ruah



عدد المساهمات : 1295
معدل النشاط : 6637
السُمعة : 0
 |  موضوع: ممكن اعرف ازاى اعمل زى الرسالة دى موضوع: ممكن اعرف ازاى اعمل زى الرسالة دى  الأحد 12 يوليو 2015 - 5:05 الأحد 12 يوليو 2015 - 5:05 | |
| السلام عليكم ممكن اعرف ازاى اعمل زى الرسالة دى طبعا مع تغير شكل الصورة  هنا هنااا | |
|
البرق200



عدد المساهمات : 1618
معدل النشاط : 9377
السُمعة : 13
 |  موضوع: رد: ممكن اعرف ازاى اعمل زى الرسالة دى موضوع: رد: ممكن اعرف ازاى اعمل زى الرسالة دى  الأحد 12 يوليو 2015 - 5:33 الأحد 12 يوليو 2015 - 5:33 | |
| - ruah كتب:
- السلام عليكم
ممكن اعرف ازاى اعمل زى الرسالة دى طبعا مع تغير شكل الصورة

هنا
هنااا - الكود:
-
<div style="position: fixed; bottom: 20px; border: dashed 1px; right: 2px; background-color:#ffffff;padding:5px;">
<font color="#FF00FF"> <b>هنا ضع الصورة</b></font><br /> <div
id="fb-root"></div> <script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ar_AR/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document,
'script', 'facebook-jssdk'));</script> <div class="تم ح1ف"
data-href="http://www.facebook.com/tvspor" data-send="false"
data-width="250" data-show-faces="false"></div> </div>
<br /> <div class="nom"> <div class="nav">
تفضلى كود يوضع على المستقلة او الرئسيسه
الصورة حتبقى فى الوسط وليست الجنب
 | |
|
ruah



عدد المساهمات : 1295
معدل النشاط : 6637
السُمعة : 0
 |  موضوع: رد: ممكن اعرف ازاى اعمل زى الرسالة دى موضوع: رد: ممكن اعرف ازاى اعمل زى الرسالة دى  الأحد 12 يوليو 2015 - 5:55 الأحد 12 يوليو 2015 - 5:55 | |
| - البرق200 كتب:
- ruah كتب:
- السلام عليكم
ممكن اعرف ازاى اعمل زى الرسالة دى طبعا مع تغير شكل الصورة

هنا
هنااا
- الكود:
-
<div style="position: fixed; bottom: 20px; border: dashed 1px; right: 2px; background-color:#ffffff;padding:5px;">
<font color="#FF00FF"> <b>هنا ضع الصورة</b></font><br /> <div
id="fb-root"></div> <script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ar_AR/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document,
'script', 'facebook-jssdk'));</script> <div class="تم ح1ف"
data-href="http://www.facebook.com/tvspor" data-send="false"
data-width="250" data-show-faces="false"></div> </div>
<br /> <div class="nom"> <div class="nav">
تفضلى كود يوضع على المستقلة او الرئسيسه
الصورة حتبقى فى الوسط وليست الجنب
 الكود لا يعمل تظهر صورة فقط | |
|
YasirAyad



عدد المساهمات : 10114
معدل النشاط : 15495
السُمعة : 297
 |  موضوع: رد: ممكن اعرف ازاى اعمل زى الرسالة دى موضوع: رد: ممكن اعرف ازاى اعمل زى الرسالة دى  الأحد 12 يوليو 2015 - 18:35 الأحد 12 يوليو 2015 - 18:35 | |
| الكود حاليا غير متوفر ولاكن يمكنك استعمال كود مشابه له ووضع صورة التي تريدينها . هذه مثال - الطائر الحر2010 كتب:
السلام عليكم ورحمة الله و بركاتة هلا و مرحبا بكم اعضاء و زوار منتدى الدعم و المساعده الكرام اليوم اقدم لكم كودين رسالة انت غير مسجل تدعو الزوار لتسجيل فى المنتدى الكود الاول بهذا الشكلكما فى الصوره  الكود - الكود:
