هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
+3
ruah
البرق200
الألحان المرحة
7 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 2 من اصل 3
صفحة 2 من اصل 3 •  1, 2, 3
1, 2, 3 
 اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
تذكير بمساهمة فاتح الموضوع :
السلام عليكم ورحمه الله وبركاته
اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
السلام عليكم ورحمه الله وبركاته
اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
 رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
ايضا بالامكان تجربة هذه الطريقة الجديد

الكود

الكود
- الكود:
<table td="" class="stones105" align="center" border="0" cellpadding="0" cellspacing="0" height="0" width="0">
<tbody>
<tr>
<td td="" class="stones104" style="text-align: center;"><strong><span style="color:#00FFFF;"><span style="font-size: 18px;">التوقيع</span></span></strong></td>
</tr>
<tr>
<td td="" class="stones103" style="text-align: center;"> <!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature --></td>
</tr>
</tbody>
</table>
<p style="text-align: center;">
<style>
.stones103{
border-style:solid;
text-align:center;
border: solid #6666FF 1px;
background:#FAF8CC;
height:200px;width:500px;
overflow: auto;
direction: ltr;
display: block;
resize: vertical;
overflow: auto;
}
.stones104{
padding:7px;
background:#3366FF;
border:3px double #A4C100;
}
.stones105{
border:3px double #A4C100;
}
</style>
 رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
لالا الكود بايظ تماما الصندوق صغر خالص والاطار غطى على الموضوعMichael_vx كتب:مش فاهم كويس الجزىء الاول من كلامك بالنسبة للخطوط مش عارف ان كانت هاتتحذف فى التجربة دى ولا لا
اقصد التعديل الغيابى مخلينى مش ببقى عارف النتيجه بالظبط
استبدلى الكود القديم بالتالى لنرى النتيجة
- الكود:
<td class="thead" height="20">
<B>
<span class="genmed module-title">
<div align="center">
<img src="http://i68.servimg.com/u/f68/14/58/09/35/signat11.gif" />
<P>
</span></td></tr>
<tr><td class="row1" align="center"><center>
<span style="font-size: 18px; line-height: normal;"><font>
<div id="sigdiv" class="sigdiv" style="overflow: auto; max-width:500px; max-height: 200px;">
<br><B><br>
{postrow.displayed.SIGNATURE}
<br><br><br></font></div>
 رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
هل جربتى هذا بعد ؟
Michael_vx كتب:ايضا بالامكان تجربة هذه الطريقة الجديد
الكودالفكرة تصميم @stones
- الكود:
<table td="" class="stones105" align="center" border="0" cellpadding="0" cellspacing="0" height="0" width="0">
<tbody>
<tr>
<td td="" class="stones104" style="text-align: center;"><strong><span style="color:#00FFFF;"><span style="font-size: 18px;">التوقيع</span></span></strong></td>
</tr>
<tr>
<td td="" class="stones103" style="text-align: center;"> <!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature --></td>
</tr>
</tbody>
</table>
<p style="text-align: center;">
<style>
.stones103{
border-style:solid;
text-align:center;
border: solid #6666FF 1px;
background:#FAF8CC;
height:200px;width:500px;
overflow: auto;
direction: ltr;
display: block;
resize: vertical;
overflow: auto;
}
.stones104{
padding:7px;
background:#3366FF;
border:3px double #A4C100;
}
.stones105{
border:3px double #A4C100;
}
</style>
 رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
تمام بس فى حاجات مش مظبوطةMichael_vx كتب:هل جربتى هذا بعد ؟Michael_vx كتب:ايضا بالامكان تجربة هذه الطريقة الجديد
الكودالفكرة تصميم @stones
- الكود:
<table td="" class="stones105" align="center" border="0" cellpadding="0" cellspacing="0" height="0" width="0">
<tbody>
<tr>
<td td="" class="stones104" style="text-align: center;"><strong><span style="color:#00FFFF;"><span style="font-size: 18px;">التوقيع</span></span></strong></td>
</tr>
<tr>
<td td="" class="stones103" style="text-align: center;"> <!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature --></td>
</tr>
</tbody>
</table>
<p style="text-align: center;">
<style>
.stones103{
border-style:solid;
text-align:center;
border: solid #6666FF 1px;
background:#FAF8CC;
height:200px;width:500px;
overflow: auto;
direction: ltr;
display: block;
resize: vertical;
overflow: auto;
}
.stones104{
padding:7px;
background:#3366FF;
border:3px double #A4C100;
}
.stones105{
border:3px double #A4C100;
}
</style>

فى عارضة مصعد زائدة كما اريد تغير الالوان غير المرغوب فيها و الحوف ليست مستديرة
 رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
بالنسبة للون الخلفية
background:#FAF8CC; غيريه حسبما تريدين بواسطة هذه الصفحة لاختيار اللون المطلوب
http://micsoft.hol.es/codetest.html
بالنسبة للاطار الثانى لا اعرف فانا استخدمة على منتداى الاساسى بعد تعديل وسم التوقيع ليعمل لدى ولا يظهر به عارضتين

تاكدى من حذفك لكود تحديد التوقيع باطار والذى بورقة التصميم CSS
background:#FAF8CC; غيريه حسبما تريدين بواسطة هذه الصفحة لاختيار اللون المطلوب
http://micsoft.hol.es/codetest.html
بالنسبة للاطار الثانى لا اعرف فانا استخدمة على منتداى الاساسى بعد تعديل وسم التوقيع ليعمل لدى ولا يظهر به عارضتين

تاكدى من حذفك لكود تحديد التوقيع باطار والذى بورقة التصميم CSS
 رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
بس العارضة موجودةMichael_vx كتب:بالنسبة للون الخلفية
background:#FAF8CC; غيريه حسبما تريدين بواسطة هذه الصفحة لاختيار اللون المطلوب
http://micsoft.hol.es/codetest.html
بالنسبة للاطار الثانى لا اعرف فانا استخدمة على منتداى الاساسى بعد تعديل وسم التوقيع ليعمل لدى ولا يظهر به عارضتين
تاكدى من حذفك لكود تحديد التوقيع باطار والذى بورقة التصميم CSS
 رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
الكود يظهر به عرضتان كما فى الصورة فوقnew.moon كتب:ماذا بقى الان ؟
+
لون الايطار
+
لون الصندوق الداخلى :)
وتكرمـ

 رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
حل اخر قد يساعد
استبدلى الكود القديم بالقابل بالكود الجديد
استبدلى الكود القديم بالقابل بالكود الجديد
- الكود:
<table td="" class="stones105" align="center" border="0" cellpadding="0" cellspacing="0" height="0" width="0">
<tbody>
<tr>
<td td="" class="stones104" style="text-align: center;"><strong><span style="color:#00FFFF;"><span style="font-size: 18px;">التوقيع</span></span></strong></td>
</tr>
<tr>
<td td="" class="stones103" style="text-align: center;"> <!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature --></td>
</tr>
</tbody>
</table>
<p style="text-align: center;">
<style>
.stones103{
border-style:solid;
text-align:center;
border: solid #6666FF 1px;
background:#FAF8CC;
width:500px;
overflow: auto;
direction: ltr;
display: block;
resize: vertical;
overflow: auto;
}
.stones104{
padding:7px;
background:#3366FF;
border:3px double #A4C100;
}
.stones105{
border:3px double #A4C100;
}
</style>
 رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
لتوقيع لم يظهر والكود ليس به أى عارضة ويظهر عادىMichael_vx كتب:حل اخر قد يساعد
استبدلى الكود القديم بالقابل بالكود الجديد
- الكود:
<table td="" class="stones105" align="center" border="0" cellpadding="0" cellspacing="0" height="0" width="0">
<tbody>
<tr>
<td td="" class="stones104" style="text-align: center;"><strong><span style="color:#00FFFF;"><span style="font-size: 18px;">التوقيع</span></span></strong></td>
</tr>
<tr>
<td td="" class="stones103" style="text-align: center;"> <!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature --></td>
</tr>
</tbody>
</table>
<p style="text-align: center;">
<style>
.stones103{
border-style:solid;
text-align:center;
border: solid #6666FF 1px;
background:#FAF8CC;
width:500px;
overflow: auto;
direction: ltr;
display: block;
resize: vertical;
overflow: auto;
}
.stones104{
padding:7px;
background:#3366FF;
border:3px double #A4C100;
}
.stones105{
border:3px double #A4C100;
}
</style>
 رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
لم افهم كيف لم يظهر
انا كل اللى حذفته هو تحديد الارتفاع
انا كل اللى حذفته هو تحديد الارتفاع
 رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
لم يظهر النص فى صندوق التوقيعMichael_vx كتب:لم افهم كيف لم يظهر
انا كل اللى حذفته هو تحديد الارتفاع
 رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
بعد اذن المساعدة هذا كود تومبيلات يجعل التوقيع مثل vb تفضلي
طريقة الوضع
لوحةا لادارة
مظهر المنتدى
التومبلايت
ادارة عامة
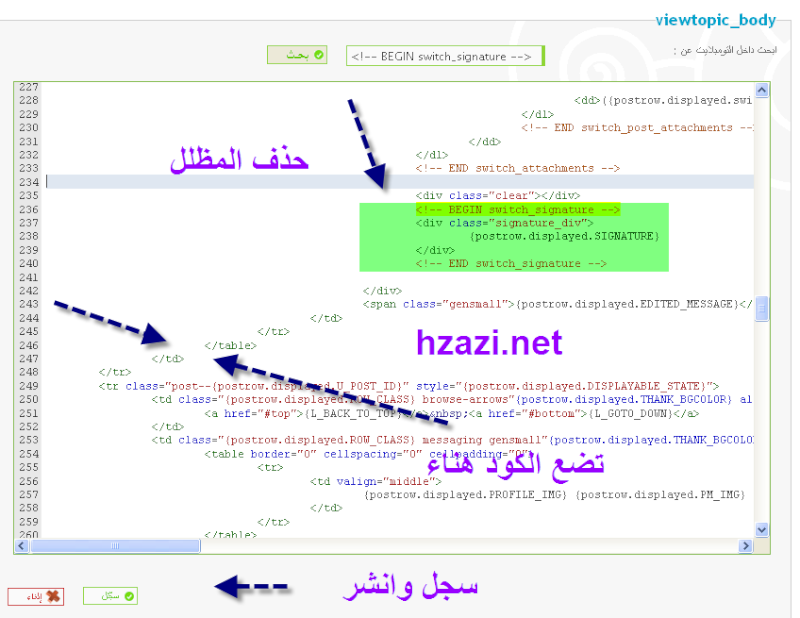
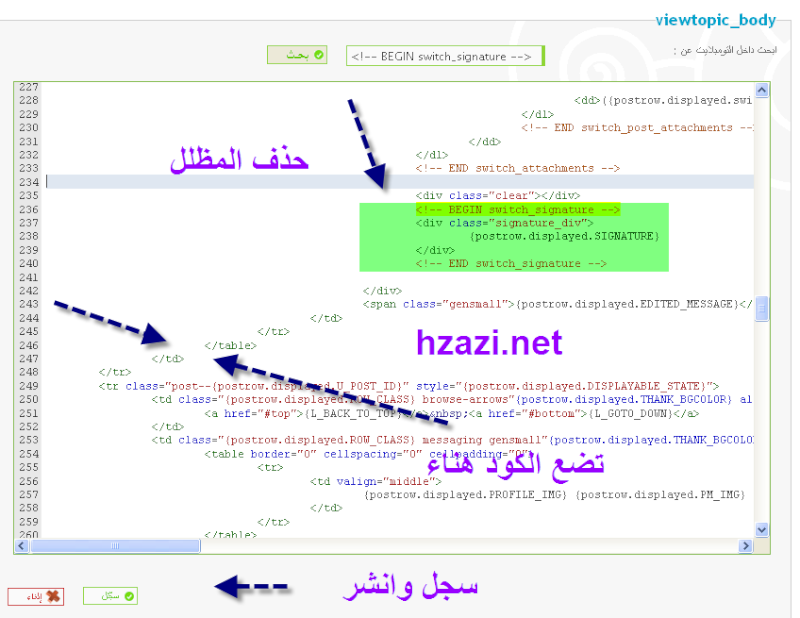
viewtopic_body
ثم قم بالبحث عن
واستبدلية بالكود الذي اعطيتك اياة بالاعلى
وبالتوفيق انشاء الله
- الكود:
cellpadding="0" cellspacing="1">[table class="forumline" border="0" width="100%"][tr][td]
class="catLeft" height="25">{postrow.displayed.POSTER_NAME} ; توقيع العضو
[/td][/tr][tr][td class="row1"]
align="center">{postrow.displayed.SIGNATURE}[/td][/tr][/table]
طريقة الوضع
لوحةا لادارة
مظهر المنتدى
التومبلايت
ادارة عامة
viewtopic_body
ثم قم بالبحث عن
- الكود:
{postrow.displayed.SIGNATURE}
واستبدلية بالكود الذي اعطيتك اياة بالاعلى
وبالتوفيق انشاء الله
 رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
اختي انا عرفت ما تريدين بالظبط
في كود بيتخلى بالتوقيع وتضعي فيه اللي عايزاه
هوه من اكواد فيبي
يمكنه ان يجعل النص او الصور تبقى في التوقيع صغيره رغم كثرتها
بس شويه وقت ريتما اعثر عليه
في كود بيتخلى بالتوقيع وتضعي فيه اللي عايزاه
هوه من اكواد فيبي
يمكنه ان يجعل النص او الصور تبقى في التوقيع صغيره رغم كثرتها
بس شويه وقت ريتما اعثر عليه
 رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
تفضلي بس خلي احد الخبراء يصغر حجمه شوي ليتلائم مع حجم المكان للتوقيع
تستطيعين وضع به ما تشائين روابط او صور
صغرت الكود ووضعت فيه ثلاث صور شخصيه الك
تستطيعين وضع به ما تشائين روابط او صور
- الكود:
<!--
<ahref=""></a> آلإثنين أغسطس 25, 2014 2:21 pm<br /><br/> --><br />
<table style="width: 60%;" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="left">
<br /><br />
<table _moz_resizing="true" style="width: 100%;" class="tborder" align="center" border="0" cellpadding="$stylevar[cellpadding]" cellspacing="$stylevar[cellspacing]">
<tbody>
<tr>
<td style="width: 100%;" class="thead" align="center">
ــــــــــــــــ ،، «®°•.¸.•°°•.¸.•°™احمل تصاميمنا على موقع هيت سكن ™°•.¸.•°°•.¸.•°®» !
</td>
</tr>
<tr valign="middle">
<td style="width: 100%;" class="vbmenu_option" align="center" valign="middle">
<marquee style="text-align: center; width: 100%; height: 60px;" direction="up" scrolldelay="60" scrollamount="1" onmouseout="this.start()" onmouseover="this.stop()">
<br />
<table style="width: 99%;" class="tborder" border="0" cellpadding="4" cellspacing="1">
<tbody>
<tr>
<td style="width: 40%;" class="tcat" align="center">
آلموضوع تصاميمنا على هيت سكن<br />
</td>
<td style="width: 15%;" class="tcat" align="center">
گآتپ آلموضوع
</td>
<td style="width: 10%;" class="tcat" align="center">
آلقسم
</td>
<td style="width: 10%;" class="tcat" align="center">
آلمشرفين
</td>
<td style="width: 100%;" class="tcat" align="center">
ملآحظآت
</td>
</tr>
<tr>
<td class="alt2" align="right">
<strong><a target="_blank" title="مُچتمَع آسد پآپل ُ | نيوَ لووَگ , تچديدآت , تگريمَآت , ترقيآت ُشآهد آخر ستآيلآتنآ ،" href="http://ar.hitskin.com/users/%D8%B1%D8%B3%D9%88%D9%84-%D8%A7%D9%84%D8%B9%D8%B1%D8%A7%D9%82%D9%8A/254371"><span style="color: rgb(255, 0, 204);"></span></a></strong> <img src="http://r18.imgfast.net/users/1811/68/54/94/avatars/197605-50.jpg" /><br />
</td>
<td class="alt2" align="center">
<img src="http://r18.imgfast.net/users/1811/68/54/94/avatars/197605-50.jpg" /><br />
</td>
<td class="alt2" align="center">
♣ آخپآر " » آلّ عپق "
</td>
<td class="alt2" align="center">
إدآرة عَپقنآ
</td>
<td class="alt2" align="center">
<img src="http://r18.imgfast.net/users/1811/68/54/94/avatars/197605-50.jpg" /> <br />
</td>
</tr>
</tbody>
</table>
</marquee>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<div style="height: 1px">
</div>
<!--
پدآية آطآر سفلي -->
صغرت الكود ووضعت فيه ثلاث صور شخصيه الك
 رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
وهذا كود يخلي الصور اللي فيه تتحرك من الاسفل للاعلى وحطي ما تشائن من الصور بيبقى نفس حجمه ويؤدي غرضه
- الكود:
<marquee direction="up" style="font-size: 14pt; color: white; border-style: ridge; border-color: rgb(0, 102, 255); width: 700px; height: 142px;" scrolldelay="100" scrollamount="2" bgcolor="#ffffff">
<center>
<img src="http://i39.servimg.com/u/f39/11/32/95/02/ar-ban10.png" /><img src="http://i71.servimg.com/u/f71/11/60/75/36/new_me10.png" /><img src="http://r18.imgfast.net/users/1811/68/54/94/avatars/197605-50.jpg" /><img src="http://i39.servimg.com/u/f39/11/32/95/02/ar-ban10.png" />
</center>
</marquee>
 رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
عذراً ولاكن لم يحدث تغيرamirgmagm كتب:بعد اذن المساعدة هذا كود تومبيلات يجعل التوقيع مثل vb تفضلي
- الكود:
cellpadding="0" cellspacing="1">[table class="forumline" border="0" width="100%"][tr][td]
class="catLeft" height="25">{postrow.displayed.POSTER_NAME} ; توقيع العضو
[/td][/tr][tr][td class="row1"]
align="center">{postrow.displayed.SIGNATURE}[/td][/tr][/table]
طريقة الوضع
لوحةا لادارة
مظهر المنتدى
التومبلايت
ادارة عامة
viewtopic_body
ثم قم بالبحث عن
- الكود:
{postrow.displayed.SIGNATURE}
واستبدلية بالكود الذي اعطيتك اياة بالاعلى
وبالتوفيق انشاء الله
 رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
مكان وضعة؟؟ ايناحمد العراقي@ كتب:تفضلي بس خلي احد الخبراء يصغر حجمه شوي ليتلائم مع حجم المكان للتوقيع
تستطيعين وضع به ما تشائين روابط او صور
- الكود:
<!--
<ahref=""></a> آلإثنين أغسطس 25, 2014 2:21 pm<br /><br/> --><br />
<table style="width: 60%;" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="left">
<br /><br />
<table _moz_resizing="true" style="width: 100%;" class="tborder" align="center" border="0" cellpadding="$stylevar[cellpadding]" cellspacing="$stylevar[cellspacing]">
<tbody>
<tr>
<td style="width: 100%;" class="thead" align="center">
ــــــــــــــــ ،، «®°•.¸.•°°•.¸.•°™احمل تصاميمنا على موقع هيت سكن ™°•.¸.•°°•.¸.•°®» !
</td>
</tr>
<tr valign="middle">
<td style="width: 100%;" class="vbmenu_option" align="center" valign="middle">
<marquee style="text-align: center; width: 100%; height: 60px;" direction="up" scrolldelay="60" scrollamount="1" onmouseout="this.start()" onmouseover="this.stop()">
<br />
<table style="width: 99%;" class="tborder" border="0" cellpadding="4" cellspacing="1">
<tbody>
<tr>
<td style="width: 40%;" class="tcat" align="center">
آلموضوع تصاميمنا على هيت سكن<br />
</td>
<td style="width: 15%;" class="tcat" align="center">
گآتپ آلموضوع
</td>
<td style="width: 10%;" class="tcat" align="center">
آلقسم
</td>
<td style="width: 10%;" class="tcat" align="center">
آلمشرفين
</td>
<td style="width: 100%;" class="tcat" align="center">
ملآحظآت
</td>
</tr>
<tr>
<td class="alt2" align="right">
<strong><a target="_blank" title="مُچتمَع آسد پآپل ُ | نيوَ لووَگ , تچديدآت , تگريمَآت , ترقيآت ُشآهد آخر ستآيلآتنآ ،" href="http://ar.hitskin.com/users/%D8%B1%D8%B3%D9%88%D9%84-%D8%A7%D9%84%D8%B9%D8%B1%D8%A7%D9%82%D9%8A/254371"><span style="color: rgb(255, 0, 204);"></span></a></strong> <img src="http://r18.imgfast.net/users/1811/68/54/94/avatars/197605-50.jpg" /><br />
</td>
<td class="alt2" align="center">
<img src="http://r18.imgfast.net/users/1811/68/54/94/avatars/197605-50.jpg" /><br />
</td>
<td class="alt2" align="center">
♣ آخپآر " » آلّ عپق "
</td>
<td class="alt2" align="center">
إدآرة عَپقنآ
</td>
<td class="alt2" align="center">
<img src="http://r18.imgfast.net/users/1811/68/54/94/avatars/197605-50.jpg" /> <br />
</td>
</tr>
</tbody>
</table>
</marquee>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<div style="height: 1px">
</div>
<!--
پدآية آطآر سفلي -->
صغرت الكود ووضعت فيه ثلاث صور شخصيه الك
 رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
ruah كتب:مكان وضعة؟؟ ايناحمد العراقي@ كتب:تفضلي بس خلي احد الخبراء يصغر حجمه شوي ليتلائم مع حجم المكان للتوقيع
تستطيعين وضع به ما تشائين روابط او صور
- الكود:
<!--
<ahref=""></a> آلإثنين أغسطس 25, 2014 2:21 pm<br /><br/> --><br />
<table style="width: 60%;" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="left">
<br /><br />
<table _moz_resizing="true" style="width: 100%;" class="tborder" align="center" border="0" cellpadding="$stylevar[cellpadding]" cellspacing="$stylevar[cellspacing]">
<tbody>
<tr>
<td style="width: 100%;" class="thead" align="center">
ــــــــــــــــ ،، «®°•.¸.•°°•.¸.•°™احمل تصاميمنا على موقع هيت سكن ™°•.¸.•°°•.¸.•°®» !
</td>
</tr>
<tr valign="middle">
<td style="width: 100%;" class="vbmenu_option" align="center" valign="middle">
<marquee style="text-align: center; width: 100%; height: 60px;" direction="up" scrolldelay="60" scrollamount="1" onmouseout="this.start()" onmouseover="this.stop()">
<br />
<table style="width: 99%;" class="tborder" border="0" cellpadding="4" cellspacing="1">
<tbody>
<tr>
<td style="width: 40%;" class="tcat" align="center">
آلموضوع تصاميمنا على هيت سكن<br />
</td>
<td style="width: 15%;" class="tcat" align="center">
گآتپ آلموضوع
</td>
<td style="width: 10%;" class="tcat" align="center">
آلقسم
</td>
<td style="width: 10%;" class="tcat" align="center">
آلمشرفين
</td>
<td style="width: 100%;" class="tcat" align="center">
ملآحظآت
</td>
</tr>
<tr>
<td class="alt2" align="right">
<strong><a target="_blank" title="مُچتمَع آسد پآپل ُ | نيوَ لووَگ , تچديدآت , تگريمَآت , ترقيآت ُشآهد آخر ستآيلآتنآ ،" href="http://ar.hitskin.com/users/%D8%B1%D8%B3%D9%88%D9%84-%D8%A7%D9%84%D8%B9%D8%B1%D8%A7%D9%82%D9%8A/254371"><span style="color: rgb(255, 0, 204);"></span></a></strong> <img src="http://r18.imgfast.net/users/1811/68/54/94/avatars/197605-50.jpg" /><br />
</td>
<td class="alt2" align="center">
<img src="http://r18.imgfast.net/users/1811/68/54/94/avatars/197605-50.jpg" /><br />
</td>
<td class="alt2" align="center">
♣ آخپآر " » آلّ عپق "
</td>
<td class="alt2" align="center">
إدآرة عَپقنآ
</td>
<td class="alt2" align="center">
<img src="http://r18.imgfast.net/users/1811/68/54/94/avatars/197605-50.jpg" /> <br />
</td>
</tr>
</tbody>
</table>
</marquee>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<div style="height: 1px">
</div>
<!--
پدآية آطآر سفلي -->
صغرت الكود ووضعت فيه ثلاث صور شخصيه الك
هذا الكود كبير لم ينجح اختي ضعي هذا مكانه وقولي لي
ضعيه في التوقيع
- الكود:
<marquee direction="up" style="font-size: 14pt; color: white; border-style: ridge; border-color: rgb(0, 102, 255); width: 700px; height: 142px;" scrolldelay="100" scrollamount="2" bgcolor="#ffffff">
<center>
<img src="http://i39.servimg.com/u/f39/11/32/95/02/ar-ban10.png" /><img src="http://i71.servimg.com/u/f71/11/60/75/36/new_me10.png" /><img src="http://r18.imgfast.net/users/1811/68/54/94/avatars/197605-50.jpg" /><img src="http://i39.servimg.com/u/f39/11/32/95/02/ar-ban10.png" />
</center>
</marquee>
 رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
انا اريد يعدل على كل الاعضاء التوقيعاحمد العراقي@ كتب:ruah كتب:مكان وضعة؟؟ ايناحمد العراقي@ كتب:تفضلي بس خلي احد الخبراء يصغر حجمه شوي ليتلائم مع حجم المكان للتوقيع
تستطيعين وضع به ما تشائين روابط او صور
- الكود:
<!--
<ahref=""></a> آلإثنين أغسطس 25, 2014 2:21 pm<br /><br/> --><br />
<table style="width: 60%;" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="left">
<br /><br />
<table _moz_resizing="true" style="width: 100%;" class="tborder" align="center" border="0" cellpadding="$stylevar[cellpadding]" cellspacing="$stylevar[cellspacing]">
<tbody>
<tr>
<td style="width: 100%;" class="thead" align="center">
ــــــــــــــــ ،، «®°•.¸.•°°•.¸.•°™احمل تصاميمنا على موقع هيت سكن ™°•.¸.•°°•.¸.•°®» !
</td>
</tr>
<tr valign="middle">
<td style="width: 100%;" class="vbmenu_option" align="center" valign="middle">
<marquee style="text-align: center; width: 100%; height: 60px;" direction="up" scrolldelay="60" scrollamount="1" onmouseout="this.start()" onmouseover="this.stop()">
<br />
<table style="width: 99%;" class="tborder" border="0" cellpadding="4" cellspacing="1">
<tbody>
<tr>
<td style="width: 40%;" class="tcat" align="center">
آلموضوع تصاميمنا على هيت سكن<br />
</td>
<td style="width: 15%;" class="tcat" align="center">
گآتپ آلموضوع
</td>
<td style="width: 10%;" class="tcat" align="center">
آلقسم
</td>
<td style="width: 10%;" class="tcat" align="center">
آلمشرفين
</td>
<td style="width: 100%;" class="tcat" align="center">
ملآحظآت
</td>
</tr>
<tr>
<td class="alt2" align="right">
<strong><a target="_blank" title="مُچتمَع آسد پآپل ُ | نيوَ لووَگ , تچديدآت , تگريمَآت , ترقيآت ُشآهد آخر ستآيلآتنآ ،" href="http://ar.hitskin.com/users/%D8%B1%D8%B3%D9%88%D9%84-%D8%A7%D9%84%D8%B9%D8%B1%D8%A7%D9%82%D9%8A/254371"><span style="color: rgb(255, 0, 204);"></span></a></strong> <img src="http://r18.imgfast.net/users/1811/68/54/94/avatars/197605-50.jpg" /><br />
</td>
<td class="alt2" align="center">
<img src="http://r18.imgfast.net/users/1811/68/54/94/avatars/197605-50.jpg" /><br />
</td>
<td class="alt2" align="center">
♣ آخپآر " » آلّ عپق "
</td>
<td class="alt2" align="center">
إدآرة عَپقنآ
</td>
<td class="alt2" align="center">
<img src="http://r18.imgfast.net/users/1811/68/54/94/avatars/197605-50.jpg" /> <br />
</td>
</tr>
</tbody>
</table>
</marquee>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<div style="height: 1px">
</div>
<!--
پدآية آطآر سفلي -->
صغرت الكود ووضعت فيه ثلاث صور شخصيه الك
هذا الكود كبير لم ينجح اختي ضعي هذا مكانه وقولي لي
ضعيه في التوقيع
- الكود:
<marquee direction="up" style="font-size: 14pt; color: white; border-style: ridge; border-color: rgb(0, 102, 255); width: 700px; height: 142px;" scrolldelay="100" scrollamount="2" bgcolor="#ffffff">
<center>
<img src="http://i39.servimg.com/u/f39/11/32/95/02/ar-ban10.png" /><img src="http://i71.servimg.com/u/f71/11/60/75/36/new_me10.png" /><img src="http://r18.imgfast.net/users/1811/68/54/94/avatars/197605-50.jpg" /><img src="http://i39.servimg.com/u/f39/11/32/95/02/ar-ban10.png" />
</center>
</marquee>
 رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
لم افهم وضحي
وباختصار تقدرين تعطيه لكل الاعضاء ويضعوا الصور اللي بدهم اياه
وباختصار تقدرين تعطيه لكل الاعضاء ويضعوا الصور اللي بدهم اياه
 رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
- الكود:
<marquee direction="up" style="font-size: 14pt; color: white; border-style: ridge; border-color: rgb(0, 102, 255); width: 800px; height: 142px;" scrolldelay="100" scrollamount="2" bgcolor="#ffffff">
<center>
<img src="http://3-adab.com/up/uploads/1392318995381.gif" /><img src="http://3-adab.com/up/uploads/1392318995381.gif" /><img src="http://3-adab.com/up/uploads/1392318995381.gif" /><img src="http://3-adab.com/up/uploads/1392318995381.gif" />
</center>
</marquee>
هذا الكود جاهز للاستخدام فيه اربع صور لاوسمه اللاداره
وتقدرين تبدليهم للاعضاء او وضع اي شي تريديه
 رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
قد تكون مشكلة ظهور العارضتين فى الكود الذى صممة stones خلل بسبب كود انتى لم تقومى بحذفه ونسيتى وجوده او انك تحتاجى الى تنظيف الكاش للمتصفح تاكدى انه الاخرين عند تركيبك للكود الذى ارفقته انا سابقا
انا بعتزر لانى منسحب من الموضوع
لقد قدمت كل ما استطيع وكل ما اعرفه
اعتزر مرة اخرى
------------------------------------------------------------------------------
من الان فصاعدا لن اتدخل فى اى موضوع دون وسم اسمى بالموضوع بواسطة
@Michael_vx
شكرا على التفهم
- الكود:
<table td="" class="stones105" align="center" border="0" cellpadding="0" cellspacing="0" height="0" width="0">
<tbody>
<tr>
<td td="" class="stones104" style="text-align: center;"><strong><span style="color:#00FFFF;"><span style="font-size: 18px;">التوقيع</span></span></strong></td>
</tr>
<tr>
<td td="" class="stones103" style="text-align: center;"> <!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature --></td>
</tr>
</tbody>
</table>
<p style="text-align: center;">
<style>
.stones103{
border-style:solid;
text-align:center;
border: solid #6666FF 1px;
background:#FAF8CC;
height:200px;width:500px;
overflow: auto;
direction: ltr;
display: block;
resize: vertical;
overflow: auto;
}
.stones104{
padding:7px;
background:#3366FF;
border:3px double #A4C100;
}
.stones105{
border:3px double #A4C100;
}
</style>
انا بعتزر لانى منسحب من الموضوع
لقد قدمت كل ما استطيع وكل ما اعرفه
اعتزر مرة اخرى
------------------------------------------------------------------------------
من الان فصاعدا لن اتدخل فى اى موضوع دون وسم اسمى بالموضوع بواسطة
@Michael_vx
شكرا على التفهم
 رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
رد: اريد كود التوقيع للاعضاء مع سحب لفوق وتحت اذا التوقيع طال
تمام فعلاً كان فى كود مأثر عليه تمامـ المشكلة أتحلت دلوقتى طب اريد مسح الجزء الفارغ الى بين كلمة التوقيع والكلام و هل يمكن التعديل على الالوان الى فى الصورة دىMichael_vx كتب:قد تكون مشكلة ظهور العارضتين فى الكود الذى صممة stones خلل بسبب كود انتى لم تقومى بحذفه ونسيتى وجوده او انك تحتاجى الى تنظيف الكاش للمتصفح تاكدى انه الاخرين عند تركيبك للكود الذى ارفقته انا سابقالانه الكود مجرب لدى ويعمل بافضل جودة ممكنة
- الكود:
<table td="" class="stones105" align="center" border="0" cellpadding="0" cellspacing="0" height="0" width="0">
<tbody>
<tr>
<td td="" class="stones104" style="text-align: center;"><strong><span style="color:#00FFFF;"><span style="font-size: 18px;">التوقيع</span></span></strong></td>
</tr>
<tr>
<td td="" class="stones103" style="text-align: center;"> <!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature --></td>
</tr>
</tbody>
</table>
<p style="text-align: center;">
<style>
.stones103{
border-style:solid;
text-align:center;
border: solid #6666FF 1px;
background:#FAF8CC;
height:200px;width:500px;
overflow: auto;
direction: ltr;
display: block;
resize: vertical;
overflow: auto;
}
.stones104{
padding:7px;
background:#3366FF;
border:3px double #A4C100;
}
.stones105{
border:3px double #A4C100;
}
</style>
انا بعتزر لانى منسحب من الموضوع
لقد قدمت كل ما استطيع وكل ما اعرفه
اعتزر مرة اخرى
------------------------------------------------------------------------------
من الان فصاعدا لن اتدخل فى اى موضوع دون وسم اسمى بالموضوع بواسطة
@Michael_vx
شكرا على التفهم
وتغير الايطار الى حولين المربع ونخليه دائرى


صفحة 2 من اصل 3 •  1, 2, 3
1, 2, 3 
 مواضيع مماثلة
مواضيع مماثلة» اريد وضع رتبة فوق وتحت صورة العضو كيف الطريقة
» كيف اجعل التوقيع ظاهر للاعضاء فقط
» اريد طريقة وضع اوصاف للاعضاء + اريد طريقة تمييز المواضيع بنجمة او ميدالية على نسخة phpBB3
» اريد كود Css للاعضاء
» اريد مكان الحائط للاعضاء تومبيلات
» كيف اجعل التوقيع ظاهر للاعضاء فقط
» اريد طريقة وضع اوصاف للاعضاء + اريد طريقة تمييز المواضيع بنجمة او ميدالية على نسخة phpBB3
» اريد كود Css للاعضاء
» اريد مكان الحائط للاعضاء تومبيلات
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 2 من اصل 3
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني



