي في ورقة تصميم=css
- الكود:
.newmoon {
float: left;
}
انتيهنا من عملها بسهولة وسلاسه تامة

تحياتي
new.moon
عدل سابقا من قبل new.moon في الأحد 19 يوليو 2015 - 12:50 عدل 1 مرات
 مواضيع مماثلة
مواضيع مماثلة» كيف أعمل أي شيء أسفل أو أعلى الصفحة؟
» مشكلة في العناصر أسفل و أعلى المنتدى
» كود وضع أزرار تمرير للمنتدى [ أعلى - أسفل ]
» إمكانية إضافة عناصر أعلى أو أسفل صفحة المنتدى
» [إقتراح] اضافة عناصر أسفل و أعلى المنتدى في جميع الصفحات
» مشكلة في العناصر أسفل و أعلى المنتدى
» كود وضع أزرار تمرير للمنتدى [ أعلى - أسفل ]
» إمكانية إضافة عناصر أعلى أو أسفل صفحة المنتدى
» [إقتراح] اضافة عناصر أسفل و أعلى المنتدى في جميع الصفحات
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف YasirAyad الأحد 19 يوليو 2015 - 9:01
من طرف YasirAyad الأحد 19 يوليو 2015 - 9:01




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