-
<!-- بداية ــ رسالة أنت غير مسجل -->
<!-- Improve a7la-7ekaya Rates -->
<style type="text/css">
#topbar{
position:absolute;
border: 1px solid black;
padding: 4px;
background-color: white;
width: 380px;
visibility: hidden;
z-index: 0;
}
</style>
<script type="text/javascript">
var persistclose=0 //set to 0 or 1. 1 means once the bar is manually closed, it will remain closed for browser session
var startX = 30 //set x offset of bar in pixels
var startY = 4 //set y offset of bar in pixels
var verticalpos="fromtop" //enter "fromtop" or "frombottom"
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
function get_cookie(Name) {
var search = Name + "="
var returnvalue = "";
if (document·cookie.length > 0) {
offset = document·cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document·cookie.indexOf(";", offset);
if (end == -1) end = document·cookie.length;
returnvalue=unescape(document·cookie.substring(offset, end))
}
}
return returnvalue;
}
function closebar(){
if (persistclose)
document·cookie="remainclosed=1"
document.getElementById("topbar").style.visibility="hidden"
}
function staticbar(){
barheight=document.getElementById("topbar").offsetHeight
var ns = (navigator.appName.indexOf("Netscape") != -1) || window.opera;
var d = document;
function ml(id){
var el=d.getElementById(id);
if (!persistclose || persistclose && get_cookie("remainclosed")=="")
el.style.visibility="visible"
if(d.layers)el.style=el;
el.sP=function(x,y){this.style.left=x+"px";this.style.top=y+"px";};
el.x = startX;
if (verticalpos=="fromtop")
el.y = startY;
else{
el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;
el.y -= startY;
}
return el;
}
window.stayTopLeft=function(){
if (verticalpos=="fromtop"){
var pY = ns ? pageYOffset : iecompattest().scrollTop;
ftlObj.y += (pY + startY - ftlObj.y)/8;
}
else{
var pY = ns ? pageYOffset + innerHeight - barheight: iecompattest().scrollTop + iecompattest().clientHeight - barheight;
ftlObj.y += (pY - startY - ftlObj.y)/8;
}
ftlObj.sP(ftlObj.x, ftlObj.y);
setTimeout("stayTopLeft()", 10);
}
ftlObj = ml("topbar");
stayTopLeft();
}
if (window.addEventListener)
window.addEventListener("load", staticbar, false)
else if (window.attachEvent)
window.attachEvent("onload", staticbar)
else if (document.getElementById)
window.onload=staticbar
</script><div id="topbar">
<a
href="" onClick="closebar(); return false"><img
src="http://i40.servimg.com/u/f40/16/50/59/14/close10.gif" border="2"
/></a>
<font size="2"><span style="font-weight:
bold;">أنت غير مسجل فى <span style="color: Blue;">منتديات الدعم
و المساعده</span> . للتسجيل الرجاء إضغط </span><a
style="font-weight: bold;" href="/register"><font
color="#FF0000">هنـا</font></a></font>
</div>
<!-- Improve a7la-7ekaya Rates -->
<!-- نهاية - ـ رسالة أنت غير مسجل --><div class="h1"> و الكود الثانى بهذا الشكل كما فى الصوره  الكود - الكود:
-
<if condition="$show[guest]">
<style type="text/css">
#topbar{
position:absolute;
border: 1px solid black;
padding: 4px;
background-color: white;
width: 240px;
visibility: hidden;
z-index: 0;
}
</style>
<script type="text/javascript">
var persistclose=0 //set to 0 or 1. 1 means once the bar is manually closed, it will remain closed for browser session
var startX = 30 //set x offset of bar in pixels
var startY = 4 //set y offset of bar in pixels
var verticalpos="fromtop" //enter "fromtop" or "frombottom"
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
function get_cookie(Name) {
var search = Name + "="
var returnvalue = "";
if (document·cookie.length > 0) {
offset = document·cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document·cookie.indexOf(";", offset);
if (end == -1) end = document·cookie.length;
returnvalue=unescape(document·cookie.substring(offset, end))
}
}
return returnvalue;
}
function closebar(){
if (persistclose)
document·cookie="remainclosed=1"
document.getElementById("topbar").style.visibility="hidden"
}
function staticbar(){
barheight=document.getElementById("topbar").offsetHeight
var ns = (navigator.appName.indexOf("Netscape") != -1) || window.opera;
var d = document;
function ml(id){
var el=d.getElementById(id);
if (!persistclose || persistclose && get_cookie("remainclosed")=="")
el.style.visibility="visible"
if(d.layers)el.style=el;
el.sP=function(x,y){this.style.left=x+"px";this.style.top=y+"px";};
el.x = startX;
if (verticalpos=="fromtop")
el.y = startY;
else{
el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;
el.y -= startY;
}
return el;
}
window.stayTopLeft=function(){
if (verticalpos=="fromtop"){
var pY = ns ? pageYOffset : iecompattest().scrollTop;
ftlObj.y += (pY + startY - ftlObj.y)/8;
}
else{
var pY = ns ? pageYOffset + innerHeight - barheight: iecompattest().scrollTop + iecompattest().clientHeight - barheight;
ftlObj.y += (pY - startY - ftlObj.y)/8;
}
ftlObj.sP(ftlObj.x, ftlObj.y);
setTimeout("stayTopLeft()", 10);
}
ftlObj = ml("topbar");
stayTopLeft();
}
if (window.addEventListener)
window.addEventListener("load", staticbar, false)
else if (window.attachEvent)
window.attachEvent("onload", staticbar)
else if (document.getElementById)
window.onload=staticbar
</script><div id="topbar" style="border:5px ridge #808080; ">
<p
align="center"><font size="3"><span style="font-weight:
bold; font-family: Palatino Linotype;"><img
src="http://r14.imgfast.net/users/1415/15/41/28/smiles/434398445.gif"> هذه
الرسالة تفيد أنك <span style="color: SeaGreen;">غير
مسجل</span> <img
src="http://r14.imgfast.net/users/1415/15/41/28/smiles/2540792867.gif">
.</span></font></p><div style="text-align:
center;"><font style="color: Red;" size="3"><span
style="font-weight: bold; font-family: Palatino Linotype;"><img
src="http://r14.imgfast.net/users/1415/15/41/28/smiles/2381303867.gif">و
يسعدنا كثيرا انضمامك لنا ..<img
src="http://r14.imgfast.net/users/1415/15/41/28/smiles/3772091645.gif"><br></span></font></div></font>
<a
href="" onClick="closebar(); return false"><img
src="http://i67.servimg.com/u/f67/13/57/76/76/close10.gif" border="0"
/></a>
<b><font face="Arial"><font
color="#808080" style="font-size: 14pt">للتسجيل
اضغط</font><span style="font-size: 12pt">
</span> <a href="/profile.forum?mode=register">
<font
color="#FF9900" style="font-size: 14pt"><IMG
src="http://r14.imgfast.net/users/1415/15/41/28/smiles/1106667350.gif">هـنـا</font></a></font></b></div><p
align="center">
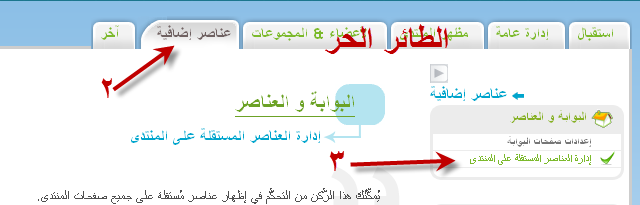
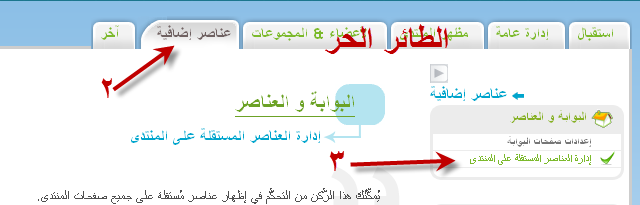
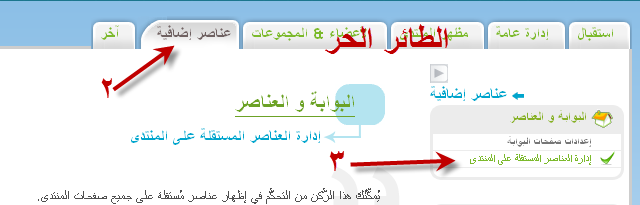
</if> طريقة وضع الكود 1- لوحة الاداره  2 - العناصر الاضافية 3 - اداره العناصر المستقله على المنتدى 2 - العناصر الاضافية 3 - اداره العناصر المستقله على المنتدى 
4 - اظهار العناصر المستقله :- اضغط (( نعم ))
5 - عرض العمود 1 ( اليمين ) ضع ( 0 )
6 - عرض العمود 3 ( اليسار ) ضع ( 180 )
7 - اضغط سجل
 8 - انشاء عنصر شخصى 8 - انشاء عنصر شخصى  9 - اكتب اسم الكود او اى سم تريده 10 - استعمل جدول اضغط (( لا )) 9 - اكتب اسم الكود او اى سم تريده 10 - استعمل جدول اضغط (( لا ))
11 - ضع الكود فى الصندوق و يجب ان يكون بهذا الشكل ((  )) ))
12 - اضغط (( سجل )) 
13 - اسحب الكود وضعه فى العناصر الشخصية و ضع فى العناصر المستقله
كما فى الصوره
14 - اضغط (( سجل ))
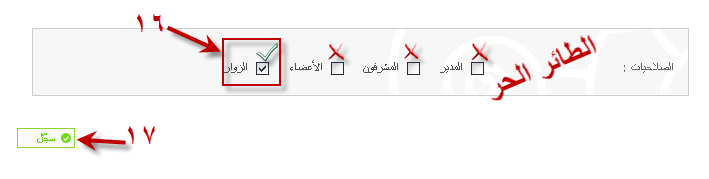
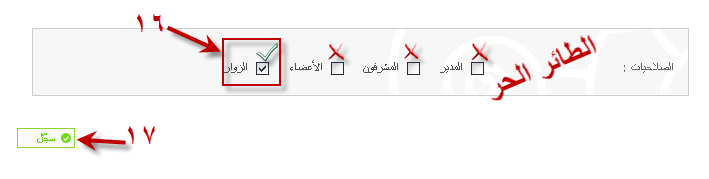
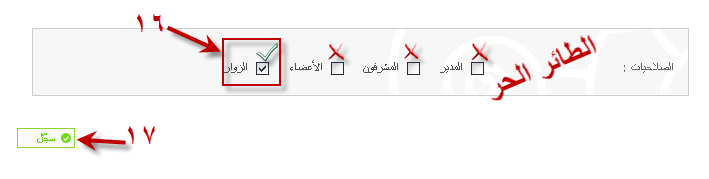
 15 - اضغط على زرار (( تعديل الصلاحيات )) 15 - اضغط على زرار (( تعديل الصلاحيات ))   16 - اجعل الصلاحيات فقط (( لزوار )) 17 - اضغط (( سجل )) 16 - اجعل الصلاحيات فقط (( لزوار )) 17 - اضغط (( سجل ))  انتهاء الشرح الف مبروك عليك الكود الجديد ملحوظه انتهاء الشرح الف مبروك عليك الكود الجديد ملحوظه :- اعلم ان هذا موجوده مسبقا
لاكن هذا الاكواد من تصميمى (( الطائر الحر )) و يمنع نقل الكود دون ذكر المصدربتوفيق للجميع مع تحيات الطائر الحر | |
|
البرق200



عدد المساهمات : 1618
معدل النشاط : 9377
السُمعة : 13
 |  موضوع: رد: ممكن اعرف ازاى اعمل زى الرسالة دى موضوع: رد: ممكن اعرف ازاى اعمل زى الرسالة دى  الأحد 12 يوليو 2015 - 19:24 الأحد 12 يوليو 2015 - 19:24 | |
| - new.moon كتب:
- الكود حاليا غير متوفر ولاكن يمكنك استعمال كود مشابه له ووضع صورة التي تريدينها .
هذه مثال
- الطائر الحر2010 كتب:
السلام عليكم ورحمة الله و بركاتة هلا و مرحبا بكم اعضاء و زوار منتدى الدعم و المساعده الكرام اليوم اقدم لكم كودين رسالة انت غير مسجل تدعو الزوار لتسجيل فى المنتدى الكود الاول بهذا الشكلكما فى الصوره  الكود - الكود:
-
<!-- بداية ــ رسالة أنت غير مسجل -->
<!-- Improve a7la-7ekaya Rates -->
<style type="text/css">
#topbar{
position:absolute;
border: 1px solid black;
padding: 4px;
background-color: white;
width: 380px;
visibility: hidden;
z-index: 0;
}
</style>
<script type="text/javascript">
var persistclose=0 //set to 0 or 1. 1 means once the bar is manually closed, it will remain closed for browser session
var startX = 30 //set x offset of bar in pixels
var startY = 4 //set y offset of bar in pixels
var verticalpos="fromtop" //enter "fromtop" or "frombottom"
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
function get_cookie(Name) {
var search = Name + "="
var returnvalue = "";
if (document·cookie.length > 0) {
offset = document·cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document·cookie.indexOf(";", offset);
if (end == -1) end = document·cookie.length;
returnvalue=unescape(document·cookie.substring(offset, end))
}
}
return returnvalue;
}
function closebar(){
if (persistclose)
document·cookie="remainclosed=1"
document.getElementById("topbar").style.visibility="hidden"
}
function staticbar(){
barheight=document.getElementById("topbar").offsetHeight
var ns = (navigator.appName.indexOf("Netscape") != -1) || window.opera;
var d = document;
function ml(id){
var el=d.getElementById(id);
if (!persistclose || persistclose && get_cookie("remainclosed")=="")
el.style.visibility="visible"
if(d.layers)el.style=el;
el.sP=function(x,y){this.style.left=x+"px";this.style.top=y+"px";};
el.x = startX;
if (verticalpos=="fromtop")
el.y = startY;
else{
el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;
el.y -= startY;
}
return el;
}
window.stayTopLeft=function(){
if (verticalpos=="fromtop"){
var pY = ns ? pageYOffset : iecompattest().scrollTop;
ftlObj.y += (pY + startY - ftlObj.y)/8;
}
else{
var pY = ns ? pageYOffset + innerHeight - barheight: iecompattest().scrollTop + iecompattest().clientHeight - barheight;
ftlObj.y += (pY - startY - ftlObj.y)/8;
}
ftlObj.sP(ftlObj.x, ftlObj.y);
setTimeout("stayTopLeft()", 10);
}
ftlObj = ml("topbar");
stayTopLeft();
}
if (window.addEventListener)
window.addEventListener("load", staticbar, false)
else if (window.attachEvent)
window.attachEvent("onload", staticbar)
else if (document.getElementById)
window.onload=staticbar
</script><div id="topbar">
<a
href="" onClick="closebar(); return false"><img
src="http://i40.servimg.com/u/f40/16/50/59/14/close10.gif" border="2"
/></a>
<font size="2"><span style="font-weight:
bold;">أنت غير مسجل فى <span style="color: Blue;">منتديات الدعم
و المساعده</span> . للتسجيل الرجاء إضغط </span><a
style="font-weight: bold;" href="/register"><font
color="#FF0000">هنـا</font></a></font>
</div>
<!-- Improve a7la-7ekaya Rates -->
<!-- نهاية - ـ رسالة أنت غير مسجل --><div class="h1"> و الكود الثانى بهذا الشكل كما فى الصوره  الكود - الكود:
-
<if condition="$show[guest]">
<style type="text/css">
#topbar{
position:absolute;
border: 1px solid black;
padding: 4px;
background-color: white;
width: 240px;
visibility: hidden;
z-index: 0;
}
</style>
<script type="text/javascript">
var persistclose=0 //set to 0 or 1. 1 means once the bar is manually closed, it will remain closed for browser session
var startX = 30 //set x offset of bar in pixels
var startY = 4 //set y offset of bar in pixels
var verticalpos="fromtop" //enter "fromtop" or "frombottom"
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
function get_cookie(Name) {
var search = Name + "="
var returnvalue = "";
if (document·cookie.length > 0) {
offset = document·cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document·cookie.indexOf(";", offset);
if (end == -1) end = document·cookie.length;
returnvalue=unescape(document·cookie.substring(offset, end))
}
}
return returnvalue;
}
function closebar(){
if (persistclose)
document·cookie="remainclosed=1"
document.getElementById("topbar").style.visibility="hidden"
}
function staticbar(){
barheight=document.getElementById("topbar").offsetHeight
var ns = (navigator.appName.indexOf("Netscape") != -1) || window.opera;
var d = document;
function ml(id){
var el=d.getElementById(id);
if (!persistclose || persistclose && get_cookie("remainclosed")=="")
el.style.visibility="visible"
if(d.layers)el.style=el;
el.sP=function(x,y){this.style.left=x+"px";this.style.top=y+"px";};
el.x = startX;
if (verticalpos=="fromtop")
el.y = startY;
else{
el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;
el.y -= startY;
}
return el;
}
window.stayTopLeft=function(){
if (verticalpos=="fromtop"){
var pY = ns ? pageYOffset : iecompattest().scrollTop;
ftlObj.y += (pY + startY - ftlObj.y)/8;
}
else{
var pY = ns ? pageYOffset + innerHeight - barheight: iecompattest().scrollTop + iecompattest().clientHeight - barheight;
ftlObj.y += (pY - startY - ftlObj.y)/8;
}
ftlObj.sP(ftlObj.x, ftlObj.y);
setTimeout("stayTopLeft()", 10);
}
ftlObj = ml("topbar");
stayTopLeft();
}
if (window.addEventListener)
window.addEventListener("load", staticbar, false)
else if (window.attachEvent)
window.attachEvent("onload", staticbar)
else if (document.getElementById)
window.onload=staticbar
</script><div id="topbar" style="border:5px ridge #808080; ">
<p
align="center"><font size="3"><span style="font-weight:
bold; font-family: Palatino Linotype;"><img
src="http://r14.imgfast.net/users/1415/15/41/28/smiles/434398445.gif"> هذه
الرسالة تفيد أنك <span style="color: SeaGreen;">غير
مسجل</span> <img
src="http://r14.imgfast.net/users/1415/15/41/28/smiles/2540792867.gif">
.</span></font></p><div style="text-align:
center;"><font style="color: Red;" size="3"><span
style="font-weight: bold; font-family: Palatino Linotype;"><img
src="http://r14.imgfast.net/users/1415/15/41/28/smiles/2381303867.gif">و
يسعدنا كثيرا انضمامك لنا ..<img
src="http://r14.imgfast.net/users/1415/15/41/28/smiles/3772091645.gif"><br></span></font></div></font>
<a
href="" onClick="closebar(); return false"><img
src="http://i67.servimg.com/u/f67/13/57/76/76/close10.gif" border="0"
/></a>
<b><font face="Arial"><font
color="#808080" style="font-size: 14pt">للتسجيل
اضغط</font><span style="font-size: 12pt">
</span> <a href="/profile.forum?mode=register">
<font
color="#FF9900" style="font-size: 14pt"><IMG
src="http://r14.imgfast.net/users/1415/15/41/28/smiles/1106667350.gif">هـنـا</font></a></font></b></div><p
align="center">
</if> طريقة وضع الكود 1- لوحة الاداره  2 - العناصر الاضافية 3 - اداره العناصر المستقله على المنتدى 2 - العناصر الاضافية 3 - اداره العناصر المستقله على المنتدى 
4 - اظهار العناصر المستقله :- اضغط (( نعم ))
5 - عرض العمود 1 ( اليمين ) ضع ( 0 )
6 - عرض العمود 3 ( اليسار ) ضع ( 180 )
7 - اضغط سجل
 8 - انشاء عنصر شخصى 8 - انشاء عنصر شخصى  9 - اكتب اسم الكود او اى سم تريده 10 - استعمل جدول اضغط (( لا )) 9 - اكتب اسم الكود او اى سم تريده 10 - استعمل جدول اضغط (( لا ))
11 - ضع الكود فى الصندوق و يجب ان يكون بهذا الشكل ((  )) ))
12 - اضغط (( سجل )) 
13 - اسحب الكود وضعه فى العناصر الشخصية و ضع فى العناصر المستقله
كما فى الصوره
14 - اضغط (( سجل ))
 15 - اضغط على زرار (( تعديل الصلاحيات )) 15 - اضغط على زرار (( تعديل الصلاحيات ))   16 - اجعل الصلاحيات فقط (( لزوار )) 17 - اضغط (( سجل )) 16 - اجعل الصلاحيات فقط (( لزوار )) 17 - اضغط (( سجل ))  انتهاء الشرح الف مبروك عليك الكود الجديد ملحوظه انتهاء الشرح الف مبروك عليك الكود الجديد ملحوظه :- اعلم ان هذا موجوده مسبقا
لاكن هذا الاكواد من تصميمى (( الطائر الحر )) و يمنع نقل الكود دون ذكر المصدربتوفيق للجميع مع تحيات الطائر الحر + | |
|


































 Facebook
Facebook Twitter
Twitter Youtube
Youtube
