توضيح
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 رد: توضيح
رد: توضيح
تحية طيبة,
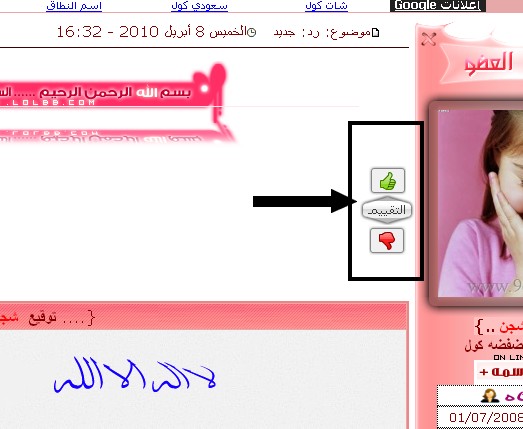
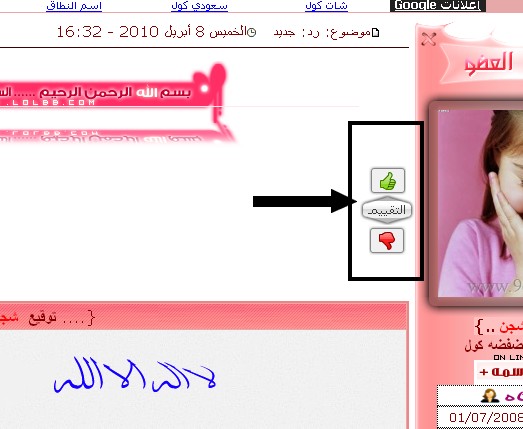
أخي الحبيب الموضوع يتحدث عن تغير شكل التقييم في المساهمات و إطفاء لمسة جمالية عليه
ولكي تستطيع تغييره كما في الصورة

1. لوحة الإدارة >> مظهر المنتدي >> التومبلايتات و القوالب >> إدارة عامة >>
التومبلايتات و القوالب >> إدارة عامة >>
ندخل الى تومبيلات
viewtopic_body
نبحث على
الان ارايت علامة + الموجودة في الكود غيرها بهذا الكود
هذه هي الصورة التي ستضع رابطها هناك
لتصبح هكذا
بعد هذا نبحث على
سيظهر لك هذا الكود
الان تستطيع رؤية الكود الذي يحتوي هته الكلمة وقد وجد بينها هذا ----
غيرها بهذا
كما فعلنا مع الاول
ثم نبحث عن
غيرها كما فعلنا مع اول كود بالصور المعبرة
أخي الحبيب الموضوع يتحدث عن تغير شكل التقييم في المساهمات و إطفاء لمسة جمالية عليه
ولكي تستطيع تغييره كما في الصورة

1. لوحة الإدارة >> مظهر المنتدي >>
ندخل الى تومبيلات
viewtopic_body
نبحث على
ستظهر لك هذهvote-button
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
الان ارايت علامة + الموجودة في الكود غيرها بهذا الكود
- الكود:
<img src="ضع رابط الصوره هنا ">
هذه هي الصورة التي ستضع رابطها هناك

لتصبح هكذا
- الكود:
<div class="vote-button"><a
href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}"><img src="http://i31.servimg.com/u/f31/11/61/12/59/11111110.gif"></a></div>
بعد هذا نبحث على
vote-no-bar
سيظهر لك هذا الكود
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
الان تستطيع رؤية الكود الذي يحتوي هته الكلمة وقد وجد بينها هذا ----
غيرها بهذا
- الكود:
<img src="ضع رابط الصوره هنا ">
كما فعلنا مع الاول
ثم نبحث عن
سيظهر لك هذاvote-button
طبعا ستلاحظ وجود علامة -<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
غيرها كما فعلنا مع اول كود بالصور المعبرة


SaLEm Hen!CHE-

-

عدد المساهمات : 567
معدل النشاط : 7086
السُمعة : 60
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني