جوكر مصر



عدد المساهمات : 116
معدل النشاط : 3758
السُمعة : 0
 |  موضوع: مشكلة في اكواد ccs موضوع: مشكلة في اكواد ccs  الأربعاء 8 يوليو 2015 - 16:34 الأربعاء 8 يوليو 2015 - 16:34 | |
| عندي مشكلة في اكواد الccs دي الاكواد - الكود:
-
.module {
background: none;
font-size: 11px;
font-family: tahoma;
color: #fff;
}
#page-footer .navbar {
background: none;
}
.postbody a{
color: #06C;
font-weight:bold;
}
.postbody a:hover{color: #903;}
iframe{border:none;}
.postprofile dt img {
-moz-transform: rotate(30deg);
-moz-transition: all 2s ease 0s;
background-color: #FFFFFF;
border: 1px solid #D4D4D4;
border-radius: 5px 5px 5px 5px;
box-shadow: 3px 3px 3px #8A8A8A;
margin: 1px 3px 3px 1px;
opacity: 0.3;
padding: 3px;
}
.postprofile dt img:hover {
-moz-transform: scale(1.5);
-moz-transition: all 2s ease 0s;
opacity: 1;
position: relative;
}
#add-google-bottom {display:none; }
a.copyright ,.rightside ,.icon-home{display:none!important;visibility:hidden!important}
.lecode li{
margin-right:15px;
color: blcak;
line-height:20px;
font-size:12px;
font-family:Tahoma, Geneva, sans-serif;
}
.lecode li a{
color: #006;
font-size:12px;
font-family:Tahoma, Geneva, sans-serif;
}
.report:Before{
content:"forumactif رفعت الحماية عن هذا المنتدي , لذا لن تستطيع التبليغ عن اي مخالفات";
font-size:20px;
color:#F00;
line-height:40px;
margin:5;
text-align:center;
font-weight:bold;
}
#oath + label,#oath{display: none;}
.friend-admin {
background: none repeat scroll 0 0 #FFC;
border: 1px solid red;
border-radius: 3px 3px 3px 3px;
color: #E96D10;
display: block;
font-family: Tahoma;
font-size: 11px;
height: 21px;
line-height: 23px;
margin-top: 9px;
padding-bottom: 5px;
padding-left: 5px;
padding-right: 5px;
text-align: center;
}
.friend {
background: none repeat scroll 0 0 #FFE5CD;
border: 1px solid #F4C182;
border-radius: 3px 3px 3px 3px;
color: #E96D10;
display: block;
font-family: Tahoma;
font-size: 11px;
height: 21px;
line-height: 23px;
margin-top: 9px;
padding-bottom: 5px;
padding-left: 5px;
padding-right: 5px;
text-align: center;
}
a[href="/profile?mode=editprofile"] , a[href="/groups"] {
display:none;
}
#wrap {
width: 94%;
padding: 5px;
border: 3px solid #EEE;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
-moz-box-shadow: 0 0 10px #AAA;
-webkit-box-shadow: 0 0 10px #AAA;
padding: 9px;
}
.postprofile {
max-width: 160px;
}
#copyright2 {
font-size: 12px;
font-family: tahoma;
font-style: normal;
font-variant: normal;
font-weight: normal;
}
#copyright2 p{
color: red;
font-size: 12px;
font-family: tahoma;
font-style: normal;
font-variant: normal;
font-weight: normal;
}
.share {
position:absolute;
bottom: 65px;
right: 355px;
}
#logo {
-moz-transition-duration: 1s;
-moz-transition-property: -moz-transform;
}
#logo:hover {
-moz-transform: translate(-70px);
}
#logo:active {
-moz-transform: scale(0.9);
}
.codebox {
max-width: 600px;
}
.postprofile dd a img {
opacity: 0.7;
}
.postprofile dd a:hover img {
opacity: 1;
}
hr {
border-top: 1px solid #888888;
margin-left: -6px;
margin-right: -6px;
padding-bottom: 2px;
padding-left: 4px;
padding-top: 2px;
}
hr {
border-top: 1px solid #888888;
margin-left: -6px;
margin-right: -6px;
padding-bottom: 2px;
padding-left: 4px;
padding-top: 2px;
}
.row2 .postprofile,.row1 .postprofile {
background-color: #F9F9F9;
border: 1px solid #888888;
box-shadow: 0 0 25px #AAAAAA inset;
cursor: pointer;
padding: 6px;
}
#site-title h1{font-size: 16px;}
body {
padding-top: 144px;
background: url(http://i42.servimg.com/u/f42/15/42/26/78/body-b19.png);
text-shadow: 0px 0px 1px #fff;
}
ul.navlinks {border-bottom: 0px solid white;}
#page-header .navbar {background: transparent;position: absolute; top: 117px;}
#page-header .navbar a{text-shadow: 1px 1px 1px #000;color: #f1f1f1;padding: 10px;}
p.rightside {
position: absolute;
top: 5px;
right: 5px;
text-shadow: 1px 1px 1px #000;
color: #f1f1f1;
}
#page-header .navbar a:hover{text-shadow: 1px 0px 3px #1186D4;color: #f1f1f1;padding: 10px;}
.headerbar {width: 100%;position: absolute;top: 0px;left:0px;height: 150px;background: url(http://i42.servimg.com/u/f42/15/42/26/78/header16.png);background-position: 0px -60px;border-bottom: 1px solid #222;box-shadow: 1px 1px 6px #222;}
#search-box, .search-box {display: none;}
.h3, .content h2, .panel h2 {border-bottom: 1px dashed #f1f1f1;}
.h3 a, .content h2, .panel h2, .h3, h3 {color: #121212;}
.forabg, .forumbg {
background-color: #4E4E4E;
background-image: url(http://i42.servimg.com/u/f42/15/42/26/78/body-b19.png);
background-repeat: repeat repeat;
border: 2px solid #d7d7d7;
border-radius: 8px;
box-shadow: 1px 0px 6px #d7d7d7;
}
ul.forums {
background-color: #fff;
background-image: url(http://i42.servimg.com/u/f42/15/42/26/78/body-b19.png);
background-repeat: repeat repeat;
}
li.row {
border-bottom: 1px solid #trasnparent;
border-top: 1px solid #D7D7D7;
background: #FAFAFA;
}
#login_popup {
color #222;
background: #fff;
padding: 5px;
border: 3px solid #EEE;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
-moz-box-shadow: 0 0 10px #AAA;
-webkit-box-shadow: 0 0 10px #AAA;
padding: 9px;
}
td.avatar-mini img, .inputbox {
border: 1px solid #d7d7d7;
border-radius: 5px;
}
.panel {
background-color: #f8f8f8;
border-radius: 5px;
border: 1px solid #dadada;
box-shadow: 0px 0px 6px #f1f1f1;
color: #2E2E2E;
margin-bottom: 4px;
padding: 0 10px;
padding-top: 0px;
padding-right: 10px;
padding-bottom: 0px;
padding-left: 10px;
}
.row1, .row1 {background-color: #f1f1f1;}
.row2, .row1 {
background: #f1f1f1;
border: 1px solid #d7d7d7;
border-radius: 5px;
box-shadow: 0px 0px 5px #f1f1f1;
}
a.button1, a.button2, button.button2, input.button1, input.button2 {
background: #f1f1f1;
border-radius: 5px;
background-position: top;
background-repeat: repeat-x;
color: #222;
border: 1px solid #d7d7d7;
font-family: Verdana,Arial,Helvetica,sans-serif;
overflow: visible;
padding: 2px 3px;
width: auto!important;
}
.postbody .topic-title a {
border: 1px solid #D7D7D7;
background: #EBEBEB;
color: #232323;
padding-left: 6px;
padding-right: 6px;
position: relative;
top: -5px;
-webkit-border-bottom-right-radius: 8px;
-webkit-border-bottom-left-radius: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-bottomleft: 8px;
border-bottom-right-radius: 8px;
border-bottom-left-radius: 8px;
}
p.author {
border: 1px solid #D7D7D7;
background: #EBEBEB;
color: #232323;
width: 225px;
padding-top: 3px;
padding-left: 3px;
-webkit-border-top-right-radius: 6px;
-webkit-border-bottom-right-radius: 6px;
-moz-border-radius-topright: 6px;
-moz-border-radius-bottomright: 6px;
border-top-right-radius: 6px;
border-bottom-right-radius: 6px;
position: relative;
left: -60px;
}
.row1, row2 {padding-bottom: 2px;}
.buttons img{
border: 1px solid transparent;
background: #;
opacity:1.-;
filter:alpha(opacity=100);
-moz-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
-webkit-transition-duration: 0.3s;
}
.buttons img:hover{
-moz-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
-webkit-transition-duration: 0.3s;
border: 1px solid #d7d7d7;
border-radius: 5px;
background: #f1f1f1;
opacity:0.9;
filter:alpha(opacity=100);
}
ul.topiclist li {
border-radius: 0px;
box-shadow: 0px 0px 0px #fff;
}
#page-footer {padding-top: 1px;}
a.forumtitle {
-moz-transition: all 0.25s ease-in-out 0s;
border-radius: 3px 3px 3px 3px;
color: #0F5493;
font-family: Verdana,Geneva,sans-serif;
font-size: 15px;
font-weight: 700;
letter-spacing: -0.5px;
outline: medium none;
text-decoration: none;
}
.postprofile dt img{
border-radius: 7px 7px 7px 7px;
box-shadow: 0 0 4px #444444;
max-width: 130px;
max-height: 205px;
}
div.postbody img {
max-width:600px;
max-height: 800px;
}
ul.topiclist dd.dterm {
font-variant: normal;
font-family: Tahoma ;
text-transform: none;
outline: medium none;
font-size: 11px;
font-weight: 700;
font-style: normal;
}
dd.dterm {
color: #4D4D4D;}
form#quick_reply{
background:url(http://i41.servimg.com/u/f41/16/61/91/38/ououso10.gif) no-repeat right ;
padding:60px 40px 40px 40px;
background-position: top center;
};
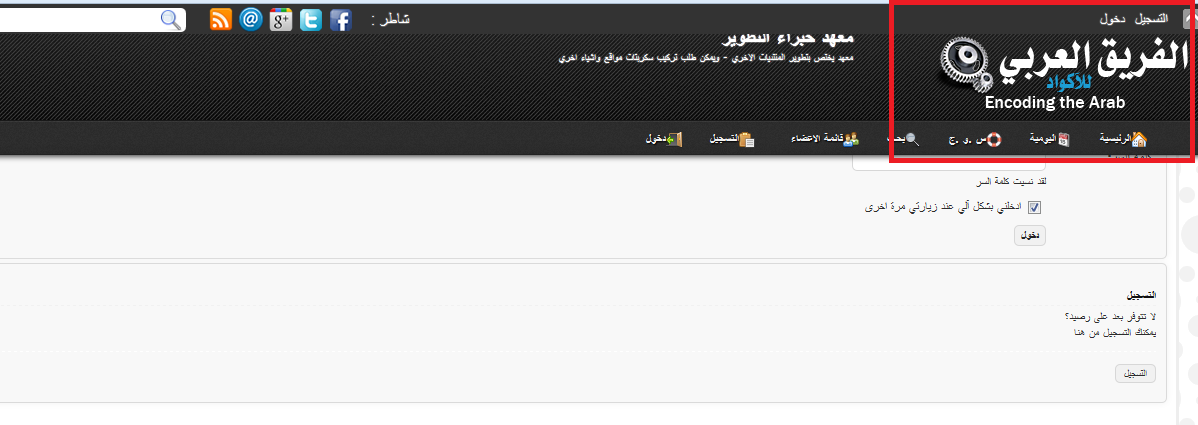
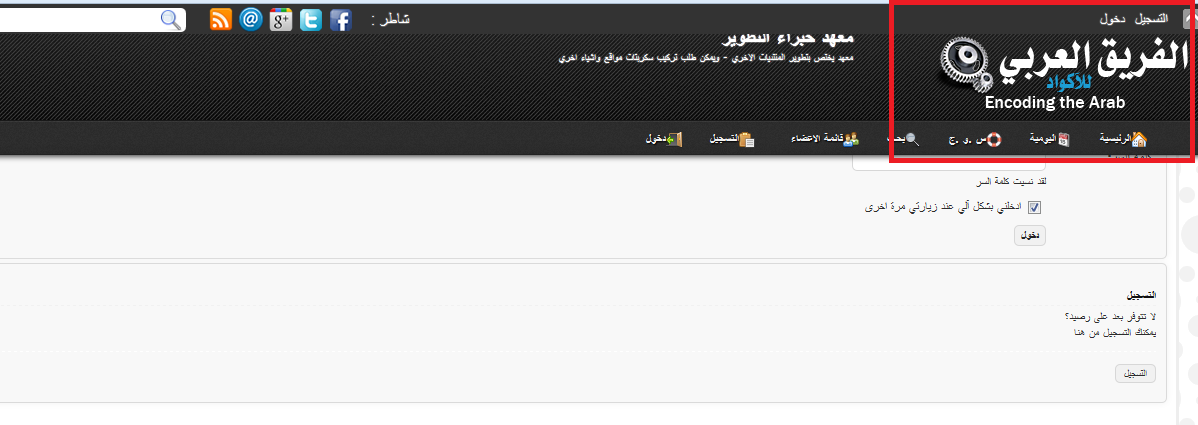
المشكلة ان جزء من المنتدي مختفي وراء الهيدر ده رابط المنتدي للمعاينة http://kb-eltatweer.a7larab.net/انا حاولت كتير لازالة المشكلة ولم اقدر | |
|
البرق200



عدد المساهمات : 1618
معدل النشاط : 9378
السُمعة : 13
 |  موضوع: رد: مشكلة في اكواد ccs موضوع: رد: مشكلة في اكواد ccs  الأربعاء 8 يوليو 2015 - 17:34 الأربعاء 8 يوليو 2015 - 17:34 | |
| - جوكر مصر كتب:
- عندي مشكلة في اكواد الccs
دي الاكواد
- الكود:
-
.module {
background: none;
font-size: 11px;
font-family: tahoma;
color: #fff;
}
#page-footer .navbar {
background: none;
}
.postbody a{
color: #06C;
font-weight:bold;
}
.postbody a:hover{color: #903;}
iframe{border:none;}
.postprofile dt img {
-moz-transform: rotate(30deg);
-moz-transition: all 2s ease 0s;
background-color: #FFFFFF;
border: 1px solid #D4D4D4;
border-radius: 5px 5px 5px 5px;
box-shadow: 3px 3px 3px #8A8A8A;
margin: 1px 3px 3px 1px;
opacity: 0.3;
padding: 3px;
}
.postprofile dt img:hover {
-moz-transform: scale(1.5);
-moz-transition: all 2s ease 0s;
opacity: 1;
position: relative;
}
#add-google-bottom {display:none; }
a.copyright ,.rightside ,.icon-home{display:none!important;visibility:hidden!important}
.lecode li{
margin-right:15px;
color: blcak;
line-height:20px;
font-size:12px;
font-family:Tahoma, Geneva, sans-serif;
}
.lecode li a{
color: #006;
font-size:12px;
font-family:Tahoma, Geneva, sans-serif;
}
.report:Before{
content:"forumactif رفعت الحماية عن هذا المنتدي , لذا لن تستطيع التبليغ عن اي مخالفات";
font-size:20px;
color:#F00;
line-height:40px;
margin:5;
text-align:center;
font-weight:bold;
}
#oath + label,#oath{display: none;}
.friend-admin {
background: none repeat scroll 0 0 #FFC;
border: 1px solid red;
border-radius: 3px 3px 3px 3px;
color: #E96D10;
display: block;
font-family: Tahoma;
font-size: 11px;
height: 21px;
line-height: 23px;
margin-top: 9px;
padding-bottom: 5px;
padding-left: 5px;
padding-right: 5px;
text-align: center;
}
.friend {
background: none repeat scroll 0 0 #FFE5CD;
border: 1px solid #F4C182;
border-radius: 3px 3px 3px 3px;
color: #E96D10;
display: block;
font-family: Tahoma;
font-size: 11px;
height: 21px;
line-height: 23px;
margin-top: 9px;
padding-bottom: 5px;
padding-left: 5px;
padding-right: 5px;
text-align: center;
}
a[href="/profile?mode=editprofile"] , a[href="/groups"] {
display:none;
}
#wrap {
width: 94%;
padding: 5px;
border: 3px solid #EEE;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
-moz-box-shadow: 0 0 10px #AAA;
-webkit-box-shadow: 0 0 10px #AAA;
padding: 9px;
}
.postprofile {
max-width: 160px;
}
#copyright2 {
font-size: 12px;
font-family: tahoma;
font-style: normal;
font-variant: normal;
font-weight: normal;
}
#copyright2 p{
color: red;
font-size: 12px;
font-family: tahoma;
font-style: normal;
font-variant: normal;
font-weight: normal;
}
.share {
position:absolute;
bottom: 65px;
right: 355px;
}
#logo {
-moz-transition-duration: 1s;
-moz-transition-property: -moz-transform;
}
#logo:hover {
-moz-transform: translate(-70px);
}
#logo:active {
-moz-transform: scale(0.9);
}
.codebox {
max-width: 600px;
}
.postprofile dd a img {
opacity: 0.7;
}
.postprofile dd a:hover img {
opacity: 1;
}
hr {
border-top: 1px solid #888888;
margin-left: -6px;
margin-right: -6px;
padding-bottom: 2px;
padding-left: 4px;
padding-top: 2px;
}
hr {
border-top: 1px solid #888888;
margin-left: -6px;
margin-right: -6px;
padding-bottom: 2px;
padding-left: 4px;
padding-top: 2px;
}
.row2 .postprofile,.row1 .postprofile {
background-color: #F9F9F9;
border: 1px solid #888888;
box-shadow: 0 0 25px #AAAAAA inset;
cursor: pointer;
padding: 6px;
}
#site-title h1{font-size: 16px;}
body {
padding-top: 144px;
background: url(http://i42.servimg.com/u/f42/15/42/26/78/body-b19.png);
text-shadow: 0px 0px 1px #fff;
}
ul.navlinks {border-bottom: 0px solid white;}
#page-header .navbar {background: transparent;position: absolute; top: 117px;}
#page-header .navbar a{text-shadow: 1px 1px 1px #000;color: #f1f1f1;padding: 10px;}
p.rightside {
position: absolute;
top: 5px;
right: 5px;
text-shadow: 1px 1px 1px #000;
color: #f1f1f1;
}
#page-header .navbar a:hover{text-shadow: 1px 0px 3px #1186D4;color: #f1f1f1;padding: 10px;}
.headerbar {width: 100%;position: absolute;top: 0px;left:0px;height: 150px;background: url(http://i42.servimg.com/u/f42/15/42/26/78/header16.png);background-position: 0px -60px;border-bottom: 1px solid #222;box-shadow: 1px 1px 6px #222;}
#search-box, .search-box {display: none;}
.h3, .content h2, .panel h2 {border-bottom: 1px dashed #f1f1f1;}
.h3 a, .content h2, .panel h2, .h3, h3 {color: #121212;}
.forabg, .forumbg {
background-color: #4E4E4E;
background-image: url(http://i42.servimg.com/u/f42/15/42/26/78/body-b19.png);
background-repeat: repeat repeat;
border: 2px solid #d7d7d7;
border-radius: 8px;
box-shadow: 1px 0px 6px #d7d7d7;
}
ul.forums {
background-color: #fff;
background-image: url(http://i42.servimg.com/u/f42/15/42/26/78/body-b19.png);
background-repeat: repeat repeat;
}
li.row {
border-bottom: 1px solid #trasnparent;
border-top: 1px solid #D7D7D7;
background: #FAFAFA;
}
#login_popup {
color #222;
background: #fff;
padding: 5px;
border: 3px solid #EEE;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
-moz-box-shadow: 0 0 10px #AAA;
-webkit-box-shadow: 0 0 10px #AAA;
padding: 9px;
}
td.avatar-mini img, .inputbox {
border: 1px solid #d7d7d7;
border-radius: 5px;
}
.panel {
background-color: #f8f8f8;
border-radius: 5px;
border: 1px solid #dadada;
box-shadow: 0px 0px 6px #f1f1f1;
color: #2E2E2E;
margin-bottom: 4px;
padding: 0 10px;
padding-top: 0px;
padding-right: 10px;
padding-bottom: 0px;
padding-left: 10px;
}
.row1, .row1 {background-color: #f1f1f1;}
.row2, .row1 {
background: #f1f1f1;
border: 1px solid #d7d7d7;
border-radius: 5px;
box-shadow: 0px 0px 5px #f1f1f1;
}
a.button1, a.button2, button.button2, input.button1, input.button2 {
background: #f1f1f1;
border-radius: 5px;
background-position: top;
background-repeat: repeat-x;
color: #222;
border: 1px solid #d7d7d7;
font-family: Verdana,Arial,Helvetica,sans-serif;
overflow: visible;
padding: 2px 3px;
width: auto!important;
}
.postbody .topic-title a {
border: 1px solid #D7D7D7;
background: #EBEBEB;
color: #232323;
padding-left: 6px;
padding-right: 6px;
position: relative;
top: -5px;
-webkit-border-bottom-right-radius: 8px;
-webkit-border-bottom-left-radius: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-bottomleft: 8px;
border-bottom-right-radius: 8px;
border-bottom-left-radius: 8px;
}
p.author {
border: 1px solid #D7D7D7;
background: #EBEBEB;
color: #232323;
width: 225px;
padding-top: 3px;
padding-left: 3px;
-webkit-border-top-right-radius: 6px;
-webkit-border-bottom-right-radius: 6px;
-moz-border-radius-topright: 6px;
-moz-border-radius-bottomright: 6px;
border-top-right-radius: 6px;
border-bottom-right-radius: 6px;
position: relative;
left: -60px;
}
.row1, row2 {padding-bottom: 2px;}
.buttons img{
border: 1px solid transparent;
background: #;
opacity:1.-;
filter:alpha(opacity=100);
-moz-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
-webkit-transition-duration: 0.3s;
}
.buttons img:hover{
-moz-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
-webkit-transition-duration: 0.3s;
border: 1px solid #d7d7d7;
border-radius: 5px;
background: #f1f1f1;
opacity:0.9;
filter:alpha(opacity=100);
}
ul.topiclist li {
border-radius: 0px;
box-shadow: 0px 0px 0px #fff;
}
#page-footer {padding-top: 1px;}
a.forumtitle {
-moz-transition: all 0.25s ease-in-out 0s;
border-radius: 3px 3px 3px 3px;
color: #0F5493;
font-family: Verdana,Geneva,sans-serif;
font-size: 15px;
font-weight: 700;
letter-spacing: -0.5px;
outline: medium none;
text-decoration: none;
}
.postprofile dt img{
border-radius: 7px 7px 7px 7px;
box-shadow: 0 0 4px #444444;
max-width: 130px;
max-height: 205px;
}
div.postbody img {
max-width:600px;
max-height: 800px;
}
ul.topiclist dd.dterm {
font-variant: normal;
font-family: Tahoma ;
text-transform: none;
outline: medium none;
font-size: 11px;
font-weight: 700;
font-style: normal;
}
dd.dterm {
color: #4D4D4D;}
form#quick_reply{
background:url(http://i41.servimg.com/u/f41/16/61/91/38/ououso10.gif) no-repeat right ;
padding:60px 40px 40px 40px;
background-position: top center;
};
المشكلة ان جزء من المنتدي مختفي وراء الهيدر
ده رابط المنتدي للمعاينة
http://kb-eltatweer.a7larab.net/
انا حاولت كتير لازالة المشكلة ولم اقدر اهلا صديقى  انت ليس لديك مشكلة فى اكواد ال css انت لديك مشكلة فى حجم صورة اعلى المنتدى حاول تصغير الصورة https://i.servimg.com/u/f18/13/64/63/40/uo_ouo42.png بالتوفيق  | |
|
YasirAyad



عدد المساهمات : 10114
معدل النشاط : 15496
السُمعة : 297
 |  موضوع: رد: مشكلة في اكواد ccs موضوع: رد: مشكلة في اكواد ccs  الأربعاء 8 يوليو 2015 - 18:34 الأربعاء 8 يوليو 2015 - 18:34 | |
| تفضل ضع الكود في css منتداك - الكود:
-
#wrap {
margin-top: 170px;
}
| |
|
جوكر مصر



عدد المساهمات : 116
معدل النشاط : 3758
السُمعة : 0
 |  موضوع: رد: مشكلة في اكواد ccs موضوع: رد: مشكلة في اكواد ccs  الأربعاء 8 يوليو 2015 - 18:44 الأربعاء 8 يوليو 2015 - 18:44 | |
| | |
|




















 Facebook
Facebook Twitter
Twitter Youtube
Youtube
