هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
طلب كود
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في فتح المنتدى أو الوصول أو الدخول إليه :: أرشيف قسم "مشاكل في فتح المنتدى"
صفحة 1 من اصل 1
 رد: طلب كود
رد: طلب كود
أتبعه جيدآ أخي الكريم..... فالنسخ كلها تشتغل عليه:
خاص فقط بالنسختين phpbb3+invision
لوحة الاداره >> مظهر المنتدى >> الصور والألوان >> ألوان >> ورقة تصميم css
ضع الكود التالي
الكود: ---------تضليل المحتوى
- الكود:
/****** بداية كود جعل العناصر اسفل او اعلى المنتدى ********/ #content-container div#container {width: auto;float: none;margin-left: auto;} #content-container div#main {margin-right: auto;margin-bottom: auto;} #content-container div#left {width: auto;float: none;margin-left: auto;} #content-container div#right {width: auto;float: none;margin-left: auto;} #main {width: 947px;} #gfooter {width: 947px;} #logostrip {width: 947px;} #submenu {width: 947px;} #userlinks {width: 935px;} /****** نهاية الكود من تطوير اسيرالدموع ********/
بإمكانك التعديل على عرض الأقسام بدل ال 947 و 935
انتهاء شرحنا لكيفية توجية العناصر لأسفل المنتدى
--------------------
 رد: طلب كود
رد: طلب كود
انا عملتة وبردة مش شغال عندى انا عاوز انقل عناصر هى مثلا زى صندوق اخر المواضيع عاوز عناصر تبقى اسفل منتدى
 رد: طلب كود
رد: طلب كود
الكود شغال يا صديقي.
فقط ضع هذا الكود في ورقة تصميم css:
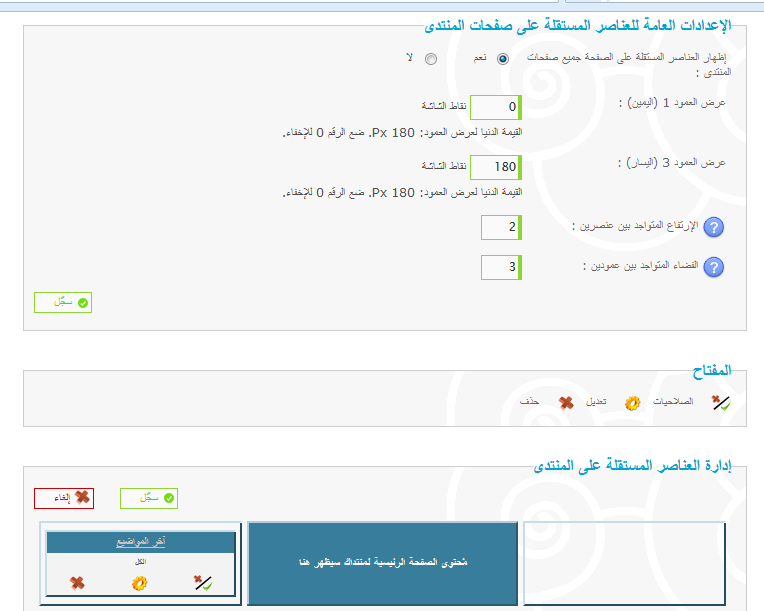
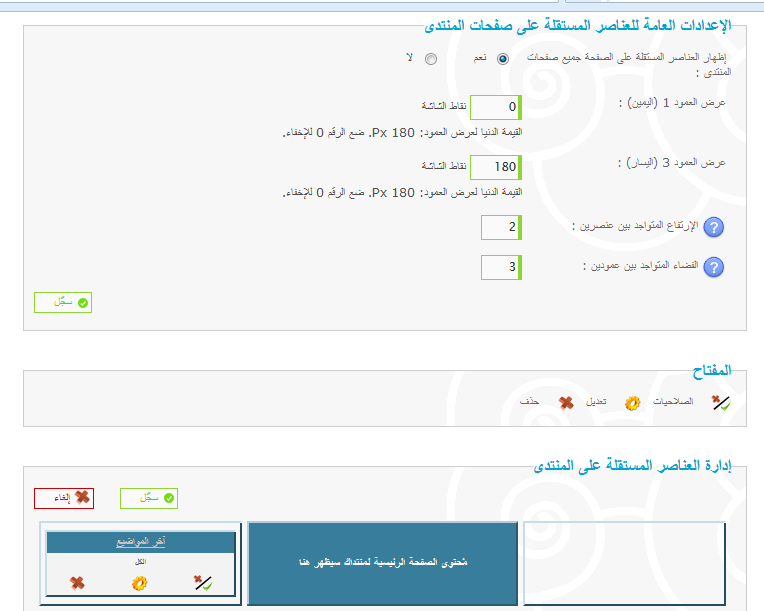
ومن ثم أذهب الى العناصر المستقله, ضع كُل شيء هكذا:

https://i.servimg.com/u/f19/18/42/96/80/aseerl10.png
فقط ضع هذا الكود في ورقة تصميم css:
- الكود:
/****** بداية كود جعل العناصر اسفل او اعلى المنتدى ********/ #content-container div#container {width: auto;float: none;margin-left: auto;} #content-container div#main {margin-right: auto;margin-bottom: auto;} #content-container div#left {width: auto;float: none;margin-left: auto;} #content-container div#right {width: auto;float: none;margin-left: auto;} #main {width: 947px;} #gfooter {width: 947px;} #logostrip {width: 947px;} #submenu {width: 947px;} #userlinks {width: 935px;} /****** نهاية الكود من تطوير اسيرالدموع ********/
ومن ثم أذهب الى العناصر المستقله, ضع كُل شيء هكذا:

https://i.servimg.com/u/f19/18/42/96/80/aseerl10.png
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في فتح المنتدى أو الوصول أو الدخول إليه :: أرشيف قسم "مشاكل في فتح المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني



