الزعيم
احلى إدارة



عدد المساهمات : 18904
معدل النشاط : 15105
السُمعة : 296
 |  موضوع: جديد في أحلى المنتديات: إمكانية تعديل تومبلايتات نسخة الجوال + بطاقة Twitter لوسم المواقع + زر التغريد الخاص بموقع Twitter في المواضيع موضوع: جديد في أحلى المنتديات: إمكانية تعديل تومبلايتات نسخة الجوال + بطاقة Twitter لوسم المواقع + زر التغريد الخاص بموقع Twitter في المواضيع  الإثنين 25 مايو 2015 - 12:00 الإثنين 25 مايو 2015 - 12:00 | |
| السلام عليكم, يشرفني باسم أحلى منتدى أن أخبر كافة أعضاء و مستعملي خدمتنا الكرام أنه بمناسبة عيد ميلاد ميلاد منتدى الدعم الثامن, قامت شركة أحلى منتدى بإضافة 3 خصائص جديدة في لوحة إدارة أحلى المنتديات لتضاف الى مئات الخصائص الأخرى التي طورناها بفضل أفكاركم النيرة.  فيما يلي سرد لأهم ما تأتي به هذه التجديدات على منتدياتكم:
1. إمكانية تعديل التومبلايتات الخاصة بنسخة الجوال للمنتدى: تم فتح جميع تومبلايتات نسخة الجوال الخاصة بمنتديات أحلى المنتدى و جعلها قابلة للتشخيص المطلق من طرف المدير اذا كان لديه حق تعديل التومبلايتات. في هذه الحالة, سيكون بامكانية المدير العام للمنتدى الوصول الى كل التومبلايتات الخاصة بنسخة جوال منتداه و تعديلها كما يحلوا له لتحسين مظهر المنتدى او شكله او اضافة ما يريده عليه...الخ.  هذا التجديد تمت اضافته مباشرة في لوحة الإدارة >> مظهر المنتدى >> التومبلايتات و القوالب >> نسخة الجوال. ملاحظة: ملاحظة:
- التغييرات التي يقوم بها المدير العام على تومبلايتات نسخة الجوال للمنتدى لا تظهر الا على هذه النسخة و لا تظهر من طبيعة الحال على النسخة العادية للمنتدى.
- رغم إتاحة هذه الإضافة التي تشكل قفزة عملاقة في تشخيص تومبلايتات المنتدى, فإن ثمن شراء حق تعديل تومبلايتات المنتدى لم يتبدل و لم يتغير وبقي محصور في 500 اعتماد لسنة كاملة
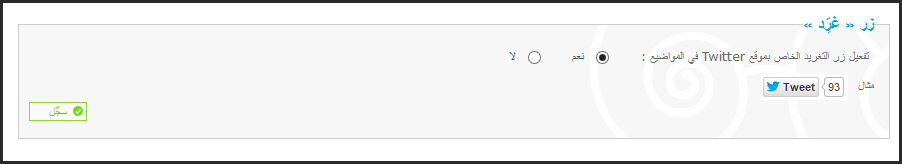
2. زر التغريد الخاص بموقع Twitter في المواضيع: مع ازدياد أهمية مشاطرة محتويات المواقع و المنتديات على الشبكات الإجتماعية و ما يعود به هذا الامر من نفع على المنتدى من زيارات و شهرة, تم بعون الله إضافة زر « غرِّد » الخاص بموقع Twitter في مواضيع منتديات أحلى منتدى بشكل افتراضي تعزيزاً لزر الإعجاب الخاص بموقع facebook الذي تمت اضافته من قبل. و بالتالي, فلا حاجة بعد اليوم الى اضافة أكواد أو تعديلات معقدة على المنتدى للحصول على زر التغريد في المواضيع. ما على المدير الا أن يقوم بتفعيل هذه الخاصية مباشرة من لوحة الإدارة >> عناصر إضافية >> الشبكات الإجتماعية >> Twitter >> زر « غرِّد » >> تفعيل زر التغريد الخاص بموقع Twitter في المواضيع >> نعم فتكون النتيجة ظهور مباشر لزر التغريد في كل مواضيع المنتدى دون تعب أو عناء: 
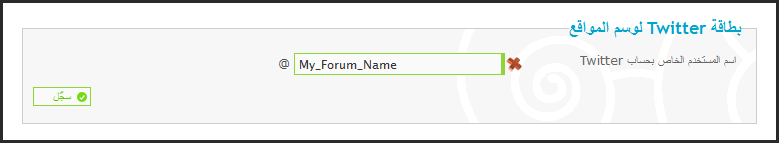
3. بطاقة Twitter لوسم المواقع: لإعطاء إمكانية أكبر لمدير المنتدى في تشخيص المحتوى الذي يتم مشاطرته عبر منتداه, و تعزيزاً للتجديد الذي اضافه زر التغريد في مواضيع المنتدى, أضفنا بعون الله تجديداً آخر يسمح لمدير المنتدى بتشخيص بطاقة وسم منتداه على تويتر.في هذه الحالة, إن قام المدير بإضافة حساب تويتر لمنتداه في الحقل الجديد المخصص لهذا الغرض في لوحة ادارته:  فبدل أن يظهر اسم حساب أحلى منتدى الإفتراضي في تغريدات المنتدى:  سيظهر اسم حساب المنتدى على تويتر كما حدده المدير ليتتبعه المهتمين بالامر فتزداد بذلك شهرة المنتدى و متتبعيه على الشبكات الاجتماعية:   |
ملاحظة هامة:
لضمان العمل الطبيعي لبطاقة Twitter لوسم المواقع الخاصة بالمنتدى, يتوجب على المديرين الذين اشترو حق تعديل التومبلايتات الشخصية لمنتدياتهم و قاموا بتعديل التومبلايت الإفتراضي viewtopic_body أو viewcomments_body لأحلى منتدى أن يطلعوا على التعديلات التالية و يؤخدوها إجبارياً بعين الإعتبار. |
4. إعادة هيكلة فهرس الشبكات الإجتماعية في لوحة الإدارة: لضمان وضوح أكبر و تصفح أسهل, تم أيضاً إعادة هيكلة ركن الشبكات الإجتماعية في لوحة الإدارة بدمج الركنين "نظام facebook connect" و "زر أعجبني" في ركن واحد جديد أطلق عليه اسم "facebook" يضم الركنين معاً في مكان واحد.  و بالتالي, فهذا الركن الجديد يضم الآن كل الخصائص المتعلقة بموقع facebook و يتيح للمدير تنصيب نظام facebook connect على منتداه كما يتيح له أيضاً تفعيل زر الإعجاب الخاص بموقع facebook في المواضيع.
ودون أن أطيل عليكم, أترككم لتكتشفوا بانفسكم كل خصائص هذا التجديد و ما يتيحه لكم من امكانيات لا متناهية  و السلام  
عدل سابقا من قبل الزعيم في الثلاثاء 21 يوليو 2015 - 12:30 عدل 4 مرات | |
|
الزعيم
احلى إدارة



عدد المساهمات : 18904
معدل النشاط : 15105
السُمعة : 296
 |  موضوع: تعديلات التومبلايتات الواجب أخدها بعين الإعتبار لضمان العمل الطبيعي لبطاقة Twitter لوسم المواقع الخاصة بالمنتدى موضوع: تعديلات التومبلايتات الواجب أخدها بعين الإعتبار لضمان العمل الطبيعي لبطاقة Twitter لوسم المواقع الخاصة بالمنتدى  الإثنين 25 مايو 2015 - 12:16 الإثنين 25 مايو 2015 - 12:16 | |
|  تعديلات التومبلايتات الواجب أخدها بعين الإعتبار لضمان العمل الطبيعي لبطاقة Twitter لوسم المواقع الخاصة بالمنتدى: تعديلات التومبلايتات الواجب أخدها بعين الإعتبار لضمان العمل الطبيعي لبطاقة Twitter لوسم المواقع الخاصة بالمنتدى:لضمان العمل الطبيعي لبطاقة Twitter لوسم المواقع الخاصة بالمنتدى يتوجب على الأعضاء الذين اشترو حق تعديل التومبلايتات الشخصية لمنتدياتهم و قاموا بتعديل التومبلايت الإفتراضي viewtopic_body أو viewcomments_body أن يقوموا اجبارياً بالتعديلات التالية إذا كانوا يريدون التمتع بهذه الخاصية: منتدى من نسخة INVISIONمظهر المنتدى >> التومبلايتات و القوالب >> إدارة عامة >> viewtopic_body أو viewcomments_bodyيجب تغيير كل المحتوى المتواجد بين الكودين <!-- BEGIN switch_twitter_btn --> و <!-- END switch_twitter_btn --> بالمحتوى الجديد التالي: - انقر هنا لمعاينة التغيير:
- الكود:
-
<!-- BEGIN switch_twitter_btn -->
<li class="post-icon" style="padding-top:5px">
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</li>
<!-- END switch_twitter_btn -->
PUN
منتدى من نسخة PUNBB
مظهر المنتدى >> التومبلايتات و القوالب >> إدارة عامة >> viewtopic_body أو viewcomments_bodyيجب تغيير كل المحتوى المتواجد بين الكودين <div class="pun-crumbs noprint"> و </div> بالمحتوى الجديد التالي: - انقر هنا لمعاينة التغيير:
- الكود:
-
<div class="pun-crumbs noprint clearfix">
<span class="crumbs" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a>{NAV_CAT_DESC} »
<strong><a href="{TOPIC_URL}" itemprop="url"><span itemprop="title">{TOPIC_TITLE}</span></a></strong>
</span>
<div class="right">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
</div>
</div>
منتدى من نسخة PHPBB3
مظهر المنتدى >> التومبلايتات و القوالب >> إدارة عامة >> viewtopic_body أو viewcomments_bodyيجب تغيير كل المحتوى المتواجد بين الكودين <p class="right"> و </p> بالمحتوى الجديد التالي: - انقر هنا لمعاينة التغيير:
- الكود:
-
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
منتدى من نسخة PHPBB2
مظهر المنتدى >> التومبلايتات و القوالب >> إدارة عامة >> viewtopic_body أو viewcomments_bodyيجب تغيير كل المحتوى المتواجد بين الكودين <!-- BEGIN switch_twitter_btn --> و <!-- END switch_twitter_btn --> بالمحتوى الجديد التالي: - انقر هنا لمعاينة التغيير:
- الكود:
-
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
 | |
|















