التحكم الأوتوماتيكي في حجم الصور في المساهمات
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 التحكم الأوتوماتيكي في حجم الصور في المساهمات
التحكم الأوتوماتيكي في حجم الصور في المساهمات
السلام عليكم ورحمة الله
عندي مشكلة بقالب المواضيع لما استخدمت خاصية التحكم فى الصور مع قالب المواضيع الجديد
ما اشتغلت
ممكن حدا يجبلى الرمز الموجود فى القالب الاصلي ل viewtopic_body حتى اقدر اضيفه في القالب الجديد لو سمحتم


عدل سابقا من قبل T w ! x في الإثنين 20 أبريل 2015 - 23:34 عدل 1 مرات
 رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
مرحبا بك صديقي
تفضل سكربت خاصيه التحكم في الصور
ستجدهه في القالب الاصلي في اخر القالب
تفضل سكربت خاصيه التحكم في الصور
ستجدهه في القالب الاصلي في اخر القالب
- الكود:
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
 رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
اهلا اخي
الكود موجود بالفعل فى القالب المحول
ولكن لا يعمل ؟! 
 رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
طيب جرب انك توقف خاصيه جافاسكربت في منتداك من الممكن هناك اكواد تأثر عليه يا صديقي
 رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
جربت تعطيل نظام الجافا اخي ولكن لا جدوى
لكن وجدت مع القالب المحول ان هذه الخاصية تعمل على صور وصور اخرى لا
يعني شغاله نص نص : )
وعند الغاء القالب تعمل على جميع الصور ؟!
لكن وجدت مع القالب المحول ان هذه الخاصية تعمل على صور وصور اخرى لا
يعني شغاله نص نص : )
وعند الغاء القالب تعمل على جميع الصور ؟!
 رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
حسننا هل تستطيع تزويدي بالقالب ؟T w ! x كتب:جربت تعطيل نظام الجافا اخي ولكن لا جدوى
لكن وجدت مع القالب المحول ان هذه الخاصية تعمل على صور وصور اخرى لا
يعني شغاله نص نص : )
وعند الغاء القالب تعمل على جميع الصور ؟!
 رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
تم التعديل صديقي تفضل
اخبرني بالنتيجه
اخبرني بالنتيجه

- الكود:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<!-- BEGIN switch_user_authreply -->
<table cellpadding="0" cellspacing="0" border="0" width="100%" style="margin-bottom:3px">
<tr valign="bottom">
<td class="smallfont"><a href="{U_POST_REPLY_TOPIC}" rel="nofollow"><img src="{REPLY_IMG}" alt="إضافة رد" border="0" /></a></td>
</tr>
</table>
<!-- END switch_user_authreply -->
<!-- controls above thread list -->
<td align="left"><div class="pagenav" align="left">
<table class="tborder" cellpadding="3" cellspacing="1" border="0">
<tr>
<td class="vbmenu_control" style="font-weight:normal">{PAGE_NUMBER}</td>
<td class="alt2"><span class="smallfont" title=""><strong>{PAGINATION}</strong></span></td>
</tr>
</table>
</div></td>
</tr>
</table>
<!-- / controls above thread list -->
<!-- toolbar -->
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" align="center" style="border-bottom-width:0px">
<tr>
<td class="tcat" width="100%">
<div class="smallfont">
</div>
</td>
<td class="vbmenu_control" id="threadtools" nowrap="nowrap">
<a href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</td>
</tr>
</table>
<!-- / toolbar -->
<!-- end content table -->
</div>
</div>
</div>
<!-- / close content container -->
<!-- / end content table -->
<div id="posts"><!-- post #1277 -->
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<!-- open content container -->
<div align="center">
<div class="page" style="width:100%; text-align:right">
<div style="padding:0px 0px 0px 0px" align="right">
<div id="edit1277" style="padding:0px 0px 6px 0px">
<table id="post1277" class="tborder" cellpadding="6" cellspacing="0" border="0" width="100%" align="center">
<tr>
<td class="thead" style="font-weight:normal; border: 1px solid #e4e5e5; border-left: 0px" id="currentPost">
<!-- status icon and date -->
<a name="post1277"><img class="inlineimg" src="{postrow.displayed.MINI_TIME_IMG}" alt="قديم" border="0" /></a>
<span style="font-size: 11px">منذ /</span>{postrow.displayed.POST_DATE}
<!-- / status icon and date -->
</td>
<td class="thead" style="font-weight:normal; border: 1px solid #e4e5e5; border-right: 0px" align="left">
#<a href="showpost.php?p=1277&postcount=1" target="new" rel="nofollow" id="postcount1277" name="1"><strong>1</strong></a>
</td>
</tr>
<tr valign="top">
<td class="alt2" width="178" style="border-left:medium solid #e4e5e5; border-right:1px dotted #e4e5e5; border-top:0px none; border-bottom:1px dotted; " align="center">
<div id="postmenu_1277">
<p style="word-spacing: 1px; margin-top: 1px; margin-bottom: 1px">
<b>
<a class="bigusername" href="{postrow.displayed.U_POST_ID}">
<span style="font-size: 10pt"><font color="#cd373a">{postrow.displayed.POSTER_NAME}</font></span></a><span style="font-size: 10pt">
<script type="text/javascript"> vbmenu_register("postmenu_1277", true); </script>
<div class="smallfont">
<p style="word-spacing: 1px; margin-top: 1px; margin-bottom: 1px">{postrow.displayed.POSTER_RANK}</p>
<div class="smallfont">
<p style="word-spacing: 1px; margin-top: 1px; margin-bottom: 1px"></div>
<p style="word-spacing: 1px; margin-top: 1px; margin-bottom: 1px">
</div>
<br>{postrow.displayed.POSTER_AVATAR}
</div>
<div class="smallfont">
<!-- BEGIN profile_field -->
<table border="0" width="100%" cellspacing="4" cellpadding="2" dir="rtl">
<tr>
<td style="border-bottom:1px dotted #B4B4B4; border-left:0px solid #e4e5e5; border-right:0px solid #e4e5e5; border-top:0px solid #e4e5e5; padding-right:3px" align="right">
<strong><font size="1" color="#990033">*</font></strong>
<font face="Tahoma" style="font-size: 11px; font-weight: 100" color="#777777"> </font><font face="Tahoma" style="font-size: 11px; font-weight: 700" color="#606060"><span lang="ar-sa">{postrow.displayed.profile_field.LABEL}</span> </font>
<font face="Tahoma" style="font-size: 11px; font-weight: 100" color="#606060">: </font>
<font color="#989898">
<span style="font-size: 11px">{postrow.displayed.profile_field.CONTENT}</span></font><font color="#AB8F6D">
</font>
</td>
</tr>
<!-- END profile_field -->
<!-- Facebook + Ask Me -->
<if>
<if>
<!-- عدل رقم حقل الـ اس ام اس -->
<!-- /عدل رقم حقل الـ اس ام اس -->
<!-- عدل رقم حقل الـ ام ام اس + الامتداد -->
<!-- /عدل رقم حقل الـ ام ام اس + الامتداد -->
</table></p>
<font face="Tahoma" style="font-size: 11px; font-weight: 100" color="#777777"> </font><font face="Tahoma" size="3" color="#808080"><code style="white-space: nowrap"><span style="color: rgb(0, 0, 187)"></span></code></font> <p>
<!---/MMS BY WaHaM --->
<font face="Tahoma" size="3" color="#808080">
<code style="white-space: nowrap"><span style="color: rgb(0, 0, 187)"></span></code></font></p>
<p> </p>
<p>
{postrow.displayed.POSTER_RPG} <br>
<!-- الاوسمه -->
<!-- /الاوسمه -->
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
<!-- /PROFILE BY : MO-ANA.com | البوست يحتاج الى تعديل حقول حسب اعدادات منتداك ~ -->
</div>
</td>
<td class="alt1" id="td_post_1277" style="border-left: 1px solid #e4e5e5; border-right-style:dotted; border-right-width:1px; border-bottom-style:dotted; border-bottom-width:1px">
<!-- icon and title -->
<div class="smallfont">
<strong>{TOPIC_TITLE}</strong>
</div>
<hr size="1" style="color:#e4e5e5; background-color:#e4e5e5" />
<!-- / icon and title -->
<!-- message -->
<div id="post_message_1277">
<p align="center"><font face="Arial" color="#333333">
</font>
<font color="#333333" face="Tahoma" size="2"><div align="center"><font size="3"><font color="SlateGray"><b><font face="Simplified Arabic"> <br />
<br />
<br />
<br />
<!-- google_ad_section_start -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- google_ad_section_end -->
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<br /><br />
<br/>
<!-- BEGIN switch_vote_active -->
<center>
<style>
/* Rating */
#rating{
color:#fff
}
#rating h4{
margin-bottom:5px;
}
#rating .thumbs a{
display:block;
background-image:url(http://i35.servimg.com/u/f35/16/75/43/85/thumbs10.png);
background-repeat:no-repeat;
background-position: 0 0;
color:#fff;
padding:6px 40px 6px 10px;
}
#rating .thumbs a input{
width:40px;
background:none;
border:0;
color:#45C7FD !important;
font:bold 12px Arial, Helvetica, sans-serif;
padding:0;
margin:0;
}
#rating .thumbsup{
width:135px;
float:right;
margin-left:10px;
background:#dedede url(http://i35.servimg.com/u/f35/16/75/43/85/colors10.png) repeat-x 0 0;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
margin-left:10px;
}
#rating .thumbsup a{
background-position: 105px 3px;
}
#rating .thumbsup a:hover{
background-position: 105px -22px;
}
#rating .thumbsdown{
float:right;
width:135px;
background:#dedede url(http://i35.servimg.com/u/f35/16/75/43/85/colors11.png) repeat-x 0 0;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
}
#rating .thumbsdown a{
background-position: 105px -47px;
}
#rating .thumbsdown a:hover{
background-position: 105px -72px;
}
</style>
<div id="rating" class="box margin-bottom">
<h4>تقييم الملف</h4>
<div class="thumbs clearfix">
<div class="thumbsup">
<!-- BEGIN switch_vote -->
<a class="like" href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">
<input style="color:#fff" name="likevalue" id="likevalue" value="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" disabled="disabled" type="text">
</a>
<!-- END switch_vote -->
</div>
<div class="thumbsdown">
<!-- BEGIN switch_vote -->
<a class="like" href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">
<input style="color:#fff" name="dislikevalue" id="dislikevalue" value="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" disabled="disabled" type="text">
</a>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<!-- BEGIN switch_vote_plus -->
<div class="thumbsup">
<a class="like" href="">
<input style="color:#fff" name="likevalue" id="likevalue" value="{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}" disabled="disabled" type="text">
</a>
</div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="thumbsdown">
<a class="like" href="">
<input style="color:#fff" name="dislikevalue" id="dislikevalue" value="{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}" disabled="disabled" type="text">
</a>
</div>
<!-- END switch_vote_minus -->
<!-- END switch_bar -->
</div>
</div>
</div>
</div>
</center>
<!-- END switch_vote_active -->
</div>
<!-- / message -->
<br />
</div>
<!-- BEGIN switch_attachments -->
<fieldset class="fieldset"> <legend>الملفات المرفقة</legend>
<!-- BEGIN switch_post_attachments -->
<!-- BEGIN switch_dl_att --><table cellpadding="0" cellspacing="3" border="0"> <table border="1" width="100%" cellspacing="0" bordercolor="#000000" style="border-collapse: collapse"><tr><td align="center" bgcolor="#333333"><b><font color="#FFFFFF">اسم الملف</font></b></td><td align="center" bgcolor="#333333"><b><font color="#FFFFFF">نوع الملف</font></b></td><td align="center" bgcolor="#333333"><b><font color="#FFFFFF">حجم الملف</font></b></td><td align="center" bgcolor="#333333"><b><font color="#FFFFFF">التحمــيل</font></b></td><td align="center" bgcolor="#333333"><b><font color="#FFFFFF">مرات التحميل</font></b></td></tr>
<tr><td align="center">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</td><td align="center"><img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}"width="40" height="40" border="0" /></td><td align="center">{postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}</td><td align="center"><a rel="nofollow" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}"><img class="inlineimg" src="http://i43.servimg.com/u/f43/15/53/11/89/downlo10.png" border="0" style="vertical-align:absmiddle; cursor:hand" hspace="0" title="اضغط هنا لتحميل الملف "></a></td><td align="center">{postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</td></tr> </table>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<FONT color=Red>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</FONT>
? الحجم ({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) ({postrow.displayed.switch_attachments.switch_post_attachments.NB_DL})
<!-- END switch_no_dl_att -->
<!-- END switch_post_attachments -->
</fieldset>
<!-- END switch_attachments -->
</center>
</div>
<br /><br /><br />
<br /><br /><br />
<!-- sig -->
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="80%" align="center">
<tr>
<center><img src="http://www.azareer.com/vb/Oct10/Signature.png"> <center/>
<tr>
<img src=""><B><font size="1"><br>
{postrow.displayed.SIGNATURE}
<br/><br/>
</div></p>
</td>
</tr>
</table>
<!-- / sig -->
</td>
</tr>
<tr>
<td class="alt2" align="center">
{postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
<td class="alt1" align="left">
<!-- controls -->
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG}
<!-- / controls -->
</td>
</tr>
</table>
<!-- بداية اطار سفلي -->
</div></div>
<div class="tddownbg"><div class="tddownright"></div>
<div class="tddownleft"></div></div>
<!-- / نهاية اطار سفلي -->
<br />
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<!-- BEGIN topicpagination -->
<table class="tborder" cellpadding="3" cellspacing="1" border="0" align="left">
<tr>
<td class="vbmenu_control" style="font-weight:normal">صفحات الموضوع</td>
<td class="alt1"><a rel="prev" class="smallfont" href="showthread.php?t=3" title="الصفحة السابقة - النتائج 1 إلى 10 من 11"><</a></td>
<td class="alt1">{PAGINATION}</td>
<td class="vbmenu_control" title="showthread.php?t=3"><a name="PageNav"></a></td>
</tr>
</table>
<!-- END topicpagination -->
<!-- T W ! X تويكس / f-mzaj.all-up.com -->
</div>
<!-- / close content container -->
<!-- / post #501 --><div id="lastpost"></div></div>
<!-- start content table -->
<!-- open content container -->
<div align="center">
<div class="page" style="width:100%; text-align:right">
<div style="padding:0px 0px 0px 0px" align="right">
<!-- / start content table -->
<!-- controls below postbits -->
<table cellpadding="0" cellspacing="0" border="0" width="100%" style="margin-top:-3px">
<tr valign="top">
<td class="smallfont">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</td>
</tr>
</table>
<!-- / controls below postbits -->
<!-- lightbox scripts -->
<script type="text/javascript" src="clientscript/vbulletin_lightbox.js?v=386"></script>
<script type="text/javascript">
<!--
vBulletin.register_control("vB_Lightbox_Container", "posts", 1);
//-->
</script>
<!-- / lightbox scripts -->
<!-- بداية اطار علوي -->
<div class="tdupbg">
<div class="tdupright"></div>
<div class="tdupleft"></div>
</div>
<div class="tdright">
<div class="tdleft">
<!-- / نهاية اطار علوي -->
<!-- thread tags -->
<br />
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" align="center">
<tr>
<td class="thead" align="center">مواقع النشر (المفضلة)</td> </tr>
<tr> <td class="alt2" align="center" style="padding-top:0px"><div style="clear:both"></div><ul style="list-style-type:none; margin:0px; padding:0px" align="center"> <li class="smallfont" style="width:25%; min-width:160px; float:right; margin-top:3px"> <a rel="nofollow" href="http://twitter.com/home?status=http://f-mzaj.all-up.com/topic-t{TOPIC_ID}.htm" target="socialbookmark"><img src="http://i45.servimg.com/u/f45/16/75/43/85/twitte10.gif" border="0" alt="إرسال الموضوع إلى twitter" class="inlineimg" /></a> <a rel="nofollow" href="http://twitter.com/home?status=http://f-mzaj.all-up.com/topic-t{TOPIC_ID}.htm" target="socialbookmark" style="text-decoration:none">twitter</a> </li> <li class="smallfont" style="width:25%; min-width:160px; float:right; margin-top:3px"> <a rel="nofollow" href="http://www.facebook.com/sharer.php?u=http://f-mzaj.all-up.com/topic-t{TOPIC_ID}.htm" target="socialbookmark"><img src="http://i45.servimg.com/u/f45/16/75/43/85/facebo10.gif" border="0" alt="إرسال الموضوع إلى Facebook" class="inlineimg" /></a> <a rel="nofollow" href="http://www.facebook.com/sharer.php?u=http://f-mzaj.all-up.com/topic-t{TOPIC_ID}.htm" target="socialbookmark" style="text-decoration:none">Facebook</a> </li> <li class="smallfont" style="width:25%; min-width:160px; float:right; margin-top:3px"> <a rel="nofollow" href="http://www.google.com/bookmarks/mark?op=edit&output=popup&bkmk=http://f-mzaj.all-up.com/topic-t{TOPIC_ID}.htm" target="socialbookmark"><img src="http://i45.servimg.com/u/f45/16/75/43/85/bookma10.gif" border="0" alt="إرسال الموضوع إلى Google" class="inlineimg" /></a> <a rel="nofollow" href="http://www.google.com/bookmarks/mark?op=edit&output=popup&bkmk=http://f-mzaj.all-up.com/topic-t{TOPIC_ID}.htm" target="socialbookmark" style="text-decoration:none">Google</a> </li> <li class="smallfont" style="width:25%; min-width:160px; float:right; margin-top:3px"> <a rel="nofollow" href="http://www.furl.net/storeIt.jsp?u=&url=http://f-mzaj.all-up.com/topic-t{TOPIC_ID}.htm" target="socialbookmark"><img src="http://i45.servimg.com/u/f45/16/75/43/85/bookma11.gif" border="0" alt="إرسال الموضوع إلى Furl" class="inlineimg" /></a> <a rel="nofollow" href="http://www.furl.net/storeIt.jsp?u=&url=http://f-mzaj.all-up.com/topic-t{TOPIC_ID}.htm" target="socialbookmark" style="text-decoration:none">Furl</a> </li> </ul><div style="clear:both"></div></td> </tr> </table>
<!-- / thread tags -->
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" align="center">
<thead>
<tr>
<td class="tcat" colspan="2">
(( مَا يَلْفِظُ مِنْ قَوْلٍ إِلَّا لَدَيْهِ رَقِيبٌ عَتِيدٌ))
</td>
</tr>
</thead>
<tr>
</tr>
<tr>
<td colspan="2" align="center" style="padding:0px">
<br />
<a name="quickreply"></a> <!-- BEGIN switch_user_logged_in -->
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
</tbody>
</table>
<!-- next / previous links -->
<br />
<div class="smallfont" align="center">
<strong>«</strong>
<a href="nextoldest" rel="nofollow">الموضوع السابق</a>
|
<a href="nextnewest" rel="nofollow">الموضوع التالي</a>
<strong>»</strong>
</div>
<!-- / next / previous links -->
<!-- بداية اطار سفلي -->
</div></div>
<div class="tddownbg"><div class="tddownright"></div>
<div class="tddownleft"></div></div>
<!-- / نهاية اطار سفلي -->
<br />
<br />
<!-- بداية اطار علوي -->
<div class="tdupbg">
<div class="tdupright"></div>
<div class="tdupleft"></div>
</div>
<div class="tdright">
<div class="tdleft">
<!-- / نهاية اطار علوي -->
<!-- currently active users -->
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" align="center">
<tr>
<td class="tcat" colspan="2">
الذين يشاهدون محتوى الموضوع الآن : 20 <span class="normal">( الأعضاء 3 والزوار 17)</span>
</td>
</tr>
<tr>
<td class="alt1" colspan="2">
<span class="smallfont">
</span>
</td>
</tr>
</table>
<!-- end currently active users -->
<!-- بداية اطار سفلي -->
</div></div>
<div class="tddownbg"><div class="tddownright"></div>
<div class="tddownleft"></div></div>
<!-- / نهاية اطار سفلي -->
<br />
<br />
<!-- popup menu contents -->
<br />
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="90%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="center" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- **************************************************** -->
<!-- / popup menu contents -->
<!-- forum rules and admin links -->
<table cellpadding="0" cellspacing="0" border="0" width="100%" align="center">
<tr valign="bottom">
<td width="100%" valign="top">
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="210">
<thead>
<tr>
<td class="thead">
<a style="float:left" href="#top" onclick="return toggle_collapse('forumrules')"><img id="collapseimg_forumrules" src="stel-wlaef-aktalgmar-b/buttons/collapse_thead.gif" alt="" border="0" /></a>
تعليمات المشاركة
</td>
</tr>
</thead>
<tbody id="collapseobj_forumrules" style="">
<!-- BEGIN show_permissions -->
<tr>
<td class="alt1" nowrap="nowrap"><div class="smallfont">
<div><strong>{MODERATORS}</strong> </div>
<div><strong>{L_TABS_PERMISSIONS}</strong></div>
<div><strong>{S_AUTH_LIST}</strong></div>
<hr />
<div><a href="/faq?mode=bbcode" target="_blank">BB code</a> is <strong>متاحة</strong></div>
<div><a href="javascript:void(0)" target="_blank">الابتسامات</a> <strong>متاحة</strong></div>
<div><a href="javascript:void(0)" target="_blank">كود [IMG]</a> <strong>متاحة</strong></div>
<div>كود HTML <strong>معطلة</strong></div>
<hr />
<div><a href="/t2269-topic" target="_blank">قوانين المنتدى</a></div>
</div></td>
</tr>
<!-- END show_permissions -->
</tbody>
</table>
</td>
<td class="smallfont" align="left">
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<div class="smallfont" style="text-align:right; white-space:nowrap">
<!-- BEGIN viewtopic_bottom -->
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- END viewtopic_bottom -->
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!-- /forum rules and admin links -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[$(resize_images({
'selector' : '.postbody', 'max_width' :
{switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' :
{switch_image_resize.IMG_RESIZE_HEIGHT} }));//]]></script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
<br />
 رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
تم بالفعل يا غالي
ممكن اعرف زودت ايه على القالب ؟؟ :)
ومكانه ؟!
ممكن اعرف زودت ايه على القالب ؟؟ :)
ومكانه ؟!
 رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
T w ! x كتب:تم بالفعل يا غالي
ممكن اعرف زودت ايه على القالب ؟؟ :)
ومكانه ؟!
ببساطه بما ان كود الجافاسكربت ده
<script type="text/javascript">
//<!size_images({
'selector' : '.postbody', 'max_width' :
{switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' :
{switch_image_resize.IMG_RESIZE_HEIGHT} }));//]]></script>
انا حطيت لك لون احمر على كلمه بوست بودي وبللون الاخضر سليكتور هتشوف ان الكود ده عم يعطي تحديد للبوست بودي والبوست بدي ده كلاس في داخل القالب لاكني لما دخلت على القالب بحثت على الكلاس ده مش موجود والمفروض هو يكون
<div class="postbody">
وبعد كده هتلاقي رمز الموضوع والردود في الموضوع ده
<div>{postrow.displayed.MESSAGE}</div>
بكده احنى اصبح عندنا كلاس بأسم بوست بودي وعندنا جافا سكربت يعني جافا سكربت لما يعطي أمر يقول اعملي سلكتور على بوست بدي هتعملي ريزوليشن على الصور بمقاس عرض وطول حسب ما يتم اختياره من لوحه الاداره وكده
الي انت حصل معاك ايه انك مش عامل كلاس البوست بدي في القالب لهذه لم يعمل اصلا معاك لانه كأنه غير موجد غير متصل كود جافاسكربت بكلاس معين من القالب ..
اي استفسار تحت امرك
 رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
تمام يا غالي بس كدا مدي امر ان يصغر حجم الكلام فى المواضيع ؟!
 رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
لانك الان تستعمل كلاس اصلي في المنتدى متغيرته CSS موجوده لازم تعدلها ..T w ! x كتب:تمام يا غالي بس كدا مدي امر ان يصغر حجم الكلام فى المواضيع ؟!
هتضيف
- الكود:
.postbody {
font-size: 12px;
line-height: 18px;
}
ده الكود هو اساساً موجود في صفحه CSS منتداك الاصليه ..
ضيفها مره اخره وقم بتغير فونت سايز
ولتعديل حجم صور في الموضوع روح على لوحه الاداره كما اخبرك في الشرح
 رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
كداا تمام :)
ينفع اضيف
في القالب نفسة ؟!
ينفع اضيف
- الكود:
.postbody { font-size: 12px; line-height: 18px;}
في القالب نفسة ؟!
 رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
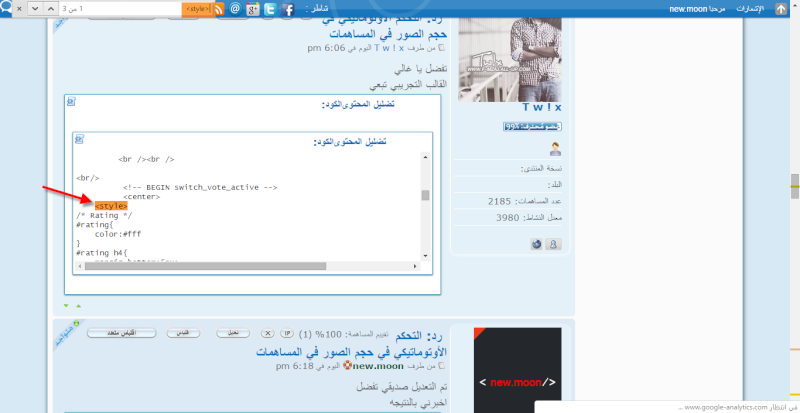
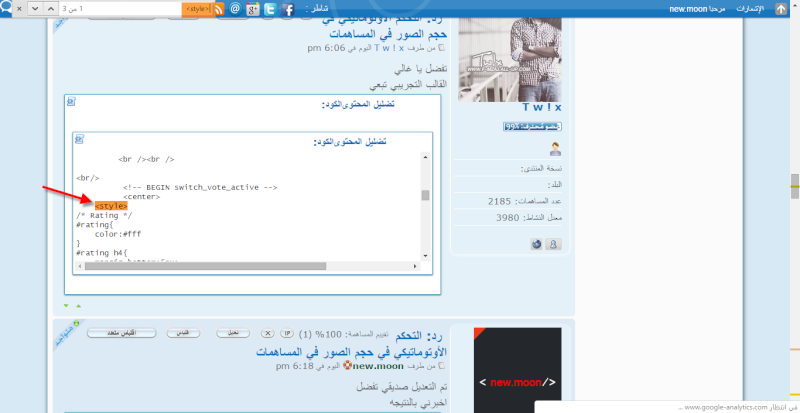
نعم ابحث بنفس القالب على كلمه <style>
وضع اسفلها تمام الكود بتاعك
وضع اسفلها تمام الكود بتاعك
 رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
رد: التحكم الأوتوماتيكي في حجم الصور في المساهمات
موجوده صديقي
شوف

بالاضافه تستطيع اضافتها مره اخرى
شوف

بالاضافه تستطيع اضافتها مره اخرى
- الكود:
<style>
هنا الكود
</style>
 مواضيع مماثلة
مواضيع مماثلة» التحكم الأوتوماتيكي في حجم الصور في المساهمات
» مشكلة التحكم الأوتوماتيكي في حجم الصور في المساهمات
» كيفية التحكم في حجم الصور في المساهمات
» اريد كود التحكم بحجم الصور في المساهمات
» التحكم في حجم الاكواد / اضافة اكثر من كود /تغير كلمة قريبآ /التحكم في حجم الصور في نافذه الارسال /تغير الصورهـ في كود الاعلانات
» مشكلة التحكم الأوتوماتيكي في حجم الصور في المساهمات
» كيفية التحكم في حجم الصور في المساهمات
» اريد كود التحكم بحجم الصور في المساهمات
» التحكم في حجم الاكواد / اضافة اكثر من كود /تغير كلمة قريبآ /التحكم في حجم الصور في نافذه الارسال /تغير الصورهـ في كود الاعلانات
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني

